10 個值得考慮的開源 JavaScript 數據圖表庫
已發表: 2022-04-08現代網頁設計的美妙之處在於視覺和動態效果的廣泛進步。 CSS3 以獨立的動畫屬性將設計世界帶到了另一個層次。 但進一步挖掘,您會注意到開源代碼已經徹底改變了創建和使用此類代碼庫的過程。
毫無疑問,JavaScript 是前端腳本之王。 這是一種無需後端編程即可創建視覺效果的迷人語言。 這就是為什麼 JavaScript 是創建大數據圖表、圖形、表格或動態界面的自然選擇的原因。
以下資源非常適合需要為其網站構建基於圖表的數據的任何開發人員。 數據庫通常非常詳細,有很多額外的方法和參數。 但是當你練習編碼和學習 JavaScript 時,設置一個新的數據圖表將成為你的第二天性。
圖表.js
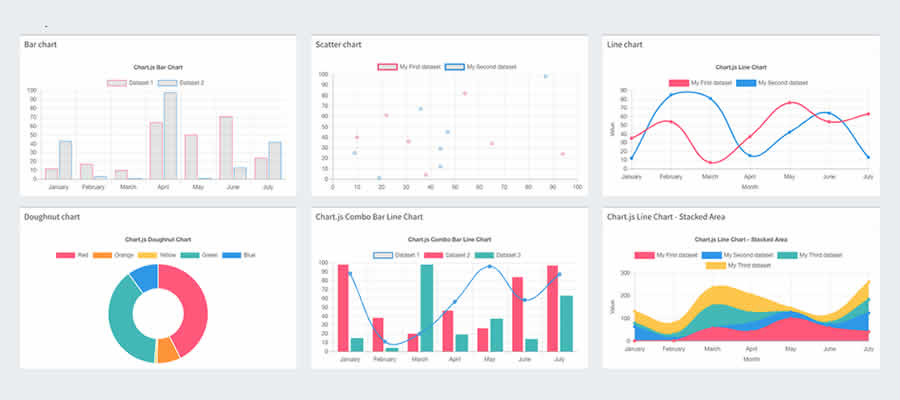
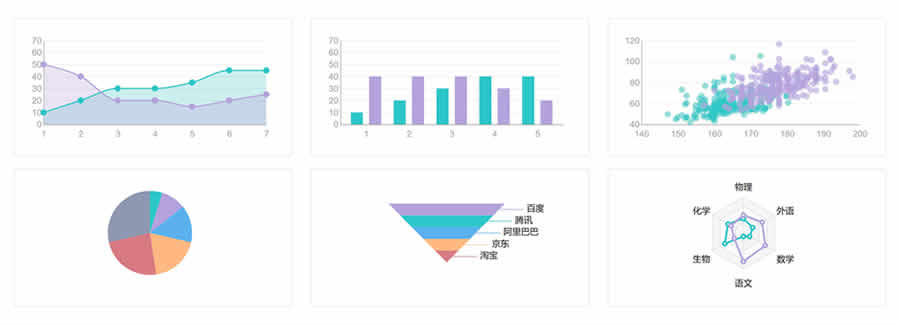
HTML5 是佈局渲染的未來,Chart.js 將數據圖表引入未來。 Chart.js 可能是用於生成任何類型的數據圖表、圖形或可視化元素的經典開源庫。

一切都使用 HTML5 呈現,並具有動態效果的畫布元素的額外好處。 呈現在 HTML5 畫布上的圖形允許懸停工具提示和單擊事件來訪問有關圖表數據的更多信息。 各種選項包括餅圖、條形圖、雷達圖、折線圖和其他更高級的樣式。

jq繪圖
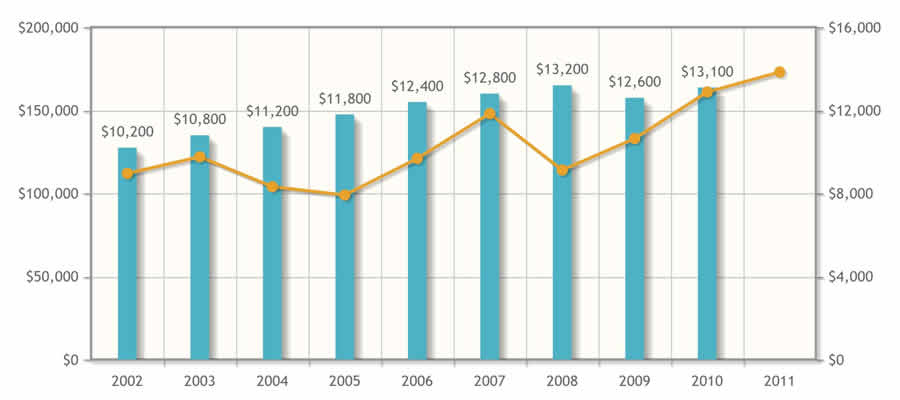
在動態圖表領域,jqPlot 是另一個競爭者。 瀏覽一些實時示例以了解此庫的實際運行情況。
jqPlot 將內容呈現為動態嵌入的靜態圖像。 這意味著圖表數據可以通過 Ajax 更新,甚至無需刷新頁面。 某些圖表類型甚至具有懸停選項,可在懸停時顯示相關數據。
雖然有幾十種不同的圖表樣式,但默認的圖表主題有些乏味。 jqPlot 需要一點 TLC 才能讓它在你的佈局中很好地工作——但它肯定是渲染更複雜數據集的好工具。

