不要使用佔位符屬性
已發表: 2022-03-10作為 HTML5 規範的一部分引入,佔位符屬性“表示一個簡短的提示(單詞或短語),旨在幫助用戶在控件沒有值時輸入數據。 提示可以是樣本值或預期格式的簡要描述。”
這個看似簡單的屬性包含大量問題,使其無法兌現其承諾。 希望我能說服你停止使用它。
技術上正確
輸入是幾乎所有電子商務都必須通過的大門。 不管你對設計中的同理心的感受如何,無用的投入會讓錢留在桌面上。
自動可訪問性檢查軟件不會標記佔位符屬性的存在。 但是,這並不一定意味著它是可用的。 歸根結底,可訪問性是關於人的,而不是標準的,因此除了通過檢查表之外,考慮你的界面是很重要的。
稱之為補救、包容性設計、普遍訪問等等。 所有這些哲學的精神歸結為製造人們——所有人——都可以使用的東西。 從這個鏡頭來看, placeholder根本站不住腳。
問題
翻譯
啟動翻譯當前頁面的請求時,具有自動翻譯功能的瀏覽器(例如 Chrome)會跳過屬性。 對於許多屬性,這是期望的行為,因為更新的值可能會破壞底層的頁面邏輯或結構。
瀏覽器跳過的屬性之一是placeholder 。 因此, placeholder內容將不會被翻譯,並將保留為最初創作的語言。
如果有人請求翻譯頁面,則期望所有可見的頁面內容都將更新。 佔位符經常用於提供重要的輸入格式說明或用於代替更合適的label元素(稍後會詳細介紹)。 如果此內容沒有與翻譯頁面的其餘部分一起更新,則不熟悉該語言的人很可能無法成功理解和操作輸入。
這應該是不使用該屬性的足夠理由。
雖然我們討論的是翻譯,但同樣值得指出的是,位置與語言偏好不同。 許多人將他們的設備設置為使用不是他們瀏覽器 IP 地址報告的國家官方語言的語言(更不用說 VPN),我們應該尊重這一點。 確保對您的內容進行語義描述——您的鄰居會感謝您的!
互操作性
互操作性是使不同系統交換和理解信息的實踐。 它是互聯網和輔助技術的基礎部分。
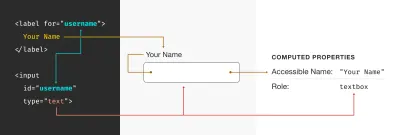
從語義上描述您的內容使其具有互操作性。 通過以編程方式將label元素與其關聯來創建可互操作的input 。 標籤描述了輸入字段的用途,為填寫表單的人提供了他們可以採取行動的提示。 將label與input相關聯的一種方法是使用for屬性,其值與輸入的id匹配。
如果沒有這個for / id配對,輔助技術將無法確定輸入的用途。 編程關聯提供了一個 API 掛鉤,可供屏幕閱讀器或語音識別等軟件使用。 沒有它,依賴這個專業軟件的人將無法讀取或操作輸入。

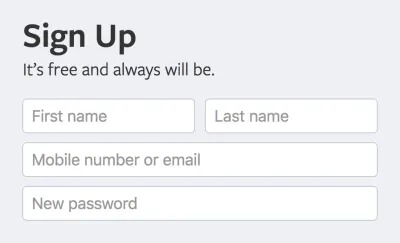
我提到這一點的原因是placeholder經常用於代替label元素。 雖然我個人對這種做法感到困惑,但它似乎已經在設計界獲得了關注。 我對其受歡迎程度的最佳猜測是它在放置在其他無標籤輸入字段旁邊時產生的幾何精確網格效果,就像設計師貓薄荷一樣。

