如何使用 Sketch 和 Flinto 製作 iOS 應用程序原型(第 2 部分)
已發表: 2016-05-21歡迎回來! 您現在應該擁有在本教程的第一部分中創建的六個令人驚嘆的設計屏幕。 好工作! 現在讓我們使用原型工具 Flinto(適用於 Mac),讓我們的屏幕栩栩如生。
快速說明:我們將保持相對簡單。 在本教程中,並非所有內容都可以點擊。 但是,老實說,一旦你玩過 Flinto 並發現它的用戶友好性,你就會準備好讓應用程序在每個可以想像的地方都具有交互性。
安裝和設置 Flinto
如果您還沒有,請繼續獲取 Flinto(Mac 版)的免費試用版,不要忘記也下載 Sketch 插件。
安裝 Flinto 和 Sketch 插件,然後我們將準備好創建一些原型。
點燃弗林托
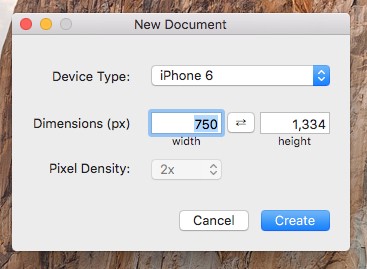
打開 Flinto 後,您將看到啟動畫面,您可以在其中繼續並單擊New Document 。 這反過來又打開了“新文檔”窗口(是的,我知道,顯而易見,並且確實已經說明了)。

從那裡,將 Device Type 設置為iPhone 6 ,然後單擊Create 。

顯示新屏幕後,您可以使用與 Sketch 相同的鍵盤快捷鍵...
- 放大
Cmd + (+) - 縮小
Cmd + (-)
…在屏幕上輕鬆放大和縮小,直到它適合您的設置顯示。
快速說明:同樣,與 Sketch 相同,您可以通過按住Space並單擊並拖動來在畫布上移動。
當然,我們不需要剛剛創建的屏幕,因為我們是從 Sketch 導入屏幕。 因此,通過按Delete或右鍵單擊屏幕並選擇Delete來刪除該屏幕。
請記住快速保存新文檔並為其命名,以便 Sketch 插件很快引用。
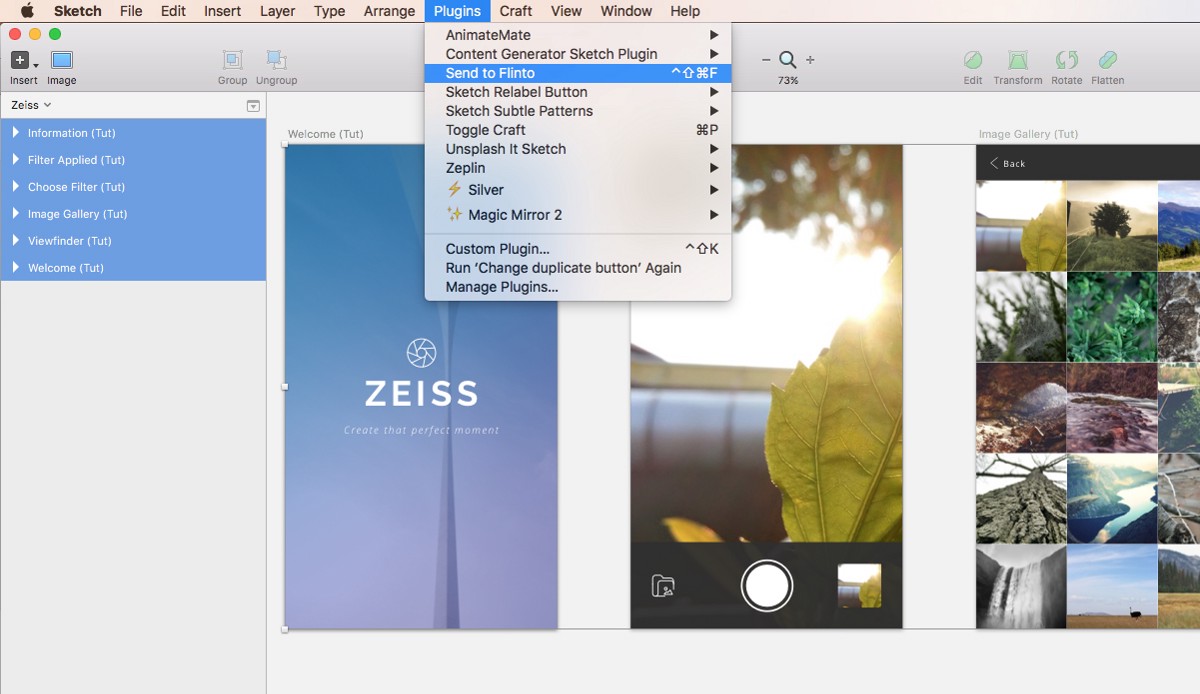
跳回 Sketch,並選擇所有畫板(屏幕),從菜單欄中選擇插件 > 發送到 Flinto ,或使用鍵盤快捷鍵Shift + Ctrl + Cmd + F 。

從彈出窗口中,插件知道將 iPhone 6 Retina 屏幕的圖稿放大(到 2 倍),因此您可以保留所有設置,然後單擊發送。
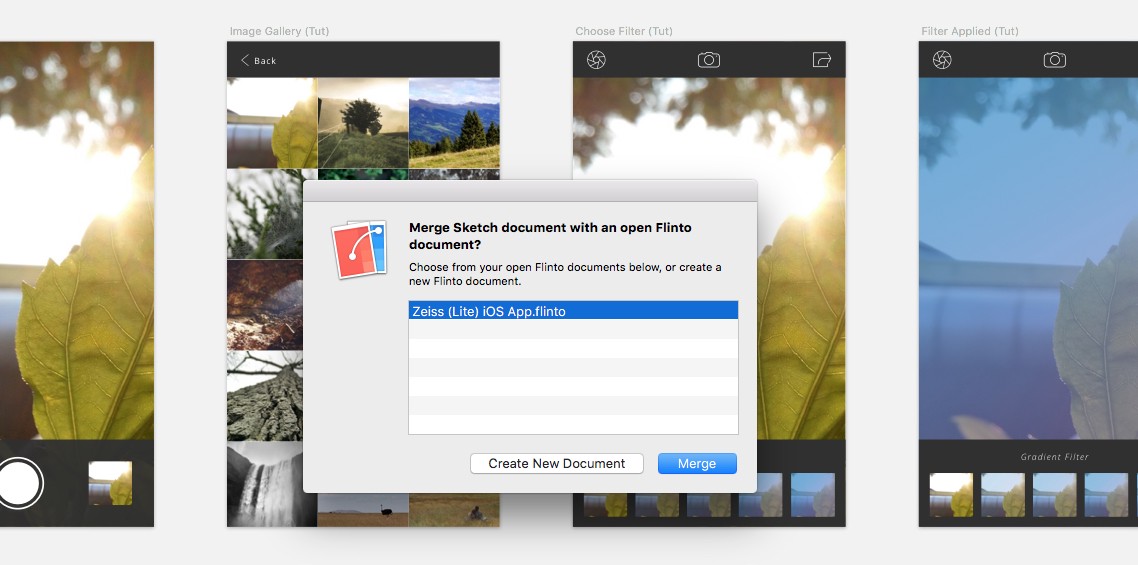
在下一個窗口中,檢查您之前保存的 Flinto 文件是否被選中,然後單擊Merge 。

回到 Flinto,您會看到所有屏幕都已導入應用程序。 從“圖層”面板中,您將看到所有圖層/組都已導入,就像在 Sketch 中一樣,並且所有矢量都已轉換為位圖以提高原型的速度。 驚人的!
快速提示:如果(在圖層面板中)您的屏幕名稱與它們在 Sketch 中的順序不同,您可以輕鬆單擊並拖動以正確重新排序。

