如何使用 Sketch 和 Flinto 製作 iOS 應用程序原型
已發表: 2016-05-18Sketch 有大量的配套應用程序可以與桌面共享,特別是,不乏原型應用程序來美酒佳餚我們最喜歡的設計應用程序。 我的最愛之一是 Flinto(適用於 Mac)。 一個最近發展壯大的應用程序。 讓我們對這兩個應用程序進行測試,在我們為 iOS 設計和原型化應用程序時。
好的。 啟動草圖! 手頭沒有副本? 您可以在此處下載免費試用版。
對於本教程,您可能需要先獲取一些內容(如果您還沒有):
- Iconjar :我以前對這個應用程序贊不絕口。 它非常適合存儲和引用您的圖標。 必須擁有,並且我們可以使用下面的圖標集來充分利用它。
- InVision LABS的Craft Plugin:完美的插件,可以在您的項目中使用真實數據等。 與 Sketch 一起使用的現在必不可少的插件之一。
- Google 字體:下載Raleway和Open Sans 。
- Zeiss (Lite) 圖標集:隨意下載圖標集。
都爽嗎? 一切都安裝了嗎? 甜的! 讓我們開始吧!
在 Sketch 中設計我們的屏幕

在本教程的第一部分,我們將為我們的應用程序創建屏幕。 沒有什麼太考驗了。 我們將保持簡單,為一個名為“ Zeiss ”的虛構照片編輯器 iOS 應用程序提供 6 個屏幕。 卡爾蔡司發明了現代相機鏡頭。 他應該得到一個以他的名字命名的 iOS 照片應用程序,你不覺得嗎?
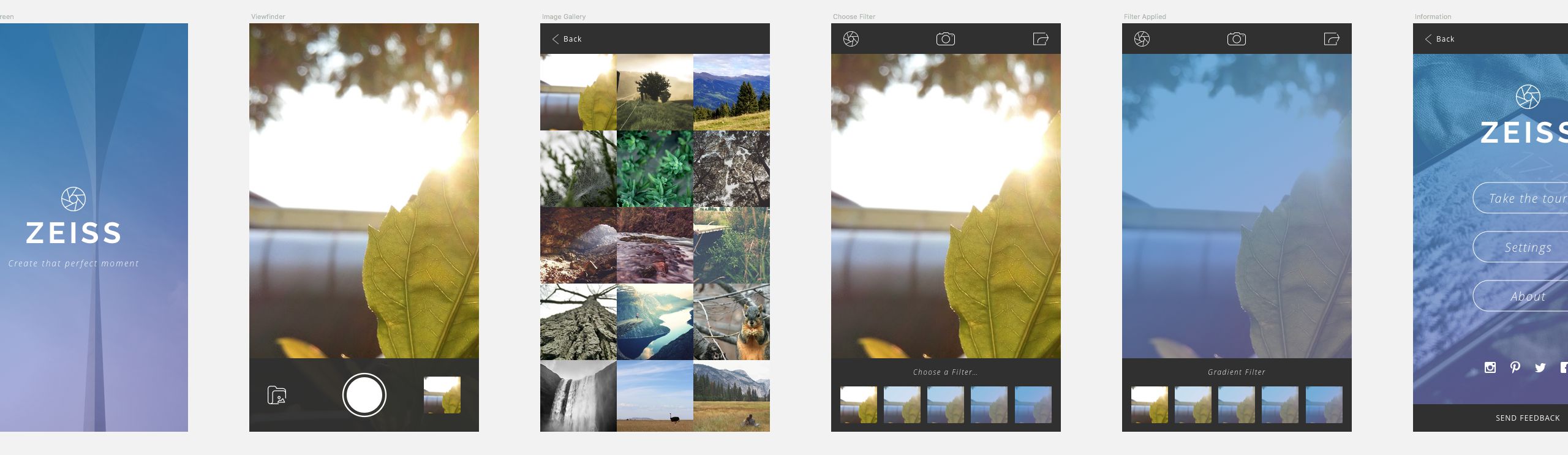
正如我所提到的,我們將只為應用程序的各個部分創建 6 個屏幕(畢竟這是“精簡”版本):
- 歡迎屏幕
- 取景器
- 圖片庫
- 選擇過濾器
- 應用過濾器
- 信息
讓我們從第一個屏幕開始:
歡迎屏幕

創建一個新的畫板(A) ,然後從右側的 Inspector 面板中選擇iPhone 6選項。
繪製一個矩形(R)以覆蓋畫板 (375×667),然後從右側的工藝面板中選擇照片工具。
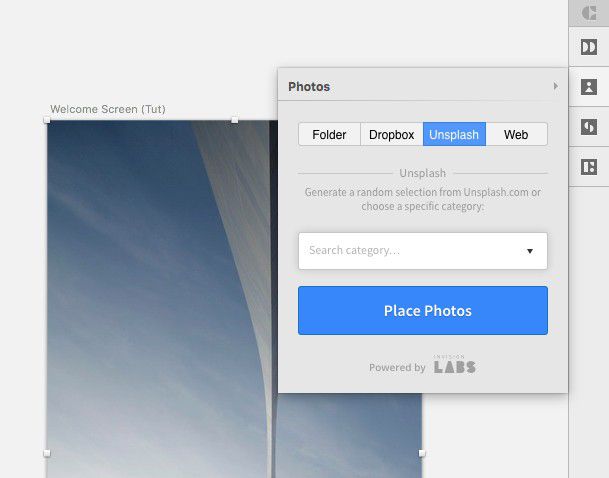
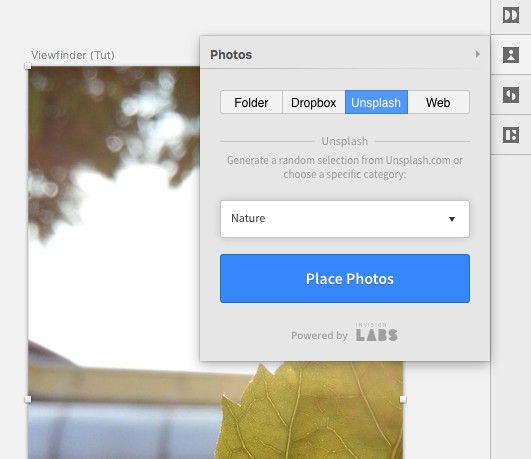
選擇Unsplash選項,然後單擊放置照片按鈕。
快速說明:您可以使用Cmd + P打開/關閉工藝面板,如果您想快速循環(隨機)Unsplash 圖像,請使用Shift + Ctrl + 3 。

