如何使用草圖創建保時捷 911(第 3 部分)
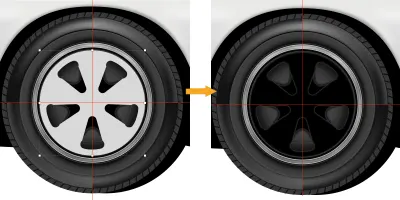
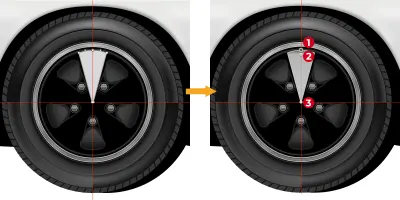
已發表: 2022-03-10我們繼續使用保時捷 911 汽車的車輪進行教程,但在我們繼續下一步之前,我想將焦點放在著名的 Fuchs 車輪上,這些車輪被設計成三葉草(或機翼)的形狀。 首先,一點歷史:
“Fuchs 車輪是為 1960 年代初的第一款保時捷 911/911S 車型製造的專用車輪。 Fuchs 車輪是與 Otto Fuchs KG、保時捷建模師 Heinrich Klie 和 Ferdinand Porsche Jr. 共同設計的,是第一個安裝在量產汽車上的輕型鍛造車輪。 他們通過堅固輕質的合金輪轂為後置發動機保時捷 911 跑車提供了減少簧下質量的方案。”
— 來源:維基百科
我們將首先從輪胎的設計開始。
輪胎
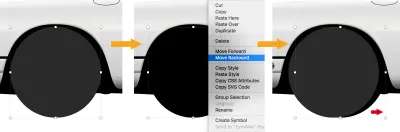
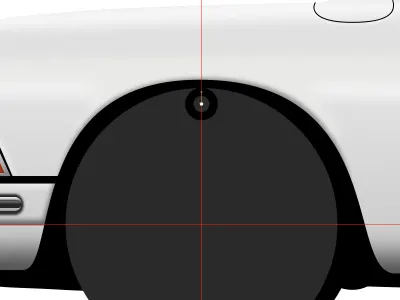
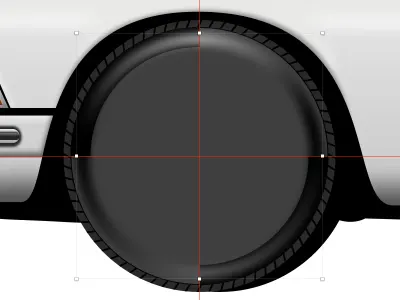
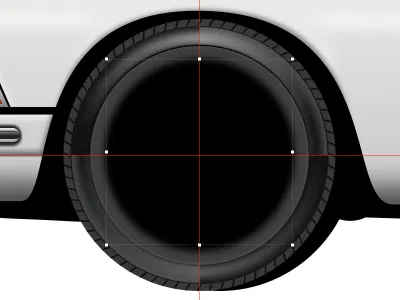
在圖層面板中取消隱藏wheel base 。 關閉邊框並將填充設置為#2A2A2A 。 然後,複製這個形狀,將Fills更改為#000000 ,將其移動到base wheel後面(右鍵單擊它並選擇Move Backward )並將其向右推20px 。
提示:按住Shift + →將以 10 像素為增量移動選區。

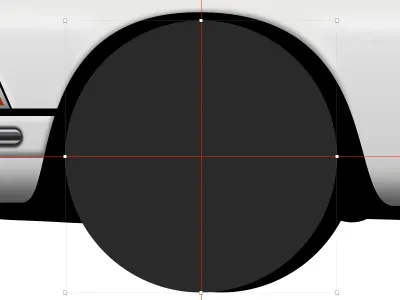
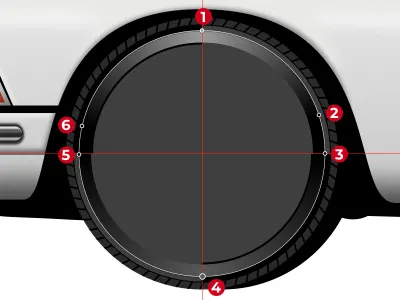
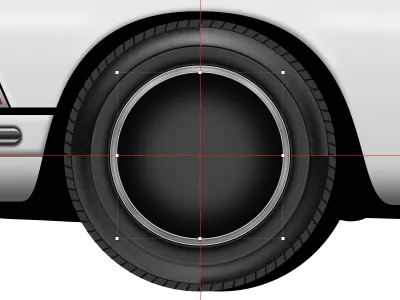
選擇base wheel並添加一些指南以使所有元素的對齊更容易。 為此,請顯示草圖標尺(按Ctrl + R )。 然後,通過單擊上標尺在base wheel的中心添加垂直參考線,並對左標尺上的水平參考線執行相同操作。

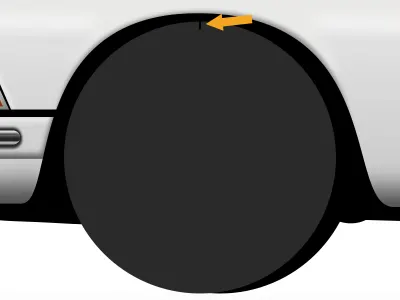
按鍵盤上的Ctrl + R暫時關閉參考線。 創建一個寬度為2px高度為8px的小矩形,填充設置為#000000並關閉邊框。 該矩形將用作創建胎面(也稱為胎面花紋)的基本單元。 將矩形水平居中於base wheel 。

