隱私用戶體驗:更好的通知和權限請求
已發表: 2022-03-10- 第 1 部分:Web 表單中的隱私問題和隱私
- 第 2 部分:更好的 Cookie 同意體驗
- 第 3 部分:更好的通知 UX 和權限請求
- 第 4 部分:隱私意識設計框架
想像一下,你參加某個你真的不想遲到的會議遲到了。 你匆匆穿上鞋子和外套,拿起門鑰匙,抓住門把手——只是為了及時出門。 下樓時,你把手伸進口袋,掏出手機查看地鐵時刻表或叫出租車。
瞥一眼屏幕就足以讓您大汗淋漓:您意識到自己忘記為手機充電一夜,而它正在以剩餘 2% 的電量運行。 當您滿懷希望和信念奔跑在街上時,您調暗屏幕亮度並在主屏幕上尋找正確的應用程序圖標。 當然,就在那一刻,大量的通知會從你的屏幕上傾瀉而下,要求你全神貫注地關注新的關注者、更新、提醒和消息。
您很有可能非常清楚這是什麼感覺。 在這種情況下,您對級聯通知堆棧採取行動的可能性有多大? 幾分鐘後,當您錯過連接時,您有多大可能完全關閉通知? 這是通知實際上以最具破壞性的方式進入的情況之一,儘管所有精心設計的用戶流和精美的寶貴像素。
有如此多的應用程序和服務、人員、機器和聊天機器人在爭奪我們的注意力,保持專注是一種需要細細品味和保護的奢侈品,因此難怪現在通知不享有良好的聲譽。 不僅如此,他們也常常覺得不合時宜,而且也很容易被操縱。
“它們經常出現在它們最不相關的時候,它們會產生一種錯誤的緊迫感,稀釋注意力並造成挫敗感。”
— Alex Potrivaev,對講機
這適用於主屏幕上的浮動窗口,以及工具欄中的全能未讀計數。 這也適用於被屏蔽為通知的營銷消息,以及分解為許多小消息以永久吸引對服務的關注的社交更新。
所有這些通知都需要立即關注,並且感覺非常具有侵略性,發揮著我們不想錯過並與我們的社交群體保持聯繫的願望。 事實上,它們以一種黑暗模式無法做到的方式破壞隱私——通過無條件地要求和吸引註意力,無論用戶當前在做什麼。

然而,他們覺得有侵略性並不是通知的錯。 是我們將它們設計成經常妨礙它們。 用戶不想錯過重要的通知,錯過及時的消息或有限的銷售,但他們也不想被永無止境的嘈雜更新潮所困擾。 如果後者發生得太頻繁,用戶就會完全關閉通知,正如一位用戶所說,由於“絕望地乞求關注”,用戶通常會對應用程序和品牌產生苦澀的回味。 一個罪魁禍首可能會毀掉其他所有人,儘管事實上沒有通知與另一個通知不同。
通知的多面性
通知本質上是一種干擾; 它們將用戶的注意力帶到他們不知道或可能想要提醒的(潛在的)重大事件上。 因此,他們可以非常有幫助和相關,提供幫助,並為日常生活帶來結構和秩序。 直到他們不是。
一般來說,通知可以是信息性的(日曆提醒、延遲通知、選舉之夜結果)或鼓勵行動(批准付款、安裝更新、確認好友請求)。 它們可以從各種來源流式傳輸,並可能產生各種影響:
- 當用戶與 Web 界面交互時, UI 通知在 UI 中顯示為微妙的卡片——因此,它們被廣泛接受並且比它們的一些對應物更少侵入性。
- 即使用戶沒有訪問 UI,瀏覽器內的推送通知也更難消除,並引起人們的注意。
- 應用內通知存在於桌面和移動應用程序中,可以像 UI 通知一樣簡陋,但可以在推送到主屏幕或通知中心的消息中扮演更核心的角色。
- 操作系統通知(例如軟件更新或移動運營商更改)也混在一起,通常與各種筆記、日曆更新以及介於兩者之間的所有內容一起出現。
