10 個最受歡迎的開源前端 Web UI 工具包
已發表: 2021-04-26您可以通過使用前端 UI 工具包來節省大量的開發時間。 最受歡迎的是 Bootstrap,儘管有太多同類網站依賴於該框架。
為了給你一些多樣性,我挑選了一些最好的新開源 UI 框架。
這些都有自己獨特的樣式和對動態組件的不同級別的支持。 但是,如果您將這些框架與一些 JavaScript 插件配對,您幾乎可以構建任何東西。
您可能還喜歡:20 個響應式和輕量級的 CSS 框架,用於快速入門。

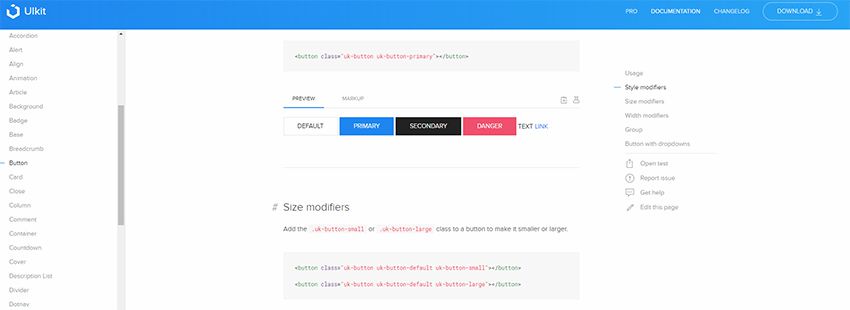
1. UIKit

UIKit 框架是輕量級的,易於定制,易於附加。 它遵循模塊化結構,您將在其中使用可重用的類構建頁面元素。
它非常適合構建新頁面,而無需編寫自己的網格或滾動自己的字體堆棧。 這個框架甚至帶有一個獨特的圖標集,您可以使用網絡字體將其添加到您的頁面中。
使用 UIKit,您可以與任何包管理器(通常是 npm)一起運行 Sass 或 Less。
再加上大量的組件,您可以嵌入從上傳字段到麵包屑等等的任何內容。
2. 基礎

Zurb 的 Foundation 庫就在 Twitter 的 Bootstrap 之上。 但是,Foundation 似乎由於其不太風格化的界面而受到較少關注。
使用 Foundation,您可以訪問自定義界面元素、組件和默認網格。 構建一個出色的前端所需的一切都可以在 Foundation 庫中找到。
如果您想了解更多信息,請查看他們的展示頁面。 它包含大量運行 Foundation 的大型站點,這些站點具有自定義網格、響應式功能,基本上,您在新 Web 項目中所需的一切。
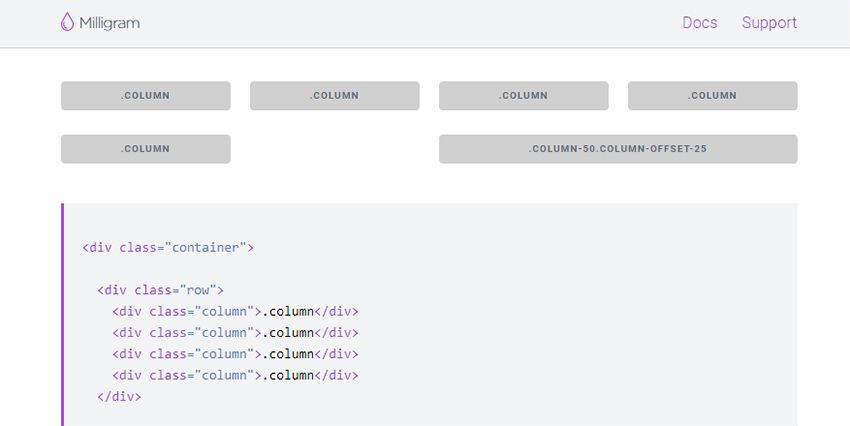
3. 毫克

對於前端開發的極簡方法,請查看 Milligram。 這個開源 CSS 庫非常小,並帶有一堆非常簡單的界面功能。
它通過 Bower、Yarn 和 npm 工作,因此可以適應任何包管理工作流程。
唯一的問題是 Milligram 需要 Normalize 庫,因此您必須將其添加到您的頁面中。 但是如果你有一個 CSS 縮小工具,你可以輕鬆地將這兩個庫組合在一起並減少你的 HTTP 請求。
4. 一個節點