Chartist.js
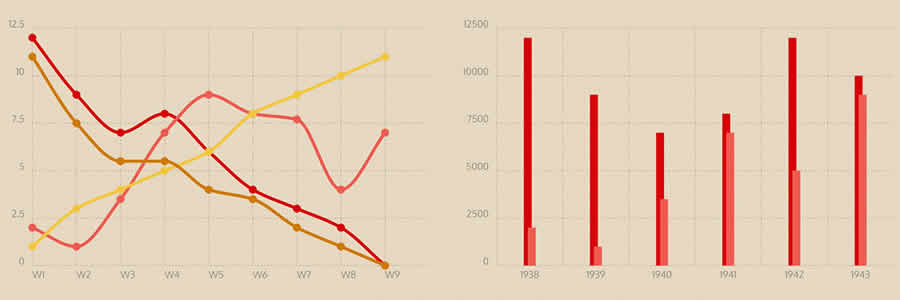
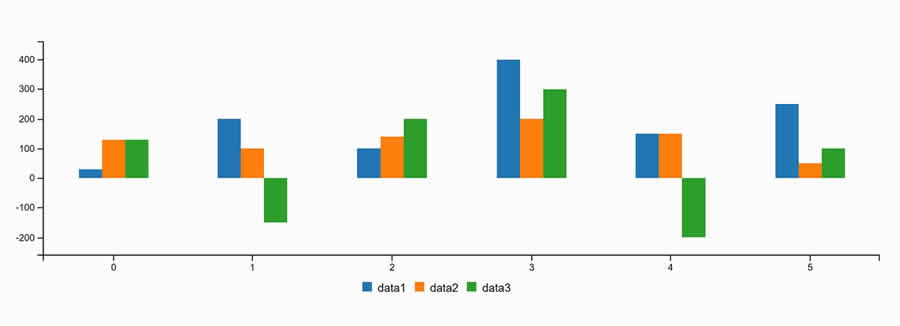
我個人最喜歡的另一個是 Chartist.js 庫。 主頁本身非常出色,並且非常易於瀏覽。 這意味著可以輕鬆瀏覽文檔以找到設置和自定義的答案。
每種圖表類型都是完全響應的,並且從尺寸到配色方案都可以高度定制。 Chartist 依靠 SVG 將圖形作為圖像動態呈現到頁面上。 舊瀏覽器有備用選項。 但是,更現代的版本將支持所有強大的功能,例如數據動畫。

海圖表
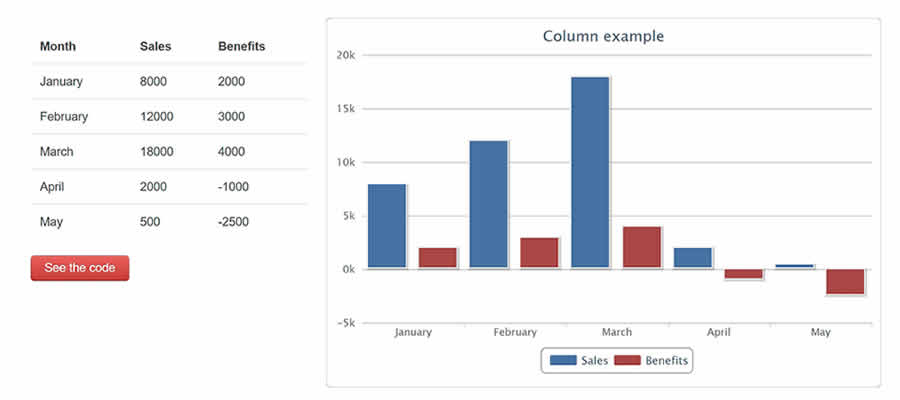
不要讓這個名字欺騙你。 雖然 HighchartTable 看起來像是用於顯示 HTML 表格,但它實際上是一個將表格數據轉換為圖形的插件。
這是一個 jQuery 插件,它也基於另一個名為 Highcharts 的庫。 為了讓 HighchartTable 發揮作用,您首先需要包含兩個依賴項(兩者都是免費的)。 然後,您可以設置 HTML 表格並將設計轉換為成熟的圖表。 看看一些現場演示,看看插件是如何工作的。

xCharts
xCharts 適用於熟悉數據可視化的更高級用戶。 該插件基於 D3.js 庫,用於呈現頁內圖形和動態視覺效果。
通過 xCharts 呈現的一切都具有適應性和延展性。 與數據交互時,添加自己的動畫或緩動函數很容易。 一切都是使用純 JavaScript 編寫的,內容為數組值。 xChart 示例頁麵包含大量帶有實時緩動效果的示例。

