粉碎每月綜述:社區資源和最喜歡的帖子
已發表: 2022-03-10這是 Smashing 團隊將發布的第一次每月更新,以突出我們在過去一個月中喜歡閱讀的一些內容。 許多包含的帖子都來自我們 Smashing Newsletter 中最受歡迎的鏈接。 如果您還沒有收到我們的時事通訊,請在此處註冊,每兩週接收一次來自團隊的精心策劃的鏈接。
SmashingConf 新聞
我們剛剛在紐約結束了年度最後一場 SmashingConf。 該活動的視頻將很快發布,但我們已經發布了一篇文章以及我們在 9 月舉行的弗萊堡活動的所有視頻。 您可以在我們的帖子“SmashingConf Freiburg 2019”中找到所有這些內容。
此外,我們還宣布了 SmashingConf 2020 的日期! 您想加入我們在舊金山、弗萊堡、紐約或我們的新城市奧斯汀嗎? 如果是這樣,請立即以超早鳥價購買您的門票,並儘快留意陣容公告。
Smashing Magazine 推薦讀物
我們每天都會發布一篇新文章,所以如果您沒有訂閱我們的 RSS 源或在社交媒體上關注我們,您可能會錯過一些精彩的文章! 以下是我們的讀者似乎喜歡並進一步推薦的一些內容:
- Suzanne Scacca的“如何在 PWA 上使用麵包屑”
如果您擔心在沒有一些指導的情況下您的 PWA 將難以導航,請使用麵包屑導航。 在這篇文章中,蘇珊娜解釋瞭如何。 - Ryan DeBeasi的“設計系統關乎關係”
設計系統可以提高可用性,但它們也會限制創造力或與實際產品不同步。 讓我們探索設計人員和開發人員如何通過建立協作文化來創建更強大的設計系統。 - “Firefox 中新的和實驗性的 CSS DevTools 指南”,作者Victoria Wang
自從發布 Grid Inspector 以來,Firefox DevTools 團隊受到啟發,構建了一套新的工具來解決現代 Web 的問題。 在這篇文章中,Victoria 詳細解釋了七種工具。 - “使用 CSS 網格和命名列的編輯設計模式”,作者: Rachel Andrew
通過在設置我們的 CSS 網格佈局時命名行,我們可以利用網格的一些有趣和有用的特性——當我們引入子網格時這些特性變得更加強大。
我們時事通訊的最佳選擇
老實說:每隔一周,我們都會努力將 Smashing Newsletter 的問題保持在適度的長度 - 那裡有這麼多才華橫溢的人在從事出色的項目! 因此,我們也不想讓這個每月更新太長,我們將重點放在以下項目上:
HTML 電子郵件
我可以通過電子郵件發送...嗎?
我們都知道並喜歡 caniuse.com。 不幸的是,如果您想在 HTML 電子郵件中測試對 Web 標準的支持,這並不容易。 到目前為止。 受成功概念的啟發,Can I Email 可讓您檢查 25 個電子郵件客戶端中對 50 多個 HTML 和 CSS 功能的支持,並且由於該站點僅在上個月推出,因此更多內容已經在計劃中。

為電子郵件極客社區製作並由電子郵件極客社區製作,推動該項目的數據可在 GitHub 上獲得,任何人都可以為它做出貢獻。 一個很好的細節:包含的電子郵件客戶端支持記分板根據電子郵件客戶端支持功能的方式對它們進行排名。 對於任何處理 HTML 電子郵件的人來說,這是一個有用的小幫手。
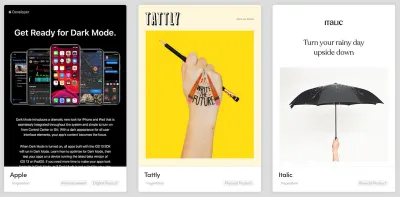
電子郵件設計靈感
從每天到達我們收件箱的大量電子郵件中脫穎而出是很困難的,不僅對於促銷活動,而且對於交易電子郵件和新聞通訊也是如此。 那麼,從其他人如何設法激發好奇心和興趣以保存他們的電子郵件免於作為尋求收件箱零的受害者而最終進入垃圾郵件文件夾的一些靈感呢?

