從頁面構建器切換到 WordPress Gutenberg 塊編輯器的挑戰
已發表: 2021-01-05時機已到。 WordPress Gutenberg 塊編輯器已經變得足夠可靠,可以為您現有的網站提供支持。 您現在可以避開那個陳舊的頁面構建器插件,轉而使用原生內容編輯器。
這就是我發現自己所處的情況。多年來,使用捆綁的、過時的頁面構建器的客戶已經準備好進行更改。 因此,我負責幫助將現有佈局和功能轉換為塊。
這是一個非常有趣的過程。 這是我打賭我們那裡的其他網頁設計師所面臨的事情。
有了這個,我想分享一些我在此過程中學到的東西(提示:有很多挑戰。)但是通過及早識別痛點,可以消除道路上的那些顛簸。 開始了!

為什麼切換到古騰堡?
在我們深入研究所有細節之前,讓我們為我們正在處理的事情做好準備。 雖然其中一些是針對我的特定項目的,但我懷疑它也代表了一種相當普遍的情況。
及時凍結的頁面構建器
只要您致力於長期保留它們,頁面構建器插件就可以很好地使用。 但是很多時候,它們作為主題的一部分被捆綁在一起,並且根本沒有保持最新狀態。
在這種情況下,該插件仍然運行良好。 但是 WordPress 本身即將發生的變化意味著它的日子可能屈指可數。
另一個障礙是頁面構建器有一些自定義擴展來執行特定於客戶端的功能。 因此,編輯工具的任何更改都需要考慮到這一點。

原生的決定
當然,可以為頁面構建器獲取新許可證並更新軟件。 但同樣,使用這些工具需要長期承諾。 這不僅意味著跟上許可的步伐,還意味著將自己鎖定在第三方的內容創建方法中。
另一方面,古騰堡是一種原生解決方案。 由於它是 WordPress 核心的一部分,因此維護鏈中的環節少了一個。 它也可以被定制來做幾乎任何你想要實現的事情。
話雖如此,塊編輯器並沒有提供所有可以想像的功能。 所以這意味著要么構建你需要的東西,要么找到第三方插件來為你做這件事。
但是,最終,它(相對而言)提供了最可持續的途徑。 因此,建議使用交換機。
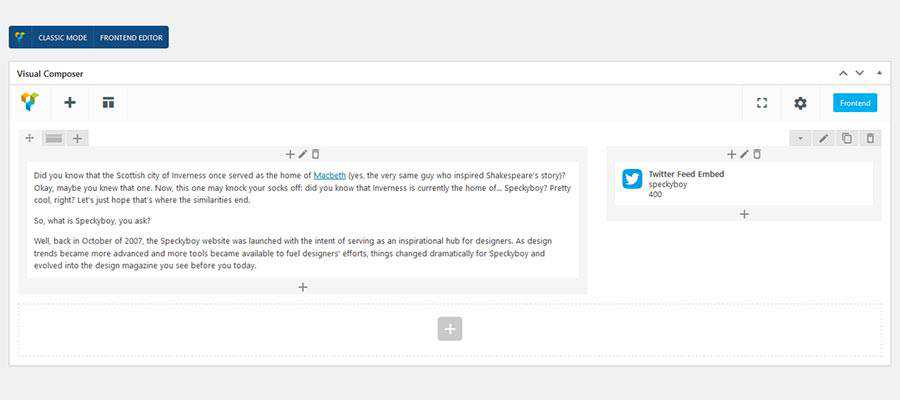
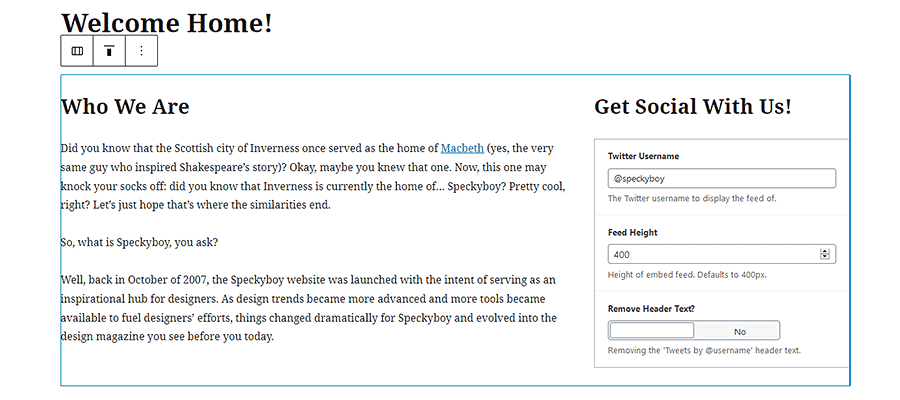
複製佈局相對容易
使用頁面構建器的一個重要原因是創建複雜的佈局是一件輕而易舉的事。 無論您需要多行、多列還是兩者的組合,都觸手可及。 只需單擊幾下、拖放,您就會擁有您所設想的佈局。
在某些情況下,這可能是頁面構建器的主要任務。 如果是這樣,過渡到古騰堡塊編輯器不會太困難。
當然,在使用塊構建佈局時,您必須從頭開始。 但是,包含的 Columns 和 Group 塊的組合可以簡化該過程。 如果您需要重複某個佈局,自定義塊模式將有很大幫助。
不足之處? 塊編輯器的 UI 可能不允許像某些頁面構建器那樣多的控制。 因此,您可能必須在近似佈局或使用 CSS 進行一些額外工作之間做出選擇。