你會發現有很多類似的動作,以及你在 Sketch 中使用的鍵盤快捷鍵。 Flinto 確實讓兩個應用程序之間的過渡感覺非常熟悉,我喜歡!
歡迎屏幕
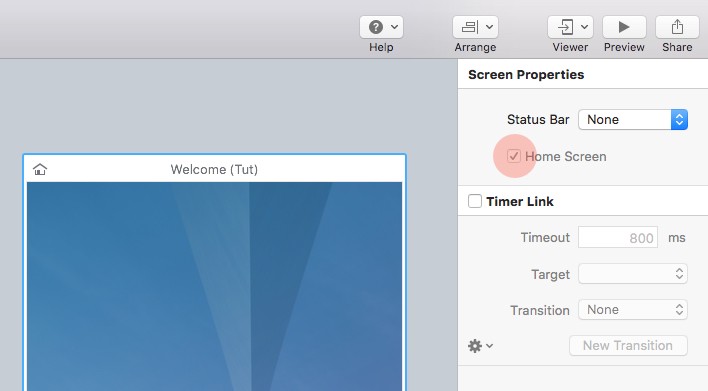
當然,歡迎屏幕是我們的主屏幕,我們需要讓 Flinto 知道這一點。 因此,選擇該屏幕後,從 Inspector Panel 的Screen Properties中選擇Home Screen選項。

您現在將在屏幕和圖層面板中看到一個小的主頁圖標。
現在,我們將添加一個從歡迎屏幕到取景器屏幕的定時轉換。 因此,在 Inspector 中選擇Timer Link ,然後輸入以下設置(或您選擇的任何設置):
- 超時: 1000ms
- 目標:取景器
- 過渡:淡入
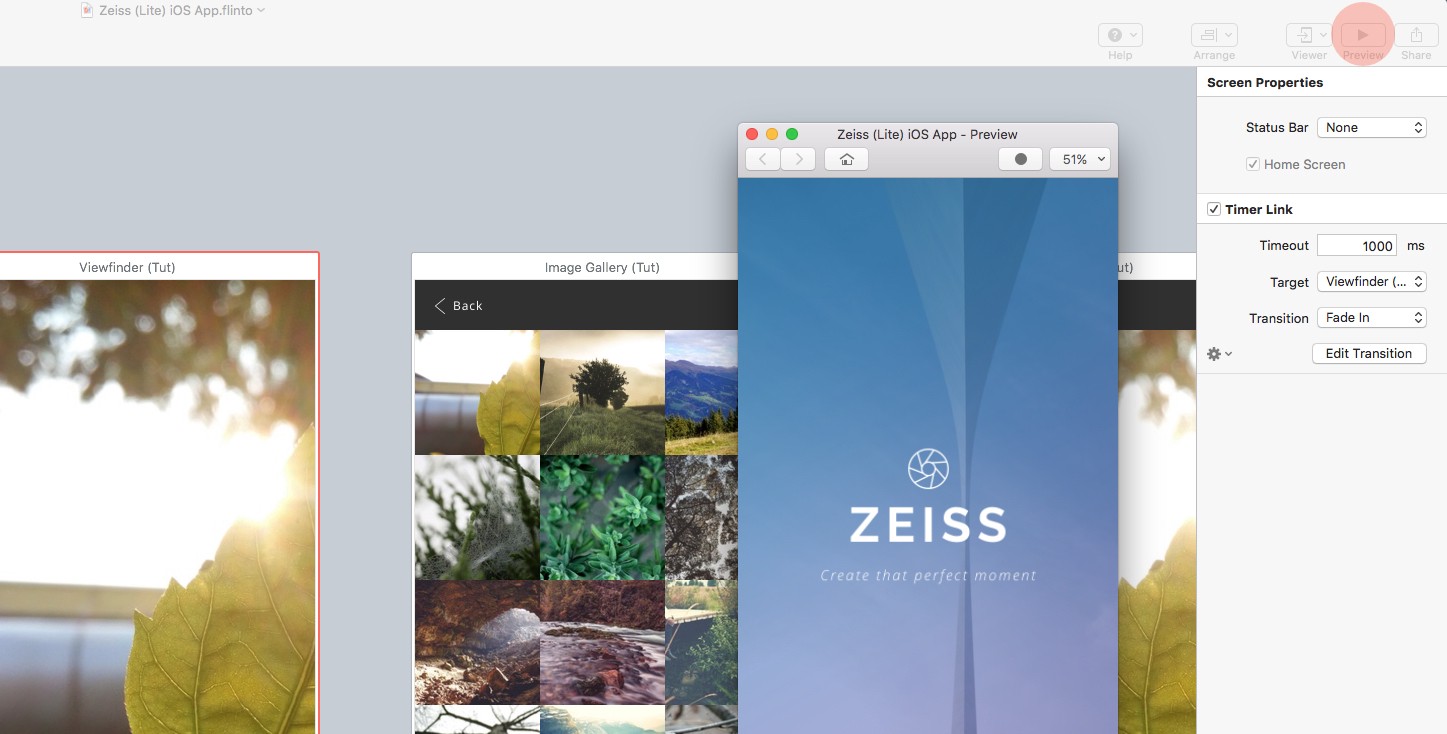
現在是啟動預覽窗口的好時機。 我知道目前還沒有太多可看的東西,但是從這裡開始,您可以在更改發生時查看更改。 單擊工具欄中的預覽圖標,或使用簡單的快捷鍵Cmd + P 。

