前端性能挑戰:贏家和結果
已發表: 2022-03-10幾週前,我們要求我們的讀者和社區盡一切可能使他們的網站和項目運行得非常快。 今天,我們很高興地展示這項挑戰的結果,並宣布獲勝者將獲得一些驚人的獎品!
你問什麼獎品? 獲勝者將贏得往返倫敦的航班、豪華酒店的全套住宿、2018 年倫敦 SmashingConf 的門票,以及最後但並非最不重要的,他們選擇的 Smashing 研討會。

挑戰? 什麼挑戰?
嗯,任務並不像聽起來那麼簡單。 參賽者被要求提高網站的性能,同時保持前後的最終視覺外觀相同。 允許字體加載不同,並且只要將它們保持在最低限度,回流是可以接受的。
在選擇幸運的獲勝者時,我們研究了 Lighthouse 和 WebPageTest 提供的結果,當然還有我們參與者工作的網站的複雜性。 第一次有意義的繪畫和互動時間是最關鍵的指標。
但現在足夠確鑿的事實。 我們知道你已經很好奇了,我們不想讓你再懸念。 所以這就是獲勝的項目。
最終獲勝者是…
萊昂納多·洛索維茲
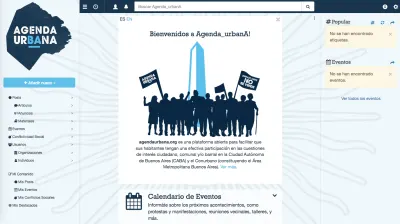
Leonardo 提交的優化技術都是 DIY,從頭開始設計和實現的。 他將所有優化添加到 PoP(一個用於構建網站的開源框架)中,並使用 Agenda Urbana 來測試實際項目的性能改進。

我們認為這次提交的內容真正體現了挑戰的精神,不僅提高了單個網站的性能,而且還嘗試增強了許多網站上使用的框架。 PoP 得到 WordPress 支持的事實意味著 Leonardo 與許多人處於類似情況,無法完成 JavaScript 框架可用的一些事情。 正如他所指出的:
PoP 建立在 WordPress 之上。 這意味著許多可用於 Javascript 框架的創新優化技術,例如使用 Webpack 的代碼拆分或通過 sw-precache 的 Service Worker,都是遙不可及的(至少在沒有大的變通方法的情況下如此)。 因此,下面描述的所有優化技術都是 DIY,從頭開始設計和實現的。
如果您有興趣深入研究他提交的所有細節,請隨時這樣做。 我們都喜歡閱讀萊昂納多優化的細節,並認為他是一個當之無愧的贏家,因為在這篇文章中投入了大量的工作。
所有提交
我們對收到的提交的質量非常滿意,老實說,要選擇一個獲勝者並不容易。 感謝所有提交的人——繼續精彩的工作!
約爾根·維維
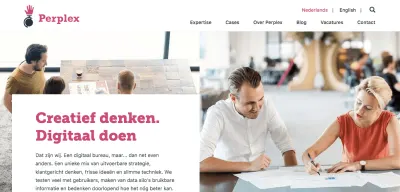
Jorgen Verweij 展示了他的公司網站 Perplex Internetmarketing BV 的優化版本。 他與一個由 UX'er、一個前端和一個後端開發人員以及一個系統管理員組成的團隊一起,開始了性能方面的努力。
結果是一個出色的實現,具有出色的性能結果:SpeedIndex 遠低於他們設定的 1250 目標,加載時間不到 1 秒,半秒內開始渲染, 100 ⁄ 100 PageSpeedscore 和幾乎完美的 Lighthouse 審核. 與舊情況相比,加載時間幾乎快了八倍。 贊! 您可以在 Jorgen 整理的這篇綜合文章中閱讀有關該過程的更多詳細信息。

馬可·亨斯滕貝格
Marco Hengstenberg 提交了旅遊機構網站Land in Sicht的優化版本。 為了提高性能,Marco 使用了很多漂亮的小技巧和技巧。 在支持的瀏覽器中預加載主樣式表和使用預加載的關鍵字體加載只是其中兩個。 他還對 HTML 進行了重組,使其盡可能扁平化、語義化和可訪問,並將最初在桌面上傳輸的數據量從近 3MB 減少到 1.3MB(並且由於對英雄圖像使用了響應式圖像,它甚至比窄屏幕上的還要少)。
為了進一步簡化站點,Marco 刪除了 Bootstrap、jQuery 和 Modernizr,使用 Grunt 設置了構建過程,並引入了一個 ServiceWorker,它也使站點也可以離線使用。 付出的努力是值得的:結果是 TTL 從 32 秒下降到 2 秒,HTTP 請求和傳輸的字節數減少了近 50%(另見 Lighthouse 報告,ZIP 251KB)。 預加載和快速初始渲染都有助於感知加載時間。 做得好!

