使用 DevKinsta 在本地啟動多個 WordPress 站點
已發表: 2022-03-10本文得到了 DevKinsta 親愛的朋友的大力支持,他們幫助了來自世界各地的眾多開發人員、網頁設計師和自由職業者設計、開發和部署他們的 WordPress 網站。 謝謝!
在為 WordPress 構建主題和插件時,我們需要確保它們在安裝它們的所有不同環境中都能正常工作。 在為我們自己的網站創建主題時,我們有時可以控制這個環境,但在其他時候我們不能,例如通過公共 WordPress 存儲庫分發我們的插件以供任何人下載和安裝時。
關於 WordPress,我們需要擔心的可能環境組合包括:
- 不同版本的PHP,
- 不同版本的WordPress,
- 不同版本的 WordPress 編輯器(又名塊編輯器),
- HTTPS 啟用/禁用,
- 多站點啟用/禁用。
讓我們看看情況如何。 PHP 8.0 是 PHP 的最新版本,與以前的版本相比引入了重大更改。 由於 WordPress 官方仍然支持 PHP 5.6,我們的插件可能需要支持 7 個版本的 PHP:PHP 5.6,加上 PHP 7.0 到 7.4,再加上 PHP 8.0。 如果插件需要 PHP 的某些特定功能,例如類型化屬性(在 PHP 7.4 中引入),那麼它將需要支持該版本的 PHP(在本例中為 PHP 7.4 和 PHP 8.0)。
關於 WordPress 中的版本控制,該軟件本身可能偶爾會引入重大更改,例如在 WordPress 5.6 中更新到更新版本的 jQuery。 此外,WordPress 的每個主要版本都引入了新功能(例如 5.0 版中引入的新古騰堡編輯器),我們的產品可能需要這些功能。
塊編輯器也不例外。 如果我們的主題和插件包含自定義塊,則必須針對所有不同版本對其進行測試。 至少,我們需要擔心 Gutenberg 的兩個版本:一個在 WordPress 核心中提供,另一個作為獨立插件提供。
關於 HTTPS 和多站點,我們的主題和插件的行為可能會有所不同,具體取決於它們是否啟用。 例如,我們可能希望在不使用 HTTPS 時禁用對 REST 端點的訪問,或者從多站點向超級管理員提供擴展功能。
這意味著我們需要擔心許多可能的環境。 我們如何處理它?
弄清楚環境
一切可以自動化的東西,都必須自動化。 例如,為了測試我們的主題和插件的邏輯,我們可以創建一個持續集成過程,在多個環境中運行一組測試。 自動化消除了大部分痛苦。
但是,我們不能僅僅依靠機器為我們完成所有工作。 我們還需要訪問一些測試 WordPress 站點,以可視化在一些軟件升級後,我們的主題是否仍然符合預期。 例如,如果 Gutenberg 更新其全局樣式系統或核心塊的行為方式,我們希望檢查我們的產品是否沒有受到更改的影響。
我們需要支持多少種不同的環境? 假設我們的目標是 4 個版本的 PHP(7.2 到 8.0)、5 個版本的 WordPress(5.3 到 5.7)、2 個版本的 Gutenberg(核心/插件)、啟用/禁用 HTTPS 和多站點開/關。 這總共有 160 種可能的環境。 這實在是太難處理了。
為了簡化問題,我們可以將其簡化為少數幾個環境,這些環境總體上包含所有不同的屬性,而不是為每個可能的組合生成一個站點。
例如,我們可以生成以下五個環境:
- PHP 7.2 + WP 5.3 + Gutenberg 核心 + HTTPS + 多站點
- PHP 7.3 + WP 5.4 + Gutenberg 插件 + HTTPS + 多站點
- PHP 7.4 + WP 5.5 + Gutenberg 插件 + 沒有 HTTPS + 沒有多站點
- PHP 8.0 + WP 5.6 + Gutenberg 核心 + HTTPS + 沒有多站點
- PHP 8.0 + WP 5.7 + Gutenberg 核心 + 沒有 HTTPS + 沒有多站點
啟動 5 個 WordPress 站點是可以管理的,但並不容易,因為它涉及技術挑戰,特別是啟用不同版本的 PHP 和提供 HTTPS 證書。
即使我們對系統的了解有限,我們也希望輕鬆啟動 WordPress 網站。 我們希望盡快完成,因為我們有我們的開發和設計工作要做。 我們該怎麼做?
使用 DevKinsta 管理本地 WordPress 站點
幸運的是,如今啟動本地 WordPress 網站並不困難,因為我們可以避免手動工作,而是依賴於為我們自動化流程的工具。
DevKinsta 正是這種工具。 對於任何所需的配置,它可以以最小的努力啟動本地 WordPress 站點。 該網站將在更短的時間內創建,只需喝一杯咖啡。 而且它的成本肯定不到一杯咖啡:DevKinsta 是 100%免費的,可供 Windows、macOS 和 Ubuntu 用戶使用。

