如何優化網站上的圖像以提高性能和用戶體驗
已發表: 2016-03-25隨著網站上圖像和視頻數量的不斷增長,加載時間變慢會導致負面的用戶體驗,這對任何公司來說都越來越令人擔憂。 The Fiscal Times 的一篇文章援引 Internet 數據測量公司 HTTP Archive 的話說,現在的平均網站大小為 2.1 MB,而幾年前為 1.5 MB。 這種增長的主要原因之一是增加了內容,例如視頻和引人入勝的圖像,旨在為網站帶來更多流量。

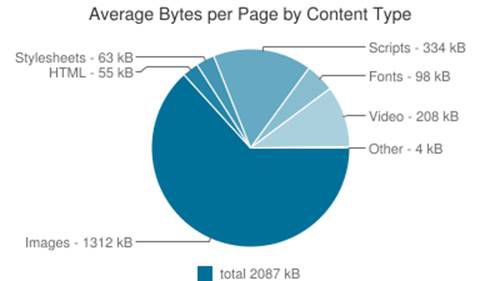
財政時報 - 網絡放緩 - 圖表
該文章說明,按內容類型劃分,圖像幾乎占平均頁面字節數的 63% (總 2,087 KB 中的 1,312 KB)。 視頻以 10% (208 KB) 位居第二。
圖像對網站的影響可能是巨大的,消耗昂貴的帶寬並增加網站訪問者等待頁面加載的時間。 當每一秒都會降低您網站的整體轉化率並最終降低收入時,希望盡可能優化您的圖像及其交付是非常有意義的。
如果您遇到網站性能問題,您可能會在圖像上犯一個或多個關鍵錯誤。 在這個由兩部分組成的系列中,我們將研究如何優化您的圖像和網絡,以確保最佳的用戶體驗並最大限度地降低成本以及帶寬和存儲需求。
以下是您在管理圖像時可能犯的最常見錯誤,以及如何避免這些錯誤:
不使用更高效、更現代的圖像格式
儘管谷歌已經在 Chrome 瀏覽器中增加了對其 WebP 圖像格式的支持,而微軟在其大多數 Internet Explorer 和 Edge 瀏覽器中也為 JPEG-XR 做了同樣的事情,但開發人員仍然沒有接受它們。 也許您不了解這些格式,或者將不同的圖像格式提供給各種瀏覽器和設備太困難了。 因此,您可能會堅持使用相同的 JPG 和 PNG 格式,而不是利用現代格式如何優化其網站。
如何修復:將圖像轉換為 WebP 和 JPEG-XR 現代格式,同時調整壓縮質量以平衡格式。 此外,通過檢測訪問每個圖像的特定瀏覽器並將圖像的不同版本傳送到相應的瀏覽器,您可以確保用戶在視覺質量和文件大小優化方面收到可能的最佳圖像。
 |  |
| 16.9KB JPG | 6.9KB WebP |
使用 GIF 格式嵌入短視頻剪輯
您可以依靠 GIF 圖像格式在新聞網站、媒體網站和社交分享網站上顯示短視頻剪輯。 雖然 GIF 格式易於使用簡單的 HTML 圖像標籤嵌入視頻剪輯,但它對於捕獲的電影效率不高,因為文件巨大且加載速度慢,尤其是在移動設備上,導致高帶寬成本和高 CPU 利用率.
如何修復:有多種方法可以使用現代文件格式交付和嵌入相同的剪輯和動畫,例如適用於 Chrome 瀏覽器用戶的 Animated WebP。 另一種方法是對 GIF 文件應用有損壓縮,這會導致視覺質量略有下降,但會顯著減小文件大小。
GIF 文件也可以轉換為 MP4 或 WebM 視頻格式,嵌入剪輯和 HTML5 視頻標籤而不是圖像標籤。 在大多數現代瀏覽器中,這可以順利運行,並且站點看起來完全相同,但加載速度要快得多。 通過採取這些步驟之一,您將能夠顯著減小文件大小、節省頁面加載時間、改善用戶體驗並降低帶寬成本。
 |  |
| 6.3MB 動圖 | 311KB MP4 |
向所有用戶提供 2X(視網膜顯示屏)圖像
現代移動設備和筆記本電腦具有較高的設備像素比 (DPR)。 因為您希望您的網站在這些設備上看起來很棒,所以您可能會嵌入雙分辨率圖像。 雖然這是一種很好的做法,但許多開發人員傾向於向所有用戶提供相同大小的圖像。 結果,具有常規顯示器(例如,非 Retina 顯示器)的用戶必須下載高分辨率圖像,而他們的顯示器只能受益於一半的分辨率。 這會導致浪費時間等待頁面加載,並不必要地增加帶寬成本。
如何解決:為每個 DPR 值創建不同的分辨率(例如,常規圖像和雙分辨率圖像),並自動檢測當前用戶瀏覽器中網頁的 DPR 值。 這將使您能夠向使用常規顯示器的用戶提供常規圖像,向使用 Retina 顯示設備的用戶提供 2 倍分辨率的圖像。
 |  |
| DPR 1.0 – 100×100 – 4.6KB | DPR 2.0 – 200×200 – 12.1KB |
浪費的瀏覽器端調整大小
開發人員使用的常見快捷方式之一是使用瀏覽器端圖像大小調整,而不是在服務器端調整圖像大小。 在現代瀏覽器上,最終結果看起來完全一樣,但在帶寬方面情況卻大不相同。 網站訪問者浪費寶貴的時間下載不必要的大圖像,並且浪費帶寬將其傳送給他們。 對於較舊的瀏覽器,問題更加明顯,因為它們的大小調整算法通常低於標準。

