每月 Web 開發更新 4⁄2018:關於努力、偏見和高效
已發表: 2022-03-10如今,從長遠來看,這是最大的挑戰之一。 在我們生活的設備可能只能使用幾個月或幾年的世界裡,我們購買的東西幾天或幾週後就扔掉了,“努力”這個詞有了新的含義。
最近,我在讀一篇關於“Yatnah”,“Effort”的文章。 在過去的幾周里,我在大自然中度過了很多時間,並開闢了一小塊土地來種植一些蔬菜。 我還參加了一個研討會,學習嫁接果樹的工藝。 當你砍一棵樹時,你會意識到我們快速生活的短期生活方式與大自然的運作方式截然不同。 我嫁接了一棵已經長了幾十年的樹,如果你砍掉一棵已經長了四十年的樹,再長出一棵同樣高的樹還需要四十年。
我希望我們都嘗試創造更持久的作品,十年內可以運行的軟件,為了做到這一點,努力學習如何實現這一目標。 這麼久了,我會給你留下這句話和一堆有趣的文章。
“在我們的現代世界中,人們很容易放棄努力並用一些積極思考的短語來代替它。 但是沒有什麼可以替代實踐”。
— 奇諾·麥克格雷格
跳躍後更多! 繼續往下看↓
消息
- Safari 技術預覽版 52 刪除了對除 Adobe Flash 之外的所有 NPAPI 插件的支持,並增加了對
preconnect鏈接頭的支持。 - Chrome 66 Beta 帶來了 CSS 類型對像模型、異步剪貼板 API、AudioWorklets,並支持在媒體查詢中使用
calc()、min()和max()。 此外,select和textarea字段現在支持autocomplete屬性,並且從現在開始可以在沒有參數的情況下使用try語句的catch子句。 - iOS 11.3 現已向公眾開放,正如已經宣布的那樣,該版本為 iOS 帶來了對漸進式 Web 應用程序的支持。 Maximiliano Firtman 分享了這意味著什麼,什麼有效,什麼無效(還)。
- Safari 11.1 現在可供所有人使用。 這是它包含的所有新 WebKit 功能的摘要。

一般的
- Anil Dash 反思了網絡的初衷以及今天的網絡與此有何不同:“在數百萬人對網絡最大的網站失去信任的時候,值得重新審視網絡應該由無數小網站。 以下是本應使之成為可能的被忽視的技術。”
- Morten Rand-Hendriksen 撰寫了關於在網頁設計中使用道德規範的文章,以及在提出解決方案、創建設計或新功能時我們應該問自己哪些問題。 尤其是當我們認為我們正在做一些“智能”的東西時,重要的是首先要問它是否真的能幫助人們。
- Facebook / Cambridge Analytica 事件引發了很多抗議和討論,其中大多數人指出了 Facebook 許可模式存在的技術問題。 但關鍵在於 Facebook 如何設計他們的公司以及他們設定的道德底線。 如果我們不希望這樣的事情再次發生,那麼我們就有責任設計我們想要的服務。
- Brendan Dawes 分享了為什麼他認為 URL 本身就是傑作和用戶體驗。
- Charlie Owen 對“親愛的開發人員,Web 與您無關”的談話錄音很好地總結了為什麼我們作為開發人員需要思考什麼對我們有利,並考慮什麼是為用戶服務以及我們如何實現這一目標。
用戶界面/用戶體驗
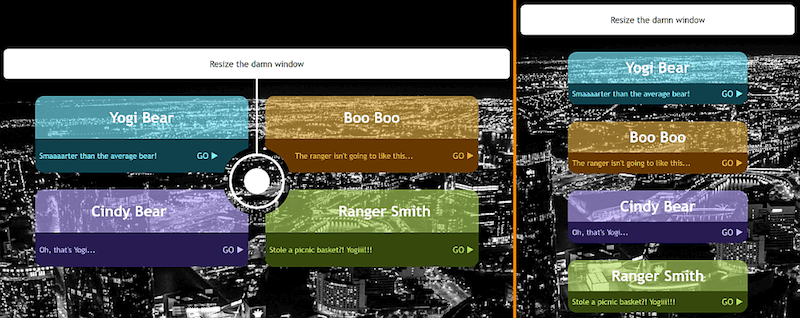
- B. Kaan Kavustuk 分享了他關於為什麼我們無法在第一次嘗試就構建完美設計或代碼庫的想法,無論我們有多少經驗。 相反,不斷的小改進為完美鋪平了道路。