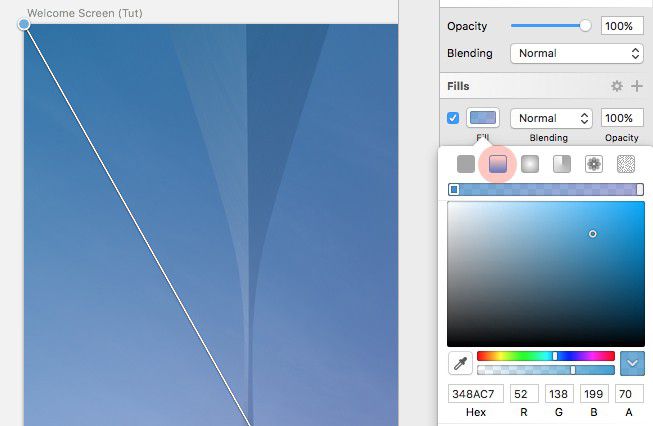
讓我們添加一個漸變疊加層來覆蓋我們的圖像。 繪製一個與圖像尺寸相同的矩形(R) ,然後從“檢查器”面板中選擇“漸變填充”。

使漸變從左上角到右下角。 並添加以下顏色值:
- 左上: #348AC7
- 右下: #7474BF
並在“填充”面板中選擇“平滑不透明度”。
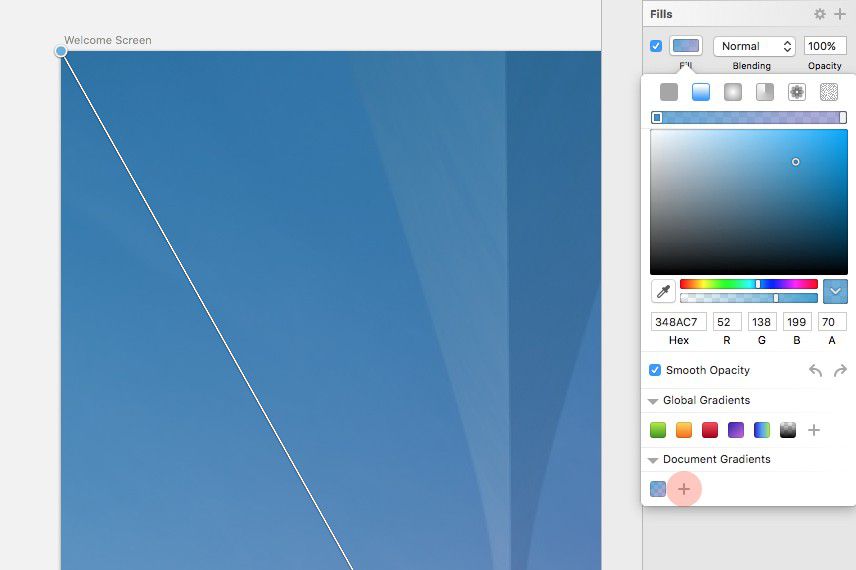
快速說明:由於我們將在本教程的其他屏幕上再次使用此漸變,因此將其添加到“填充”面板中的“文檔漸變”中會很有意義。 所以現在就這樣做。 單擊Inspector Panel中的 Gradient ,然後單擊Document Gradients部分中的加號(+)圖標以添加它。

現在是時候放入我們的快門圖標了。 如果您還沒有下載圖標集,可以在此處獲取。
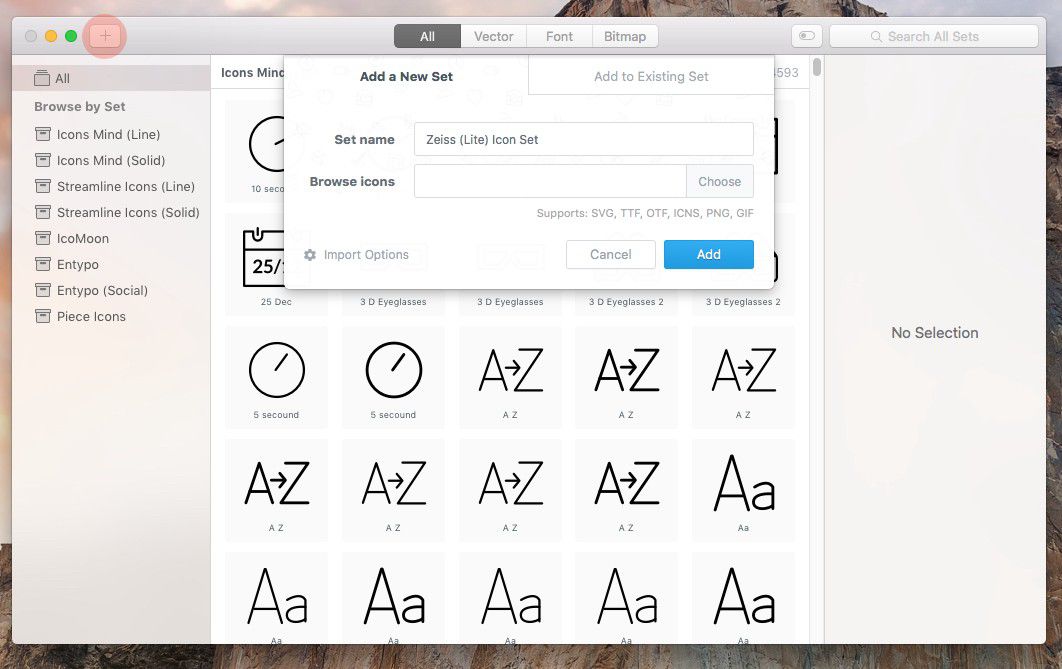
打開IconJar ,然後單擊應用頂部的加號(+)圖標以添加新集合。 為集合命名,然後瀏覽到圖標所在的(解壓縮的)文件夾。

