隱私用戶體驗:Web 表單中的常見問題和隱私
已發表: 2022-03-10我們行業中的許多對話都傾向於圍繞強烈的意見和普遍的答案展開。 選擇閃亮的新技術堆棧或堅持老派範式; 押注流行的框架或構建自己的自定義燈光框架; 使用引人注目的彈出窗口或堅持使用更平靜、不那麼煩人的解決方案。 我們傾向於對設計和開發有強烈的意見,因此我們同意和不同意,並無休止地爭論,試圖保護和解釋我們的觀點。 有時(而且可能過於頻繁)以至於對話升級並導致令人討厭的不滿的陣營在任何事情上都沒有達成一致。
然而,把我們帶到那裡的並不是固執。 一個簡單的事實是,我們都有不同的背景、期望和經歷。 但有時我們最終會爭論所有可以接受的答案,並在一個根本不存在的地方尋求終極真理。 這種模式出現在常見的問題上:可訪問性、性能、工具、工作流和命名約定。 它還重複了通常被認為是短暫的主題:道德和隱私。
過去,這些主題可能偶爾會出現在 Twitter 線程和博客文章的偏遠邊緣。 這些天來,我們已經非常清楚個人數據的收集和使用逐漸而悄無聲息地獲得了可怕的維度。 所以我們開始反擊了。 通過公開抱怨與隱私相關的黑暗模式、不請自來的電子郵件、不正當的做法、嚴格的法律法規以及針對來自地獄的破壞性廣告的廣告攔截器戰爭進行反擊。 當然,這些都是重要的對話,提高認識很重要; 但我們還需要一種適用的、務實的方法,在我們現有的、完善的流程中設計和構建符合道德和尊重的界面。 默認情況下,我們可以使用一些已建立的模式將隱私感知設計決策融入我們的界面。
作為 Smashing 在大學和學校的諮詢和教學的一部分,在過去的幾個月裡,我有幸採訪了來自比利時、荷蘭、德國、烏克蘭、美國、塞爾維亞、波斯尼亞和黑塞哥維那的 62 位不同年齡和經驗的客戶,奧地利、加拿大。 我的目標是確定這些天隱私對用戶的作用,以及當涉及到各種接觸點時,我們如此徹底地製作的界面是如何被感知的。 這些採訪的結果是本系列文章的基礎。
在這個由四部分組成的系列中,我們將探討一些尊重隱私和數據收集的方法,以及如何處理臭名昭著的 GDPR cookie 同意提示、侵入性推送通知、光榮的許可請求、惡意第三方跟踪和離職經驗:
- 第 1 部分:Web 表單中的隱私問題和隱私
- 第 2 部分:更好的 Cookie 同意體驗
- 第 3 部分:更好的通知 UX 和權限請求
- 第 4 部分:隱私意識設計框架
為什麼隱私感知接口不是默認設置?