- Trine Falbe 通過實用的入門指南向我們介紹道德設計。 它顯示了在構建業務或產品時需要考慮的替代方案和事項。 無論您是所有者、開發人員、設計師還是銷售人員,這都無關緊要,這關乎為用戶服務並為真正和可持續的信任奠定基礎。
- 喬什·洛夫喬伊(Josh Lovejoy)分享了他在致力於包容性技術解決方案方面的經驗,以及為什麼創造公平、包容性技術不僅僅需要良好的意願。 本文深入探討了為什麼人類判斷非常困難並且通常基於偏見,以及為什麼因此設計和開發平等對待不同人的算法並不容易。
- HSB(色相、飽和度、亮度)顏色系統並不是特別新,但很多人仍然不了解它的優點。 Erik D. Kennedy 逐步解釋了其原理和優勢。
- 雖然現在有更多關於包容性設計的討論,但它經常被視為可訪問性帽子或技術決策。 Robert del Prado 現在分享了包容性設計思維的重要性,以及為什麼它更多地關注普通用戶,而不是一些特定的殘疾人。 包容性設計將人們聚集在一起,無論他們是誰,住在哪裡,以及他們能負擔得起什麼。 每個產品的目標不就是通過吸引盡可能多的人來獲得成功嗎? 也許我們也需要與營銷人員討論這個問題。
- Anton Lovchikov 分享了改進組件光學調整的方法。 這是一項有趣的研究,研究非常小的變化如何產生很大的不同。

工裝
- Brian Schrader 在 Git 中發現了一個對快速測試想法非常有幫助的未知功能:Git Notes 讓我們可以添加、刪除或讀取附加到對象的註釋,而無需接觸對象本身,也無需提交當前狀態。
- 對於許多項目,我更喜歡使用 npm 腳本而不是調用 gulp 或直接 webpack 任務。 Michael Kuhnel 分享了一些關於 npm 腳本的有用技巧,包括如何允許 CLI 選項參數或如何監視任務和錯誤警報通知。
- Anton Sten 解釋了為什麼新工具並不總是等於生產力。 我們都喜歡新的設計工具,而 Sketch、Figma、Xd 或 Invision Studio 等新工具不斷湧現。 但是,儘管這些工具解決了許多常見問題並使一些事情變得更容易,但生產力主要是關於什麼對你的問題有效,而不是什麼是最新的。 如果您需要創建靜態模型並且 Photoshop 是您最了解的,為什麼不使用它呢?
- Cloudflare 提供了一項新的、快速的 DNS 服務。 最後,作為常用的 Google DNS 服務器的更好替代品,它在
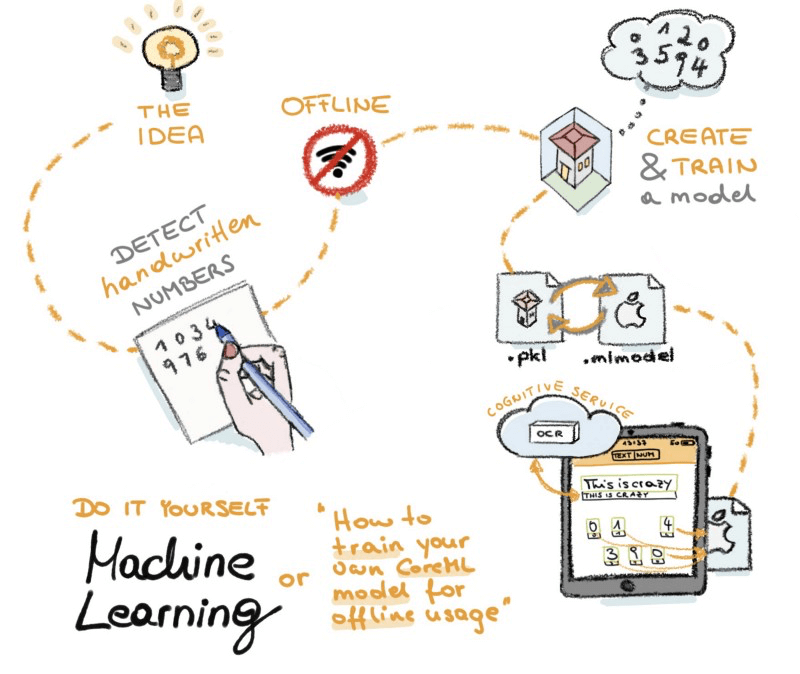
1.1.1.1下可用。 新的 DNS 是最快的,也可能是最安全的 DNS 之一。 Cloudflare 投入了大量精力來加密服務,並與 Mozilla 合作,使 DNS over HTTPS 工作,以彌補迄今為止將您所有瀏覽數據洩露給 DNS 提供商的巨大隱私漏洞。 - 我已經聽說過很多關於 iOS 機器學習的內容,但是儘管有趣的事實是他們能夠在設備上執行此操作而無需將所有內容髮送到雲中,但我還沒有找到如何將其用於應用程序。 幸運的是,Manu Rink 整理了一個很好的指南,她在其中為初學者解釋了 iOS 中的機器學習。
- Git GUI 粉絲有個好消息:Tower 現在提供了一個新的 beta 版本,其中包括拉取請求支持、交互式 rebase 工作流、快速操作、reflog 和搜索。 一個驚人的更新,使使用該軟件的速度比以前快得多,即使對我作為命令行愛好者來說,這也是一個不錯的選擇。

