每月 Web 開發更新 1⁄2019:重新思考習慣並尋找定制解決方案
已發表: 2022-03-10有什麼比通過一些新的實驗開始新的一年更好的呢? 今天我認為是時候在我的一個項目中重新考慮 JavaScript 工具了。 而且由於我們已經在純 ECMAScript 模塊中編寫了所有內容,我認為現在可以很容易地在本地提供它們並刪除所有構建和轉譯步驟。 直到我意識到——儘管我們自己編寫了大部分代碼——但我們有幾個第三方依賴項,當然,並不是所有的都是 ECMAScript 模塊。 所以現在,我必須放棄刪除所有構建步驟並繼續捆綁和轉換東西的計劃,但我會嘗試找出更好的解決方案來現代化和簡化我們的工具設置,同時為我們的工具提供更小的捆綁包用戶。
另一個實驗:就在幾週前,我不得不為一個網站構建一個簡單的“轉到頁面頂部”按鈕。 我使用requestAnimationFrame和類似的東西來優化事件處理,但今天我找到了一種更好、更有效的解決方案,它使用IntersectionObserver來切換視口上的按鈕。 您將在下面的 JavaScript 部分中找到該文章。 我想分享這些小故事的原因是因為我相信最重要的是我們回顧我們的習慣和當前的解決方案,看看是否有更好、更新、更簡單的想法可以改進產品。 繼續玩,繼續研究,並確保不時重新考慮現有系統。
消息
- Joseph Medley 向我們展示了 Chrome 72 中的棄用和刪除,其中包括通過
window.open在頁面卸載期間阻止彈出窗口、基於 HTTP 的公鑰固定以及 TLS 1.0 和 TLS 1.1 的棄用。
用戶界面/用戶體驗
- Jesse Weaver 在這裡所寫的內容聽起來不像是什麼大新聞,但他展示了我們多麼容易採用一種適用於他人的產品策略來開發我們自己的產品。 Jesse 分享了為什麼這不是一個好主意,以及為什麼您應該始終嘗試找到自己的定制解決方案。
網絡性能
- Jack Lenox 探討了網站性能對地球氣候的影響程度以及性能對訪問者的影響——超越了更好的加載時間。
- Tim Kadlec 解釋了為什麼績效是一個道德點,因為它可以包括或排除人員,增加或減少能源、網絡流量和時間的浪費。
JavaScript
- 我們如何提供“返回頂部”按鈕? 嗯,這是一種非常面向性能、高效的方法,它使用 Intersection Observer 來顯示和隱藏按鈕。
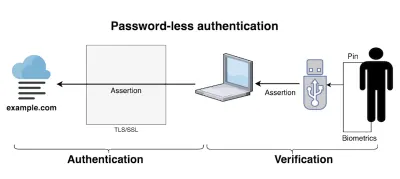
- Ackermann Yuriy 描述了我們如何使用 FIDO2 和 Web Authentication API 無需密碼即可登錄用戶。
- Chrome 目前正在開發一個名為
getInstalledRelatedApps的 API,可讓您檢測用戶是否安裝了您的本機應用程序。 這對於不再默認向他們顯示應用橫幅或讓他們直接從您的網站打開應用中的特定產品功能可能很有用。 - Harry Wolff 展示了我們如何使用
React.lazy和 suspense 來拆分 JavaScript 應用程序中的代碼。 這對於減少應用程序包的原始負載大小很重要,並且可以對網站的性能和用戶體驗產生巨大影響。

CSS
- Una Kravets 寫了一篇關於使用 Houdini 和 Paint API for CSS 的精彩文章。 她在標準 CSS 中不可用的自定義文本裝飾下劃線樣式的示例中演示了這一點。
- Eric Portis 解釋了
intrinsicsizeHTML 屬性的概念——希望很快——通過在解析圖像之前向瀏覽器提示圖像的預期尺寸,幫助我們在瀏覽器中提供無卡頓的圖像加載。 - Scott Jehl 更新了開源自定義外觀
select模塊,在這篇博文中,他描述了我們今天如何進行樣式select。 - Chris Coyier 總結瞭如何設置 Web 組件的樣式並決定我們是希望它繼承全局樣式還是從頭開始。