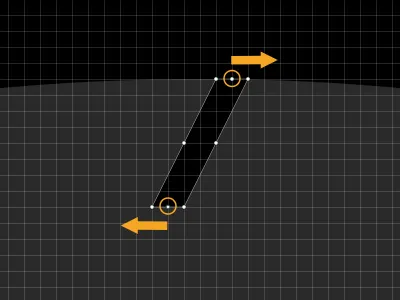
放大到足夠近(這裡,我放大到 3200%),從頂部工具欄中選擇變換,選擇頂部中間點並將其向右推2px ,然後選擇中間底部點並將其向左推2px使它看起來傾斜。
注意:如果您在頂部工具欄中沒有看到轉換工具,您可以通過查看→自定義工具欄將其添加到那裡...或者您可以使用鍵盤快捷鍵Cmd + Shift + T 。

重新打開指南( Ctrl + R )並確保選中此矩形。 通過按鍵盤上的Cmd + G將矩形放入一個組中。 給這個小組起名為treads 。
我們將使用Rotate Copies工具在wheel base周圍創建胎面。 像Create Symbol一樣, Rotate Copies可以成為可以為您節省大量時間和精力的功能之一!
注意:如果您使用的是 Sketch 版本 67.0 或 67.1,您可能會遇到旋轉副本操作的錯誤。 如果發生這種情況,您將需要手動在wheel base周圍創建胎面; 或(更好),您應該更新到已解決此問題的 v. 67.2(或更高版本)。
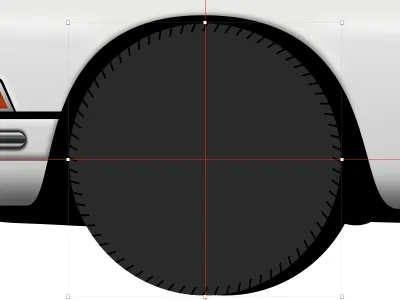
確保選擇組treads內的矩形,然後轉到圖層→路徑→選擇旋轉副本。 將打開一個對話框,您可以定義要製作多少個選定元素的附加副本。 輸入71 ,這樣在wheel base周圍總共將有72 個矩形作為胎面。 在對話框中按旋轉。 在對話框中輸入此值後,您將看到所有矩形和中間的圓形指示器。
提示:在 Sketch 中執行此步驟非常佔用 CPU 和內存! 如果您正在使用現代機器,您可能不會遇到任何問題; 但如果你的 Mac 有點老,那麼你的里程可能會有所不同。 一般來說,在處理大量副本時,盡量先關閉Borders ,以免卡住,更快達到操作的效果。

現在,向下移動這個圓形指示器,直到它正好位於指南的交叉點處——瞧! 我們在wheel base周圍均勻放置了 72 個矩形。 完成後,按Esc或Enter 。 請注意,如果您錯過將圓形指示器(旋轉中心)放在導軌的交叉點處,矩形將不會完美地分佈在wheel base周圍,因此請小心。
注意:旋轉副本工具不會在較新版本的 Sketch(版本52或更高版本)中創建複合形狀,而是創建(和旋轉)形狀的單獨副本。 通過將第一個形狀放入一個組中,我們確保所有創建和旋轉的形狀都在這個名為treads的組內。

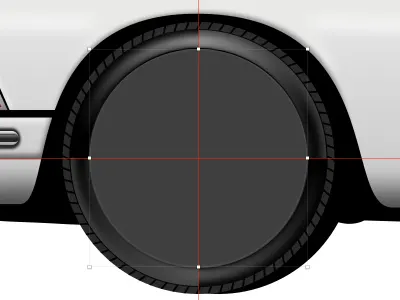
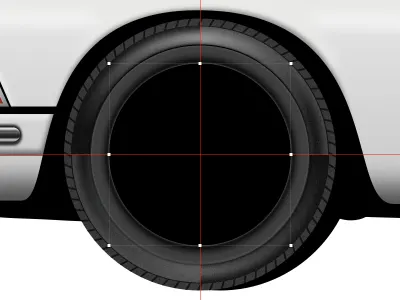
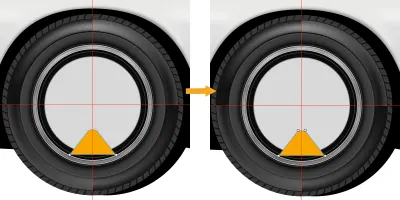
再次選擇base wheel ,複製,將其放置在圖層面板列表中的treads上方,並將其縮小14px 。 將顏色更改為#3F3F3F並打開邊框- 將顏色設置為#000000 ,將位置設置為內部,將寬度設置為1px 。

