在 Page Speed Insights 2020 中獲得 100/100 分的快速指南
已發表: 2020-08-11頁面速度洞察力在提升您網站的地位方面發揮著重要作用。 網站所有者應始終在頁面速度和用戶體驗之間保持最佳平衡。
今天,用戶體驗是網站排名的關鍵部分。 因此,在運行網站時,您應該檢查所有與用戶相關的字段,並確保一切正常運行,沒有任何延遲。
萬一你發現那裡有什麼問題,那就儘早解決。
為了了解頁面速度在網站排名中的作用,世界各地進行了許多研究。 通過這些研究,他們分析了頁面的平均加載速度是排名靠前的主要因素之一。
所有排名前十的網站在移動端和 PC 端都具有適當的加載速度。 這些排名靠前的網站大多經過優化,並由開發人員專門設計,以獲取更好的速度。
此外,研究表明,許多出現在第三頁或第四頁的網站都沒有所需的頁面速度。 如果網站的加載速度較低,則跳出率可能會更高。
有時您的網站會在前十名的結果中排名。 但是,當更多用戶從您的網站跳出時,它會自動降低排名。
大多數網站的平均加載速度超過 8 秒,科技類網站的平均加載速度接近 12 秒。
低於三秒的速度可以幫助您獲得巨大的流量和更多的收入。 那麼,想想是什麼原因讓你的網站加載緩慢?
圖像體積大且編碼不完善是降低站點速度的最常見原因。
由於低頁面速度可能會導致轉換,因此有必要儘早解決它。
頁面大小也會帶來加載速度的變化。
將頁面大小控制在 500KB 以下以快速加載總是好的。
但是,大多數網站都通過包含大量圖像和其他內容來突破這個限制。
如何檢查您的網站
很多時候,該網站會遇到一些肉眼無法識別的看不見的問題。 所以,你可以找一個技術上適合幫助你的人。
在頁面速度洞察工具上獲得 100% 的分數並非易事。
要了解加載速度,請打開 Page speed insight,並在此處提供您網站的 URL。

單擊分析按鈕以檢查網頁的頁面速度。 測試後,洞察力將根據您網站的速度為您打分。
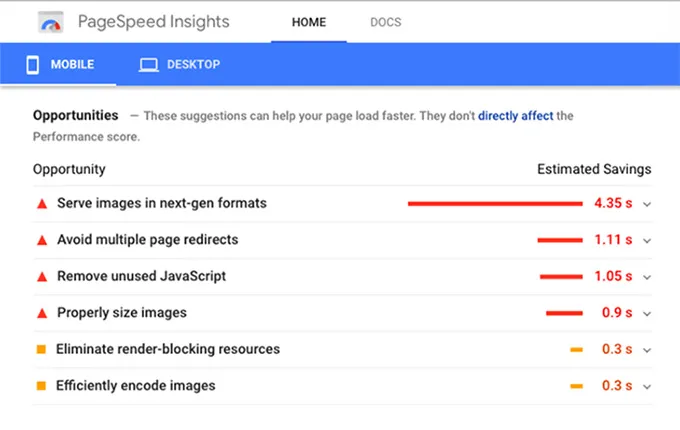
此外,該報告會告訴您有關網站的所有信息,並提供一些提高頁面速度的建議。

通過考慮這些建議本身,您可以提高頁面速度。 分數高於 90 表示您的網站速度正常。
同時,49分以下的網站加載速度很差。 為了在頁面速度洞察工具中獲得 100% 的評分,您甚至需要處理好每一個元素。
您的網站在移動設備上的加載速度可以通過頁面速度洞察來分析。 但是,谷歌最近推出了一個更準確的版本來測試移動加載速度。
你可以打開Test My Speed,在那邊輸入域來得到結果。

由於它是專為移動設備設計的,您可能會收到更準確的結果。
最推薦的網站加載速度為三秒或以下。
如果您的頁面速度低於三秒,那麼跳出率會自動降低,從而帶來更多的訪問者和更好的收入。
以下是在頁面速度洞察力中獲得 100/100 分數時應考慮的一些因素。
提高加載速度的想法
下面討論的因素是許多網站加載速度慢的最常見原因。
1.刪除大容量圖片
如前所述,龐大的圖像在降低頁面速度方面起著重要作用。 您可以用一些小尺寸的圖像替換龐大的圖像,也可以使用任何工具壓縮當前圖像。
在一些壓縮工具的幫助下,您可以將圖像尺寸縮小 50% 以上,而不會造成質量上的巨大損失。 如果您使用的是 WordPress,那麼最好安裝任何插件來優化圖像。 這樣您就可以節省時間。
此外,您必須知道您的網站圖像的顯示尺寸。 因此,您可以根據顯示尺寸裁剪圖像並壓縮圖像文件以快速加載。
有時會出現您在網站上看不到任何大尺寸圖片的情況。
在這裡,您應該交叉檢查所有圖像並調整與其他圖像相比相對較大的圖像文件的大小。
Smush 是一個屢獲殊榮的圖像優化器,用於執行所有主要的圖像優化。 由於您可以同時處理多個圖像,因此它是圖像優化的合適工具。 除了 Smush,您還可以使用其他一些工具來壓縮圖像。