由 Rob Hope 策劃,Email Love 展示了精心製作的電子郵件,您可以通過這些電子郵件獲得新的想法——當然,還包括查看每封電子郵件的代碼。 保證有令人興奮的發現!
字體
規避 Web 字體陷阱的工具
Web 字體很容易實現,但它們也會對網站的性能產生重大影響。 為了幫助您加快第一次有意義的繪畫的時間,Peter Muller 構建了 Subfont。 命令行工具分析您的頁面以生成最佳的網絡字體子集並將它們注入您的頁面。 Subfont 目前支持 Google 字體以及本地字體。

說到網絡字體:為了防止無樣式文本的閃爍導致佈局變化,您可能需要考慮選擇與網絡字體的 x 高度和寬度相關的備用字體。 它們匹配得越好,一旦加載網絡字體,您的佈局發生變化的可能性就越小。
Monica Dinculescu 提出了 Font Style Matcher 來幫助找到完美的後備字體。 在選擇備用字體之前,您可能還想檢查不同操作系統對它的支持程度,以免遇到問題。 三個小而強大的工具,可以規避一些最常見的網絡字體陷阱。
可變顏色字體的小指南
“科技是新的,冒險是大的!” 如果你看看Typearture的 Arthur Reinders Folmer 對可變顏色字體所做的實驗,這句話真的很到位。 Arthur 使用可變顏色字體創建的動畫不僅令人驚嘆,而且還探索了字體技術的全部潛力。

與 SVG 相比,它們可能允許很少的自定義,但可變顏色字體更容易實現,並且它們也為創造性的冒險提供了很大的空間——使用來自麥克風、相機或陀螺儀的輸入來調整變量並為插圖設置動畫,例如例子。 聽起來很令人興奮? 亞瑟整理了一份小指南,在其中他深入研究了他的實驗背後的技術。 今天對可變顏色字體的可能性進行了精彩的概述。
表現
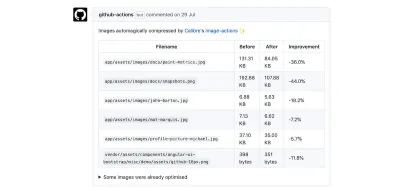
自動圖像壓縮
去年,請求圖像的傳輸大小在桌面設備上增長了 52%,在移動設備上增長了 82%——超過一半的頁面重量中值佔圖像。 這些數字再次表明,在圖像投入生產之前對其進行優化是多麼重要。 現在,如果您可以自動執行壓縮步驟,不是很方便嗎?

好吧,Calibre 的人問了自己同樣的問題,並構建了一個 GitHub Action 來做到這一點:它會自動優化您的拉取請求中的圖像 - 由於mozjpeg和libvips沒有任何質量損失,因此不會有圖像意外跳過壓縮。 真正的節省時間。
可訪問性
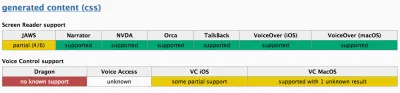
輔助功能支持
輔助技術與瀏覽器和代碼交互的方式有很多種。 由於仍然無法完全自動化屏幕閱讀器和語音控制軟件,因此我們不得不進行手動測試。 這就是 a11ysupport.io 發揮作用的地方。

這個社區驅動的網站最初由 Michael Fairchild 創建,旨在幫助開發人員了解支持的可訪問性。 這是一個活躍的項目,總是歡迎貢獻,所以開始測試吧!
按鈕對比度檢查器
你的按鈕有足夠的對比度嗎? Aditus 開發的按鈕對比度檢查器可幫助您找出答案。 輸入您的域,該工具會測試網站上的按鈕是否符合 WCAG 2.1。

為了滿足真實的結果,檢查器不僅測試按鈕的默認狀態,還考慮懸停和焦點狀態以及相鄰的背景。 一個很好的細節:每次您掃描頁面時,結果都會存儲在一個唯一的 URL 中,您可以與您的團隊共享該 URL。 一個珍貴的小幫手。
學習編碼
將您的編碼技能提升到一個新的水平
CSS 動畫、網格、Flexbox……網絡正在以如此快的速度發展,以至於總是有新的東西需要學習。 而且,還有什麼更好的機會來最終深入探討您一直想要解決的話題,就像玩一個有趣的小遊戲一樣?

