適合工作的工具:為您的項目選擇最好的原型設計軟件
已發表: 2022-03-10原型工具已經成為我們設計師的重要資源——允許我們記錄單個屏幕的多個狀態,包括在靜態文檔中難以表示的動畫、過渡和微交互。
關注這一趨勢的公司已經開始構建原型工具來滿足這一需求; 今天,我們看到大量工具定期出現。 但是你應該選擇哪個? 更重要的是,你應該問自己和你的團隊什麼問題來確保你選擇了正確的?
關於 SmashingMag 的進一步閱讀:
- 選擇移動原型工具的 12 個因素
- 懷疑論者的低保真原型指南
- 使用 Sketch 進行響應式網頁設計
- 正確使用草圖工作流程:草圖手冊
“我應該使用什麼工具?” 已成為在線論壇、設計聚會和博客中最常見的問題之一。 這變成了一場相當激烈的辯論——設計師們往往會很快為某個工具或應用程序爭論不休。
事實是,沒有一刀切的解決方案。 越來越多的設計師需要擁有一系列可供使用的工具,以了解每種工具的優缺點,並能夠快速決定針對給定環境的最合適的工作流程。

評估過程有幾個步驟。 經驗豐富的專業人員和團隊經理能夠相當快地為工作選擇合適的工具——只要他們了解新項目並了解原型將在哪裡使用。
下面,我們將探討五個步驟來為您的項目確定正確的原型製作工具:從定義目標到了解需求和上下文,再到評估可用選項。 目標是指導第一次做出該決定或面臨具有獨特要求和約束的項目的設計師。
在著手構建原型之前,我們需要考慮為什麼要這樣做。 原型試圖解決什麼問題? 為什麼我們相信它會在那個特定時刻對項目有所幫助?
1. 你真的需要原型工具嗎?
能夠在產品仍在設計的同時明確地展示產品應該如何工作對項目來說無疑是有益的,它使設計師能夠以最動態和最真實的方式思考交互。 我們生活在一個生動的交互式界面的世界中,這些界面很難在他們的生活環境之外複製——而交互式原型在模擬這種體驗方面做得非常好。
但在某些情況下,原型工具並不是真正需要的。 當項目處於早期階段並且您只想驗證一個概念時,紙質原型通常更有效地代表產品應該如何工作。 紙質原型消除了花時間使用軟件的需要(並且在某些情況下,學習如何使用它),同時允許快速、低保真度的設計迭代,這些迭代更多地專注於測試概念而不是驗證特定的可用性問題.

在其他情況下,與其使用專用軟件創建獨立原型,不如開始使用最終的編程語言構建產品。 在構建網站時,有些人會立即從 HTML 原型開始。 Bootstrap 等框架可以幫助您快速創建響應式網站,在某些情況下,它不需要高級技術知識。 請記住,為 HTML 原型編寫的代碼類型幾乎總是被丟棄,因為它是由非專家快速編寫的。
在花費精力嘗試為工作選擇合適的軟件之前,與團隊討論交互式原型是否真的是最好的解決方案,以及哪種類型的原型最能滿足該項目的特定需求。
2. 定義目標
定義原型的目標可以幫助您考慮所需的保真度和功能水平——這直接影響到原型設計工具的選擇。
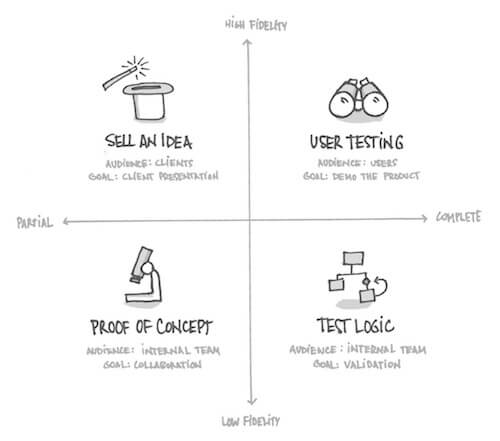
下表概述了在設計階段創建原型的一些常見原因。 這些類別並不詳盡,在某些情況下,同一個原型可以服務於不同的領域,但可以將框架用作確定原型目標優先級的起點。
以下哪一項是您的主要目標?