C3.js
開源 C3.js 庫基於 D3.js 庫。 它旨在簡化將數據圖表呈現到 HTML 頁面上的過程,而無需大量自定義 D3 圖表代碼。
從工具提示到圖形顏色,所有數據都是完全動態和可定制的。 最好的部分是 C3.js 構建在 D3.js 庫之上,因此新開發人員更容易理解。

比薩餅圖
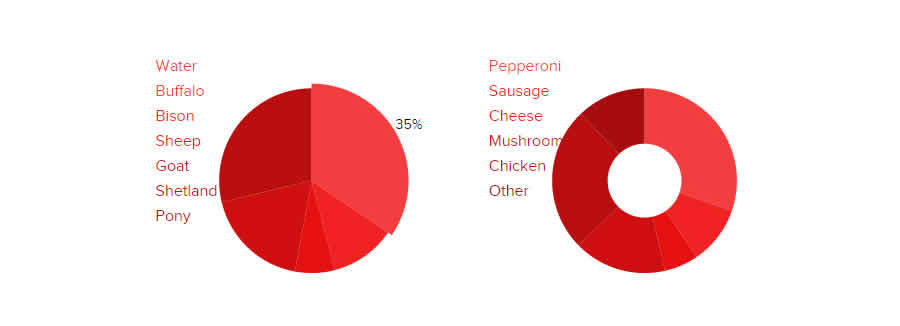
Pizza Pie Charts 是一個著名的 JavaScript 庫,由 ZURB 構建,用於渲染基於 SVG 的餅圖。 所有各種顯示設置和選項都可以直接在 CSS 或 JavaScript 中進行修改。
Zurb 是優秀代碼的可信賴來源,因此您知道該庫是最高質量的。 唯一的區別是,Pizza Pie Charts 最適合將數據呈現為餅圖。 其他圖表樣式最好在另一個庫中找到。

弗洛特
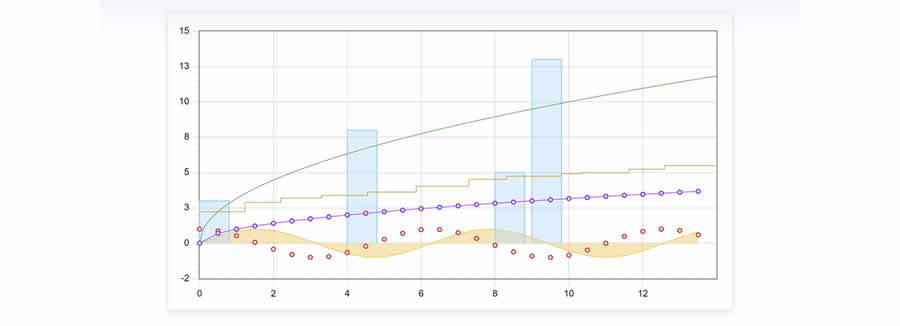
使用像 Flot 這樣的簡單名稱,您可能會認為這個插件有一些可以忽略不計的功能。 但令人驚訝的是,用於 jQuery 的 Flot 是一個最小但多樣化的數據可視化插件。
使用 Flot 的主要好處是能夠創建動畫繪圖圖。 這樣,您可以讓數據在表示大量各種結果的流中移動。 那些想要了解 Flot 潛力的人可能會喜歡閱讀示例目錄。

字跡
仍在熟悉 JavaScript 的開發人員可以從 Dygraphs 等庫中受益。 初始化代碼相對簡單,將您的第一個圖形放到網頁上並不需要花費太多精力。
該庫可以處理繪製在各種圖表上的大量數據集。 移動設備還支持通過捏合和縮放顯示效果進行交互。 如果你想用 JavaScript 繪製數據,那麼 Dygraphs 是一個很棒的庫,可以在沒有任何依賴的情況下開始使用。

普羅托維斯(不再處於積極開發中)
高級可視化在數據處理領域需要更多。 Protovis 絕對是比較複雜的數據圖表庫之一。 在使用此腳本處理項目之前,您真的希望對 JavaScript 有一個不錯的掌握。
但是,Protovis 確實具有呈現異常獨特的圖表樣式的能力。 示例頁面充滿了傳統和定制的圖表演示。 數據組織範圍從簡單的餅圖到網絡、樹形圖,甚至是全比例圖。
這些圖表庫對於普通 Web 開發人員來說應該綽綽有餘。 無論您的技能水平如何,總有適合每個開發人員的解決方案,從完全的新手到睿智的老大師。
最重要的是,Web 標準將繼續獲得對更強大的數據可視化和用戶交互方法的支持。
