設計多語言網站時的 4 個常見錯誤
已發表: 2021-07-27在科技和數字世界的時代,如果企業家想要擴大潛在客戶的規模並提高他們的利潤,創建一個多語種網站是必須的。
借助虛擬設計應用程序的最大幫助,公司可以生成滿足國際用戶需求的多語言網站。 但是,在構建多語言網站的過程中犯錯誤是不可避免的。
我們今天的文章將指出設計師遇到的 4 個常見錯誤以及我們認為可能有助於在訪問公司網站時提供最佳用戶體驗的每個錯誤的解決方案。
多語言網站的好處
多語言網站是允許內容以多種不同語言顯示的網站。 用戶可以根據所居住的國家或地區選擇他們理解的適當語言。一般來說,多語言網站設計是幫助公司吸引越來越多的國際客戶訪問網站的一項必不可少的任務。 了解多語言網站可以促進商業利潤的顯著好處,許多公司正在投資他們的多語言網站。 因此,這裡列出了我們想提及的多語言網站的 5 個好處。

接觸大量跨國客戶
如果您想在一個網站上購買產品,但您的母語在該網站上不可用,您甚至沒有看到語言切換按鈕,您會留下並繼續在該網站上購買商品嗎? 也許答案是否定的,因為如果您在不了解產品功能的情況下購買產品,可能會導致糟糕的購物體驗。 因此,以多種語言設計的網站將能夠幫助公司吸引更多的客戶,不僅是當地人,還包括國際購物者。
促進公司的營銷活動
多語言網站設計被認為是一種有效的營銷工具,可以促進公司的營銷活動。 如今,該網站是您公司在在線市場中的形象。 在這裡,您可以以專業和有吸引力的方式向客戶展示您的產品和服務。 在線營銷總是比傳統營銷便宜,但其有效性要高得多。 因此,專業的多語種網站將使您更接近客戶,同時增加能夠理解您的營銷信息的用戶數量。
向客戶表明您關心
如果您以他們的母語為用戶提供合格的內容,他們會更加尊重您的公司,並且比其他人更喜歡公司的服務。 因此,客戶會經常訪問您的網站,最終會花更多的錢購買您的產品或服務。 客戶在體驗以他們的語言提供的網站時會有一種滿足感。
在觀眾和公司之間建立信任
如果您的公司擁有一個多語言網站,這會讓當地客戶覺得您的企業值得信賴,在多個國家/地區開展業務,他們會欣賞公司的信譽。 您的商業信譽越高,您的公司獲得的購買潛力和客戶忠誠度就越大。 根據谷歌的一項調查,如果產品信息以他們的母語顯示,高達 82% 的消費者傾向於購買產品。
提高您網站的 SEO 排名
該網站在搜索引擎上排名靠前的能力是促成企業成功的主要因素之一。 只要多語言網站設置正確,谷歌就會在搜索結果中將其排名靠前。 如果您的網站在世界上最流行的搜索引擎(不僅是谷歌)上排名靠前,那就更好了。 因此,多語種網站會在許多不同的搜索引擎中進行SEO優化,有助於提高網站的排名。
設計多語言網站時的常見錯誤
使用自動翻譯機
這是建立多語言網站過程中最大的錯誤之一。 為了在設計網站時最大限度地降低翻譯成本,公司將使用谷歌提供的自動翻譯應用程序,例如穀歌翻譯、必應翻譯和 DeepL。

這種方法無法確保公司希望向客戶提供的信息的準確性,因為谷歌翻譯只正確翻譯常用詞,而不是技術術語。 嚴重依賴機器翻譯的多語言網站會導致用戶在訪問網站時感到困惑和不舒服。
為了讓網站提供出色的用戶體驗,您應該聘請經驗豐富的自由語言學家或值得信賴的機構的翻譯和本地化服務,該機構的團隊包括具有多年專業經驗的高素質翻譯人員。 可以說,它們在連接多國文化方面發揮了重要作用。 因此,不要只專注於節省初始成本,而忘記為您的公司贏得潛在客戶的長期利益。
不注意日期和時間的單位制和格式
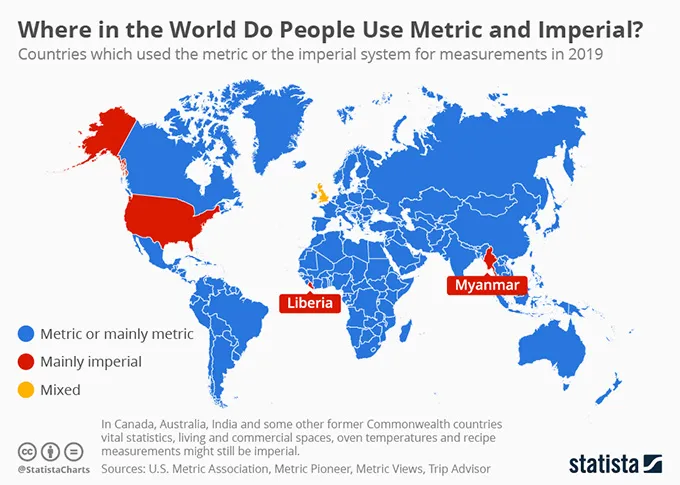
目前,世界上大多數國家都同意使用國際單位制(SI),即廣為人知的公制。 與此同時,世界上仍有三個國家在日常生活中實行帝國製,它們是美國、緬甸和利比里亞。 與世界其他地區的公斤、厘米和米相比,這些國家的人們更熟悉盎司、英寸和英尺。 因此,在貴公司推出多語言網站之前,需要仔細檢查兩種測量系統之間的差異。

