視覺傳達原理
已發表: 2022-03-10視覺敘事可能令人生畏。 我們被教導用文字交流,但文字並不總是傳達信息和想法的最佳方式。 有時,講述故事的最佳方式是通過精心製作的視覺效果,而不是長段文字。 創造視覺效果不是為設計師、插畫家或藝術家保留的。 這是一項任何人都可以每天學習並付諸實踐的技能。
讓視覺交流變得更自在的關鍵是忘掉你下意識地收集的規則。 長大後,我喜歡用藝術字創作彩虹文字,添加精美的文檔邊框,以及在 Dafont 上下載裝飾字體。 我在小學的工作都是這樣的:

我只是為了好玩而玩弄字體和样式。 我不知道是什麼構成了“好”或“壞”的視覺設計。 回顧這首詩,排版客觀上難以閱讀。 但是,我特意找到了與每個形容詞相匹配的字體,並使每個標題的字體樣式相同。 通過這些遊戲時刻,我開始為我的視覺直覺打下基礎。

視覺講故事是使用您可以看到的事物傳達想法的過程。 隨著年齡的增長,視覺敘事變得更加令人生畏,因為我們習慣於相信視覺是幼稚的或純粹的裝飾性的。 我們被告知所有的文字都需要用 12pt Times New Roman 和雙倍行距在信紙大小的紙上。 我們被告知,減少感嘆號和表情符號“更專業”。 我們會找諸如“我不夠藝術”之類的藉口。

今天,我每天都與視覺交流。 我指導新興設計師發展他們的視覺直覺,並為在家上學的家庭設計產品。 成為一個更好的視覺故事講述者就是平衡遊戲和實踐與原則的基礎。 這是關於在享受藝術字樂趣和使用 Times New Roman 安全遊戲之間找到快樂的媒介。
在本文中,我們將探索視覺原理,強調為什麼視覺敘事是一項值得每個人學習的寶貴技能,並展示如何通過遊戲提高視覺敘事能力。
顯示 > 講述
所有的視覺敘事都可以分解為一組具體的原則。 為了讓您輕鬆進入主題,讓我們了解排版如何為所有視覺敘事奠定基礎,並檢查有效視覺效果中共享的原則。
排版奠定了基礎
您並不總是需要添加插圖或圖形來直觀地傳達想法! 良好的排版為所有視覺敘事奠定了基礎。 野外有很多排版資源,但我最大的兩條建議是:
- 堅持一種字體。
查找具有多種粗細和样式的字體。 組合不同的字體很困難。 我現在最喜歡的 Google 字體是 IBM Plex Sans 和 Inter。 - 一次改變一件事。
在字體樣式之間創造足夠的對比是一門藝術。 我的建議是一次只更改一個軸:尺寸、重量、樣式和顏色是最受歡迎的更改內容。
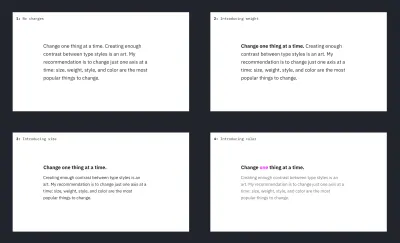
這是一個使用簡單排版的視覺敘事的例子。

- 在版本 1 中,我對整個正文使用相同的樣式。
- 在版本 2 中,我將頁面上最重要的文本加粗:“一次更改一件事”
- 在版本 3 中,我減小了段落文本大小並將標題移到了自己的行中。
- 在第 4 版中,我用粉紅色突出顯示單詞“one”以表示重要性,並將段落文本設置為較淺的灰色陰影。
對排版的小調整通常比添加更多單詞更能傳達信息。 在考慮添加視覺效果之前,請始終先嘗試排版。 排版不僅僅是選擇字體。 您可以通過調整大小、粗細、構圖和顏色來更改文本的重要性。 想想什麼是最重要的,並確保它在正文中脫穎而出。
排版資源
- Jessica Hische 的談話類型
- 設計事物:排版檢查表
好的視覺效果有什麼共同點?
好的視覺效果有重點,一目了然地傳達最重要的想法。 報告應該內容豐富,但易於瀏覽。 流程圖應突出新舊流程之間的差異。 當您創建視覺效果時,很容易一次用太多的想法讓觀眾不知所措。 最好的視覺效果通過將注意力吸引到最重要的事情上來保持清晰的信息。
我花了很多時間指導新興產品設計師進行產品組合構建。 設計作品集通常由一些案例研究組成,這些案例研究從頭到尾貫穿了設計師的思維過程。
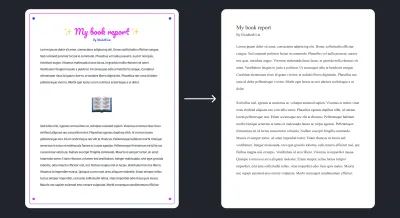
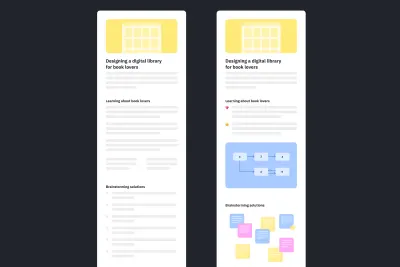
以下是投資組合案例研究的兩個低保真草圖。 這有點誇張,但左邊的那個不太成功,因為故事沒有視覺效果。 右邊的更容易掃描,因為有顯示設計者過程的圖像。

