每月 Web 開發更新 2⁄2018:成熟的 Web、品牌細節和瀏覽器快進
已發表: 2022-03-10 每個職業都是一個廣闊的領域,許多人在其中找到自己的定制利基。 今天的設計和網絡開發也是如此。 我開始使用框架集和 HTML4.0、圖像和一組超級有限的 CSS,以及——哦,太棒了——GIF 和內聯 JavaScript(記住屬性?)大約一年半前。 我花了四天時間來學習最初的必要技能。
但是今天時代不同了,當我看到網絡變得如此強大時,可以說它可以讓人們在這個領域很難起步,人們可以說他們想要只關注 Web 開發的一個特定部分。 如今,我們的 JavaScript 開發人員對 HTML 或 CSS 了解不多,我們也有一些開發人員無法使用現代 JavaScript 堆棧,但他們在使用 CSS 實現的目標方面是英雄。 有些人專門研究網絡字體加載、網絡性能、安全性、隱私或可用性。
Web 開發已經成長為一個堅實的職業——需要大量知識才能成為專家,而這已經不是幾天就能學會的了。 取而代之的是,我們現在能夠在網絡上構建應用程序並做一些我在 16 年前開始時從未想像過網絡能夠做到的事情。 例如,如果我們看看進入木工行業需要付出多少努力,我們就會意識到 Web 開發並沒有太大的不同。 當然,一個人可以在幾個小時內取得一些成果,但要生產出經久不衰、堅固且看起來很棒的東西,需要大量的知識、經驗、失敗和耐心。 構建出色的 Web 體驗也是如此。
跳躍後更多! 繼續往下看↓
消息
- 來自瀏覽器供應商的重大消息不斷傳來:谷歌 Chrome 現在宣布,從 Chrome 68(將於 2018 年 7 月發布)開始,瀏覽器會將非安全站點 (HTTP) 標記為“不安全”——結束非 HTTPS 網站。 我只是想像所有擁有小型企業網站和投資組合的客戶都對這種變化感到絕望。 很高興看到轉向更安全的網絡,但有時我覺得那些做出決定的人沒有充分考慮他們的決定對使用 Internet 的小型實體的影響。
- Safari 的 Technology Preview 49 帶來了一些有趣的功能:智能跟踪保護現在有一個實驗模式的調試工具,
column-gap現在支持%-values,也支持active-descendant,如果使用 AppCache,控制台會拋出警告. - 在這裡,我們宣布最後一家支持漸進式 Web 應用程序的主要瀏覽器供應商:這次是 Microsoft 在 Windows 和 Edge 瀏覽器中。 Edge 17 將帶有 Service Workers 和推送通知,但更有趣的是,該公司分享了他們將如何在操作系統級別支持此類應用程序的策略:Microsoft Store 將開始通過手動提交列出 Progressive Web Apps,即使 Web 應用程序與本機應用程序一樣可用,這是向前邁出的一大步。 如果這個概念也被其他操作系統供應商採用,我可以想像許多 Electron 應用程序將變得過時。
- Google Chrome 64 發布並帶來了
ResizeObserver,這是一種更強大的彈出窗口阻止機制。window.alert不會再改變焦點,並且為了節省帶寬,新的 Chrome 還將媒體文件的預加載行為更改為僅元數據。 - 在即將發布的 Chrome 版本 65 中,如果目標是跨域引用,瀏覽器將阻止來自賽門鐵克舊版 PKI 的證書,並且為了保護用戶的安全,將阻止
download屬性。 - Firefox 58 本週發布,性能大幅提升。 它在後台選項卡中限制計時器,將
font-display作為 CSS 屬性,並支持Intl.PluralRules。 另一個新功能是現在在 macOS 上默認啟用 WebVR API,並且 WebAssembly 已經獲得了驚人的流編譯器。 - Safari 11.1 隨 iOS 11.3 和 macOS 10.13.4 一起提供。 它也適用於較舊的 macOS 10.12.6 和 10.11.6 版本。 該更新帶來了 Service Worker、包括 Apple Pay 在內的支付請求 API、
HTMLImageElement.decode()、文件和目錄條目 API、信標 API、視頻作為<img>元素中的圖像資產、支持 iOS 上 Safari 中的加密媒體擴展,支持 WebRTC 和 Media Capture 中的allow="camera",CSSfont-display屬性用於控制使用 Web 字體的無樣式文本的閃爍,以及 Web App Manifest。 安全方面,它增加了對子資源完整性、“網站不安全”警告、凍結的 Safari 用戶代理字符串的支持。 我認為這標誌著一個里程碑,表明 Apple 正在努力使 Safari 保持最新狀態。 有趣的是,Safari 會自動丟棄長時間未使用的舊 Service Worker,以免浪費用戶的磁盤空間。