- 最後,來自聊天機器人、推薦系統和真人的通知可以進入電子郵件、SMS 和社交消息應用程序。
你可以看到通知——考慮到它們的所有風格和來源——在某些時候可能會變得不堪重負。 但這並不是說我們對收到的每條通知都給予完全相同的關注。 對於絕大多數用戶來說,最終安裝由操作系統通知提示的軟件更新可能需要數週時間,而確認或拒絕新的 LinkedIn 或 Facebook 請求通常不會超過幾個小時。
並非每個通知都是平等的,用戶給予他們的關注程度將取決於其性質,或者更具體地說,取決於觸發通知的方式和時間。
Shankar Balasubramanian 在他關於“通知系統的批判性分析”的文章中進行了出色的研究,將通知觸發器分為幾組:
| 事件觸發通知 | 新聞更新、推薦、狀態變化 |
| 操作系統觸發的通知 | 電池電量低、軟件更新或緊急警報 |
| 自觸發通知 | 提醒或警報 |
| 多對一消息通知 | 來自 Slack 或 WhatsApp 的群組消息 |
| 一對一消息通知 | 來自朋友或親戚的個人電子郵件 |
我們不能推斷出一組觸發器總是比另一組更有效,但是來自每一組的一些通知往往比其他組更能吸引註意力:
- 人們更關心來自親密朋友和親戚的新消息、來自選定同事的工作時間通知、銀行交易和重要警報、日曆通知、預定事件、警報以及任何可操作和等待的確認或發布。
- 一般而言,人們不太關心新聞更新、社交信息更新、公告、新功能、崩潰報告、網絡通知、信息和自動消息。
不出所料,用戶傾向於立即關注低電量通知或付款確認; 此外,日曆提醒、進度更新(例如包裹遞送 ETA)和一對一消息比其他通知更重要。 事實上,在我們與用戶進行的每一次對話中,來自另一個人的消息的價值遠高於任何自動通知。 當然,如果用戶不耐煩地等待通知,優先級可能會略有變化,但只有少數人會不顧一切地急於檢查照片上的第 77 位。
所以通知可以不同,不同的通知會有不同的感知; 然而,越是個性化、相關和及時的通知,我們應該期望的參與度越高。 但這對通知的設計意味著什麼,我們如何才能讓它們的侵入性更小、更高效?
不要依賴通用默認值:設置通知模式
客戶選擇註冊服務通常是有充分理由的。 沒有多少人早上醒來希望當天創建一個新帳戶。 事實上,他們可能會覺得您的服務可以幫助他們完成日常任務,或者可以改善他們的工作流程。 希望他們不需要通知來了解服務的工作方式,但他們可能需要接收通知來了解服務提供的價值。
也許他們收到了來自潛在雇主的重要信息,或者也許有一個約會資料匹配值得一看。 他們可能不想錯過這些消息,因為他們已經有一段時間忘記簽入服務了。 作為設計師,我們需要在組合中加入恰到好處的通知,以保持客戶的積極性,同時只向他們提供相關且可操作的指針。
不幸的是,對於大多數服務來說,註冊並不少見,只是過了一會兒才意識到收件箱裡塞滿了各種消息(主要是純粹的信息),通常是一個接一個地發送,而且很少有可操作性。 尤其是電子郵件通知通常在默認情況下打開,通過同意冗長且難以管理的條款和條件來暗示用戶的同意。 沒有人喜歡被一堆不請自來的消息轟炸,這對於垃圾郵件和不需要的通知一樣適用。
與其默認為所有客戶設置默認通知頻率,我們可以開始非常不頻繁地僅發送一些精選通知。 當客戶繼續使用該界面時,我們可以要求他們決定他們喜歡的通知類型和頻率。 Cookie 同意提示也是如此:我們可以提供預定義的推薦選項,包括“平靜模式”(低頻)、“常規模式”(中頻)和“高級用戶模式”(高頻)。
