數字藝術家的 Photoshop 工作流程和快捷方式
已發表: 2022-03-10Adobe Photoshop 在幾乎每個數字創作者的生活中都扮演著重要的角色。 Photoshop 是許多數字藝術家、攝影師、平面設計師,甚至一些 Web 開發人員的共同點。 該工具非常靈活,您通常可以通過幾種不同的方式獲得相同的結果。 讓我們與眾不同的是我們的個人工作流程以及我們對如何使用它來實現預期結果的偏好。
我每天都使用 Photoshop,快捷方式是我工作流程的重要組成部分。 它們讓我可以節省時間並更好地專注於我正在做的事情:數字插圖。 在本文中,我將分享我經常使用的 Photoshop 快捷方式——它的一些幫助我提高工作效率的功能,以及我創作過程中的一些關鍵部分。
為了從本教程中獲得最大收益,需要對 Photoshop 有一定的了解,但無論您是完全的初學者還是高級用戶,您都應該能夠繼續學習,因為每種技術都會詳細解釋。
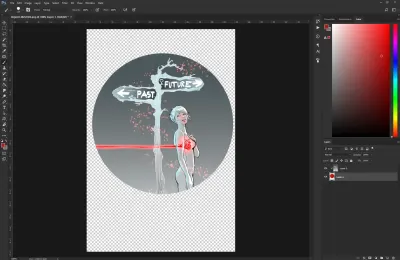
對於這篇文章,我決定使用我最著名的 Photoshop 作品之一,名為“遺憾”:

目錄
- 捷徑簡介:提高生產力的途徑
- 鍵盤快捷鍵窗口
- 如何增加和減少畫筆大小
- 如何增加和減少畫筆柔軟度
- 快速顏色選擇器(HUD 顏色選擇器)
- 使用圖層
- 使用曲線
- 行動:記錄項目所需的一切
- 結論
- 延伸閱讀
1. 捷徑簡介:提高生產力的途徑
每個設計師、藝術家、攝影師或 Web 開發人員都可能曾經打開過 Photoshop,並指向並單擊圖標以選擇畫筆工具、移動工具等。 我們都去過那裡,但對於我們大多數每天使用 Photoshop 的人來說,那些日子早已一去不復返了。 有些人今天可能仍然這樣做,但是,在進入細節之前,我想先談談捷徑的重要性。
當您考慮它時,使用鍵盤快捷鍵而不是將鼠標(或手寫筆)移動到工具欄並通過單擊工具的小圖標來選擇所需的工具,您可能會節省半秒鐘。 然而,對於一些看起來微不足道的人來說,請考慮每個數字創作者每個項目都會進行數千次選擇,而這半秒加起來最終會變成幾個小時!
現在,在我們繼續之前,請注意以下幾點:
- 快捷方式表示法
我在 Windows 上使用 Photoshop,但所有快捷方式在 Mac OS 上應該都一樣; 唯一值得一提的是,Windows 上的Ctrl (控制)鍵對應於 Mac 上的Cmd (命令)鍵,所以我將在本教程中使用Ctrl/Cmd 。 - Photoshop CS6+
此處提到的所有功能和快捷方式都應該在 Photoshop CS6 及更高版本中運行——包括最新的 Photoshop CC 2018。
2.鍵盤快捷鍵窗口
首先,我想向您展示在哪裡可以找到鍵盤快捷方式窗口,您可以在其中修改現有的快捷方式,並了解哪個鍵綁定到哪個功能或工具:
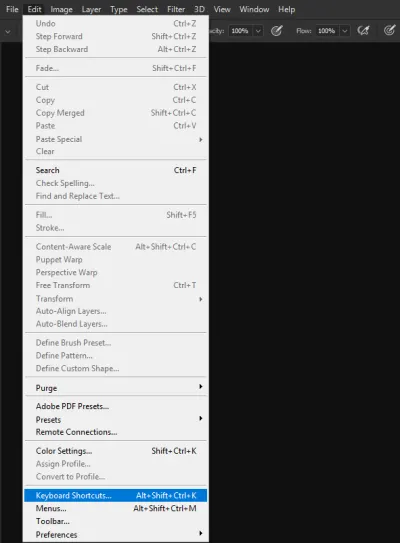
打開 Photoshop,轉到Edit並選擇Keyboard Shortcuts 。 或者,您可以從此處訪問相同的內容: Window → Workspace → Keyboard Shortcuts & Menus 。

