倒計時到 2021 年成捆的歡樂和研討會
已發表: 2022-03-10今年過得很愉快——更有理由期待新的一年有新的開始,對吧? 好吧,我們永遠不會真正知道在接下來的幾個月裡等待著我們的是什麼,但我所知道的是,這個星球上的每個人都只能做這麼多,而且真的只是他們能做到的最好的事情。 對於世界各地的許多人來說,這一年無疑是起起落落的一年,我們希望通過我們在 Smashing 所做的一切,至少能讓生活變得更輕鬆一些。
通過在線研討會計劃您的未來一年
您參加過我們的研討會嗎? Smashing Events 團隊每次與來自世界各地的優秀參與者一起舉辦研討會時都非常激動。 多虧了現場設計和編碼會議,許多想法得以實現,還有很多人也找到了新朋友!
它變得更好:我們現在有研討會捆綁包,您可以從中選擇三張、五張甚至十張研討會門票,用於您選擇的研討會——正在進行的、即將舉行的或將來發生的研討會!
| 1 月 5 日 – 1 月 19 日 | 從頭開始構建、交付和擴展 GraphQL API | 克里斯蒂安·恩萬巴 | 開發 |
| 1 月 19 日 – 1 月 27 日 | 表單設計大師班 | 亞當·西爾弗 | 開發 |
| 1 月 21 日至 2 月 5 日 | 前端新冒險,2021 年版 | 維塔利弗里德曼 | 設計與用戶體驗 |
| 2 月 2 日 – 2 月 10 日 | 構建現代 HTML 電子郵件 | 雷米·帕門蒂爾 | 開發 |
| 2 月 11 日 – 2 月 26 日 | SVG動畫大師班 | 卡西·埃文斯 | 開發 |
| 2 月 16 日 – 2 月 17 日 | CSS 佈局大師班 | 雷切爾·安德魯 | 開發 |
| 2 月 23 日 – 3 月 9 日 | 成功的設計系統 | 布拉德弗羅斯特 | 開發 |
| 3 月 4 日 – 3 月 12 日 | 用戶體驗和產品設計心理學 | 喬·里奇 | 設計與用戶體驗 |
| 3 月 16 日 – 3 月 24 日 | 尋找客戶大師班 | 保羅·博格 | 設計與用戶體驗 |
| 3 月 18 日 – 4 月 1 日 | 行為設計 | 蘇珊和格思裡·溫申克 | 設計與用戶體驗 |
| 3 月 30 日 – 3 月 31 日 | 設計完美的導航 | 維塔利弗里德曼 | 設計與用戶體驗 |
我們希望您能在上面的列表中找到至少一個適合您的項目和職業道路的研討會,如果沒有,請在 Twitter 上與我們聯繫,我們承諾會盡最大努力實現它。 此外,如果您想成為第一批在新研討會出現時收到通知並獲得早鳥價的人之一,請隨時在此處訂閱——我們將為您提供很多好東西很快!
會員可以訪問視頻等
 我們很自豪擁有一個穩定增長的會員家庭,他們熱愛優質內容,享受友好的折扣,並且是我們可愛的網絡社區的積極成員。 如果您還沒有參與,我們也很樂意讓您加入並成為會員! 印刷書籍、職位發布、會議門票不斷有折扣,您的支持確實有助於我們支付賬單。 ️
我們很自豪擁有一個穩定增長的會員家庭,他們熱愛優質內容,享受友好的折扣,並且是我們可愛的網絡社區的積極成員。 如果您還沒有參與,我們也很樂意讓您加入並成為會員! 印刷書籍、職位發布、會議門票不斷有折扣,您的支持確實有助於我們支付賬單。 ️Smashing Podcast:收聽並獲得靈感
今年,我們每兩週發布一個新的 Smashing Podcast 劇集,反饋非常好! 下載量超過 56,000 次(每周剛剛超過 1000 次,而且還在增長!),我們在播客上有 34 位不同背景的嘉賓,有很多可以分享!
如果您沒有看到您想听到和了解更多信息的主題,請隨時聯繫 Drew McLellan 或通過 Twitter 與我們聯繫——我們很樂意收到您的來信!
| 1. 什麼是藝術指導? | 2. 自由職業有什麼好處? |
| 3. 什麼是設計代幣? | 4. 什麼是包容性組件? |
| 5. 什麼是可變字體? | 6. 什麼是微前端? |
| 7. 什麼是政府設計系統? | 8. Microsoft Edge 有什麼新功能? |
| 9. 如何使用 UI 框架? | 10. 什麼是道德設計? |
| 11.什麼是Sourcebit? | 12. 什麼是轉化優化? |
| 13. 什麼是在線隱私? | 14. 如何舉辦在線研討會? |
| 15. 如何在 10 天內構建一個應用程序? | 16. 如何優化我的家庭工作空間? |
| 17. Drupal 9 有什麼新功能? | 18. 我如何學習 React? |
| 19. 什麼是 CUBE CSS? | 20. 什麼是蓋茨比? |
| 21. 現代最佳實踐對 Web 不利嗎? | 22. 什麼是無服務器? |
| 23. 什麼是 Next.js? | 24. 什麼是 SVG 動畫? |
| 25. 什麼是 RedwoodJS? | 26. Vue 3.0 有什麼新功能? |
| 27. 什麼是 TypeScript? | 28. 什麼是十一? |
| 29. Netlify Dogfood The Jamstack 是如何實現的? | 30. 什麼是產品設計? |
| 31. 什麼是 GraphQL? | 32. 12月29日上映 |
請繼續關注即將推出的下一集!
粉碎時事通訊:最佳選擇
通過我們的每週時事通訊,我們旨在為您帶來有用的內容,並分享人們在網絡行業中所做的所有很酷的事情。 有這麼多才華橫溢的人在從事出色的項目,如果您能幫助宣傳並給予他們應得的榮譽,我們將不勝感激!
此外,通過訂閱,不涉及第三方郵件或隱藏廣告,您的支持確實有助於我們支付賬單。 ️
有興趣贊助嗎? 請隨時查看我們的合作夥伴選項並隨時與團隊聯繫——他們一定會盡快回复您。
使用 CSS Grid 防止佈局移位
CSS Grid 是構建複雜佈局的絕佳工具,這已經不是什麼新聞了。 但是您是否知道它也可以幫助您防止佈局變化? 當 Hubert Sablonniere 在他工作的 UI 組件上發現了一個帶有切換狀態的佈局移位問題時,他想出了一個解決方案:“反佈局移位網格堆疊技術”。

