隱私用戶體驗:更好的 Cookie 同意體驗
已發表: 2022-03-10- 第 1 部分:Web 表單中的常見問題和隱私
- 第 2 部分:更好的 Cookie 同意體驗
- 第 3 部分:更好的通知 UX 和權限請求
- 第 4 部分:隱私意識設計框架
隨著 2018 年 5 月歐盟通用數據保護條例(GDPR) 的出台,網絡已經變成了同意彈出窗口、通知、工具欄和模式的巨大展覽。 雖然大多數與 cookie 相關的提示的目的是相同的——獲得用戶的同意,以他們多年來一直在做的相同方式繼續收集和評估他們的行為——但實現方式存在顯著差異,通常使其非常困難或根本不可能讓客戶選擇退出跟踪。
最重要的是,許多實現甚至不尊重用戶的決定,儘管他們做出了選擇,但仍然設置了 cookie,假設大多數人無論如何都會同意。
誠然,他們並非完全錯誤。 在我們的研究中,絕大多數用戶都願意在不閱讀 cookie 通知的情況下提供同意。 原因顯而易見且可以理解:許多客戶希望網站“可能無法運行,否則內容將無法訪問”。 當然,這不一定是真的,但除非他們嘗試過,否則用戶無法確定。 但實際上,沒有人願意在 cookie 同意提示下打乒乓球,因此他們通過選擇最明顯的選項來點擊同意:“確定”。
注意:重要的是要了解本文中討論的 cookie 和同意機制超出了 GDPR。 在歐洲,它們是通過單獨的一項立法來解決的,即電子隱私指令,該指令目前正在草案中進行修改(截至 2019 年 4 月)。 它可能會在 2019 年夏天完成。我們不知道它的最終形式會是什麼,但它將決定 cookie 同意提示的未來。
現在,對於這種常見的在線行為,可能會遇到 cookie 提示並不是特別有用,這在一定程度上是正確的。 但它們確實有助於提高人們對網絡隱私和數據收集的認識。 事實上,用戶現在知道網站會跟踪他們的數據,而幾年前他們並不知道這一點。 但他們經常將其視為“免費”訪問內容的交換條件。
並不是說用戶總是樂於分享他們的個人數據,而是他們並不覺得撤銷同意是一種可行的選擇。 對於他們中的許多人來說,唯一合理的選擇是在他們的瀏覽器中選擇廣告攔截器擴展程序或任何其他跟踪攔截器時提供同意。

由於 cookie 同意提示總是阻礙內容,因此它們通常幾乎本能地被忽略,這與入職期間的輪播不同。 因此,從設計師的角度來看,花費數週時間來完善這種獨一無二的提示可能是浪費時間。 (對不起,在這一點上粉碎了你的夢想。)

由於許多網站嚴重依賴收集數據、運行 A/B 測試以及為用戶提供有針對性的廣告,因此 cookie 同意通知的設計通常會受到業務需求和業務目標的嚴重影響。 企業允許用戶快速關閉所有跟踪是否可以接受? 哪些 cookie 是(顯然)網站運行所必需的,哪些是可選的? 默認情況下應選擇哪些 cookie 以供批准,哪些需要手動選擇加入? 客戶是否應該能夠在提供同意後輕鬆撤銷同意?如果可以,如果他們在網站上沒有帳戶,該怎麼辦?
