打造完美黑暗網站設計的 10 個技巧
已發表: 2020-04-25深色網站設計很吸引人,僅適用於某些特定的網站。 深色設計適用於任何代表作品集、藝術相關作品、獨特產品或設計工作室的網站。 黑暗的網站都是關於優雅和創造性的吸引力。 黑暗主題在設計中使用時傳達了許多主題。 在設計網站時,深色主題通常是首選設計,因為它代表權威和神秘。 作為額外的好處,黑暗的網站設計可以最大限度地減少黑暗環境中眼睛的壓力。
色彩鮮豔的網站引人注目、有吸引力,但也令人眼花繚亂。 尤其是在光線較暗的情況下,明亮的網站看起來令人筋疲力盡。 許多用戶喜歡深色主題,設計師也是如此。 儘管黑暗的網站設計並不適合每個網站,但考慮某些重要元素可以幫助您使網站變得優雅。 黑暗設計基礎和特定的最佳實踐將幫助您獲得預期的結果。
在本文中,我們將討論您可以做的 10 件事來創建完美的黑暗網站設計。 它們如下:
1.使用更多空間:
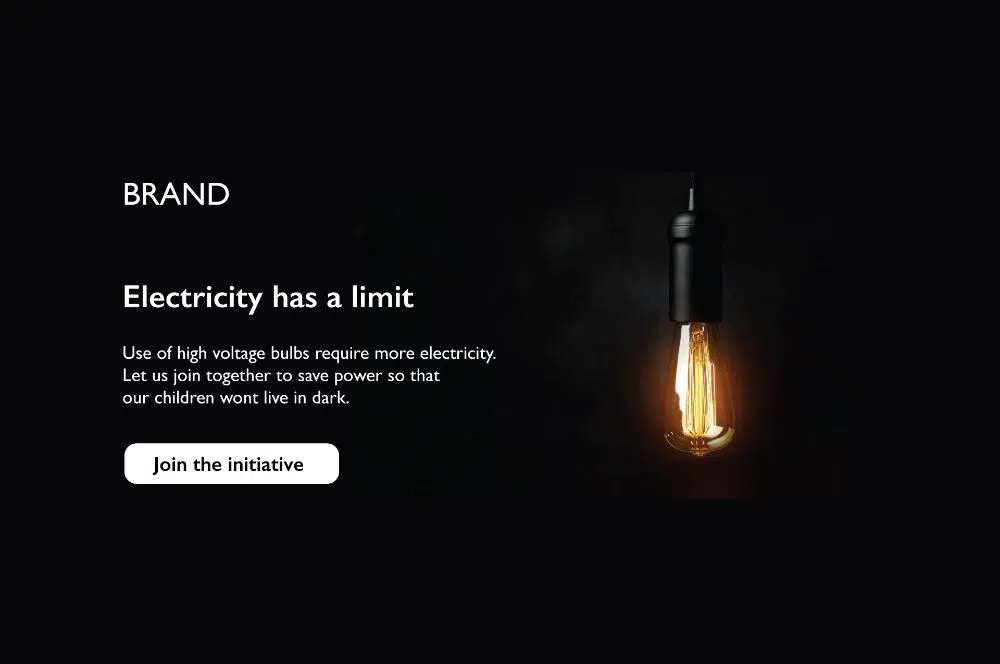
黑暗的網站設計必須盡可能有空間。 空間為黑暗網站創造了所需的效果。 如果您像任何其他網站一樣創建一個黑暗的網站,它可能看起來龐大而雜亂。 指定黑暗網站中的空間是因為與其他網站相比,它需要具有空間的設計。 黑暗網站中使用的設計只有它有足夠的呼吸空間才會突出。
此外,在一個黑暗的網站中,文字和設計必須明智地選擇,因此它是網站中最突出的元素。 為了確保網站中的元素突出顯示,需要在網站上提供比平時更多的空間。 徽標周圍必須有足夠的空間,因為它是首先引起注意的事情之一。