與通過絕對定位解決佈局偏移相比,Hubert 基於網格的技術支持需要兩個以上面板的複雜情況。 另一個好處:您不需要假設哪個面板應該指導整個組件的大小。 如果您想深入了解,Hubert 在一篇實用的博客文章中寫下了您需要知道的所有內容,以防止垂直和水平移動。 (厘米)
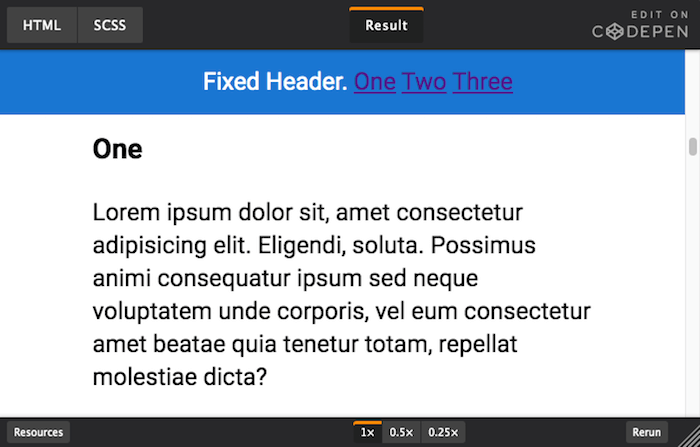
修復標題和跳轉鏈接
與固定標題相結合的跳轉鏈接可能會導致相當多的挫敗感。 也許您以前遇到過同樣的問題:單擊時,您的跳轉鏈接會將您帶到所需的元素,但一個固定的標題隱藏了它。 過去,需要瘋狂的黑客攻擊來解決這個問題。 幸運的是,現在有一個簡單且支持良好的 CSS 解決方案。