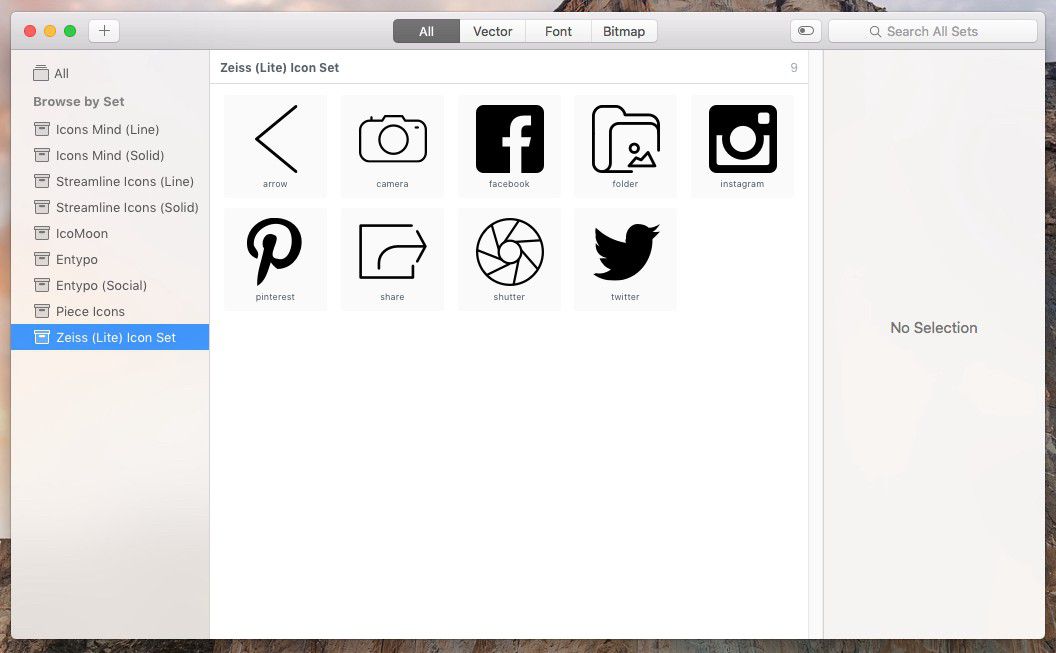
您現在將在 IconJar 中看到您的圖標集,您可以從中輕鬆選擇一個圖標,並將其拖放到您的 Sketch 項目中。 繁榮!

將快門圖標拖到 Sketch 中,保持相同大小,但將圖標顏色更改為#FFFFFF 。 確保您選擇了形狀圖層,而不是實際文件夾。
添加幾個文本層(T) 。 一個用於應用程序標題,另一個用於副標題。
對於標題,我使用了以下設置:
- 字體:雷威
- 重量:粗體
- 顏色: #FFFFFF
- 尺寸: 48
- 對齊方式:中心
對於字幕:
- 字體: Open Sans
- 重量:淺斜體
- 顏色: #FFFFFF
- 尺寸: 14
- 對齊方式:中心
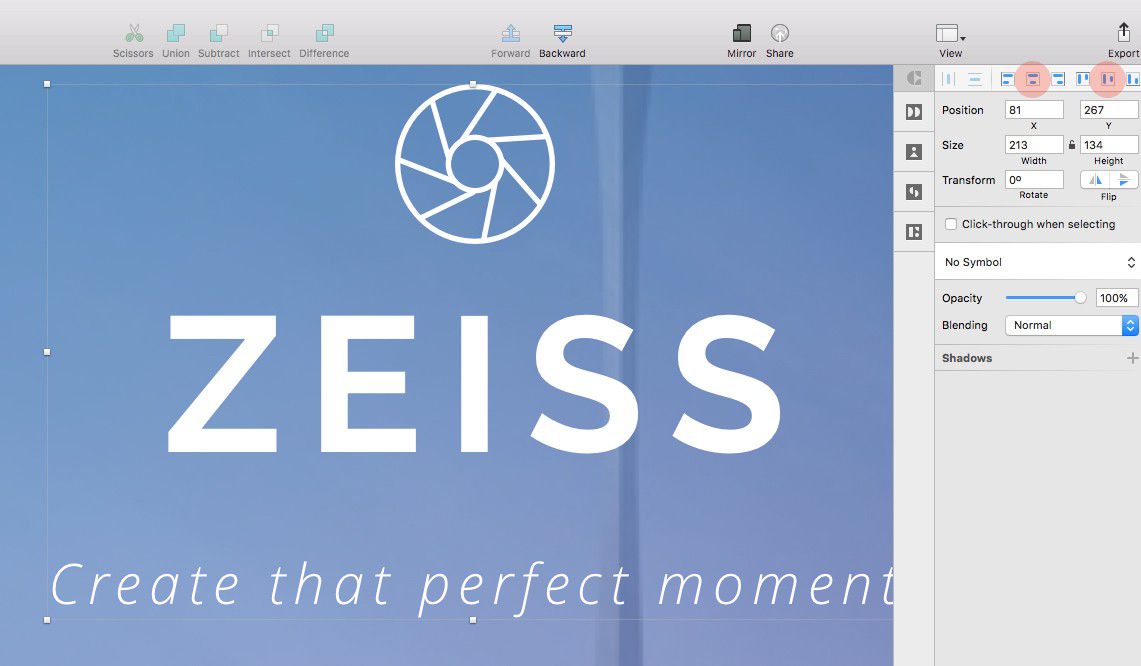
將圖標和文本圖層組合在一起(Cmd + G) ,然後使用對齊工具將這個新組放在畫板上的中心。


不錯的作品。 一屏下來,五個去!
取景器

創建一個新的畫板(A) ,然後再次從右側的 Inspector 面板中選擇iPhone 6選項。
就像我們對歡迎屏幕所做的那樣,畫出一個矩形(R)來覆蓋畫板,然後從右側的工藝面板中選擇照片工具。
選擇Unsplash選項,然後單擊放置照片按鈕。