顧名思義,DevKinsta 是由 WordPress 領域領先的託管服務提供商之一 Kinsta 創建的。 他們的目標是簡化使用 WordPress 項目的過程,無論是設計師還是開發人員、自由職業者還是代理商。 我們越容易設置環境,就越能專注於自己的主題和插件,我們的產品就會越好。
DevKinsta 的魔力在於 Docker,該軟件能夠通過容器將應用程序與其環境隔離。 但是,我們不需要了解 Docker 或容器:DevKinsta 隱藏了底層的複雜性,因此我們只需按一下按鈕即可啟動 WordPress 站點。

在本文中,我們將探討如何使用 DevKinsta 啟動 5 個不同的本地 WordPress 實例來測試插件,以及我們可以使用哪些不錯的功能。
使用 DevKinsta 啟動 WordPress 網站
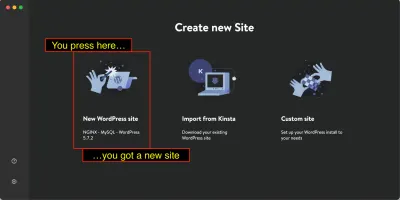
上面的圖像顯示了第一次打開 DevKinsta 時的圖像。 它提供了 3 個用於創建新的本地 WordPress 站點的選項:
- 新的 WordPress 網站
它使用默認配置,包括最新的 WordPress 版本和 PHP 8。 - 從 Kinsta 導入
它從託管在 MyKinsta 的現有站點克隆配置。 - 自定義站點
它使用您提供的自定義配置。
按下選項#1 將直接生成一個本地 WordPress 網站,甚至無需考慮它。 如果可以的話,我可以進一步解釋一下; 真的沒有比這更多的了。
如果您碰巧是 Kinsta 用戶,那麼按下選項 #2 可讓您直接從 MyKinsta 導入站點,包括其數據庫的轉儲。 (順便說一句,它的工作方向也相反:DevKinsta 中的本地更改可以推送到 MyKinsta 中的暫存站點。)
最後,當按下選項 #3 時,我們可以指定用於本地 WordPress 站點的自定義配置。
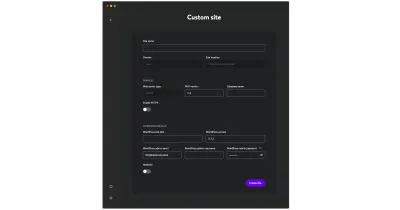
讓我們按下選項#3 的按鈕。 配置屏幕將如下所示:

一些輸入是只讀的。 這些選項目前是固定的,但將來某個時候可以配置。 例如,網絡服務器當前設置為 Nginx,但添加 Apache 的工作正在進行中。
我們目前可以配置的選項如下:
- 站點的名稱(根據該名稱計算本地 URL),
- PHP版本,
- 數據庫名稱,
- HTTPS 啟用/禁用,
- WordPress 網站的標題,
- WordPress版本,
- 管理員的電子郵件、用戶名和密碼,
- 多站點啟用/禁用。
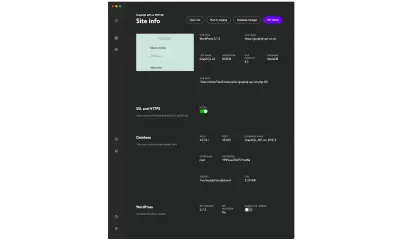
在為我的第一個本地 WordPress 站點(稱為“PHP 80 上的 GraphQL API”)完成此信息後,單擊“創建站點”,DevKinsta 創建站點只需要 2 分鐘。 然後,我看到了新創建站點的信息屏幕:

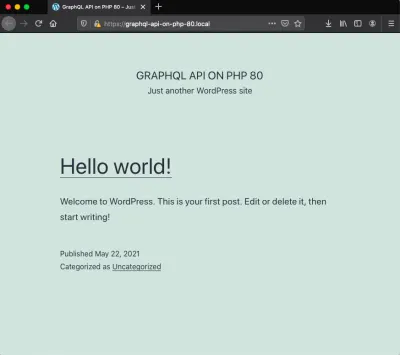
新的 WordPress 站點在其自己的本地域graphql-api-on-php80.local下可用。 單擊“打開站點”按鈕,我們可以在瀏覽器中可視化我們的新站點:


我對所有不同的所需環境重複了這個過程,瞧,我的 5 個本地 WordPress 網站很快就啟動並運行了。 現在,DevKinsta 的初始屏幕列出了我所有的網站:

使用 WP-CLI
從我的環境所需的配置來看,到目前為止,我已經滿足了除以下一項之外的所有項目:將 Gutenberg 安裝為插件。
接下來讓我們這樣做。 我們可以通過 WP admin 安裝插件,我們可以通過單擊站點信息屏幕中的“WP admin”按鈕來訪問它,如上圖所示。
更好的是,DevKinsta 已經安裝了 WP-CLI,因此我們可以通過命令行界面與 WordPress 站點進行交互。
在這種情況下,我們需要對 Docker 有最基本的了解。 在容器中執行命令是這樣完成的:
docker exec {containerName} /bin/bash -c '{command}'需要的參數是:
- DevKinsta 的容器稱為
devkinsta_fpm。 - 安裝和激活插件的 WP-CLI 命令是
wp plugin install {pluginName} --activate --path={pathToSite} --allow-root - 容器內 WordPress 站點的路徑是
/www/kinsta/public/{siteName}。
將所有內容放在一起,在本地 WordPress 站點中安裝和激活 Gutenberg 插件的命令如下:
docker exec devkinsta_fpm /bin/bash -c 'wp plugin install gutenberg --activate --path=/www/kinsta/public/MyLocalSite --allow-root'探索功能
我們的本地 WordPress 網站有幾個方便的功能。
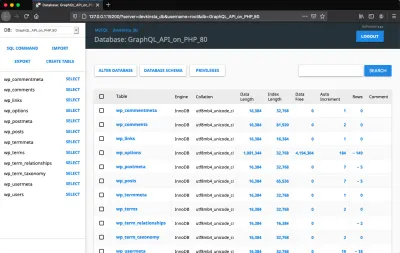
第一個是與Adminer 的集成,這是一個類似於phpMyAdmin 的工具,用於管理數據庫。 使用此工具,我們可以通過自定義 SQL 查詢直接獲取和編輯數據。 單擊站點信息屏幕上的“數據庫管理器”按鈕,將在新的瀏覽器選項卡中打開 Adminer:

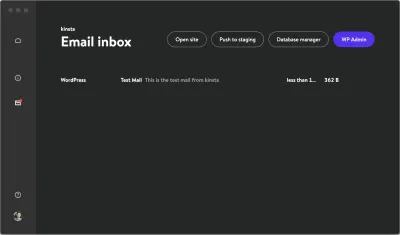
第二個值得注意的功能是與流行的電子郵件測試工具 Mailhog 的集成。 多虧了這個工具,從本地 WordPress 站點發送的任何電子郵件實際上都不會發送出去,而是被捕獲並顯示在電子郵件收件箱中:

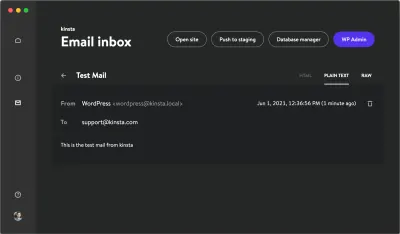
點擊一封電子郵件,我們可以看到它的內容:

訪問本地安裝文件
安裝本地 WordPress 站點後,其包含所有文件(包括 WordPress 核心、已安裝的主題和插件以及上傳的媒體項目)的文件夾將公開可用:
- Mac 和 Linux:在
/Users/{username}/DevKinsta/public/{siteName}下。 - Windows:在
C:\Users\{username}\DevKinsta\public\{siteName}下。
(換句話說:本地 WordPress 站點的文件不僅可以通過 Docker 容器訪問,還可以通過我們操作系統中的文件系統訪問,例如使用 Windows 上的 My PC、Mac 中的 Finder 或任何終端。)
這非常方便,因為它提供了安裝我們正在開發的主題和插件的快捷方式,從而加快了我們的工作。
例如,要在所有 5 個本地站點中測試插件的更改,我們通常必須訪問每個站點的 WP 管理員,並上傳新版本的插件(或者,使用 WP-CLI)。
但是,通過訪問站點的文件夾,我們可以簡單地從其 repo 中克隆插件,直接在wp-content/plugins下:
$ cd ~/DevKinsta/public/MyLocalSite/wp-content/plugins $ git clone [email protected]:leoloso/MyAwesomePlugin.git 這樣,我們只需git pull即可將我們的插件更新到最新版本,使其立即在本地 WordPress 站點中可用:
$ cd MyAwesomePlugin $ git pull 如果我們想在不同的分支上測試正在開發的插件,我們可以類似地做一個git checkout :
git checkout some-branch-with-new-feature 由於我們可能有多個具有不同環境的站點,我們可以通過執行 bash 腳本來自動執行此過程,該腳本迭代本地 WordPress 站點,並為每個站點執行git pull以安裝其中的插件:
#!/bin/bash iterateSitesAndGitPullPlugin(){ cd ~/DevKinsta/public/ for file in * do if [ -d "$file" ]; then cd ~/DevKinsta/public/$file/wp-content/plugins/MyAwesomePlugin git pull fi done } iterateSitesAndGitPullPlugin結論
在設計和開發我們的 WordPress 主題和插件時,我們希望能夠盡可能地專注於我們的實際工作。 如果我們可以自動設置工作環境,我們就可以將額外的時間和精力投入到我們的產品中。
這就是 DevKinsta 使之成為可能。 我們只需按一個按鈕即可啟動本地 WordPress 站點,並在幾分鐘內創建許多具有不同環境的站點。
DevKinsta 正在積極開發和支持。 如果您遇到任何問題或有疑問,您可以瀏覽文檔或前往社區論壇,DevKinsta 的創建者將幫助您。
所有這些,都是免費的。 聽起來不錯? 如果是這樣,請下載 DevKinsta 並啟動您本地的 WordPress 網站。