這些業務決策對設計決策有重大影響,儘管從用戶的角度來看,最佳設計非常明顯:根本不同意 cookie 。 這意味著,例如,用戶可以在他們的瀏覽器中定義隱私設置,並選擇他們想要同意的 cookie。 然後,瀏覽器將向用戶選擇訪問的每個網站發送提示,並根據提供的偏好自動選擇加入或退出 cookie 設置。
用戶現在知道網站會跟踪他們的數據,而幾年前他們並不知道這一點。 但他們經常將其視為“免費”訪問內容的交換條件。
“
事實上,Do Not Track (DNT) 標頭已經實現並受到瀏覽器的廣泛支持(儘管它已從 Safari 中刪除以防止可能用於指紋識別),但還沒有建立機制將此首選項轉換為接受的細粒度選擇餅乾組。 大多數廣告商也不會對這種模式獲得牽引力感到特別高興,這不足為奇,但也許它可能是一種更好的前進方式,正如用戶所偏好的那樣,根本不同意 cookie。
誠然,用戶有時會找到解決辦法。 一些已經使用廣告攔截器的用戶也在使用 cookie 提示攔截器。 但是,後者通常默認代表用戶授予完全同意。 顯然,它首先違背了 cookie 提示的目的,理想情況下,此類擴展程序會自動選擇僅用於基本 cookie ,而選擇退出所有其他內容(如果可能的話)。
但是,作為設計師,我們有法律義務解釋用戶數據會發生什麼,以及如何在提供的業務要求的授權範圍內存儲這些數據。 正如 Geoffrey Keating 在他的文章“Cookie 法和用戶體驗”中所提到的,該文章特別關注愛爾蘭的立法,據數據保護專員辦公室稱,“最低要求是與用戶明確溝通他/她是什麼被要求同意 cookie 的使用以及給予或拒絕同意的方式。”
值得注意的是,同意必須是“明確的”和“自由給予的”,因為它必須“對數據主體的意圖毫無疑問,應該是用戶意願的積極指示,並且只有在數據主體是能夠做出真正的選擇。” 因此,沉默的、預先勾選的複選框或不活動不應構成同意。
這聽起來很明顯,但一些解決方案探索了尚待解釋的未知法律領域。 例如,有時網站訪問者“通過單擊網站上的鏈接自動提交 cookie 同意”,有時您可以選擇哪些行為“足夠明顯”,讓您將其視為默許。 顯然,這不是一個明智的決定,這種技術理所當然地屬於惡作劇的罪魁禍首,應該不惜一切代價避免。
考慮到這一點,我們可以考慮以下幾個選項:
避免使用可選 Cookie 並僅保留功能性 Cookie:無需提示