快速提示:您可以從 Unsplash 站點中提取任何隨機照片,但是對於接下來的幾個屏幕,為了保持一點一致性,您會看到我這次選擇了一個類別(“自然”)。
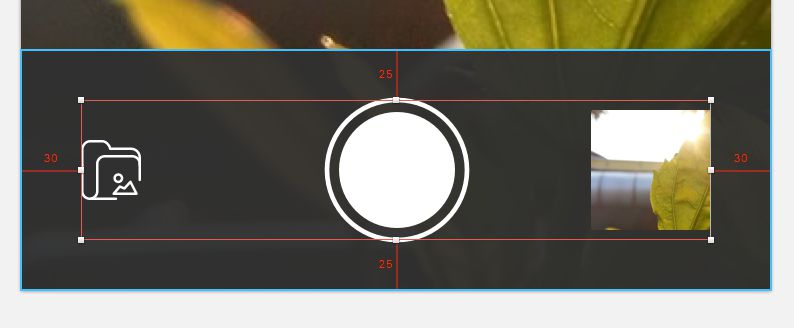
現在進入我們取景器屏幕的控制欄。
繪製一個375 x 120 像素的矩形(R)並將其放在屏幕底部。 給它填充顏色#303030並將不透明度降低到95% 。
在控件上:
首先,從 IconJar 中放入文件夾圖標,並為其指定顏色#FFFFFF 。
然後,對於快門按鈕,選擇橢圓工具(O) ,繪製一個58 x 58px的圓圈,將填充顏色更改為#FFFFFF ,並移除邊框。
按住Alt複製該形狀,然後拖動它進行複制。 然後將其大小增加到70 x 70px ,添加2px 白色邊框,並刪除填充顏色。
小提示:畫圓時記得按住Shift鍵,保持比例。
選中兩個圖層後,使用Align Horizontally和Align Vertically將它們正確對齊。
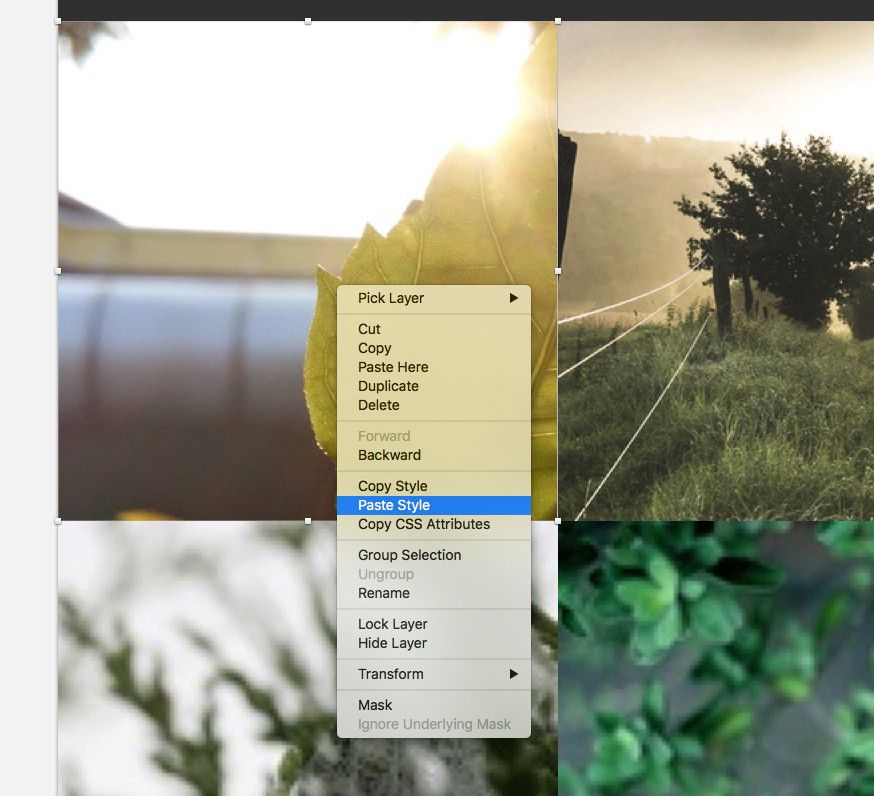
最後,對於小圖像縮略圖,選擇我們之前插入的大背景圖像,右鍵單擊並選擇Copy Style 。 然後繪製一個半徑為1的小矩形(R) 60 x 60px ,然後右鍵單擊該圖層並選擇粘貼樣式。
將所有 3 個元素(文件夾圖標、快門按鈕和圖像縮略圖)組合在一起,然後使用對齊工具將所有內容正確對齊。

圖片庫

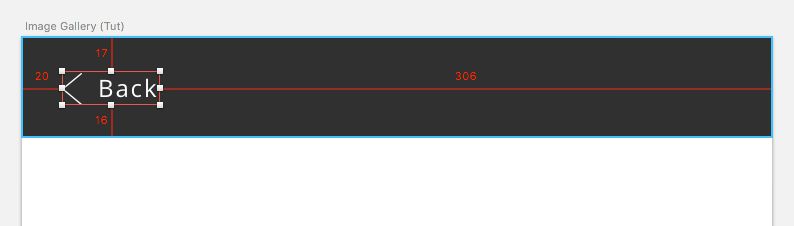
讓我們為我們的圖片庫屏幕添加一個導航欄。
繪製一個 Rectangle (R) 375 x 50px並為其設置填充顏色#303030 ,並將其放置在屏幕頂部。
從 IconJar 中拖入箭頭圖標,並為#FFFFFF著色。
插入文本層(T) ,將措辭更改為“返回”,然後對其進行以下設置:
- 字體: Open Sans
- 重量:常規
- 顏色: #FFFFFF
- 尺寸: 12
- 對齊方式:左
將圖標和文本圖層對齊,然後將這兩個元素組合在一起。 按住Alt (以顯示測量指南)將此新組與您之前創建的背景層對齊。

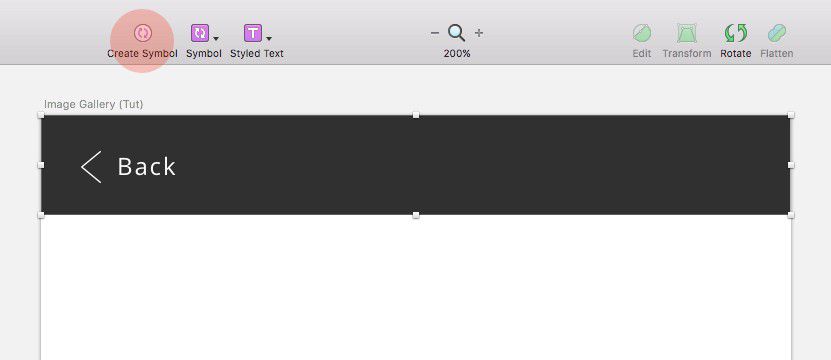
由於我們將再次使用此元素,我們將其轉換為Symbol 。 因此,選擇我們的導航欄後,從工具欄中選擇創建符號。

