創建原生 HTML5 對話框窗口
已發表: 2017-03-29對話窗口是網站用戶界面設計中最常用的元素之一。 它有多種用途,包括顯示通知、攜帶訂閱表格、警告錯誤/警告以及吸引訪問者註意重要信息。 當對話窗口被有效地設計和使用時,它們可以減輕用戶的任務。
以前,創建對話框窗口需要使用 jQuery 插件,例如 Pop Easy、jQuery UI Dialog 或 Twitter Bootstrap Modal。 但是現在隨著 HTML5 的新<dialog>元素的引入,開發人員在網頁上創建彈出對話框和模式變得更加容易。
最初, <dialog>標籤作為標記對話的絕佳解決方案進入了 HTML5 規範,但早在 2009 年它就從 HTML5 規範中刪除了。儘管如此,它還是以一種新的形式再次出現。
在這篇文章中,我將帶您了解<dialog>元素並展示如何充分利用它。 讓我們開始!
如果您想查看<dialog>元素的實際效果或玩弄代碼,請在此處查看現場演示。
<dialog>元素的瀏覽器支持
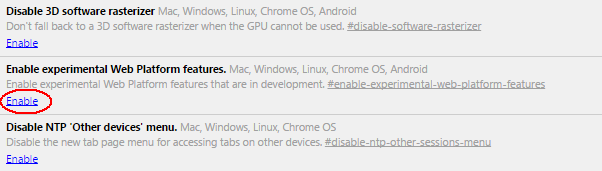
不幸的是,瀏覽器對<dialog>的支持目前是有限的。 該元素目前僅在 Safari 6.0 和 Chrome Canary 中受支持。 即使 Chrome Canary 完全支持該標籤,您也必須啟用一個標誌才能使用它。 轉到chrome://flags並啟用標誌“啟用實驗性 Web 平台功能” 。

啟用標誌後,您必須重新啟動瀏覽器才能使更改生效。
HTMLDialogElement接口
HTMLDialogElement接口包含在<dialog>元素的 HTML 規範中,它具有許多屬性和方法,可用於使對話框出現和消失。 它們如下:
方法:
HTMLDialogElement接口具有三種打開和關閉對話框的方法。
-
show():此方法用於顯示對話框。 只要對話框打開,用戶仍然可以訪問 HTML 文檔的其他內容。 -
showModal():用於啟動“模態對話框” ,它可以防止用戶訪問除網頁上的對話框窗口之外的任何內容。 -
close():用於關閉對話框。 您可以將returnValue作為可選參數傳遞,該參數將更新屬性returnValue。
特性:
HTMLDialogElement接口中包含兩個屬性。
-
returnValue:檢索可選傳遞給close()的參數。 -
open:此屬性是一個布爾值。 如果為true,對話框將對用戶可見。 否則,它將被隱藏。
事件:
當對話框關閉時,將觸發close事件。
dialog.addEventListener('close', function() {
其他代碼將在這裡...
});
除了這些關鍵方法和屬性, <dialog>元素還支持:
-
form[method="dialog"]:用於將表單與<dialog>集成。 僅在對話框內有效。 -
autofocus attribute:用於將焦點賦予對話框內的表單控件。 -
cancel event:當通過“Esc”關閉模式對話框時會觸發cancel事件
現在,在了解了<dialog>元素的基礎知識之後,讓我們通過一些示例來實踐一下。
創建對話框
首先,我將向您展示如何創建一個簡單的對話框。 下面給出的代碼定義了一個簡單的<dialog>元素,其中包含一些內容、一個隱藏對話框的關閉按鈕和一個啟動對話框的顯示按鈕。
當您在瀏覽器中測試上述代碼時,除了“顯示對話框”按鈕之外,您什麼也看不到,沒有任何功能,如下面的屏幕截圖所示:

要打開和關閉<dialog>元素,您需要使用 JavaScript .show()和.close() 。
(功能() {
var dialog = document.getElementById('Dialog');
document.getElementById('showDialog').onclick = function() {
對話框.show();
};
document.getElementById('closeDialog').onclick = function() {
對話框.close();
};
})();
現在,如果您單擊“顯示對話框”按鈕,您可以在瀏覽器中看到對話框窗口。 單擊“退出”將關閉對話窗口。 這是屏幕截圖:


向對話框添加樣式
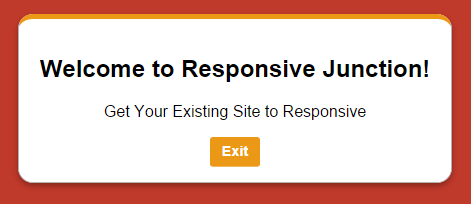
您可以像添加任何其他元素一樣向對話框添加 CSS 樣式。 默認情況下,對話窗口將水平居中顯示,同時覆蓋其他元素。 如果您對默認位置和外觀感到滿意,則不需要進一步的 CSS。 否則,您可以添加自己的 CSS 來適應和設計您喜歡的對話框窗口,就像我在下面所做的那樣:
對話{
最高:28%;
寬度:400px;
邊框:1px 實心 rgba(0, 0, 0, 0.3);
邊框半徑:15px;
盒子陰影:0 3px 7px rgba(0, 0, 0, 0.3);
邊框頂部:5px 實心#eb9816;
}
按鈕{
顯示:內聯塊;
邊框半徑:3px;
邊框:無;
字體大小:0.9rem;
填充:0.4rem 0.8em;
背景:#eb9816;
邊框底部:1px 實心#f1b75c;
白顏色;
字體粗細:粗體;
保證金:0 0.25rem;
文本對齊:居中;
}
按鈕:懸停,按鈕:焦點{
不透明度:0.92;
光標:指針;
}

創建模態對話框
如果您想阻止您的用戶訪問您的 HTML 內容,您可以使用模式對話框窗口。 由於模態對話框窗口將顯示除對話框之外的所有其他內容,因此用戶將無法在對話框窗口打開時選擇灰色文本或單擊選擇按鈕。
創建模式類似於創建對話框,唯一的區別是使用.showModal()而不是.show() 。 無需對 HTML 代碼進行任何更改。
(功能() {
var dialog = document.getElementById('Dialog');
document.getElementById('showDialog').onclick = function() {
對話。 顯示模式();
};
document.getElementById('closeDialog').onclick = function() {
對話框.close();
};
})();
雖然默認對話框水平居中顯示,但模式對話框在視口中垂直和水平居中顯示。 此外,您可以通過按“Escape”鍵關閉模式對話框。

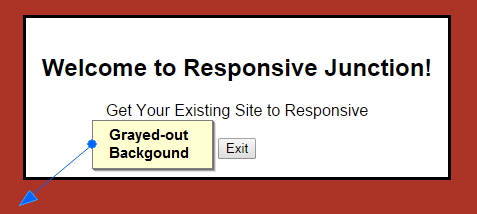
添加模態對話框背景顏色
<dialog>元素具有一個名為"::backdrop"的偽元素,它僅適用於模態對話框。 使用此元素,您可以使主頁變暗,以便與用戶交流它不可訪問。 您可以利用標準 CSS 屬性來定位和設置背景樣式:
對話框::背景{
位置:固定;
頂部:0;
左:0;
右:0;
底部:0;
背景顏色:rgba(0, 0, 0, 0.7);
}

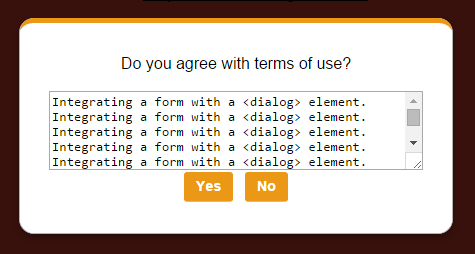
用表單實現<dialog>
可以使用form method="dialog"將表單與<dialog>元素集成。 提交表單後,對話框窗口將關閉並通過dialog.returnValue屬性返回提交按鈕的值。
這是表單對話框的 HTML 代碼:
將以下 JavaScript 用於表單對話框。
var formDialog = document.getElementById('formDialog');
document.getElementById('showformDialog').onclick = function() {
formDialog.showModal();
};
document.getElementById('submit').onclick = function() {
formDialog.close(value);
};
document.getElementById('formDialog').addEventListener('close', function() {
警報(formDialog.returnValue);
});

注意:為了更好地理解,我在演示中使用formDialog代替Dialog 。
如果您想查看<dialog>元素的實際效果或玩弄代碼,請在此處查看現場演示。
結論
隨著<dialog>元素的重生,開發人員在不使用 jQuery 插件的情況下創建對話框變得更加容易。 即使 Chrome Canary 和 Safari 6.0 正確地解釋了<dialog>元素,也有一個 polyfill 可用於確保其他瀏覽器將支持該元素。
如果您想了解其他 HTML5 屬性,您可能想查看 Getting to Grips with the HTML5 File API,或者您可能想了解 HTML5 上下文菜單屬性。