似乎每個網站都需要向其歐洲訪問者顯示 cookie 同意通知,但如果您的網站不收集、跟踪和評估用戶的任何個人數據,或者只收集匿名數據,您可能不需要. 事實上,Privacy by Design 框架的基本原則之一是默認情況下應該關閉非必要的 cookie,並且用戶需要主動選擇加入。
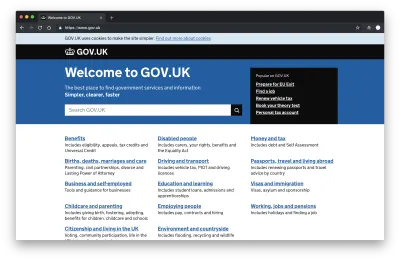
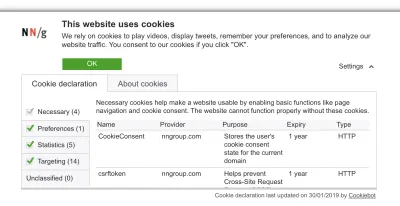
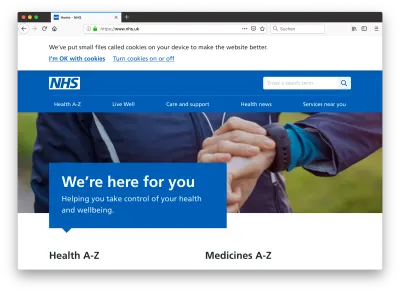
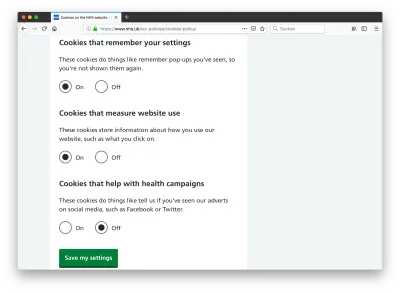
現在,例如,可能需要 cookie 來維護登錄狀態或用戶偏好,並且根據歐盟法規,您不需要明確同意。 這也是為什麼許多提示默認啟用功能性cookie,而沒有禁用它們的選項的原因。 而有些網站,如 GOV.UK,只是告知用戶有關 cookie 的信息,根本不需要任何輸入,也沒有提供退出可選 Google Analytics cookie 的選擇。

促使用戶獲得默示同意
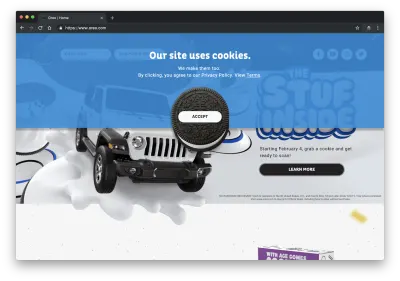
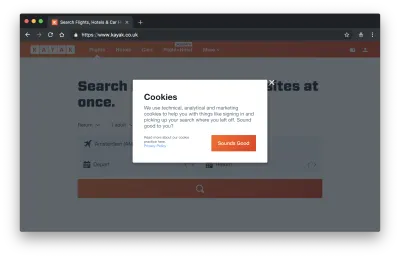
不過,並非每個網站都可以在沒有與廣告相關的第三方 cookie 的情況下僥倖逃脫。 一個看似輕鬆的方法是添加一個簡單的通知,例如“使用我們的網站,即表示您同意我們使用 cookie。” 但僅此還不夠。 由於我們需要用戶同意的積極指示,我們必須要求某種明確的行動。 出於這個原因,一些網站添加了一個“關閉”圖標,使同意框顯示為可以關閉的通知。 為了確保更明顯的確認,最好用按鈕替換“關閉”圖標。 在許多實現中,按鈕會簡單地說“關閉”或“保存”或“繼續”,儘管“接受並繼續”更清楚。
在大多數情況下,通知在被執行之前不會消失,因此是用戶在訪問網站上的任何頁面時首先看到的內容。 但是,您是否需要在每個頁面上都獲得用戶同意? 您可以更有選擇性,僅在實際需要時才請求 cookie 同意; 例如,當用戶正在設置帳戶或想要保存他們的設置時。


允許用戶調整隱私設置
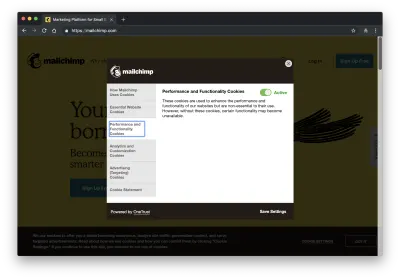