這是一個較新的前端庫,它實際上提供了一些非常瘋狂的模塊。
One-Nexus 框架非常龐大。 它支持響應式設計和触摸設備,在 Sass 上運行,並與自動構建工具一起使用。 但是,我確實認為這是開始時更複雜的框架之一。
如果您已經熟悉框架和命令行,那麼 One-Nexus 真的很棒。 它有如此多的模塊,它會讓你頭暈目眩!
但是可能需要一些時間來適應設置並正確配置初始佈局。
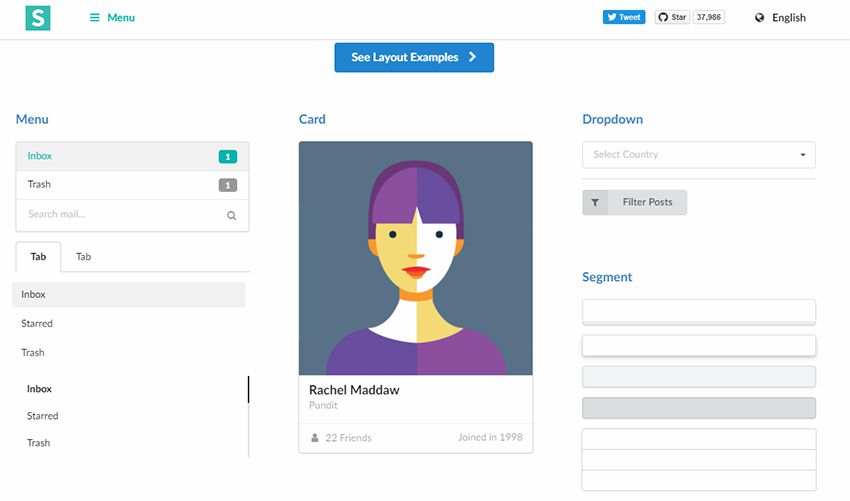
5.語義UI

如果您正在尋找經過測試的框架,請查看 Semantic UI。 這是一個漂亮的前端庫,目前在 v2.2 中,具有大量功能。
我認為 Semantic 就像未知的用於前端開發的 Bootstrap。 它在主流編碼器中並不流行,但它具有與 Bootstrap 相同的優點。
語義庫包括按鈕、選項卡、下拉菜單以及您需要的一切。 Plus 提供了簡單的調試和一堆很棒的主題,所以你可以從一開始就自定義你的佈局。
6.純CSS

我在一些小項目中使用了 Pure CSS,並且非常喜歡它。 這是最酷的框架之一,因為它允許您自定義文件以包含您需要的任何功能。
您可以在入門頁面上找到更多信息,其中包括下載鏈接和一些設置指南。
請注意,Pure 的美學感覺非常簡約,但不是太簡單。 他們模仿了一點 Bootstrap 以及來自谷歌材料設計的一些指針。 一個有趣的庫,可用於任何個人和商業項目。
7. 墨水接口套件

使用 Ink Interface Kit,您可以構建一些令人難以置信的響應式頁面。 它們看起來很簡單,並且遵循非常簡單的代碼格式,但這通常是您在前端框架中想要的。
Ink 甚至帶有自己的 JS 庫,您可以在 vanilla JS 之上運行。 如果您以前從未使用過 Ink,則需要進行一些調整。 然而,它是一個龐大的庫,在語法上可與 jQuery 相媲美。
它在 Sass 上運行,與語義 HTML 一起工作,感覺就像任何出色的前端框架。
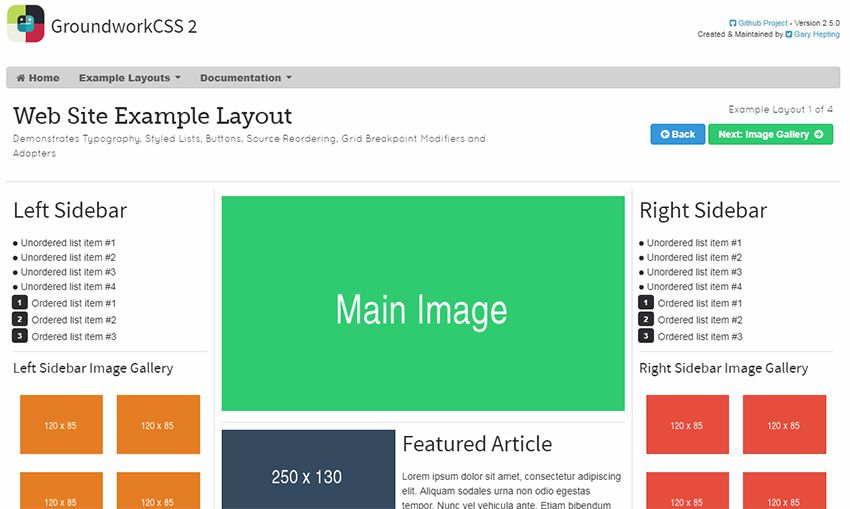
8.基礎CSS

