每月 Web 開發更新 5⁄2018:瀏覽器性能、零迭代和 Web 身份驗證
已發表: 2022-03-10作為開發人員,我們經常談論性能並要求瀏覽器更快地呈現事物。 但是當他們最終這樣做時,我們要求更高的性能。
Chrome 團隊的 Alex Russel 現在分享了一些關於開發人員濫用瀏覽器性能的想法,並解釋了為什麼網站仍然很慢,即使瀏覽器通過令人難以置信的快速渲染引擎進行了自我改造。 這與 Oliver Williams 的一篇文章是一致的,他在該文章中指出,我們正在關注錯誤的事情,而不是為速度較慢的機器和瀏覽器提供最快的解決方案,我們正在使用 polyfill 和轉譯代碼提供更大的捆綁包每個瀏覽器。
打破這種模式並為了用戶的利益將包大小保持在最小當然並不容易,但我們擁有實現這一目標的技術。 因此,讓我們探索非傳統方式,並更頻繁地考慮實際的用戶體驗——在定義項目工作流程之前而不是之後。
2021 年前端性能清單
為了幫助您提供快速流暢的體驗,Vitaly Friedman 在一份方便的清單中總結了優化網站性能所需了解的一切。
跳轉到相關文章↬
跳躍後更多! 繼續往下看↓
消息
- Firefox 60 推出並帶來了 ECMAScript 模塊以及 Web Authentication API。
- Chrome 66 現在穩定了,引入了一些關於音頻的重要更新。 在發現新引入的針對後台自動播放的用戶保護導致 WebRTC 客戶端出現嚴重問題後,Chrome 宣布恢復自動阻止,並將其推遲到 Chrome 70(秋季推出),以便開發人員有更多時間來調整他們的代碼庫。
- 隨著 Chrome 66 已經發布並且最新的 Firefox 版本即將發布,兩個主要瀏覽器現在不信任在 2016 年 6 月之前頒發的所有賽門鐵克證書 - 當我說有很多網站仍然沒有改變時,請相信我他們受影響的證書,因此用戶現在(Chrome)或很快(Firefox)將無法訪問。
- Github Pages 現在為自定義域提供 HTTPS 支持。 以前,HTTPS 僅可用於
*.github.io子域或通過 Cloudflare 等第三方提供商提供。 - Chrome 67 即將推出,將棄用一些東西,然後再完全刪除兩個版本的支持,其中包括基於 HTTP 的公鑰固定 (HPKP) 和非安全上下文上的 AppCache。
- Windows 10 4 月更新帶來了 EdgeHTML 17,其中包含靜音選項卡、自動填充表單、新的“打印網站”模式以節省資源、服務工作者和推送通知。 還添加了可變字體、通過媒體捕獲 API 在 RTC 中進行屏幕捕獲、子資源完整性 (SRI) 以及對
Upgrade-Insecure-Requests標頭的支持。 前進了一大步! - npm 版本 6 在這裡進行了一些重要的安全改進。 從現在開始,您不僅有一個新的
npm audit命令來審計您的依賴項是否存在漏洞,而且 npm 將自動執行此操作並在依賴項安裝期間報告回來。 新版本還附帶了npm ci以使 CI 任務更快,並進行了一些其他改進。 - Node 10 推出了生成器和異步函數支持、對 N-API 的完全支持和對 Inspector 協議的支持。 它將在 10 月成為下一個長期支持版本。
- Microsoft 的編碼最佳實踐工具 sonarwhal 現已在第一個穩定版本中提供。
一般的
- Oliver Williams 寫道,我們重新思考如何構建網站並實施“漸進式增強”以使網絡對每個人都有效是多麼重要。 畢竟,當盲目地轉換我們所有的 ECMAScript 代碼或為已經使用慢速機器和舊軟件的用戶提供大量 JavaScript polyfill 時,是我們讓用戶體驗變得更糟。
- Ian Feather 透露,BuzzFeed 上大約 1% 的 JavaScript 請求超時。 每月大約有 1300 萬個請求。 很好地提醒我們提供可靠的後備、漸進增強和變通方法是多麼重要。
