設計實施的九大原則
已發表: 2022-03-10起初,我很困惑。 我剛剛花了幾個小時告訴他們“做正確的事”所需的一切。 但在思考之後,我意識到這個問題的根源在於更深層次的需要,即指導和評估通常是一組主觀選擇——有時是由很多不同的人在不同時間做出的選擇。 最終結果是一致的命名約定和生活風格指南之類的東西,但這些“最佳實踐”植根於一組並不總是明確的更深層次的價值觀。 例如,如果沒有更廣泛地了解模塊化,諸如“盡量減少與另一個類協作的類的數量”之類的具體建議就沒有多大幫助。
我意識到,為了真正了解我們的工作是否好,我們需要更高層次的原則,可以作為實現設計的衡量標準。 我們需要從特定語言(如 CSS)或自以為是的編寫方式中刪除的東西。 就像設計的普遍原則或尼爾森的可用性啟發式一樣,我們需要一些東西來指導我們實施設計的方式,而不告訴我們具體如何去做。 為了彌合這一差距,我編制了九個設計實施原則。
構建漸進式單頁應用程序
通過僅使用幾個 CSS 技巧、不到 0.5 KB 的 JavaScript 以及重要的一些靜態 HTML,Heydon Pickering 為逐步增強的單頁應用程序引入了一個實驗性解決方案。 閱讀相關文章 →
這不是一個清單。 相反,它是一套旨在保持潛在價值的廣泛指導方針。 它可以用作從事實施工作的人的指南,也可以用作評估現有項目的工具。 因此,無論您是在審查代碼、審核 CSS 還是為團隊中的某個職位面試候選人,這些原則都應該提供一種超越特定技術的結構,並導致實現設計的通用方法。
- 結構化文檔按語義和邏輯編寫,有或沒有樣式。
- 高效使用最少的標記和資產來實現設計。
- 通用值的標準化規則被自由存儲和使用。
- 抽象的基礎元素從特定的上下文中分離出來,形成一個核心框架。
- 模塊化公共元素在邏輯上被分解為可重用的部分。