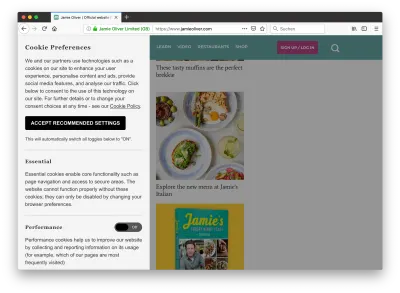
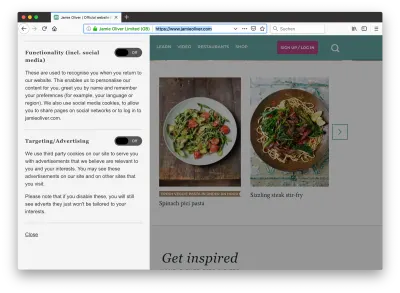
雖然前一個選項要求完全服從或完全鎖定,但您可能更能理解用戶的意圖。 用戶可能對他們的個人數據的暴露有強烈的感受,因此提供一個出路——與我們之前提到的個人問題不同——可以讓他們留在網站上。 為此,我們可以添加一個更改設置的選項,然後是對不同組 cookie 的概述,其中一些是網站正常運行所必需的,而另一些則是可選的。
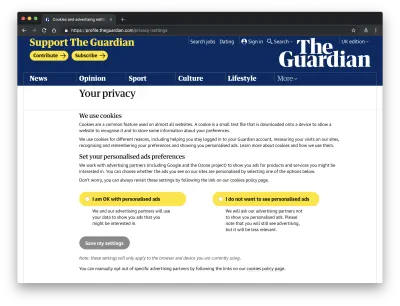
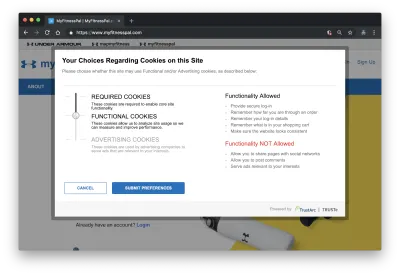
分組可能與 cookie 的目的有關,例如廣告、分析和統計或測試。 它也可以更廣泛,允許用戶在“我可以接受個性化廣告”或“我不想看到個性化廣告”之間進行選擇。 向用戶解釋一旦某組 cookie 被阻止,網站上的哪些功能將不可用也是一個好主意。 TrustArc 使用滑塊來做到這一點,允許多個隱私級別,從只允許必需的 cookie 到功能性 cookie 到廣告 cookie,同時還顯示了它對網站整體功能的影響。







同意請求的微妙或突出顯示
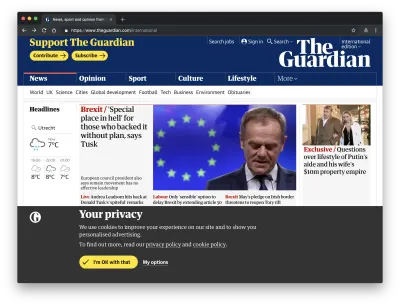
在佈局方面,提示可能很微妙,幾乎不引人注意,也可能很明顯,難以忽視。 我們可以將它放置在頁面的標題中,或者在視口的底部,或者我們也可以將它作為模態放置在頁面的中心。 當用戶滾動頁面時,所有這些選項都可以是浮動和持久的,從而在獲得同意之前阻止對部分內容(或整個內容)的訪問。
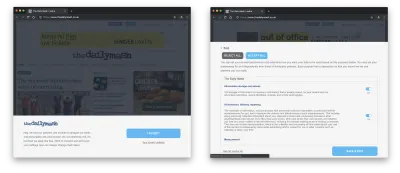
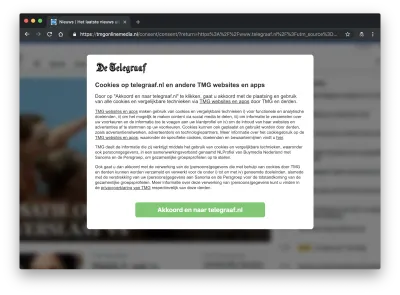
例如,De Telegraaf 在頁面中間放置了一個詳細的 cookie 同意,模糊了下面的內容,實際上是在劫持頁面並擋路。 從我們測試的所有選項來看,這應該不是什麼大的啟示,這似乎是用戶最討厭的選項。 一般來說,微妙的提示應該是首選,它們需要顯示的空間越小,整體用戶的反應就越好。






按鈕的外觀和文字