現在讓 Craft 插件重新投入使用! 在這裡,我們將再次使用照片工具(結合 Unsplash 圖像),以及復制工具。 美好時光!
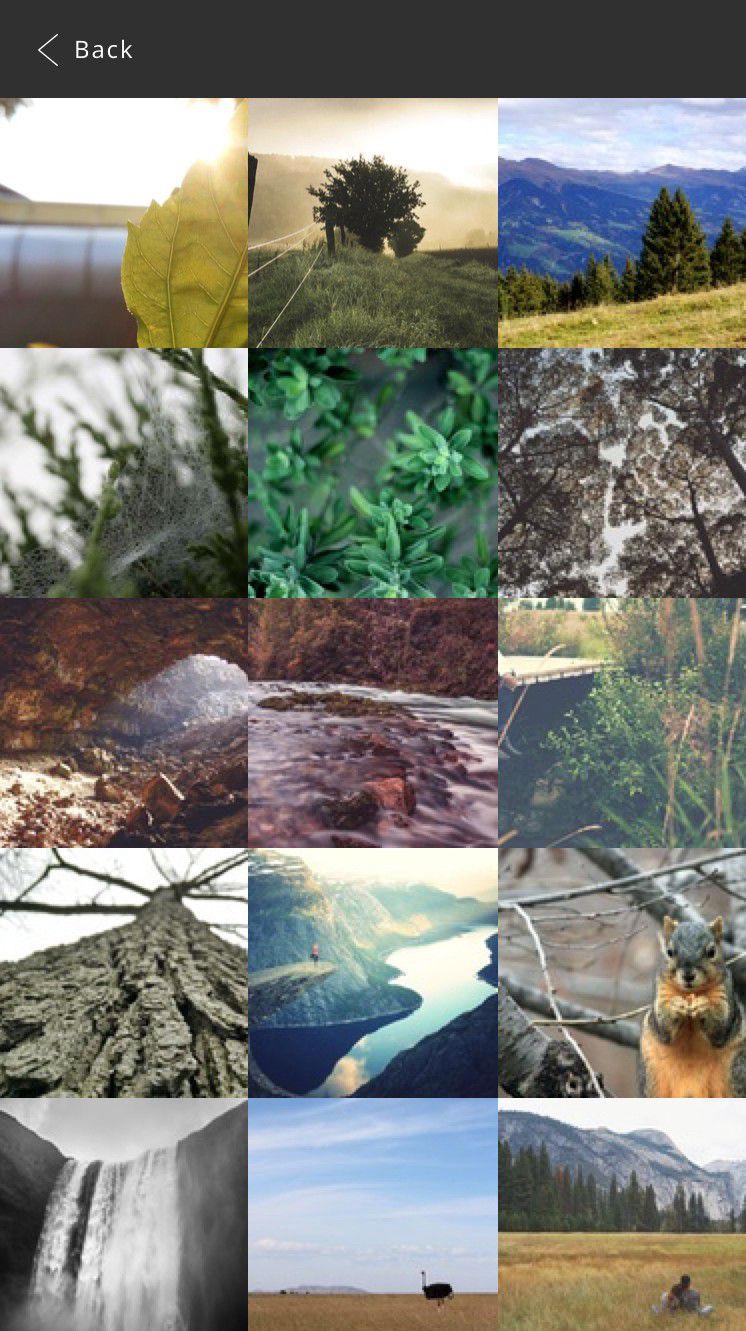
繪製一個 125 x 125 像素的矩形 (R) 並將其放在屏幕的左邊緣,直接位於導航欄下方。
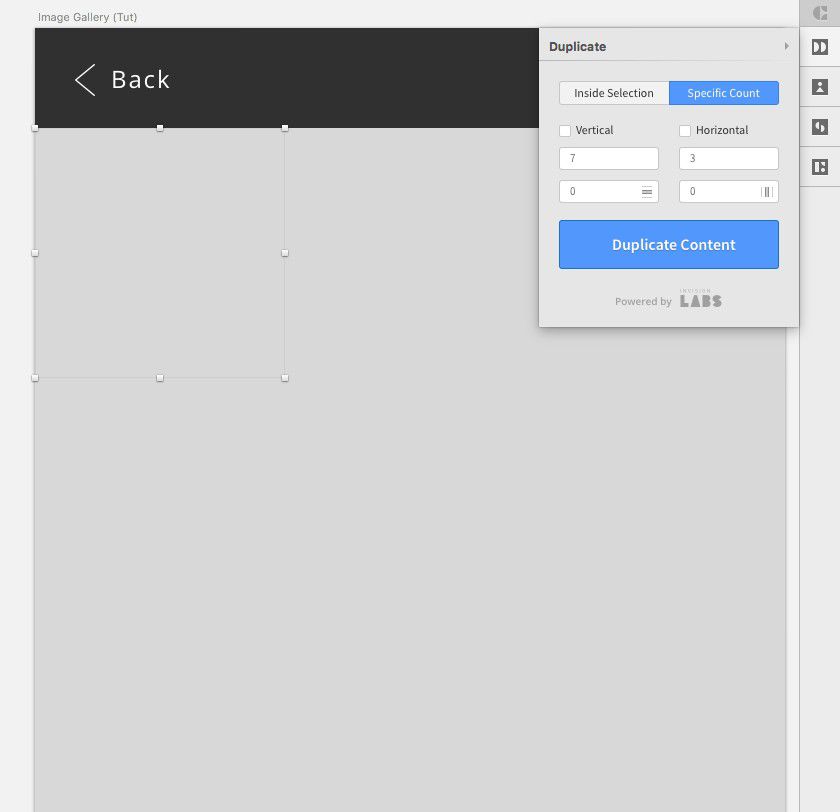
然後,在形狀圖層仍處於選中狀態的情況下,從“工藝”面板中選擇“複製”工具,然後選擇“特定計數”選項。
檢查垂直和水平選項,然後為垂直項目計數輸入 7,為水平項目計數輸入 3。將兩個裝訂線都保留為 0,然後單擊複製內容。

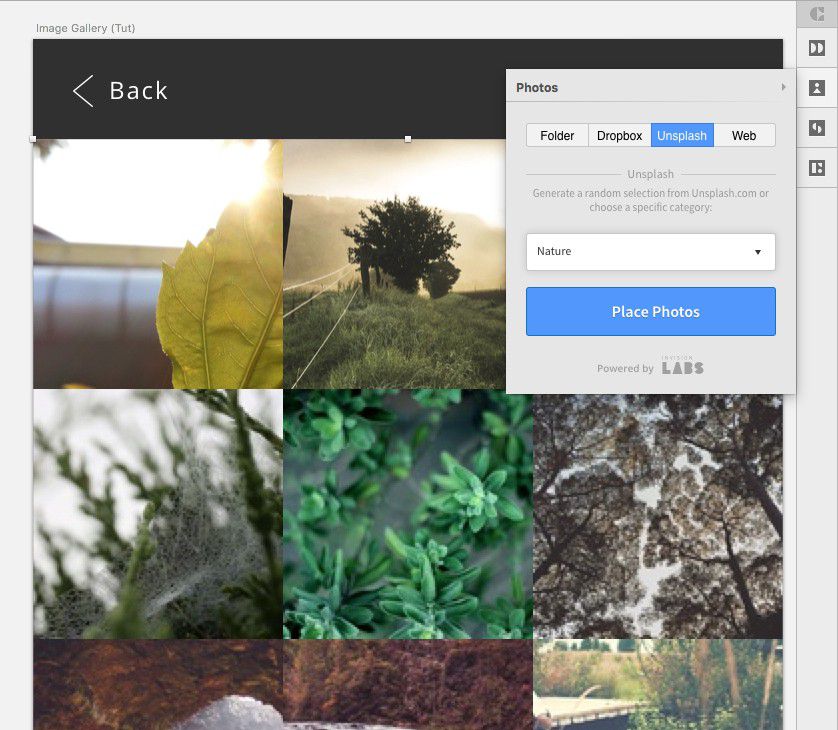
然後從圖層列表中選擇所有這些形狀圖層(總共將有 21 個),然後選擇 Craft 中的照片工具以使用來自 Unsplash 的圖像傳播每個圖層(請記住,填充每個圖層可能需要一些時間層)。