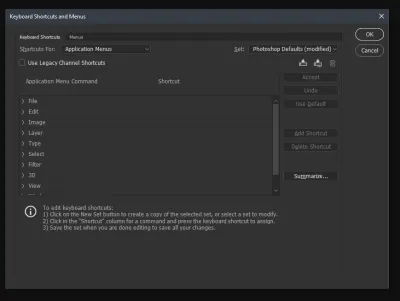
現在,您將看到鍵盤快捷鍵和菜單窗口(對話框),您可以在其中選擇要查看的類別。 那裡有很多選擇,所以一開始可能會有點嚇人,但這種感覺很快就會過去。 主要的三個選項(可通過快捷方式訪問:...下拉列表)是:
- 應用程序菜單
- 面板菜單
- 工具
通常,應用程序菜單將是您首先看到的。 這些是您在 Photoshop 窗口頂部看到的菜單選項的快捷方式(文件、編輯、圖像、圖層、類型等)。

因此,例如,如果您經常使用亮度/對比度選項,而不必單擊圖像(在菜單中),然後單擊調整,最後找到並單擊亮度/對比度項,您可以簡單地分配一個組合鍵和亮度/對比度將在您按下分配的鍵後立即顯示。
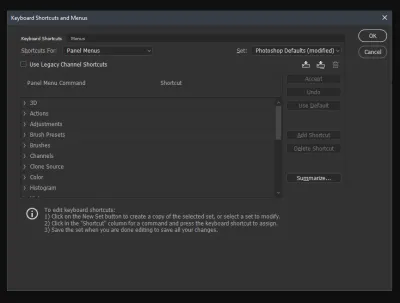
第二部分Panel Menus也是一個有趣的部分,尤其是在它的圖層部分。 根據您需要做的工作類型,您會看到幾個可能對您有用的選項。 這就是標準的 New Layer 快捷方式所在的位置( Ctrl/Cmd + Shift + N ),但您也可以為Delete Hidden Layers設置快捷方式。 刪除不必要的圖層有助於減小 Photoshop 文件的大小並有助於提高性能,因為您的計算機不必緩存那些您實際上不使用的額外圖層。

第三部分是工具,您可以在其中查看分配給 Photoshop 左側面板中的所有工具的快捷方式。
專業提示:要在具有子工具的任何工具之間循環(例如:橡皮擦工具具有背景橡皮擦和魔術橡皮擦),您只需按住Shift鍵和相應的快捷按鈕。 在橡皮擦示例的情況下,按幾次Shift + E直到到達所需的子工具。
在結束本節之前,我想提到的最後一件事是鍵盤快捷鍵和菜單允許您設置不同的配置文件(Photoshop 稱它們為“集合”,但我認為“配置文件”更適合此目的),所以如果您真的不想弄亂 Photoshop 默認設置,您可以簡單地創建一個新的個性化配置文件。 值得一提的是,當您創建一個新的配置文件時,您會在其中獲得一組默認的 Photoshop 快捷方式,直到您開始修改它們。

鍵盤快捷鍵菜單可能需要一些時間來解決,但是,如果您在一開始就投入時間(最好是在自己的時間而不是在項目期間進行),您稍後會受益。
專注於鍵盤左側的快捷鍵
在人們承認使用快捷鍵的有用性之後,最終他們同意將您的手從鍵盤的一側移到另一側是在浪費時間。 聽起來有點小氣,但是,還記得那半秒嗎? 它們仍然加起來,但是這一次,如果您不斷更換工具並且必須四處移動,它甚至會使您的手臂疲勞。 因此,這可能導致 Adobe 在鍵盤左側添加了更多快捷功能。
現在讓我向您展示我最常使用的快捷方式(以及為什麼)。
3.如何增加和減少畫筆大小
為了增加或減少畫筆的大小,您需要:
- 單擊並按住Alt鍵。 (在 Mac 上,這將是Ctrl和Alt鍵),
- 單擊並按住鼠標右鍵,
- 然後從左到右水平拖動以增大,從右向左拖動以減小大小。
如果您使用的是 Photoshop CC 2017 及更高版本中的任何內容,請嘗試在拖動時按Fn + Ctrl + Alt 。 看起來 Adobe 已經更改了這個特定的快捷方式,並且還沒有記錄下來。

當我了解到這個快捷方式的那一刻,我真的無法停止使用它!
如果你是一名數字藝術家,我相信你也會特別喜歡它。 素描,繪畫,擦除,幾乎所有你需要用畫筆做的事情都變得更加容易和流暢,因為你不需要去使用所有太熟悉的[和]鍵,它們是用於增加和減少的默認鍵刷子大小。 使用這些鍵可能會擾亂您的工作流程,尤其是當您需要將視線從項目上移開或將觸控筆放在一邊時。
4.如何增加和減少畫筆柔軟度
它實際上是相同的組合鍵,但略有不同:增加和減少畫筆的柔軟度僅適用於 Photoshop 的默認圓形畫筆。 不幸的是,如果您有任何具有自定義形式的定制畫筆,這對那些人不起作用。
- 單擊並按住Alt鍵。 (在 Mac 上,這將是Ctrl和Alt鍵),
- 單擊並按住鼠標右鍵,
- 然後向上拖動以使畫筆邊緣變硬,向下拖動以使其更柔軟。