- 可通過可選參數對基本元素進行可配置的自定義。
- 可擴展代碼很容易擴展,並且可以預見未來的增強。
- 記錄所有元素都被描述為其他人使用和擴展。
- 準確最終輸出是對預期設計的適當表示。
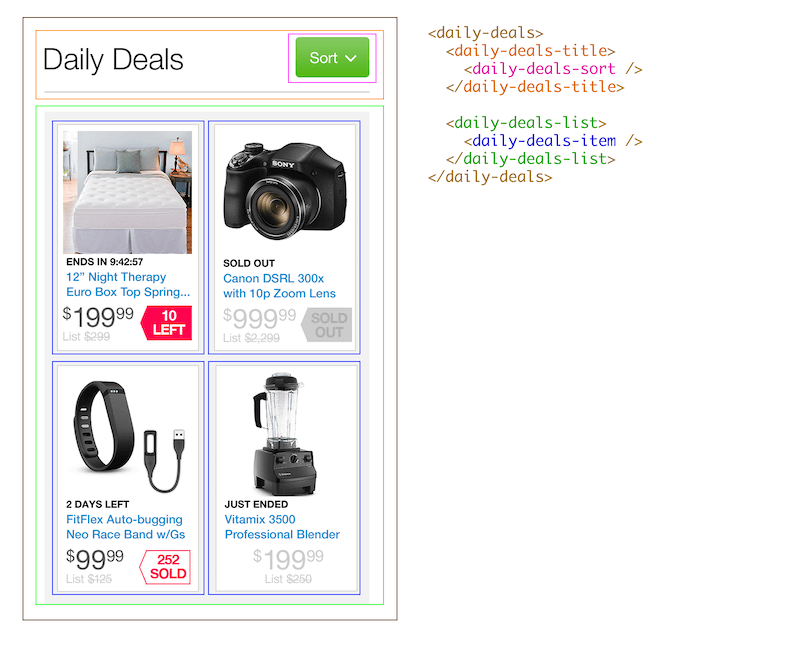
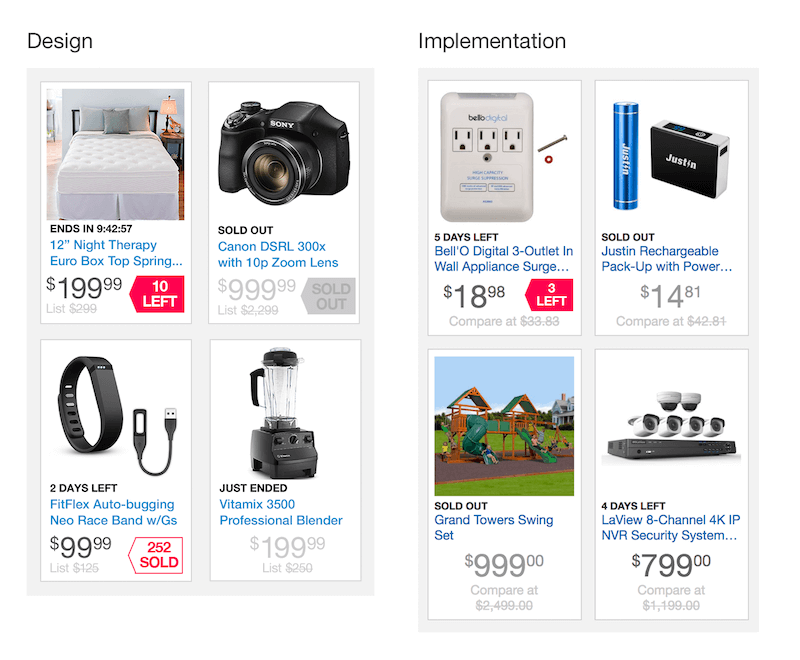
為了更容易理解並了解每個原則如何應用於項目,我們將使用我的一個項目中的設計模型作為本文的基礎。 這是一個特殊的登陸頁面,用於宣傳現有電子商務網站上的日常交易。 雖然某些樣式將從現有網站繼承,但重要的是要注意這些元素中的大多數都是全新的。 我們的目標是利用這些原則將這張靜態圖片轉換成 HTML 和 CSS。

1.結構化
文檔是按語義和邏輯編寫的,有或沒有樣式。
這裡的原則是,即使沒有表現樣式 (CSS),我們文檔的內容 (HTML) 也有意義。 當然,這意味著我們使用了正確排序的標題級別和無序列表——但也使用了有意義的容器,例如<header>和<article> 。 我們不應該跳過使用諸如 ARIA 標籤、 alt屬性和任何其他我們可能需要的可訪問性的東西。
這可能看起來沒什麼大不了的,但是使用錨標籤還是按鈕確實很重要——即使它們在視覺上是相同的——因為它們傳達不同的含義並提供不同的交互。 語義標記將這種含義傳達給搜索引擎和輔助技術,甚至使我們在其他設備上重新調整工作變得更容易。 它使我們的項目更具前瞻性。
創建一個結構良好的文檔意味著學習編寫語義 HTML,熟悉 W3C 標準,甚至其他專家的一些最佳實踐,並花時間讓您的代碼易於訪問。 最簡單的測試是在沒有樣式的瀏覽器中查看您的 HTML:
- 沒有CSS可以使用嗎?
- 它是否仍然具有可見的層次結構?
- 原始 HTML 本身是否傳達了含義?