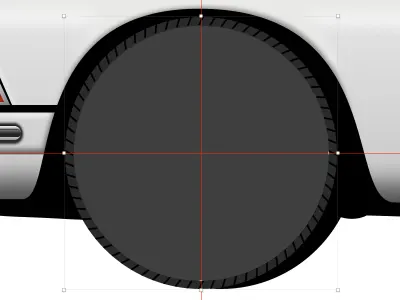
複製這個圓圈,關閉填充並將邊框寬度設置為20px 。 我們只想顯示2 ⁄ 4的邊界——左上角的1 ⁄ 4和右下角的1 ⁄ 4 。 為此,請在Dash字段中輸入r*π*0.25 ,其中r是圓的直徑(在我的例子中是254px ), 0.25是邊框的 25%(或1 ⁄ 4 ),而π是3.14 。
因此,在這種情況下,在Dash字段中輸入以下公式: 254*3.14*0.25 ,然後按鍵盤上的Enter (或Tab )。
注意:如果您在Dash字段中輸入數字並按鍵盤上的Tab ,Sketch 將自動使用相同的數字填充Gap字段。 如果您按Enter也會發生同樣的事情。

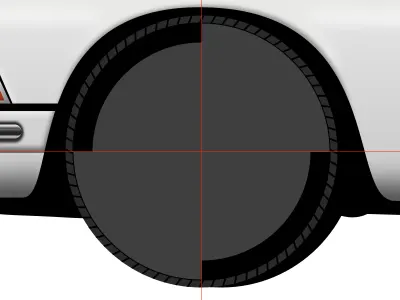
複製圓形,將其縮小一點,將邊框寬度設置為12px ,並應用具有以下屬性的Angular Gradient :
-
#9D9D9D -
#000000 -
#000000 -
#595959 -
#000000 -
#000000

然後,應用數量為4的高斯模糊效果。

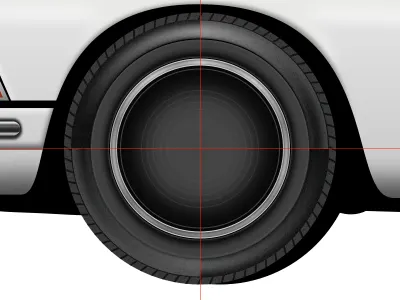
再一次,複製圓圈,關閉高斯模糊並按比例縮小。 打開填充,確保它仍然是#3F3F3F ,將邊框設置為外部位置,寬度設置為1px 。 將顏色更改為線性漸變,並使用#000000作為第一個色標,使用#444444作為最後一個色標。
添加內陰影——對於顏色,使用20% Alpha 的#FFFFFF並將模糊設置為2 ; 然後應用陰影——對於顏色,使用#000000在90% Alpha 並將模糊設置為2 。

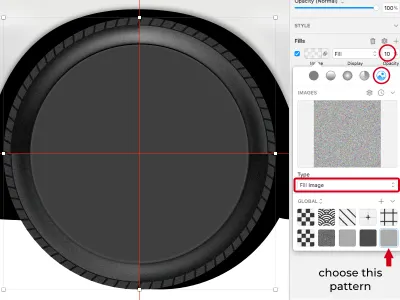
現在是添加一點紋理的最佳時機! 選擇並複制wheel base形狀,將其粘貼到頂部,然後向後移動一次,使其位於我們剛剛創建的圓圈下方。 將填充設置為圖案填充,鍵入以填充圖像並選擇右下角的圖案。 將此形狀的不透明度設置為10% 。

選擇頂部的圓圈,複製,關閉Borders , Inner Shadows和Shadows 。 將Fills設置為#000000並將Opacity設置為100%並將這個圓圈縮小32px 。 應用數量為4的高斯模糊。

將其向下推3px ,然後復制並將復制的6px向上移動。

複製最後一個圓圈,關閉高斯模糊,將其向下推3px並按比例縮小4px 。 添加陰影效果,顏色設置為#FFFFFF ,Alpha 為90% ,模糊設置為2 。

現在,複製這個圓圈,關閉陰影並將其縮小一點( 2px )。 打開Borders ,將 position 設置為Inside , Width設置為1px並應用Linear Gradient :
-
#CCCCCC -
#A6A6A6 -
#A4A4A4 -
#CFCFCF

使用以下屬性將Fills更改為Angular Gradient (注意!這是一長串色標):
-
#D3D3D3 -
#ACACAC -
#D8D8D8 -
#B4B4B4 -
#8F8F8F -
#B2B2B2 -
#C4C4C4 -
#A4A4A4 -
#C3C3C3 -
#ADADAD -
#ADADAD -
#949494 -
#BBBBBB -
#929292 -
#C2C2C2 -
#B4B4B4 -
#8F8F8F -
#B4B4B4 -
#D8D8D8 -
#A9A9A9

然後,添加一個內陰影效果——將Color設置為#000000 ,Alpha 為50% ,並將Blur和Spread設置為2 。
複製,將其縮小14px ,將Fills更改為#434343 Solid Color , Borders position 為Outside , Inner Shadows屬性為: Color #000000 at 90% Alpha, Blur and Spread設置為24 。
然後添加兩個陰影效果:
- 第一個 -顏色:
#00000050%Alpha; 是:2; 模糊:5 - 第二——顏色:
#00000050%Alpha; 模糊:2