同樣,此快捷方式不適用於自定義形狀的畫筆,儘管它本來是一個非常好的功能。 希望我們能夠在 Photoshop 的未來更新中看到這一點。
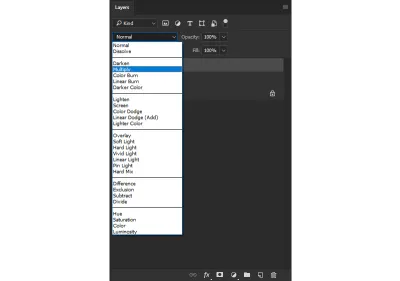
5. 快速拾色器(HUD Color Picker)
您可能知道也可能不知道 Photoshop 提供了一個快速顏色選擇器(HUD 顏色選擇器)。 不,這不是位於“工具”部分的顏色選擇器。

我指的是 Adobe 所謂的“HUD 顏色選擇器”,它會在您的光標位於畫布上的位置彈出。
這個所謂的 HUD 顏色選擇器是一個內置版本,我相信它至少從 Photoshop CS6(2012 年發布)就已經存在。 如果您現在正在了解這一點,那麼您可能會像幾個月前第一次遇到它時一樣感到驚訝。 是的,我也花了一段時間才習慣! 好吧,公平地說,我對這個顏色選擇器也有一些保留,但我會在一秒鐘內解決它們。

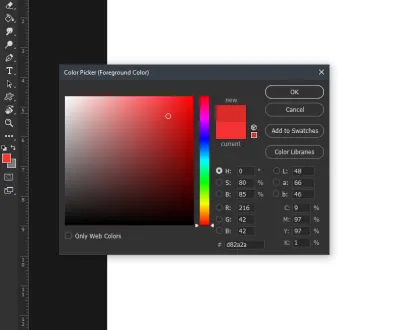
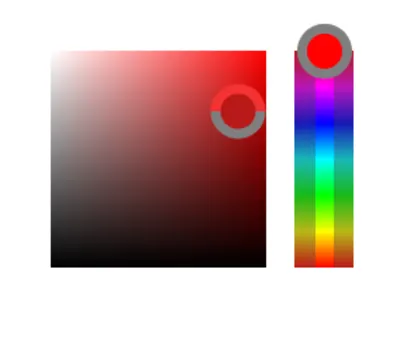
以下是如何拉起 HUD 顏色選擇器:
在 Windows 上
- 單擊並按住Alt + Shift ,
- 單擊並按住鼠標右鍵。
在 Mac 上
- 單擊並按住Ctrl ⌃ + Alt ⌥ + Cmd ⌘ ,
- 單擊並按住鼠標右鍵。
如果您按照上面的組合鍵操作,您應該會看到這個彩色方塊。 但是,您可能已經註意到使用它有點尷尬。 例如,您需要繼續按住所有鍵,並且在執行此操作時,您需要將鼠標懸停在右側矩形上以選擇色域,然後將鼠標懸停回正方形以選擇陰影。 隨著所有的懸停,很容易錯過你真正決定選擇的顏色,這可能會有點煩人。
儘管如此,我相信通過一些練習,您將能夠掌握快速顏色選擇器並獲得您想要的結果。 如果您不太熱衷於使用該內置版本,總有第三方擴展可以綁定到您的 Photoshop,例如 Coolorus 2 Color Wheel 或 Painters Wheel(適用於 PS CS4、CS5、CS6) .
6. 使用圖層
毫無疑問,數字化工作的優勢之一是能夠使用圖層。 它們用途廣泛,您可以用它們做很多事情。 你可以說一個人可以只寫一本關於圖層的書。 但是,我將做下一件最好的事情,那就是與您分享我在處理我的項目時最常用的選項。
正如您可能已經猜到的那樣,圖層部分對於任何類型的數字創意都是非常重要的。 在本節中,我將分享一些更簡單但非常有用的快捷方式,它們可能是一些真正的救星。
剪貼蒙版層
剪貼蒙版圖層是我繪畫時最常使用的圖層。 對於那些不知道那是什麼的人,它基本上是一個圖層,您可以將其夾在下面的圖層上。 下面的圖層定義了剪輯圖層上可見的內容。
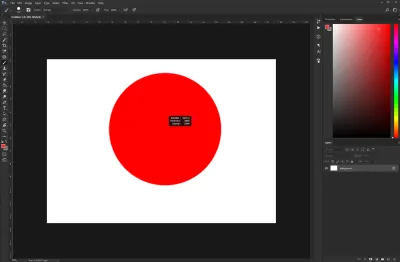
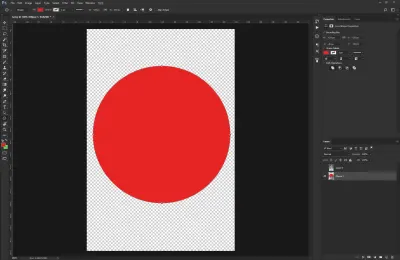
例如,假設您在基礎圖層上有一個圓圈,然後您將剪貼蒙版圖層添加到該圓圈。 當您開始在剪貼蒙版圖層上繪圖時,您將僅限於基礎圖層中的形狀。