要確保結構化文檔,您可以做的最好的事情之一就是從 HTML 開始。 在考慮視覺樣式之前,請寫出純 HTML 以了解文檔的結構以及每個部分的含義。 避免使用div並考慮合適的包裝標籤是什麼。 僅此基本步驟將大大有助於您創建適當的結構。
<section> <header> <h2>Daily Deals</h2> <strong>Sort</strong> <span class="caret"></span> <ul> <li><a href="#">by ending time</a></li> <li><a href="#">by price</a></li> <li><a href="#">by popularity</a></li> </ul> <hr /> </header> <ul> <li aria-labelledby="prod7364536"> <a href="#"> <img src="prod7364536.jpg" alt="12 Night Therapy Euro Box Top Spring" /> <small>Ends in 9:42:57</small> <h3 id="prod7364536">12" Night Therapy Euro Box Top Spring</h3> <strong>$199.99</strong> <small>List $299</small> <span class="callout">10 Left</span> </a> </li> </ul> </section> 僅從 HTML 開始並仔細考慮每個元素的含義,可以生成更加結構化的文檔。 在上面,您可以看到我在不使用單個div的情況下創建了整個標記。
2.高效
使用最少的標記和資產來實現設計。
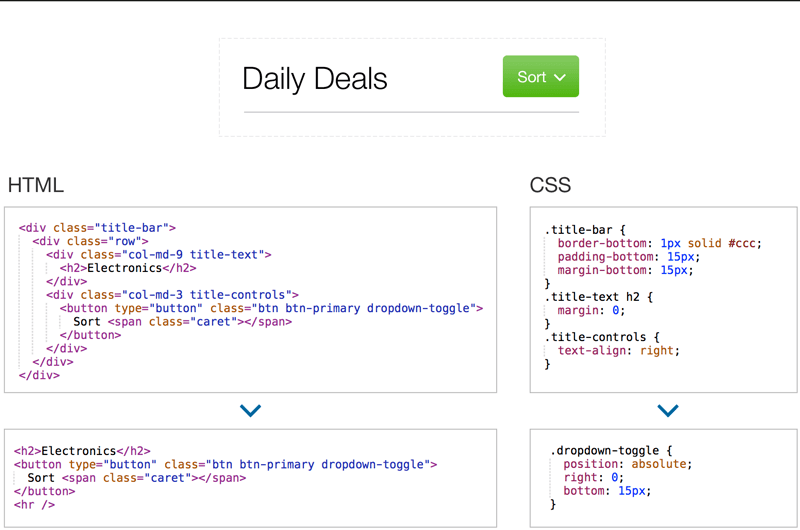
我們必須仔細考慮我們的代碼,以確保它簡潔且不包含不必要的標記或樣式。 我div使用特定於框架的類名來查看在div中包含div的代碼,以實現與右側對齊的塊級元素。 通常,過度使用 HTML 是不了解 CSS 或底層框架的結果。

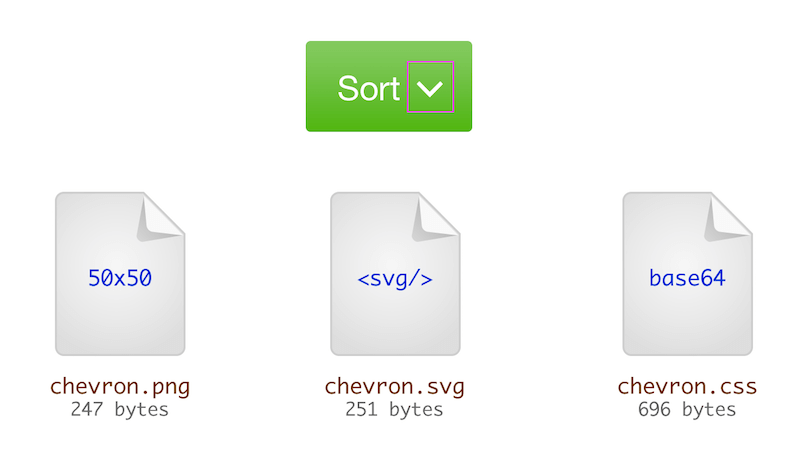
div案例。 想想標記需要是什麼,而不是框架可以做什麼來實現所需的設計。 (查看大圖)除了標記和 CSS 之外,我們可能還需要其他外部資源,例如圖標、網絡字體和圖像。 關於實現這些資產的最佳方式,有很多很棒的方法和意見,從自定義圖標字體到 base64 嵌入到外部 SVG。 每個項目都是不同的,但如果你有一個 500 像素的 PNG 用於按鈕上的單個圖標,那麼你很可能不是有意提高效率。

在評估項目的效率時,有兩個重要問題要問:
- 我可以用更少的代碼完成同樣的事情嗎?
- 優化資產以實現最小開銷的最佳方法是什麼?