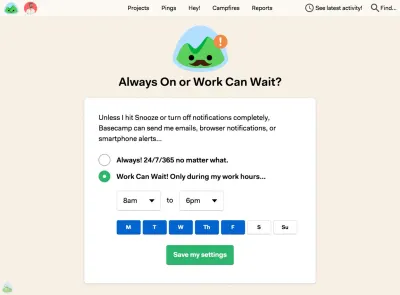
不過,我們甚至可以比這更細化。 例如,Basecamp 引入了“始終在線”和“工作可以等待”選項作為其入職體驗的一部分,因此新客戶可以選擇是否希望在發生通知時(隨時)接收通知,或選擇特定時間可以發送通知的範圍和日期。 或者,反過來,我們可以在用戶不想被打擾時詢問他們,並在那時暫停通知。 並非每個客戶都希望在工作時間以外或週末收到與工作相關的通知,即使他們的同事可能會在地球另一端的周六晚上加班。

隨著時間的推移,通知的格式也可能需要調整。 用戶可以選擇“摘要模式”,而不是在事件發生時逐一發送通知,將所有通知分組到每天或每週特定時間發送的單個獨立消息中。
這是 Slack 在通知方面提供的設置之一。 事實上,系統也會隨著時間的推移調整通知的頻率。 最初,由於 Slack 頻道可能非常安靜,系統會為每條發布的消息發送通知。 隨著活動變得更加頻繁,Slack 建議降低通知級別,以便僅在實際提及時才通知用戶。
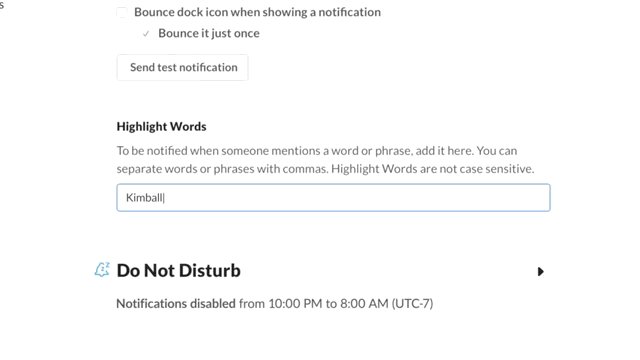
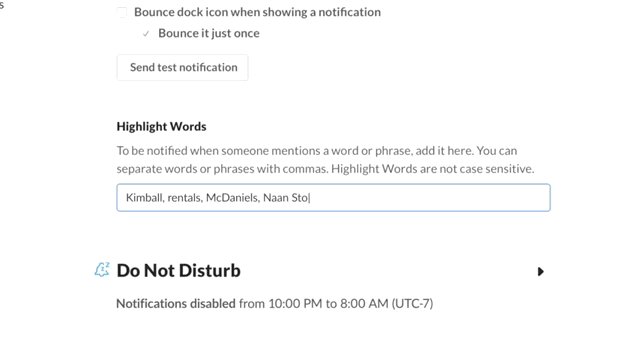
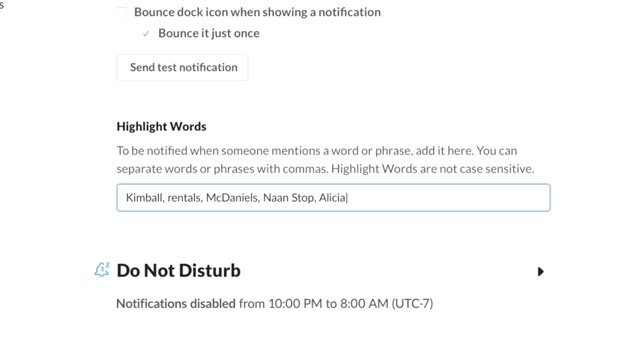
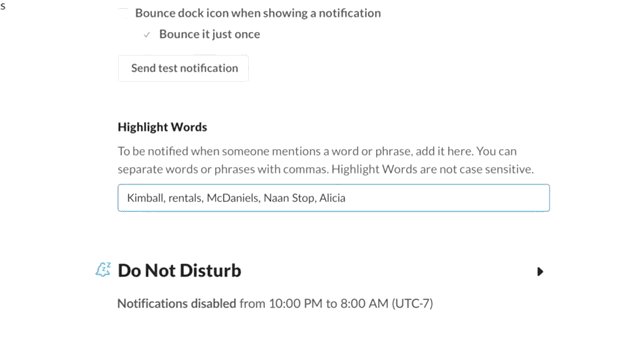
Slack 提供的另一個功能是允許用戶突出顯示選擇的單詞,以便用戶只有在提到他們關心的主題時才會收到通知:

聽起來通知的頻率在這一點上受到了太多關注,但當被問及通知的常見痛點時,迄今為止,最常見的問題是它們的高頻率,即使這些消息是相關的或可操作的。
底線是:開始緩慢而穩定地發送通知; 設置通知模式,並提供精細的選項,例如觸發器的選擇和通知的格式。 發送太少總比發送太多好:如果客戶希望在錯誤的時間選擇退出大量讓他們緊張的通知,您可能不會再有機會了。
謹慎選擇時機
我們可能不願意承認這一點,但對我們中的許多人來說,這一天並不是從對初升的太陽的和平、專注的問候開始的; 相反,它始於對我們手機發光的屏幕進行乏味,反射性的一瞥。 更具體地說,我們每天早上看到的第一件事甚至不是當前時間或我們所愛的人,而是我們睡覺時不知疲倦地堆積起來的一堆通知。
這種心態不一定是提醒用戶更新的隱私政策、閃亮的新功能或需要最終確定的未償費用的最佳機會。 不過,新的社交分享和來自社交圈的反應等個人通知可能更具相關性,就像即將到來的約會和當天的待辦事項一樣。
時間很重要,及時的通知也很重要。 您可能不想在半夜打擾您的客戶,因為他們會因時差嚴重而到達偏遠的目的地。 因此,最好跟踪時區和當地時間的變化,並相應地調整通知的傳遞。 另一方面,當重要通知不再相關時出現,客戶不會特別高興,因此如果他們正在跟踪重要事件或公告,您必須確定該事件是否足夠重要以乾擾他們一個不舒服的時間。
您的分析將告訴您用戶何時可能對您的通知採取行動,因此最好根據時間研究和跟踪響應,並在該時間觸發通知的發送。 例如,如果客戶最願意在早上分享消息,則將通知推遲到當地時間早上的適當時間。

通過設計避免壓力情況
對於通知,時間並不是唯一需要考慮的重要屬性。 還記得本節開頭那個希望抓住他們聯繫的可憐角色嗎? 在電池電量極低的情況下釋放一組通知並不是一個好主意,而且當用戶正在為連接而苦苦掙扎或專注於駕駛汽車等任務時,它同樣會適得其反。 如果您可以評估電池電量和連接質量,最好避免在用戶狀況不佳時發送通知。 當然,通知也必須是相關的,所以如果您也可以評估用戶的位置,請避免發送根本不適用的與位置相關的通知。