想像一條美麗而真實的歷史街道,鋪著半碎的鵝卵石,小古董店和隨意擺放在小路上的鮮花。 沿著如此迷人的街道漫步是一種美妙的體驗,充滿了城市的氣味和聲音,這些在日常瑣碎的任務中不容易捕捉到。
現在想像一下,同一條街道上擠滿了相似的商品農場,它們緊挨著堆放,貼滿了促銷海報、閃爍的廣告、響亮的音樂,以及一遍又一遍地重複著吸引你注意力的營銷信息。 與之前的體驗相比,這是非常不同的,而且很可能不那麼令人愉快。
不幸的是,在上述兩種情況下,我們走在同一條街上的次數越多,我們就越習慣正在發生的事情,最終這些經歷變得正常——甚至是預期的——沿著那條路。 隨著時間的推移,我們往往會習慣事物的出現和運作方式,尤其是在廣告方面,隨著時間的推移,我們已經很好地學會瞭如何消除以我們的方式無休止地大聲傳播的營銷信息。
當然,並非所有營銷信息都是無效的。 事實上,大多數人都能接受它們,主要是因為它們無處不在,通常非常個性化,因此具有相關性。 我們認為它們是一種不必要的邪惡,它使我們的體驗成為可能並為我們的體驗提供資金,無論是閱讀文章、玩遊戲還是觀看視頻。 然而,隨之而來的不僅僅是視覺噪音和廣告的大量性能足跡,還有對私人數據的不斷增加的跟踪、收集和持續評估。
如果您想知道為什麼您有一天在搜索引擎中查找的產品在幾個小時後不斷出現在您的所有社交渠道中,這就是數據收集和重新定位的力量。
“
因此,我們每天參與的許多在線體驗都比令人耳目一新和鼓舞人心的感覺更加破碎和令人沮喪。 經過多年對我們又愛又恨的網站的日常培訓,我們已經習慣了——我們中的許多人不再注意到這些網站變得多麼令人分心、具有侵略性和不尊重。
雖然無聊的彈出窗口和煩人的閃爍廣告可能很容易被忽略或忽略,但偷偷摸摸的推送通知、模棱兩可的文案、看似友好的應用程序中的陰暗後門以及偽裝成 UI 一部分的欺騙性廣告不過是臭名昭著、執行良好的喧囂. 沒有多少網站所有者願意將這種體驗強加給他們的客戶,也沒有多少客戶會故意返回共享其私人數據以進行重定向或重用的網站。 有了這樣的經歷,信任和忠誠度就岌岌可危了,如今它們是極其稀有和珍貴的價值觀,一旦失去就很難重新獲得。

如果我們問自己為什麼誠實的接口還沒有取得突破,繞過並推開所有的罪魁禍首,一開始很難找到答案。 並不是設計師想要操縱客戶,或者開發人員想要讓體驗變慢,或者營銷人員樂於為了一次性的活動而無休止地挫敗和混淆用戶的體驗。
在一個每個品牌都需要立即和不間斷關注的世界中,關注變得非常稀缺,因此與帶有微妙、謙虛營銷信息的大聲游擊運動競爭可能會讓人感到非常自卑。 聰明、微妙的活動可能是有效的,但它們需要不斷地重新發明才能保持有趣——而且不能保證它們真的會奏效。 另一方面,依賴過去運行良好的解決方案要容易得多——它們是可預測的、易於衡量的,而且賣給客戶也不難。
事實上,我們傾向於依靠可預測的 A/B 測試來為我們提供明確的答案,以獲得可衡量的、可量化的見解。 但是,當談到道德以及界面對忠誠度和信任度的長期影響時,我們就毫無懸念了。 我們缺少的是一種明確的、負擔得起的策略來滿足業務需求,而無需採用過去被證明是有效的可疑做法。