訣竅: scroll-margin-top 。 將其分配給您的標題,當您使用跳轉鏈接導航到它們時, position: fixed標題將不再妨礙它們。 一小行代碼,產生了巨大的變化。 (厘米)

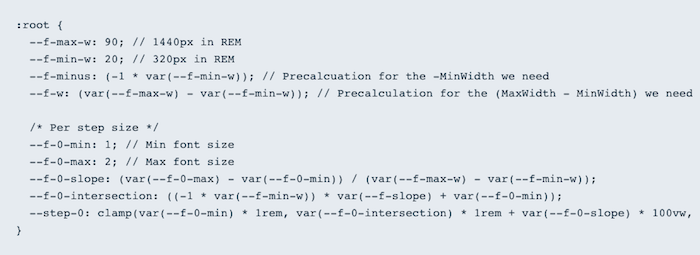
帶clamp()
在流體縮放方面,CSS 有一些令人興奮的新特性: clamp() 、 min()和max() 。 隨著瀏覽器的增長和縮小,它們會限制和縮放值。 min()和max()在任何給定時間返回各自的最小值和最大值,而clamp允許您傳遞最小值和最大值以及瀏覽器使用的首選大小。

正如 Trys Mudford 指出的那樣,當您想要廣泛流暢的排版而不是 100% 具體說明不同大小之間的關係時, clamp()會特別方便。 在他關於新功能的深入文章中,他分享了有效使用clamp()的寶貴實踐技巧。 (厘米)
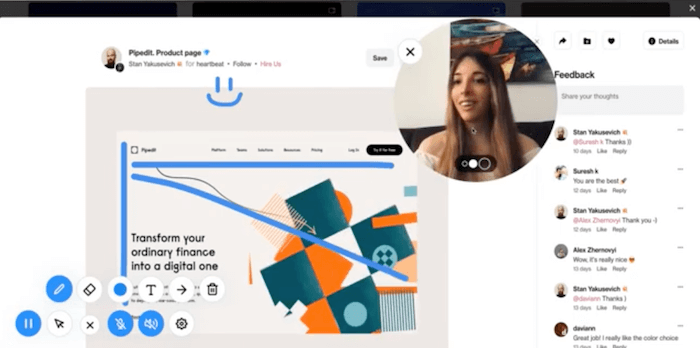
開源屏幕錄像機和註釋工具
如果您一直在尋找一個免費且易於使用的工具來錄製您的屏幕,那麼可能很難找到比 Alyssa X 的開源屏幕錄像機 Screenity 更強大的東西。

無論您是想就項目提供上下文反饋、提供詳細解釋或向潛在客戶展示您的產品,Screenity 都提供了許多實用功能來捕獲、註釋和編輯您的錄音——沒有任何時間限制。 您可以在屏幕上繪圖並添加文本和箭頭,例如,突出顯示點擊並專注於鼠標、一鍵通等等。 Screenity 適用於 Chrome。 (厘米)
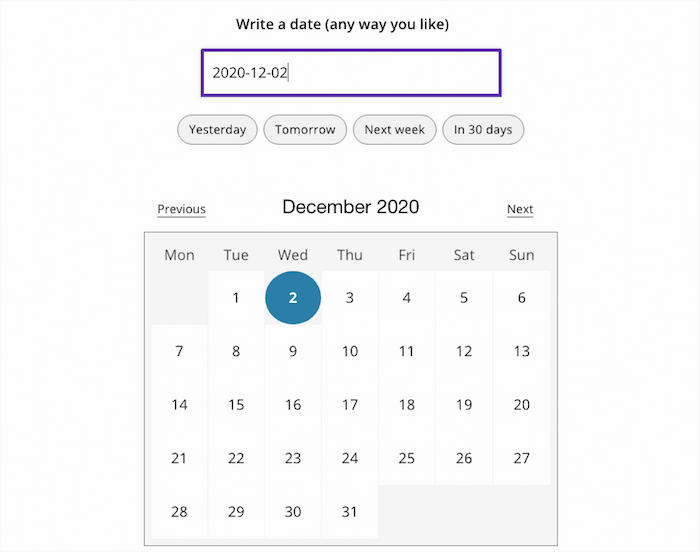
人性化的日期選擇器
日期選擇器可能很難正確。 一個人性化且完全可訪問的日期選擇器的漂亮示例來自 Tommy Feldt。

