每月 Web 開發更新 11⁄2018:即時設計和可變字體後備
已發表: 2022-03-10設計對我們的產品以及與之交互的用戶的感知有多大影響? 對我來說,越來越清楚的是,設計使一切變得不同,將設計統一到像 Google Material Design Kit 這樣的標準模型並不能很好地工作。 當然,通過使用它,您將獲得從技術角度來看的體面設計。 但是你不會用它創造一種獨特的體驗,一種持續的體驗,或者在個人層面上影響人們的體驗。
現在想想您訪問了哪些網站,以及您是否喜歡在那裡、閱讀甚至為服務貢獻內容。 在我看來,這是 Instagram 做得非常好的事情。 好的設計符合您公司的目標,並根據訪問者的期望進行調整,讓他們在他們所處的位置感到舒適,並使他們能夠與產品建立聯繫。 然而,標準解決方案可能既好又方便,但它們總是給人一種匿名的感覺,這會阻止人們真正關心你的產品。 塑造更好的體驗掌握在我們手中。
消息
- 是的,Firefox 63 來了,但它帶來了什麼? Web 組件支持包括具有內置擴展和 Shadow DOM 的自定義元素。 現在也可以使用
prefers-reduced-motion媒體查詢支持,開發人員工具已經獲得了一個字體編輯器,可以更輕鬆地使用 Web 排版,並且默認情況下啟用了可訪問性檢查器。img元素現在支持decoding屬性,該屬性可以獲取sync、async或auto值,以向瀏覽器提示首選解碼時間。 Flexbox 也得到了一些改進,現在支持gap(row-gap,column-gap)屬性。 最後但同樣重要的是,還添加了媒體功能 API、異步剪貼板 API 和允許我們發送 CSP 違規的SecurityPolicyViolationEvent接口。 哇,什麼發布! - React 16.6 已經發布——這聽起來不是什麼大新聞,是嗎? 好吧,這個小更新帶來了
React.lazy(),您可以使用這種方法通過在對React.lazy()的調用中包裝動態導入來進行代碼拆分。 為更好的性能邁出了一大步。 更新中還有一些其他有用的新內容。 - 最新的 Safari Tech Preview 68 帶來了
<input type="color">支持並更改了具有target="_blank"的鏈接的默認行為,以獲取rel="noopener"作為隱含屬性。 它還包括新的prefers-color-scheme媒體查詢,允許開發人員調整網站以適應 macOS 的明暗模式設置。 - 從現在開始,PageSpeed Insights,可能仍然是谷歌最常用的性能分析工具,現在由你們中的許多人已經另外使用的項目 Lighthouse 提供支持。 他們工具的一個很好的迭代,使它比以前更準確。
跳躍後更多! 繼續往下看↓
一般的
- 探索結構化的學習路徑,以發現您需要了解的有關為現代 Web 構建的所有信息。 web.dev 是 Google Web 團隊為開發人員提供的新資源。
- 無論您對 Apple Maps 有何看法(我想我們大多數人都曾經歷過對它感到沮喪的時刻),但這種關於他們迄今為止使用的地圖數據和他們目前為改進後的 Maps 收集的數據的比較是令人著迷的。 我相信,提高細節水平將幫助世界各地的很多人。 例如,想像一下景觀設計師如何利用這一點,或者救援人員如何在地震後從這種細節水平中獲益。

HTML 和 SVG