多年來,在我與營銷團隊進行的大多數對話中,對營銷中所有以用戶體驗為中心、保護客戶的變化的主要反對意見是一個簡單的事實,即營銷團隊一秒鐘都不相信他們可以具有競爭力作為良好的 ol' 主力技術。 因此,雖然平靜、合乎道德和隱私意識的界面當然會讓用戶受益,但擺脫現狀會極大地損害業務並降低公司的競爭力。
可悲的是,他們可能是對的。 我們大多數人都使用知名的服務和網站,這些服務和網站擁有我們非常討厭的所有卑鄙做法。 跟踪、收集和處理數據是他們商業模式的核心,這使他們能夠將其用於廣告和銷售目的。 事實上,他們成功了,對於許多用戶來說,交易隱私是可以接受的成本,因為所有這些巨頭都免費提供了所有美妙的好處。 除此之外,擺脫這些好處是非常困難、耗時且非常痛苦的,因此除非一家公司對用戶的傷害超出了收集和銷售數據的範圍,否則他們不太可能離開。

你們中的許多人可能還記得第一個移動界面笨拙、怪異和緩慢的黃金歲月,當一切似乎都不合適時,我們拼命嘗試用自適應和像素填充閃亮的新手機上所有那些神奇的矩形- 完美的佈局。
儘管有良好的意圖和奇妙的想法,但我們的許多第一個界面都不是很好——它們只是沒有很好地執行潛在的偉大想法。 隨著時間的流逝,這些接口慢慢消失了,取而代之的是設計得更好的解決方案,這些解決方案是在研究和測試的徹底努力以及逐漸、持續的改進中慢慢形成的。 今天我們很少看到並經常使用其中一些舊界面。 有時它們仍被鎖定在應用程序生態系統中,從未更新或重新設計,但競爭對手匆忙將它們推開。 他們只是沒有足夠的競爭力,因為他們不夠舒適,無法讓用戶實現他們的目標。
我想知道新一波隱私和道德意識應用程序是否也會發生同樣的情況。 精心設計的小型應用程序,可以很好地完成簡單的任務,非常注重道德、尊重和誠實的像素,沒有陰暗的後門和心理技巧。 我們不能指望巨頭在一夜之間改變,但是一旦這些替代解決方案開始成功,他們可能會被迫改進他們的模型作為回應。 我堅信,妥善保管用戶數據可以成為競爭優勢和獨特的銷售主張,這是您所在領域的其他公司所沒有的。
但是,要做到這一點,我們需要了解用戶的共同痛點,並建立設計人員和開發人員可以輕鬆使用的界面模式。 我們將從常見的隱私問題和看似明顯的界面組件開始:Web 表單中經常出現的與隱私相關的問題。
消除隱私問題
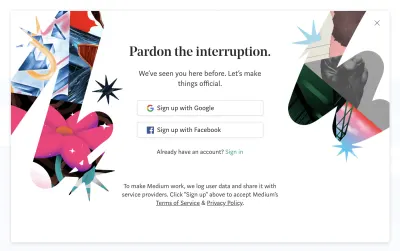
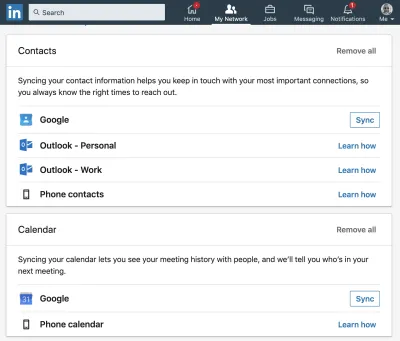
因此,您設計了一個很棒的新功能:通過從 Facebook、LinkedIn、Twitter 甚至他們的聯繫人列表中導入聯繫人來將您的客戶與他們的朋友聯繫起來。 想像一下,如果您現有的客戶中只有一小部分選擇使用該功能,在您的精彩平台上與數十名和數百名他們的朋友聯繫,那麼對您的註冊產生巨大影響! 不幸的是,該功能可能難以起飛,不是因為它設計得不好,而是因為多年來用戶一直面臨大量濫用隱私的情況。