如果你一直想征服深空——並在此過程中學習 CSS 中對象動畫的基礎知識——HTML Academy 的 CSS 動畫課程有一些令人興奮的任務等著你解決。 為了幫助您的 CSS Grid 技能成長和開花,您可以在 Grid Garden 中使用 CSS 來種植胡蘿蔔園。
如果殭屍更適合您,請嘗試 Flexbox Zombies。 它將為您提供在活死人中生存所需的專業知識 - 這一切都歸功於您的編碼技能! 或者嘗試在 Flexbox Froggy 中使用 Flexbox 將一隻友好的小青蛙引導到它的睡蓮,最終掌握 Flexbox 的概念。 另一個不應該被忽視的很酷的 Flexbox 學習遊戲是 Flexbox Defense。 最後但同樣重要的是,如果您在使用 CSS 選擇器時遇到困難,可以使用 CSS Diner 來教您如何選擇元素。 現在,誰說學習不能有趣?
如何編寫更好的 JavaScript
JavaScript 是最流行的編程語言之一,即使在它誕生 20 多年後,它也在不斷發展。 但是你怎麼能做得更好呢?


Ryland Goldstein 分享了他用來編寫更好的 JavaScript 的一些主要方法——例如,通過使用 TypeScript 來改善團隊溝通並簡化重構或檢查代碼並強制執行樣式。 正如 Ryland 所指出的,這是一個持續的過程,所以一步一步做,在不知不覺中,您將成為 JavaScript 高手。
用填字遊戲學習正則表達式
如果您喜歡謎語和邏輯謎題,那麼 Regex Crossword 就是您的不二之選。 Regex Crossword 是一款填字遊戲,其中線索是使用正則表達式定義的——誰說正則表達式不好玩?

有不同的難度級別供您開始使用一組簡單的填字遊戲來學習基礎知識或測試您的技能,因為謎題變得越來越大和越來越複雜。 還包括一個拼圖生成器,所以如果您想自己製作拼圖讓其他人解開,沒有什麼可以阻止您。
還有,剩下的!
掌握下一次技術工作面試的技巧
求職過程可能令人生畏,尤其是當您即將開始您的職業生涯時。 為了幫助您更好地應對挑戰,Yangshun Tay 整理了《技術面試手冊》。

這個免費資源帶您完成整個過程; 從撰寫簡歷到面試結束後與雇主談判,而精心策劃的練習題讓你適應在此過程中可能出現的技術和行為問題。 一本好書,不僅適用於潛在的網絡專業人士。
設計團隊的幕後花絮
儘管許多公司受功能和技術的驅動,但在過去幾年中,很少有關於設計重要性的辯論。 它反映在公開宣布的案例研究、設計系統、大規模設計改革中,最近還出現在設計團隊的專用頁面中——無論是優步、谷歌、Spotify、Medium、Dropbox、Slack、亞馬遜還是 AirBnB。

最近, Intercom發布了 Intercom.Design,這是一個專門用於其設計團隊、產品、流程和公共案例研究的資源,包括內部 UI 建議和來自不同產品和內容設計師級別的期望。 出色的靈感來源,可改善您的設計團隊並探索產品設計和製造的幕後故事。 (感謝您的提示,Kostya Gorskiy!)
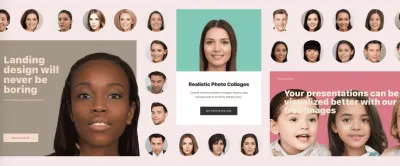
免版稅的 AI 生成人臉
100,000 張不同年齡、性別和種族的面孔照片。 聽起來不像是開創性的東西,實際上是,如果這些面孔不存在,而是人工智能的產物。

Generated Photos 項目正是這樣做的。 在 AI 的幫助下,由 20 名 AI 和攝影專業人士組成的團隊生成了數量驚人的高質量面孔,您可以免費下載並在項目中使用(用於非商業目的)。 但計劃更進一步:目標是構建一個 API,使任何人都可以使用人工智能為他們的項目、模型和演示文稿生成有趣、多樣化的面孔——而無需擔心版權和發行權問題。 這將是傳統圖庫攝影的終結嗎?
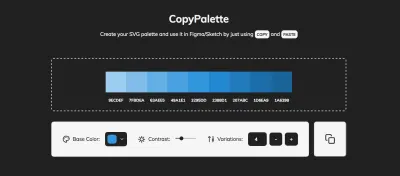
單色調色板變得容易
如果您曾經嘗試過生成一致的單色調色板,您就會知道這可能是一項無聊的任務。 在他再次使用無限複製粘貼命令來創建一個漂亮的調色板之後,Dimitris Raptis 決定改變它。 他的解決方案:CopyPalette。