此外,由於黑暗網站中使用的文本需要正確可見,因此建議使用適當的空間。 該空間確保將用戶的注意力吸引到基本元素上。 黑暗的網站為設計增添了意義和深度,它依賴於空間來使其令人興奮和吸引人。
2.對比文字:
黑暗網站是當今最受歡迎的網站。 深色網站可以最大限度地減少眼睛疲勞,因此在創建完美的深色網站時,我們選擇的文本類型必須合適。 使用對比文本並不意味著黑色背景必須有白色文本,因為這會使您的眼睛疲勞。
如果你在黑暗的房間裡突然出現在燈光下時一定注意到了,那會傷害你的眼睛。 同樣,如果你待在一個不太暗的房間裡,面對不太亮的光線,也不會受到太大的傷害。 該原理適用於黑暗網站。 當您創建一個深色網站時,如果它是純黑色並使用白色文本進行對比,則會導致對比度過大並最終傷害眼睛。
所以,我們必須記住,在創建一個黑暗的網站時,不一定要有純黑色的背景,而是要淺一點的陰影,不要在文本中使用純白色。 為了創造完美的平衡,請始終記住較淺的背景陰影總是與較淺的文本陰影相配。
3.文本空白:
對於黑暗網站,可讀性是主要關注點之一。 由於可讀性問題,用戶通常不喜歡黑暗的網站,因此必須特別注意它。 在創建一個黑暗的網站時,文本的位置很重要,因為它是關鍵元素之一。
為了提高黑暗網站的可讀性,必須增加文本之間的空白,調整段落大小、前導和字距。 當您查看最好的深色網站時,您會發現文本周圍的空間很重要,並且對網站產生了不同的效果,並且可讀性更好。 為了解決可讀性問題,可以幫助的一件事是增加字體的大小,這意味著更多的空白。
更大的空間將跟隨更大的字體並且易於閱讀。 背景需要更輕,這樣,如果適當的間距和文本,它會變得更容易閱讀。 因此,在選擇排版時,請確保在文本之間保留所需的空間。
