如何使用草圖創建保時捷 911(第 1 部分)
已發表: 2022-03-10如果您既是一名汽油車迷(又名大型汽車愛好者),並且在心中對傳奇的保時捷 911 有著特殊的地位,而且還是強大的 Sketch 應用程序的粉絲,那麼本教程就是為您準備的。 今天,我們將一步一步將 Sketch 推向極限。 您將學習如何使用基本形狀、圖層樣式和草圖功能(例如“旋轉副本”和“符號”)創建老式保時捷 911 的非常逼真和詳細的矢量圖。 您將學習如何掌握矢量工具、應用多種陰影效果和使用漸變。 我還將解釋如何只需單擊幾下即可旋轉和復制對象。 不會使用位圖圖像,這意味著最終插圖可以放大到任何尺寸而不會丟失細節。
本教程更適合經驗豐富的插畫師,但如果您是 Sketch 新手,您也應該能夠從中受益,因為所有步驟都得到了非常詳細的解釋。
注意:這是本教程的第一部分,我們將重點介紹主要的“基礎”,即我們將創建和調整車身。 此外,我們還將製作前信號燈和尾燈。 如果你喜歡,你也可以跳到第 2 部分和第 3 部分。
保時捷 911
但首先,關於我們將要製造的汽車的一些背景知識。
911 型是保時捷從 1963 年到 1989 年生產的一款兩門跑車,後來被同名的新車型取代。 最初的 911 系列經常被認為是有史以來最成功的賽車,尤其是針對賽車進行了優化的變體。 1999 年 9 月,最初的保時捷 911 在享有盛譽的“世紀汽車”大獎中獲得第 5 名。
第一台 911 在當時也有一個幾乎獨一無二的概念——後置發動機、後輪驅動。 (很久以後,另一家公司製造了一輛具有相同概念的汽車。您很可能也聽說過這輛汽車——這就是著名的 DeLorean DMC-12!DeLorean 在 1985 年Back到未來在電影院上映。)
現在係好安全帶,我們出發吧——因為我們前面有一條又長又窄、多風(但很有趣)的路。 啟動引擎(Sketch 應用程序),換入一檔(創建一個新文件),然後鬆開離合器(開始在空白畫布上繪圖)!
注意:我之前寫過關於使用 Sketch 進行矢量圖解的主題。 如果您好奇,請查看我之前關於使用 Sketch 設計計時碼表的教程:“Designing A Realistic Chronograph Watch In Sketch”。
讓我們畫一輛汽車!
為了能夠更好地遵循本教程中的步驟,我將為您提供原始的 Sketch 源文件。 此文件將幫助您更輕鬆地遵循該過程,但我鼓勵您將這些步驟複製到一個新文件中,從空白畫布開始。
- 下載保時捷 911 草圖文件 (1.4 MB)

1.畫板設置
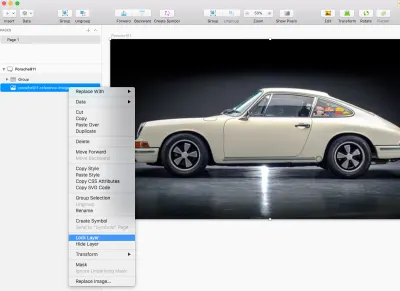
第一步是創建一個新的 Sketch 文檔。 將文檔命名為“Porsche911”並設置一個具有相同名稱的新畫板,大小: 1920px寬和1080px高。
2. 使用矢量工具追踪汽車
對於這一步,我們需要一張保時捷 911 的圖像,作為在 Sketch 中勾勒汽車輪廓的參考。

下載、複製圖像並將其粘貼到畫板中。 右鍵單擊“圖層”面板中圖層列表中的參考圖像,然後選擇“鎖定圖層”以使用參考圖像鎖定圖層,使其不會意外移動。
提示:在 Sketch 中鎖定圖層的另一種方法是懸停圖層名稱,同時按住Alt並單擊鎖定圖標。

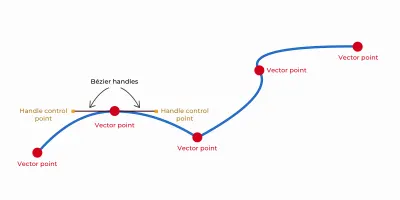
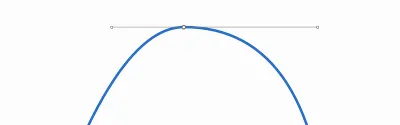
我們將使用矢量工具來勾勒車身。 此操作的結果將是一個矢量形狀。 每個形狀都由點和貝塞爾手柄組成。 貝塞爾手柄用於增加形狀的曲率。