浮動標籤效應是這種現象的近親,通常也使用佔位符屬性來代替label 。
值得指出的是,如果標籤以編程方式與輸入相關聯,則單擊或點擊標籤文本會將焦點放在輸入上。 這個小技巧為與輸入交互提供了一個額外的區域,這對有運動控制問題的人來說是有益的。 充當標籤的佔位符以及浮動標籤無法做到這一點。
認識
2016 年美國人口普查列出了近 1500 萬報告有認知困難的人——這僅包括選擇自我報告的個人。 由此推斷,我們可以假設認知可及性問題影響了世界上相當數量的人口。
自我報告值得一提,因為一個人可能不知道,或者不願意分享他們有認知可及性條件。 不幸的是,披露此類信息仍然存在很多污名,因為它經常影響工作和住房前景等事情。
認知可以在情境中受到抑制,這意味著它很可能發生在你身上。 它可能受到多任務處理、睡眠剝奪、壓力、藥物濫用和抑鬱等因素的影響。 我在這裡可能有點厭倦,但這聽起來很像你在大多數辦公室工作中都能找到的條件。
記起
認知問題的總括包括短期記憶喪失、創傷性腦損傷和注意力缺陷多動障礙等疾病。 它們都會影響一個人回憶信息的能力。
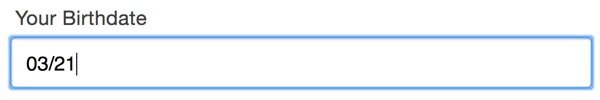
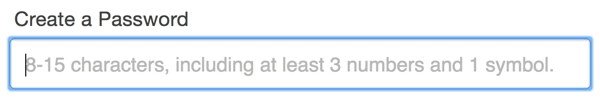
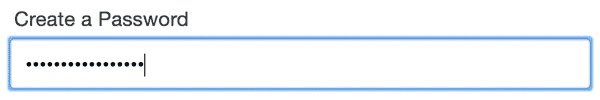
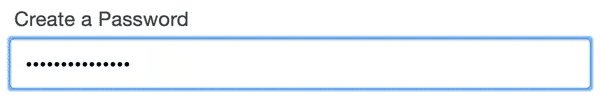
當一個人在輸入中輸入信息時,其占位符內容將消失。 恢復它的唯一方法是刪除輸入的信息。 這創造了一種體驗,一旦嘗試填寫輸入的人與之交互,指導語言就會被刪除。 不是很好!

當你回憶信息的能力受到抑制時,遵循這些消失的規則就會很煩人。 對於需要滿足複雜要求的輸入(例如創建新密碼),它超越了煩惱,成為難以克服的障礙。

雖然技術更成熟的人可能已經學會了一些聰明的技巧,例如剪切輸入的信息,查看佔位符內容以刷新他們的記憶,然後將其重新粘貼回去進行編輯,但技術知識較少的人可能不明白為什麼幫助內容消失或如何將其帶回來。
數字素養
考慮到越來越多的世界人口正在上網,我們作為負責任的設計師和開發人員有責任讓這些人感到受歡迎。 您的 Internet(或 Intranet!)的小角落很可能是他們第一次在線體驗 - 假設最終用戶“只會知道”是簡單的傲慢。
對於美國讀者來說,這是一個溫和的提醒,新的可能並不意味著外國。 美國老年人的訪問量正在增加。 隨著時間的推移,數字素養在老年人中將變得越來越普遍,但可訪問性問題也將如此。
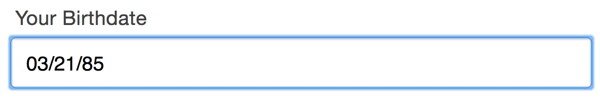
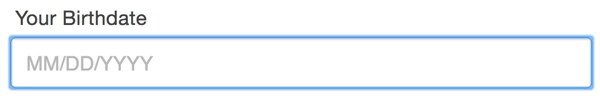
對於以前從未遇到過的人來說,佔位符文本可能看起來像輸入的內容,導致他們跳過輸入。 如果它是必填字段,表單提交將造成令人沮喪的體驗,他們可能不明白錯誤是什麼,或者如何修復它。 如果它不是必填字段,則您的表單仍然存在無法收集潛在有價值的輔助信息的不必要風險。
效用
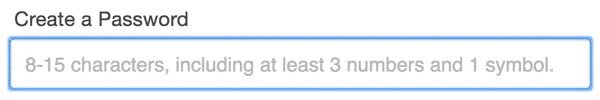
佔位符幫助內容僅限於一串靜態文本,這可能並不總是足以傳達消息。 它可能需要應用額外的樣式,或包含描述性標記、屬性、圖像和圖標。
這在成熟的設計系統中特別方便。 通過將文本字符串移出輸入元素創建的附加樣式選項意味著它可以利用系統的設計標記以及使用它們帶來的所有好處。
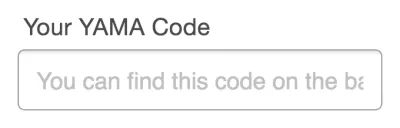
佔位符文本的長度也受限於它所包含的輸入的寬度。在我們的響應式、移動優先的世界中,很可能會截斷重要信息:

想像
顏色對比
佔位符內容的主要瀏覽器默認樣式使用淺灰色來直觀地傳達這是一個建議。 許多自定義輸入設計通過採用輸入內容的顏色並使其變亮來遵循此約定。
不幸的是,這種技術可能會遇到顏色對比問題。 顏色對比度是通過比較文本的亮度和背景顏色值確定的比率; 在這種情況下,它是輸入背景上佔位符文本的顏色。
請參閱 Eric Bailey (@ericwbailey) 在 CodePen 上的 Pen Default browser placeholder contrast ratios。

如果占位符內容的對比度太低而無法被感知,這意味著對於成功填寫表格至關重要的信息可能無法被視力低下的人看到。 對於最常見的輸入字體大小,比例為 4.5:1。
與所有可訪問性問題一樣,低視力狀況可能是永久性的或暫時的、生物性的或環境性的,或兩者兼而有之。 生物殘疾包括遠視、色盲、瞳孔散大和白內障等疾病。 環境條件包括諸如中午太陽的眩光、省電的低亮度設置、隱私屏幕、上次通話時屏幕上留下的油脂和化妝品等情況。
這個比例不是我想任意強加給別人的個人審美偏好。 這是一套精心製定的規則的一部分,有助於確保盡可能多的人能夠操作數字技術,無論他們的能力或環境如何。 有意識地忽視這些規則就是同謀實行排斥。
這就是問題所在:在嘗試使佔位符屬性具有包容性時,更新後的高對比度佔位符內容顏色可能會變得足夠暗以被解釋為輸入的輸入,即使是具有數字素養的人也是如此。 這將問題轉回認知問題領域。

高對比度模式
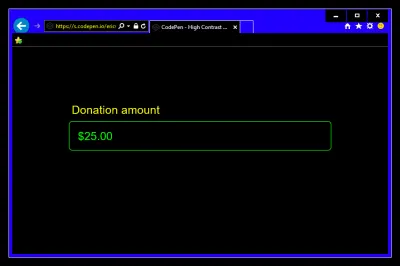
Windows 操作系統包含一項稱為高對比度模式的功能。 激活後,它會從一個特殊的高對比度調色板中為界面元素分配新顏色,該調色板使用有限數量的顏色選項。 以下是它的外觀示例:

在高對比度模式下, placeholder內容被分配了一種高對比度顏色,使其看起來像預先填充的信息。 如前所述,這可能會阻止人們理解輸入可能需要輸入信息。
您可能想知道是否可以在高對比度模式下更新樣式以使佔位符更易於理解。 雖然可以在媒體查詢中定位高對比度模式,但我懇請您不要這樣做。 前端開發者 Kitty Giraudel 說得最好:
“高對比度模式不再是關於設計,而是嚴格的可用性。 你應該以最高的可讀性為目標,而不是色彩美學。”
依賴高對比度模式的人使用它是因為它的可預測性。 過度改變其呈現內容的方式可能會干擾他們可靠地使用計算機的唯一方式。 在減輕佔位符內容的顏色以使其看起來像其非高對比度模式處理的情況下,您冒著使他們無法感知的非常真實的風險。
一個解法
回顧一下,佔位符屬性:
- 不能自動翻譯;
- 經常用於代替標籤,鎖定輔助技術;
- 輸入內容時可以隱藏重要信息;
- 可能顏色太淺而難以辨認;
- 樣式選擇有限;
- 可能看起來像預先填寫的信息並被跳過。
哎呀。 那不是很好。 那麼我們能做些什麼呢?
設計
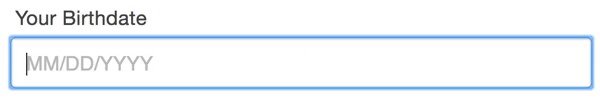
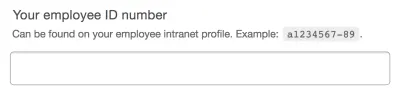
將佔位符內容移動到輸入上方,但在標籤下方:

這種方法:
- 傳達視覺和結構層次結構:
- 這個輸入是做什麼用的,
- 成功使用輸入需要知道的事情,以及
- 輸入本身。
- 可以翻譯。
- 看起來不像預先填寫的信息。
- 可以在低視力情況下看到。
- 輸入內容時不會消失。
- 可以包含語義標記並通過 CSS 設置樣式。
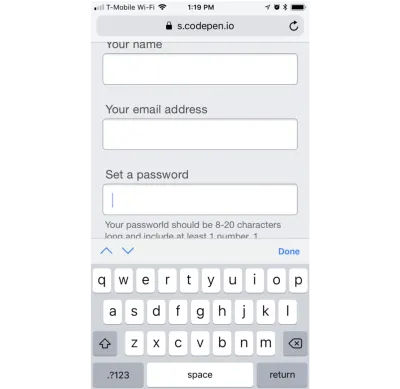
此外,當在具有軟件鍵盤的設備上激活輸入時,幫助內容將保持可見。 如果放置在輸入下方,當屏幕鍵盤出現在設備視口底部時,內容可能會被遮擋:

發展
以下是將我們設計的示例轉換為代碼的方法:
<div class="input-wrapper"> <label for="employee-id"> Your employee ID number </label> <p class="input-hint"> Can be found on your employee intranet profile. Example: <samp>a1234567-89</samp>. </p> <input name="id-number" type="text" /> </div> 這與傳統的可訪問for / id屬性配對並沒有太大的不同: label元素通過其“employee-id”的id聲明以編程方式與input相關聯。 放置在label和input元素之間的p元素充當placeholder屬性的替代品。
“所以,”你可能想知道。 “為什麼我們不把所有佔位符替換內容放在label元素中呢? 看來工作量會少很多!” 答案是開發人員的便利性不應優先於用戶體驗。
通過使用aria-describedby以編程方式將input與p元素相關聯,我們正在為屏幕閱讀器創建一個信息優先級,該優先級與沒有屏幕閱讀器的人瀏覽的體驗相同。 aria-describedby確保p內容將在最後描述,在label的內容和與之關聯的輸入類型之後。
換句話說,它是輸入要求的內容、輸入的類型,以及如果您需要的額外幫助——這正是人們在查看表單輸入時會體驗到的。
用戶體驗涵蓋所有用戶,包括那些借助屏幕閱讀器進行導航的用戶。 如果使用屏幕閱讀器的人需要重新引用幫助內容,則幫助內容是獨立的並且易於導航。 由於它是一個獨立的節點,因此也可以將其靜音(通常使用 Control 鍵),而不會冒使其他重要信息靜音的風險。
將幫助內容作為label的一部分包含在內會導致不必要的冗長。 label應該是有意義的,但也要簡潔。 向標籤添加太多信息可能會產生與預期效果相反的效果,使其太長無法回憶,或者太令人沮喪而無法從頭到尾聽完。 事實上,Web 內容可訪問性指南有專門解決此問題的規則:成功標準 2.4.6 和 3.3.2。
例子
這是在實時代碼中實現的解決方案:
請參閱 Eric Bailey (@ericwbailey) 在 CodePen 上的 Pen Don't use the placeholder 屬性。
這是一段視頻,展示了流行的屏幕閱讀器如何處理它:
更好的解決方案
“界面對用戶的要求越低,它就越容易訪問。”
— 愛麗絲·博克斯霍爾
最後的想法:你甚至需要額外的佔位符信息嗎?
好的前端解決方案利用特殊的輸入屬性和適應驗證實踐,以防止將額外的工作分擔給只想以盡可能少的複雜性使用您的網站或應用程序的人。
好的文案會創建清晰簡潔地描述輸入目的的標籤。 在這裡做得足夠好,標籤就會消除歧義,特別是如果您事先對其進行測試。
良好的用戶體驗就是創建智能流程,通過利用現有信息消除盡可能多的不必要問題,搶占人們的需求、願望和願望。
容納使用您的網站或 Web 應用程序的人意味著對您在瀏覽 Internet 時認為理所當然的事情持批判態度。 通過不對其他人的情況(包括他們使用的技術)做出假設,您可以儘自己的一份力量來幫助防止被排斥。
花一些時間檢查您的設計和代碼,看看哪些內容經不起審查——檢查您是否使用佔位符屬性可能是一個不錯的起點。
站在巨人的肩膀上。 感謝 Roger Johansson、Adam Silver、Scott O'Hara 和 Katie Sherwin 就該主題撰寫的文章。