再次復制形狀,將其縮小8px ,關閉Fills 、 Shadows和Inner Shadow ,並將Borders Color設置為#414141 。

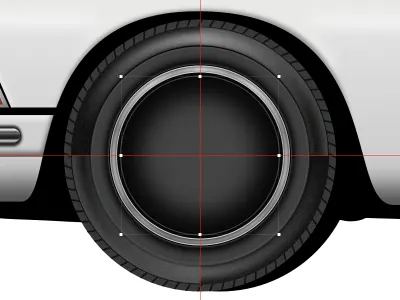
切換到橢圓工具 ( O ),並從參考線的交點畫一個圓。 關閉Fills ,將Borders Color設置為#575757 , position 設置為Inside , Width設置為1px 。
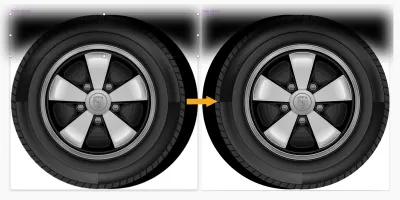
複製,縮小一點並確保邊框寬度為1px 。 再重複七次,最後你有九個同心圓。 確保所有邊框寬度都是1px 。 使用下圖作為參考。

選擇所有同心圓並將它們放入一個組中。
輪輞
接下來我們將開始進行輪輞設計。
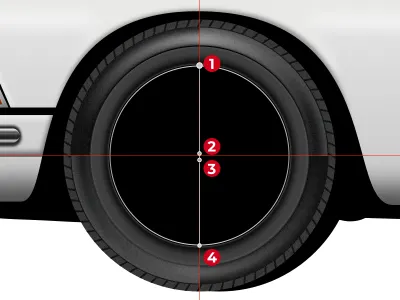
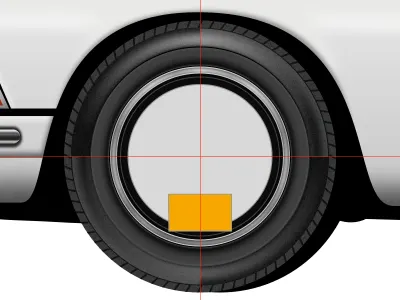
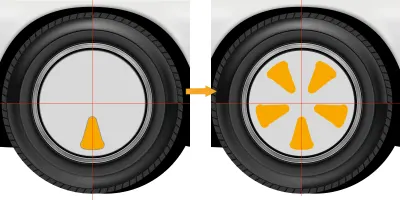
從參考線的交叉點畫一個圓,然後在頂部畫一個矩形並將其水平居中於圓。

選擇這個矩形,雙擊它以切換到矢量編輯模式並移動點,直到你有類似下圖的東西。 選擇頂部的兩個點並將半徑設置為20 。

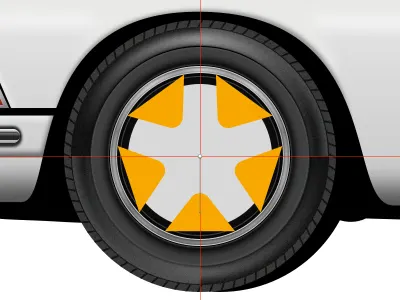
我們將再次使用Rotate Copies將這個形狀分佈在圓形周圍。 同時選擇——圓形和修改後的矩形——關閉邊框並將它們放入一個組中。 現在選擇修改後的矩形,轉到Layer → Path ,選擇Rotate Copies ,在對話框中輸入4 (所以我們將總共有五個形狀),單擊Rotate ,然後將圓形指示器與參考線的交點對齊。 完成後,按Esc或Enter 。

選擇組內的所有形狀並從頂部工具欄中應用減法操作。 添加內陰影效果 - 對於顏色,使用50% Alpha 的#FFFFF並將模糊設置為2 。 然後應用陰影,顏色設置為#000000 ,Alpha 為70% ,模糊和傳播設置為2 。 最後,將Fills更改為#000000 。

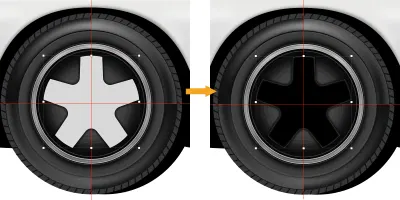
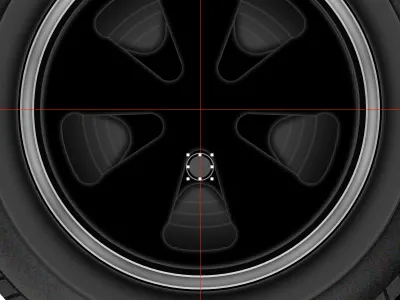
從參考線的交叉點畫一個圓,但使它比下面的形狀大一點,然後畫一個形狀並將其水平居中於圓。 選擇兩者,關閉邊框並將它們放入一個組中。 選擇形狀並執行旋轉副本操作。 在對話框中輸入4 (同樣,我們將總共有五個形狀),單擊Rotate ,然後將圓形指示器與參考線的交點對齊。 準備就緒後,按Esc或Enter 。

選擇組內的所有形狀並從頂部工具欄中應用減法操作。 添加內部陰影效果 - 對於顏色,使用50% Alpha 的#FFFFF並將模糊設置為2 。 將填充更改為#131313 。

現在,我們將創建一個輪輞螺栓頭。
放大到足夠近(我放大到 400%)並畫一個圓圈。 將Fills設置為#4F4F4F ,將Borders位置更改為Outside , Width更改為1px並使用#8F8F8F作為Color 。 再添加一個邊框,但這次使用#000000作為Color ,將位置設置為Center並確保Width為1px 。