了解你的點和貝塞爾句柄
對於您使用矢量工具添加的每個點,都有四種點類型可供選擇:直的、鏡像的、斷開的和不對稱的。 點類型描述了 Bezier 句柄的行為方式。 您可以通過選擇一個點並按鍵盤上的1 、 2 、 3或4來循環瀏覽這些類型。 您可以在Inspector面板中找到所選點的點類型。
點類型
1.直

“直”選項將為您提供直角。 這種類型還允許您通過右側的Inspector面板添加角半徑。
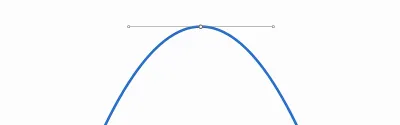
2.鏡像

“鏡像”將添加兩個相互鏡像的貝塞爾手柄,因此它們始終平行且兩側的長度相同。
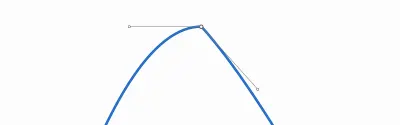
3.斷開連接

此選項將為您提供兩個貝塞爾手柄,您可以單獨更改它們。 非常適合尖角!
4.不對稱

“不對稱”與“鏡像”幾乎相同,但它只是保持貝塞爾手柄平行。 您可以單獨更改手柄的長度。
現在您對點和手柄有了更多的了解,讓我們繼續。
注意:要了解有關 Sketch 應用程序中的貝塞爾曲線的更多信息,請查看 Peter Nowell 的以下教程:“掌握 Sketch 中的貝塞爾曲線”。
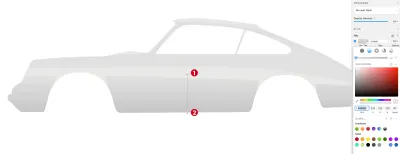
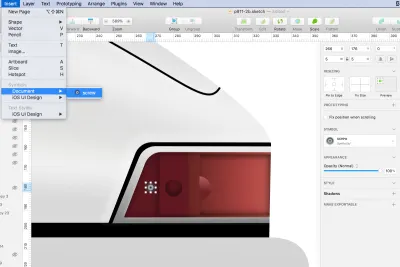
通過按鍵盤上的V選擇矢量工具,放大(按Z並單擊放大)並開始繪製車身輪廓。 單擊一次以創建一個點,移動一段距離,單擊以添加第二個點,在不釋放鼠標按鈕的情況下,拖動該點以創建一條曲線並使用 Bezier 控製曲線。
提示:我建議您暫時給邊框一些明亮的顏色和較厚的寬度(使用檢查器面板更改這些),以便您可以更舒適地追踪汽車形狀。

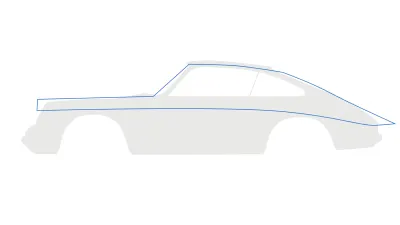
圍繞汽車的主要形狀繼續這樣做,但不包括前後擋風玻璃。 需要練習才能達到完美,並且隨著時間的推移,您會更好地使用矢量工具。 準備好追踪車身後,結果應如下面的屏幕截圖所示。

接下來我們需要從汽車主體上“切出”側窗。 使用矢量工具在側窗上創建兩個形狀。 將形狀命名為side window 1和side window 2 。

複製這兩個形狀( Cmd + D )並暫時隱藏副本。 (稍後我們將使用副本製作側窗。)選擇車身形狀和兩個可見的側窗形狀,然後從頂部 Sketch 工具欄應用減法操作。 將生成的形狀命名為car body 。

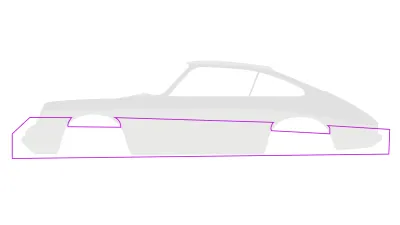
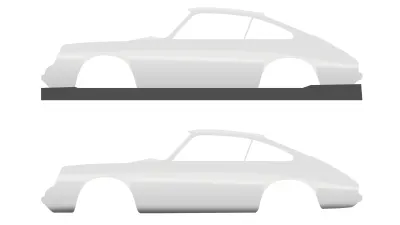
接下來,使用矢量工具創建汽車的底部。 您可以追踪它,但 100% 準確並不重要,因為不可見的形狀細節並不特別重要。 將此形狀命名為floor ,然後在car body下方的圖層面板中移動它。

