消極思考以建立強大而引人注目的網頁設計
已發表: 2019-12-10想出這句話的人可能不是網頁設計師。 這是因為網頁設計師在設計網站時需要同時使用積極和消極的元素。
正面元素包括圖像、內容、視頻、導航等。負面元素是您在大多數網站中必須看到的空白或空白。 有時,網頁設計師傾向於使用不必要的積極元素並用行話填充網站。 另一方面,負空間使設計看起來更有條理和真實。

因此,“消極”思維通常會為像你我這樣的網頁設計師帶來創意。 它在網頁設計元素之間創建了急需的距離。 難怪,它被認為是網頁設計中最重要的視覺組件之一。 如果您需要了解更多信息,請閱讀此博客以了解負空間是什麼、它的重要性以及如何在您的網頁設計中實現該空間。 讓我們開始吧。
消極是創造力的敵人。
什麼是負空間或空白空間?
負空間是您網站上沒有任何文本、內容、圖像或視頻的區域。 簡單來說,就是網站的空白處,通常用來分隔那個頁面中的正面元素。 它通常被稱為空白。

如果你想在網頁設計領域取得成功,你絕不能不惜一切代價忽視負空間的重要性。 負空間的最佳之處在於它為您的網站的整個佈局增加了對稱性。 適當的空白將使您的網站看起來乾淨,您的訪問者將能夠輕鬆地瀏覽網站。
如果您的網站沒有負空間會發生什麼?
想像一下在一個沒有門窗的小黑屋子裡。 沒有讓你呼吸的空間。 即使想到被困在無法呼吸的地方,你不會感到幽閉恐懼嗎? 沒有負空間的網站在某種程度上傳達了相同的氛圍,因為白色空間為觀眾創造了虛擬的呼吸空間。
如果您不在網頁設計中留下黑色空間,則會發生以下情況。
頁面中沒有中斷
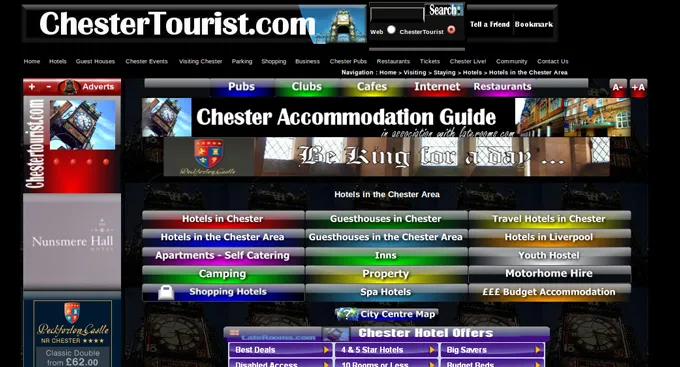
假設您想閱讀網站 ChesterTourist.com 上的住宿指南。 現在您會發現指南填滿了整個網頁,沒有任何中斷。 文本之間沒有段落或空白。 那麼你會更容易遵循指南嗎? 顯然,沒有。 您可能最終會感到眼睛疲勞,最終為了您自己的利益離開該網站。 見下圖。

空白可以防止您的目標受眾分散注意力。 讀者將能夠輕鬆識別內容或頁面的目的。 假設您的頁面希望讀者點擊號召性用語按鈕。 如果由於您的網頁充斥著行話,您的訪問者無法點擊按鈕怎麼辦?
您的主要信息未被注意到
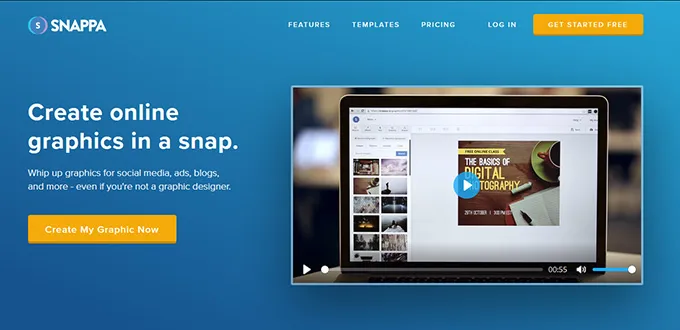
假設您在您的網站上設計了一個頁面,該頁面迫使您的讀者在結帳時應用折扣代碼。 如果您的網站充斥著積極的網頁設計元素,您的讀者甚至可能不會注意到中心信息。 您需要引導讀者了解您網頁的中心信息。 負空間將幫助您輕鬆做到這一點,如下圖所示。
負空間將幫助您的讀者專注於特定術語,並針對該頁面的目的產生強烈的情感。 有效地使用負空間,您將立即使您網站上的內容可讀。 最重要的是,您不必更改字體樣式或大小來吸引讀者閱讀內容。 您所要做的就是正確使用負空間。