還記得與幾個朋友的尷尬談話嗎?他們想知道他們前幾天從你那裡收到了一份不尋常的邀請? 當然,您並不是有意惹惱您的朋友,但您剛剛註冊的服務很樂意在未經您明確許可的情況下代表您通知您的朋友。 安裝過程中推薦的默認設置可能包含太多帶有模糊標籤的複選框,或者應用程序可能無法正常工作。 您當時沒有考慮任何事情,但下次您肯定會三思而後行,然後再選擇所有這些複選框。
一般來說,當被問及客戶似乎擔心什麼樣的隱私問題時,人們提出了以下擔憂,按數量或嚴重程度排列:
- 跟踪和評估用戶偏好、位置等。
- 複雜的隱私政策變更
- 對免費或免費增值服務缺乏信任
- 應用程序或網站上令人不安和煩人的廣告
- 以商業和政治信息為目標
- 不需要的通知和營銷電子郵件
- 沒有適當控制個人數據
- 將個人偏好暴露給第三方
- 難以刪除個人信息
- 難以取消或關閉帳戶
- 服務器上存儲數據的安全性
- 上傳信用卡或護照掃描照片
- 將個人數據用於商業目的
- 公開公開私人信息和電子郵件
- 公開搜索歷史
- 潛在雇主的社會概況
- 代表用戶發布的應用程序
- 難以導出個人數據
- 難以取消訂閱
- 未明確提及的隱藏費用和成本
- 導入朋友的聯繫方式
- 在線拖釣和跟踪
- 登錄名、密碼和信用卡詳細信息的數據洩露
- 入侵 Gmail、Facebook、Twitter 或 Instagram 帳戶
看到我們簡陋的界面引起瞭如此多的關注,在我們的客戶中產生了懷疑、不確定性和懷疑,這真是令人驚訝。
不過,它們並不是憑空出現的。 事實上,關於隱私的對話通常有一個共同點:用戶必須學習的可怕的先前經歷——艱難的方式。 通常不是那些密碼輸入噩夢或令人沮喪的驗證碼; 相反,這是在線購物後的信用卡欺詐,以及來自公司試圖引誘您的永無止境的電子郵件; 以及以用戶的名義慷慨發布的不請自來的帖子、簽到和推薦。 因此,對於大多數客戶來說,幾乎任何個人數據請求的默認行為和響應都是“阻止”,這不足為奇,除非應用程序提出了一個強有力的、易於理解的案例來說明為什麼應該授予權限。
這適用於導入聯繫人和使用社交登錄登錄:沒有人願意通過隨機邀請向他們的朋友發送垃圾郵件,或者讓應用程序通過自動簽入消息污染他們的個人資料。 另一方面,匿名數據收集總是獲勝。 每當“匿名”一詞出現在隱私政策、安全更新或 Web 表單中時,客戶就不太願意分享他們的個人數據。 他們知道這些數據是出於營銷目的而收集的,不會用於專門針對他們,因此他們對此完全沒有任何問題。 因此,如果您需要收集一些數據,但不需要針對每個單獨的客戶,您可能會減少對客戶的擔憂。

在我們的採訪中,用戶經常談到“過去被燒毀”,這就是為什麼他們在授予任何類型的在線數據或活動的權限時往往要小心。 一些用戶將擁有一張專門用於在線購物的信用卡,並通過他們的手機通過 2 因素授權得到嚴格保護; 其他人會為新帳戶和註冊提供專門的垃圾郵件或一次性電子郵件地址,而其他人則永遠不會在社交網絡中分享非常私人的信息。 然而,這些用戶都屬於極少數,他們中的大多數人在過去經歷過重大隱私問題後都改變了態度。
我們必須設計我們的界面來減輕或消除這些擔憂。 顯然,這與誘騙客戶發布、分享、參與和為我們的平台增加價值的可疑做法背道而馳,從而暴露他們的個人數據。 這也可能與嚴重依賴廣告和最大化客戶費用的公司的業務目標背道而馳。 但是,在用於讓用戶留在網站上的技術和利用他們的隱私之間存在細微差別。 我們需要消除隱私問題,有一些直接的方法可以做到這一點。
