粉碎每月綜述:有什麼新鮮事?
已發表: 2022-03-10隨著一年慢慢接近尾聲,現在可能是放慢腳步並保持警惕的好時機。 回頭看,反思,呼吸。 這對我們所有人來說都是漫長的一年,所以為什麼不給自己做一杯好咖啡或茶(當然,不管你喜歡什麼,還有其他選擇),想想你的個人亮點是什麼,並提出一些希望和來年的目標。
 我們很享受倒計時 2019 年的日子,這些日曆由一些非常有才華的人帶來了許多富有創意的降臨日曆。 有些人正在發表傳統文章,而另一些人則在 12 月的每一天都想著挑戰。 您可以通過他們的 RSS 源(如果可用)和 Twitter 帳戶關注這些可愛的項目,以便您輕鬆跟踪您的收藏夾。
我們很享受倒計時 2019 年的日子,這些日曆由一些非常有才華的人帶來了許多富有創意的降臨日曆。 有些人正在發表傳統文章,而另一些人則在 12 月的每一天都想著挑戰。 您可以通過他們的 RSS 源(如果可用)和 Twitter 帳戶關注這些可愛的項目,以便您輕鬆跟踪您的收藏夾。
隨著假期的臨近,為什麼不讓自己變得舒適並趕上一些談話呢? 我們有很多您可能喜歡觀看和收聽的視頻:
 Sara Soueidan 在 SmashingConf NYC 上發表了關於應用可訪問性的演講,Marcy Sutton 談到了垃圾組件。 如果您想更密切地關注,您可以在 SmashingConf 網站上找到演講幻燈片和一些有用的鏈接,以及活動的一些可愛快照。
Sara Soueidan 在 SmashingConf NYC 上發表了關於應用可訪問性的演講,Marcy Sutton 談到了垃圾組件。 如果您想更密切地關注,您可以在 SmashingConf 網站上找到演講幻燈片和一些有用的鏈接,以及活動的一些可愛快照。如果您已經在計劃明年參加哪些活動,我們將概述您可能想要查看的全球即將舉行的會議,如果您不想錯過我們的 SmashingConfs 之一,那麼超級早-bird SmashingConf 門票已經發售! 只是在說'!
Smashing 有什麼新功能?
萬一您錯過了,我們在幾週前推出了 Smashing Podcast - 由我們親愛的朋友和同事 Drew McLellan 主持的雙周播客。 已經有 5 個播客可以收聽,所以請加入他,與 Jina Anne 聊聊設計令牌、Heydon Pickering 聊包容性組件,以及 Jason Pamental 聊各種可變字體。 您可以訂閱並收聽您選擇的任何播客播放器!

此外,我們正式發布了《包容性組件》一書,反響熱烈! Ari Stiles 收集了我們目前收到的一些書評,而且每天都會收到更多書評! 拿起你自己的海頓書,讓我們知道你的想法——我們很樂意聽取你的意見!
Smashing 雜誌上的熱門文章
我們每天都會發布一篇新文章,所以如果您沒有訂閱我們的 RSS 源或在社交媒體上關注我們,您可能會錯過一些精彩的文章! 以下是我們的讀者似乎喜歡並進一步推薦的一些內容:
- “你的投資組合網站應該是 PWA 嗎?” 蘇珊娜·斯卡卡
這個問題涉及很多人,所以這就是為什麼花時間把它變成 PWA 是值得的。 - Tomaš Cakloš的“加快 UI 設計工作流程的技巧”
本文提供了有關如何使您的設計更加一致和用戶友好的指導。 - “除了編寫出色的代碼之外還有未來嗎?” 羅納德·門德斯
探索開發人員可以採取的一些不同方向以及可以在整個旅程中為他們提供幫助的互補技能。 - Barry Rueger的“創建適合年長用戶的在線環境”
這就是為什麼僅僅說“我可以閱讀它,那有什麼問題”是不夠的。 很大一部分互聯網用戶年齡在 50 歲或以上——包括互聯網的發明者。
我們時事通訊的最佳選擇
老實說:每隔一周,我們都會努力將 Smashing Newsletter 的問題保持在適度的長度 - 那裡有這麼多才華橫溢的人在從事出色的項目! 因此,我們也不想讓這個每月更新太長,我們將重點放在以下項目上:
注意:感謝 Cosima Mielke 撰寫和準備這些帖子!
網絡年鑑 2019
從近 600 萬個網站和 85 名志願服務無數小時的計劃、研究和寫作人員處理數據——這就是創建 2019 年版網絡年鑑(HTTP Archive 的年度網絡狀況報告)所需要的。