網頁缺乏方向
每個網頁都包含一個動機。 假設您設計了一個關於剽竊檢查工具的網站。 您希望您的讀者閱讀頁面的第一折,轉到另一個實際上有抄襲檢查器的頁面,並最終在該工具上檢查他們的內容是否存在抄襲。 過多的正面元素會使讀者感到困惑,他們可能無法按照您的指示遵循模式。

如上圖所示,在正確的位置使用負空間並相應地引導讀者。 您希望他們向下滾動以獲取更多信息嗎? 您是否希望您的讀者專門查看某些元素? 正確使用負空間將為您的網頁流程提供堅實的方向。
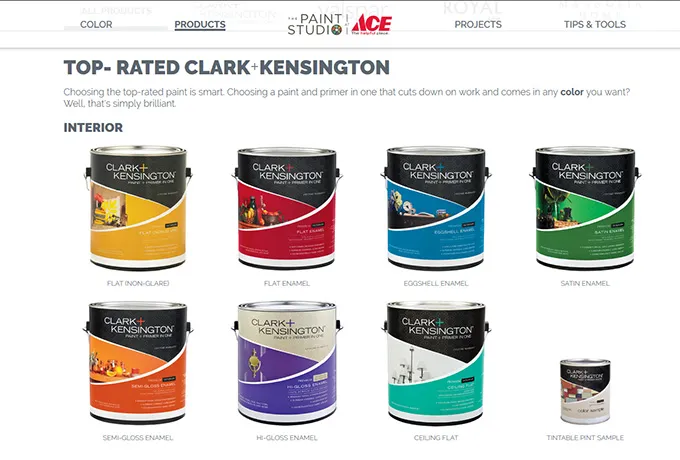
現在在消極空間和被動行動的空白空間之間有一條細線。 前者增強了您網站的結構,而後者則破壞了它。 看看下面的圖片。

這是一家油漆店的網站設計。 如您所見,網頁設計由適當放置的負空間組成。 但是,它也包含一些被動的空白空間。 這個空白區域可能會讓您的讀者對網站是否存在故障或信息不完整感到困惑。
因此,空的被動空間創建了一個偏移的視覺元素。 簡而言之,最好避免使用被動空格,因為它們會使您的網站看起來不專業且不完整。
使用負空間創建引人注目的網站的 5 種經過驗證的方法
在網站佈局中實現負空間並不像聽起來那麼容易。 您需要有一個熟練的眼睛來想出深思熟慮的想法來使用您網站上的負面空間。 您甚至可以在網站開發過程中尋求編程幫助,以確保負空間可以幫助您突出該頁面的主要信息。 查看應該使用負空間來支持網頁整體設計的前 7 種方法。
負空間不必是白色的
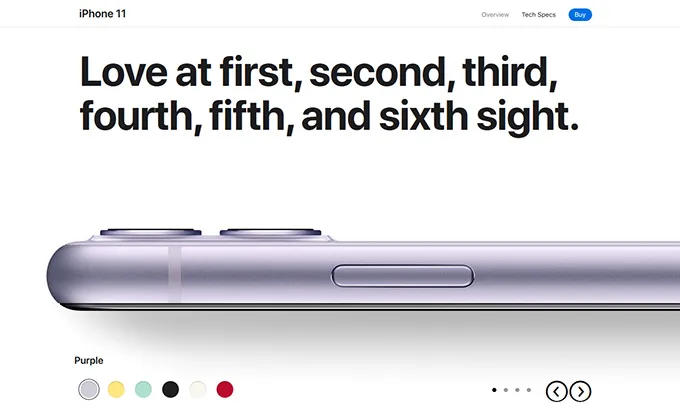
負空間只能是白色的,這是一個神話。 只要顏色不違反您網站的主題,您可以使用從紅色到黑色的任何顏色。 查看 Apple.com 的顏色,您會發現他們網站中的負空間以白色和淺灰色的形式出現