安全
- HTTP 嚴格傳輸安全 (HSTS),尤其是預加載,長期以來一直被認為是確保瀏覽器只應安全連接到主機名的最佳安全功能之一。 然而,廣告商已經找到了一種使用 HSTS 跟踪用戶並將其用作持久跨站點標識符(稱為“超級 cookie”)的方法。 WebKit 開發人員現在做出了反應,為了保護用戶的隱私,他們通過限制主機名範圍和忽略對被阻止域的子資源請求的 HSTS 狀態來削弱 HSTS 的可靠性。
- PagerDuty 剛剛發布了他們內部安全培訓材料的開源版本,其中充滿了關於常見安全問題和策略的有趣且易於理解的解釋。 這特別有用,因為您可以將其提供給沒有技術經驗的人。
- Christoph Rumpel 分享了他如何找到一種將他的內容安全策略與 Laravel 響應緩存包一起使用的方法。
- 雖然 Argon2 是當前用於散列(例如密碼)的最佳實踐算法,但開發人員需要準備一些事情。 例如,使用 Argon2 很容易自己執行 DOS,因此您需要對查詢進行速率限制。
- James Fisher 分享了一種欺騙 Gmail 用戶的有趣方法,如 Netflix 示例所示。
網絡性能
- 本週,出現了關於提供壓縮圖像的技術是否仍然是一個好主意的討論。 Tim Kadlec 以此為契機重新審視它。 他現在得出的結論是,我們不應該再使用壓縮圖像技術,因為它的內存佔用很大,而應該依賴新的響應式圖像技術,例如
<picture>元素或srcset和sizes屬性。 - Eric Portis 共享圖像的
w描述符和sizes屬性的底層原理。 一篇非常技術性但具有啟發性的帖子,讓您最終了解這些新的響應式圖像屬性背後的魔力。 - 蒂姆·奧克斯利(Tim Oxley)分享了為什麼他更喜歡早點返回並儘可能避免
else情況。 這是我在職業生涯開始時一直在做的事情,然後在某個時候迷失了,但最近又回到了它。 尤其是函數中復雜性的降低和更簡單的邏輯對我來說是一個關鍵優勢。 - Jeremy Wagner 分享瞭如何為圖像和視頻構建延遲加載機制的最佳實踐。 這絕對不是最快的解決方案,但該資源分享瞭如何基於瀏覽器中可用的最新技術構建最佳體驗和性能。
可訪問性
- Marcy Sutton 解釋了 Ax 3.0 中的新功能,它現在支持 Shadow DOM,您可以在自動化測試套件中運行這些新功能。
- Patrick H. Laucke 分享了新的
:focus-visibleCSS 偽選擇器的內容以及我們需要如何編寫它以確保與尚不支持它的瀏覽器的向後兼容性。 - Marco Zehe 向我們介紹了 Firefox 開發者工具中新的 Accessibility Inspector。 這是個好消息,有助於檢查可訪問性問題比以前更容易。
CSS
- Amber Wilson 分享了一些關於投入到復雜項目中以便在那裡進行造型的感覺的見解。 她正確地說“沒有人說 CSS 很容易”,並表達了我們作為開發人員面對不便的情況以增長我們的知識是多麼重要。
- Ana Tudor 以其特殊的 CSS 技能而聞名。 現在她探索並描述了我們如何通過一些巧妙的技巧在 CSS 中實現挖角。

JavaScript
- WebKit 對剪貼板 API 進行了升級,團隊就其工作原理以及 Safari 如何處理剪貼板數據(例如圖像)的一些常見挑戰提供了一些非常有趣的見解。