有時很難保留通知,因為它們可能對用戶的當前活動至關重要。 如果用戶正在開車,按照導航器應用程序中的指示,您可能需要提供更持久和謙虛的通知,告知因道路事故而建議的路線變更。 在這種情況下,就像其他重要通知一樣,我們可以顯示一個浮動按鈕“有新更新可用。 刷新。” 與阻止訪問內容的通知相比,它的侵入性要小得多,但它在指示頁面或頁面狀態可能已過時並且有新信息可用方面同樣有效。
事實上,即使是基於用戶過去的行為,也不必在特定的默認時間發送通知,而是可以探索硬幣的另一面並利用快樂和成功的時刻來代替。 匯款服務 TransferWise 會在客戶收到付款時顯示通知——這不是在 App Store 上要求對應用進行評論的絕佳時機嗎? 我們可以跟踪重要的里程碑,並在達到高級功能時及時通知用戶,正如 Luke Wroblewski 所說的那樣。
通過分組通知減少頻率
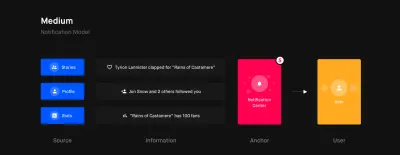
在給定的日子裡,只有適量的通知沒有黃金法則。 就像每個通知都不同一樣,每個客戶的偏好和動機也不同。 為了保持用戶的參與度,您可能需要根據客戶的覆蓋面或偏好逐步發布通知塊。 這就是逐漸分組的地方,正如 Intercom 產品設計師 Alex Potrivaev 在“設計智能通知”一文中所解釋的那樣。
這個想法很簡單。 如果您知道您的客戶平均每個帖子得到的反應少於五個,那麼為每個人提供一個獨特的通知可能是個好主意。 如果消息來自重要事件,例如來自密友、家人或有影響力的人的消息,您也可能會觸發通知。 此外,正如我們所知,由另一個人的操作觸發的通知比自動通知更有價值,優先考慮並主要關注特定客戶的個人通知。
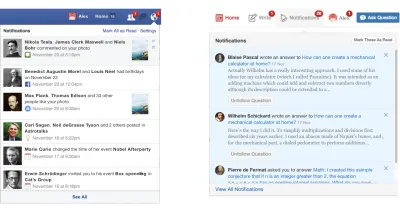
一旦通知的數量增加,我們就可以開始對它們進行分組並在適當的時候提供簡潔的摘要。 例如,Facebook 將通知匯總在非侵入式塊中,每一行都突出顯示一種類型的事件,例如對特定消息的反應(“Stoyan Stefanov 和其他 48 人對您的帖子做出反應……”) 。 另一方面,LinkedIn 似乎一個接一個地觸發了幾乎每一個事件(“Stoyan Stefanov 評論了你的帖子”) ,因此污染了通知流,使其難以掃描和使用。

當然,根據用戶的歷史記錄,我們可以自定義的不僅僅是通知分組。 一旦我們知道用戶對新照片的點贊有何反應,無論他們是短暫地看了一眼,還是深入了解了每條通知,我們就可以在下次提供更好的通知。 正如亞歷克斯總結的:
“根據您通常與內容交互的方式,可以提供更好的措辭和結構選擇,並且根據默認行為,您可能會看到結構不同的通知。”
當然,這也需要持續的反饋循環。
允許用戶暫停或暫停通知
幾乎沒有任何公司會忽視其客戶數據的價值。 事實上,我們可以通過引入反饋循環獲得有價值的長期見解; 也就是說,不斷為客戶提供“查看更多”或“查看更少”特定類型通知的選項。 但就像我們傾向於將殘疾視為一種開/關狀態(您要么有殘疾,要么沒有),我們經常覺得我們可以僅根據用戶過去的行為來準確預測用戶的行為。