在我們完成這一步之前,只有一件事要做——畫一個輪子。 按鍵盤上的O選擇橢圓工具,並創建一個與參考圖像中的輪子大小相同的圓圈。
拖動時按住Shift和Alt以從中心向外形成一個完美的圓圈。 將此形狀命名為wheel base ,並確保其位置在“層”面板列表中的floor上方和car body層下方。

3. 為車身添加顏色、陰影和反射
接下來,我們將專注於車身,所以現在我們可以隱藏參考圖像,以及wheel base和floor層。 此時我通常喜歡做的是解鎖參考圖像,將其移出畫板並將其放置在其上方(或任何其他適合您的地方 - 在畫板的下方或左側或右側),所以我還是可以參考的。
或者,您也可以解鎖參考圖像,製作副本( Cmd + D ),將副本移到畫板外以便參考,然後將原始參考圖像隱藏在畫板內。
提示:單擊“圖層”面板列表中圖層名稱旁邊的眼睛圖標將其隱藏。 要解鎖圖層,請在“圖層”面板中單擊鼠標右鍵並選擇“解鎖圖層”,或者只需單擊圖層名稱旁邊的鎖定圖標。
首先讓我們為我們的汽車設置基本顏色。 選擇car body ,取消選中Borders並為Fills Color 使用#E9E9E7 。
提示:使用鍵盤上的F可快速打開和關閉填充,使用B快速打開或關閉邊框。

注意:草圖新手? 首先查看這個關於使用填充的非常詳細的 Sketch 幫助頁面:“樣式 - 填充”。
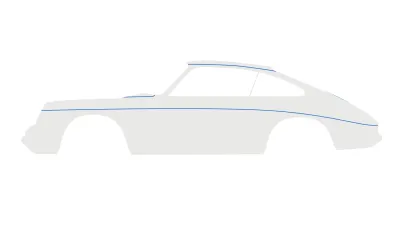
接下來我們將繼續處理陰影(車身較暗的部分)。 使用矢量工具繪製如下圖所示的形狀。

如您所見,形狀比車身長,所以我們現在就修復它。 選擇兩個形狀( car body和我們剛剛創建的形狀)並從頂部工具欄中執行蒙版操作。 Sketch 會自動將結果放入一個組中。 將此結果組命名為bodywork 。

現在再次選擇我們創建的形狀,關閉邊框,將填充顏色設置為#E1E1E1並應用數量為4的高斯模糊。

使用矢量工具繪製另一個形狀。 使用下圖作為參考。

使用圖層面板將此形狀移動到組bodywork中。 關閉Borders ,並使用以下參數應用線性漸變:
-
#E4E4E4 -
#C5C5C5

應用數量為6的高斯模糊以稍微柔化其邊緣,並添加陰影:
- 顏色:
#FFFFFF - 阿爾法:
90% - X:
0; 是:-8; 模糊:10

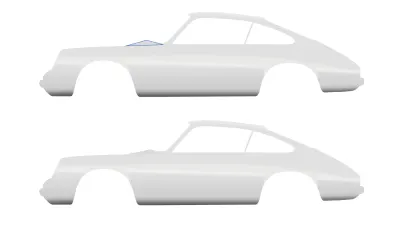
接下來,要在carrosserie底部添加陰影,使用矢量工具繪製一個形狀,將Fills設置為#4E4E4E ,將其放置在bodywork組內並應用數量為12的高斯模糊。 使用下圖作為參考。

要完成陰影,請使用矢量工具繪製一個小形狀,如下圖所示,用#D8D8D8填充它,並給它一個數量為5的高斯模糊效果。 不要忘記將它放在bodywork組內。

要添加光反射,我們將使用矢量工具創建三個形狀並用以下顏色填充它們:
-
#F9F9F9 -
#F1F1F1 -
#F1F1F1

將這些圖層移動到bodywork組內,關閉邊框並應用數量為6的高斯模糊。

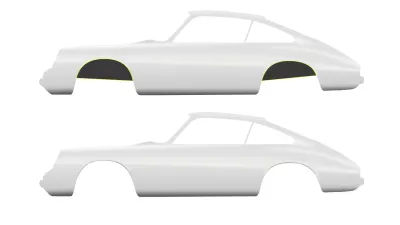
通過使用矢量工具繪製兩個形狀來完成此步驟。 將這些形狀命名為front fender和rear fender 。 將顏色設置為#393939 ,移除邊框,再次將它們移動到組內,並給它們一個高斯模糊效果,數量為2 ,並將不透明度設置為50% 。 使用下圖作為參考。