快速提示:如果您還沒有,您也可以從 iOS App Store 獲取 Flinto 應用程序。
取景器屏幕
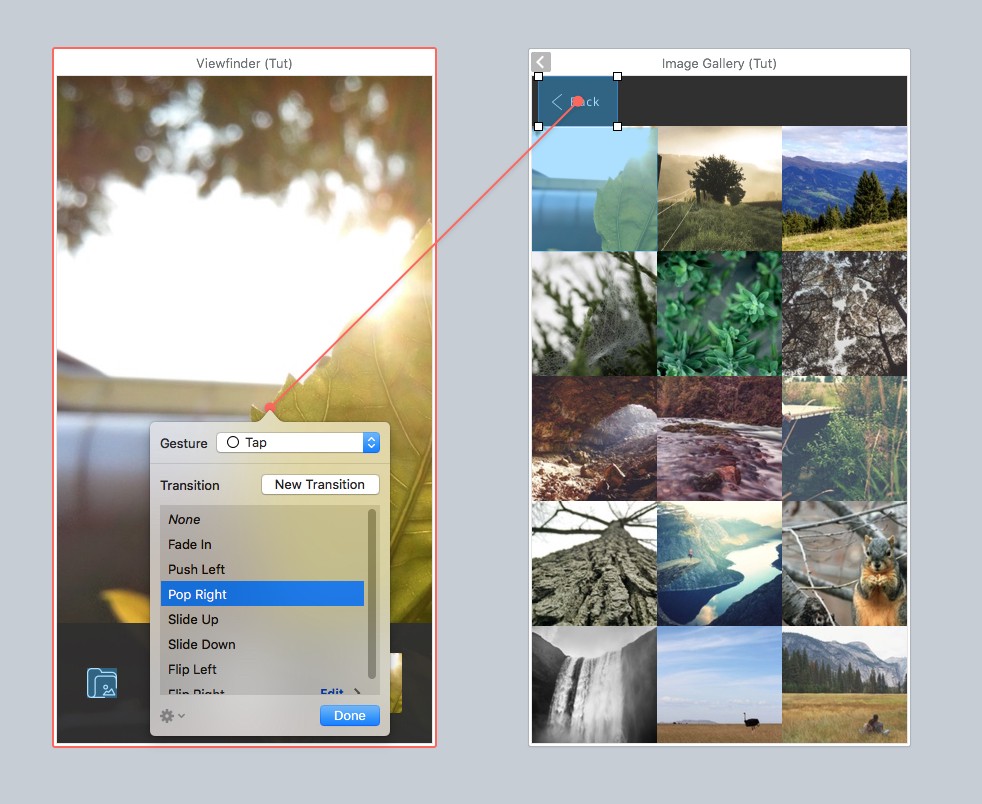
從取景器屏幕,我們將做一個簡單的過渡(通過文件夾圖標)到我們的圖像庫屏幕。 我們將堅持使用默認過渡,但請隨意發揮,如果您願意,請單擊“新過渡”添加您自己的過渡。
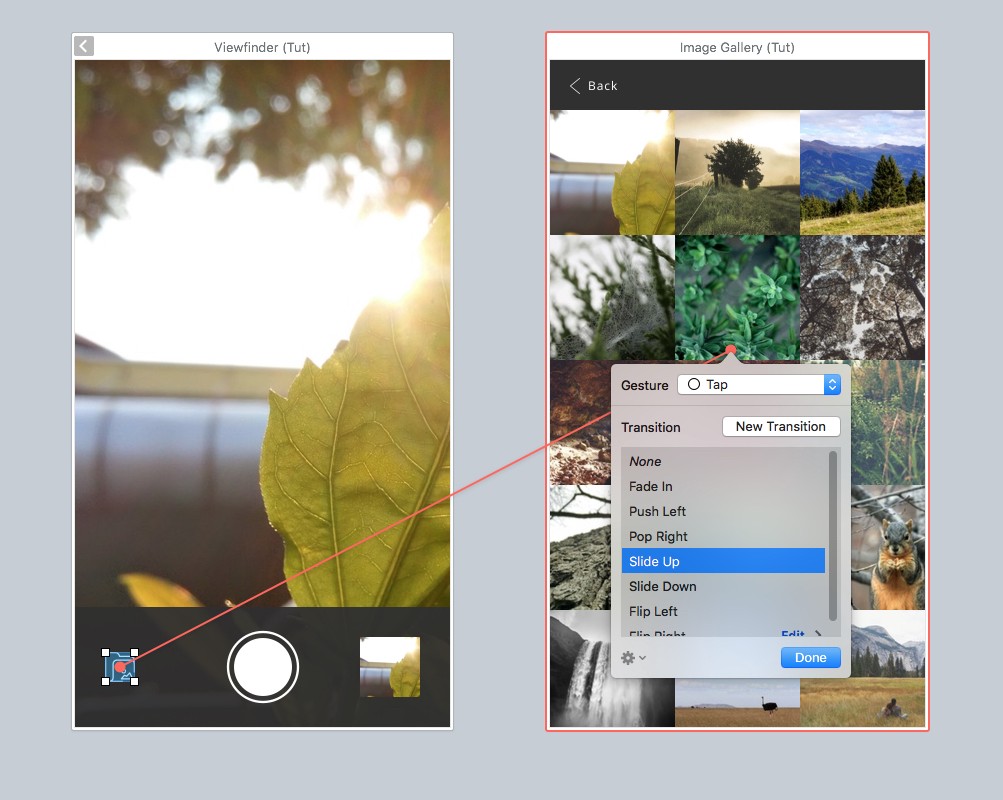
因此,選擇文件夾圖標,然後單擊F創建一個新鏈接。 將橙色線拖出到 Image Gallery 屏幕,然後單擊以顯示Gesture/Transition窗口。

從這裡選擇您需要的手勢。 Tap將是此類鏈接的明智選擇。 然後選擇一個過渡。 我要和Slide Up一起去。 然後單擊完成。 一切就緒。 在 Preview 或您的 iOS 設備上進行測試!
決定某個過渡是不是真的在搖晃你的古堡? 沒問題,只需跳到Inspector Panel ,然後從那裡編輯過渡。

圖片庫屏幕
因此,首先,我們在屏幕頂部有一個導航欄,帶有我們在 Sketch 中創建的返回按鈕,我們希望輕鬆地導航回我們的取景器屏幕。 讓我告訴你如何做到這一點:
首先單擊D在後退按鈕周圍畫出一個鏈接熱點,然後只需將鏈接線程拖回取景器屏幕,然後選擇一個手勢和過渡。
快速說明:在這種情況下,我們希望後退按鈕返回取景器屏幕,並且僅限該屏幕。 在本教程的後面,我將向您展示如何設置反向鏈接,該鏈接將考慮到您可能已經從不同的訪問點進入了某個屏幕。

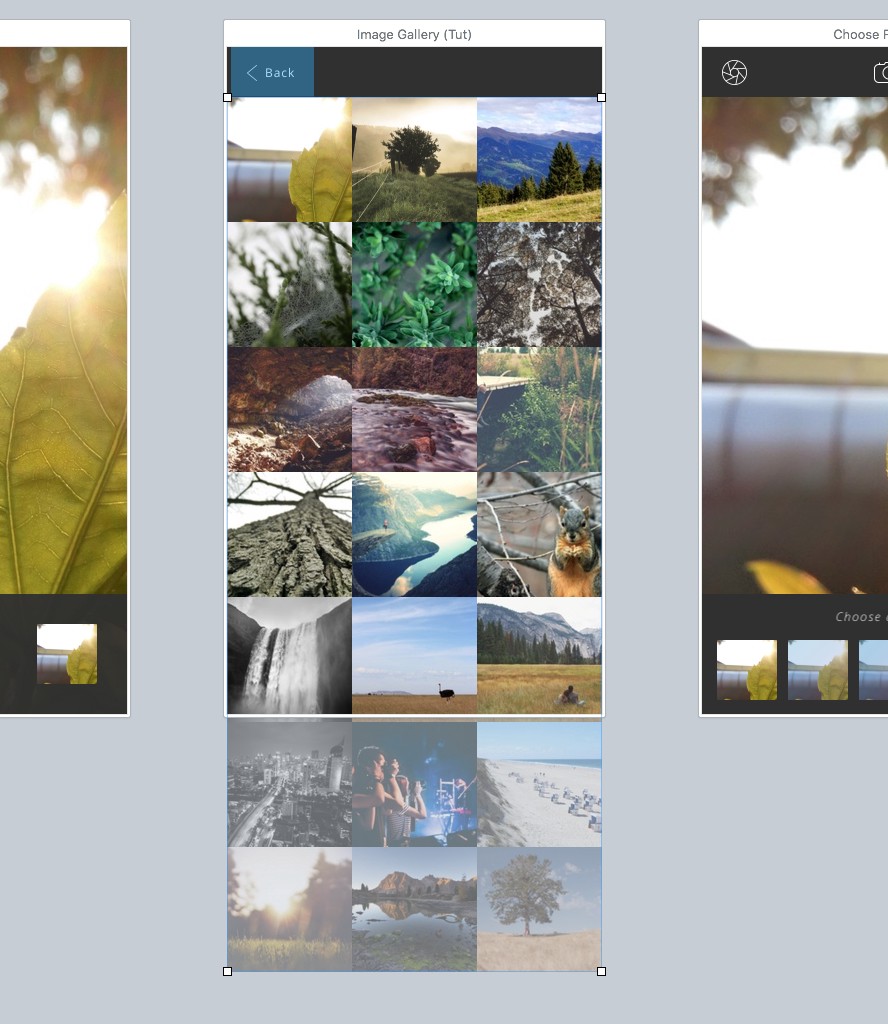
現在還記得,在教程的第一部分,當我提到我們的圖像縮略圖位於我們的畫板之外嗎? 你會的,酷。 這樣我們就可以測試 Flinto 的Scroll Group功能,這非常棒! 讓我們在這個屏幕上進行設置:
所以首先選擇圖像縮略圖層(你會看到它已經被轉換成一個簡單的位圖層供我們在 Flinto 內部使用)。