Web 表單中的隱私
雖然避免可選輸入字段並僅詢問填寫表單所需的信息是一種很好的做法,但在現實世界中,Web 表單經常被看似隨機的問題所毒害,這些問題在用戶的上下文中顯得完全不相關。
這樣做的原因不一定是惡意的,而是技術債務,因為該站點可能對所有表單都使用站點範圍的組件,並且它根本不允許足夠的靈活性來適當地微調表單。 例如,在詢問用戶姓名時,我們已經習慣於在表單中將全名分解為名字和姓氏,有時在中間加上中間名。
從技術角度來看,以這種方式保存結構化數據要容易得多,但是在現實生活中的對話中詢問一個人的名字時,我們幾乎不會專門詢問他們的名字或姓氏,而是詢問他們的名字。 在一些國家,例如印度尼西亞,姓氏很少見,而在另一些國家,中間名極為罕見。 因此,將輸入組合到一個“全名”輸入字段中似乎是最合理的,但在大多數 Web 表單中,這種情況很少見。
這意味著在實踐中,有時必須提出看似隨機的問題,即使它們並不是真正需要的。 另一方面,營銷團隊通常需要有關其客戶的個人信息,以便能夠捕捉並將受眾的範圍和細節展示給他們的潛在廣告商。 性別、年齡、偏好、習慣、購買行為以及介於兩者之間的一切都屬於這一類。 這不是用戶願意在沒有正當理由的情況下自願交出的那種數據。
在對用戶進行採訪時,我們發現了一些常見的與隱私相關的數據點,這些數據點被認為具有“太私密、太侵入性”的性質。 顯然,這在很大程度上也取決於上下文。 收貨地址在結帳時完全可以接受,但在帳戶註冊表單中不合適。 匿名捐贈表格中的性別是不合適的,但在約會網站上卻完全合理。
一般來說,當被問及以下細節(按數量級或嚴重性)時,用戶往往會提出擔憂:
- 標題
- 性別
- 年齡
- 生日
- 電話號碼
- 個人照片
- 信用卡或銀行詳細信息
- 簽名
- 護照詳情
- 社會安全號碼
誠然,只有少數用戶會因為表單詢問他們的頭銜或性別而放棄該表單。 但是,如果問題以不恰當的方式提出,或者許多問題似乎無關緊要,所有這些干擾就會開始疊加,當我們作為設計師想要確保清晰並獲得所有信息時,就會產生懷疑和不確定性。排除潛在的干擾。 為避免這種情況,我們需要解釋為什麼我們需要用戶的數據,並在客戶希望將數據保密時提供出路。
解釋為什麼需要用戶數據
隨著大量數據洩露、詐騙郵件和網絡釣魚網站不斷提醒用戶數據濫用的潛在影響,他們理所當然地對在線共享私人信息產生懷疑和擔憂。 當被要求在表單中添加一些看似無害的單選按鈕和輸入字段時,我們很少有第二個想法,但結果往往不僅是轉化率下降,而且是客戶對品牌及其產品的長期不信任。
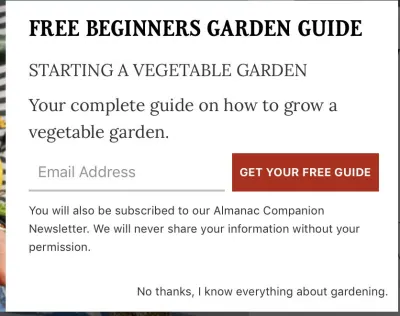
結果,您最終可能會像一位面試官所說的那樣,提交隨機數據只是為了“通過大門”。 有些人會通過提供隨機答案來創造性地反擊“弄亂結果”。 當被要求輸入電話號碼時,有些人會首先輸入正確的號碼(主要是因為他們希望輸入驗證電話號碼的正確格式),然後修改幾位數字以避免垃圾電話。 事實上,網站試圖收集的個人數據越多,輸入故意不正確的可能性就越大。