良好的視覺傳達者可以突出視覺中最重要的部分。 在上面的案例研究圖中,我故意屏蔽了正文,並使兩個版本幾乎相同。 我試圖盡量減少所有的視覺干擾。 如果我添加填充正文,則圖形更難理解,因為它在視覺上變得混亂。

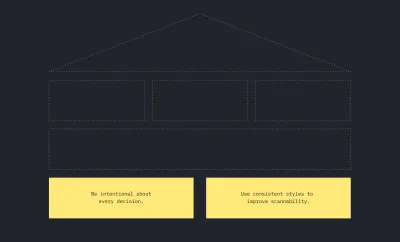
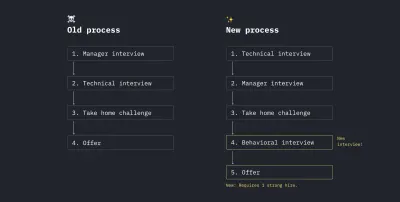
當您需要傳達流程中的更改時,視覺效果也很有幫助。 例如,如果您的公司重組了招聘流程,那麼展示一個突出顯示更改的前後流程圖可能會有所幫助。 想像一下這些變化:
- 我們把技術面試從第二步移到了第一步;
- 我們添加了行為面試作為最後一步;
- 我們現在需要至少一名優秀的員工才能獲得報價。
這似乎很明顯,但我們傾向於默認使用工作場所的電子郵件和文檔。 之前和之後的視覺效果很棒,因為它們可以幫助人們想像差異。

在下面的示例中,您會注意到我謹慎地使用顏色作為突出流程中新增內容的一種方式。 顏色是吸引人們注意視覺重要方面的最佳方式之一。

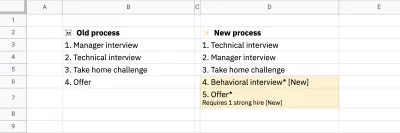
您可以使用任何東西(包括筆和紙)創建圖形! 我在上面使用 Figma 是因為我熟悉該工具,但是您可以使用像 Google Sheets 這樣簡單的東西來創建類似有效的視覺效果。

視覺效果是一種工具,您可以使用它來增加任何想法的清晰度。 請記住,您不必總是添加圖形或插圖。 只需對排版和演示文稿進行細微調整,您就可以進行很多交流。 只要確保專注於最重要的想法並確保它閃耀。
創建視覺效果的工具
- Figma 具有更高的學習曲線,但提供了最大的靈活性。
- Whimsical 易於使用,並具有用於創建常見視覺效果(如流程圖)的模板。
- 壁畫就像一個數字白板。 它非常適合協作並具有模板。
通過遊戲開發視覺效果
開發視覺效果需要時間、遊戲和實驗。 如果您是從頭開始創建視覺效果,那麼您的第一次嘗試永遠不會是最好的! 我在設計行業已經有一段時間了,但我仍然每天都在失敗和迭代。 這是我最近針對流程中的一個屏幕進行的設計迭代的屏幕截圖。

學習如何成為一個更好的視覺故事講述者就是實踐和迭代。 在我的設計課上,我教學生通過將其變成競賽來進行迭代。 我將學生分成小組,目標是讓每個小組在設定的時間段內獲得最多的迭代。 對於這項活動,我鼓勵學生在迭代時一次更改一件事。