您會看到,一旦它被選中,它將在畫板之外顯示重疊,方便我們在下一步中參考。
從工具欄中選擇滾動組,或使用快捷鍵Alt + Cmd + G將此圖層變為可滾動區域。 如果您查看圖層面板,您會看到我們的縮略圖圖層現在位於滾動組文件夾中。
繼續,在預覽中或在您的設備上進行測試,您將看到縮略圖在屏幕上滾動,並在導航欄下方向上滾動。 好的!
我們將使用默認設置保留我們的Scroll Group ,但請隨時嘗試在 Inspector Panel 的Group Options部分中為您提供的許多選項。
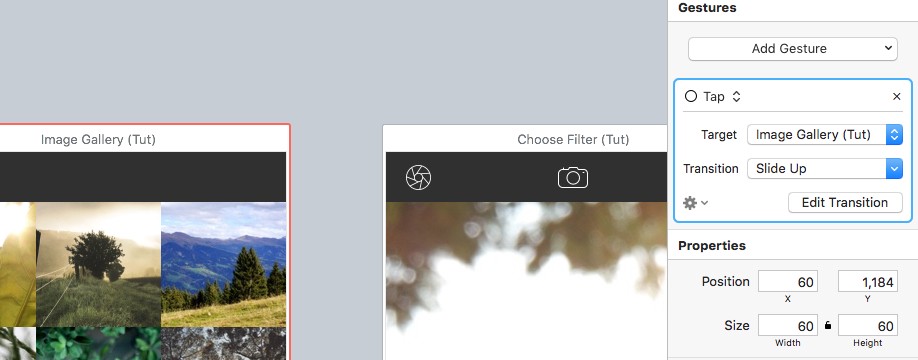
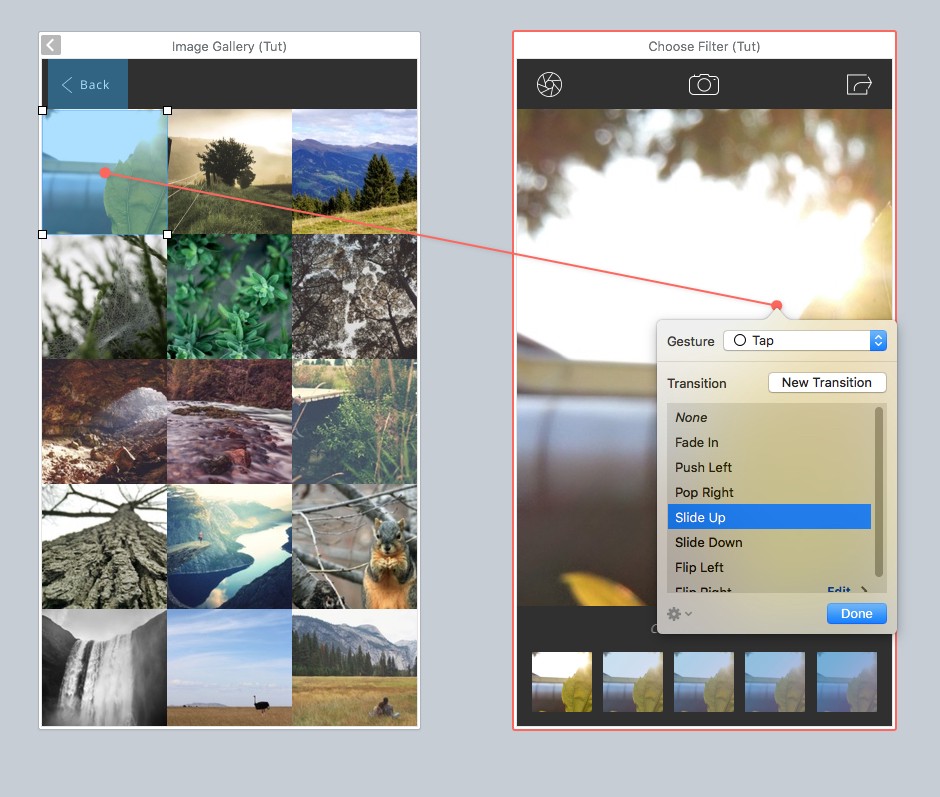
對於我們的第一個縮略圖,我們希望它鏈接到我們的下一個屏幕(選擇過濾器),所以再次在縮略圖周圍繪製一個鏈接熱點(D) ,然後設置一個到下一個屏幕的鏈接。

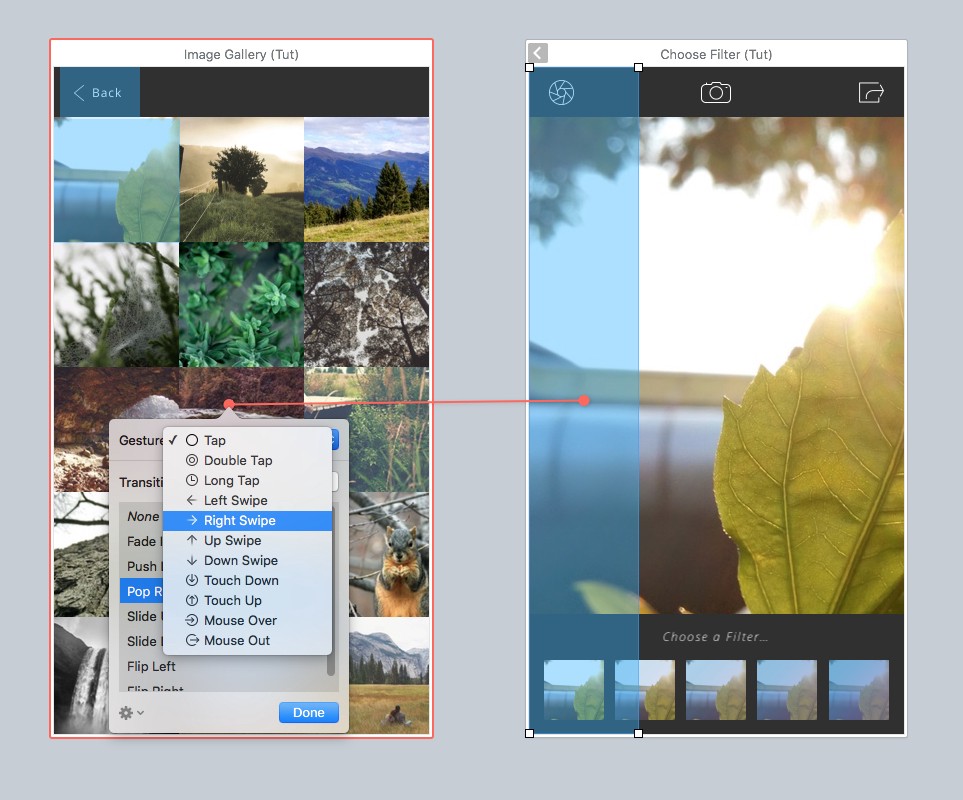
關於選擇過濾器屏幕,您可能會注意到的第一件事是我們沒有後退按鈕! 驚恐的事件! 但是,如果需要,我們如何返回上一個屏幕呢?
讓我演示給你看:
單擊(D)繪製鏈接熱點,將其設置為屏幕的全高,寬度約為220 ,並將其放置在屏幕的左側。 然後只需將其鏈接回前一個屏幕,為Gesture選擇Right Swipe ,為Transition選擇Pop Right 。 現在,您可以使用滑動手勢輕鬆導航回上一個屏幕。 問題解決了!
繼續為“已應用過濾器”屏幕執行此操作。

