用於問題報告和解決的無痛工作流程
已發表: 2022-03-10(這是一篇贊助文章。)Web 開發中必然會出現錯誤、錯誤和其他問題。 即使它們不是徹頭徹尾的錯誤,客戶也經常會收到關於某物的設計方式、放置位置或某些元素如何工作的反饋。 這只是演出的一部分。
這也可能是演出中非常痛苦的一部分。
以這種情況為例:
來自客戶的電子郵件 #1: “我再也看不到按鈕了。 能不能把它放回首頁?”
來自您的電子郵件 #2: “您指的是哪個按鈕? 可以給我截圖嗎?”
您嘗試給客戶打電話,但取而代之的是他們的語音信箱。
來自客戶的電子郵件 #3: “預訂演示的按鈕。”
您查看隨附的屏幕截圖,發現 Book a Demo 部分完好無損,但按鈕未顯示。 你在 Chrome 和 Safari 上打開網站並在兩個瀏覽器中看到它:一個藍色的大按鈕,上面寫著“Schedule Demo”。 你把它拉到你的 iPhone 上,也可以在那裡看到它。
來自您的電子郵件 #4: “您能告訴我您在哪個設備和瀏覽器上看到問題嗎?”
來自客戶的電子郵件#5: “我的手機。”
你知道這條信息鏈將如何發展,它只會導致兩端的挫敗感。 更不用說每次您不得不暫停工作以嘗試解釋錯誤報告然後完成它時給您的業務帶來的成本。
然後,您必須考慮客戶的錯誤成本。 當發布後出現問題並且您的客戶正在積極嘗試向網站發送流量時,錯誤可能會損害他們的銷售。
當這種情況發生時,你認為他們會追捕誰?
用於問題報告和修復的無痛工作流程
錯誤或問題的大小無關緊要。 一旦發現並報告,就需要處理。 原因有很多。
對於初學者來說,這是讓客戶簽署完成項目的唯一方法。 此外,快速和立即解決錯誤可以與您的客戶建立更好的關係,他們會看到您在為他們的業務創建一個令人印象深刻(且無錯誤)的網站方面投入了多少精力。 而且,當然,您解決錯誤的效率越高,您就能越快回到完成這項工作並繼續從事其他工作!
因此,您需要採取以下措施來更有效、更輕鬆地解決這些問題。
- 指派某人進行分類
- 使用問題解決工作流程
- 為您的用戶提供錯誤報告工具
- 為您的分類經理提供一個跟踪平台
- 在本地測試平台工作
- 始終閉環
1. 指派某人進行分類
首先要做的是決定誰來對問題進行分類。
如果你自己工作,那麼這個責任就是你自己的。 如果您在團隊中工作,則應該交給項目經理或開發負責人,他們可以像管理團隊工作量一樣有效地管理報告的問題。
然後,此人將負責:
- 監控報告的問題。
- 將錯誤添加到隊列中。
- 通過解決工作流程引導他們。
- 解決和關閉錯誤報告。
- 分析趨勢並修改您的流程以減少重複出現的錯誤再次出現的可能性。
一旦您知道誰將管理流程,就該設計您的工作流程並圍繞它構建一系列工具。
2. 使用問題解決工作流程
您的分診經理無法單獨執行此操作。 他們將需要一個可以密切遵循的流程,將每個問題從 A 點(檢測)轉移到 B 點(解決)。
為確保您已涵蓋每個步驟,請使用 Lucidchart 等可視化工具來佈置工作流程的步驟或階段。
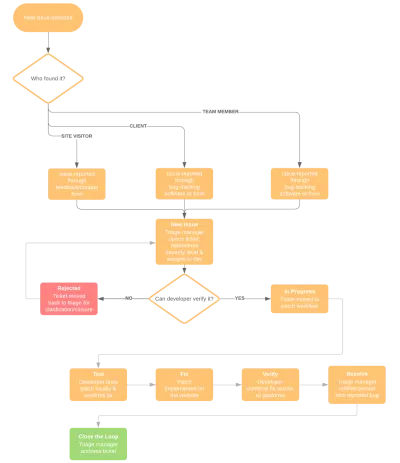
這是您的流程圖的外觀示例:

讓我們分解一下:
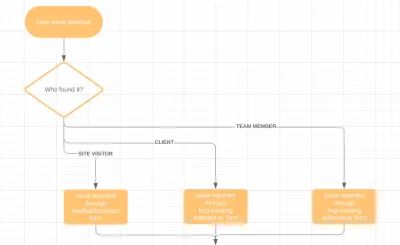
您將首先確定在哪裡檢測到問題以及通過哪個渠道報告問題。 這個例子並不太具體,但假設檢測到的新問題是前面提到的問題:主頁上缺少 Book a Demo 按鈕。

接下來要做的是回答這個問題:“誰找到了它?” 在大多數情況下,這將是您的客戶從您的錯誤跟踪軟件提交的反饋(稍後會詳細介紹)。
接下來,您將進入問題將經歷的各個階段:

這是流程的一部分,分類經理將確定缺少 Book a Demo 按鈕的問題有多嚴重(這是“嚴重”,因為它會花費客戶轉換成本)。 然後他們會將其傳遞給開發人員進行驗證。
根據可以解決問題的開發人員或主題專家的數量,您可能還希望根據錯誤的類型(例如損壞的功能與設計更新)分解此階段。
無論如何,一旦錯誤得到驗證,並且在什麼情況下(例如它僅在 iPhone 7 或更早版本上),票證將移至“進行中”。
最後,您的流程圖應該列出可以解決的問題的後續步驟:

您可以隨意命名這些步驟。 在上面的示例中,每個步驟都非常具體地解釋了需要發生的事情:
- 新問題
- 進行中
- 測試
- 使固定
- 核實
- 解決
- 關閉循環。
為了簡化事情,您可以改用這樣的解析流程:
- 新問題
- 去做
- 正在做
- 完畢
- 檔案。
無論您選擇設置補丁工作流程,只需確保在關閉工單之前測試和驗證錯誤補丁即可。
3. 給你的用戶一個錯誤報告工具
在為您的網站選擇錯誤報告工具時,您需要一個可以讓您的團隊和客戶輕鬆留下反饋,甚至更容易處理它的工具。
一個可以很好地做到這一點的工具稱為 BugHerd。
基本上,BugHerd 是一種讓非技術人員可以直觀地和上下文地向您報告問題的簡單方法。 由於無需培訓用戶如何進入或使用錯誤報告工具,因此您在此過程中花費的時間更少。
更重要的是,BugHerd 讓您免於處理在口頭和斷章取義的情況下傳達反饋時發生的不斷來回的麻煩。
但是,使用 BugHerd,用戶可以輕鬆地將反饋放到網站上,就像他們在您的辦公桌上留下便簽一樣容易。 更重要的是,反饋被固定在錯誤存在的確切位置。
讓我向您展示它是如何工作的:
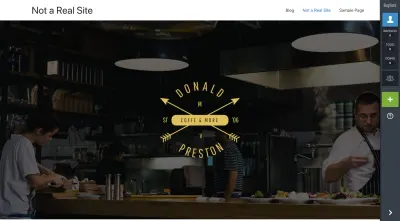
當您第一次將客戶的網站添加到 BugHerd(這是第一步)時,系統會要求您安裝 BugHerd 瀏覽器擴展。 這就是允許 BugHerd 將反饋欄固定到網站的原因。
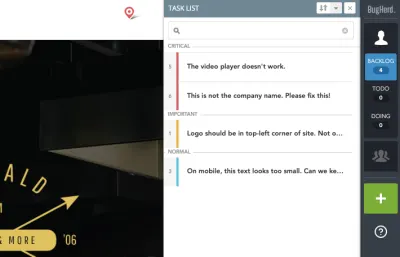
它看起來像這樣:

這個固定的反饋欄使客戶可以非常容易地留下反饋,而無需實際更改實時網站。
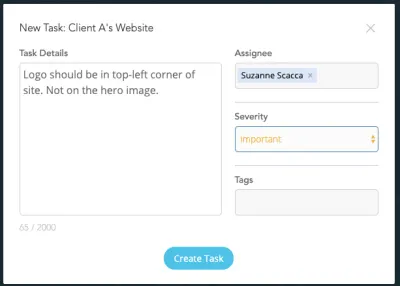
這是錯誤跟踪器彈出窗口的樣子:

如您所見,這是一個非常簡單的形式。 而且,實際上,您的客戶需要做的就是在頁面上選擇包含錯誤的元素,然後輸入詳細信息。 其餘的可以由您的分類管理器填充。

隨著新反饋的添加,評論將固定在他們留下評論的頁面上。 例如:

您還會在上面的屏幕截圖中註意到,已分配嚴重性級別的任務被標記為此類。 他們還從上到下列出了它們的重要性。
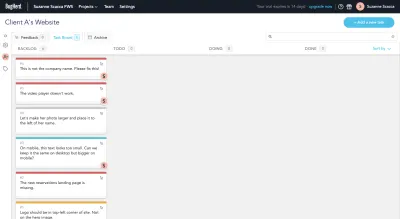
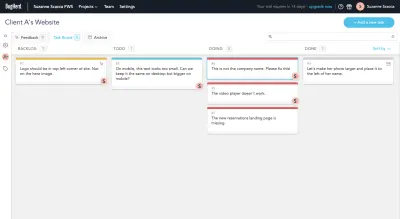
就您而言,您可以選擇查看反饋的位置。 您可以打開該站點並查看固定到每個頁面的註釋。 或者您可以進入 BugHerd 應用程序並查看看板上的評論:

默認情況下,所有的 bug 都會進入 Backlog 啟動。 您的分類經理的工作是用缺失的詳細信息填充每個錯誤,分配給開發人員並通過步驟解決問題。
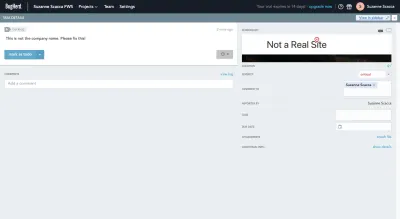
也就是說,BugHerd 承擔了許多為您捕獲錯誤報告的繁瑣工作。 例如,當您單擊看板中報告的任何錯誤時,將出現此“任務詳細信息”側邊欄:

此面板提供有關該問題的更多詳細信息,顯示該問題在網站上的位置的屏幕截圖,並讓您知道誰留下了評論。
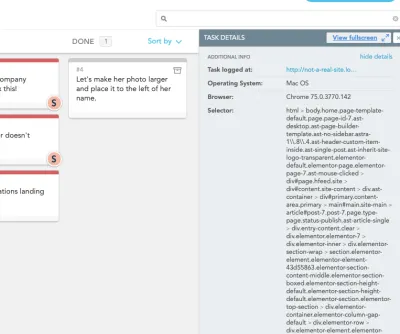
更重要的是,BugHerd 捕獲了“附加信息”:

這樣,您就不必擔心客戶沒有向您提供問題的完整背景。 這些詳細信息告訴您他們使用的是什麼設備和瀏覽器、屏幕有多大以及他們通過什麼顏色分辨率查看屏幕。
您還可以查看 buggy 元素的代碼。 如果確實有一些東西被破壞或編碼不正確,你也許可以從這裡發現它。
總而言之,BugHerd 是一個很好的工具,可以簡化每個人必須從各個方面做的事情,並確保及時處理每個請求。
4. 為您的分類經理提供一個跟踪平台
如果您想讓這個工作流程盡可能簡單,您可以使用 BugHerd 儀表板來跟踪和管理您的請求:

您的分類經理和開發團隊可能想要使用一些東西來補充 BugHerd 的錯誤報告功能。 但祝您的客戶使用 Jira 之類的平台來幫助您管理錯誤,祝您好運。
在這種情況下,我建議向此工作流程添加另一個工具。
幸運的是,BugHerd 與 Jira、Zendesk 和 Basecamp 等問題跟踪和幫助台軟件無縫集成,因此您不必擔心使用多種工具來管理同一流程的不同部分。 在您的兩個平台之間建立連接後,在 BugHerd 中創建的任何任務都將自動複製到您的問題解決中心。
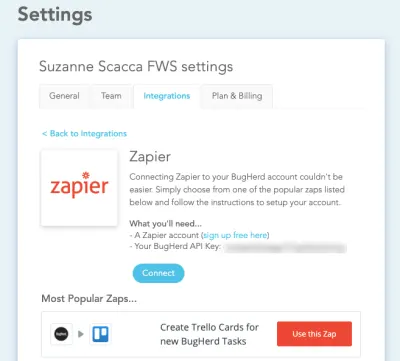
現在,如果您的團隊已經在使用某個工具,但 BugHerd 沒有直接與之集成,那也沒關係。 您可以使用 Zapier 幫助您連接更多平台。
例如,這就是立即創建一個“zap”來將新的 BugHerd 任務複製到您的 Trello 卡上的簡單方法。 這一切都發生在 BugHerd 內部!

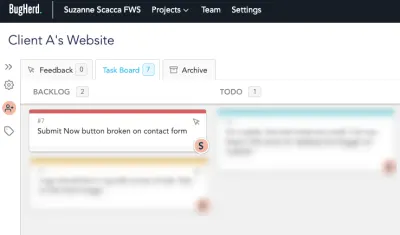
建立連接後,您的分類管理器可以從其選擇的任務管理或問題跟踪平台開始工作。 在這種情況下,這就是 Zapier 連接 BugHerd 和 Trello 時發生的情況:

這是我剛剛在 BugHerd 中創建的新任務。 幾秒鐘之內,該卡就被放入了我配置 zap 的確切 Trello 項目和列表中:

這將使您的分類經理的工作更加輕鬆,因為他們不會受到 BugHerd 中可用階段的限制,同時仍然可以輕鬆獲得所有相同的信息。
5. 在本地測試平台工作
報告錯誤時,您不想在實時網站上測試和實施假設的修復。 那太冒險了。
相反,努力從本地測試平台解決問題。 這篇文章對你可以使用的 WordPress 本地開發工具有一些很好的建議。
這些工具使您能夠:
- 快速復制您的網站。
- 在相同的服務器條件下重現錯誤。
- 測試可能的修復,直到找到一個可行的修復。
只有這樣你才能修補網站上的錯誤。
6. 始終閉環
最後,由您的分診經理來正式結束每個問題。
首先,他們應該通知最初報告問題的客戶(或訪客)問題已得到解決。 這種透明度和問責制將使您的代理機構看起來更加優雅,同時幫助您與可能因一開始就發現錯誤而感到不安的客戶建立信任。
一旦事情在客戶端關閉,分類管理器就可以歸檔錯誤報告。
但它不應該就此結束。
與傳統的項目經理一樣,分類經理應定期跟踪趨勢以及在其網站上發現的錯誤的總體嚴重性。 數據可能表明存在更深層次的問題。 這樣,您的團隊就可以專注於解決潛在問題,而無需花費大量時間來修復相同類型的錯誤和問題。
包起來
想想可能報告問題和錯誤的所有方式:通過聯繫表格、電子郵件、電話、聊天,或者更糟糕的是,在社交媒體等公共論壇中。
現在,想想可能向您報告這些問題的所有不同的人:您的團隊、客戶、客戶的客戶、在查看網站時隨機發現的人等等。
這個等式中的變量太多了,很容易忽視未解決的問題。 更糟糕的是,當反饋來自模糊、主觀或在沒有任何背景的情況下無法解釋時,完全或及時解決問題變得太困難了。
但是,通過正確的報告、跟踪和組織反饋系統,您可以為這種混亂帶來秩序,並更有效地消除您網站上發現的錯誤。