這個練習讓學生們樂於嘗試很多可能不起作用的事情。 在 15 分鐘的迭代之後,我讓小組討論他們最喜歡哪些設計。 為什麼你覺得你選擇的設計是最有效的?
迭代可能看起來令人生畏,但它實際上是一個非常有趣的過程。 當您開發視覺效果時,首先要考慮您希望觀眾學習的一件事。 想像一下,我們的目標是傳達您需要保持 6 英尺的距離以防止 Covid-19 的傳播。
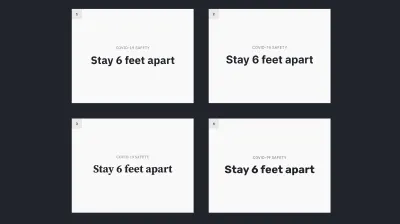
我總是先從設置排版開始。 這是一系列迭代,我只調整字體大小、粗細和样式。

對於每次迭代,我只改變了一件事! 你認為哪個版本的效果最好? 就個人而言,我認為最後一次迭代效果最好,因為信息響亮而清晰。 接下來,我嘗試了幾種不同的字體。 每種字體都有不同的個性:

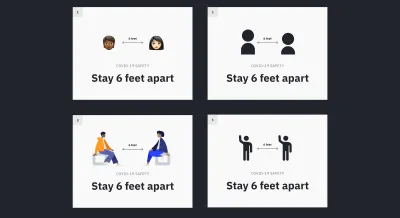
在嘗試了字體之後,我們可以嘗試在海報上添加圖形或插圖。 您不必成為插畫家即可創建圖形。 網上有很多資源可以用來組成圖形。
- 在版本 1 中,我使用了 Apple 表情符號。
- 在版本 2 中,我使用兩個圓形和一個矩形繪製了一個人的圖標。
- 在版本 3 中,我使用了插圖庫 Humaaans。
- 在版本 4 中,我使用了 Apple 的符號集。

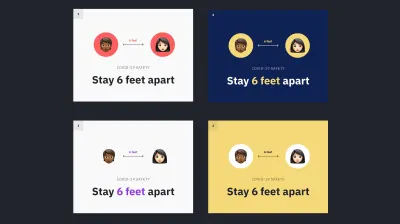
這些指示都是有效的。 方向 2 和 4 感覺更像是官方的政府圖形,但方向 1 和 2 感覺更有趣和更有吸引力。 有了我們所有的組件,我們可以嘗試添加樣式和顏色。 謹慎使用樣式和顏色很重要,因為它們會淹沒信息。

所有這四個迭代都運行良好! 方向 (2) 和 (4) 吸引了觀眾的眼球,因為它們在背景中使用了純色塊。 由於背景的簡單性,方向 (1) 和 (3) 可能更容易掃描。 我喜歡方向 (3) 如何使用紫色突出“6 英尺”指南。
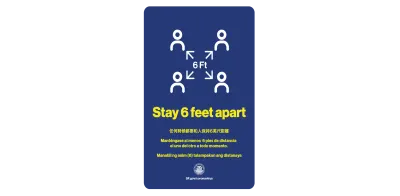
這就是舊金山“保持 6 英尺距離”海報的實際樣子。 它很好地傳達了信息。 最重要的文字“保持 6 英尺相距”以黃色突出顯示,它還包括一個簡單的圖形,重新強調了信息。

開發視覺效果的資源
- 視覺設計基礎
- 設計原則:視覺感知與格式塔原則
- 弗蘭克·奇梅羅的設計形狀
下一步是什麼?
下次您設計幻燈片、製作海報或創建文檔時,請考慮加入一段視覺故事。 從小處著手,用排版強調文本的重要部分。 如果您決定添加視覺效果,請記住您不必使用花哨的工具。 嘗試從鉛筆和紙或您熟悉的任何工具開始。 視覺敘事是關於交流想法,而不是創造藝術作品。
如果您不確定從哪裡開始,下面是一些很棒的資源:
- 異想天開
- 無花果
- 胡曼人
- 蘋果的符號集
- 最好的免費谷歌字體
- 免費矢量插圖
任何人都可以學習用視覺進行交流! 我建議與朋友或同行分享您的工作,看看您的信息是否得到傳達。 儘早並經常獲得反饋將改善您的工作和想法。 你迭代得越多,你在未來就會越快越好。 通過練習和玩耍,您將開始收集自己的視覺原理並建立自己的視覺基礎。