- 如果您使用僅存在於前端的鍵值存儲,IDB-Keyval 是一個出色的輕量級庫,可簡化 IndexedDB 和 localStorage 的使用。
- 曾經想在網站上以手繪、粗略的外觀從您的數據中創建圖形嗎? Rough.js 可以讓你做到這一點。 它通常基於 Canvas(以獲得更好的性能和更少的數據),但也可以繪製 SVG 路徑。
- 如果您需要拖放式重新排序模塊,現在有一個流暢且易於訪問的解決方案:dragon-drop。
- 多年來,我們只能在它們的計算值中獲取 CSS 值,即使這樣也不靈活或不好用。 但是現在 CSS 有一個適當的基於對象的 API 來處理 JavaScript 中的值:CSS 類型對像模型。 它僅在即將推出的 Chrome 66 中可用,但絕對是我希望很快在我的代碼中使用的一個很有前途的功能。
- React.js 文檔現在有一個額外的部分,解釋瞭如何以編程方式輕鬆地管理焦點狀態以確保您的 UI 可訪問。
- James Milner 分享了我們如何使用 abortable fetch 來取消請求。
- 已經有一些關於 Web 推送通知的文章,但 Oleksii Rudenko 的入門指南是一本很好的入門指南,它很好地解釋了這些原則。
- 在過去的幾年裡,我們在 JavaScript 平台上獲得了很多新功能。 由於很難記住所有新內容,Raja Rao DV 總結了“ECMAScript 2016、2017 和 2018 中的所有新內容”。
工作生活
- 為了提高人們對這種情況對我們所有人的普遍認識,詹姆斯·貝內特分享了一個令人尷尬的情況,他犯了一個簡單的錯誤,花了很長時間才發現。 不只是我犯錯,不僅僅是你,不僅僅是詹姆斯——我們所有人都會犯錯,儘管他們在那種特殊情況下看起來很尷尬,但沒有什麼好難過的。
- 亞當布蘭查德說:“人是機器。 我們也需要維護。” 並為工程師創建一個比較,以了解我們為什麼需要照顧自己以及為什麼我們需要照顧我們的人。 這是對人員工程師所做工作的深入了解,以及為什麼公司僱傭這樣的人以確保團隊健康如此重要。
- 如果說在網絡行業中我們很少談論一件事,那就是退休。 Jan Chipchase 現在寫了很多關於退休的有趣想法。
- 麗貝卡·唐斯 (Rebecca Downes) 分享了她對遠程團隊博士學位的一些見解,揭示了在哪些情況下遠程團隊很棒,在哪些情況下不是。

超越……
- 現在我們討論了 Facebook 和 Google 等中心化服務的問題,去中心化被視為獨立網絡的救星。 但我敢肯定,如果我們不嘗試用技術解決根本的人道主義問題,一切都不會改變。
- 您可能已經閱讀過有關自動駕駛汽車首次發生致命事故的新聞。 一個可悲的里程碑表明,這項技術有多不可靠,以及我們離能夠依賴這樣的系統還有多遠。
- 十年前,智能設備承諾會改變我們思考和互動的方式,而且它們確實做到了——但不是讓我們變得更聰明。 Eric Andrew-Gee 探討了數字干擾正在損害我們的思想的科學證據。
- Fred Pearce 撰寫了關於我們如何讓世界上最大的數據中心更高效的文章。 如果您想知道為什麼這會是理想的目標,重要的是要知道這些數據中心佔全球二氧化碳排放總量的 3%——與航空業一樣多。
- “一個廢棄的煤電站將重新開放,只為加密貨幣供電。” 我對此無話可說。
我們希望您喜歡這個 Web 開發更新。 下一個定於 5 月 18 日星期五。 敬請關注。