注意:從現在開始,我們創建的所有東西都需要放在bodywork組內。
4. 創建門(和各種蓋子)
這一步非常簡單,只需幾分鐘即可完成。 我們將在這一步中添加一堆蓋子和一扇門。
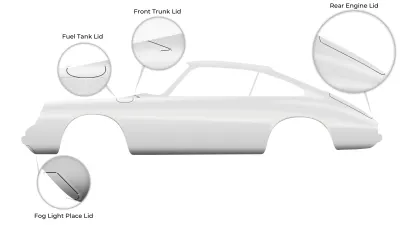
選擇矢量工具 ( V ) 並開始繪製蓋子。 您不必關閉形狀,只需讓它們保持打開狀態,因為我們實際上並不需要閉合的形狀——只需要線條。 為此,請在對每一行感到滿意時按Esc鍵。 將邊框顏色設置為黑色( #000000 ),將寬度設置為1px 。 使用下圖作為參考。

選擇 Fuel Tank、Front Trunk 和 Rear Engine lids 層,並使用以下參數向它們添加陰影效果:
- 顏色:
#FFFFFF - 阿爾法:
90% - X :
0; 是:2; 模糊:2; 點差:0;
接下來,選擇 Fog Light Place Lid 圖層並應用稍微不同的Shadows :
- 顏色:
#FFFFFF - 阿爾法:
20% - X :
2; 是:0; 模糊:2; 點差:2;
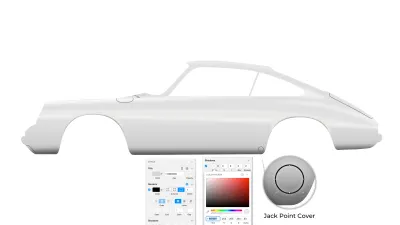
拿起橢圓工具 ( O ) 並創建一個代表 Jack Point 封面的小圓圈。 關閉填充並添加一個外部邊框,寬度為1px ,顏色設置為#000000 。 應用陰影,顏色設置為#FFFFFF ,alpha 為30% ,模糊和擴散設置為2 。

接下來,我們將使用矢量工具 ( V ) 繪製一扇門,與繪製所有蓋子的方式相同。
使背景中的參考圖像可見,將bodywork層設置為50%不透明度並從照片中追踪門線。

完成後,再次隱藏參考圖像,將bodywork層不透明度設置為100%並設置門形狀。
將門的形狀邊框顏色設置為黑色( #000000 ),寬度設置為2px並應用陰影:
- 顏色:
#FFFFFF - 阿爾法:
40% - X :
2; 是:2; 模糊:2; 點差:2;

提示:不要忘記為形狀/圖層提供適當的名稱。 隨著您的 Sketch 文件變得越來越複雜,正確命名每個形狀/圖層可能會對您有所幫助!
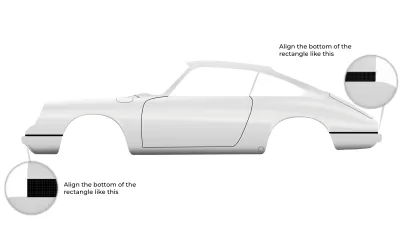
使用矢量工具 ( V ) 繪製兩個小矩形。 繪製時按住Shift可使線條筆直。 如下圖所示對齊矩形的底部很重要。 用黑色填充兩個矩形並關閉Borders 。

提示:或者,您可以使用矩形工具( R ) 繪製這兩個小矩形,按鍵盤上的Enter進入矢量編輯模式,選擇每個矩形的底部兩個點並正確對齊。
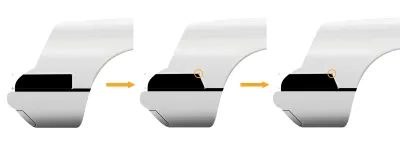
最後,再次使用矢量工具繪製一個新形狀。 將填充設置為黑色,關閉邊框並應用陰影,顏色設置為#FFFFFF ,Alpha 為60% , Y和模糊設置為2 。 給這個形狀命名為engine lid 。 使用下面的圖片作為參考。

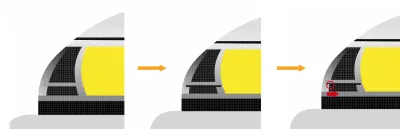
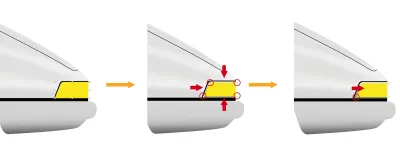
5.前信號燈和喇叭
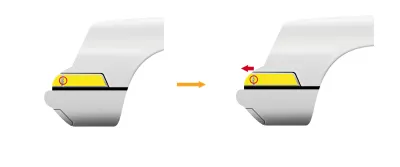
要開始製作信號燈,請切換到矩形工具 ( R ) 並繪製一個矩形。 用黑色填充它,關閉邊框並應用陰影:
- 顏色:
#FFFFFF - 阿爾法:
30% - X :
2; 是:-3; 模糊:2; 點差:2;