- 新的 GDPR(通用數據保護條例)指令即將出台,雖然我們的收件箱中充滿了隱私政策更新,但仍然非常不清楚的一件事是哪些服務已經可以提供所謂的 DPA(數據處理協議)。 Joschi Kuphal 收集提供 DPA 的服務,以便我們可以輕鬆查找它們並了解如何獲取副本以繼續使用它們的服務。 您可以通過 Pull Requests 為該資源提供幫助。
- Jared M. Spool 總結了為什麼用戶有時討厭我們做出的設計選擇,而不是整體上的改變或重新設計。
- Adobe 傳來關於他們的 Xd 原型產品的重大消息:從現在開始,該軟件將免費提供給任何擁有新 Starter Plan 的人。 與付費計劃的唯一區別是存儲空間有限,只有一個共享原型(但您想要的非共享的數量不限),並且只有免費的 Typekit 庫。 Xd 團隊還改進了 Sketch 和 Photoshop 的集成,您現在可以交換符號、粘貼到多個畫板,還可以使用密碼保護設計規範。
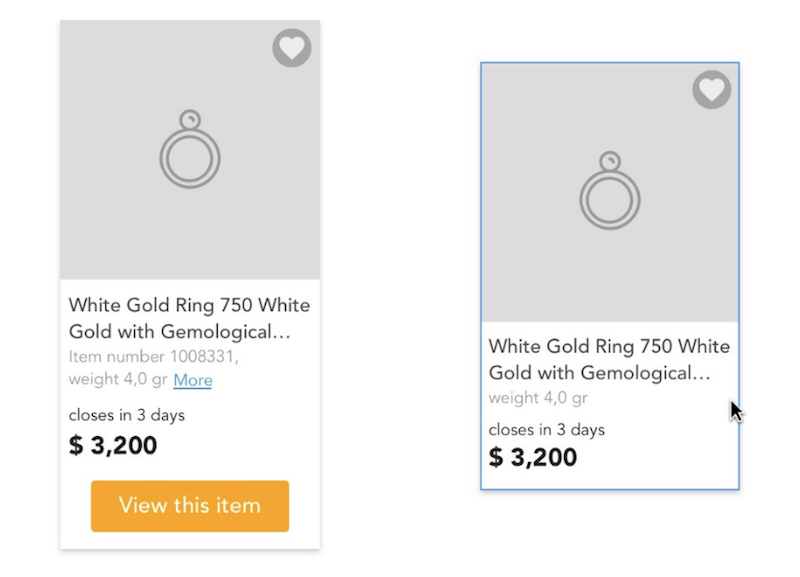
- 張梅用一張產品卡教我們更好的產品設計原則。

- 本月,亞馬遜 Route 53 DNS 服務的部分劫持使攻擊者能夠控制並可能攔截使用該服務的客戶的流量。 這再次表明了互聯網的關鍵部分 DNS 是多麼脆弱。
- 最新的 Firefox 版本帶有 Web Authentication API 支持——這是朝著消除密碼邁出的一大步。 如果瀏覽器和 Web 服務都支持新技術,API 允許您通過 YubiKey 等硬件密鑰登錄。 值得注意的是,Chrome 67 beta 也已經發布了 API。 他們的團隊編寫了一份技術實施指南。
- 從 Firefox 60 開始,我們將能夠為 Cookie 指定
same-site屬性。 這將允許 Web 應用程序建議瀏覽器僅在請求來自 cookie 來自的網站時才應發送 cookie。 在公告博客文章中閱讀更多詳細信息。
- GDPR 清單是人們檢查網站是否符合即將出台的歐盟指令的另一個有用資源。
- 彭博社發表了一篇關於開源隱私保護項目 pi-hole、它存在的原因以及它想要實現的目標的故事。 我每天都使用該軟件來保持我的整個家庭和工作網絡免於跟踪。

- Postgres 10 已經出現了很長一段時間,但我個人很難找到關於如何使用它帶來的所有這些驚人功能的好信息。 Gabriel Enslein 現在在幻燈片中分享 Postgres 10 性能更新,闡明如何使用內置 JSON 支持、大型數據集的本地分區、哈希索引彈性等。
- Andrew Betts 發現很多網站都在使用過時的標頭。 他現在分享了為什麼我們應該放棄舊的標頭以及要提供哪些標頭。
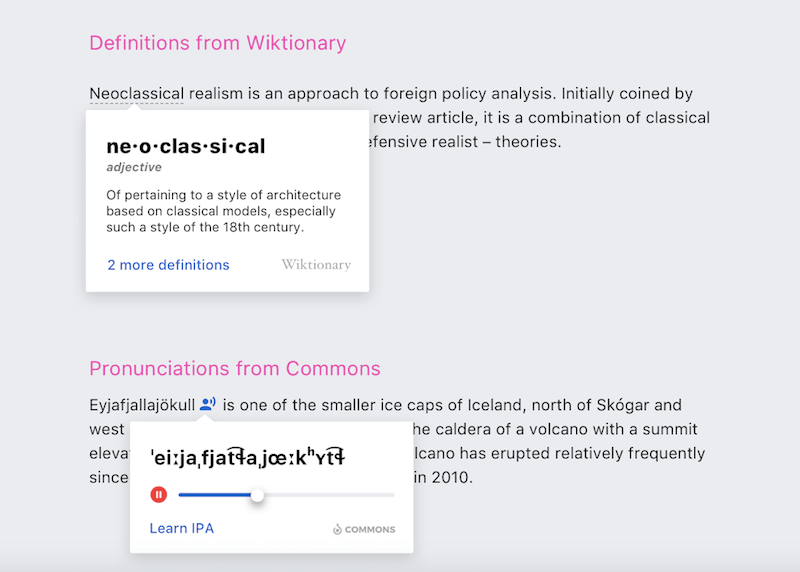
- Marcy Sutton 分享了 Wikipedia 如何以一種可訪問的方式構建他們的新鏈接預覽功能,以便人們可以輕鬆地使用鍵盤和鼠標來觸發覆蓋。 您還可以在 Wikipedia 設計師 Nirzar Pangarkar 的這篇文章中詳細了解此功能是如何構建的。
- Scott O'Hara 解釋了 ARIA 中
hidden關鍵字和none關鍵字之間的區別以及我們應該何時使用哪個關鍵字。

- 多年來很少有人談論,CSS 表格仍然在大多數網站上用於在表格中顯示(這完全是正確的方法)數據。 但由於默認情況下它們不響應,因此我們在使它們響應時總是很困難,而且我們大多數人都使用 JavaScript 使它們在移動屏幕上工作。 Lea Verou 現在發現了兩種使用 CSS 實現響應式表格的新方法:一種是使用