- 在客戶演示中推銷一個想法。 原型對於將概念變為現實非常有幫助。 它們也是向客戶和重要利益相關者推銷想法的絕佳銷售工具; 以交互形式可視化一個想法可以幫助他們“夢想成真”。 在這種情況下,原型的功能往往較淺,僅代表有助於推銷想法的核心功能和用戶流程。 產品的範圍不需要在原型中充分錶現出來,但一些視覺上的潤色會產生很大的影響。 請記住,在實際以用戶為中心的設計階段開始時,通常需要丟棄面向銷售的原型。
- 來測試用戶的體驗。 將原型展示在用戶面前是我們作為設計師在倡導最佳用戶體驗時所做的重要工作。 您越早收集反饋以糾正課程越好。 用於用戶測試的原型往往更加精緻——儘管紙質原型在產品處於早期階段時也能很好地工作。 原型需要與您在測試會話期間分配給用戶的任務的複雜性一樣強大。
- 在內部證明一個概念。 有時,原型僅用作概念的內部證明——你有一個想法並想確保它真的有效或感覺正確。 在您投入時間和精力來設計整個產品或功能之前,快速原型將幫助您與多個利益相關者一起討論這個想法。
- 來檢驗邏輯性和可行性。 在某些情況下,團隊確實需要在開始開發之前測試一個功能是否可行。 原型可以作為一個活文檔,用於設計人員和開發人員之間的討論,以及用於測試想法和功能集成的沙盒環境。
上圖可以讓您在定義原型目標方面領先一步。 但請記住,保真度水平會因上下文而異。 將低保真原型放在用戶和客戶面前是完全正常的,尤其是當您正在尋找有關概念的早期反饋時。
3. 了解需求
一旦定義了原型的高級目標,就該研究更具體的問題,這些問題將為您的決策提供參考,例如與軟件、硬件、時間和資源相關的問題。
設計師在項目開始時犯的一個常見錯誤是直接跳入他們最喜歡的原型製作工具,而沒有花時間與團隊會面並討論構建、共享和可視化原型的上下文。 如果您已經投入大量時間來構建原型的第一個版本,那麼改變主意將很難。

與您的團隊會面並回答以下一些問題。 讓項目經理、設計師和開發人員參與討論——整個小組需要回答列表中的大部分問題,同時考慮時間線、預算、技能組合和技術兼容性等要求。
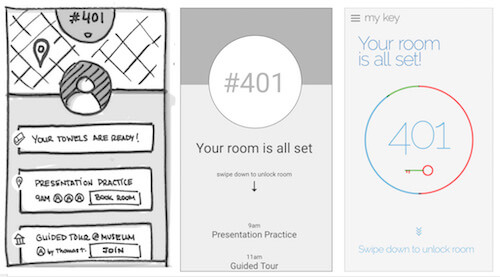
根據不同因素的配置方式,原型可以採用不同的形式。 例如,您可能能夠擺脫手繪草圖和線框。 在某些情況下,未經修飾的、修改過的 HTML 和 CSS 組合就可以了。 在其他情況下,您需要創建一個更豐富、更精緻的原型,以真正了解給定交互是否以及如何工作。

範圍:原型設計流程與交互
常見問題:
- 您是在嘗試通過一系列步驟來演示流程,還是在代表更包含的交互?
- 您需要原型化的流程或交互中最重要的部分是什麼? 發生這種體驗的屏幕尺寸是多少?
原型工具的世界可以很容易地分為兩組:允許您模擬用戶流程的工具,以及更專注於表示特定交互的工具。
如果您想講述有關您的產品或用戶將如何體驗它的故事,那麼製作流程原型可能是更好的方法。 在這種情況下,InVision、Axure 和 Keynote 等工具在提高效率並使原型感覺與您要講述的故事相關聯方面非常強大。
如果您試圖代表一個獨特的、深入的交互並希望使用原型作為向利益相關者和團隊成員解釋其行為的切實方式,那麼您可能希望專注於不同的工具組。 Framer、Principle、Pixate 和 Origami 名列榜首。
注意事項:
- 模擬流程的能力
- 工具允許的保真度和交互性水平
- 支持的設備
保真度:定義工作流程和視覺潤色
常見問題:
- 您是否打算使用線框或視覺模型作為起點?
- 屏幕還需要設計嗎?
- 是同一個人負責設計和原型設計嗎?
- 您的團隊是否需要在某個時候將原型交給另一個團隊?
- 最終原型的預期外觀和感覺是什麼?
一些原型製作工具允許您同時進行設計和構建,而另一些則更專注於將現有資源(例如線框或可視板)導入畫布。
花一些時間與您的團隊討論預期的設計過程。 在某些情況下,原型需要基於現有資產構建(例如,團隊可能已經為 UI 設計了可視化組合)——而設計師所需要做的就是將模型連接在一起形成一個連貫的流程或敘述。 有幾個工具更側重於鏈接屏幕和模擬用戶通過流程時的交互。 InVision 和 Keynote 就是很好的例子。
在其他情況下,同一團隊成員需要同時設計 UI 和構建原型。 能夠同時迭代設計的這兩個方面將允許在原型設計階段結束時提供更精緻和互動的交付物。 如果是這種情況,請尋找一種不僅僅是鏈接的工具,它還允許您設計 UI。
此外,還要考慮所需的視覺細化水平。 像 Axure 或 UXPin 這樣的工具可能會使交付的外觀和感覺像線框,而其他工具則允許更像素完美、視覺上拋光的最終產品。 一些設計團隊選擇將無縫協同工作的工具配對以實現相同的結果(例如,用於設計的 Sketch 和用於原型製作的 InVision)。 確保您選擇的工具提供自動集成,以便在每次需要更新原型時節省您的時間和工作量。
注意事項:
- 協作功能(共享、實時共享、評論和反饋)
- 與您工作流程中的其他軟件(如 Photoshop、Sketch)集成
- 所需的保真度(線框與像素完美設計)
資源:制定所需的技能組合
常見問題:
- 誰將創建原型?
- 這個人的軟件技能是什麼,他們的工作速度有多快?
- 如果他們不知道如何使用特定工具,他們能多快學會? 他們願意這樣做嗎?
- 有多少設計師將在原型上進行合作?
利用您團隊的軟件技能將節省大量時間——但請確保這不會妨礙您的組織測試新工具並將它們整合到設計過程中。 原型工具變得越來越容易學習和操作; 設計師可以少關注學習曲線,多關注工具是否適合工作。
與您的團隊一起了解他們已經知道如何使用的工具,並進行一些在線研究以了解哪些工具最容易學習。 鼓勵您的團隊學習和使用盡可能多的原型製作工具——當您必須為下一個項目選擇最佳工具時,您團隊技能的多樣性和靈活性將派上用場。
注意事項:
- 學習曲線
- 便於使用
- 速度
背景:定義受眾和使用情況
常見問題:
- 誰是你的原型的受眾? 誰需要能夠與之交互並提供反饋?
- 原型需要在什麼媒介中可視化? 在什麼設備上? 在什麼情況下?
- 您是要引導觀眾瀏覽原型還是簡單地通過電子郵件發送鏈接? 如果是前者,演練是親自進行,是通過屏幕共享在線進行,還是自導自演?
如果您正在組裝一個移動原型並打算在會議中坐在利益相關者旁邊解釋這個想法,那麼您將需要正確組合軟件(允許移動原型的工具)和硬件(電話符合您的規格)。 像這樣更受控的環境不需要充實整個流程 — 節省您的時間和精力。
但是,如果您計劃使用相同的原型與全國各地不知道產品功能或外觀的用戶進行遠程、異步可用性測試,那麼組合可能會完全不同。 在這種情況下,您可能需要一個功能更強大、防彈的原型,以實現自助式體驗。
注意事項:
- 支持的設備
- 自助點擊體驗
- 易於分享和獲取反饋
回答上述問題將幫助您了解使用上下文並定義原型的一些基本要求。 畫一個清單,確保包括上面確定的所有四個組的要求:範圍、保真度、資源和上下文。 接下來您要做的是檢查您正在考慮的工具是否提供您需要的功能。