該報告由 20 個章節組成,涵蓋頁面內容、用戶體驗、發布和分發等方面,以揭示開放 Web 不斷發展的技術網絡的當前狀態。 一個很好的資源,可以讓您更加了解當前的最佳實踐。
如何閱讀網頁測試瀑布圖
您在閱讀 WebPageTest 瀑布圖時有困難嗎? 你並不孤單,記住細節和它們的含義可能是一個相當大的挑戰。 為了更新您的知識,馬特·霍布斯 (Matt Hobbs) 在一篇我們都可以參考的博客文章中收集了所有信息。

這篇文章解釋了瀑布圖的基本佈局、每條彩色垂直線的含義以及水平塊所指的指標。 它還列出了您可能在瀑布圖中偶然發現的常見模式。 一個用於書籤。
開源插圖工具包
100 天的挑戰是深入探討某個主題或工藝並每天發展和改進的絕佳機會。 早在 2016 年,Vijay Verma 在 100 天的時間裡每天花費近兩個小時進行設計、插圖和實驗,以使自己的插圖更上一層樓。

從那時起就一直生活在硬盤上,維杰現在決定將這些插圖作為免費的開源插圖工具包發布,這樣您就可以將它們用於您的登錄頁面、移動應用程序、演示文稿或您想到的任何其他東西。 提供 AI、SVG、PNG 和 EPS 格式。 謝謝你,維杰,分享!
30 天代碼花絮
誰不喜歡一口大小的小費? 一個不需要很長時間就可以吞下,但會教你一些新的東西來立即讓你作為開發人員的生活變得輕鬆的東西? Samantha Ming 在 Twitter 上使用標籤 #codetidbits30,每天都會在 12 月發布一個新的編碼花絮。


刪除數組重複項的三種方法、為完全沒有子元素或文本的元素設置樣式的小技巧,以及在瀏覽器開發工具中顯示數據的解決方案,這些只是本系列中的一些技巧。 #codetidbits30 涵蓋 JavaScript、HTML 和 CSS 片段,是一個真正的前端好東西的寶庫。 一定要跟上。
縮放 SVG 變得簡單
縮放<svg>元素可能是一項艱鉅的任務,因為它們的行為與普通圖像非常不同。 Amelia Wattenberger 提出了一個巧妙的比較來幫助我們理解 SVG 及其特殊功能:“ <svg>元素是通往另一個世界的望遠鏡。”

基於望遠鏡的想法,Amelia 解釋瞭如何使用viewBox屬性來放大或縮小你的“望遠鏡”,從而改變<svg>的大小。 一個神奇的小技巧。
使用 CSS 重新創建打印佈局
在創意佈局方面,雜誌是無窮無盡的靈感來源。 多虧了 CSS Grid,沒有什麼可以阻止您為 Web 帶來更複雜的佈局。