實施效率也與以下關於標準化和模塊化的原則重疊,因為提高效率的一種方法是使用設定的標準實施設計並使其可重用。 為常見的盒子陰影創建一個 mixin 是有效的,同時也創建了一個模塊化的標準。
3.標準化
通用值的規則被自由地存儲和使用。
為網站或應用程序創建標准通常是關於建立規則來管理諸如每個標題級別的大小、常見的裝訂線寬度和每個按鈕類型的樣式等。 在純 CSS 中,您必須在外部樣式指南中維護這些規則並記住正確應用它們,但最好使用 LESS 或 Sass 等預處理器,以便您可以將它們存儲在變量和 mixin 中。 這裡的主要內容是重視標準而不是像素完美的設計。
所以,當我得到一個裝訂線寬度為 22 像素的設計模型,而不是我們在其他地方使用的 15 像素時,我會假設這樣的精度不值得,而是使用標準的 15 像素裝訂線. 更進一步,元素之間的所有間距都將使用這個標準的倍數。 額外的寬空間將是$gutter-width * 2 (等於 30 像素),而不是硬編碼的值。 通過這種方式,整個應用程序具有一致、一致的感覺。
.product-cards { li { display: inline-block; padding: @gutter-width/4; color: @text-color; text-decoration: none; background-color: @color-white; .border; margin-bottom: @gutter-width/2; margin-right: @gutter-width/2; } } .product-status { font-size: @font-size-small; color: @grey-darker; font-weight: @font-weight-bold; margin-bottom: @gutter-width/4; }因為我們使用從 LESS 變量或 mixin 派生的標準化值,所以我們的 CSS 沒有任何自己的數值。 一切都繼承自一個中心化的價值。
要檢查標準化,請查看 CSS 並查找任何硬編碼單位:像素、十六進制顏色、ems 或幾乎任何數值。
- 這些單位是否應該使用現有的標準值或變量?
- 是否重複使用該單元以使其受益於新變量? 也許您已經意識到這是您第二次應用部分不透明的背景,並且兩次都需要相同的不透明度。
- 單位可以從現有變量的計算中得出嗎? 這對於顏色的變化很有用——例如,使用標準顏色並對其執行計算以使顏色變暗 10%,而不是對生成的 HEX 值進行硬編碼。
我盡可能多地使用標準值並創建新值僅作為例外。 如果您發現自己在這裡調整了 5 個像素,那裡調整了 1 個像素,那麼您的標準可能會受到影響。

根據我的經驗,大多數預處理 CSS 應該使用集中變量和 mixin,並且您應該在單個組件中幾乎看不到數字、像素或 HEX 值。 有時,添加幾個像素來調整單個組件的位置可能是合適的——但即使是這種情況也應該很少見,並且會導致您仔細檢查您的標準。
4.抽象
基本元素與特定上下文分離並形成核心框架。
我最初將這一原則稱為“框架化”,因為除了創建一個您現在正在從事的特定項目之外,您還應該致力於一個可以在原始環境之外使用的設計系統。 這個原則是關於識別需要在整個項目或未來項目中使用的更大的通用元素。 這從排版和表單字段輸入開始,一直到不同的導航設計。 可以這樣想:如果你的 CSS 將作為一個框架開源,比如 Bootstrap 或 Foundation,你將如何分離設計元素? 你會如何以不同的方式設計它們? 即使您已經在使用 Bootstrap,您的項目也有可能具有 Bootstrap 不提供的基本元素,並且這些元素也需要在項目的設計系統中可用。

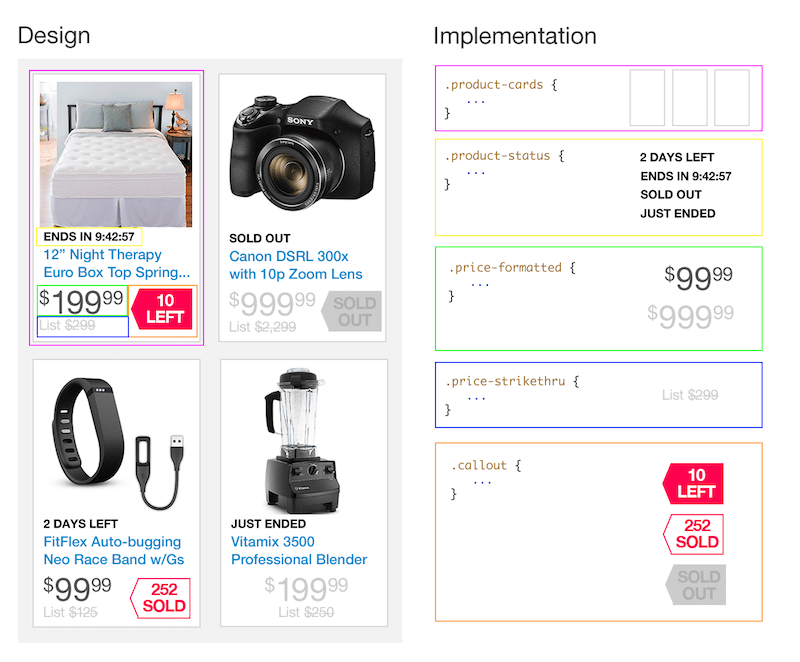
這裡的關鍵是用更通用的術語來考慮每個元素,而不是在項目的特定上下文中。 當您查看特定元素時,將其分解為多個部分,並為每個部分賦予該元素將具有的整體樣式,而不管您現在使用的具體實現如何。 最常見的元素是排版(標題樣式、行高、大小和字體)、表單元素和按鈕。 但是其他元素也應該是“框架化的”,例如標註標籤或任何可能為我們的每日優惠設計但在其他地方也有用的特殊價格格式。
在檢查您的項目的抽象時,請詢問:
- 如果我知道它將在具有不同需求的另一個上下文中重複使用,我將如何構建此元素?