然而,現實很少是非黑即白的。 我們的用戶可能會因為一隻手臂抱著嬰兒而暫時受到阻礙,或者由於最近發生的不幸事故,他們發現自己的情況也會以同樣的方式波動。 響應傳入通知的快速操作(例如打盹)可以幫助緩解問題,儘管是暫時的。
用戶的上下文不斷變化。 如果您發現參與率異常下降,或者您預計即將收到大量通知(可能是生日、結婚紀念日或選舉之夜),請考慮提供靜音、暫停或暫停通知的選項,也許在接下來的 24 小時內。
這可能與我們的直覺大相徑庭,因為我們可能希望在客戶突然沉默時重新吸引他們,或者我們可能希望在重要事件發生時最大限度地提高他們的參與度。 但是,在大多數情況下,按通知的頻率進行操作太危險了。 很容易達到一個看似無害的通知會引導客戶離開的地步,即使從長遠來看也是如此。 用戶暫時不活躍或不想活躍可能有充分的理由,而且通常情況下,它與服務完全無關。
另一種選擇是建議更改用於使用通知的媒體。 用戶傾向於將不同程度的緊迫性與不同的溝通渠道聯繫起來。 應用內通知、推送通知和短信被認為比優質電子郵件更具侵入性,因此當頻率超過某個閾值時,您可能希望推動用戶從推送通知切換到每日電子郵件摘要。

設置閾值並建立通知決策樹
但是,閾值不容易正確設置。 重要事件應觸發即時通知,以便及時收到。 不太重要的事件可以等待,但將客戶的注意力吸引到服務上可能會很有用。 必須無情地過濾掉可能不相關的通知,以便為重要通知留出時間和空間來珍惜和重視。
一般來說,較短的通知,例如來自朋友和同事的消息,如果它們不緊急,則最適合作為 UI 通知,或者如果它們是推送通知,則最適合。 較長的通知最好作為電子郵件發送——無論它們是否緊急。 這個經驗法則會因服務而異,因此您可以建立一個通知決策樹,根據緊急程度、長度和頻率來跟踪哪種媒體最適合特定類型的通知。 此外,您可以定義閾值並在達到閾值時觸發暫停或調整設置的提示。
使選擇加入和選擇退出顯而易見
如今,幾乎可以預期一項服務會走向極端,使客戶很難選擇退出全能通知。 巧妙地隱藏在界面偏遠角落的晦澀措辭和晦澀標籤並不少見。 很少有其他設計考慮因素會對品牌造成更大的傷害和破壞。 當用戶無法輕鬆調整設置時,他們會使用重砲,將電子郵件通知標記為垃圾郵件,或在操作系統設置或瀏覽器設置中阻止通知。 對於網站或應用程序,沒有簡單的方法可以從中恢復,除非再次乞求訂閱。
一個更簡單的方法是對通知提供非常精細的控制,包括它們的內容、格式、頻率和請勿打擾時間。 我們可以提供一個選項來回复最近的通知,用“更少的電子郵件”或“停止”來更改頻率,繞過網站登錄或應用程序登錄(Notion.so 就是這樣做的)。 對於應用程序,提供集成到應用程序中的通知首選項,而不是依賴於操作系統原生設置。 在那裡,您還可以解釋用戶對每種通知的期望,甚至可以舉例說明它們的外觀。
實際上,如果確實需要,許多用戶會在這兩個地方搜索通知設置,但是他們找到那個模糊設置的時間越長,他們就越沒有耐心。 實際上,大多數用戶會在他們對最近的通知感到沮喪或惱火時尋求一種關閉通知的方法。 這不是一種令人愉快的心態,作為一項服務,您可能不想不必要地擴展這種心態,而代價是讓您的付費客戶感到嘮叨和困惑。
不過,不要忘記探索硬幣的另一面。 當用戶更有可能訂閱通知時,識別用戶旅程的各個部分; 例如,一旦在網上商店成功下訂單,或已確認航班預訂。 在這兩種情況下,通知都可以幫助客戶跟踪延誤或及時取回登機牌。 這也是建議實時推送通知的好時機,這也意味著首先要徵得客戶的許可才能發送這些提醒。 這個話題值得單獨討論。