我還沒有對 GroundworkCSS 做很多測試,但這是一個強大的響應式框架。
目前在 2.x 版本中,您可以下載兩種樣式的整個 Groundwork 庫:基本的 HTML/CSS/JS 或 Ruby on Rails 的模板。
兩者的工作方式相同,並且都為編碼可用頁面提供了強大的前端系統。
查看他們的演示佈局,了解它在您的網站中的外觀。
9.物化.css

自從谷歌宣布他們轉向材料設計以來,它已經成為最大的 UI 設計語言之一。 雖然它最初是為 Android 構建的,但它通過許多框架(如 Materialise 克隆樣式)進入了網絡。
整個框架按照您的預期運行:完全響應、符合標準,並支持所有瀏覽器的自定義重置。
唯一的區別是您的默認元素採用材料設計風格。
雖然這可能是我最喜歡的可用材料框架,但您可以瀏覽其他框架,看看還有什麼吸引您的眼球。
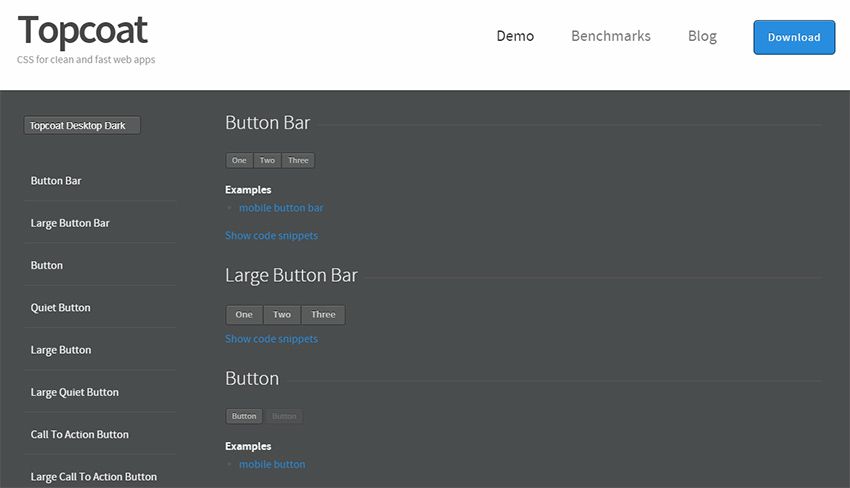
10. 面漆

在性能方面,您不能忽視代碼的質量。 Topcoat 將此作為一個考慮到性能的框架。
它是完全可主題化的,並且非常容易使用易於閱讀的 HTML 和 CSS 進行自定義。 您所做的任何編輯都將遵循一個清晰的結構,其中包含 CSS 的 BEM 命名約定。
Topcoat 的真正好處是負載測試和對性能的關注。 任何需要快速加載的自定義佈局的人都應該研究 Topcoat。
11. 花瓣

Petal 是市場上最新的 CSS 框架之一。 同樣,它完全響應,100% 開源,並且可以支持此列表中的任何其他主要框架。
但它非常小,意味著要保持這種狀態。 它基於 Less CSS 預處理器,並且也需要 Normalize。
最終,這是一個超小型的框架,應該會吸引 Less CSS 開發人員。 您也可以查看在線文檔以獲取代碼片段和頁面元素的實時示例。