感謝 Chrono.js,它支持自然語言輸入,因此用戶可以輸入諸如“明天”、“12 月 2 日”或“5 天后”之類的內容來選擇日期。 快捷按鈕還有助於選擇最常見的日期。 日期選擇器可以通過鍵盤和屏幕閱讀器完全訪問(甚至還有針對屏幕閱讀器和鍵盤用戶的按需幫助功能),並且在 JavaScript 或 CSS 不可用時優雅地降級。 一個非常鼓舞人心的概念證明。 (厘米)
成為 Jamstack Explorer
Jamstack 對您來說仍然是未開發的領域嗎? Jamstack Explorers 有助於改變這一點。 它的使命:教你如何使用現代工具和技術構建網絡。

您可以從三門課程中進行選擇,跟踪您的進度並在 Jamstack 世界中獲得獎勵。 Tara Z. Manicsic 帶領您探索 Angular 的狂野,Phil Hawksworth 教您如何使用 Netlify 服務和跟踪您網站的多個版本,Cassidy Williams 指導您了解 Next.js 的所有基本要素。 完成這三個任務後,不僅有證書在等待,您還可以稱自己為Jamstack Explorer ,準備好使用最新的工具來構建強大、高性能和安全的體驗。 (厘米)
使遠程設計工作
設計審查、衝刺、反饋——設計是一種協作努力,在遠程進行時會帶來相當多的挑戰。 InVision 的人們收集了一系列方便的資源來幫助您和您的團隊應對這些挑戰。

內容涵蓋了遠程工作最棘手的三個方面:培養創造力、幫助協作和保持專注。 有關運行遠程設計團隊的更多最佳實踐,InVision 還發布了一份免費的電子書繪圖,來自他們自己與分佈在 30 個國家和地區的 700 名員工進行遠程工作的經驗,並且沒有一個辦公室。 (厘米)
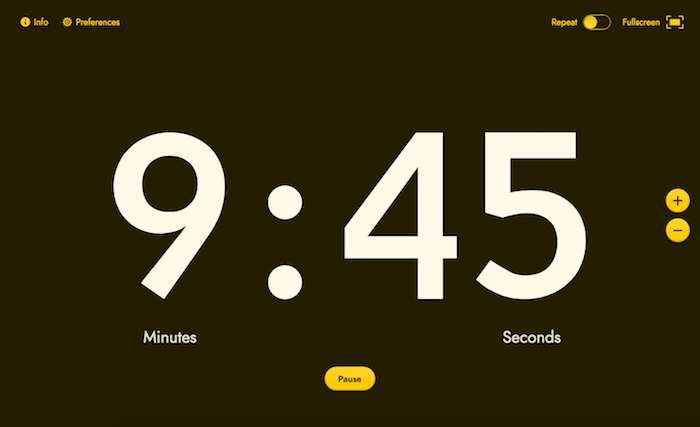
全屏倒數計時器保持正軌
當您進行長時間的視頻通話或進行演講或研討會時,堅持時間表可能會很棘手。 為了幫助您確保會話保持正常,Koos Looijesteijn 構建了 Big Timer。

大膽而簡約的計時器會在您的瀏覽器窗口中倒計時剩餘的分鐘數——即使您不小心關閉了瀏覽器選項卡或需要重新啟動設備,它也會將中斷考慮在內。 鍵盤快捷鍵可以輕鬆調整持續時間以及暫停或停止倒計時。 一個用於書籤。 (厘米)
聲音和音樂幫助您集中註意力
你是那種在周圍安靜時無法集中註意力的人嗎? 那麼以下工具之一可能會幫助您提高工作效率。 如果您在家工作時錯過了熟悉的辦公室聲音,I Miss The Office 可以為您的家庭辦公室帶來一些辦公室氛圍 - 虛擬同事會產生典型的聲音,例如打字、吱吱作響的椅子或飲水機偶爾冒泡的聲音。

