社區資源、每週通訊和在線提陞技能
已發表: 2022-03-10改進是一個穩定、持續的迭代問題。 如果您已經使用了一段時間,您就會知道 Smashing 在過去經歷了很多變化:新設計、新佈局、新技術堆棧等等。 儘管如此,它始終考慮到高質量的內容。
例如,我們最近重新排列了頁面頂部的導航欄——你注意到了嗎? 仔細看看,你會發現一些關於雜誌、會議演講和其他地方涵蓋的主要主題的精心策劃的指南。 每個指南都匯集了我們在該主題上的最佳知識,以幫助您探索和學習。 說到指南,我們今天早些時候剛剛發布了一份全面的 SEO 指南!
除了我們的指南、印刷書籍、電子書和印刷雜誌之外,我們很高興在我們極其珍視的珍寶中又添了一個新成員:滿足我們全新的界面設計模式清單。 Smashing Magazine 的聯合創始人 Vitaly Friedman 多年來一直在收集、策劃和完善每個清單——我們相信,在設計和構建任何界面組件時,這套卡片將始終有用。 真的。
如果您想(虛擬地)見到 Vitaly 本人並深入了解智能界面設計模式的點點滴滴,您可以參加他即將舉行的智能界面設計模式(2020 版)在線研討會,在那裡您將探索數百種實用的超過 5×2.5 小時的實時會話示例。
請注意,這些卡片目前僅提供 PDF 格式- 我們正在盡最大努力將它們打印出來,以便在全球範圍內發貨!

即將舉行的在線活動:在那裡見?
仍然有如此多的 COVID 過山車情緒,我們對目前的情況感到非常難過,無法親自見到您,因此我們決定將 2020 年的所有體育活動轉移到網上,以便與我們親愛的保持聯繫和有價值的社區。
儘管情況如此,我們還是為能有這麼多出色的演講者而感到自豪,並且為了充分利用這一切,您甚至不需要出差去見他們。 因此,我們承諾盡可能地提供相同的社區感覺,但來自您自己的家(辦公室)。
- SmashingConf 現場直播(8 月 20 日至 21 日)
由一群鼓舞人心且知識淵博的演講者組成的充滿互動和現場會議的活動。 - SmashingConf Freiburg Online(9 月 7 日至 8 日)
我們的“家鄉”會議現已移至線上,歡迎大家加入! - SmashingConf Austin Online(10 月 13 日至 14 日)
我們將最初的奧斯汀和紐約活動結合在一起,這些活動將在適合所有人的時區舉行。 - SmashingConf San Francisco Online(11 月 10 日至 11 日)
整整兩天的前端、用戶體驗和其他一切聯繫我們並幫助我們更好地完成我們所做的事情。

對於會議體驗,我們使用的是 Hopin。 事實證明,它在質量、可靠性和可訪問性方面是最佳選擇,設有接待和交流區、贊助商展位和分組會議。 無需安裝即可加入! 活動開始前,我們會向您發送一個魔術鏈接,以便您直接進入會議。
學習和網絡,粉碎的方式
我們知道每個人都很忙——甚至可能還有在家上學和其他事情需要解決——所以我們希望在不浪費你寶貴時間的同時為你提供支持。 我們將研討會分為數天和數週的 2.5 小時部分,以便您可以按照自己的節奏和時間進行學習(包括研討會材料和錄音! )。
如果您想參加多個研討會,請查看我們的捆綁折扣 - 您可以節省高達 100 美元,並在冰淇淋上多花一點錢!
| 8 月 17 日至 31 日 | 行為設計 | 蘇珊和格思裡·溫申克 | 設計與用戶體驗 |
| 8 月 19 日至 9 月 3 日 | 前端測試 | 奧馬爾·漢薩 | 前端 |
| 8 月 20 日至 9 月 4 日 | 為全球觀眾設計 | 一映路 | 設計與用戶體驗 |
| 9 月 1 日至 16 日 | 果醬堆! | 傑森·倫斯托夫 | 前端 |
| 9 月 10 日至 11 日 | CSS 佈局大師班 | 雷切爾·安德魯 | 前端 |
| 9 月 17 日至 10 月 2 日 | Vue.js:實用指南 | 娜塔莉亞·泰普魯希娜 | 前端 |
| 9 月 22 日至 10 月 6 日 | 智能界面設計模式,2020 年版 | 維塔利弗里德曼 | 設計與用戶體驗 |
| 11 月 12 日 – 11 月 27 日 | 從頭開始構建、交付和擴展 GraphQL API | 克里斯蒂安·恩萬巴 | 前端 |