但是,當客戶完全理解為什麼需要特定的私人信息時,他們很少會擔心; 當需要私人信息而沒有充分解釋時,就會產生疑問。 雖然公司可能很清楚為什麼需要有關其用戶的特定詳細信息,但對用戶來說可能根本不明顯。 相反,它可能會顯得可疑和令人困惑——主要是由於缺乏對為什麼實際需要它以及它是否可能被濫用的簡單理解。

根據經驗,準確解釋為什麼需要私有數據總是一個好主意。 例如,如果包裹無法送達,可能需要一個電話號碼來聯繫客戶。 他們的生日可能需要為忠誠的客戶定制一份特別的禮物。 設置新銀行賬戶時,可能需要護照詳細信息進行身份驗證。
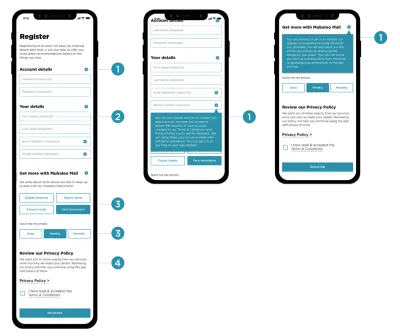
所有這些原因都必須在輸入字段旁邊明確說明為提示; 例如,在點擊或點擊信息圖標後顯示,以避免混淆和誤解。 出於同樣的原因,如果您知道某些問題可能對特定客戶群感到奇怪,請將它們設為可選,並指出如果它們似乎不適用,可以跳過它們。
向用戶保證您認真對待他們的隱私也是一個好主意,他們的數據將受到保護,最重要的是,不會用於任何有針對性的營銷目的,也不會與第三方共享。 令人驚訝的是,對於大量用戶來說,後者似乎比前者更重要,因為他們不希望自己的數據“最終出現在隨機、不方便的地方”。
始終提供出路
我們都經歷過:現實很少是一組簡單的二元選擇,而且往往是一系列可能性,沒有一組明顯的預定義選項。 然而,我們的界面通常期望對相當模糊的問題有一個單一的、明確的答案,這不是很諷刺嗎?
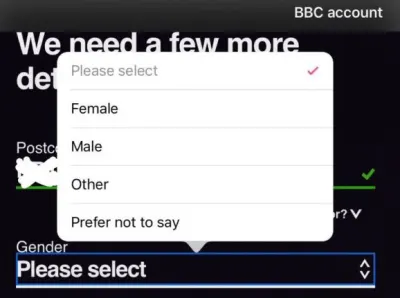
在設計頭銜和性別的選項時,我們傾向於以共同的模式思考,提供一組嚴格的可預測選項,基本上決定一個人應該如何識別自己。 不過,這不是我們這樣做的地方。 因此,對於一些用戶來說,這些選項感覺“光顧和不尊重”也就不足為奇了。 經常出現此問題的一個常見領域是問題的框架和措辭。 性別中立的措辭更少干擾,更尊重。 您可以保持語氣更籠統,而不是指代特定的性別; 例如,詢問配偶而不是妻子或丈夫的年齡。

為避免鎖定,如果客戶想要自己指定輸入或不想共享該數據,始終提供出路是一個很好的策略。 對於標題和性別,它可能就像提供一個允許客戶指定自定義輸入的附加輸入字段一樣簡單。 如果客戶希望完全避免這個問題,那麼帶有“我不想說”或“我想跳過這個問題”的複選框將是一個簡單的出路。
總是問你需要什麼,永遠不要更多
哪個問題對你來說似乎更私人化:你的年齡還是你的生日? 在與用戶的對話中,前者被認為不如出生日期那麼個人化,主要是因為前者更廣泛和籠統。 實際上,儘管公司很少需要特定的出生日期,但所需的輸入包含日、月和年的掩碼。
這通常有三個原因。 一方面,營銷團隊通常想知道客戶的年齡以了解服務的人口統計數據——對他們來說,具體的出生日期並不是真正必要的。 另一方面,當一家公司想在客戶生日那天向他們發送定制禮物時,他們確實需要日期和月份,但不一定需要年份。