過渡設計師
最好的功能之一(在許多其他功能中)是過渡設計器。 到目前為止,我剛剛向您展示了可用的默認轉換。 但是,一旦您決定嘗試自己的過渡,過渡設計師就會發揮作用。
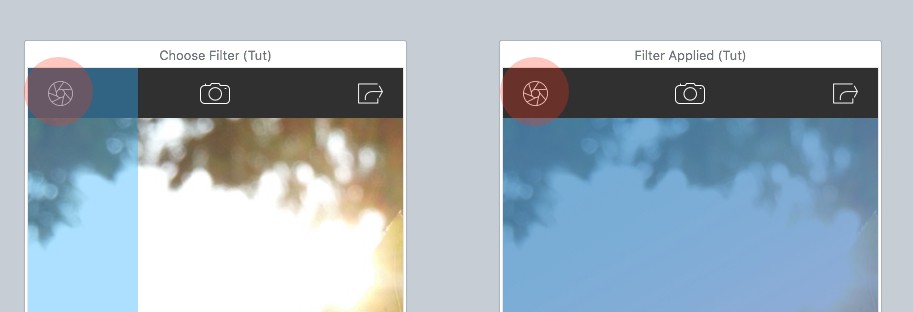
希望您可以從我們的“選擇過濾器”和“過濾器應用”屏幕中看到,我們希望在屏幕底部選擇一個過濾器選項,然後更改大圖像以反映這一點。
我們會保持非常簡單。 單擊最右側的圖像縮略圖可將大圖像更改為已應用漸變的大圖像(如“已應用濾鏡”屏幕上所示),然後單擊最左側的縮略圖時切換回默認圖像。 讓我們啟動這種類型的交互,並使用過渡設計器運行。
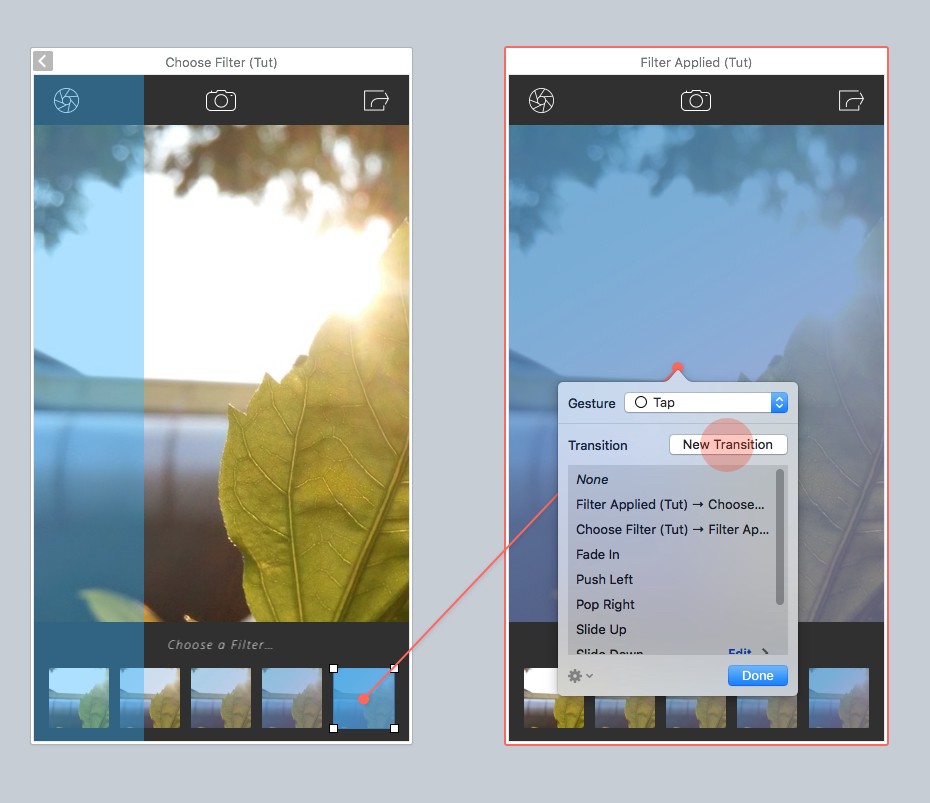
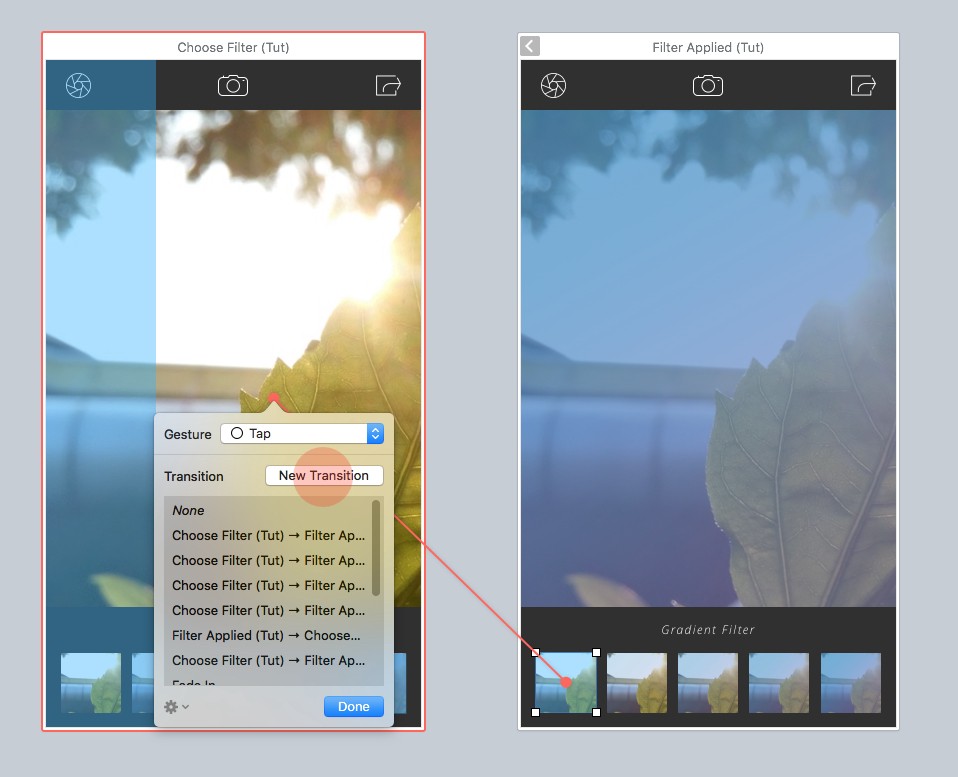
在選擇過濾器屏幕上,在最後一個縮略圖上繪製一個鏈接熱點(D) ,並將其連接到應用過濾器屏幕。 然後點擊新建過渡...