想要類似的功能? 這是命中或未命中。
默認情況下,Gutenberg 並不打算提供與頁面構建器相同的所有功能。 它旨在提供一個堅實的起點。 因此,從頁面構建器轉換可能會讓您大吃一驚。
您可能會以塊插件的形式找到您需要的東西。 與佈局一樣,塊中可用的功能可能與您的頁面構建器擁有的功能不同。 這可能意味著做出一些妥協或採取不同的方向。
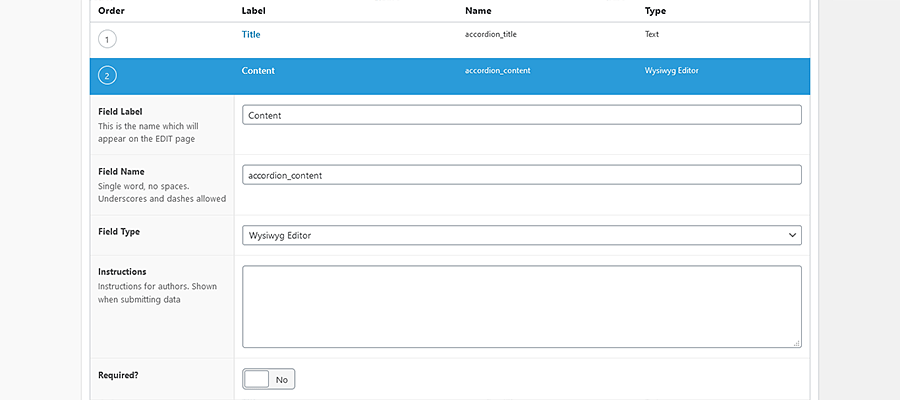
另一個選項,也是讓塊編輯器與眾不同的地方,是能夠創建自己的自定義塊。 這使您可以構建完全適合您需求的功能。
自定義塊有很多可能,儘管它最終取決於您的開發技能。 原生構建的塊需要 React 知識——並不是每個人(包括你的人)都具備的。
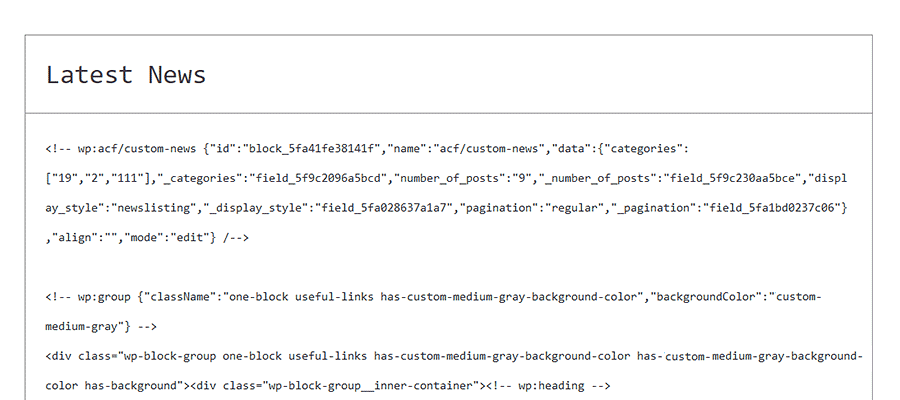
值得慶幸的是,還有其他技術。 例如,我通過高級自定義字段創建塊。 這是我熟悉的工具,它使過程變得更加容易。
是的,其中涉及一些依賴項。 但是,如果將來需要在本地重建一個塊,那麼,這是可能的。 但是,與頁面構建器不同,不需要完全更改編輯器。

實施需要計劃
使用新編輯器重新設計網站是理想的選擇。 它提供了一個全新的機會。 但是,如果您嘗試在現有網站上進行切換怎麼辦?
要將基於頁面構建器的內容轉換為塊編輯器,需要進行規劃。 在一個完美的世界裡,你只需一次性釋放它。 但這並不總是可行的——尤其是在較大的網站上。
所以你會怎麼做? 對於初學者來說,擁有一個登台環境會有所幫助。 這將允許您創建生產網站的精確副本並測試必要的更改。 它可以作為自定義塊的各種試驗場。 這可以防止任何意料之外的問題困擾您的用戶。
更好的是,如果您的網站沒有太大變化,您也許可以將所有這些更改從登台推送到生產。
如果不是這種情況,那麼可能需要採用零碎的方法。 這可能涉及一次轉換一個頁面。
安全地做到這一點的一種方法是創建一個新頁面(從公共視圖中隱藏),然後構建它以滿足您的需求。 從那裡,您可以在準備好後更換舊的。 Gutenberg 的代碼編輯器視圖允許您將所有塊數據複製並粘貼到另一個頁面中。 在進行任何永久性更改之前,請務必盡可能多地創建備份和測試。
無論如何,必須研究您網站的頁面構建器的使用情況。 然後製定一個計劃,用塊編輯器替換它。

用塊構建 WordPress 的未來
將您現有的網站從頁面構建器切換到古騰堡塊編輯器可能具有挑戰性 - 但非常可行。 這是一個需要解開使用以前的編輯器構建的內容並使用塊重新創建它的過程。
難度級別取決於幾個關鍵因素。 一方面,使用舊頁面構建器的內容的數量和類型將決定您面前的工作量。
此外,您需要在 Gutenberg 中復制外觀和功能的程度也很重要。 如果可以重新構想元素,這實際上是改善您的網站的好機會。 但越是堅持以前的做事方式,就越難。
無論如何,搬到古騰堡可能是最適合未來的解決方案。 在適當的情況下,僅此一項就值得付出努力。