如何修復:確保您提供的圖像完全符合他們所需的網站尺寸。 即使應將同一張圖像製作成不同大小的縮略圖以適應不同的頁面,創建不同的縮略圖也很值得,而不是提供大圖像並依賴瀏覽器來調整它的大小。

浪費瀏覽器端調整大小的示例
不必要的高質量 JPEG
JPEG 真正徹底改變了網絡。 多年來,這種有損格式允許 Web 開發人員使用任何競爭對手圖像格式所需帶寬的一小部分來描繪非常詳細的高分辨率圖像。 但許多開發人員和圖形設計師並未嘗試使用 JPEG 壓縮,這可以顯著減小文件大小而不會明顯降低查看質量。
雖然 85% 的 JPEG 質量似乎很常見,但我們已經看到許多網站,其中 95% 的質量很常見,而低得多的質量會顯著減小文件大小而不會損害整體體驗。 最終結果是更高的帶寬消耗和訪問者體驗的下降。
如何修復:不要害怕嘗試較低的 JPEG 質量級別。 對於某些網站,使用 50% 的 JPEG 質量會產生非常合理的結果,而且收益遠遠超過成本。 雖然更高質量的 JPEG 總是看起來更好,但質量的提高並不總是值得額外的帶寬和等待時間。
 |  |
| 95% JPEG – 34KB | 80% JPEG – 17KB |
圖像文件類型不正確
JPEG、PNG 和 GIF 是當今網站上最常用的文件格式,但每一種都有非常不同的作用,所以如果您使用錯誤的格式,您就是在浪費訪問者的時間和自己的金錢。
一個常見的錯誤是使用 PNG 來傳遞照片。 有一個普遍的誤解,即 PNG 作為無損格式,會為照片產生盡可能高的複制效果。 雖然這通常是正確的,但這也是一種非常不必要的優化。 質量相對較高的 JPEG 將以 PNG 文件大小的一小部分返回質量相當的照片。
如何修復:始終牢記應為顯示的內容使用哪種圖像格式。 PNG 應該用於計算機生成的圖像(圖表、徽標等)或當您需要圖像透明時(圖像疊加)。 顯示拍攝的照片時應使用 JPEG。 需要動畫時(Ajax 加載動畫等)應使用 GIF。
 |  |
| PNG – 110KB | JPEG – 15KB |
提供未優化的圖像
儘管 PNG 是一種無損格式,但它可以使用免費提供的壓縮工具進行壓縮,最多可將其壓縮 50%,但仍能提供完全相同的圖像。 不幸的是,許多開發人員和網頁設計師跳過了這一步並提供了未經優化的圖像。
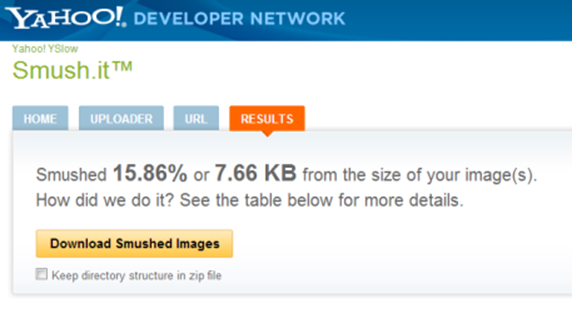
如何修復: PNGCrush 和 OptiPNG 是兩個開源圖像優化庫,如果你還沒有使用它們,你一定要檢查它們。 如果您不需要自動化優化過程,您可以前往 Yahoo 的在線 smush.it 服務進一步手動壓縮您的 PNG。

Yahoo smush.it 實例
忘記剝離圖像元數據
許多現代網站允許訪問者上傳照片。 無論是用戶的個人資料照片還是最近旅行的共享照片,這些最初都是使用現代相機拍攝的,這很可能會在照片中引入大量元數據。 在大多數情況下,剝離這些元數據是一個好主意,但開發人員很少花時間這樣做,這導致圖像需要更多的帶寬來提供,並且用戶的瀏覽體驗會變慢。
如何修復:確保從您的圖像和用戶上傳的照片中去除元數據。 如果需要此信息,您可以將其保留在某個地方,而不是作為圖像的一部分。 即使您的網站不需要圖像元數據,也有一個信息片段,即圖像的原始拍攝方向,這實際上對於在您的網站上正確顯示照片至關重要。 剝離 Exif 信息時,請確保在丟失此信息之前根據其 Exif 數據將圖像旋轉到正確的方向。
完成的!
本文雖然並不全面,但概述了最常見的與圖像相關的問題,這些問題可以輕鬆且經濟高效地修復,從而消除過多的帶寬使用並為您的網站訪問者提供更好的體驗。 在本系列的最後一部分,我們將討論在交付圖像時確保網絡優化的技巧。