……而且,砰! 我們進入了過渡設計師。

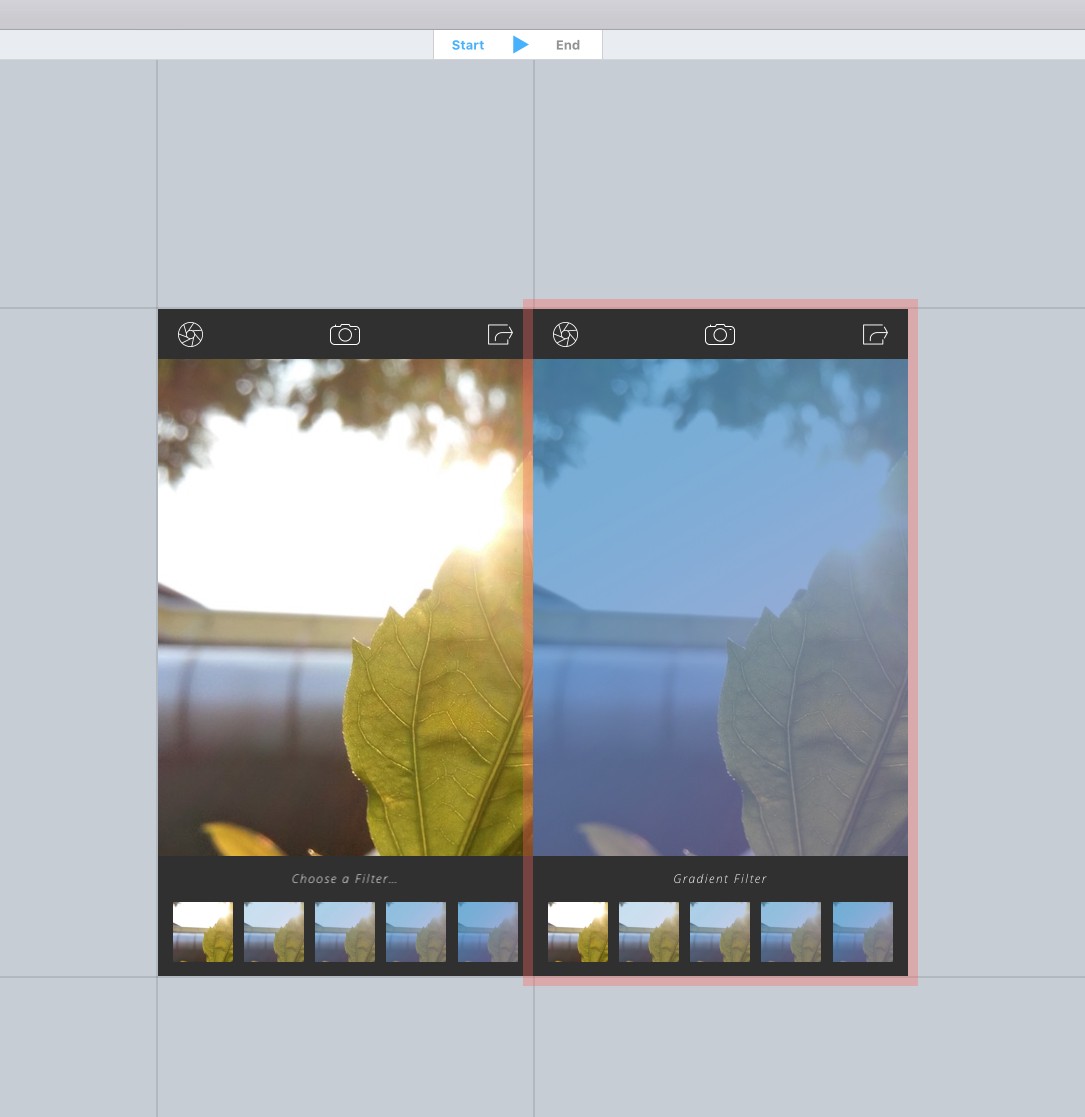
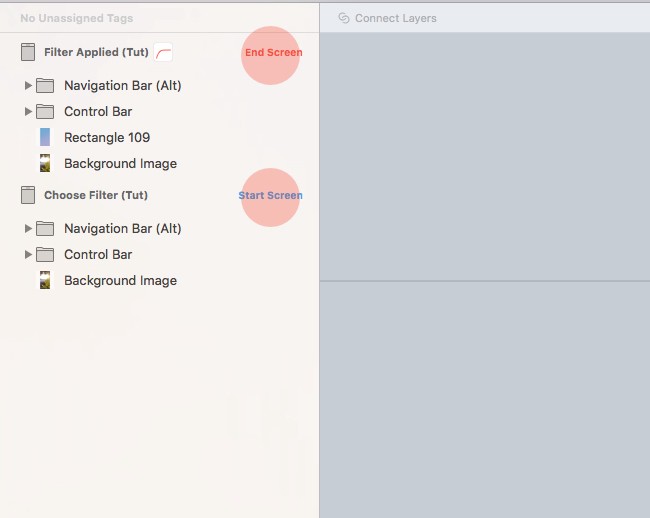
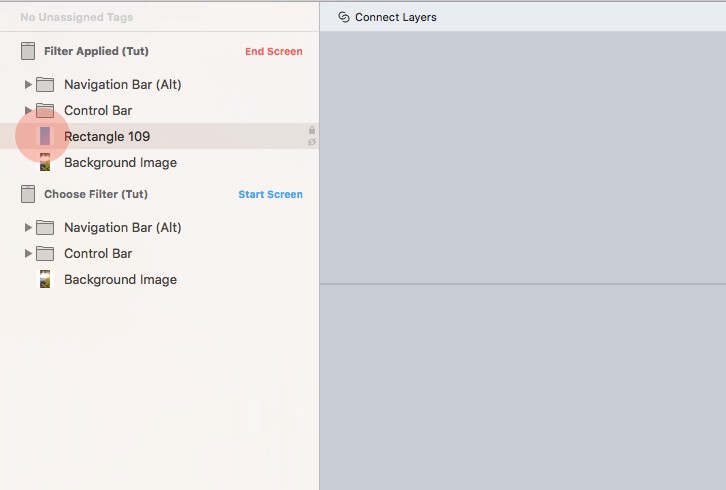
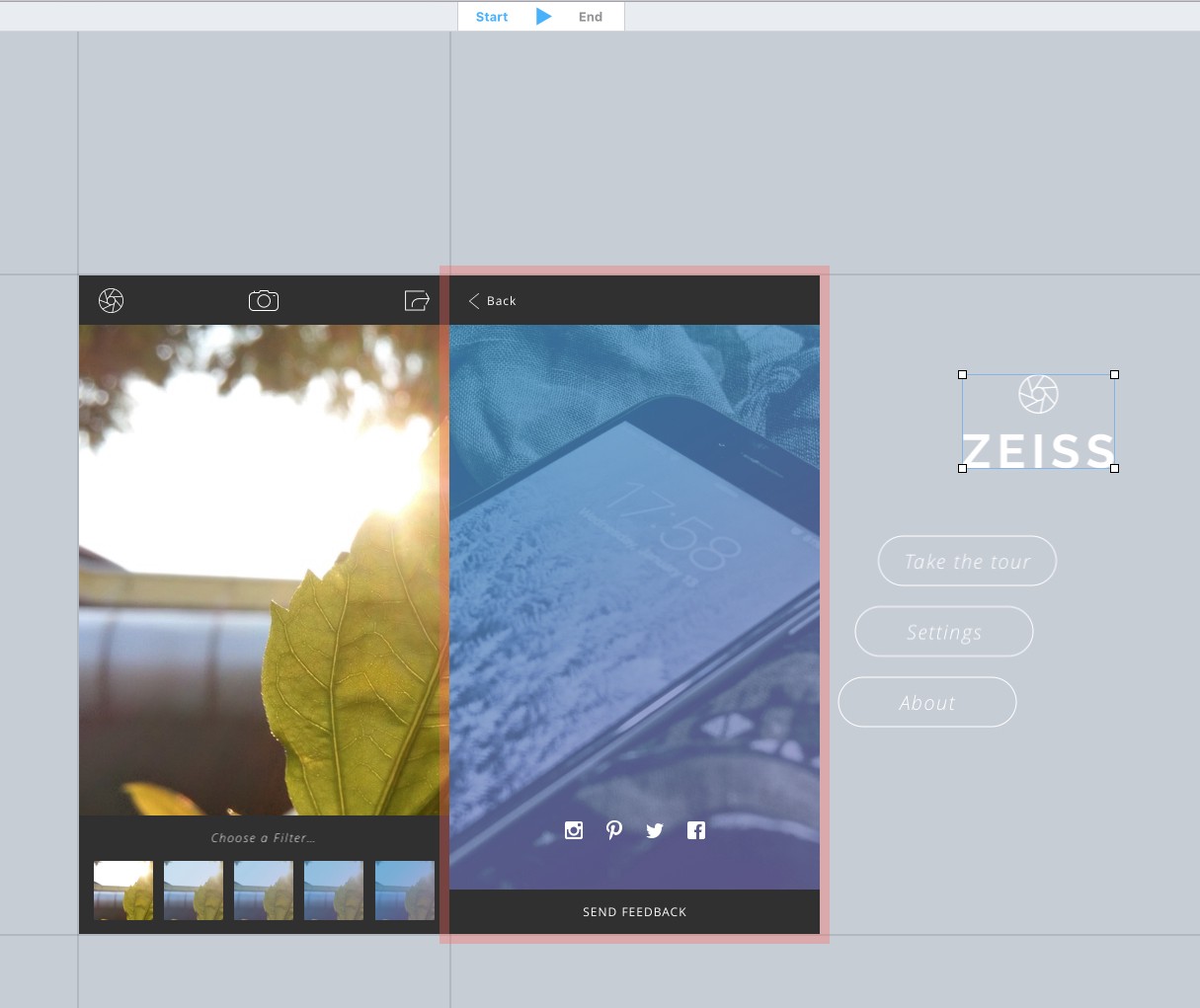
您將看到我們想要在其之間轉換的 2 個屏幕,並且您將在圖層面板(開始屏幕和結束屏幕)中看到相應標記的這些屏幕