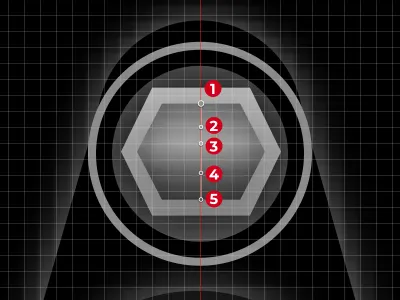
在圓的中間畫一個矩形,關閉邊框,進入矢量編輯模式,按住Shift並點擊右邊的線段在中間添加一個點,然後對左邊的線段做同樣的操作。 將這些點向左和向右推2px以創建六邊形。 為填充應用線性漸變- 使用#AEAEAE作為頂部,使用#727272作為底部色標。 使用#000000添加內部陰影,顏色為50% Alpha,並將模糊設置為2 ,並使用#000000應用陰影,顏色為90% Alpha,並將模糊設置為2 。

複製六邊形,進入矢量編輯模式,選擇左側所有點向右推1px ,然後選擇所有頂部點向下推1px ,底部點向上推1px ,右側點向左推1px 。 清除陰影並修改線性漸變:
-
#8F8F8F -
#979797 -
#A4A4A4 -
#636363 -
#4A4A4A
現在應用內陰影效果。 對於顏色,使用帶有50% Alpha 的#000000並將Blur設置為2 。

選擇我們用於創建螺栓頭的所有形狀並將它們分組到bolt head組中。 我們可以從bolt head組中創建符號,並且可以根據需要多次使用它。
要創建新符號,請選擇bolt head組,右鍵單擊它,然後從菜單中選擇創建符號。 將出現創建新符號對話框,為符號命名( bolt head ),然後單擊確定。
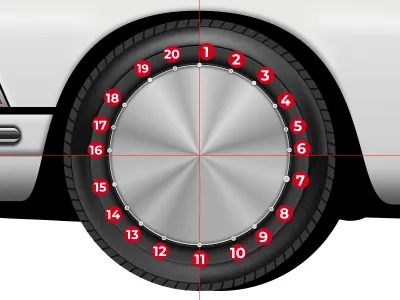
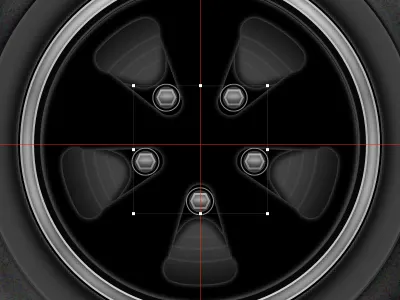
現在我們需要在圓圈周圍分佈bolt head符號。 複製符號,從頂部工具欄中選擇“旋轉”,將十字線標記拖到參考線的交叉點,然後將其旋轉72 degrees 。 繼續以 72 度增量複製和旋轉符號,不要放開選擇。

現在選擇每個符號實例並將旋轉角度調整為0 degrees 。
提示:我建議最初將角度調整為0 degrees ,以便您可以更好地查看過程以及將螺栓放置在輪輞上時的外觀。 但是,一旦輪輞螺栓就位,我的建議是進行更多試驗,並嘗試為每個螺栓符號設置不同的旋轉角度。 這將使車輪看起來更逼真——畢竟,在現實生活中,輪輞螺栓更有可能以隨機角度看到,而不是完全對齊到0度!
最後,選擇bolt head符號的所有實例,將它們放入一組bolts並執行一次向後移動。

繪製一個形狀,將Border Color設置為#CFCFCF ,將Width設置為1px並將 position 設置為Inside ,並為Fills使用線性漸變:
-
#5F5F5F -
#B5B5B5 -
#CBCBCB
然後使用#000000在30% Alpha 處添加內陰影效果,並將模糊設置為2 。

抓住矢量工具 ( V ) 並繪製兩個我們將用於高光的形狀。 使用線性漸變填充- 用於頂部顏色停止#F3F3F3 ,Alpha 為100% ,底部顏色相同,但 Alpha 為0% 。 對兩個形狀使用相同的漸變設置,並對兩個形狀應用數量為1的高斯模糊。

選擇我們剛剛創建的所有形狀,將它們分組並均勻分佈在邊緣周圍。 使用與螺栓頭相同的方法。

選擇橢圓工具 ( O ) 並從參考線的交點畫一個圓。 關閉邊框並使用線性漸變,顏色設置為#D8D8D8作為上止點, #848484作為下止點。 使用內部陰影和陰影使其看起來略微凸起。
讓我們添加具有以下屬性的淺色內陰影效果:
- 顏色:
#FFFFFF80%Alpha - 模糊:
2
然後,添加深色內陰影效果:

- 顏色:
#000000at50%Alpha - 模糊:
2
最後,應用陰影效果:
- 顏色:
#000000at50%Alpha - 模糊:
2 - 點差:
1

複製這個圓圈,縮小一點,關閉Inner Shadows和Shadows ,打開Borders並添加第一個邊框:
- 顏色:
#B5B5B5; - 位置:外
- 寬度:
1px
然後在頂部添加第二個:
- 顏色:
#656565 - 位置:中心
- 寬度:
1px