順便說一句,如果你發現自己因為擔心你的老闆可能需要一點說服力而三思而後行,那麼我們會為你提供一個簡潔的模板:說服你的老闆。 祝你好運!
雙周播客:充滿靈感和見解
每個第二個星期二,Drew McLellan 都會與設計和開發專家談論他們在網絡上的工作。 您可以通過自己喜歡的應用程序訂閱,以便在新劇集準備就緒後立即獲取。
附言。 順便問一下,有沒有你想听和了解更多的話題? 或者,也許您或您認識的人想談論一個您心儀的與網絡和設計相關的話題? 我們很樂意聽取您的意見! 請隨時在 Twitter 上與我們聯繫,我們將盡最大努力盡快回复您。
| 1. 什麼是藝術指導? | 2. 自由職業有什麼好處? |
| 3. 什麼是設計代幣? | 4. 什麼是包容性組件? |
| 5. 什麼是可變字體? | 6. 什麼是微前端? |
| 7. 什麼是政府設計系統? | 8. Microsoft Edge 有什麼新功能? |
| 9. 如何使用 UI 框架? | 10. 什麼是道德設計? |
| 11.什麼是Sourcebit? | 12. 什麼是轉化優化? |
| 13. 什麼是在線隱私? | 14. 如何舉辦在線研討會? |
| 15. 如何在 10 天內構建一個應用程序? | 16. 如何優化我的家庭工作空間? |
| 17. Drupal 9 有什麼新功能? | 18. 我如何學習 React? |
| 19. 什麼是 CUBE CSS? | 20. 什麼是蓋茨比? |
| 21. 現代最佳實踐對 Web 不利嗎? | 22. 什麼是無服務器? |

聚焦可訪問性和原型設計
標記你的日曆! 我們非常高興地歡迎陳慧靜和 Adekunle Oduye 來到我們的 Smashing TV 虛擬舞台。 如果您想參加,您需要安裝適用於所有主要操作系統的 Zoom 會議客戶端。 (下載和安裝可能需要一點時間,所以如果可以的話,請提前獲取。)
- 9 月 1 日(倫敦時間 14:00)“有(出)優先級的可訪問性”
匯景將探討造成這種情況的原因,並討論說服客戶和老闆仍然“投資”於可訪問性的策略。 - 10 月 1 日(倫敦時間 19:00)的“原型的好、壞和醜”
Adekunle 將分享有關如何有效地進行原型製作、如何創建適合您組織的原型製作框架以及如何將原型用於生產的技術。

Smashing 雜誌的熱門話題
我們的目標是每天發布一篇新文章,專門針對網絡行業的各種熱門話題。 您可以隨時訂閱我們的 RSS 提要,成為第一批閱讀雜誌上發布的新內容的人。
以下是我們的讀者最喜歡並在過去一個月中進一步推薦的一些文章:
- “如何使用 Sketch 創建保時捷 911”(完整教程)
尼古拉·拉扎雷維奇 (Nikola Lazarevic) 撰寫 - “你能為五種感官設計一個網站嗎?”
作者:蘇珊娜·斯卡卡 - “如何使用 CSS 自定義屬性配置應用程序配色方案,”
由阿圖爾·巴薩克撰寫 - “提高易讀性的現代 CSS 技術”,
作者:愛德華多·卡瓦扎 - “將設計線框轉換為可訪問的 HTML/CSS,”
哈里斯·施耐德曼 (Harris Schneiderman) 撰寫
粉碎時事通訊:每週最佳精选和新聞
我們有消息了! 我們將發送每週一期的 Smashing Newsletter,但針對的是更短的和特定主題的問題。 這些可能專用於可訪問性、CSS 或 UX——你只需要拭目以待! 我們希望為您帶來有用的內容,並分享我們看到人們在網絡行業的各個社區中所做的所有很酷的事情。 沒有第三方郵件或隱藏廣告,您的支持確實有助於我們支付賬單。 ️

有興趣贊助嗎? 請隨時查看我們的合作夥伴選項並隨時與團隊聯繫——他們一定會盡快回复您。
2020 年的情況
每天在網絡上發生的事情如此之多,很難跟踪,但更難以停下來,詳細了解一下我們目前的實際情況。 幸運的是,有大量的調查和報告在一個地方收集了一些具體的發展。 CSS 狀態和 JS 狀態突出了 CSS 和 JavaScript 的共同趨勢。 還有 2019 年設計系統、前端工具和開源安全的研究。