要達到我們需要的效果,請繼續將結束屏幕(已應用過濾器)拖到開始屏幕(選擇過濾器)的頂部。
快速提示:您可以通過單擊屏幕周圍的紅色邊框來選擇整個屏幕,然後將其拖動到另一個屏幕的頂部。 請注意紅色指南以使其完美對齊。

當然,您現在可能在想“等一下,我不想顯示在過渡開始時應用的過濾器”。 你當然不知道。 因此,在圖層面板中選擇漸變圖層(在結束屏幕上):

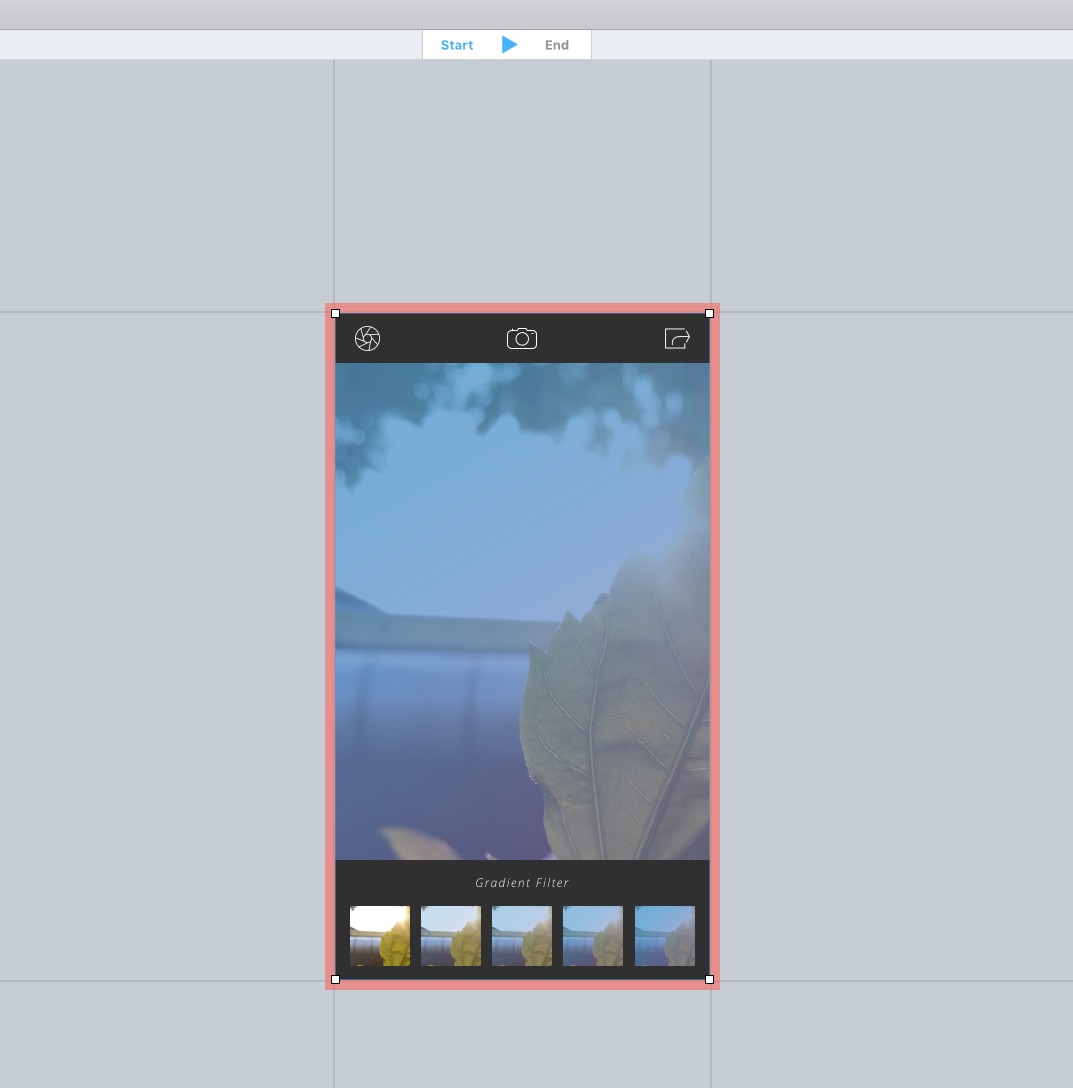
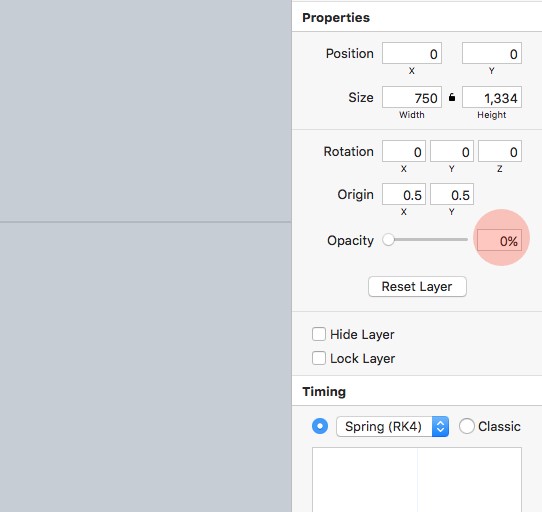
然後從 Inspector Panel 中,將該層的不透明度降低到0% 。 就是這樣。

您可以單擊畫佈區域頂部的播放控件以查看正在運行的過渡,然後,一旦您滿意,單擊保存並退出以返回主窗口。
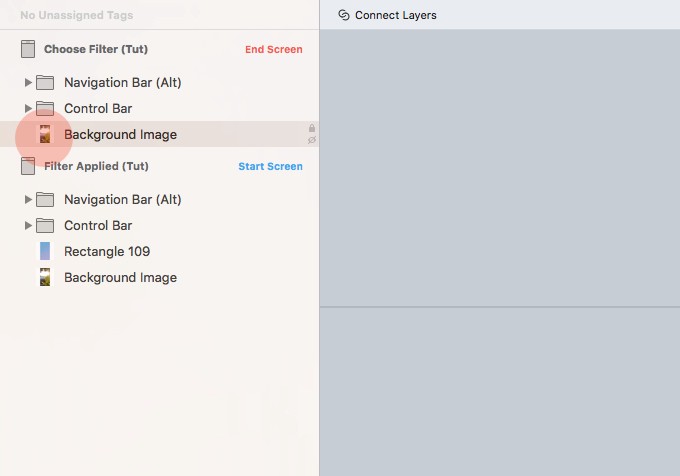
我們希望能夠在沒有應用漸變的情況下也返回到圖像。 與之前類似,在 Filter Applied 屏幕的最左側縮略圖上繪製一個鏈接熱點(D) ,鏈接回 Choose Filter 屏幕,然後從彈出窗口中選擇New Transition 。