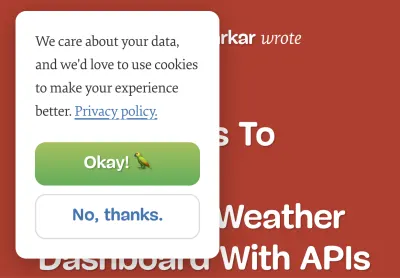
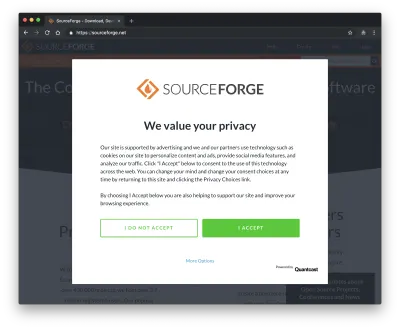
我們還需要考慮同意書的外觀,尤其是按鈕的設計和按鈕上的措辭。 諸如“繼續”或“保存並退出”或“繼續使用該網站”之類的措辭會促使用戶繼續使用默認選項,事實上,許多用戶可能會這樣做。 有兩個按鈕更為尊重,一個用於授予同意的主要按鈕,一個用於調整設置的輔助按鈕,兩個按鈕都有中性的微觀副本,例如“接受”和“拒絕”,或“好的”和“不,謝謝”。 這就是我們為 Smashing Magazine 選擇的路徑。





毫不奇怪,在所有選項中,用戶對單擊按鈕即可拒絕所有 cookie 的選項感到非常高興和讚賞。 一些用戶對甚至提供了這個選項感到驚訝,雖然大多數用戶選擇同意,但每五個用戶都拒絕同意。 通過這樣做,他們假設該網站在沒有 cookie 的情況下可以完全正常運行,這是理所當然的。
調整 Cookie 偏好
沒有多少用戶會在同意後考慮撤銷或調整 cookie 設置,但當被要求這樣做時,他們希望在隱私政策或 cookie 政策中找到網站頁眉或頁腳中的選項。 這並不奇怪,當然,如果用戶希望這樣做,我們需要在其中放置調整設置的選項。


用戶了解他們何時被欺騙
到目前為止,整個體驗應該非常簡單,對吧? 好吧,如果一個商業模式嚴重依賴收集和跟踪數據,那麼在選擇任何東西時您可能會被迫進入陰暗區域,但最簡單的選項會令人困惑並產生大量工作。 在我們的採訪中,用戶可以很容易地看穿公司的議程,甚至會說“啊,我知道你在那裡做了什麼”。 不過,有些事情比其他事情不那麼明顯。
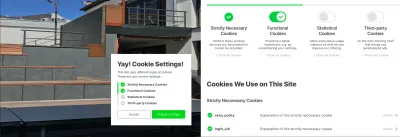
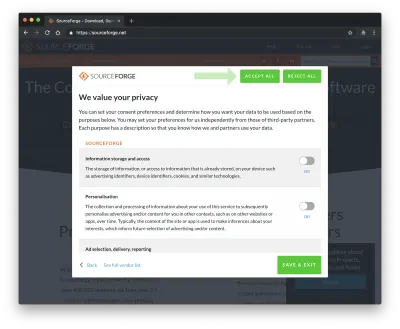
每當 cookie 同意建議選擇查看 cookie 或調整 cookie 設置時,用戶都希望看到所有 cookie 的概覽,並能夠調整哪些 cookie 應該允許設置,哪些不可以。 在界面設計方面,通常使用 cookie 同意小部件中的選項卡部分來完成,默認情況下會選擇一些組。 功能 cookie、分析 cookie、廣告 cookie 和網站設置 cookie 很常見。 這種級別的精細控制通常不是預期的,但它被認為是有用和友好的,因此是首選 - 但是,只有當整個類別的 cookie 可以一次取消選擇時,只需點擊一個複選框即可。