您可以根據自己的喜好和需要選擇其中任何一個。
如果您是不喜歡使用插件的人,請選擇市場上可用的任何免費圖像壓縮工具。 始終了解圖像優化的重要性,並確保您不會因為龐大的圖像而缺乏速度。
2. 縮小
縮小意味著從您的網站後端減少不需要或重複的數據。 它可能正在刪除使用的代碼、格式化或修復當前的代碼。
如果可能的話,您甚至可以縮短代碼並減少空間。
正如圖像優化中所說,我們也有用於縮小的插件。 HTML Minify 是一個流行的插件,用於壓縮 HTML 輸出並提高性能。
您還可以使用 Autooptimize 插件優化 HTML、CSS 和 JavaScript 代碼。
該插件的最大好處是它會建議您為縮小代碼而需要採取的操作。 如果您不擅長技術部分,最好安裝任何縮小插件並選擇他們推薦的操作。
在頁面速度洞察力中測試您的加載速度時,您很可能會得到一個建議來縮小編碼部分。
谷歌推薦這種做法,因為從您的網站中刪除不需要的代碼會降低加載速度。
壓縮網站的編碼部分與壓縮圖像一樣重要。
3.提高您的移動速度
今天,大多數谷歌搜索都是在移動設備上進行的。 因此,谷歌正在考慮將移動優化和加載速度作為網站排名的主要部分。
谷歌通過將它們的排名提升到頂部來獎勵移動響應網站。
頁面速度洞察力分別顯示您的網站在移動設備上的加載速度。 盡量隱藏桌面站點元素、文本框、高分辨率圖像和其他對於移動屏幕來說不是必需的因素。
AMP(Accelerated Mobile Pages)是谷歌創建的一個項目,旨在快速增加移動頁面的加載。 它刪除了許多不需要的內容並使頁面立即加載。
在互聯網上瀏覽時,您可能點擊了基於 AMP 的文章。 他們將在鏈接下方進行 AMP 標記。
由於他們沒有更多的格式,它最早加載並提供用戶需要的數據。
實際上,它是實際站點的定製版本,可以幫助用戶在不離開站點的情況下閱讀多個故事。
如今,許多公司都在使用 AMP 服務的優勢。 AMP 還提高了有機結果的點擊率,同時增加了 50% 的轉化率。
尤其是 AMP 到來後,廣告的 CTR 出現了巨大的增長。
由於 AMP 可以提高轉化率和頁面速度,因此您可以在頁面速度洞察力方面獲得更好的分數。 AMP for WP 是一個著名的插件,可將加速移動頁面功能添加到您的網站。
通過安裝插件,您的用戶可以立即加載頁面。
由於 AMP 是一種行之有效的提高頁面速度的方法,您可以盲目地將其包含在您的網站上,並查看頁面速度的變化。 它甚至可以幫助使頁面速度低於一秒。
由於這些原因,越來越多的公司正在使用 AMP 服務。
4.瀏覽器緩存
使用瀏覽器緩存可以在頁面速度上產生巨大差異。 此外,需要一點努力才能帶來差異。 收集用於加載網站的所有資源是一項艱鉅的任務。
在打開網站時,所有的數據都要隨著海量的代碼一一打開。 當有人打開您的網站時,就會執行此過程。 由於它涉及許多任務,因此加載站點可能需要一些時間。 這就是為什麼瀏覽器緩存在這裡發揮作用的原因。 瀏覽器緩存功能可以記住以前使用的數據。 因此,您不必重新加載資源並重複該過程。
如果一個人訪問一個新網站,那麼頁眉、頁腳和徽標等數據將被保存到緩存中。 這個過程肯定會提高您網站的頁面速度並幫助用戶立即加載它。 您無需任何編碼背景即可輕鬆實現它。
W3 總緩存是一個流行的插件,有超過一百萬的活動安裝。 它可以提供更好的用戶體驗並減少加載時間。
除此之外,您還可以使用此插件縮小 CSS、HTML 和 JavaScript。
最後幾句話
您可能已經花費了數天、數月甚至數年的時間來構建您的網站。 因此,它必須始終處於頂部位置,沒有任何缺陷。
有時,您的網站會很好地排列圖像、內容等。 但是,如果它沒有有效的頁面速度,那麼跳出率就會增加,而轉化率就會降低。
由於谷歌試圖為用戶提供更好的用戶體驗,您的網站可能會因頁面速度低而降低排名。 因此,在頁面速度洞察力上獲得 100/100 的分數非常重要。 正如我們所討論的,要搶到分數是非常困難的。
但是,只要有適當的奉獻精神並遵循這些策略,您總有一天可以達到這個分數。
首先,通過指出與加載時間相關的所有主要和次要問題,為您的網站準備一份審計報告。 開始一一修復所有與加載時間相關的問題,並在每次操作後不斷測試頁面速度。
如果您的目標是在頁面速度上獲得 100/100 分,那麼正確規劃和準確執行計劃是實現目標的關鍵因素。 擁有 100% 的頁面得分可以使網站用戶友好並將其提升到一個新的水平。