辦公室的聲音總是讓你分心,而不是幫助你集中註意力? 那麼Noizio可能適合你。 該應用程序可讓您混合自然和城市的聲音來創建您的個人環境聲音。 另一種通過聲音增加註意力的方法來自 Brain.fm。 他們的科學家、音樂家和開發人員團隊設計了影響大腦以達到所需精神狀態的功能性音樂。 最後但同樣重要的是,Focus@Will 也基於神經科學,通過在正確的時間間隔改變音樂的特徵來幫助提高注意力。 您通常的播放列表的有希望的替代品。 (厘米)
2020 年網絡年鑑
回顧2020年,今年的網絡狀況如何? 一年一度的網絡年鑑為這個問題提供了深入的答案,將 HTTP 存檔的原始統計數據和趨勢與網絡社區的專業知識相結合。 結果得到了來自超過 750 萬個網站和值得信賴的網絡專家的真實數據的支持。

22章構成了今年的年曆。 它們分為四個部分——內容、體驗、發布、分發——,每個部分都從不同的角度進行探索。 當然,還包括對性能狀態的深入了解。 (厘米)
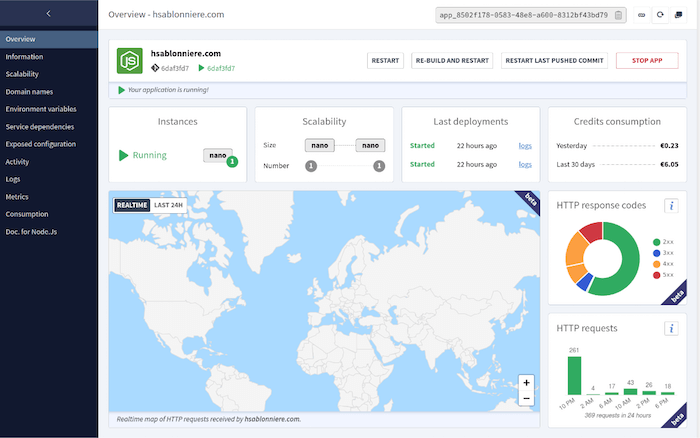
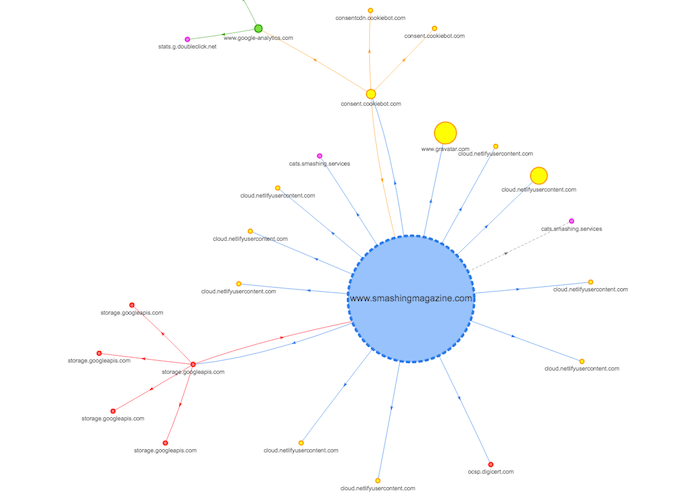
生成站點的請求圖
您網站上所有傳輸的字節來自哪裡? 詳細分析第三方組件是一項耗時的任務,但了解您的網站上有哪些第三方以及他們是如何到達那裡的已經是一個好的開始。