- 我怎樣才能把它分解成對整個應用程序有價值的部分?
考慮每個元素的更一般的實現是關鍵。 這些部分應該存儲為完全獨立且獨立的類,或者更好的是,作為可以使用最終 CSS 編譯的單獨的 LESS 或 Sass 文件。
這個原則在 web 組件或模塊應用程序架構中更容易,因為小部件可能已經以這種方式分離。 但它對我們的思維有著與其他任何事物一樣多的影響。 我們應該始終將我們的工作從它所衍生的上下文中抽像出來,以確保我們正在創造一些靈活的東西。
5.模塊化
公共元素在邏輯上被分解為可重用的部分。
與“抽象”原則重疊,使我們的設計模塊化是建立易於使用和維護的具體設計系統的重要部分。 兩者之間有一條細線,但原則上的區別很重要。 細微差別在於,雖然全局基礎元素需要從其上下文中抽像出來,但上下文中的各個項目也需要可重用並保持獨立的樣式。 模塊可能是我們的應用程序獨有的,而不是我們需要在整個框架中可用的東西——但它們仍然需要可重用,這樣我們就不會在每次使用該模塊時都重複代碼。
例如,如果您正在為 Daily Deals 登錄頁面實現上一個示例中的產品卡片列表,而不是使用類名(如daily-deal-product )來製作特定於 Daily Deals 的 HTML 和 CSS,而是創建一個更通用的product-cards類包含所有抽像類,但也可以在 Daily Deals 頁面之外重用。 這可能會導致您的組件在三個不同的位置獲取其樣式:
- 基礎 CSS 。 這是底層框架,包括排版、裝訂線、顏色等的默認值。
- CSS 組件。 這些是設計的抽象部分,構成整體設計的構建塊,但可以在任何情況下使用。
- 父組件。 這些是包含特定於 Daily Deals 的樣式或自定義的 Daily
daily-deal組件(和任何子組件)。 對於許多人來說,這將是一個實際的 JavaScript Web 組件,但它可能只是一個包含呈現整個設計所需的 HTML 的父模板。

當然,您可能會走得太遠,因此您必須進行判斷。 但在大多數情況下,您創建的所有內容都應盡可能可重複使用,而不會使長期維護過於復雜。
6.可配置
可通過可選參數對基本元素進行自定義。
構建設計系統的一部分是考慮項目現在或將來可能需要的選項。 僅按規定實施設計是不夠的。 我們還必須考慮哪些部分可能是可選的,通過不同的配置打開或關閉。
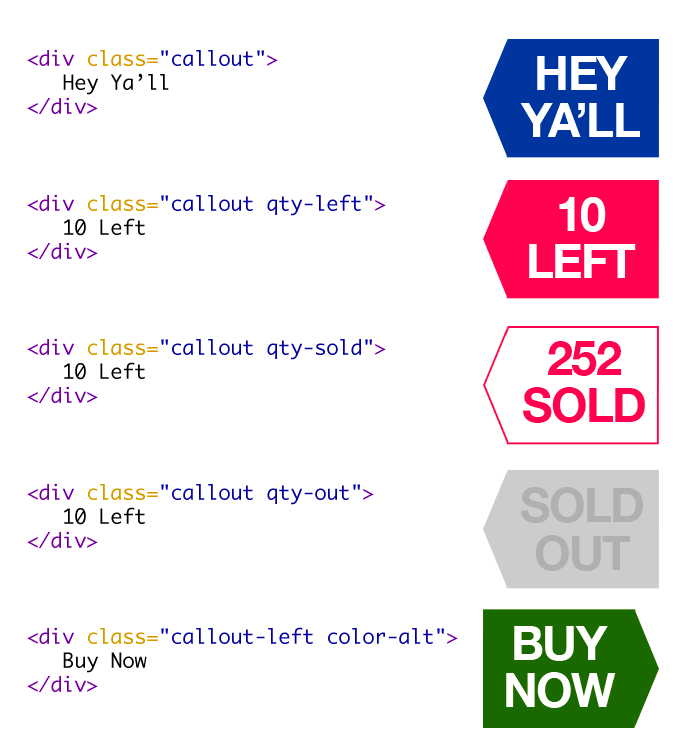
例如,我們設計中的標註標誌僅顯示三種顏色變化,均指向左側。 我們將創建一個默認類並添加其他類名作為可選參數,而不是創建三個單獨的類。 除此之外,我認為有人可能會出現並希望將旗幟指向不同的背景。 事實上,為這些標註使用我們的默認品牌顏色也很有用,即使設計並沒有特別要求它。 我們會專門編寫 CSS 來解決這個問題,包括 left 和 right 作為選項。