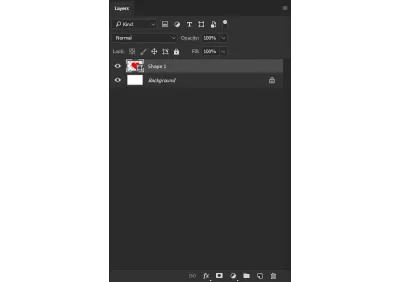
注意屏幕右側的圖層。 第 0 層是基礎層的剪貼蒙版層 - 第 1 層。
此選項允許您非常輕鬆地創建框架,最好的部分是它們是非破壞性的。 添加的形狀越多(在本例中為Layer 1 ),圖像的可見部分就越多。

剪貼蒙版圖層在數字藝術/繪畫中最常見的用途是為基色添加陰影和高光。 例如,假設您已完成角色的線條藝術並添加了他們的基本膚色。 您可以使用剪貼蒙版圖層添加非破壞性陰影和高光。
注意:我使用“非破壞性”這個詞是因為你不能從基礎層中抹去一些東西——它們是安全的。)
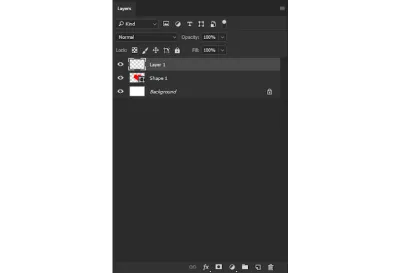
那麼,您如何創建那些剪貼蒙版圖層? 好吧,每一層都是從一個普通的“層”開始的。
要創建常規圖層,您可以使用此快捷方式:
| 行動 | 鍵盤快捷鍵 |
|---|---|
| 創建一個新的常規層 | Ctrl/Cmd + Shift + N |
| 使新創建的圖層成為其下方圖層的剪貼蒙版 | Ctrl/Cmd + Alt + G |
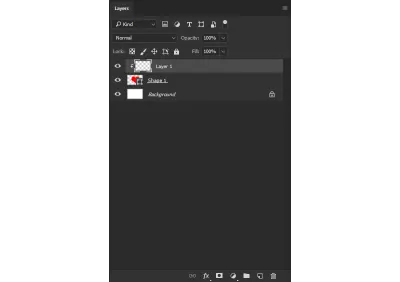
將常規圖層製作成剪貼蒙版的另一種方法是按住Alt鍵,然後在兩個圖層之間單擊。 然後上層將成為下層的剪貼蒙版。
選擇所有層
每隔一段時間,您可能想要選擇所有層,並將它們組合在一起,以便您可以繼續在它們之上構建或其他一些原因。 通常,我過去所做的只是按住Ctrl/Cmd鍵,然後開始單擊所有圖層。 不用說,這有點費時,尤其是當我在做一個大項目的時候。 所以這裡有一個更好的方法:
您需要做的只是按: Ctrl/Cmd + Alt + A 。
現在應該已經選擇了所有圖層,您將能夠對它們做任何您想做的事情。
展平可見層
剪貼蒙版圖層可能非常棒,但是,如果您想修改您正在做的一般圖像中的某些內容,它們並不總是能很好地工作。 有時你只需要所有的東西(例如基色、高光和陰影)停止在不同的層上,而只是組合成一個。 有時您只需要以非破壞性的方式將所有當前可見的圖層合併為一個。
這是如何做:
按住Ctrl/Cmd + Alt + Shift + E 。
瞧! 現在您應該在頂部看到一個額外的層,其中包含所有其他可見層。 這個快捷方式的美妙之處在於,您仍然可以在下面保留其他層——原封不動且安全。 如果你把新創建的層弄亂了,你仍然可以把事情恢復到以前的樣子並重新開始。
複製多個圖層
我們時不時地面臨著從多個層複製東西的需要。 通常大多數人所做的是複制他們需要的兩個給定圖層,合併它們,然後開始擦除圖像中不必要的部分。
您需要做的是進行選擇,然後按:
Ctrl/Cmd + Shift + C
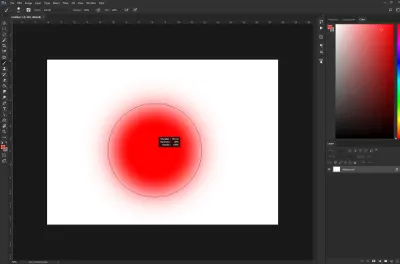
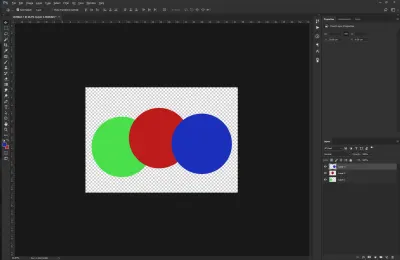
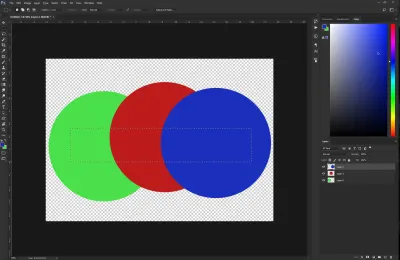
這是一個例子:

如您所見,每個顏色點都位於單獨的圖層上。 假設我們需要通過點的中心複製一個直矩形並將其複製到頂部的圖層上。

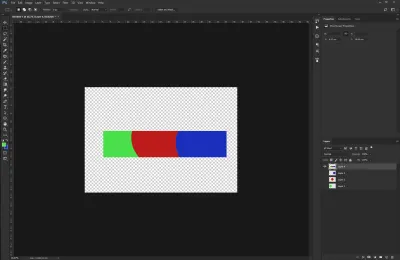
我們已經做出了選擇,一旦您按下Ctrl/Cmd + Shift + C ,Photoshop 就會將您選擇的所有內容複製到剪貼板。 然後,您只需將 ( Ctrl/Cmd + V ) 粘貼到任何地方,頁面頂部就會出現一個新圖層。


此快捷方式非常方便,尤其是當您使用多個圖層時,您只需要將圖像的一部分放在一個圖層中即可。
7. 使用曲線
在本文的這一部分中,我想介紹值的重要性以及曲線,這通常是一個需要涵蓋的大話題。
從快捷方式開始: Ctrl/Cmd + M 。
很簡單,對吧? 生活中最美好的事情(幾乎)總是簡單的! 但是,不要讓這個關於簡單性的討論欺騙了您,曲線設置是您在 Photoshop 中擁有的最強大的工具之一。 尤其是在調整亮度、對比度、顏色、色調等方面。
現在你們中的一些人可能對前面的句子感到有點害怕:顏色、色調、對比度……現在說什麼? 不用擔心,因為曲線工具很容易理解,它會為您做很多奇妙的事情。 讓我們深入了解細節。

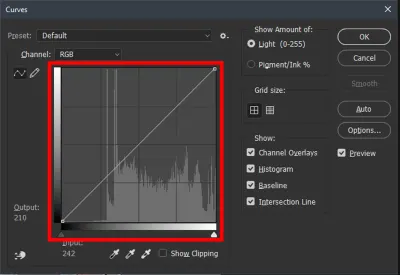
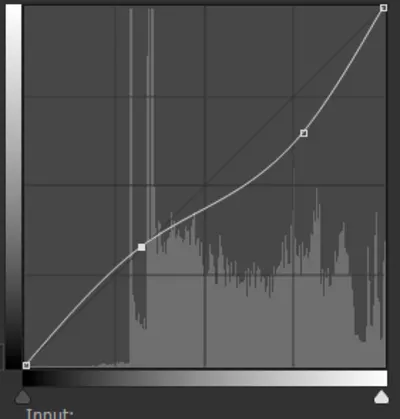
這就是曲線工具的基本外觀。 如您所見,有適量的可用選項。 然而,我們感興趣的是我在紅色正方形內捕獲的區域。 它實際上是一個帶有對角線的簡單直方圖。 直方圖的目的是顯示給定圖像(或繪畫)的值,左邊是最暗的點,右邊是最亮的點。


使用鼠標,我們可以在對角線上放置點並上下拖動。 我們通常決定我們想要變暗或變亮。 例如,如果我們想讓圖像的明亮部分稍微暗一點,我們需要單擊右側的某個位置並向下拖動(就像在第一張圖像中一樣)。
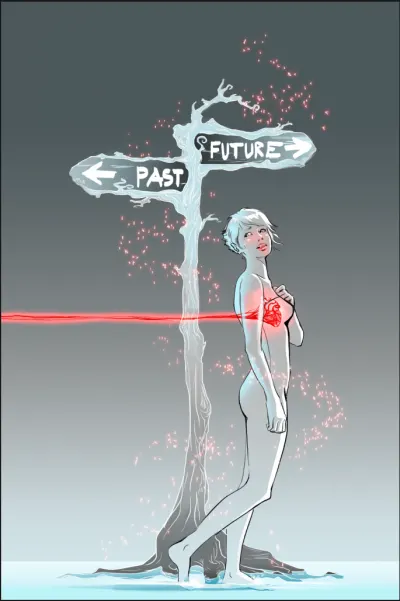
這是一個例子。 首先,看一下正常的圖像:

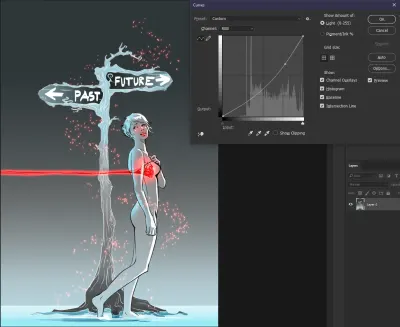
現在,使用曲線調低輕的部分:

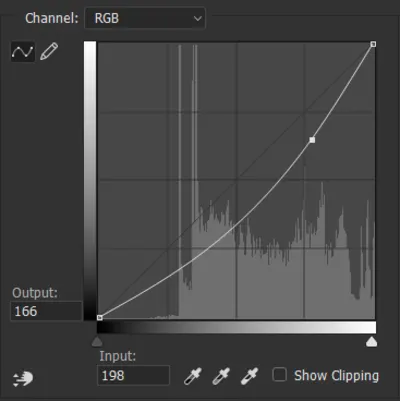
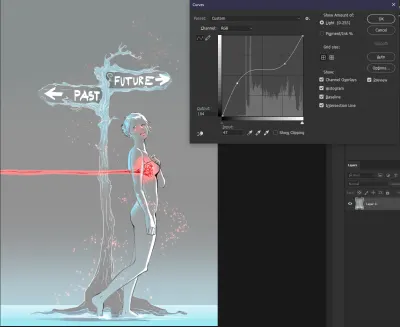
A此外,僅出於演示目的,如果我們將較亮的部分變暗,將較暗的部分變亮,會發生以下情況:

你看,基本上線條是最暗的部分,它保持不變,其他的暗部已經變亮為灰色類型的值。
現在讓我快速詳細說明價值觀及其重要性:“價值觀”,尤其是在藝術界,我們指的是繪畫(繪畫)中的明暗程度。 有了價值觀,我們在繪畫中創造了深度,這有助於創造一種錯覺,哪個元素更靠近觀看者,哪個元素在遠處(更遠)。
8. 行動:記錄項目所需的一切
每隔一段時間,我們都需要處理重複的過程,這些過程可能從在我們的圖像上添加過濾器到創建具有混合模式的某些類型的圖層。 這聽起來很熟悉嗎? 如果是這樣,請繼續閱讀。
您是否知道 Photoshop 支持 JavaScript、AppleScript 和 VBScript 等編程語言來自動化某些流程? 我沒有,因為編程從來都不是我的愛好。 好消息是,相反,我遇到了“操作”面板,它提供了許多功能和選項,可以自動執行一些重複性任務和工作流程。 在我看來,如果您不知道如何編碼,這是 Photoshop 必須提供的最好的自動化工具。
動作面板基本上可以記錄你正在做的每一個過程(例如添加一個圖層、裁剪圖像、改變它的色調等等); 然後您可以為此過程分配一個功能鍵,並在以後隨時輕鬆地重新使用它。
通過使用“動作”面板,您可以捕捉您在 Photoshop 中所做的任何事情,然後將其保存為進程。
讓我舉一個例子。 假設您要自動執行Create a new Layer的過程,將其設置為Clipping Mask ,然後將其混合模式設置為Multiply (或其他任何內容)。 您可以記錄整個過程,然後您可以通過按下按鈕重新使用。
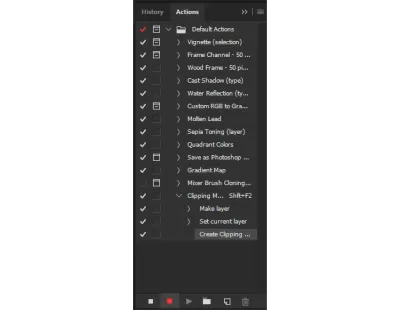
以下是它的工作原理:
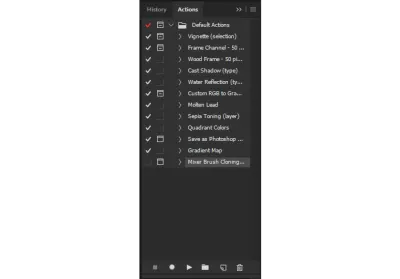
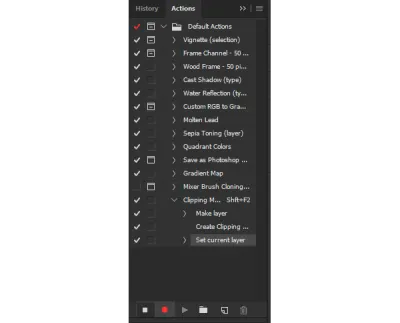
按Alt + F9將打開此面板:

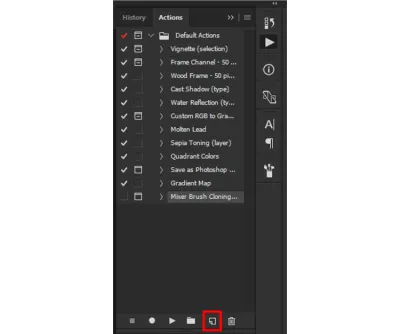
正如您可能看到的,那裡有一些默認(預先錄製的)流程。 然而,我們感興趣的是創建我們自己的動作,這是通過單擊“創建新動作”圖標來完成的。

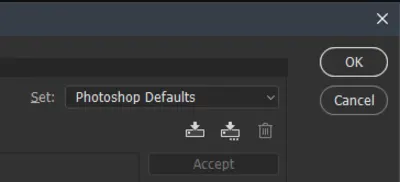
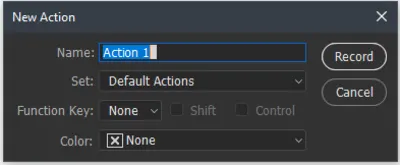
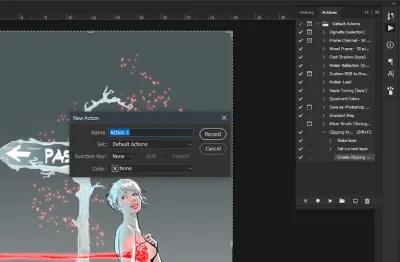
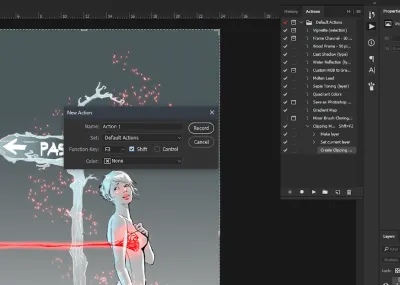
現在就像在“圖層”面板中創建新圖層一樣,單擊“創建新操作”圖標後,會打開一個彈出窗口,其中包含一些選項。

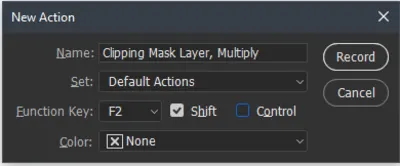
您可以為要創建的操作選擇任何給定名稱並為其分配功能鍵。 因此,出於演示目的,我將創建一個執行以下操作的操作:
- 創建一個新的透明層;
- 將其作為剪貼蒙版添加到下面的圖層;
- 將其混合模式設置為Multiply 。
我將其功能鍵設置為Shift + F2 。

準備好這些設置後,您需要做的是按下錄製按鈕。 完成此操作後,您會注意到“操作”面板現在有一個紅色按鈕來顯示它正在錄製。

現在你只需要創建一個新圖層的常規過程,將其設置為剪貼蒙版並將其混合模式更改為正片疊底。




完成後,您必須點擊“操作”面板上的“停止”圖標。

您的自動化流程現已準備就緒! 當您按下Shift + F2時,您將獲得一個新圖層設置為下面圖層的剪貼蒙版,其混合模式設置為正片疊底。
我還想提一下,動作自動化過程不僅限於創建圖層和設置混合模式。 以下是一些非常方便的其他用途和操作選項的示例:
- 您可以設置將圖像作為某些類型的文件保存到計算機上的某些文件夾中;
- 使用 File → Automate → Batch 處理大量圖像;
- 彈出動作面板菜單中的允許工具記錄選項允許動作包括繪畫等;
- 彈出操作面板菜單中的插入條件選項允許操作根據文檔狀態更改其行為;
- 文件 → 腳本 → 腳本事件管理器允許根據事件運行操作,例如打開文檔或創建新文檔時。
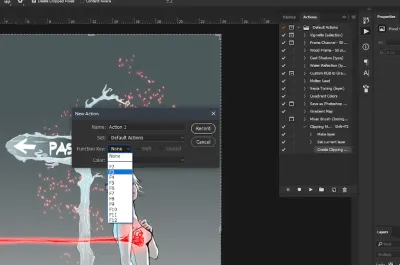
讓我再舉一個例子,我將創建另一個Action來更改圖像的大小,並將其作為 PNG 文件保存在我桌面上的某個文件夾中。
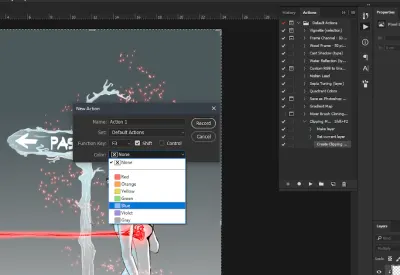
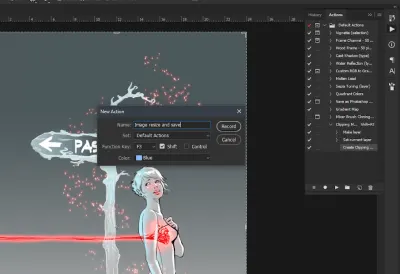
因此,在我們點擊Actions 面板上的New Action按鈕後,我們將繼續選擇我們想要的快捷方式,為其設置名稱,然後我將更進一步並為Action指定顏色(I'稍後將解釋為什麼這是一個有用的功能)。