負空間可能就在拐角處
您在日常生活中可能遇到的幾乎所有徽標、橫幅和藝術品中都存在負空間。 無論您是在尋找初學者的編碼指南。


避免單調總是更好
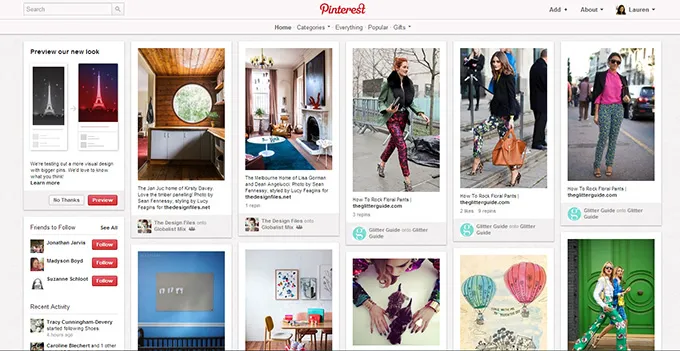
你注意到 Pinterest 上的圖片佈局了嗎? 所有的圖像都是不同大小的,對吧? 這是因為無論您使用的是負空間還是圖像塊,正確的平衡至關重要,而不是保持頁面的對稱性。 負空間僅在您將其與明確定義的正空間一起使用時才有效。

把事情簡單化
不要在網站設計的任何隨機部分使用負空格。 仔細安排網站元素,讓它在情感上與讀者產生聯繫。 負面空間以及網頁的其他正面元素應該能夠迫使您的訪問者採取您希望他們採取的行動。

根據重要性對元素進行分層
根據其重要性使用您的網頁設計元素以及平衡的負空間。 例如,您可以將關鍵信息保留在網頁的頂部,並使用負空間來引導您的讀者順利瀏覽頁面。 負空間將作為讀者眼睛的指南。
有些人認為負空間是網頁設計的事後想法。 事實上,它是提高網站可見性、流量、可讀性和深度的最具戰略意義的方法之一。

網頁設計中有哪些不同類型的負空間?
現在您已經了解了在網頁設計中使用負空間的不同技術,讓我們討論一下您可以利用的兩種類型的負空間。
微負空間
頁面較小部分中的空間稱為微負空間。 它包括字母、字符或單詞之間的邊距和空格。 假設您計劃在網頁上使用圖片,並且您還在其下方使用了標題。 因此,您的圖像和標題之間的空間是負微空間。
您可以在排版設計中使用負微空間,因為它可以提高文本的可讀性和易讀性。 網頁上內容塊之間的空間應該足夠緊,以適應負微空間。 不要在段落和標題之間添加太多行高,以確保負空間不會使內容看起來很擁擠。
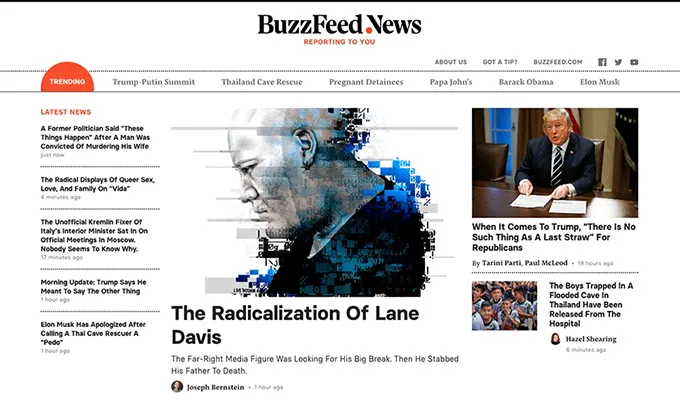
從下面的 BuzzFeed 查看這個網站,了解負微空間的正確使用。 如您所見,該網站包含許多內容,但佈局並沒有使讀者感到困惑。