最後,根據當地法規,驗證網站訪問者是否超過特定年齡閾值可能是一項法律要求。 在這種情況下,詢問客戶是否超過 18 歲可能就足夠了,而不是詢問他們的出生日期,或者只詢問他們的出生年份。 如果他們確實未滿 18 歲,他們可能無法訪問該網站。 如果他們肯定年滿 18 歲,他們可以訪問該網站。 只有當用戶可能剛好低於或高於18 歲(18 年前出生)時,才會出現月份提示。 最後,只有當絕對有必要檢查用戶是否足夠大可以進入站點時,才會出現日期輸入。
在設計年齡或出生日期的輸入時,請考慮您需要的特定數據點並相應地設計表單。 盡量減少所需的輸入量,並(再次)解釋為什麼需要輸入。
在詢問敏感細節時,請提前為客戶做好準備
雖然用戶可以通過標題、性別、年齡、生日,甚至電話號碼輸入找到“通過大門”的方法,但當被要求提供照片、簽名、信用卡、護照詳細信息或社會安全號碼。 這些細節非常個人化,客戶往往會花費大量時間填寫這些輸入字段,從而大大減慢速度。 通常這個區域是用戶花費最多時間的地方,也是他們最常放棄的地方。
當被要求輸入此類數據時,客戶通常會在界面周圍徘徊,從上到下、從右到左掃描或上下滾動——幾乎希望能找到一個令人放心的確認,即他們的數據將得到安全處理。 幾乎沒有人會在沒有短暫的保證階段的情況下在移動設備和台式機上盲目地加載他們的個人照片或輸入他們的護照詳細信息。
有一些策略可以緩解用戶此時可能存在的擔憂。 由於用戶的進度明顯減慢,因此請始終提供保存並稍後完成的選項,因為某些用戶可能手頭沒有詳細信息。 您可以詢問他們的電話號碼或電子郵件,以便在幾小時或幾天后發送提醒。 此外,請考慮通過明顯的提示甚至彈出窗口向用戶保證您認真對待他們的隱私並且您永遠不會與第三方分享詳細信息。
提前讓客戶為所需的輸入做好準備也是一個好主意。 您甚至可以在他們開始填寫表格之前要求他們準備護照和銀行賬戶詳細信息,以設定正確的期望。
越是敏感的私人細節,就越少有可笑的言論空間。 伴隨文案的語氣和語氣很重要,就像錯誤消息的副本一樣,它應該是自適應的和簡潔的,告訴用戶一個問題以及如何解決它。
不要期望臨時賬戶的準確數據
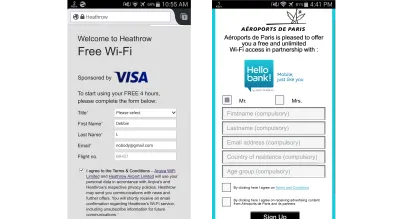
您以前來過這裡:您可能正在咖啡店快速吃點東西,或者在購物中心等待您的配偶,或者在機場停留幾個小時。 您可能很快就會發現一個免費的 Wi-Fi 熱點並連接到它。 突然,一個優雅的彈出窗口出現了它的輝煌外觀,通知您大約 15 分鐘的免費 Wi-Fi,以及冗長的文本段落、自動播放的視頻廣告、令人痛苦的小按鈕、微小的複選框和微型法律的多功能曲目通知。 您的目光會直奔最重要的地方:提示您使用 Facebook、Twitter、Instagram、SMS 或電子郵件登錄的註冊區域。 你會選擇哪個選項,為什麼?
在我們的採訪中,我們一遍又一遍地註意到同樣的行為:每當客戶覺得他們在一個臨時的地方或狀態(也就是說,他們不覺得他們可能很快就會回來)時,他們不太可能提供準確的個人資料。 這適用於機場以及餐廳和購物中心的 Wi-Fi。 所需的註冊通常與不請自來的營銷電子郵件相關聯,大多是令人討厭的無關緊要。 畢竟,如果他們只從史基浦機場飛過一次,谁愿意收到來自史基浦機場的通知?