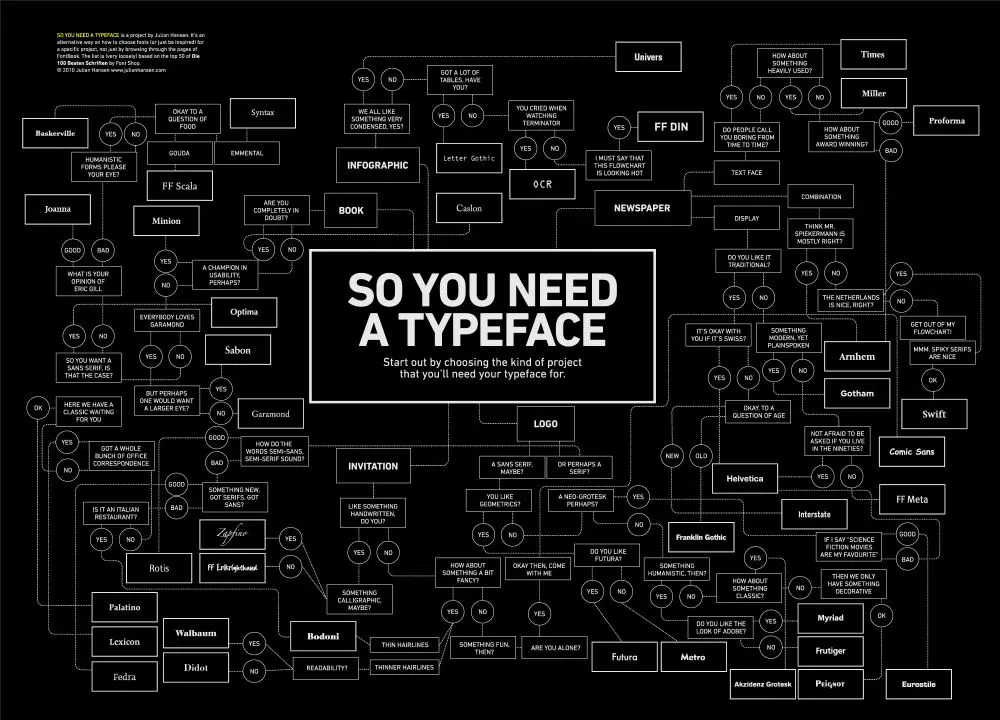
4. 明智地選擇字體:
當涉及到黑暗網站時,可讀性是最受關注的話題之一。 為黑暗網站選擇的字體必須足夠完美,以確保其易於閱讀。 一般來說,San serif 字體在屏幕上的顯示效果更好,因為它比其他字體具有更好的分辨率。
如果您在黑暗的網站中需要優雅,那麼 Serif 字體是您必須選擇的。 以上字體只是一個建議,因為選擇字體將取決於設計師的偏好。 網站的設計深度和背景將幫助您決定選擇哪種字體。 必須使用易於閱讀並反映網站情感的字體。
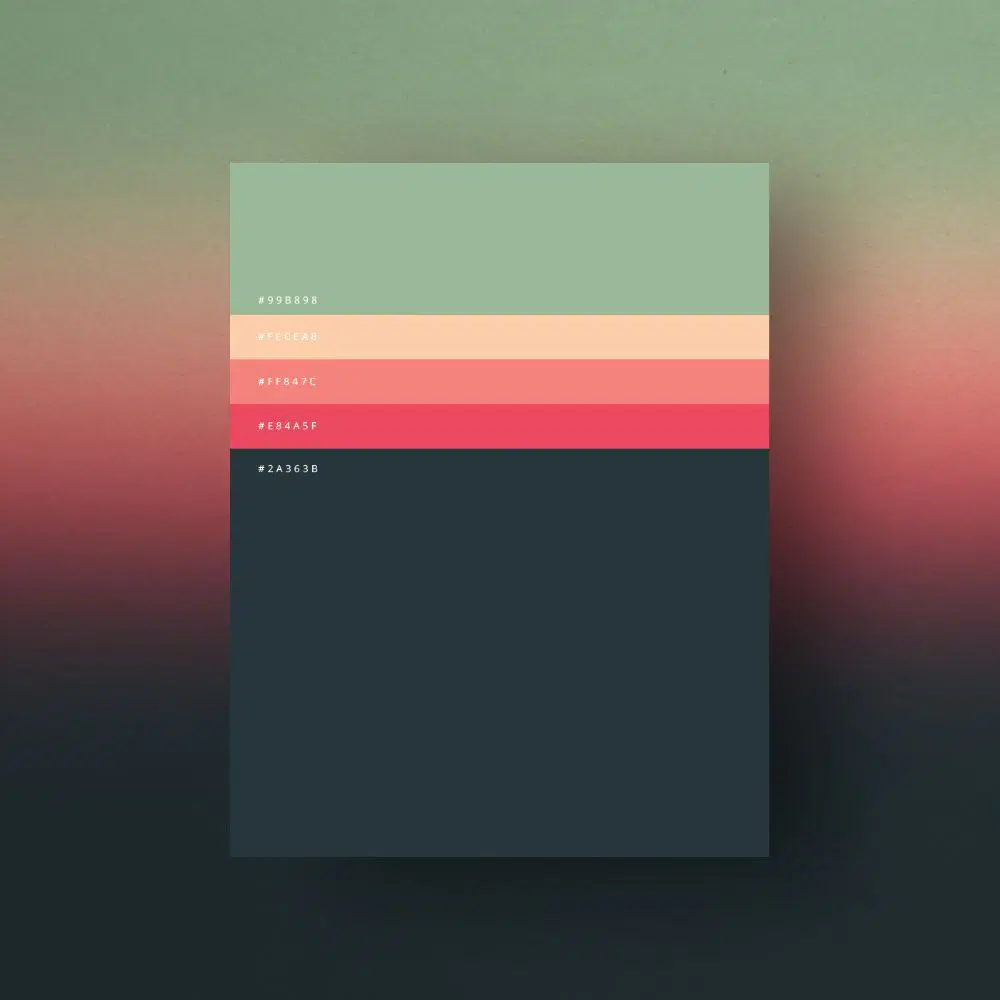
5.最小的配色方案:

與其他明亮多色的網站不同,深色網站的工作原理不同。 因為深色主題代表了更多的優雅而不是時尚。 因此,深色網站中使用的顏色必須最少。 在進行深色網站設計時,必須遵循簡約的方法。
給定的深色網站具有深色背景,並且只有特定的顏色與之匹配。 使用多色會帶走深色網站的外觀和優雅。 在設計深色網站時,請堅持使用一種或兩種顏色。 有許多深色網頁設計使用了多種顏色,但它具有特定的技術。
當您使用多色時,它可能會使網站看起來很重。 一個黑暗的網站有深度,所以它使用的顏色必須增強它而不是降低外觀。
6. 溝通深度:
設計師在其他網站中使用多色,並且通過它很容易傳達深度。 層次結構的正確顯示可以引導用戶解釋網站想要傳達的特定想法。 佈局中強調重要元素以顯示深度。
而在黑暗的網站中,使用多色會減少設計的影響。 在設計中使用陰影無濟於事,因為在深色背景上難以描繪。 為了傳達黑暗網站中的交流深度,我們可以照亮層的表面以顯示升高的表面。 使用較淺的陰影來定義高度將有助於傳達深度。
