每月 Web 開發更新 3⁄2019:React Hooks、可構造樣式表和建立信任
已發表: 2022-03-10您是否有時覺得有太多要閱讀和學習的東西,以至於您的大腦無法承受? 這是我們大多數人不時經歷的事情,當我們有太多事情要做時,我們的大腦就會超負荷工作。 我知道我的閱讀清單在這方面沒有幫助,因為它們包含更多要學習的東西。 但這正是我嘗試編寫一組不完全與前端或技術相關的多元化、開放的文章的原因。 在像這樣的幾個星期裡,沒有太多文章可供我總結,我意識到這可以多麼輕鬆。 讓我們的大腦有機會在它告訴我們的時候放鬆一下,並利用這個機會重新考慮我們的工作方式。
例如,想想你如何處理任務。 當您獲得特定任務時,您是否要求提供更多詳細信息? 你知道如何自己做嗎? 還是您只是關注任務的詳細信息? 當然,只有做後者才能完成任務。 但這也會增加您忘記必要細節的風險,正如一項關於存儲密碼的研究現在所揭示的那樣。 例如,如果任務描述中沒有關於散列密碼的任何內容,那麼許多人不會應用它,即使他們知道這是更好的解決方案。 或者以建立網站的過程為例:如果我們忘記添加正確的緩存,服務器成本將不必要地高,性能也會受到影響。 正是這些額外的思考步驟,才使出色的、紮實的工作和“把事情做好”有所不同。
消息
- Chrome 74 為 DevTools 帶來了一些新功能:它現在突出顯示受 CSS 屬性影響的所有元素,Lighthouse 4 被集成到 Audits 面板中,並且還添加了 WebSocket 二進制消息查看器。
- Intersection Observer 仍然很新,但 Chrome 開發人員目前正在推出第 2 版,以解決一些常見問題並實施第一個版本的學習。 這是 Intersection Observer v2 中將發生的變化。
跳躍後更多! 繼續往下看↓
一般的
- 很容易忘記它,但即使在今天,我們也經常在生活的許多領域構建非多樣化的解決方案。 本文展示了忽視女性的汽車碰撞測試假人是如何發生這種情況的。
- 語音在我們的生活中變得越來越重要,主要是因為我們今天使用更多沒有真正顯示界面的設備——Homepod、Alexa、Siri、Google Assistant 或 Amazon Echo。 Mozilla 與來自世界各地的機構合作,創建了一個開源的高質量聲音庫,幫助機器學習真實的人如何說話。
- “在我們的現代世界中,很容易把事情搞砸。 簡單很難。 我們很快就會在研究調查中添加更多問題,向數字界面添加更多按鈕,給人們帶來更多負擔”。 凱特克萊頓探索如何成為一個優雅的簡化者。
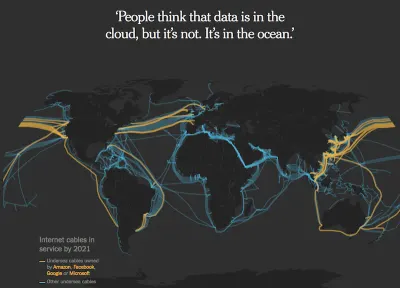
- “人們認為數據在雲端,但事實並非如此。 它在海裡。” 讓我們深入了解通信是如何工作的,以及微軟、谷歌、Facebook 和亞馬遜是如何擁有一半以上的海底帶寬的。 這篇文章展示了當今互聯網如何依賴這四大公司,如果我們避開它們,我們將面臨巨大的鬥爭和績效影響。
- Jason Miller 寫了一篇介紹網絡渲染的文章,總結了當用戶通過現代瀏覽器訪問網站時會發生什麼。 這裡有很多東西要學。

用戶界面/用戶體驗
- Anand Satyan 解釋了為什麼在沒有顏色的情況下開始設計很重要。 它可以幫助您更好地理解數據結構和佈局,並且通常會產生更清晰、更一致的設計。
- Brad Frost 寫了關於提供簡單而不是聰明的表單的重要性,特別是如果您希望用戶登錄。
- Nikita Prokopov 嘗試分析和重新設計 Github 的存儲庫頁面。 雖然我不太喜歡最終結果,但通過簡單的方法改進現有設計模式和用戶體驗有很多很棒的收穫。
JavaScript
- Addy Osmani 分享了一張表格,解釋了加載 JavaScript 的不同方法如何影響 Chrome 中網站的加載和呈現。 雖然其他瀏覽器的行為可能略有不同,但此表是可轉移的。
- Faraz Kehlini 分享了最新的 JavaScript 功能,可簡化編寫正則表達式的任務。
- 我們沒有聽到很多關於有效地將視頻集成到網站上的消息。 現在來自 Kitchen Stories 的 Oscar 分享了他們使用 HTTP Live Streaming (HLS) 和優化加載時間的方法。