一般的
- Frank Chimero 發表了一篇新文章,他在文章中解釋說,與不斷變化的技術作鬥爭是很正常的。 這也是一個有趣的旅程,從創業開始,深入探索工藝的細節。
- Eric Meyer 是從一開始就使用 CSS 的人之一,並且對它的開發方式有著深刻的見解。 他現在寫了一些關於 CSS 複雜性如何隨時間變化的想法。
- Vitaly Friedman 寫了一篇文章,他要求我們作為開發人員、作為公司創始人的我們尊重用戶,以及為什麼這對我們所有人都更重要。
- 去年,Matt Ludwig 發表了一篇關於軟件兼容性問題的文章,以及為什麼漸進式 Web 應用程序重寫將成為使其在 50 年後仍然有效的解決方案。 這裡的謬誤是認為網絡與 25 年前一樣。 今天,我們面臨瀏覽器在幾年後刪除大量 API,將現有功能置於 HTTPS 牆後,以及開發人員基於無數依賴項構建代碼,這些依賴項在一段時間後被其作者拋棄。 一旦我們建立在任何不是普通網絡標準的東西上,我們就不能再說代碼會持續很長時間。
- Tim Kadlec 質疑 Google AMP 的兩個面孔,並聲稱它既可以是 Google 搜索營銷工具,也可以是開放網絡以提高網站性能的工具,但不能兩者兼而有之,因為它正在努力做到這一點。
- John Cobb 分享了他為什麼開始以不同的方式考慮代碼質量以及為什麼代碼審查需要涉及的不僅僅是查看代碼。
用戶界面/用戶體驗
- 這個關於漢莎航空品牌如何隨著時間演變其設計語言和標誌的案例研究,包括最新的微妙但仍然非常不同的品牌變化,顯示了在改善品牌視覺外觀方面,小細節有多麼重要。
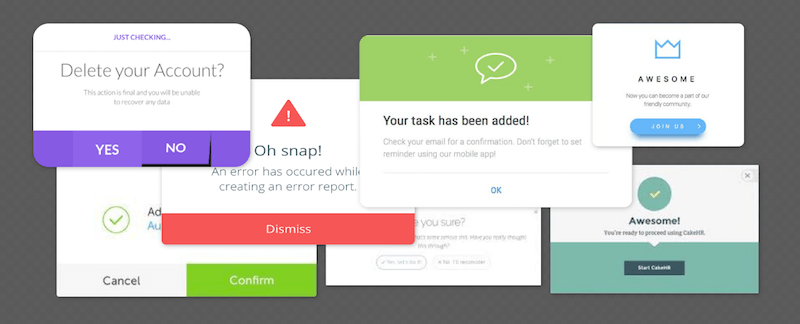
- Naema Baskanderi 分享了模態窗口和對話框的最佳實踐,分析了眾所周知的模態並改進了它們。

隱私
- Firefox 提供隱私跟踪保護已經有一段時間了。 現在他們分享了從中學到的東西,以及我們如何在不破壞網絡的情況下改善隱私。
- Holger Bartel 以 Vitaly Friedman 的文章《Respect Always Comes First》為契機,提出了一個非常有趣的問題,強調尊重用戶的重要性:每個人都想創造更好的體驗,但你願意為此做什麼? 在我們的工作中找到答案並為此開闢道路並不容易,而是構建產品的重要組成部分。
安全
- 看起來,Mixpanel 已經使用 Autotrack 功能無意中收集了幾個月的用戶密碼。 如果您使用 Mixpanel,您應該盡快升級到最新版本。
工裝
- Monica Dinculescu 與 Puppeteer 分享了她如何編寫腳本,Puppeteer 是 Chrome 團隊的參考庫,用於自動化無頭 Chrome 以實現自動化視覺差異。
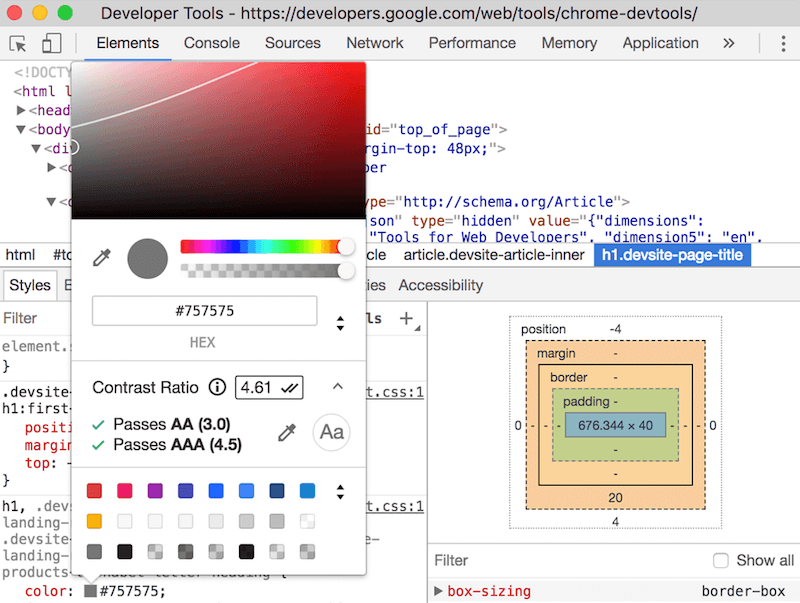
- Chrome 65 即將推出,它將為開發者工具帶來一個非常方便的功能:顏色選擇器中的對比度工具,可幫助識別顏色配對中的對比度。
- Webpack 4 正在進行一些性能改進。 它現在是一個開箱即用的零配置捆綁器,並且由於大量更好的樹抖動而具有更好的捆綁大小。