在我們完成此屏幕之前,將第一個縮略圖替換為前一屏幕中的圖像,以免中斷流程。

現在您可能會問“但是為什麼兩行縮略圖位於屏幕外?” . 當我們進入本教程的第二部分時,一切都會揭曉! 哇,哈哈!! (有點太多了?少哈,多哇,是嗎?)
選擇過濾器

首先,繪製一個矩形(R)覆蓋整個屏幕,然後使用右鍵單擊,複製/粘貼樣式(就像我之前向您展示的那樣),從取景器屏幕中粘貼圖像。
現在,讓我們為我們的選擇過濾器屏幕添加一個導航欄(與我們之前創建的有點不同,所以暫時不要使用那個符號)。
繪製一個 Rectangle (R) 375 x 50px並為其設置填充顏色#303030 ,並將其放置在屏幕頂部。
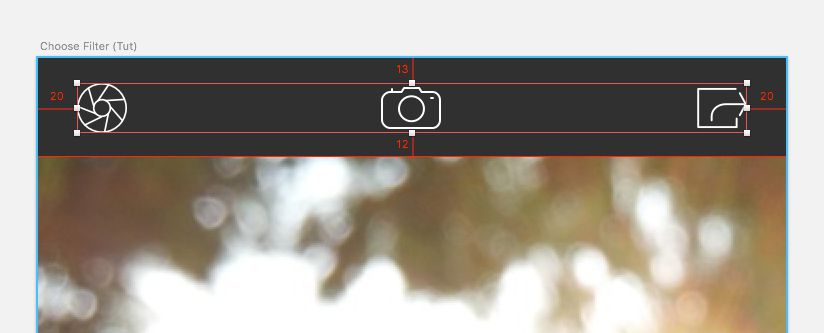
然後,從 IconJar 中,拖入快門、相機和共享圖標。
將它們的顏色更改為#FFFFFF ,然後使用對齊工具將它們正確地隔開,使用快門,並共享距離畫板邊緣 20像素的圖標。 將 3 個圖標組合在一起,然後將它們與您之前創建的背景正確對齊。

由於您可能再次使用此元素,請繼續將其轉換為Symbol 。 因此,選擇導航欄(圖標和背景)後,從工具欄中選擇創建符號。
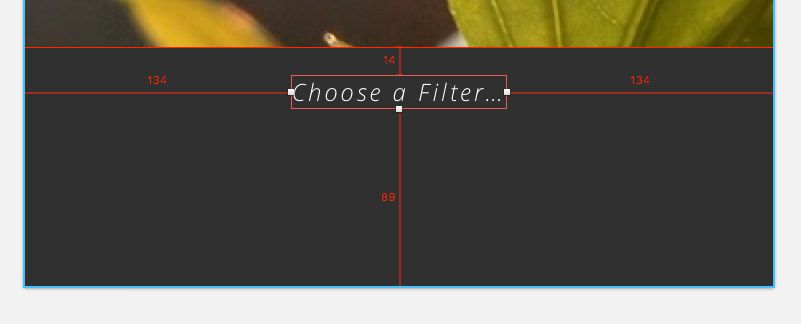
現在進入我們選擇過濾器屏幕的控制欄。
繪製一個375 x 120 像素的矩形(R) ,填充顏色為#303030 ,並將其放置在屏幕底部。
添加一個文本層(T) ,將措辭更改為'Choose a Filter:' ,並應用以下設置:
- 字體: Open Sans
- 重量:淺斜體
- 顏色: #FFFFFF
- 尺寸: 12
- 對齊方式:中心
然後在背景層內正確對齊。

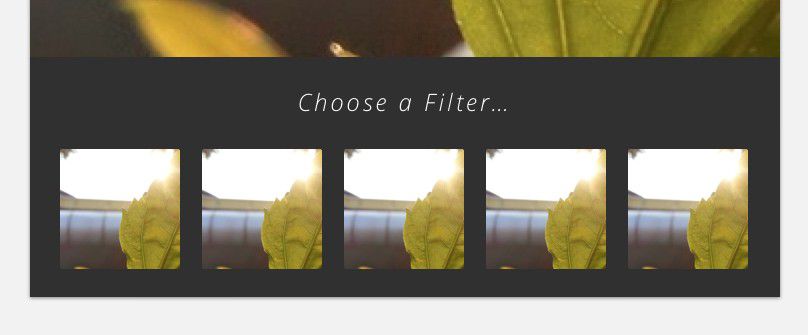
繪製一個半徑為1的60 x 60 像素的矩形 (R) ,然後從您在本節開頭插入的背景圖像複製/粘貼樣式。
複製該圖層 4 次,按住Alt然後拖動以復制,或者使用“工藝”面板中的“複製”選項。 我把那個留給你! (您甚至可以在 Sketch 中使用Make Grid功能,但這對於本教程的這一部分來說可能有點過分了)。

然後,按照與上述類似的步驟,使用矩形(R)工具再創建四個正方形(使用與圖像縮略圖相同的尺寸和半徑),並將它們放置在圖像 2、3、4 和 5 上。
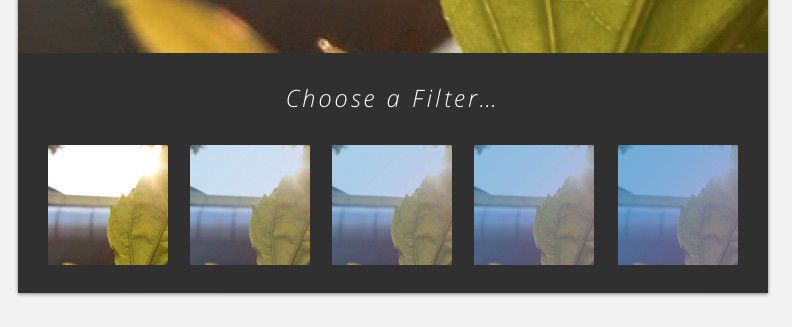
還記得我們之前保存的文檔漸變嗎? 涼爽的。 讓我們再次好好利用它(但隨著我們的進展稍微調整一下)。
因此,從拇指 5 開始,將文檔漸變添加到我們的新形狀圖層,然後對拇指 4、3 和 2 執行相同操作,在移動時將不透明度降低20% 。