4.評估工具
每個月都會出現新的應用程序,每個應用程序都承諾解決以前的應用程序無法解決的所有問題。 現實情況是,當你在這個行業工作了 10 多年時,這個故事會變得重複,你會開始看到這些公告中的模式。
一旦您與您的團隊一起完成了最初的問題列表,就該研究潛在的工具了。 只需回答第 3 步中的問題,您就可以快速排除一些選項並提出一個候選名單,以便進行更深入的分析。
對於候選清單中的每個工具,請評估以下內容:
- 平台和渠道。 您是在為網站或應用程序設計原型嗎? 是桌面體驗還是移動體驗? 您是否需要響應式界面,它在不同屏幕尺寸下的表現如何? 有些工具可以讓您更靈活地跨渠道提供體驗,而其他工具則更加專注。
- 保真度。 該工具允許的拋光程度是多少? 該工具是否可以讓您快速創建基於線框的粗略原型? 你能導入視覺模型並製作動畫嗎?
- 共享與協作。 該工具是否提供了您需要的協作級別? 它是否與您的團隊使用的其他設計和溝通工具無縫集成? 您是否能夠輕鬆地在線共享正在進行的工作?
- 學習曲線。 您的團隊中是否有人知道如何操作該工具? 他們需要有多熟練才能創建您需要的原型? 該工具有多直觀? 是否需要編程知識或編碼?
- 價格。 您是否擁有該軟件的許可證? 你準備付多少錢? 如果該工具以分層計劃出售,那麼哪個適合您的項目?
5. 讓我們這樣做!
此時,您可能已將選項範圍縮小到一兩個。 下一步是與您的團隊重新組合,做出最終決定並開始工作。 通常,最終電話將基於時間表和成本,但通過此處列出的流程將確保考慮所有標準。
您的團隊關於最佳原型製作工具的討論將使您在超出可交付成果本身的主題上保持一致——例如工作流程、流程、角色和職責。
此外,在項目結束後進行快速的事後分析。 與您的團隊討論您選擇的工具哪些有效,哪些無效。 在您的下一個項目中,您當然可以在選擇正確工具的過程中跳過幾個步驟。
讓我們把“U”放回用戶體驗中
最後一條建議:不要陷入學習所有最新最好的原型工具的陷阱。 有太多的選擇。 仔細考慮您選擇的那些,並明智地花時間學習如何使用它們。
在一個根據產品滿足用戶需求的程度來評估產品的時代,在原型製作工具本身上花費過多的時間和精力可能會分散您對工作中真正重要的事情的注意力。 畢竟,如果您嘗試構建的功能無法解決合法的、經過研究證明的用戶需求,那麼花費數小時精心製作和完善某種交互將毫無用處。
有關原型工具的完整列表,請查看 UX 設計的 UX 工具部分。
感謝 Greg Siegal、Eugene Ahn 和 Caio Braga 對本文的貢獻。