當您考慮特定的設計元素時,請考慮可能有價值的選項。 理解這一點的一個重要部分是批判性地思考可能重用該元素的其他上下文。
- 哪些部分可以通過外部變量進行配置、可選或啟用?
- 能夠改變元素的顏色或位置是否有價值?
- 提供小、中、大尺寸會有幫助嗎?
使用 BEM、OOCSS 或 SMACSS 等方法來組織 CSS 並建立命名約定可以幫助您做出這些決定。 處理這些用例是構建可配置設計系統的重要組成部分。
7. 可擴展
該代碼很容易擴展,並預計將來會有所改進。
本著與“可配置”原則相同的精神,我們的實施也必須期待未來的變化。 雖然構建可選參數很有用,但我們無法預測項目需要的所有內容。 因此,重要的是還要考慮我們正在編寫的代碼將如何影響未來的變化,並有意識地組織它以便於增強。
構建可擴展的 CSS 通常需要我使用 LESS 和 Sass 的更高級特性來編寫 mixins 和函數。 因為除了顏色之外我們所有的調用標誌都是相同的,我們可以創建一個 LESS mixin,它將為每個調用生成 CSS,而無需為每個變體複製代碼。 該代碼旨在擴展並且易於在一處更新。
@angle: 170; .callout { &.qty-left { .callout-generator(@color-deals, @color-white, @angle); } &.qty-sold { .callout-generator(@color-white, @color-deals, @angle, 2px solid @color-deals); } &.qty-out { .callout-generator(@color-grey, darken(@color-grey, 10%), @angle); } } 為了使標註可擴展,我們將創建一個名為.callout-generator的 LESS mixin,它接受背景顏色、文本顏色、點的角度和邊框等值。

.review-flag { .callout-generator(@color-brand, @color-white, 75); }將來,當一個新需求需要類似的設計模式時,生成新樣式將很容易。

要創建可擴展的設計系統,請學會預測項目中常見的更改,並運用這種理解來確保您編寫的代碼已為這些更改做好準備。 常見的解決方案包括使用變量和 mixin,以及將值存儲在數組中並循環遍歷它們。 問你自己:
- 這些元素的哪些部分可能會發生變化?
- 您如何編寫代碼以便將來輕鬆進行這些更改?