- 我是 Filepond 作為 JavaScript 上傳庫的忠實粉絲,但 Uppy 似乎值得一提,因為它不僅可以從本地磁盤獲取文件,還可以從 Google Drive、Dropbox、Instagram、遠程 URL 和相機,例如。
- React Hooks 是 React 社區的新熱門話題,但我們如何編寫一個呢? 萊昂納多馬爾多納多解釋道。
- 曾經想知道哪個元素有焦點? Kayce Basques 的這篇文章解釋瞭如何使用 Chrome DevTools 來跟踪元素的焦點。
CSS
- 可構造樣式表是一種以非阻塞方式初始化外部樣式表或樣式集的新方法。 這種新方法允許我們通過 JavaScript 動態構建樣式表,這在我們將它用於 ShadowDOM 中的 Web 組件時特別有用。 該功能目前在 Chrome Preview 版本中可用。
- Rachel Andrew 解釋了我們將如何使用新的 CSS Fragmentation 規範打破盒子。 使用 CSS Fragmentation,我們可以做以前用
float做的事情,但它更靈活,可以幫助我們控制分頁符和其他與打印或電子書相關的事情。 - 這個純 CSS 的實驗令人興奮。 我印象非常深刻,沒想到今天我們可以用 CSS 做這樣的事情。
安全
- 這項研究顯示了工程師如何處理他們的任務以及為什麼項目中的安全性通常如此薄弱的原因的有趣見解。
網絡性能
- 您對 Web 上的緩存了解多少? Harry Roberts 總結了關於緩存的基本概念和一些擴展概念。 緩存可以產生巨大的性能差異,在我們遵循其他優化策略之前,我們都應該考慮一下。
- Matthew Strom 展示了他如何切換到可變字體以及他在此過程中學到了什麼。
- Tim Kadlec 在性能預算方面擁有豐富的經驗。 現在,他分享瞭如何制定能夠堅持的績效預算。
可訪問性
- Ben Robertson 分享了五種可用於自動化可訪問性審計的工具。 這很棒,因為它允許我們在 CI、回歸測試(例如,通過 Selenium 或 Chrome/Firefox 無頭瀏覽器)或直接在我們的瀏覽器中使用這些工具。
- Alex Carpenter 總結了 WebAIM 最近對前 100 萬個網站的可訪問性分析的要點:59% 的表單輸入沒有標記,因此無法訪問。 讓每個人都可以訪問它們一點也不難。 就像包裝輸入並描述它一樣簡單,例如:
<label>Name<input name="name"></label>當然,還有更好的標籤實踐,但這已經足夠了為網站的所有用戶帶來改變,而不僅僅是那些依賴輔助技術的用戶。 - Accessibility Insights 是一項新的平台服務,它為開發人員提供工具來分析其 Web 項目的可訪問性。

工作生活
- 作為領導者,我們如何建立信任? Claire Lew 分享了為什麼業務撤退和團隊建設活動與真正產生影響的事情相比並不重要:展示脆弱性,傳達行動背後的意圖,最後,履行承諾。
- 我發現 Gumroad 創始人 Sahil Lavingia 的這篇文章很有見地。 在其中,他分享了獲得風險投資時的失敗、掙扎和錯誤決定,以及為什麼擁有一家“正常”的公司也值得思考,以防止整個事情失敗。
- 我們的孩子專注於技術,花很多時間在屏幕前、玩遊戲或看視頻。 帕梅拉保羅主張讓我們的孩子再次感到無聊。
超越……
- 如果不允許使用手機,像音樂會這樣的公共活動是什麼感覺? 大衛凱恩在傑克懷特音樂會上體驗了它,並分享了情感、不同的氛圍,以及為什麼思考我們如何使用智能手機體驗生活以及沒有智能手機如何體驗生活很重要。
- Leo Babauta 關於我們沒有足夠時間思考的問題。 有意識地花時間並設定正確的期望在我們忙碌的生活中非常重要。
- Sara Soueidan 分享了是什麼讓她過上了幾乎沒有浪費的生活方式。
- 儘管氣候變化現在是一個大話題,但大型科技公司正在通過與化石能源公司達成交易來放置他們的人工智能服務和產品,從而使危機自動化。
還有一件事:如果您喜歡閱讀我的文章和文章摘要,定期(但不定期)提醒您回饋一些東西。 — 安塞爾姆