統計學
除了單位制之外,網頁設計師不應錯過根據目標國家語言轉換日期和時間格式的階段。 這是因為每個國家/地區都有不同的顯示時間順序的方式。 例如,訂單日期/月/年是世界上最流行的形式,從南美洲、歐洲大部分地區到亞洲大部分國家。 但是,在北美,日期按月/日/年的順序書寫。
為避免在多語言網站設計過程中轉換單位制和日期時間格式時出錯,請諮詢專門從事網絡本地化的專家團隊。 他們將幫助您生成具有每個國家/地區標準格式的多語言網站。
將語言切換器放在不合適的地方
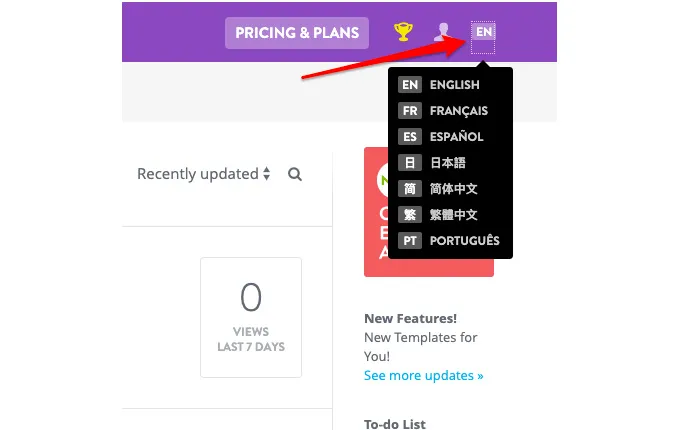
該切換器在確定公司網站是否用戶友好方面起著重要作用,因為每次國際客戶訪問您的網站時,他們做的第一件事就是找到語言切換器。 如果您公司的網站沒有配備該功能或按鈕被放置在視線之外,那麼用戶可能會立即離開。


引人注目
因此,在設計多語種網站時,應該找准放置語言選擇框的位置。 理想的位置是在網站的右上角,因為用戶在訪問網站時很容易識別。
此外,如果網站使用英語和越南語,只需輸入名稱或標誌即可。 對於使用超過 2 種語言設計的網站,使用下拉菜單將是最佳選擇。 特別是,為了最大限度地提高效率,公司應該創建一個自動定位訪問者的瀏覽器,為他們提供正確的語言。

為所有國家/地區使用相同的網頁佈局
在設計產品時,我們始終將客戶滿意度放在首位。 多語言網站設計也是如此。 這就是為什麼建議設計師學習一些基本的人類傾向,以便他們了解客戶的行為和動機。 為所有國家/地區應用唯一一種網頁佈局會導致用戶感到無聊,因為來自不同國家/地區的人沒有相同的網頁設計偏好。
因此,我們列出了設計師在網站建設過程中應該關注的用戶審美情趣中包含的3個因素。
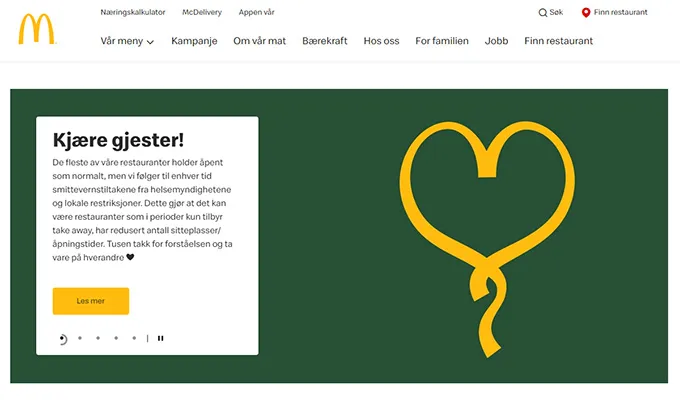
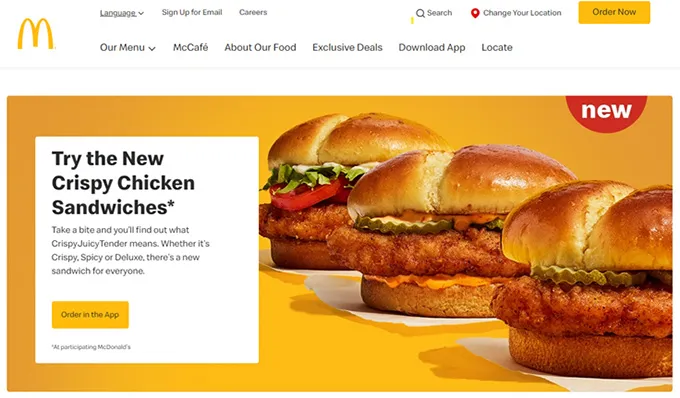
設計師最容易學習的第一件事就是顏色以及它如何影響一個人的情緒和行為。 具有正確顏色的網絡可以讓用戶準確地執行您想要的操作。 每種顏色對每個人都有特殊的意義和影響。 重要的是,顏色的含義可能會根據目標受眾的文化而改變。 因此,公司在以該國家/地區的語言設計網站之前,應該對每個國家/地區的文化有透徹的了解。 例如,挪威的麥當勞主要使用黃色和綠色作為網站,因為挪威人關心環境,但世界其他國家的麥當勞網站的主流顏色是紅色和黃色。