8. 記錄在案
描述了所有元素以供其他人使用和擴展。
記錄設計被低估了,並且通常是項目中第一個被削減的角落。 但是,創建工作記錄不僅僅是幫助下一個人弄清楚你的意圖——它實際上是讓所有利益相關者參與整個設計系統的好方法,這樣你就不會每次都重新發明輪子. 您的文檔應該是團隊中每個人的參考,從開發人員到高管。
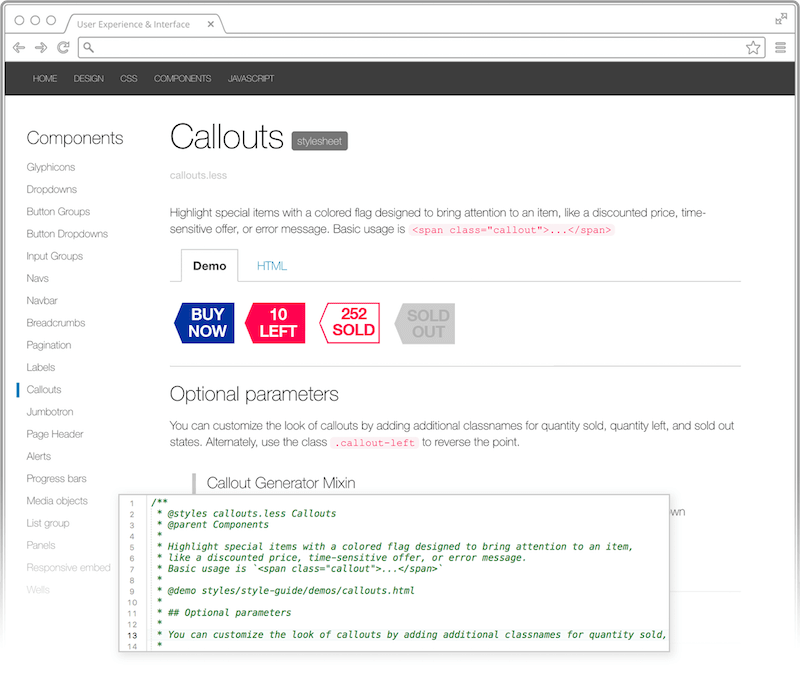
記錄您的工作的最佳方式是創建一個實時風格指南,它是直接從您的代碼中的註釋生成的。 我們使用一種稱為樣式指南驅動開發的方法,以及 DocumentCSS,它為自己帶來了紅利。 但是,即使您的項目沒有實時風格指南,手動創建一個 HTML 甚至是打印格式的 PDF 也可以。 要記住的原則是我們所做的一切都必須記錄在案。
要記錄您的設計系統,請編寫說明以幫助其他人了解設計是如何實現的,以及他們需要做什麼才能自己重新創建它。 此信息可能包括元素背後的特定設計思想、代碼示例或實際元素的演示。
- 我將如何告訴其他人如何使用我的代碼?
- 如果我是一名新團隊成員,我會解釋什麼以確保他們知道如何使用它?
- 我可以展示每個小部件的哪些變體來展示它的所有使用方式?

9.準確
最終輸出是預期設計的適當表示。
最後,我們不能忘記,我們創造的東西必須看起來和它想要反映的原始設計理念一樣好。 如果一個設計系統不能滿足他們對視覺吸引力的期望,那麼沒有人會欣賞它。 重要的是要強調,結果只能是設計的適當表示,不會是像素完美的。 我不喜歡“像素完美”這個詞,因為建議一個實現必須與模型完全一樣,像素對像素,就是忘記任何約束並貶低標準化(不要介意每個瀏覽器都會渲染一點 CSS不同)。 使準確性複雜化的事實是,響應式應用程序的靜態設計很少考慮到所有可能的設備尺寸。 關鍵是需要一定程度的靈活性。
您必須決定您的項目需要多少適當的表示,但要確保它符合與您一起工作的人的期望。 在我們的項目中,我將與客戶一起審查像素完美的主要偏差,以確保我們在同一頁面上。 “這些設計顯示了帶有邊框的默認藍色按鈕樣式,但我們的標準按鈕顏色略有不同並且沒有邊框,因此我們選擇了它。” 設定期望是這裡最重要的一步。

思維繫統
這九項原則的目標是為在 HTML 和 CSS 中實現設計提供指南。 它不是一套規則或規定性建議,而是一種思考你的工作的方式,以便你可以優化在偉大的設計和偉大的代碼之間取得最佳平衡。 在應用這些原則時,給自己一定的靈活性是很重要的。 你不可能每次都做到完美。 他們是理想。 總是有其他干擾、原則和優先事項阻礙我們做好工作。 儘管如此,原則應該是始終努力的東西,不斷地檢查自己,並在您將設計從繪圖板帶到最終的體驗媒介時積極追求。 我希望他們能幫助您創造更好的產品並構建可以持續多年的設計系統。
我很想听聽您在實施設計方面的經驗。 發表評論並分享您可能在自己的工作中使用的任何建議或其他原則。