奇怪的是,一些實現走極端,為用戶提供了第三方設置的每一個 cookie 的壓倒性概述。 默認情況下,所有人都選擇加入並不少見,而選擇退出需要一個一個地點擊它們中的每一個。 五個 cookie 似乎沒什麼大不了的,但網站上的數十個跟踪器慷慨地提供了超過 250 個 cookie,這是一個怪物。 在這種情況下,許多用戶在幾次選擇退出後就放棄了,提供對其數據的完全訪問權限並繼續前進。

不幸的是,這只是表面現象。 想像一下帶有“關閉×”按鈕的 cookie 設置提示。 單擊“關閉”會發生什麼行為? 您是否希望提示被忽略然後最終重新出現? 或者您是否希望默認情況下選擇退出所有跟踪腳本? 選擇加入? 不出所料,大多數用戶甚至都沒有想那麼遠——他們只是希望彈出窗口消失。 沒有人預計跟踪器會默認選擇退出,但許多用戶認為這是“臨時的事情”,會在“某個時候”再次出現。 實際上,幾乎所有時間,關閉提示都被網站所有者視為用戶同意,事實上,所有 cookie 都已完全存儲。 這不一定是用戶所期望的。

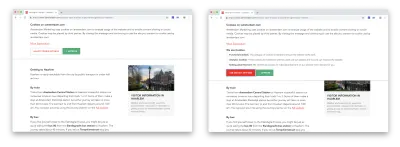
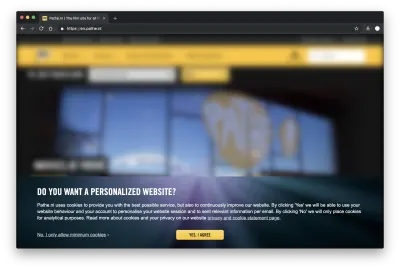
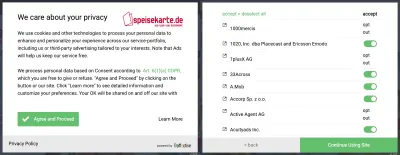
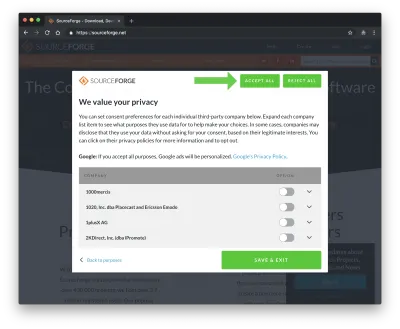
> 。 此外,“同意並繼續”或“了解更多”的措辭並不明顯。 (大預覽)按鈕和鏈接上的措辭給用戶帶來了極大的困惑。 在 Speisekarte.de 上,您可以選擇“同意並繼續”(主要的綠色大按鈕)或“了解更多”(微妙的灰色鏈接,甚至沒有下劃線)。 單擊“了解更多”後,您希望出現什麼? 儘管許多用戶希望出現隱私政策,但該操作實際上提示了 cookie 的管理,有 405 個廣告選擇、交付和報告合作夥伴、446 個信息存儲和訪問合作夥伴、274 個內容選擇、交付和報告合作夥伴、372 個衡量合作夥伴和 355 個個性化合作夥伴。 “同意並繼續”授權 1,852 個合作夥伴訪問存儲和評估客戶的個人數據。 這還不算太破舊,不是嗎?