加布里埃爾·馬里亞尼
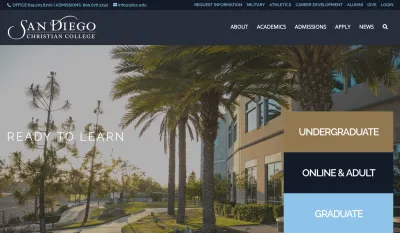
圣迭戈基督教學院網站是加布里埃爾·馬里亞尼應用他的表演技巧的網站。 他將優化過程分為四個步驟。 首先,他將所有圖像裁剪為實際需要的最大尺寸,並創建了它們的移動縮放版本。 然後他使所有圖像延遲加載。 第二步側重於 JavaScript,並刪除 WordPress 網站及其第三方主題和插件附帶的所有內聯腳本。 然後他將盡可能多的腳本排入隊列,以便 Autoptimize 可以提取它們並將它們縮小/組合成一個文件。

Gabriel 還減少了正在使用的字體數量,並將 Google 字體設置為async加載,以便首先加載關鍵路徑 CSS。 最後但並非最不重要的一點是,他解決了其他一些小問題,例如自定義 WordPress 插件,因此它們依賴 ajax 而不是 PHP。 這使他能夠啟用頁面緩存並最終為該站點啟用 CDN。 最後一步是切換到 HTTP/2 和 HTTPS。 有關完整結果,請參閱 WebPageTest。 好的!

亞歷山大·扎爾格斯
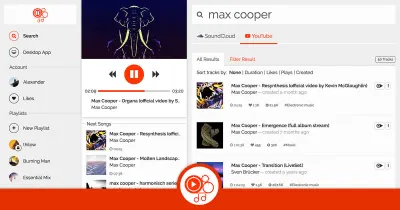
Alexander Zarges 開發了 Cloud Player,這是一個基於 Angular 4 的單頁 Web 應用程序,可讓您搜索和播放 YouTube 和 SoundCloud 應用程序。 升級後的版本使用 Angular 提前編譯器實現了大約 2.9 秒的初始化時間(相比之下,使用即時編譯器時為 5.2 秒)。 如果您想深入了解代碼,請查看隨附的 GitHub 存儲庫。

布拉德利嘲諷
Bradley Taunt 將我們的挑戰作為一個機會來試驗他的個人網站。 作為他優化工作的基礎,他使用了他的主頁和一篇大量圖片的文章。 為了將文章的加載時間縮短至 4.2 秒,Bradley 默認使用用戶的操作系統系統字體,而不是使用網絡字體等。
為了獲得額外的提升,優化後的版本還內聯了關鍵的 CSS,提供響應式圖像,並利用了 CDN 緩存。 您可以在布拉德利寫的關於他如何應對挑戰的博客文章中更詳細地了解幕後情況。

約翰·比爾斯
John Beales 挑戰自己,讓 4RoadService.com 提升性能。 當他開始時,已經有一些優化。 靜態圖像通過 ImageOptim 運行,例如,CSS 和 JS 被縮小,它們通過 CloudFlare 運行 CDN,並且該站點已經使用單頁應用程序樣式的加載器,因此 XHR 總是獲取新內容並且頁面是從未完全重繪。
對於這個挑戰,John 在 Cloudflare 中打開了圖像優化和 WebP 壓縮。 更新後的站點現在使用 HTTP/2 服務器推送來發送帶有初始頁面加載的主要 CSS 和 JS 文件,並依賴 Guetzli 進行 JPEG 壓縮。 為了優化緩存,他更新了所有靜態資產的 URL,這樣只要資產發生變化,URL 就會發生變化,然後將所有靜態資產設置為緩存一年。 為了改進圖像緩存,John 還更新了動態調整大小圖像的 URL,因此 CloudFlare 認為它們是靜態圖像文件。
結果:第一次有意義的繪製從 2,220 毫秒下降到 1,290 毫秒,第一次交互從 5,480 毫秒下降到 3,040 毫秒。 您可以在此處查看完整的燈箱和網頁測試結果。

肖恩·奧康奈爾
Shaun O'Connel 的作品是他在 kiwi.ruby.nz 上所做的工作。 目的是將會議網站變成 PWA,以便與會者可以離線查找有關活動的所有信息。 他所做的一些事情:用谷歌靜態地圖替換典型的谷歌地圖 iframe、自託管子集字體、移動 CSS 內聯以將第一個請求保持在 14KB 以下、刪除依賴項、添加預緩存服務工作者以及為 snappy 添加 Turbolinks頁面轉換。 通過這樣做,初始渲染時間從 3.9 秒下降到 0.3 秒。
有關更多詳細信息,請查看 WebPageTests。

魯斯蘭·朱巴里索
Ruslan Julbarissow 提交了他的個人網站 zerofy.de。 由於他在比賽發布前不久完成了優化工作,遺憾的是,之前沒有詳細的結果,但 Ruslan 很好地記錄了他的調整如何導致 1.6KB 的頁面大小和 197ms 的 TTFB。 除了緩存、縮小、GZIP 和 jQuery 調整之外,他還加載了字體以避免渲染阻塞,並且通過用自定義的 IcoMoon 集替換 10 個圖標來替換 FontAwesome,他設法節省了額外的 130KB。
為了提高速度指數得分並儘可能獲得最快的體驗,他還創建了一個單獨的 PHP 文件,其中包含影響首屏視圖的所有 CSS 樣式。 一個很好的細節:小腳本 Barba.js 允許他創建頁面轉換而無需重新加載整個站點。

感謝大家的參與
呸! 現在這確實是一個相當大的挑戰! 對於那些享受如此好的挑戰和時不時發癢的人來說,請繼續關注下一個挑戰。 我們很快就會想出另一個——這是肯定的!