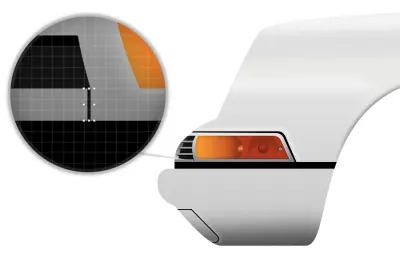
通過雙擊矩形形狀(或按Enter )進入矢量編輯模式,選擇右上角,使用鍵盤上的←箭頭將其向左移動15px並將半徑設置為9px 。 再次按Enter退出矢量編輯模式。

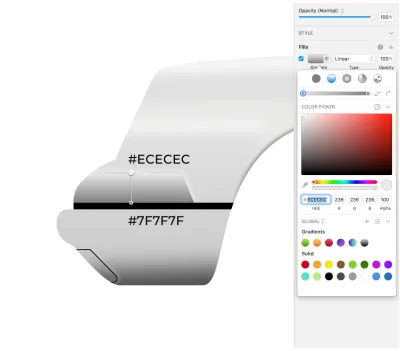
複製( Cmd + D )這個形狀,關閉陰影,並添加線性漸變填充; 使用#ECECEC作為第一個色標,使用#7F7F7F作為最後一個色標。

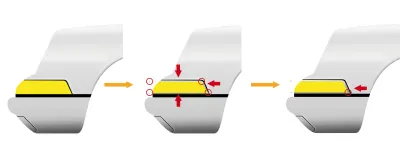
使用鍵盤上的左箭頭鍵將此形狀向左移動2px ,然後進入矢量編輯模式(雙擊形狀),選擇頂部的兩個點並將它們向下推2px 。

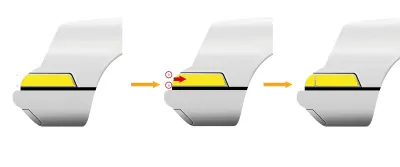
複製此形狀( Cmd + D ),將顏色從線性漸變更改為純色,然後選擇您想要的任何顏色。 我會用黃色,但這只是暫時的。 接下來,雙擊形狀進入矢量編輯模式,選擇頂部的兩個點向下移動3px ,選擇底部的兩個點向上移動3px ,選擇右側的兩個點向左移動3px ,然後最後選擇右下點並將其向左移動3px ,使右邊緣與下方形狀的右邊緣平行。

我們需要把這個形狀分成兩部分。 一種形狀將用於喇叭的空間,另一種用於轉向信號燈的空間。 讓我們簡單點,不用一些花哨的布爾運算:複製形狀,命名原始horn space和復制turn-signal ,然後隱藏turn-signal形狀,因為我們稍後會使用它。
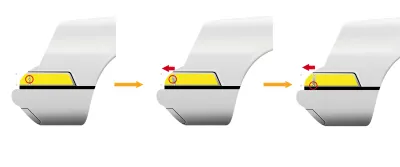
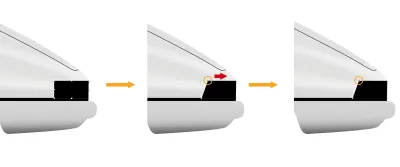
首先我們需要修改horn space的形狀。 選擇形狀,進入矢量編輯模式,選擇右上角的點,將半徑設置回0 (使用右側的檢查器面板),將此點向右移動,直到它與右下角對齊(一條垂直的紅線將出現),然後選擇右側的兩個點並將它們向左移動以創建一個我們將用於喇叭的小形狀。 使用下圖作為參考。

提示:按住Shift 鍵同時拖動點以保持直線路徑。

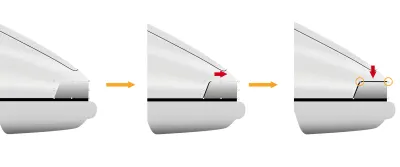
接下來,取消隱藏turn-signal ,雙擊它進入矢量編輯模式,選中左邊的兩個點並向右拖動,直到形狀之間有一個小間隙。

回到horn space形狀。 雙擊進入矢量編輯模式,按住Shift並單擊右側線段,在正中間添加一個點。 現在,雙擊新添加的點將其變為鏡像點類型,並使用鍵盤上的←箭頭將其向左移動4px 。 然後,選擇右下角並將其向左移動2px 。