宏觀負空間
主要網頁設計元素之間存在的空間稱為負宏觀空間。 這些空間更寬,因此通常可以立即識別。 頁眉、內容、導航和頁腳區域之間的空間由負宏空間組成。 宏負空間也用於網頁的背景、側邊欄和其他部分。
負宏空間可幫助您有效地分離和連接不同的網頁設計元素。 例如,較寬的空間將幫助您分離元素,而較窄的空間將幫助您連接它們。 總而言之,負宏空間將使您的網頁看起來緊湊並保持頁面的所有內容統一。
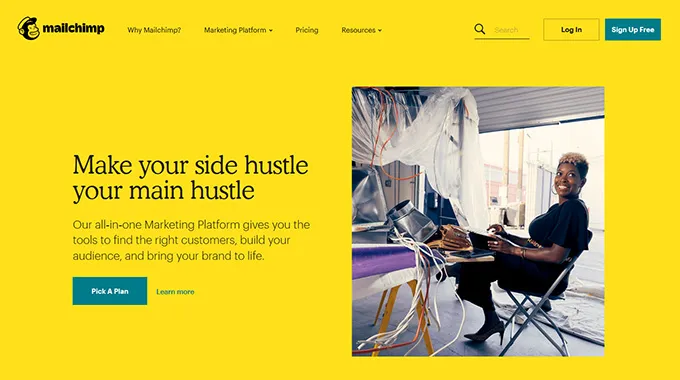
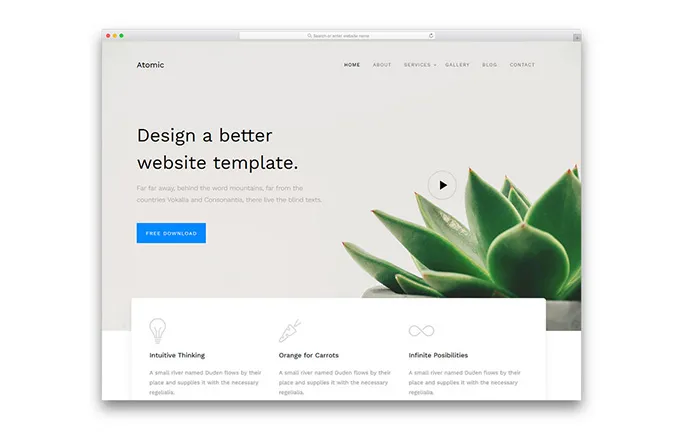
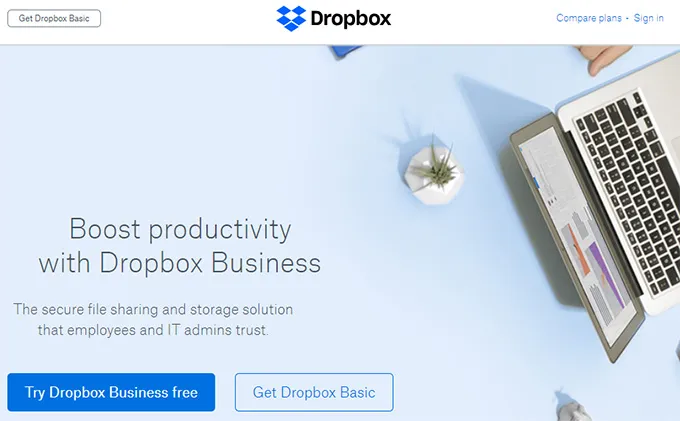
這是 Dropbox 的登陸頁面,它清楚地展示了負宏空間的驚人用途。 如您所見,號召性用語周圍有很大的負面空間。 此外,請查看由於負宏空間的巧妙使用,導航項如何放置在標題中。