- Andrea Giammarchi 為自定義元素編寫了一個 polyfill 庫,允許我們擴展 Safari 中的內置元素。 這非常好,因為它允許我們使用我們自己的自定義功能擴展原生元素——這已經在 Chrome 和 Firefox 中有效,現在其他瀏覽器也有這個小的 polyfill。
- 自定義元素仍然很新,瀏覽器支持也各不相同。 這就是為什麼這個 html-parsed-element 項目很有用,因為它提供了一個帶有可靠
parsedCallback方法的基本自定義元素類。
JavaScript
- Leonardo Maldonado 編譯了一組對開發人員非常有用的 JavaScript 概念。 該列表包括視頻和文章,因此您可以選擇自己喜歡的學習方式。
- 當視頻不再在網站上播放並且您正在使用 Service Worker 時,問題可能出在 Range 請求上。 Phil Nash 在他的頁面上調試了這個奇怪的問題,並解釋瞭如何做。
用戶界面/用戶體驗
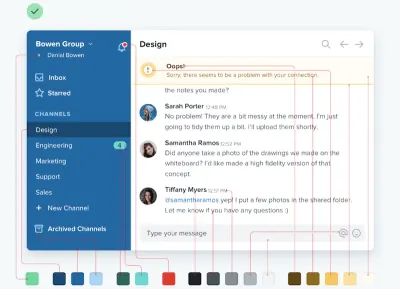
- 你如何建立一個調色板? RefactoringUI 的 Steve Schoger 分享了一種滿足現實生活需求的好方法。
- Matthew Strom 的文章“即時設計”提到了一種解決方案,可以最大限度地減少產品設計和產品工程之間的脫節。 這是關於採用即時設計方法。 我現在的團隊對此感到非常興奮,我很高興嘗試一下。
- HolaBrief 看起來很有希望。 它是一種工具,可以改進我們創建設計簡報的方式,在此過程中讓每個人都在同一頁面上。
- 心智模型是對我們如何看待世界的解釋。 Teresa Man 寫了關於我們如何將心智模型應用於產品設計及其重要性的文章。
- Shelby Rogers 分享了我們如何構建更好的 404 錯誤頁面。

工裝
- 調色板生成器 Palx 允許您輸入一個基本的十六進制值並基於它生成一個完整的調色板。
安全
- 這個簡潔的 Python 工具是一個很棒的 XSS 檢測實用程序。
- Svetlin Nakov為開發人員寫了一本關於實用密碼學的書,可免費獲得。 如果您想了解或更多地了解私鑰/公鑰、散列、密碼或簽名的工作原理,那麼這是一個很好的起點。
- Facebook聲稱他們會透露誰為政治廣告付費。 現在,VICE 研究了這一新功能,並假扮成目前 100 名美國參議員中的每一位來投放“由他們付費”的廣告。 看到一個為用戶提供更多權力的安全故障如何改變世界政治,這非常可怕。
隱私
- 我不喜歡鏈接到付費的受限文章,但這篇文章讓我思考,你不需要完整的故事來關注我。 當特斯拉宣布將 Model 3 的產量提高到24 ⁄ 7時,很多人都想驗證這一點,一家通過提供地理位置數據賺錢的公司從特斯拉工廠周圍的工人那裡獲取了智能手機位置數據,以確認是否這可能是真的。 另一個悲傷的故事是,在未經同意的情況下追踪某人是多麼容易,儘管這更像是大規模監視而不是個人追踪。
網絡性能
- Addy Osmani 分享了 Netflix 的性能案例研究,以改善流媒體服務的 Time-to-Interactive。 這包括從 React 和其他庫切換到純 JavaScript、預取 HTML、CSS 和 (React) JavaScript 以及在服務器端使用 React.js。 看到這麼多非常規方法及其好處非常有趣。 但請記住,對他人有用的方法不一定是您項目的完美方法,所以更多地把它當作靈感,而不是盲目地複制它。
- Harry Roberts 解釋了有關 CSS 和網絡性能的所有重要信息。 一個全面的集合,還提供了一些非常有趣的提示,用於在代碼中包含