我們將以類似的方式修改turn-signal 。 選擇turn-signal形狀,按Enter進入矢量編輯模式,在左側線段的正中間添加一個點,使用Inspector面板將其變為Mirrored類型,然後使用左箭頭鍵將其向左推3px鍵盤。

喇叭
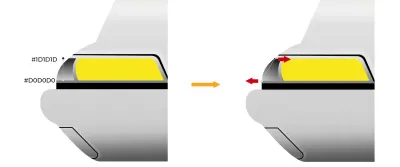
讓我們先完成喇叭。 選擇horn space形狀並應用線性漸變- 使用#1D1D1D作為頂部色標,使用 # #D0D0D0作為底部色標,然後向右拖動頂部色標,向左拖動底部色標以調整漸變角度。

現在,複製這個形狀( Cmd + D ),將顏色切換為純色並設置為#131313 ,切換到矢量編輯模式,選擇左邊的兩個點並將它們向右拖動一點。

選中左上角的點,往右推一點,在左段中間加一個點,變成鏡像點,向左移動2px 。

讓我們在喇叭空間上添加一個格柵。
拿起矩形工具 ( R ) 並在喇叭空間上創建一個小矩形形狀,高度為2px ,填充設置為#9A9A9A並關閉邊框。 複製它,將高度更改為1px ,將顏色更改為#000000 ,將其向下移動,使其位於灰色矩形下方,切換到矢量編輯模式,選擇左下角並將其向右移動2px 。 選擇兩個形狀並將它們放在一個組中( Cmd + G )。 我們將使用這個元素來構建格柵。 給它取個名字叫grille element 。

複製該組並將其向上移動7px並向右移動2px ,然後再次復制並將其向上推7px和向右3px 。

我們的格柵現在延伸到horn space ,所以我們需要修復它。 選擇作為喇叭一部分的所有元素並執行遮罩操作,以便創建的元素都不會超出喇叭空間。
Sketch 會自動將結果放入一個組中。 將此結果組命名為horn 。

轉向信號燈
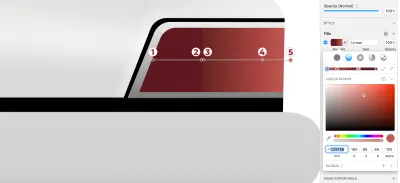
選擇turn-signal形狀並添加線性漸變填充。 使用顏色對話框中的向右箭頭將漸變設置為水平位置,並使用以下顏色:
-
#FFA137 -
#B23821 -
#B23821

添加具有以下屬性的內陰影效果:
- 顏色:
#000000 - 阿爾法:
40% - X:
0; 是:0; 模糊:5; 點差:0
並應用陰影效果:
- 顏色:
#FFFFFF - 阿爾法:
50% - X:
0; 是:0; 模糊:2; 點差:0
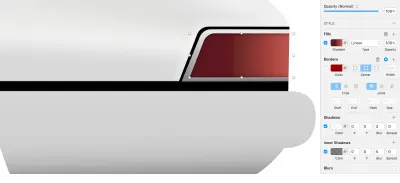
是時候添加燈泡了。 首先,使用橢圓工具( O ) 畫一個圓,如下圖所示。 關閉Borders ,將Fills Opacity設置為 0% 並應用Inner Shadows :
- 顏色:
#000000 - 阿爾法:
12% - X:
-9; 是:0; 模糊:9; 點差:0

然後,使用矩形工具 ( R ) 繪製一個小矩形,並使用檢查器面板中的半徑(圓角)創建一個圓角矩形,用作我們汽車插圖中的燈泡。 關閉Borders ,並將Fills設置為Linear Gradient :
#C06D25-
#DE8D55 -
#BC4E08 -
#A64A15

最後選擇兩個——圓形和圓角矩形——並執行掩碼操作以將矩形放置在圓形內。 將生成的組命名為light1 。
提示:草圖可能會在執行遮罩操作時關閉遮罩形狀(在本例中為light1 )上的內陰影,因此請選擇遮罩形狀並檢查。 如果內部陰影已關閉,請使用“檢查器”面板將其重新打開。 每次執行 Mask 操作時都檢查一下是個好主意。

我們將以類似的方式添加第二個燈泡。 畫一個圓圈,關閉Borders ,將Fills Opacity設置為0%並添加Inner Shadows :
- 顏色:
#000000 - 阿爾法:
18% - X:
0; 是:12; 模糊:5; 點差:0