所有這些合作夥伴的列表區域都可以滾動並不明顯,也沒有明顯的方法可以取消選擇所有這些合作夥伴。 您會覺得手動選擇退出 1,852 次切換很有趣嗎? 可能不是。 事實證明,您可以在窗口的左上角“取消選擇所有”合作夥伴 - 但是,此選項以類似於麵包屑導航而不是按鈕的方式方便地呈現。 當然,所有合作夥伴都默認選擇加入。 這是欺騙性的、不誠實的和不尊重的。
一旦你養成了默認拒絕 cookie 的習慣,你就會發現一些似乎很普遍的陰暗和可疑的做法。 有時公司會將 Facebook 和 Twitter 跟踪 cookie 放在“必要”類別中。 有時,拒絕 cookie 的選項很方便地隱藏在額外的“管理”選項後面。 有時可以選擇退出分析,但用戶會自動選擇加入“匿名分析”。
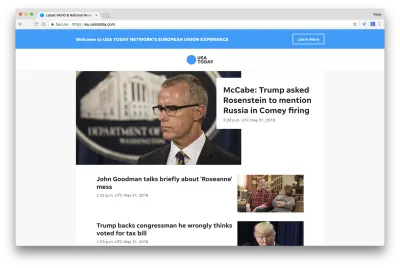
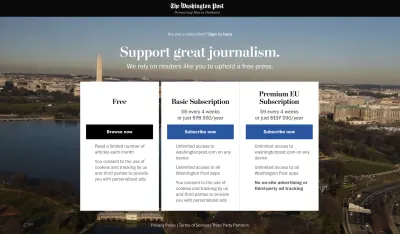
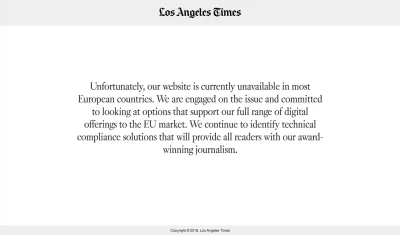
一些公司超越了這一點,如果用戶希望避免跟踪,他們會發明新的業務方式。 有時它會顯示為沒有現場廣告和跟踪腳本的“高級歐盟訂閱”,有時會顯示網站不可用或“歐盟體驗”(坦率地說,它比非歐盟同行更快、更輕量級) )。 沒有一個訪問該網站的人喜歡這些選項中的任何一個。 這不應該是一個大的啟示,但是有大量的用戶,面對這種待遇,除了離開網站尋找替代品外,一無所有。



更好設計的指南和策略
根據歐盟法規,每個 cookie、其提供者、目的、到期日期和類型都應在隱私政策中詳細解釋和闡述,以及許多服務,如 TrustArc、IAB 同意框架、Cookiebot、OneTrust、Cookie 同意和許多其他人開箱即用地提供此功能。 它們還提供了一個選項來自定義哪些 cookie 組應該作為選擇呈現給用戶,雖然默認體驗不錯,但通常可以用來使客戶難以調整他們的設置。



歸根結底,我們需要提供良好的體驗,同時實現我們的業務目標。 我們可以通過一系列步驟來做到這一點:
- 我們需要對網站上所需的所有 cookie 進行審核和分組;
- 我們需要決定如何標記這些組中的每一個,哪些是必需的,哪些是可選的;
- 我們需要了解禁用一組 cookie 對網站功能的影響,並將每個選擇傳達給用戶;
- 最後但同樣重要的是,我們需要決定默認應該選擇哪些設置,以及我們希望向用戶呈現哪些自定義選項。
最簡單的設計模式似乎是顯而易見的。 如果您需要用戶同意,請在標題或視口底部顯示一個狹窄的通知通知。 無需模糊或變暗內容以使通知引人注目; 只要確保它不會與網站的其他部分融為一體。 如果可能,允許用戶使用兩個明顯的按鈕來接受或拒絕 cookie :“好的”和“不,謝謝”。 否則,根據 cookie 類別的概述,提供調整設置的選項。 在那裡,您必須明確每個選擇對網站功能的影響,並允許用戶一次“批准所有”或“拒絕所有”cookie——針對整個網站和每個類別。
在哪裡放置通知通知? 職位似乎並不重要——它對決策沒有任何影響。 然而,覆蓋一半頁面的覆蓋層被認為是最煩人的選項——它不應該太令人驚訝,因為它實際上會阻止頁面上的大部分內容。 大多數用戶幾乎本能地知道他們看到了什麼,他們也知道他們願意採取什麼行動來繼續使用該網站,因此冗長的解釋會像推送通知或許可請求一樣被迅速忽略或駁回。
在本系列的下一篇文章中,我們將研究通知 UX 和權限請求,以及我們如何更好地圍繞它們設計體驗 - 並考慮到用戶的隱私。
- 第 1 部分:Web 表單中的常見問題和隱私
- 第 2 部分:更好的 Cookie 同意體驗
- 第 3 部分:更好的通知 UX 和權限請求
- 第 4 部分:隱私意識設計框架
非常感謝 Heather Burns 在發表之前審閱了這篇文章。