現在關於該顏色,您可能會注意到,當您分配顏色時,它並沒有真正反映在Actions Panel中。 相反,一切都保持單色。 原因是當您通常打開該面板時,您處於Edit視圖中,您可以在其中修改Actions 、記錄新的等等。 為了在更簡單的界面中查看所有可用操作,請執行以下操作:
- 在面板的右上角,您將看到四條水平線。 點擊那些。
- 您將獲得一個下拉菜單,其中有不同的操作選項。 在頂部,您會注意到一個Button Mode 。
- 單擊該按鈕將更改操作面板界面,您將在其中看到可用的操作作為彩色按鈕。


如果您還沒有猜到,為您的操作著色將幫助您更輕鬆地一目了然地區分它們。 在按鈕模式下,當您看一眼面板時,您將能夠快速導航到要應用於圖像/繪圖的操作(如果您真的不記得為它分配的快捷方式) .
好的,到目前為止,我們有以下內容:
- 我們創建了一個新動作;
- 為其設置快捷方式;
- 改變了它的顏色;
- 給它取名。
讓我們繼續記錄我們需要的過程。
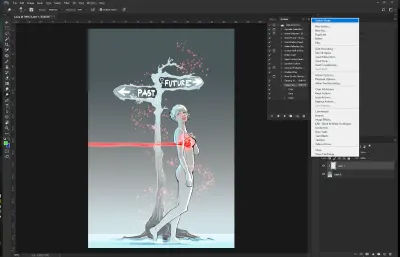
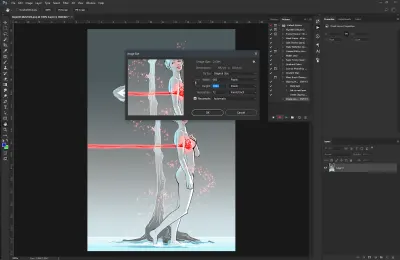
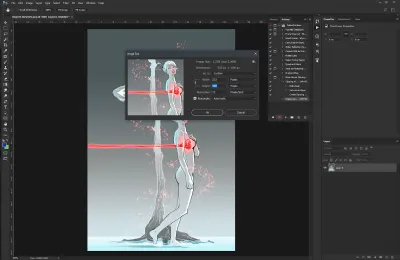
要打開Image Size菜單,您可以轉到 Image → Image Size 或直接按 Ctrl + Alt + I ,您將看到以下窗口:

您想要做的是為您的圖像設置所需的大小,一旦您對點擊“確定”感到滿意以應用更改。

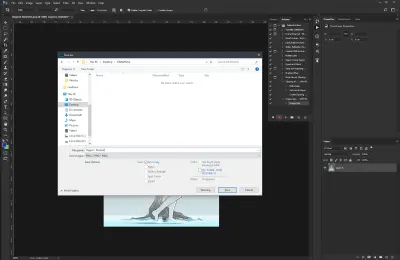
接下來,我們要做的是使用“另存為”選項來獲得選擇文件類型、目標文件夾等的選項。 你可以去File → Save As...或者你可以簡單地按Ctrl + Shift + S ,你會得到以下窗口:

導航到要在其中保存當前項目的專用文件夾並將其實際保存在那裡。 您可以執行的另一個操作是關閉您正在處理的圖像/項目(不用擔心,除非您關閉 Photoshop,否則操作不會停止錄製)。

完成所有這些後,您可以點擊“動作”面板上的“停止”圖標來停止在 Photoshop 中記錄您的動作。
如果您需要調整一堆文件的大小並將它們保存在專用文件夾中,您只需在 Photoshop 中加載它們並繼續點擊您為調整大小和保存創建的操作快捷方式。
如果您花時間習慣 Photoshop 中的操作工具並使用它,您就可以對通常會佔用您大部分時間的煩人重複工作說“再見”。 您將能夠以連閃電俠都嫉妒的速度完成這些任務。
9. 結論
在本文中,我分享了一些我最常使用的快捷方式。 我真誠地希望它們能幫助您提高工作效率並改善您的工作流程。
特別感謝
我想提一下,本教程是在 Angel(又名 ArcanumEX)的幫助下完成的。 你可以在他的 Facebook 頁面、Instagram 和他的 YouTube 頻道上查看他的作品。
延伸閱讀
除了到目前為止我已經討論過的所有內容之外,我還將提供更多資源,我相信它們可能會對您有所幫助。 請務必檢查:
- 諾亞布拉德利的資源頁面
- 朱峰的YouTube頻道
- Proko 的 YouTube 頻道
- Tamplier 的頻道
你最喜歡的快捷鍵是什麼? 隨時在下面的評論中分享它們!