7.適當的氣氛:
對於一個黑暗的網站,必須有一個主題來營造氛圍。 一旦您決定該項目必須有一個黑暗的網站設計,那麼就必須決定它所表達的感覺。 藝術品、作品集或企業的網站設計會很暗,但必須適當地展示情感。 在決定設計之前,請考慮完成的網站應該傳達什麼。
沉思將幫助您決定要在黑暗網站中創建的設計和氛圍。 您可以為您的網站提供現代、專業或藝術的方法。 您為商業網站營造的氛圍將與投資組合網站不同。 您必須確保您傳達的設計、氛圍與其他類別不同。
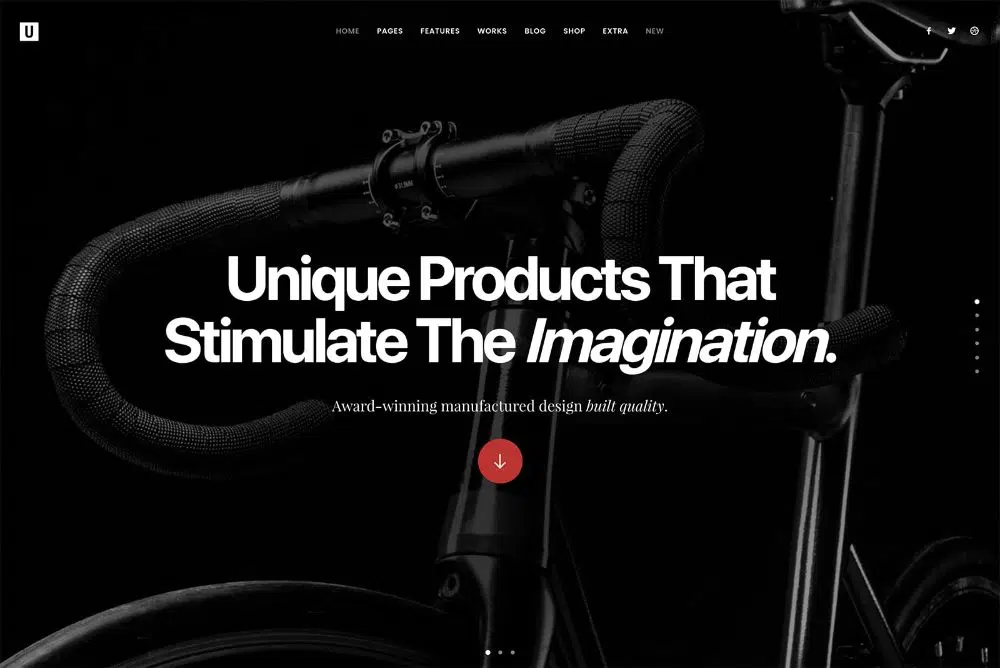
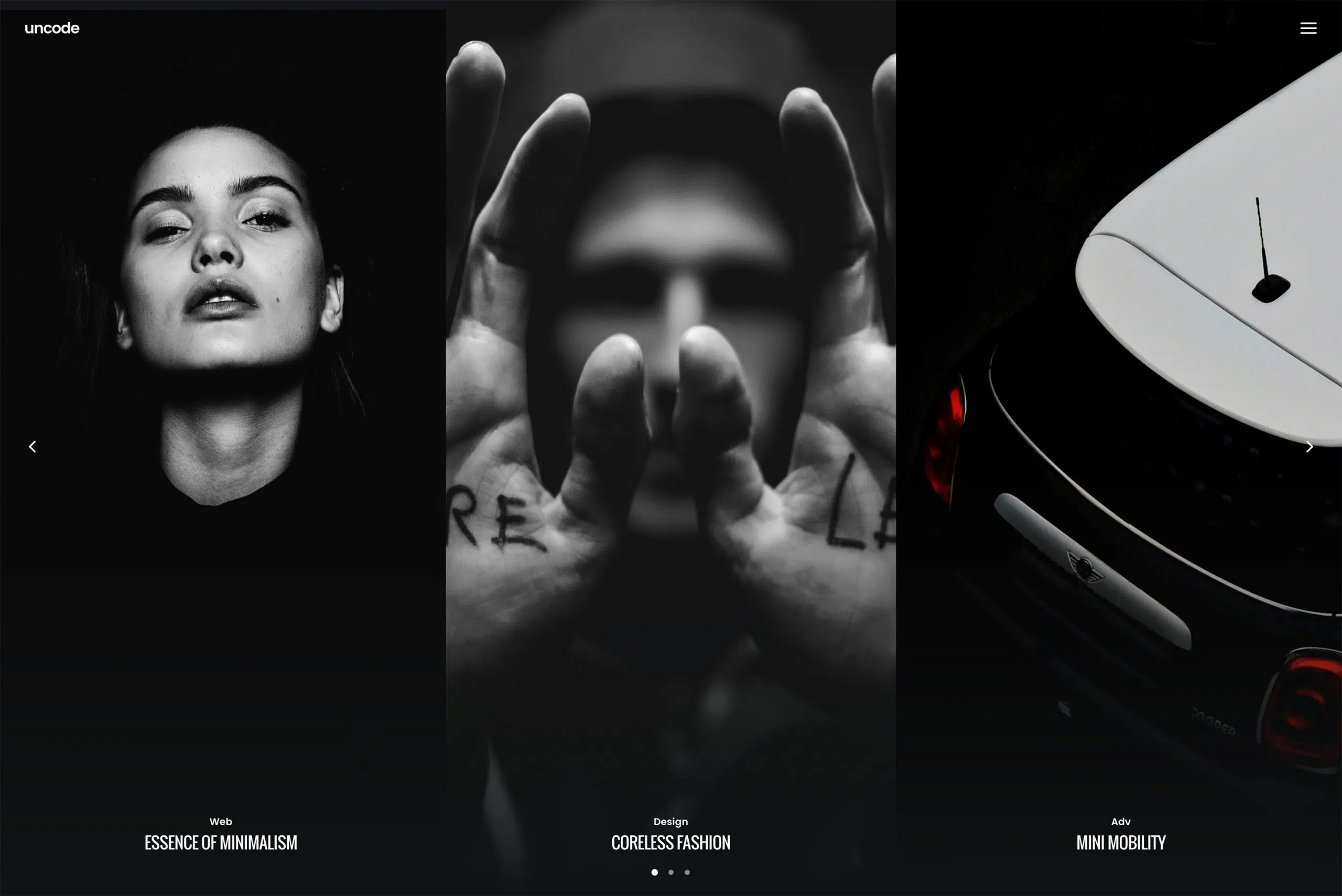
8. 展示:
黑暗網站以最佳方式展示圖像、視頻或內容。 當使用深色背景時,網站上顯示的每個元素都必然具有突出性。 較少使用顏色有助於圖像在黑暗背景下獲得所需的亮點。
如果藝術品、作品集或任何獨特的產品需求是網站的主題,那麼它就是完美的。 如果您需要在視覺上展示產品或想法,請選擇深色主題。 與其他網站不同,沒有額外的努力使網站看起來優雅。
9.深色設計:
黑暗的網站設計比其他明亮的網站更能散發出優雅的氣息。 黑暗的網站是創意項目的理想選擇。 更少的內容和更多的創意設計是黑暗網站的全部內容。 此外,黑暗的網站需要空白空間,因此它使設計師能夠利用空間來發揮創意。
空間是用來平衡事物的,因此它傳達了極簡主義。 由於其他紋理,白色空間不會出現,並且使設計看起來不錯。 深色設計涉及燈光效果,看起來很有創意。 增加風格和等級以及深色背景的設計更適合任何項目。