複製這個圓圈並按比例縮小。 修改現有的內陰影:
- 顏色:
#000000 - 阿爾法:
28% - X:
0; 是:-5; 模糊:5; 點差:0
並在其上添加另一個:
- 顏色:
#000000 - 阿爾法:
50% - X:
0; 是:0; 模糊:2; 點差:0
然後選擇兩者並將它們分組到light2組中。

在Layers面板列表中選擇turn-signal 、 light1和light2並應用Mask操作。 這樣light1和light2將在turn-signal內。 將生成的組turn signal light命名。

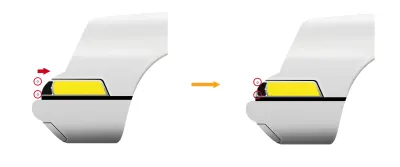
要完成轉向信號燈,我們需要在其右側添加一個小螺絲。 我們將使用一個圓圈來構造我們的螺絲,所以抓住橢圓工具 ( O ),在右側畫一個小圓圈,靠近信號燈的邊緣。 將Fill Opacity設置為0% ,將Borders Width 設置為1px ,將位置設置為Inside ,並將顏色設置為#B3B3B3 ,alpha 30% ; 並添加內陰影效果:
- 顏色:
#000000 - 阿爾法:
50% - X:
0; 是:2; 模糊:2; 點差:0

複製這個圓圈,縮小它,關閉Borders ,將Fills設置為#B2CBDF ,不透明度回到100%並添加以下Shadows和Inner Shadows 。
第一個內影:
- 顏色:
#FFFFFF - 阿爾法:
80% - X:
0; 是:0; 模糊:1; 點差:0
第二個內影:
- 顏色:
#000000 - 阿爾法:
50% - X:
0; 是:0; 模糊:1; 點差:0
最後,陰影效果:
- 顏色:
#000000 - 阿爾法:
100% - X:
0; 是:0; 模糊:2; 點差:0

我們還需要一個圓圈作為螺絲,所以再次復制前一個圓圈,按比例縮小,將Fills設置為#303030 ,並關閉Shadows和Inner Shadows 。

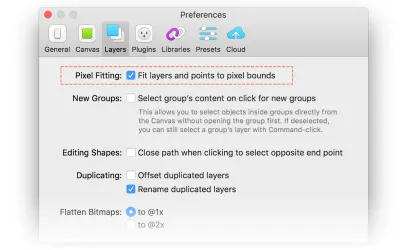
提示:此時,您最終可能會得到一個1px的圓圈,它看起來仍然比您在上面的屏幕截圖中看到的要大一些,並且您也可能無法正確對齊它。 如果發生這種情況,請檢查是否在 Sketch Preferences 中選中了 Pixel Fitting,如果是,最好(至少暫時)禁用它:轉到 Preferences → Layers → 取消選中 Pixel Fitting 複選框。

選擇我們用來創建螺絲的所有圓圈並將它們分組到一個screw組中,然後將這個結果組移動到頂部的turn signal light組內。
現在是時候使用 Sketch 中的創建符號功能並從screw組中創建一個新符號了。 稍後,我們可以根據需要在插圖中多次使用此符號。
提示:為您希望重用的那些元素創建符號。 當你正確使用它們時,符號可以成為一個非常強大的功能; 他們可以通過為您提供一種在插圖和設計中保存和重複使用常見元素的方法來加快您的工作流程。 當您對符號進行更改時,這些更改將自動應用於您設計中該符號的所有實例。
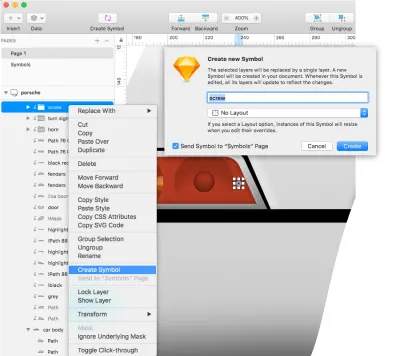
要創建符號,請在“圖層”面板列表中選擇screw組,右鍵單擊它,然後從菜單中選擇“創建符號”。 將出現創建新符號對話框; 為符號命名(在本例中為screw ),然後單擊OK 。

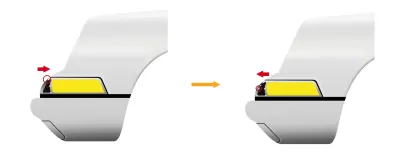
還有一個小細節要補充。 放大到足夠近(即 3200%)並繪製一個小矩形。 關閉邊框並將填充設置為#131313 。