網絡性能
- Ben Robertson 分享了我們如何延遲加載視頻並根據用戶的連接速度選擇質量。
- Seva Zaikov 詢問將所有內容構建為單頁應用程序的趨勢是否符合用戶的利益,並試圖找出他關於它們使網站變慢的假設是否可以得到數據的支持。 這篇文章不是對 React 之類的工具的咆哮,而是提出了我們在開始構建新項目的技術架構之前應該問自己的重要問題。
HTML 和 SVG
- 您是否知道對於可訪問的表格,您的 HTML 中需要有一個
caption元素? Stefan Judis 解釋瞭如何做到這一點。
JavaScript
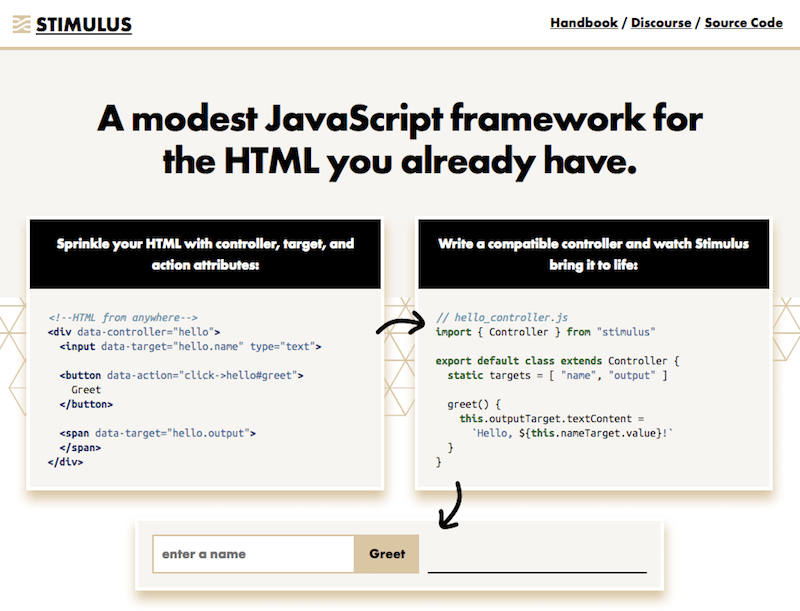
- 有一個新的 JavaScript 框架:Stimulus,它與您已有的 HTML 完全兼容,並增強了靜態模板的體驗。
- Dave Rupert 分享了一種非常簡單、現代的方法,通過使用 JavaScript 操作 CSS 自定義屬性來創建視差效果。
- 對於單向數據流,我們通常使用 WebSockets。 但是對於 HTTP/2,我們也可以使用服務器發送事件,正如 Martin Chaov 在他的示例文章中所解釋的那樣。

CSS
- 我們已經多次聽說過瀏覽器中的 Houdini,這是一種通過 JavaScript 添加我們自己的 CSS 功能的方法。 現在 Surma 分享了 CSS Paint API 的工作原理,該 API 將從 Chrome 65 開始提供。 實際上,這給我們帶來了很多通常僅適用於圖形或 SVG 到 CSS 的可能性。
- Sarah Dayan 解釋了我們如何使用 SVG 符號和 CSS 變量創建多色圖標。
可訪問性
- Marcy Sutton 的幻燈片“通過可訪問性測試和持續集成實現安心自動化”就我們如何持續測試網站的可訪問性提供了一個想法和一些提示。
工作生活
- Jon Gold 寫了關於尋找排氣口的文章。 一本關於技術如何影響我們的好書。
- 有一種常識,表現良好的科技公司總是在招聘。 David Heinemeier Hansson 解釋了為什麼在 Basecamp,他們現在決定一切進展順利,以至於他們正在凍結招聘。
- 我們如何決定何時迭代事物以及何時重建? 我經常問自己這個問題,現在寫了一些關於如何讓事情變得更好的結論。
超越……
- Stephen Ilardi 分享了個人技術令人沮喪的原因。
- Mike Gifford 分享了他對減少辦公室浪費的看法,這是我們很少談論的話題,但改善這種情況並塑造我們仍然想要生活的未來是如此簡單。
最後,我寫了一些關於處理 Slack 通知的個人筆記,以及為什麼使用首字母縮略詞是一個壞主意。 如果您對此有任何想法,歡迎您在此處或 Twitter 上回复我。

我們希望您喜歡這個 Web 開發更新。 下一場定於 3 月 16 日舉行。 敬請關注。