應用過濾器

我向你保證,這部分不會佔用我們太多的時間。 只需快速復制前一個屏幕、調整顏色和更改名稱。 是的,就這麼簡單!
因此,在您的畫佈區域上,單擊前一個屏幕的名稱, “選擇過濾器” (或您命名的任何名稱)以選擇整個畫板,然後按住Alt ,單擊並拖動以復制它。
在 Inspector Panel 中更改名稱。 像“應用過濾器”這樣的東西會是最好的。
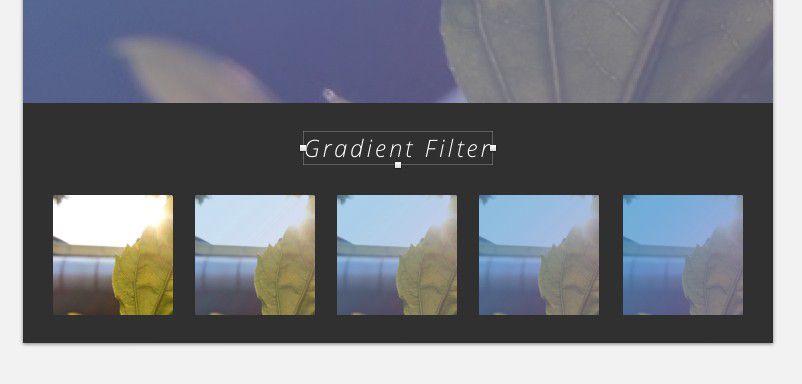
然後,創建一個矩形(R)來覆蓋新的畫板,應用我們之前保存的文檔漸變,然後使用以下鍵盤快捷鍵正確放置圖層:
- 前移
Alt + Cmd + ↑ - 向後發送
Alt + Cmd + ↓
然後,最後,快速將 Text Layer 的措辭更改為'Gradient Filter' 之類的東西。

這就是所有播種的屏幕!
信息

進入我們的最終屏幕。
就像我們對之前的屏幕所做的那樣,畫出一個矩形(R)來覆蓋畫板,然後從右側的工藝面板中選擇照片工具。
選擇Unsplash選項,然後單擊放置照片按鈕。
繪製另一個矩形(R)放置在圖像上,並應用我們之前保存的文檔漸變。

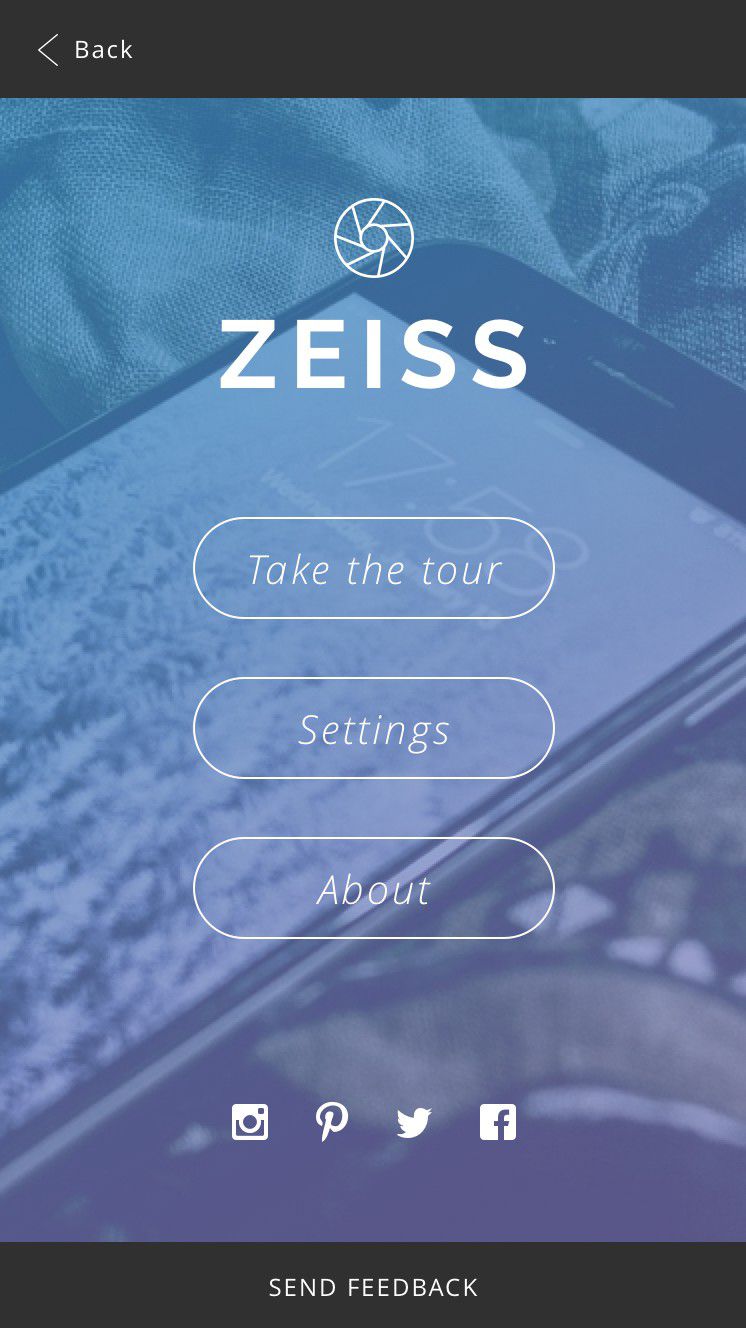
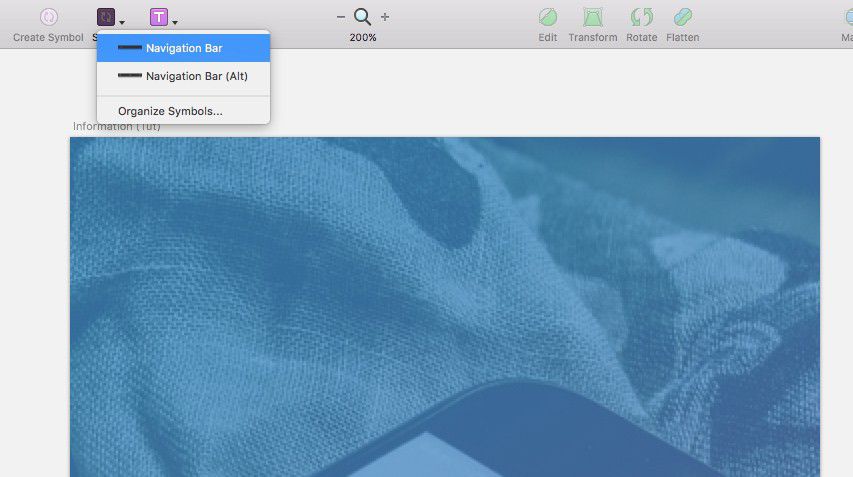
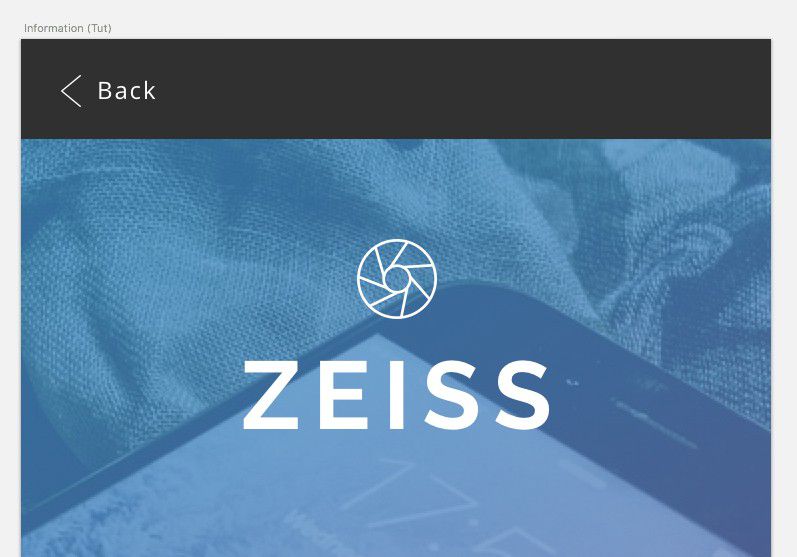
然後,從工具欄中的符號圖標中,選擇您之前創建的導航欄符號,並將其放在畫板的頂部。

