多語言網頁設計的技巧和策略
已發表: 2017-07-31隨著互聯網的廣泛使用,語言障礙已成為過去,這主要是因為網站設計師現在已經意識到國際客戶增加銷售額的潛力,這是由於對全球提供服務的不同企業的認識提高,傾向於訪問這些企業的網站,以便直接與他們在線交流。
然而,用戶在訪問這些國際企業網站時往往面臨的一個主要障礙是語言,這往往會影響他們的整體用戶體驗。
需要記住的一點是,世界各地的人們說不同的語言,對他們中的大多數人來說,英語不是他們的第一語言。 因此,他們顯然更喜歡可以用自己的語言查看的網站,以及純英語或任何一種特定語言內容的網站,這可能會成為您網站成功的障礙。 因此,如今,網站為訪問其網站並通過該特定媒介與他們交流的訪問者提供多語言支持至關重要。
但是您可能會問的一個問題是,我們在這裡所說的多語言支持到底是什麼意思? 多年來,您很可能遇到過以不同語言共享內容的網站。 當您訪問此類網站時,您可以選擇將此類頁面翻譯成英語或您選擇的語言。 雖然有些網站可以翻譯網站上的文章和博客的內容,但構建多語言網站的結構遠比用戶意識到的要復雜得多。 因此,為了確保您正確地進行多語言網頁設計,我們提出了一些提示,可以幫助您開始並讓您走上開發多語言網頁設計的正確軌道。
提示 #1:翻譯——自動與人類
好的,所以這在技術上並不是一個真正的提示,但我們認為它很重要,因此需要包括在內。 多年來,您可能至少為網站使用過一次語言翻譯軟件。 現在,雖然這些沒有什麼問題,但這些翻譯的整體準確率往往會有所不同。 其中一個常用工具是谷歌翻譯,雖然它為用戶提供了非常易於使用的體驗,並且不斷更新和改進,但翻譯文本的準確性仍然存在差異,這就是為什麼最好不要依賴翻譯軟件的原因網站。
相比之下,使用人工翻譯比自動翻譯工具和軟件要好得多。 原因是在語言中,往往存在細微差別,因此,人類不僅能夠在提供的內容中感知和提取它們,而且對一種語言的本地詞彙也有更好的理解和認識,從而使翻譯更準確。
提示 #2:不要跳過語言選項
正如我們上面提到的,人們在世界範圍內使用不同的語言進行交流。 因此,在設計多語言網站時,不要跳過為用戶提供更改網站上的語言首選項的步驟,這一點很重要。
除了下拉菜單之外,您還可以為用戶提供幾種輕鬆選擇語言的方法:
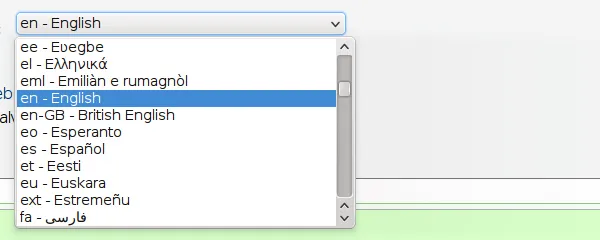
下拉:

多語言網頁設計的全部目的是為用戶提供輕鬆更改頁面語言的能力,而無需任何麻煩。 在大多數網站中,您會以下拉菜單的形式找到該選項,該選項幾乎總是位於頁面的右上角(儘管有些網站傾向於將下拉菜單放在網頁的頁腳部分),方便用戶選擇自己喜歡的語言。 在設計網站時要記住的重要一點是,無論您喜歡將下拉菜單放在網站的頁眉或頁腳部分中的網頁的哪個部分,它都應該易於訪問並且對用戶可見。
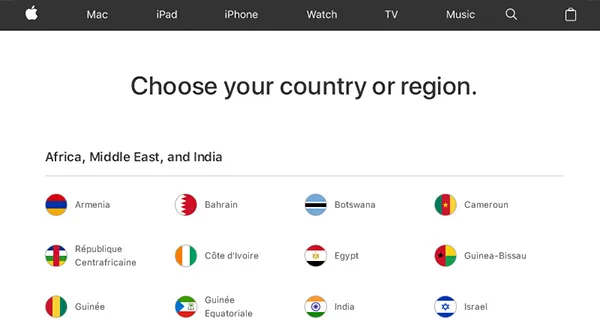
國家標誌:

您會發現有些網站更喜歡使用國家國旗來表示語言,雖然這種特定格式沒有任何問題,但由於以下原因,我們覺得它可能會有點混亂。
- 旗幟往往代表一個國家,不一定代表一種語言。
- 一個國家不一定只有一種官方語言——可以有不止一種官方語言。
- 一種語言可以在多個國家使用,從而造成混亂。
- 訪問者不必認出一個國家的國旗——這可能是由於國旗的圖標大小或一個國家的國旗與另一個國家的相似性。
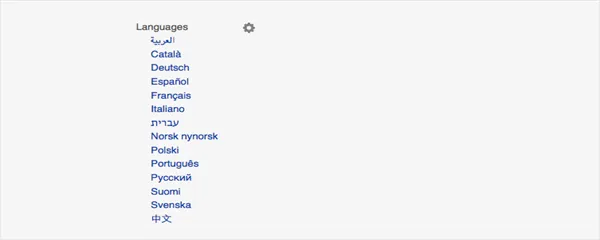
訂購:
向用戶提供多語言支持的最方便的方法之一是按字母順序列出網站上的語言。 這不僅看起來更乾淨,而且還允許用戶輕鬆找到他們喜歡的語言版本。 一個這樣的例子取自下面的維基百科:

默認語言檢測:

最好在網站上為用戶提供一個選項,以便在他們第一次訪問時輕鬆設置默認語言。 但為了安全起見,請提供其他語言選擇選項,以防萬一用戶想要切換默認選項。
重定向:
曾經遇到過一個網站,當您切換語言時會自動將您重定向到該網站的主頁? 這個選項的問題在於,它不僅讓用戶感到困惑,而且也很煩人,因為現在用戶必須去尋找他們在被重定向之前所在的頁面。 但是,如果您的網站的設計方式是您必須在切換語言時重定向它們,請確保它們降落在與之前相同(但已翻譯)的頁面上。
提示 #3:使用正確的字體
上面我們詳細討論了翻譯語言,但現在讓我們談談網站上使用的字體的選擇。 眾所周知,您使用的字體選擇對您網站的成功至關重要,現在我們將告訴您原因。 了解您在設計多語言網站時,重要的是您決定使用的字體選擇與您在網站上提供支持的所有語言完全兼容(尤其是當涉及到非拉丁語時基於)。
請記住,當涉及到字體時,某些字體會佔用更多空間。 此外,某種語言中的單詞可能比另一種語言中的單詞更“冗長”並且包含更多字符。 因此,當您為網站選擇字體時,這也是需要考慮的因素。
提示 #4:左 - 右 - 左
現在我們都知道語言沒有方向。 但是,當您寫作時,編寫該語言的腳本確實有方向。 這個方向可以是 LTR(從左到右)或 RTL(從右到左),這是您在為企業設計網站時真正需要考慮的事情。 例如,讓我們以 RTL(從右到左)格式編寫的阿拉伯語腳本為例。
儘管大多數使用的語言傾向於從左到右進行讀寫,但情況並非總是如此。 因此,當您確實遇到需要以 RTL(從右到左)編寫內容的腳本時? 好吧,如果您確實遇到需要包含需要此類腳本的語言的情況,那麼您應該反映您設計的網頁的完整佈局。 這包括一切——從導航到圖像再到文本、側邊欄、下拉菜單、按鈕甚至滾動條! 這一切都需要進行鏡像,以便用戶能夠正確閱讀和滾動整個網站,而不會遇到故障或內容放錯形式的任何困難。
提示 #5:URL 結構
從字體到實際翻譯,現在讓我們來看看網頁設計的實際結構,以便為用戶提供最好的多語言支持。 當涉及到 URL 的實際結構時,您有幾種方法可以做到這一點。
- ccTLD :國家代碼頂級域名(ccTLD),它基本上是一種鏈接特定國家的方式。 例如,對印度使用 .in,對法國使用 .fr。 這樣做是因為它充當了搜索引擎關於該網站目標受眾的信號。
- 子域 + gTLD :某些域擴展名,例如 .com、.net 和 .org,不與特定地區或國家相關聯。 這使得這些域很容易與子域結合使用。 這種類型的 URL 結構相對容易設置,並為搜索引擎提供地理定位。
- 子目錄 + gTLD :用於構建網站內容,例如 www.websiteexample.com/perfumes。 但是,這也可以用於地理定位目的,例如 www.website.example.com/perfume/in——這將向搜索引擎發出信號,表明該網站針對的是來自印度的用戶。
需要記住的其他幾件事
除了 URL 結構、字體和實際翻譯之外,在設計為用戶提供多語言支持的網站時,還需要牢記一些其他事項。 在下面查看它們:
- 日期:請記住,並非每個國家/地區都支持相同的日期格式。 雖然一些國家使用公曆,但其他國家傾向於遵循波斯歷。 這意味著您必須牢記格式並將日期從公曆轉換為波斯語,以便為用戶提供網站上最好的多語言支持。
- 電話號碼:為您的網站訪問者提供支持的一個好方法是包括國家代碼以及訪問者與您聯繫的電話號碼。
- 道德上正確:就像世界各地的人不必說相同的語言一樣,世界各地的人也不必擁有相同的觀點、幽默感、象徵意義等。您需要確保的是,您在您的網站上放置的內容不會與其他國家/地區的道德觀點相衝突。 例如,雖然一些國家對親密甚至同性伴侶的形像沒有問題,但在另一個國家可能不可接受並被視為冒犯。 因此,這是您在設計多語言網站時真正需要考慮的事情。
儘管在設計內部化網站時需要考慮更多因素,但這些技巧將為您提供開始創建多語言網頁設計的初始基礎。