CopyPalette 讓您輕鬆創建 SVG 調色板。 您需要做的就是選擇基色、陰影的對比度以及您想要的顏色變化數量,該工具會生成一個完美平衡的調色板,您可以將其複制並粘貼到您喜歡的設計工具。 真正的節省時間。
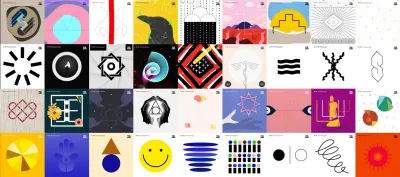
符號的藝術
40,000 多年以來,人類一直在使用符號來傳達複雜的想法。 作為設計師,我們今天仍然這樣做。

符號藝術是 Emotive Brand 設計團隊為期 100 天的項目,旨在探索古代符號如何影響當代品牌設計。 畢竟,作為我們今天設計師詞彙的一部分,許多符號在很久以前就已經存在,甚至早在岩畫和雕刻中。 如果你想了解更多關於它們的起源和意義,並且想要一些漂亮的眼睛糖果,這個項目會讓你忙碌一段時間。
使用 AI 進行設計的更智能模式
人工智能的力量是巨大的,但隨之而來的是道德挑戰和大量責任。 如果缺乏明確的概念,可能會對 AI 感到困惑和害怕的用戶負責,他們可能想要選擇與之交互的 AI 數量,以及需要保護他們免受有害做法的影響。

基於對當今如何使用和理解 AI 的研究,軟件工作室 Myplanet 整合了 Smarter Patterns,這是一個用於開始討論這些主題並幫助設計師應對 AI 在界面設計中的挑戰的庫。 該資源目前具有 28 種模式,使設計師能夠創造有意義的 AI 體驗。
使用 Dash 即時離線訪問
如果您是那些根本無法在飛機上睡覺並希望有一種超級高效的方式來完成一些工作的人,那麼您可能一直在尋找可以讓您通過這些航班的工具即使有參差不齊的WiFi。 好吧,不要再搜索了——我們偶然發現了一個非常有用的!

如果您還沒有聽說過,Dash 是一個免費的開源 API 文檔瀏覽器,它讓您的 iPad 和 iPhone 可以即時離線訪問 200 多個 API 文檔集和 100 多個備忘單。 像 Sarah Drasner 這樣的人尤其在長途旅行的前一天使用它; 您需要做的就是下載所需的所有文檔,一切就緒! 您甚至可以生成自己的文檔集或請求包含文檔集。 漂亮!
個人網站集合
隨著互聯網在我們的日常生活中根深蒂固,表達自己的想法、想法和感受的最佳方式是什麼? 當然是個人網站! 因為那裡有這麼多,安迪·貝爾決定收集一些,這樣人們就可以發現彼此的工作,甚至從他們的 RSS 提要中接收更新。

如果您希望您的站點加入該集合,您會在 GitHub 上找到簡單的說明,一旦您的請求獲得批准,這些說明就會出現在列表中。 找到與您有共同興趣的人並學習如何開發和設計網站的新方法真是太好了!
從用愛粉碎
一個月可能需要很長時間才能掌握最新動態,所以如果您還沒有訂閱我們的雙週通訊,請務必訂閱。 每一期都是用愛和關懷編寫和編輯的。 沒有第三方郵件或隱藏廣告——保證!
您也可以在 Twitter、Facebook 和 LinkedIn 上關注我們——隨時與我們聯繫並分享您的項目! 我們喜歡收到您的來信!
繼續精彩的工作,大家! 你在粉碎!
有用的前端和用戶體驗位,每週交付一次。
借助工具幫助您更好地完成工作。 通過電子郵件訂閱並獲取 Vitaly 的智能界面設計清單 PDF 。
在前端和用戶體驗上。 受到 190.000 人的信賴。