async腳本時。 - 我喜歡微型 ImageOptim 應用程序,它可以批量優化我的圖像以進行 Web 分發。 但是現在有一個令人印象深刻的網絡應用程序,名為“Squoosh”,它可以讓您在網絡瀏覽器中完美優化圖像,作為獎勵,您還可以調整圖像大小並選擇要使用的壓縮方式,包括 mozJPEG 和 WebP。 由 Google Chrome 團隊製作。
CSS
- Oliver Schondorfer 展示了我們如何為現代瀏覽器提供可變字體,同時為舊瀏覽器提供備用網絡字體。 這一點特別有趣,因為 Oliver 深入優化後備字體並通過 CSS 對其進行調整,以便盡可能接近地匹配可變字體,以防在頁面加載期間發生字體交換。
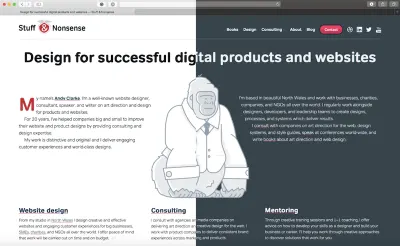
- Andy Clarke 展示了重新設計產品和網站以支持明亮和黑暗模式所需的東西,這些模式最近被引入了幾個操作系統,並且很快將通過各種瀏覽器的媒體查詢得到支持。
- 雖然
background-clip並不是特別新,但由於缺乏瀏覽器支持,它並不是很有用。 但正如 Sime Vidas 所展示的,CSS 背景剪輯現在得到了廣泛的支持,為我們提供了增強網站文本樣式的絕佳機會。

工作生活
- Stig Brautaset 寫了為什麼由於愚蠢的招聘規則,他幾乎無法進入潛艇聲納操作員的工作,以及他如何充分利用這種情況並取得成功。 一個有價值的教訓表明,在招聘人員時,您不應該過多地遵守指導方針和規則,而是要相信自己的直覺並傾聽他們的故事。
- 在“人,而不是機器人:將人性帶回客戶支持”中,Kristin Aardsma 分享了為什麼重新思考客戶支持的工作方式很重要。
- Marcus Wermuth 反思了為什麼成為經理不是晉升而是職業轉變。
超越……
- 尼爾史蒂文森談史蒂夫喬布斯、創造力和死亡,以及為什麼這是一個適合生活的故事。 雖然模仿史蒂夫喬布斯可能不是一個好主意,但尼爾提供了一些不同的角度來說明我們可能想要如何工作、如何處理我們的生活以及為什麼目標對我們許多人很重要。
- Ryan Broderick 反思了我們通過發明互聯網所做的事情。 他得出的結論是,世界上所有的激進主義、那些奇怪的政治觀點都是由於社交媒體、聊天軟件的發明以及促進和接受社會中發生的所有壞事的(不是那麼次要的)文化。 還記得 4chan、Reddit 和類似服務,還有 Facebook 等嗎? 他們不僅貢獻和接受好的想法,而且往往是愚蠢甚至有害的想法。 “這就是我們如何使世界變得激進”是一個悲傷的故事,但寫得很好,並且有很多關於我們如何通過技術塑造社會的鼓舞人心的想法。
- 對不起,這是關於比特幣能源消耗的另一個鏈接,但它表明,到 2033 年,僅比特幣挖礦就能將全球溫度提高到臨界極限(2°C)以上。是時候放棄這種低效類型的加密貨幣了。 現在。
- 荒野是一種特別的東西。 正如本文所描述的,我們的星球越來越少。 該地圖顯示,如今只有極少數國家擁有大量荒野,為珍稀動物和物種提供了棲息地,為人類提供了探索自然、放鬆和冒險的方式。
- 我們確實生活在激動人心的時代,但當我讀到過去四十年來野生動物數量下降了 60% 時,我感到很難過。 這是一個相當大的規模,如果這種情況繼續下去,當我老了,世界將是另一個地方。 是的,當我老了,很多我在大自然中認識和看到的動物到那時都將不復存在,下一代人類除了在博物館裡也看不到它們。 目前尚不完全清楚原因是什麼,但氣候變化可能是一回事,人類向野生動物地區的不斷擴張可能也對此做出了很大貢獻。