text-shadow將文本複製到其他行,另一種是使用element()將整個<thead>複製到其他行——我還在嘗試了解 Lea 如何找到這些解決方案,但這太棒了! - Rachel Andrew 在 2018 年寫了一篇關於構建和提供打印樣式表的文章,以及為什麼即使他們不再擁有打印機,它們對用戶來說也很重要。
- Osvaldas Valutis 分享瞭如何主要使用 CSS 實現所謂的“Priority Plus”導航模式,至少在現代瀏覽器中是這樣。 如果您需要支持較舊的瀏覽器,則需要進一步擴展此解決方案,但在沒有太多 JavaScript 的情況下實現這種模式是一個很好的開始。
- Rachel Andrew 分享了 CSS Grid Level 2 和 Subgrid 規範中即將出現的內容,並解釋了它是什麼,它可以解決什麼問題,以及一旦它在瀏覽器中可用時如何使用它。
- Chris Ashton “在關閉 JavaScript 的情況下使用了一天的網絡”。 這篇文章強調了考慮網站上可能出現的 JavaScript 故障的重要性,以及是否提供備用方案的重要性。
- Sam Thorogood 分享了我們如何構建“用於 Web 的本機撤消和重做”,如在許多文本編輯器、遊戲、規劃或圖形軟件和其他場合(例如拖放重新排序)中使用的那樣。 雖然構建起來並不容易,但本文解釋了概念和技術方面,以幫助我們理解這個複雜的問題。
- 有一種在應用程序中實現元素/容器查詢的新方法:eqio 是一個使用 IntersectionObserver 的小型庫。
- Johannes Seitz 在項目開始時分享了他對項目管理的看法。 他稱這種方法為“零迭代”。 當您仍然沒有足夠的項目本身經驗但需要構建路線圖以開始工作時,這是一個有趣的概念,可以更好地了解項目的範圍和風險。
- Arestia Rosenberg 分享了為什麼她對自由職業者的第一條建議是“融入當下”。 這是關於當你可以做的時候,當你覺得你不能高效地工作時,利用你的機會做其他事情。 最後,總結會帶來幸福的生活和更高的生產力。 我個人會將此擴展到所有可以做到這一點的人,但是,當然,它確實最適用於自由職業者。
- Sam Altman 分享了一些方便的生產力技巧,這些技巧不僅僅是“要做的十件事”列表,而且實際上是關於如何思考生產力的非常有用的想法。
- Ethan Marcotte 詳細闡述了 Google Duplex 的倫理問題,它旨在很好地模仿人類的聲音,以至於人們不會注意到它是機器還是人類。 雖然從技術角度來看這聽起來很有趣,但它將進一步推動關於假新聞的辯論,並導致更多的努力來區分人類所說的或機器模仿的東西。
- 我們的世界實際上是建立在承諾之上的,這就是為什麼堅持你的承諾如此重要,即使有時很難。
- 我敢打賭,你們中的大多數人還沒有聽說過 Palantir。 該公司由 Peter Thiel 資助,是一家數據挖掘公司,旨在收集盡可能多的關於世界上每個人的數據。 眾所周知,它與各種執法機構合作,甚至與軍事部門有聯繫。 他們如何處理數據以及他們從我們那裡獲得的數據是未知的。 我現在唯一的希望是這家公司將受到歐盟 GDPR 指令的影響,並且歐盟將試圖阻止他們不受控制的數據收集。 與 Palantir 相比,Facebook 的數據實踐似乎微不足道。
- 在一項分析顯示購買一部新智能手機所消耗的能源與使用一部現有手機整整十年所消耗的能源一樣多後,研究人員敲響了警鐘。 我想我不會很快更換我的 iPhone 7 - 它仍然是一款絕對出色的設備,並且足以滿足我的使用需求。
- Anton Sten 分享了他對 Vanity Metrics 的看法,這是一種脫離上下文分享數字和統計數據的常用方法。 並且由於他意識到它們具有什麼相關性,因此他對大多數通常可讀的數據(例如投資或服務使用數據)的想法有所不同。 在沒有上下文進行比較的情況下讀取一個數字根本不重要。 我們應該牢記這一點。
我們希望您喜歡這個 Web 開發更新。 下一個定於 6 月 15 日星期五。 敬請關注。