10.允許開關:
每當設計師創建一個黑暗的網站設計時,他們往往會滿足他們的用戶。 在創建黑暗網站時始終確保開關可用,以便用戶也可以選擇在淺色背景下查看它們。
第一項任務是創建兩個樣式表,一個用於深色佈局,另一個用於淺色佈局。 兩種視圖將使用戶能夠在任何照明條件下更喜歡該網站。 根據照明條件決定是否打開或關閉黑暗主題的系統非常誘人。
除了上面提到的技巧,在創建黑暗的網站設計時,某些事情是值得考慮的。 始終為深色網站設計選擇與深色背景融為一體的圖像。 圖像似乎不應從深色主題中彈出。 如果您發現黑暗的網站設計有點單調,請嘗試添加反射。 深色背景不利於陰影,給人更好的感覺; 您必須嘗試在設計中進行反思。 在黑暗的網站上進行排版時,請使用銳利的白色字體。
如果您使用深色字體,則必須突出顯示它們,以便它們可見。 始終關注可以幫助您為黑暗網站創建相應設計的趨勢。 趨勢揭示了用戶的偏好。 許多用戶仍然覺得黑暗網站不合適,因為他們發現了可讀性問題。 一些用戶更喜歡黑暗的網站,因此設計師必須跟上用戶的喜好。 設計師必須考慮的一件事是黑暗的網站設計並不適合所有其他項目。 如果任何涉及展示圖像、視頻的項目,那麼黑暗的網站很適合它。 與作品集、攝影、藝術品和工作室相關的項目將適合黑暗的網站設計。
黑暗網站設計是長期以來最受歡迎的設計之一。 它最大限度地減少了眼睛疲勞,這在輕型網站設計中很重要。 黑暗的網站設計似乎很容易創建,但是在設計一個網站時需要注意很多事情。 始終包含在網站上可見的元素。 如果您期待創建一個黑暗的網站設計,請按照前面提到的提示來打造一個完美的網站。