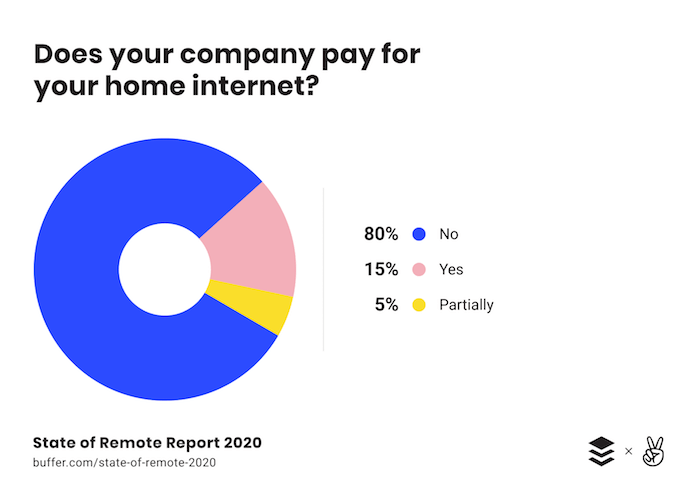
很高興知道您不僅在技能方面,而且在工資方面的立場:這就是 Levels.FYI Salaries 以及 UX Designer Salaries 和 Design Census 2019 提供幫助的地方。另外,請務必查看遠程工作狀態2020 年,強調如何提高遠程工作效率的趨勢。 警告:其中一些可能由於他們所針對的人口統計數據而存在偏見,因此請帶著懷疑的態度看待這些見解。
深入研究 HTML 和 CSS 詞彙
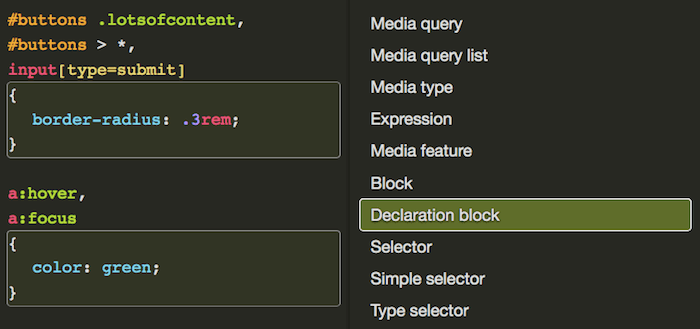
如果您經常發現自己在 CSS 和 HTML 代碼中查找用於該特定事物的正確詞,我們相信您會立即為以下資源添加書籤。 感謝 Ville V. Vanninen,您現在可以了解文檔類型、屬性名稱、標籤、媒體功能之間的區別——所有這些都以交互方式進行。

您會發現一個很好的交互式 CSS 術語列表以及另一個專用於 HTML 詞彙表的有用列表,您可以在其中單擊右側顯示的任何術語以突出顯示頁面上顯示的代碼示例中的相關部分。 這些列表還提供不同語言的版本。
重塑產品品牌的實用技巧
我們要重新命名嗎? 什麼時候這樣做是合適的? 隨著他們的產品變得更加成熟,許多產品人員都在問自己這些問題。 前段時間,Overflow 的團隊也遇到了同樣的情況。

為了反映他們的產品從易於使用、實用的流程圖工具演變為用於設計交流和演示工作流程的工具,他們決定是時候進行品牌重塑了。 在“Evolving the Overflow Brand”一文中,他們分享了他們的方法以及他們在此過程中學到的東西。 您可以將有趣的想法和要點納入您自己的重新設計過程中。 一個特別有助於使挑戰更加平易近人的方法:將您的產品想像成一個人,並想像它們是什麼樣的,以及它們對您品牌的新身份形象化的感受。
禁用按鈕以及如何做得更好
“禁用按鈕很糟糕。” Hampus Sethfors 強烈反對這種廣泛使用的 UI 模式。 正如 Hampus 所說,禁用的按鈕通常會損害用戶體驗,當單擊帶有“發送”之類的動作詞的按鈕時什麼都沒有發生時,會引起刺激和混亂。 但它們不僅會阻止人們以盡可能少的努力完成任務,禁用按鈕還會為殘障人士製造障礙——由於對比度低和輔助技術無法導航到禁用按鈕的問題。 現在,我們怎樣才能做得更好?