在歡迎屏幕畫板上,複製並粘貼您在此處創建的徽標,然後在信息畫板上正確對齊。

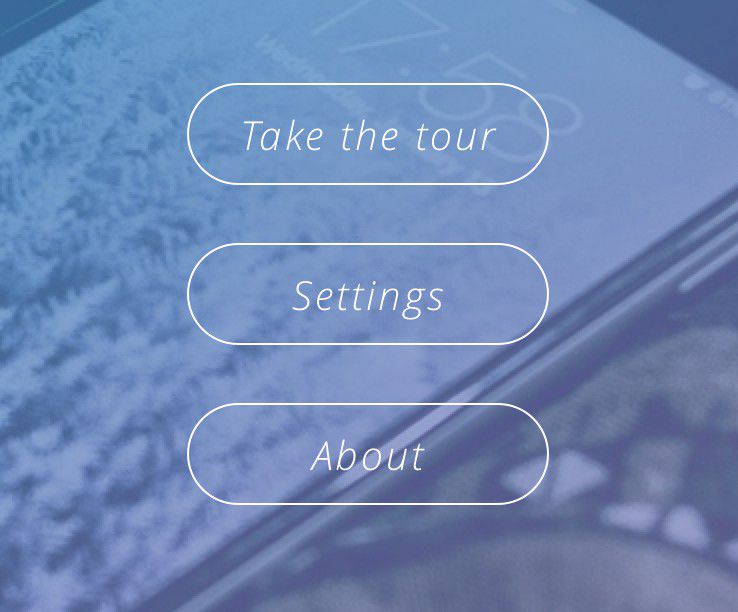
現在,讓我們添加 3 個按鈕以顯示在此屏幕上:
- 參加遊覽
- 設置
- 關於
繪製一個半徑為100的180 x 50 像素的矩形 (R) 。 刪除填充顏色,並給它一個邊框為1 ,顏色為#FFFFFF 。
插入文本層(T) ,將措辭更改為'Take the tour' ,然後將以下設置應用於該層:
- 字體: Open Sans
- 重量:淺斜體
- 顏色: #FFFFFF
- 尺寸: 20
- 對齊方式:中心
然後,選擇形狀和文本圖層,使用對齊工具將它們對齊在一起。
快速說明:請記住,您可以使用Alt檢查所有內容是否排列整齊。

將此按鈕複製兩次,並相應地更改措辭。

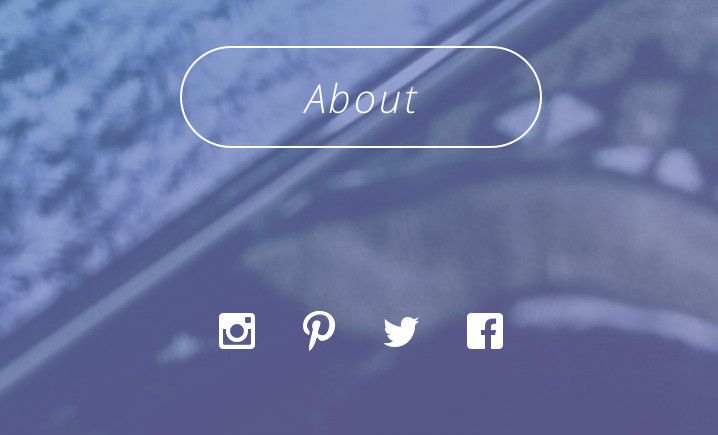
是時候讓一些社交偶像露面了,是嗎?
從 IconJar,拖過instagram 、 pinterest 、 twitter和facebook圖標。 將它們的顏色更改為#FFFFFF ,並在畫板上正確對齊它們。
快速說明:永遠記住,在使用這樣的元素時,要充分利用這些對齊工具!

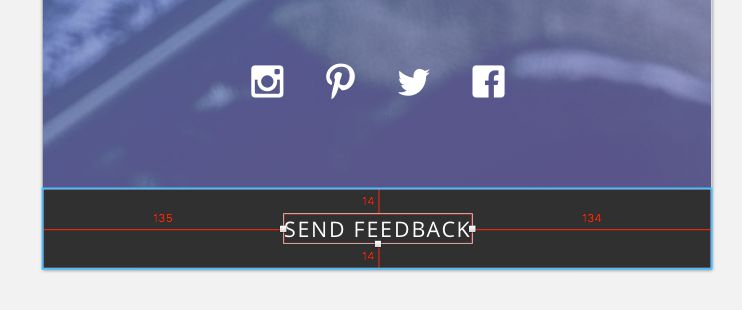
為了完成這個屏幕,我們將添加一個反饋欄/按鈕以顯示在最底部。
繪製一個矩形(R) 375 x 45 px ,顏色為#303030 。 添加文本層(T) ,將措辭更改為'Send Feedback' ,並應用以下設置:
- 字體: Open Sans
- 重量:常規
- 顏色: #FFFFFF
- 尺寸: 12
- 對齊方式:中心
然後,從菜單欄中選擇“類型”>“大寫”。
對齊形狀和文本層:

這就是這個屏幕的總結,也是本教程的第一部分。
在本教程的第二部分,我們將從 Sketch 中導出我們的畫板(使用他們漂亮的插件)並導入到 Flinto 中,為它們注入一點活力!
您可能還想看看我以前的 Sketch 教程:
- 在 Sketch 中設計一個 iOS 應用
- 使用 Marvel 和 Sketch 製作原型
正在尋找最快、最實用的 Sketch 學習方法?
Sketch App Essentials是幫助您充分發揮這個驚人應用程序潛力的完美指南。 看看這裡。
使用優惠代碼MEDIUMESSENTIALS可享受任何套餐的20% 折扣。