受到雜誌版面、排版和結構的啟發,Dan Davies 接受了挑戰,在網絡上重新創作了一些他喜歡的印刷作品。 結果是九個佈局的令人敬畏的集合,它們充分利用了 CSS Grid 的潛力。 精美的藝術指導和響應,它們是在網絡佈局方面推動可能的極限的好例子。
網絡性能與。 用戶參與
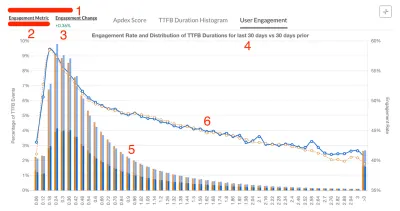
性能可以對用戶參與度產生積極影響並實際上提高轉化率,這已不是什麼秘密。 為了了解性能與產品轉化率的關係,Vrbo 的團隊實施了一個自動化流程,顯示業務事件和性能數據之間的聯繫。

來自 Vrbo 的 Carlos Moro 現在分享了一個案例研究,他在其中提供了對該方法的更多見解,以及衡量網站性能、用戶參與度以及將兩者相互關聯的實用技巧。 有趣的。
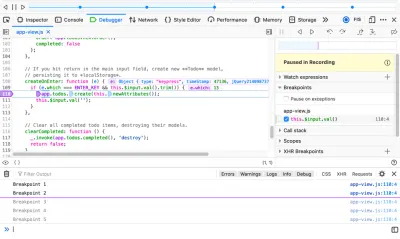
Web 的時間旅行調試
一個值得關注的早期 Firefox DevTools 實驗是 Web Replay。 Web Replay 記錄您的操作,以便您可以更快地跟踪錯誤並更好地理解您的代碼——可以說,這是一種協作式時間旅行調試工具。

回放過程會保留所有相同的 JS 行為、DOM 結構、圖形更新以及錄製時發生的大多數其他行為。 想試試看? Replay 已經在 Firefox Nightly for macOS 中可用(默認情況下仍然禁用,直到它更穩定,但您可以手動打開它)。 便利!
提交消息驅動的開發
你有沒有考慮過在開始寫代碼之前寫下提交信息? Sven Hofmann 就是這樣做的,現在他解釋了為什麼你也可以嘗試一下。

我們都知道那些模糊而混亂的提交信息,比如“錯誤修復和小改進”,從長遠來看是沒有幫助的——特別是如果你正在與一個團隊合作或在一個開源項目中工作。 Sven 建議的提交消息驅動的工作流可以幫助改變這一點:首先,你編寫提交消息,然後是代碼,然後你提交。 提前確定任務的範圍,為每個提交提供一個您可以專注的精確目標,這樣以後可以更輕鬆地查看您的提交。 聰明的!
2020 年處理廣告
廣告是一把雙刃劍:沒有人真正喜歡它們,但很多網站依靠它們來產生收入。 在一家依賴廣告的新聞公司工作,Christian Schaefer 想找到方法來盡量減少廣告的影響並減少它們的煩人。 現在,他在一篇綜合博文中總結了他的方法。

這篇文章分享了關於 Christian 和他的團隊如何開發一種通用解決方案來將移動和桌面廣告代碼轉換並組合成一個響應式廣告加載代碼的寶貴見解,他們如何通過延遲加載廣告來提高性能,他們為防止廣告中斷所做的工作網站的佈局,以及其他一些在處理廣告時使前端處於更好位置的因素。 對於每個發現自己在爭論廣告的人來說都是很棒的提示。
如果您還沒有收到我們的時事通訊,請在此處註冊以接收有用的技術和好東西(包括免費的可訪問性電子書)!
從用愛粉碎
一個月可能需要很長時間才能掌握最新動態,所以如果您還沒有訂閱我們的雙週通訊和播客,請務必訂閱。 每一期都是用愛和關懷編寫和編輯的。 沒有第三方郵件或隱藏廣告——保證!
您還可以收聽我們自己的 Smashing TV,並在 Twitter、Facebook 和 LinkedIn 上關注我們。 請隨時與我們聯繫並分享您的項目! 我們喜歡收到您的來信!
我們代表整個團隊,祝您2020年一切順利! 保持粉碎!