Simon Hearne 的請求圖生成器工具可視化頁面上任何給定 URL 的所有請求的節點圖。 地圖上節點的大小與總字節數的百分比成正比,當您將鼠標懸停在節點上時,您將獲得有關其大小、響應和加載時間的信息。 沒有更多的壞驚喜。 (厘米)
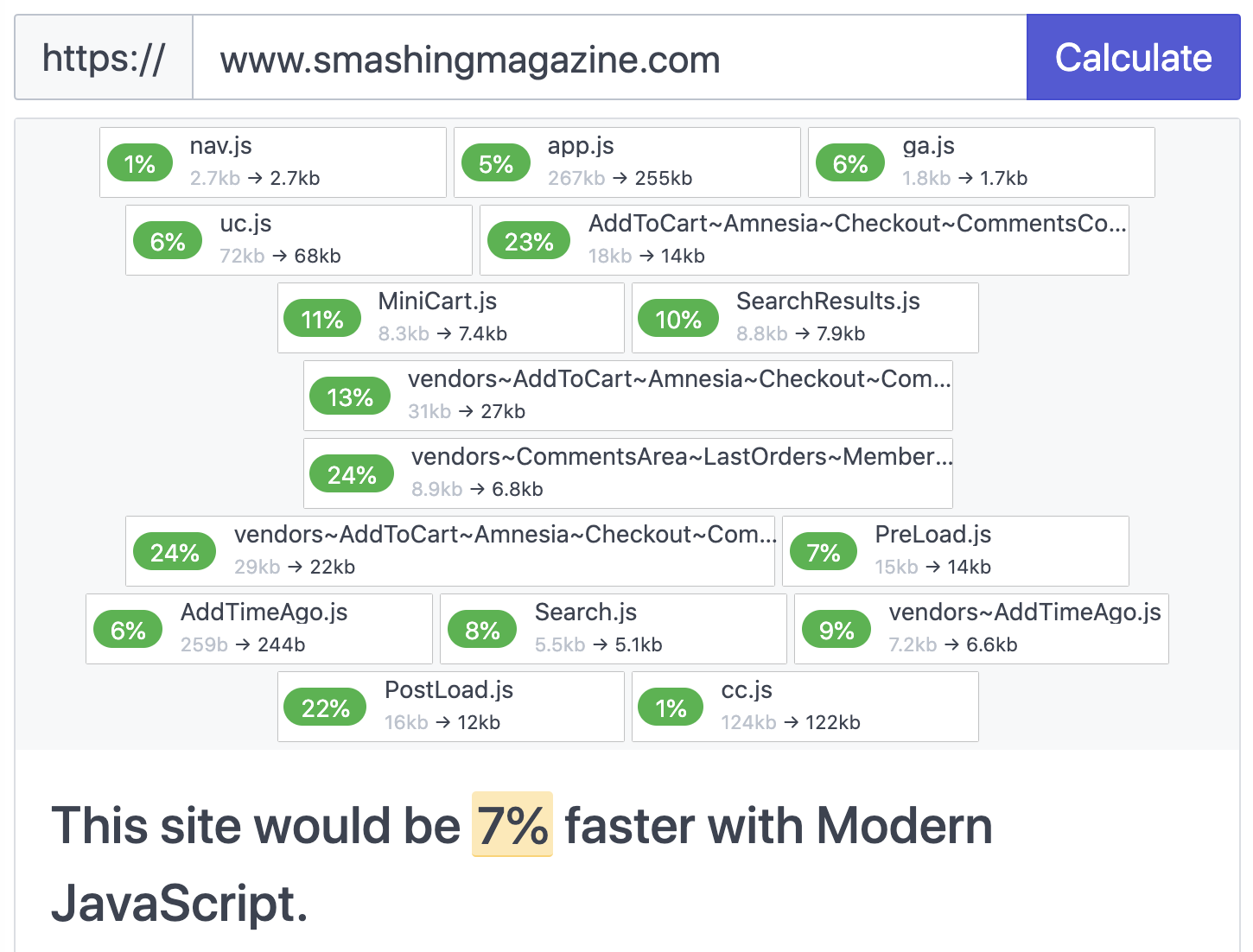
讓我們調整我們的 JavaScript 包!
很有可能隨著您的 JavaScript 代碼存在一段時間,您的 JavaScript 包有點過時了。 你可能有一些過時的 polyfill,或者你可能使用了稍微過時的 JavaScript 語法。 但是現在有一個小工具可以幫助您識別這些瓶頸並永久修復它們。

Estimator 計算通過切換到現代 JavaScript 語法可以實現的站點的大小和性能改進。 它顯示了哪些捆綁包可以改進,以及此更改將對您的整體性能產生什麼影響。 源代碼也可以在 GitHub 上找到。 (vf)