事實上,用戶最不可能使用 Facebook、Twitter 或 Instagram 登錄,因為他們擔心第三方服務會代表他們發布(我們將在本系列的後面更詳細地介紹這些問題)。 許多客戶只是不願意讓不知名的第三方進入他們認為是他們的“私人領域”。 SMS 和電子郵件都完全可以接受,但尤其是在旅行時,許多客戶不確定是否會收取短信費用,而是轉而使用電子郵件。 因此,永遠不要強制進行社交登錄並通過 SMS 確認或電子郵件註冊提供出路,這一點至關重要。
然而,如果選擇了電子郵件選項,只有少數人會在註冊時提供他們有效的個人或企業電子郵件。 有些人保留垃圾郵件,用於新帳戶、快速確認、隨機通訊和在街角的印刷店打印文件。 該電子郵件幾乎從未被檢查過,而且經常充滿垃圾郵件、隨機通訊和不相關的營銷電子郵件。 您精心製作的消息很有可能會與這些消息一起享受良好的陪伴,這些消息通常是未打開和未讀的。
Other people, when prompted to type in their email, provide a random non-existent @gmail.com account, hoping that no verification will be required. If it is required after all, they usually return and provide the least important email account, often a trash email.
What happens if the service tries to ensure the validity of the email by requiring user to retype their email one more time? A good number will try to copy-paste their input into the email verification input field, unless the website blocks copy-paste or the email input is split into two inputs, one for the segment before the @ symbol, and one after it. It shouldn't be too surprising that not a single customer was particularly thrilled about these options.
Users seem to highly value a very strict separation between things that matter to them and things that don't matter to them — especially in their email inbox. Being burned with annoying marketing emails in the past, they are more cautious of letting brands into their private sphere. To get their attention, we need to give customers a good reason to sign up with an active email account ; for example, to qualify for free shipping, or auto-applied discounts for loyal customers, or an immediate discount for next purchases, or a free coffee for the next visit. One way or another, we need to deserve their trust, which is not granted by default most of the time.
Don't Store Private Data By Default
When setting up an account, it's common to see interfaces asking for permission to store personal data for future use. Of course, sometimes the reason for it comes from the objective to nudge customers into easy repurchasing on future visits. Often it's a helpful feature that allows customers to avoid retyping and save time with the next order. However, not every customer will ever have a second order, and nobody will be amused by an unexpected call from the marketing department about a brand new offering.
Customers have no issues with storing gender and date of birth once they've provided it, and seem to be likely to allow phone numbers to be stored, but they are less likely to store credit card details and signature and passport details.
Some customers would even go as far as taking the time to write a dedicated email requesting passport details to be removed after a successful identity verification.
“
Hence, it's plausible to never store private data by default, and always ask users for permission , unchecking the checkbox by default. Also, consider storing details temporarily — for a few weeks, for example — and inform the user about this behavior as they are signing up.
In general, the more private the required information is, the more effort should be spent to clearly explain how this information will be processed and secured. While a subtle text hint might be enough when asking for a phone number, passport details might need a larger section, highlighting why they are required along with all the efforts put into protecting user's privacy.
Users Watch Out For Privacy Traps
The more your interface is trying to get silent consent from customers — be it a subscription to email, use of personal data, or pretty much anything else — the more customers seem to be focused on getting this done, their way. It might seem like a tiny mischievous checkbox (opted-in by default) might be overlooked, yet in practice customers go to extremes hitting that checkbox, sometimes as far as tapping it with a pinky finger on their mobile phones.
With a fundamental mistrust of our interfaces, customers have become accustomed to being cautious online . So they watch out for privacy traps, and have built up their own strategies to deal with malicious and inquisitive web forms. As such, on a daily basis, they resort to temporary email providers, fake names and email addresses, invalid phone numbers, and random postal codes. In that light, being respectful and humble when asking for personal data can be a remarkably refreshing experience, which many customers don't expect. This also goes for a pattern that has become quite a nuisance recently: the omnipresent cookie settings prompt.
In the next article of the series, we'll look into these notorious GDPR cookie consent prompts, and how we can design the experience around them better, and with our users' privacy in mind.
- Part 1: Privacy Concerns And Privacy In Web Forms
- Part 2: Better Cookie Consent Experiences
- Part 3: Better Notifications UX And Permission Requests
- Part 4: Privacy-Aware Design Framework