讓我們通過在輪輞上添加保時捷標誌來完成車輪設計。
注意:為輪輞重新創建原始保時捷標誌,全部以矢量形式,不在本教程的範圍內。 有幾個選項——您可以按照這些頁面上概述的相同基本原則自己創建它; 您可以從 Wikipedia 下載 SVG 格式的徽標,然後嘗試對其進行修改; 或者您可以從我的網站 ( porsche-line-logo-f.svg ) 下載矢量線徽標的副本。 保時捷標誌的這個副本是我從頭開始創建的,全部是矢量,這是我推薦您使用的變體。
下載標誌文件 ( porsche-line-logo-f.svg ) 後,將其帶入我們的設計中。
切換到頂部工具欄中的縮放工具,並在對話框中的高度字段中輸入20px ,以調整徽標的大小。 將徽標與下面的圓圈水平對齊。


完成輪子——兩種可能的工作流程
由於前輪的副本(一旦完成)將在我們的插圖中多次使用,我們現在有兩個選擇:
- A.我們可以完成前輪設計,複製車輪,進行一些調整,然後將復製品用作後輪。 這是最簡單的變體。
- B.或者,出於學習目的,我們可以使用涉及使用嵌套符號的工作流程。 這是更有趣的選項,稍後我將更詳細地探討。 係好安全帶!
A. 工作流程#1:複製輪子並調整副本
拿起矢量工具( V ) 並在輪子頂部繪製一個形狀。 關閉邊框並用黑色#000000顏色填充形狀。 應用數量為10的高斯模糊。 通過這種方式,我們將在車輪上重新創建車身的陰影——只是增加了一點真實感。

選擇wheel組、 wheel base copy圖層和陰影形狀圖層,並將它們組合成一個front wheel組。

現在輪子已經準備好了,複製front wheel組,將圖層面板列表中的組重命名為rear wheel並將其向右拖動到它的位置。

選擇裡面的wheel組,向右推20px ,然後選擇wheel base copy層,向左推20px 。 後輪準備好了。

B. 工作流程 #2:使用嵌套符號
拿起矢量工具( V ) 並在輪子頂部繪製一個形狀。 關閉邊框並用黑色#000000顏色填充形狀。 應用數量為10的高斯模糊。 通過這種方式,我們將在車輪上重新創建車身的陰影——只是增加了一點真實感。

輪子完成了。 現在我們將使用一個符號和一個嵌套符號來創建前輪和後輪。
選擇wheel組、 wheel base copy圖層和陰影形狀圖層,並將它們組合成一個front wheel組。

在這裡,我們來看看更有趣的部分! 選擇wheel組並創建一個wheel符號,然後選擇front wheel並創建一個front wheel符號。 前輪符號現在是嵌套符號!
提示:您可以在專門針對該主題的 Sketch 幫助頁面以及 Noam Zomerfeld 撰寫的以下文章中了解有關嵌套符號的更多信息。
嵌套符號是由 Sketch 文件中已存在的其他符號組成的常規符號。 在這種情況下, front wheel符號是由wheel符號組成的,因此wheel符號嵌套在front wheel符號內。
有什麼比一個符號更好的呢? 可能是其中包含另一個符號的符號 - 輸入嵌套符號! 將符號組合在一起時,此功能為您提供了很多可能性。 當您需要創建一個符號的變體時,嵌套符號特別有用。
— Javier-Simon Cuello,“釋放草圖中符號的全部潛力”
現在,轉到 Sketch 中的Symbols 頁面,複製front wheel符號,選擇wheel組並將其向右推20px ,然後選擇wheel base copy並將其向左推20px 。 最後,將此符號重命名為rear wheel 。

回到我們的設計,選擇並複制front wheel符號,然後使用檢查器面板將符號更改為rear wheel ,將圖層面板列表中的符號重命名為rear wheel並將其拖動到右側。 完畢!
到目前為止,與其他工作流程相比,我們似乎在使用嵌套符號上花費了更多時間。 確實如此。 但是我們也學會瞭如何使用這個功能——現在如果你想改變輪子的設計,而不是在兩個單獨的組中這樣做,你只需要在wheel符號和更改中執行一次將自動應用於汽車的兩個車輪。 這就是我們使用嵌套符號來創建前後輪的原因。 (另外,想像一下,如果您正在設計一種從側面可見的車輪更多的車輛,而不僅僅是兩個!節省的時間將成倍增加。)
回到更大的圖景——輪子完成後,我們非常接近最終設計。 讓我們來看看。

車輪下的陰影與車身
選擇橢圓工具並在車輪下方繪製一個橢圓。 將填充設置為#000000 ,不透明度為80% ,關閉邊框並應用數量為5的高斯模糊。

複製橢圓形狀,使用調整大小手柄調整寬度(使其更小),並將填充不透明度設置為50% 。

再次復制此形狀,調整寬度,並將此圖層的填充不透明度設置為80% 。

選擇陰影橢圓並將它們全部分組到一個shadows組中。 將此組移動到“圖層”面板列表的最底部。
17. 最後的潤色——賽車貼花
我們就快到了! 是時候在車身和擋風玻璃上添加一些賽車貼花了。