返回過渡設計器,將開始屏幕(已應用過濾器)拖到結束屏幕(選擇過濾器)的頂部。 我們希望在過渡開始時仍然顯示漸變,因此選擇結束屏幕的背景圖像層(選擇過濾器)並將不透明度降低到0% 。

單擊Save & Exit ,為什麼不使用 Preview Cmd + P進行快速測試。
現在,在本教程的這一部分中,我只略略了解了過渡設計器的功能。 它是一個強大的工具,而且玩起來很有趣,所以對於本教程的最後一個屏幕,我們將進一步推動它。 Salt-N-Pepa 曾經唱過“Push it real good” !
信息屏幕
使用此屏幕,我們有 2 個訪問點(通過快門鏈接),一個來自“選擇過濾器”屏幕和“應用過濾器”屏幕。

讓我們首先處理“選擇過濾器”屏幕。
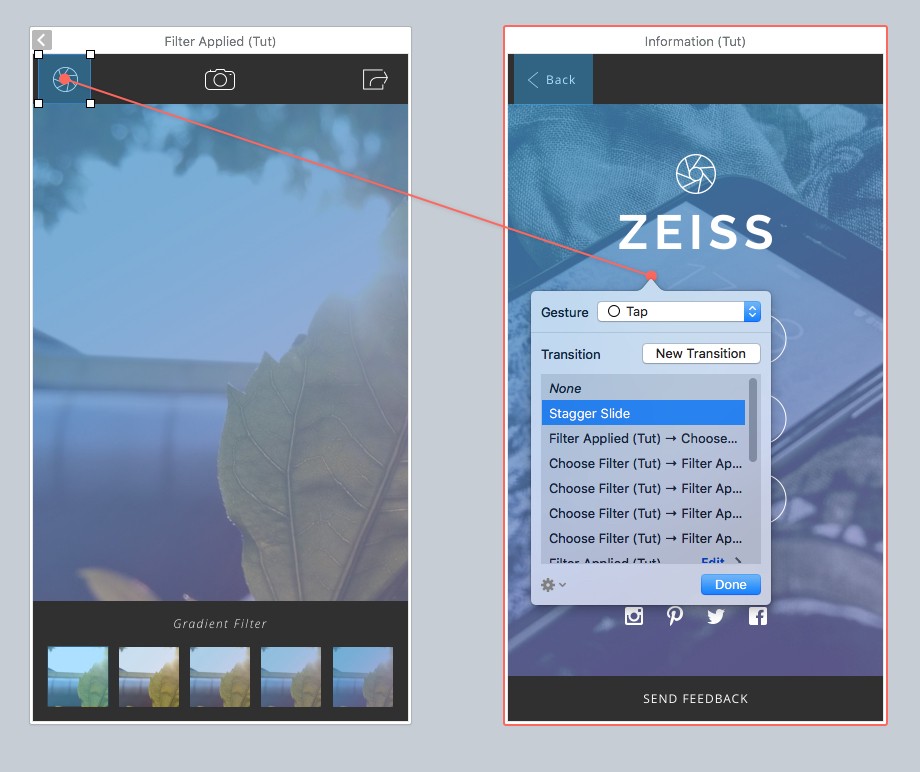
在選擇過濾器屏幕上繪製一個熱點鏈接(D) ,然後選擇新建轉場,這將帶您回到轉場設計器。
從下圖中,您可以看到在End Screen (Information) 上,我以交錯的方式從屏幕上拉出徽標和按鈕,因此當使用此轉換時,這些元素將一次滑入一個。 這就是弗林託的偉大之處。 你可以嘗試很多不同的過渡,Flinto 會為你填充動畫(所有這些都不需要時間軸的幫助)。

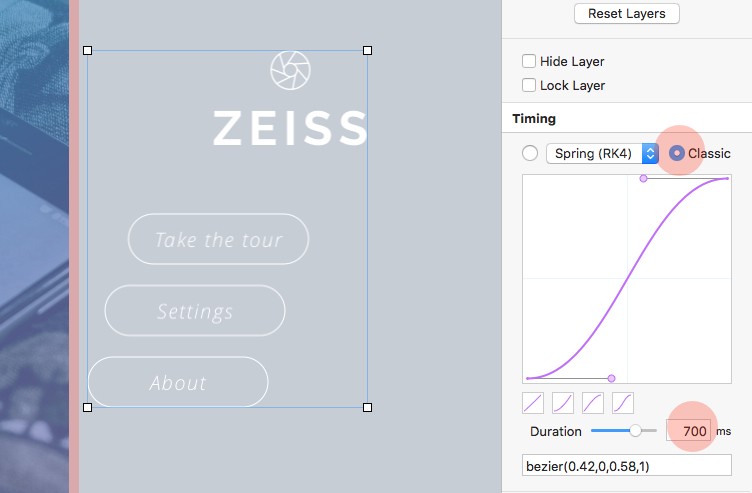
我還調整了這些圖層(徽標和按鈕)的計時設置。 將其更改為Classic ,並將Duration增加到700ms 。

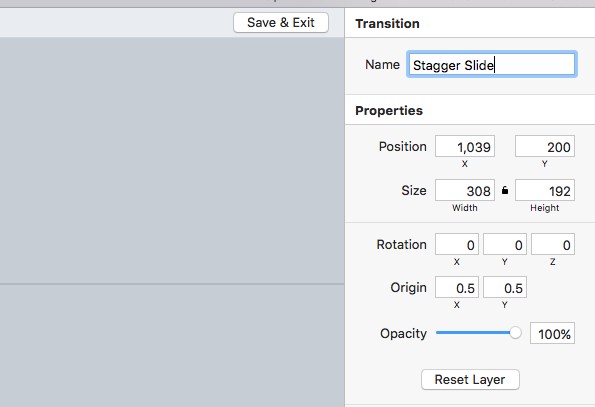
為您的過渡命名。 我稱它為Stagger Slide 。 然後保存並退出。

您現在可以繼續在“已應用過濾器”屏幕上創建另一個鏈接熱點(D) ,然後從可用選項中選擇您剛剛創建的轉換。

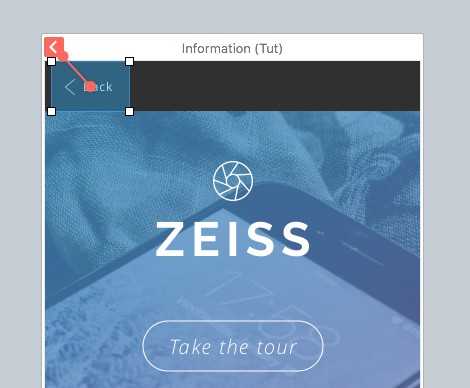
最後,我們希望信息屏幕上的反向鏈接考慮到我們已經從不同的訪問點進入該屏幕。 所以畫出一個鏈接熱點(D) ,然後將鏈接線程拖到出現在信息屏幕頂部的橙色箭頭上。 這將創建一個未設置為特定屏幕的反向鏈接。

我想我們都在這裡完成了!
我只觸及了過渡設計師可能實現的一小部分,但我會讓你玩得開心,並探索更多。
我希望通過本教程,您可以了解 Flinto 是如何成為 Sketch 的如此出色的配套應用程序,並且在您的下一個項目中值得關注。
您可能還想看看我以前的 Sketch 教程:
- 在 Sketch 中設計一個 iOS 應用
- 使用 Marvel 和 Sketch 製作原型
正在尋找最快、最實用的 Sketch 學習方法?
Sketch App Essentials是幫助您充分發揮這個驚人應用程序潛力的完美指南。 看看這裡。
使用優惠代碼MEDIUMESSENTIALS可享受任何套餐的20% 折扣。