請求許可,謙虛的方式
有些網站很有特色,不是嗎? 自我放縱,內心不禮貌,也非常不討人喜歡。 您有多少次偶然發現一個看似謙虛、樸實無華的頁面,只是為了迎接一個奇妙的權限提示,請求向您發送通知? 你還沒有讀過一個字,但它就在那裡,已經在要求一個長期的承諾——坦率地說,這是一個相當具有侵略性的承諾。
就用戶體驗而言,在加載時顯示權限提示可能是給人留下糟糕第一印象的最佳方式,而且在大多數情況下是不可逆轉的錯誤。 從 2019 年 1 月開始,Chrome 更改了觸發原生提示時顯示的選項。 雖然用戶可能可以關閉通知以便稍後對其做出反應,但現在他們必須選擇是“接受”還是“阻止”通知。 後者會導致整個站點的 Web 通知被永久阻止,除非用戶最終通過瀏覽器設置的荒野找到了訪問權限。 難怪絕大多數用戶會立即屏蔽此類提示,根本沒有閱讀其內容。
從策略上講,最好僅在用戶實際接受的可能性很高時才請求許可。 為此,我們需要向客戶解釋為什麼我們實際上需要他們的許可,以及我們可以為他們提供什麼價值作為回報。 在實踐中,這種策略通常以“雙重請求模式”的形式實施。 我們不是立即請求許可,而是先等待一定數量的參與:可能是幾次頁面訪問、一些交互、在網站上花費的一定時間。 最終,我們可以強調用戶可以訂閱通知的事實以及通知的價值,或者我們需要他們的許可才能獲得更準確、位置感知的搜索結果。 有時頁面的上下文就足夠了,例如當用戶訪問商店定位器頁面時界面想要詢問地理位置時。
在所有這些情況下,一個突出的號召性用語按鈕會等待用戶最願意採取行動的那一刻。 如果用戶選擇點擊按鈕,我們可以假設他們可能會繼續執行該操作。 因此,一旦單擊,該按鈕將提示實際的本機權限請求。
本質上,我們將權限提示分解為兩個請求:
- 內置在 UI 中的請求,
- 瀏覽器級別的本機請求。
正如亞當林奇所說,如果用戶仍然撤銷權限,可能是由於在本地瀏覽器提示中誤點擊或誤點擊,我們需要顯示一個後備頁面,解釋如何通過他們的瀏覽器設置手動啟用權限(或鏈接到解釋)。 顯然,如果用戶已經授予權限,則顯示通知請求是沒有意義的。 我們可以使用 Permissions API 通過單個異步接口查詢任何權限的狀態,並相應地調整 UI。
相同的策略可以應用於任何類型的權限請求,例如訪問地理位置、相機、麥克風、藍牙、MIDI、WebUSB 等。 不過,UI 通知提示的措辭和外觀在這里至關重要,因此最好跟踪每個權限或功能的參與度和接受率,並據此採取行動。 這讓我們成為了其中之王——跟踪通知的主要指標。
跟踪通知指標
通常,發送通知的目的並非純粹是為了通知客戶正在發生或即將發生的事件。 好的通知是有用且可操作的,可以幫助客戶和企業實現他們的目標。 為此,必須首先發現和定義相關指標。
作為最低限度,我們可能首先需要知道我們發送的通知是否相關。
- 通知的措辭、格式和頻率是否推動了我們想要實現的預期行動(無論是社交分享、在網站上花費的時間還是購買)?
- 什麼樣的通知比其他通知更重要?
- 通知是否真的將用戶帶回應用程序?
- 從發送通知到用戶返回網站或應用程序需要多長時間?
- 在點擊通知和用戶離開網站之間平均花費多少時間?

針對不同級別的用戶(初學者、普通用戶和高級用戶)嘗試措辭、長度、發送時間以及通知的分組和頻率。 例如,用戶往往更容易接受那些感覺更隨意而不像系統通知的對話消息。 提及其行為觸發通知的實際人的姓名也可能很有用。