工作生活
- “成就感是我們自我價值感的重要組成部分。 因為你認為自己本可以取得更多成就而自責會削弱你的信心和自尊心,讓你在一天結束時感到精疲力竭。” Lisa Evans 分享了我們可以做些什麼來避免陷入這個陷阱。
- Itamar Turner-Trauring 分享了他關於如何在與願意長時間工作的人競爭時獲得工作與生活平衡的工作的想法。
- 基於應用程序等數字產品提供醫療保健和治療是否是個好主意? 如果是這樣,這方面的要求和標準是什麼? 我們如何確保這樣做在道德上是正確的? 我們如何設置限制、隱私界限,我們允許公司在多大程度上進行實驗? 個性化內容會好嗎? 是否可以與醫療保健提供者或保險公司共享從我們的設備收集的數據? 這些是我們必須問自己並找到個人答案的問題。
- 這篇關於千禧一代如何成為倦怠一代的文章本週給我帶來了沉重的打擊。 我在這群被稱為“千禧一代”的人中看到自己(我確實認為它影響的人不僅僅是 20 歲的人)而且我可以與其中提到的許多鬥爭聯繫起來,我現在認為這些問題比我想像的要大。 它們將影響社會、政治和地球上的每一個人。 鑑於這一事實,聽到今天大多數人會回答說他們沒有朋友可以談論他們的恐懼和其他任何困擾他們的事情,這真是太瘋狂了,而二十年前的平均答案仍然是 5 個左右。 讓我們向我們的朋友保證,我們會為他們而存在,他們可以與我們談論艱難的事情。 2019 年應該是我們——在我們的影響範圍內——讓生活在一個人類社區中變得美好的一年,在那裡我們可以興奮和幸福地思考我們的朋友、鄰居以及我們在互聯網上與之共事或交談的人。
- 我們都試圖同時適應很多事情:在工作、家庭、與孩子、在我們的人際關係、運動、掌握我們的財務和一些愛好方面取得成功和富有成效。 但是我們盲目地忽略了不可能同時在同一級別上管理所有這些。 當我們沒有在特定的時間範圍內完成所有事情時,例如在日曆年結束時,我們會感到遺憾。 肖恩·布蘭克認為我們應該慶祝我們所做的事情,而不是為我們沒有做的事情感到內疚。
超越……
- 有詞,然後有詞。 我們中的許多人都知道“公正”這個詞有多麼有害,它是多麼具有規範性,它是多麼被動地攻擊性。 Tobias Tom 通過檢查我們日常語言中使用它的隱含含義和結果來挑戰“應該”是否是一個有用的詞。 為什麼“應該”可能對您和您想要實現的目標有害。
- “我們都知道我們代表什麼。 訣竅是清楚地陳述我們的價值觀——並支持它們,”Ben Werdmuller 說,並指出考慮自己不想跨越的紅線是多麼重要,無論你可能面臨或面臨的外部壓力如何你可能會得到的錢。
- 本週氣候改善的令人振奮的消息:一個樹藝師團隊成功地從世界上最古老和最大的海岸紅杉樹樁中克隆和種植了樹苗,其中一些樹齡為 3000 年,被砍伐時直徑為 35 英尺在 19 世紀和 20 世紀。 本月早些時候,在舊金山的普雷西迪奧國家公園種植了 75 棵克隆樹苗。 之所以如此特別,是因為這些古老的樹木在其一生中可以從大氣中吸收 250 噸二氧化碳,而普通樹木只能吸收 1 噸。
- 持續的技術發展和努力構建使越來越多的事情自動化的新服務使得強調人與人之間的聯繫變得更加重要。 Ryan Paugh 說,那些不努力為客戶、員工或環境改善的公司很快就會開始陷入困境。
- 對於汽車行業的技術發明以及他們與他人分享的意願,我們通常不會期待太多好消息。 但豐田現在決定與競爭對手分享他們的自動安全系統“Guardian”。 它使用自動駕駛技術來防止汽車撞車。 “我們不會只將其專有給我們自己。 但我們會以某種方式將其提供給其他人,無論是通過許可還是實際的整個系統,”該公司的 Gill Pratt 說。
感謝您的閱讀! 我很高興能在 2019 年帶著我的新版 Web 開發更新回來,並感謝您一直以來的支持。 聽到這麼多人覺得這個資源很有幫助,我很高興。 因此,如果您喜歡它,請隨時與您認識的人分享,給我反饋,或用少量資金支持它。 ——安塞爾姆