網頁設計中負空間的例子
我製作了這個列表,列出了網站不同領域中使用的負空間的驚人示例。 看看所有的網站,你會看到負空間是如何提供的
- 清晰的視覺層次
- 平衡的佈局
- 有效的排版
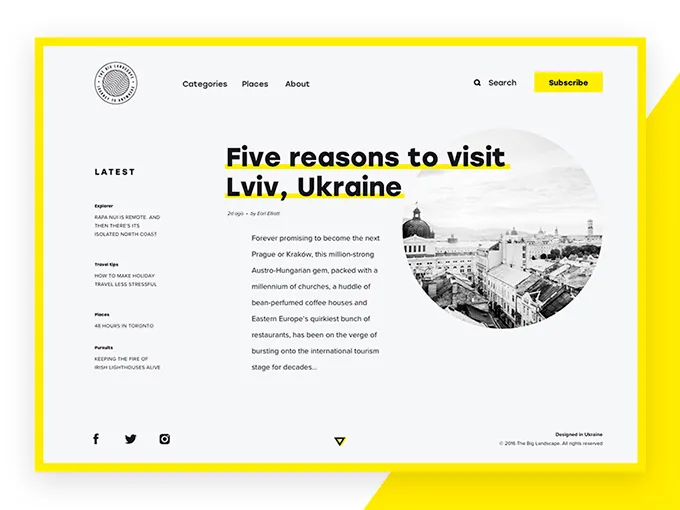
大景觀
Big Landscape的界面極簡,遵循視覺層次清晰、負空間、可讀性好、視覺感知審美愉悅的原則。

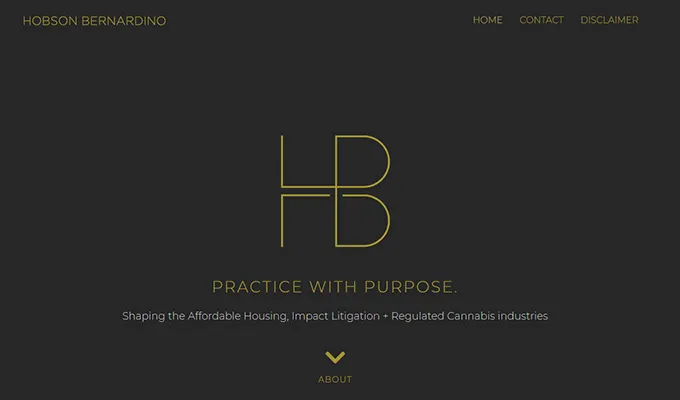
Hobson Bernardino + Davis LLP
Trusted Advisors 使用其網站主頁上的空白區域有效地突出中心信息。 從徽標到導航,由於巧妙地使用了空白,一切都清晰可見且易於理解。

高清直播 2012
HDLive 2012 展示了字體和標題之間負空間的完美平衡使用。 文本還包含大量的行高和與背景形成對比的顏色。

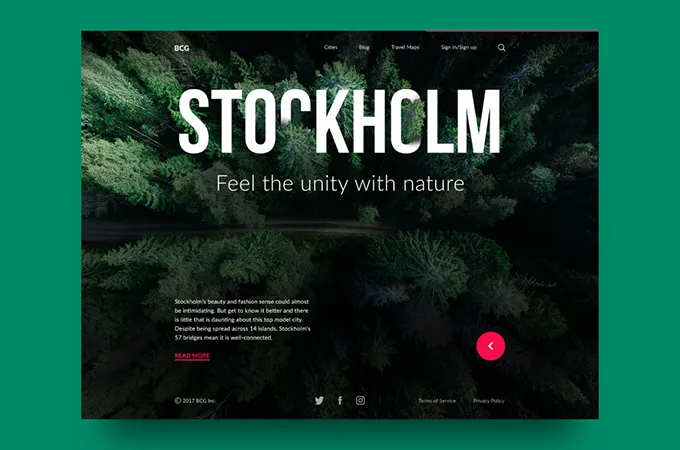
大城市指南
大城市指南在宏觀層面展示了負空間的創造性使用,設計師應用背景照片並扮演負空間的角色。

包起來,
負空間可以在強大的網頁設計和糟糕的網頁設計之間產生所有差異。 在整個網站中巧妙地使用負空間,使其足夠有趣以吸引訪問者的注意力。 使用負空間就是要在網頁設計中的不同元素之間保持完美平衡。