開始緩慢發送通知以跟踪其潛在的負面影響從來都不是一個壞主意——無論是選擇退出還是應用程序卸載。 通過首先向一個小組發送一組通知,您仍然有機會“在為時已晚之前調整或取消任何有害的通知活動”,正如 Nick Babich 在“什麼是好的通知”中所說的那樣。
所有這些努力都有一個相同的目標:避免重大干擾並防止我們的客戶感到疲勞,同時在他們需要知道的時間告知他們他們想知道的內容。 但是,如果 cookie 提示只是煩人,而頻繁的通知只是一種干擾,那麼當涉及到個人數據的安全性及其管理方式時,客戶往往會有更緊迫的擔憂。
值得注意的是,通知在 Android 和 iOS 上的請求、分組和顯示方式存在顯著差異,因此如果您正在設計原生或混合應用程序,則需要詳細檢查它們。 例如,在 iOS 上,用戶在啟動或稍後使用應用程序之前不會設置應用程序通知,而 Android 用戶可以在安裝期間選擇退出通知,默認行為是選擇加入。 PWA 發送的推送通知的行為類似於相應操作系統上的本機通知。
Admittedly, these issues will not be raised immediately, but as customers keep using an interface and contribute more and more personal data, doubts and concerns start appearing more frequently, especially if more people from their social circles are involved. Some of these issues are easy refinements, but others are substantial and often underestimated blockers.
In the final article of the series, we'll be looking into notifications UX and permission requests, and how we can design the experience around them better, with the user's privacy in mind.
- Part 1: Privacy Concerns And Privacy In Web Forms
- 第 2 部分:更好的 Cookie 同意體驗
- Part 3: Better Notifications UX And Permission Requests
- 第 4 部分:隱私意識設計框架
Useful Resources And References
- “Designing Notifications For Apps,” Shashank Sahay
- “Different Types Of Notifications: Websites, Apps And Beyond,” Joanna Martin
- “It's Time For Notifications To Get Smart,” Alex Potrivaev
- “Improving User Experience With Real-Time Features,” Lauren Plews