保時捷貼紙
跳轉到Wikimedia Commons網站並下載 SVG 格式的 Porsche Wortmarke。 將它帶到我們的設計中,按比例放大並將其放置在下圖所示的位置。

使用矩形工具 ( R ) 創建一些矩形,將Fills設置為#0F0F13並關閉Borders 。 選擇所有元素並將它們分組到一個porsche sticker組中,然後將該組拖到door層下方的bodywork內。

貝殼貼紙
接下來,下載 SVG 格式的老式 Shell 徽標並在 Sketch 中打開它。 刪除徽標組內底部的白色矩形,然後將其複制並粘貼到我們的設計中。 將它放在圖層面板列表中porsche sticker的正上方,並如下圖所示放置。

鄧祿普貼紙
下載 SVG 格式的 Dunlop 標誌,在 Sketch 中打開並刪除黃色矩形。 把它帶到我們的設計中,把它縮小一點,放在靠近尾燈的地方。 確保徽標位於bodywork組內,位於圖層列表中 Shell 徽標的正上方。

萬寶路貼紙
從Wikimedia Commons獲取萬寶路標誌的 SVG 版本,粘貼到我們的設計中並按比例縮小。 使用調整大小手柄擠壓紅色形狀,然後向上移動字母,靠近紅色形狀,最後將紅色形狀的填充更改為線性漸變,參數如下:
-
#E60202 -
#BB0101 -
#860000

請確保此標誌位於bodywork組內且位於“Dunlop”標誌上方。
豪雅計時碼表貼紙
下載並在 Sketch 中打開 Tag Heuer SVG 標誌。 刪除所有內容,除了:黑色邊框的矩形、紅色矩形和“Heuer”字樣。
選擇帶有黑色邊框的矩形,關閉邊框並將填充更改為#CC2132 。 接下來,選擇內部紅色矩形,打開Borders ,將Color設置為#FFFFFF ,將 position 設置為Outside ,將Width設置為12px 。 然後使用類型工具 ( T ) 並鍵入單詞Chronograph — 字體使用Helvetica Bold ,大小設置為72px 。
注意:如果您沒有安裝 Helvetica Bold,請使用外觀相似的字體(例如Arial Bold ),因為這種比例很難發現差異。
將文本塊轉換為矢量形狀,方法是右鍵單擊它並選擇轉換為輪廓。 最後,選擇較大的紅色矩形,進入矢量編輯模式,選擇頂部的兩個點並向下推一點。 選擇所有內容並將所有元素放入heuer chronograph logo組中。

將這個修改後的標誌帶到我們的設計中,按比例縮小並將其放置在車身上。 像以前一樣,確保它在bodywork內部,並且在Marloboro標誌的上方。

保時捷盾徽
跳轉到Wikimedia並下載 SVG 格式的保時捷標誌。 我們需要稍微修改和簡化它,因為它太複雜了,而且我們不需要所有這些細節來達到我們將在插圖中使用它的比例。
在 Sketch 中打開 SVG 標誌文件,首先刪除其中的所有組( amw-link和d-link )。 然後,選擇上面的形狀, Enter切換到矢量編輯模式,選擇“Porsche”這個詞和註冊商標符號並刪除它們。

接下來,單擊前面第二個波峰複合形狀中的箭頭以顯示其組件,選擇四個路徑並將它們拖到復合路徑之外,然後將它們的顏色更改為#B12B28 。 顯示第一個複合波峰形狀的內容,選擇所有形成單詞“Porsche”的路徑並刪除它們。

將修改後的保時捷盾徽標誌帶到我們的設計中,按比例縮小,選擇Porsche logo組內的最後一個路徑並添加陰影效果——顏色使用#000000 50% Alpha 並將模糊設置為2 。

保時捷盾徽應該像我們之前添加的貼紙一樣放在bodywork組內,在heuer chronograph logo組上方。
拉力賽蒙特卡洛貼紙
使用圓角矩形工具 ( U ) 繪製一個圓角矩形,進入矢量編輯模式並添加和移動矢量點,使形狀如下圖所示。
將Color設置為#9C010E並關閉Borders 。 複製這個形狀,將顏色更改為,即#000000 ,以便您可以更好地看到您在做什麼,進入矢量編輯模式,選擇頂點並將它們向下推一點。 推動相同的距離,右側指向左側,左側指向右側。 然後再推高一點。
關閉Fills ,打開Borders ,將 position 設置為Inside , Width設置為6px ,並將Color設置為#D7CB82 。 通過轉到圖層→轉換為輪廓將邊框轉換為形狀。

畫一個沒有邊框的矩形,設置顏色為#D7CB82 ,進入矢量編輯模式,在上下段中間加點,上下推一點。 輸入文字:“SIEGER, WINNER, VAINQUEUR, 1968”。 對於字體,使用帶有#9C010E顏色的Helvetica Bold (或Arial Bold )。 將 Porsche Wortmarke(我們之前使用過,記得嗎?)添加到底部,並將Color設置為#D7CB82 。

將文本轉換為輪廓,選擇矩形左側的“1968”形狀,放大並使用頂部工具欄中的變換來修改形狀:
- 選擇右邊的中間點,往上推一點;
- 選擇右側的底部點並將其向下推相同數量的像素。
對矩形右側的“1968”執行類似的操作,但這次使用左側的中間點和底部點。