麥當勞在挪威

美國的麥當勞
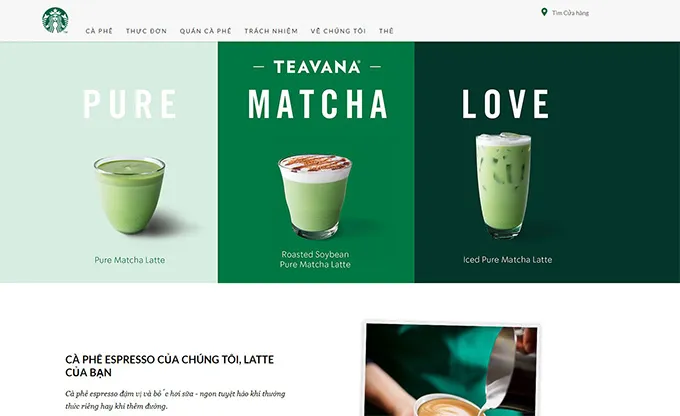
在亞洲的許多地方,網頁設計更加密集,第一頁內容更重,圖像更小。 人們習慣於在單個屏幕內消費更多信息。 以日本網站為例。 日本網站上滿是文字。 網站界面充滿了不同的內容和標題,以及小而低質量的圖像。 日本人總是節省展示信息的空間。 原因是日本人需要更多關於產品和服務的信息,以便他們能夠在購買產品之前做出明智的決定,而不是因為其生動的圖像而購買商品。 因此,設計師沒有必要用最高質量的圖像和大橫幅來裝飾網站。 相反,他們應該專注於在網站上為日本客戶添加更多文本。 另一方面,越南的網頁設計裝飾著充滿活力的大圖像和橫幅。 該網站的大部分空間是用於圖像而不是文本。

星巴克日本網站

星巴克越南網站
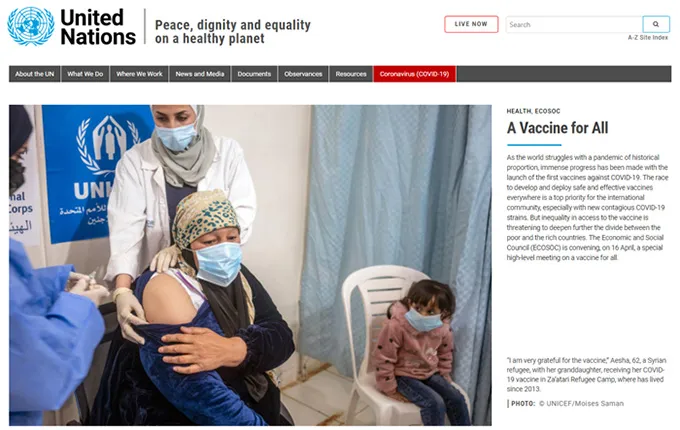
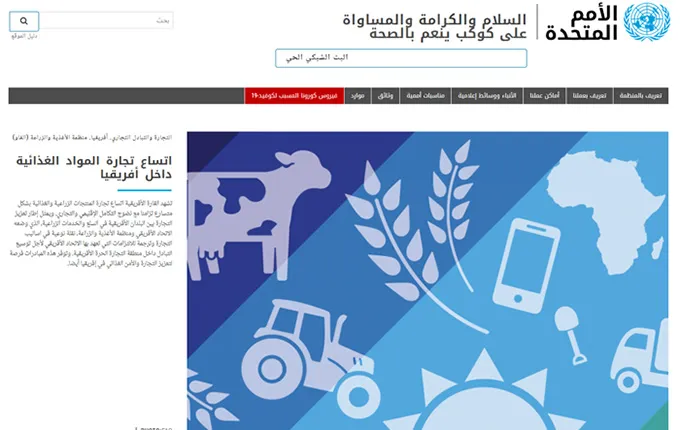
世界上大多數國家/地區的網站內容都是從左到右排列的,而阿拉伯語為官方語言的國家則使用從右到左的文本字體來設計他們的網站。

聯合國全球網站

聯合國阿拉伯網站
我們希望上述這些常見錯誤以及提示能夠幫助您的公司建立一個多語言網站,為全球客戶帶來最佳的用戶體驗。