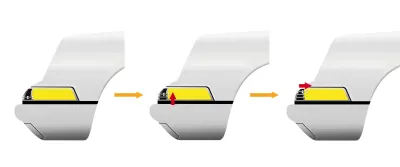
6.尾燈
我們將以與上一步相同的方式構建尾燈。 讓我們快速完成這一步。
繪製矩形。 用黑色填充它,關閉邊框並應用陰影:
- 顏色:
#FFFFFF - 阿爾法:
30% - X :
-2; 是:-3; 模糊:2; 點差:2;
進入矢量編輯模式,將左上角向右移動15px ,半徑設置為9px 。

複製矩形,關閉陰影並添加線性漸變填充; 使用#ECECEC作為第一個色標,使用#7F7F7F作為最後一個色標。 然後,向右移動2px ,進入矢量編輯模式,選擇頂部的兩個點並向下推2px 。

複製此形狀( Cmd + D ),將顏色從線性漸變更改為純色,然後選擇您想要的任何顏色。 接下來切換到矢量編輯模式,選中頂部的兩個點向下移動3px ,選中底部的兩個點向上移動3px ,選中左邊的兩個點向右移動3px ,最後選中左下角並將其向左移動3px ,使右邊緣與下方形狀的右邊緣平行。

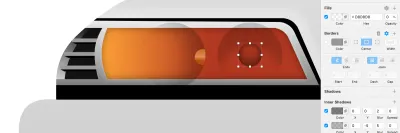
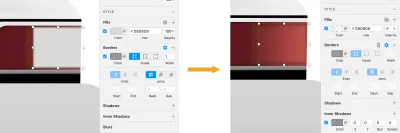
現在,將Fills更改為Linear Gradient 。 使用顏色對話框中的向右箭頭將漸變設置為水平位置,並使用以下顏色:
-
#5D1720 -
#621822 -
#662423 -
#B04643 -
#C25F56

添加具有以下屬性的內陰影效果:
- 顏色:
#000000 - 阿爾法:
50% - X:
0; 是:0; 模糊:5; 點差:0
並應用陰影效果:
- 顏色:
#FFFFFF - 阿爾法:
50% - X:
0; 是:0; 模糊:2; 點差:0

現在讓我們轉向尾燈燈泡的設計。
使用矩形工具 ( R ) 繪製一個矩形,如下圖所示。 關閉Borders ,將Fills Opacity設置為0%並應用Inner Shadows :
- 顏色:
#000000 - 阿爾法:
40% - X:
-2; 是:0; 模糊:5; 點差:0

然後,使用矩形工具 ( R ) 繪製一個小矩形,並使用檢查器面板中的半徑(圓角)創建一個圓角矩形,用作燈泡。 關閉Borders ,並將Fills設置為Linear Gradient :
-
#B75D61 -
#6B2224

最後,選擇兩個矩形並執行遮罩操作,將圓角矩形放置在另一個矩形內。 將生成的組命名為tail-light1 。
提示:再次記住,Sketch 可能會在執行遮罩操作時關閉遮罩形狀上的內陰影,因此請選擇遮罩形狀並檢查。 如果內部陰影已關閉,請使用“檢查器”面板將其重新打開。

繪製一個矩形,關閉Borders ,將Fills Opacity設置為0%並添加Shadows :
- 顏色:
#000000 - 阿爾法:
30% - X:
-2; 是:0; 模糊:2; 點差:0

畫一個小圓圈,關閉Borders ,將Fills Opacity設置為0%並應用以下Inner Shadows 。
第一個內影:
- 顏色:
#000000 - 阿爾法:
40% - X:
0; 是:-2; 模糊:5; 點差:0
第二個內影:
- 顏色:
#000000 - 阿爾法:
30% - X:
0; 是:0; 模糊:5; 點差:0

選擇我們剛剛創建的矩形和圓形,並將它們放在組內 ( Cmd + G ) tail-light2 。
通過添加screw符號實例來完成此步驟。 轉到插入→文檔,選擇螺絲,單擊tail-light2以插入符號,然後將其定位到正確的位置。 使用下圖作為參考。

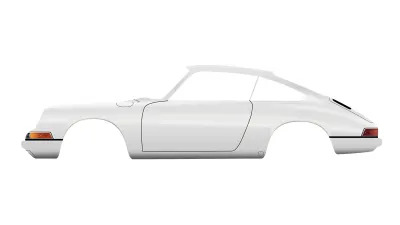
讓我們來看看更大的圖景,看看我們到目前為止做了什麼!

結論
好工作! 汽車的主體現在已經準備好了; 我們有門的形狀,蓋子,前轉向燈和故事燈。
在本教程的下一部分中,我們將繼續介紹車窗、保險槓、前燈、內飾和其他一些汽車元素。 敬請關注!