鍵入“RALLYE”“MONTE”“-CARLO”作為三個單獨的單詞,使用相同的字體並將顏色更改為#D7CB82 。
再次,執行轉換為輪廓操作並使用頂部工具欄中的變換來修改形狀。 此處不再贅述,先用上面介紹的方法修改“RALLYE”和“-CARLO”這兩個詞。 然後,選擇所有三個形狀(單詞),調用變換工具,選擇中間的頂點並將其向上推一點以使形狀拉長,最後在拖動時按住鍵盤上的Alt + Shift將其放大一點右上角調整大小手柄。 使用下圖作為參考。

選擇我們用於創建此貼紙的所有元素並將其組合成一個rallye monte-carlo組,將其帶入我們的設計中,並將其放在側擋風玻璃上。 在“圖層”面板列表中,此貼紙應位於頂部的windshields組內。

粉碎雜誌貼紙
這是我們要貼在汽車上的最後一個貼紙。 下載 SVG 格式的 Smashing Magazine 徽標,在 Sketch 中打開它並在徽標下方繪製一個紅色 ( #D33A2C ) 矩形。 選擇兩者,創建一組Smashing Magazine sticker ,複製並粘貼到我們的設計中。 將其Rallye Monte Carlo貼紙旁邊,並在需要時對其進行縮放。
在“圖層”面板列表中,這應該位於頂部的windshields組內。

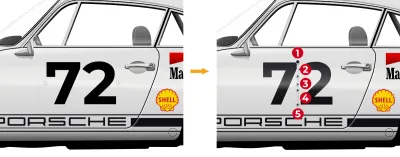
我鼓勵您在車身和側擋風玻璃上添加更多貼花。 使用下面的圖片作為您的靈感來源。
注意:這些只是示例,重新創建向量中的所有貼花超出了本教程的範圍。 您可以應用從本教程中學到的原理,並以類似的方式調整矢量格式的貼花。


賽車號碼和車手姓名
一個更重要的細節——因為這輛車是一輛賽車,我們需要給它添加一個賽車號碼。
下載 Montserrat 字體系列(如果您還沒有),僅安裝“Montserrat Bold”字體變體,然後輸入賽車編號。 將大小設置為180px ,將顏色設置為#000000 。 然後,轉換為輪廓以便能夠對賽車編號應用漸變,並將填充更改為線性漸變:
-
#22222B -
#3E3E42 -
#656566 -
#1B1B1E -
#0F0F13

現在添加司機的姓氏。 我將無恥地添加我的姓氏和我最好的朋友之一 Ivan Minic 的姓氏。 使用文本工具添加名稱,再次使用“ Montserrat Bold ”字體,將大小和線條設置為20px ,顏色設置為#2F2F2F 。

選擇名稱和賽車編號,並將它們移動到bodywork組內,就在door層上方。
選擇到目前為止創建的所有元素並將其放入一組 - Porsche 911 。 我們的保時捷 911 現已正式完工!

最後,讓我們添加一個背景。 創建一個與畫板大小相同的矩形,將填充設置為#F4F3F2 ,並將其推到Porsche 911組的下方。

結論
我們花費了大量時間和精力來到達最終目的地,現在您也知道如何在 Sketch 應用程序中創建我最喜歡的汽車之一,即 1968 年的原始保時捷 911。 :)
在我看來,本教程可能不太容易,但最終結果非常值得。
下一步當然是設計自己喜歡的汽車。 選擇一輛車(或您喜歡的其他物體),並確保從不同角度找到盡可能多的照片,以便您可以仔細複製所有重要細節。

如您所見,您可以掌握 Sketch 中的某些工具和功能來創建類似的對象——使用它們來加速和簡化整個過程。
我希望您還記得正確命名圖層/形狀(和組)的重要性,並以正確的順序堆疊它們,以便即使是最複雜的插圖也易於組織和使用。
最後,如果您有任何問題,請在下方發表評論或在 Twitter (@colaja) 上聯繫我,我很樂意為您提供幫助。
延伸閱讀
- “在 Sketch 中掌握貝塞爾曲線”(Peter Nowell 的教程)
- “在草圖中設計逼真的計時手錶”(Nikola Lazarevic 的教程)
- “樣式 - 填充”(Sketch 幫助頁面)
- “在 Sketch 中利用 Vector Awesomeness”(Peter Nowell 的教程)
- “矢量編輯(和矢量編輯模式)”(Sketch 幫助頁面)
- “形狀”(草圖幫助頁面)
- “在 Sketch 中復製樣式”(Drahomir Posteby-Mach 的教程)
- “在 Sketch 中正確處理像素”(Nav Pawera 的教程)
- “素描符號,你需要知道的一切,還有更多!” (Brian Laiche 的教程)
- “釋放素描中符號的全部潛力”(Javier Simon Cuello 的文章)
- “如何使用旋轉副本工具編輯形狀”(草圖幫助頁面)
- “創建嵌套符號”(Sketch 幫助頁面)
- “草圖中的嵌套符號——我是你”(Noam Zomerfeld 的教程)
- “在 Sketch 中釋放符號的全部潛力:嵌套符號”(Javier Cuello 的教程)