Hampus 建議默認啟用按鈕,並在用戶單擊它時顯示錯誤消息。 如果你想指示一個按鈕被禁用,你可以使用 CSS 使它看起來有點灰顯(當然要考慮對比度),但保持它啟用並專注於有意義的錯誤消息。 一個小細節,與眾不同。
“返回”按鈕 UX
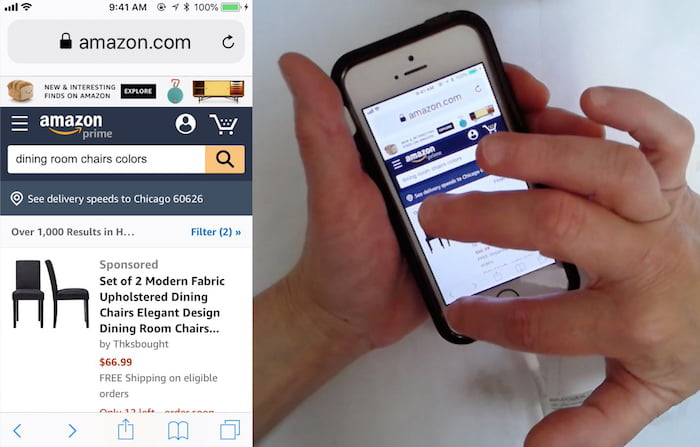
我們經常花相當多的時間來獲得恰到好處的功能,或者通過大膽的交互功能來增強設計。 我們在 A/B 測試中衡量我們決策的影響,研究轉化率和點擊率,分析流量並蒐索常見的漏斗問題。 但數據只傳達了故事的一部分。 通常情況下,客戶有非常不同的問題,通常與我們的功能或設計無關。
當事情出乎意料的情況下,體驗的質量就會顯現出來。 如果客戶在結賬過程中意外重新加載頁面,例如在手機上上下滾動時會發生什麼? 當用戶注意到評論頁面上的姓名拼寫錯誤時,付款表格是否會被清除? 當客戶在我們的單頁應用程序中的多步驟過程中點擊“返回”按鈕時會發生什麼?

事實上,意外的“後退”按鈕行為通常會帶來嚴重的可用性問題,其中一些問題在 Baymard 研究所的文章“違反“後退”按鈕期望的設計模式中得到了強調。 值得測試覆蓋、燈箱、錨鏈接和內容跳轉、無限滾動和“加載更多”行為、過濾和排序、手風琴、結帳和內聯編輯的“返回”按鈕。
我們可以使用 HTML5 History API,或者特別是history.pushState()來調用 URL 更改,而無需重新加載頁面。 本文詳細介紹了常見問題和解決方案,以使事情變得恰到好處。 值得閱讀和收藏,並且時不時地回來。
舊問題的現代 CSS 解決方案
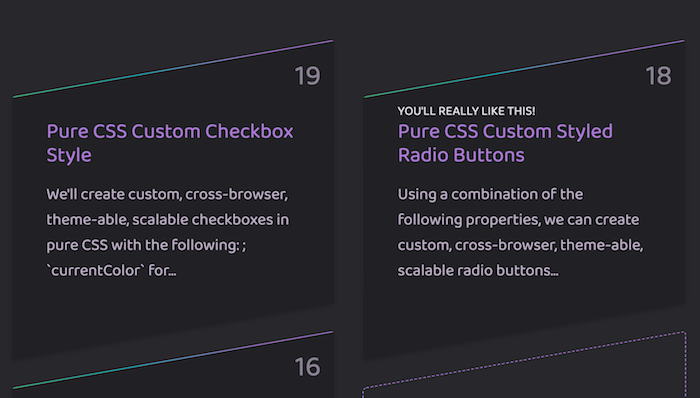
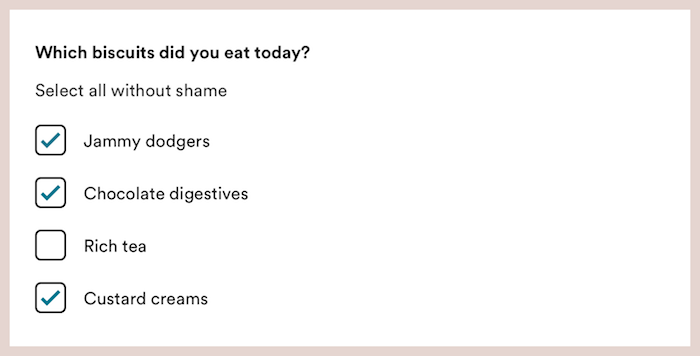
在佈局和样式方面,一些問題不斷出現在其他每個項目中——樣式複選框和單選按鈕、流體類型比例、自定義列表樣式或可訪問的下拉導航。

在她的現代 CSS 系列中,Stephanie Eckles 深入探討了針對舊 CSS 問題的現代 CSS 解決方案,仔細研究每一個問題,並探索最可靠的技術以使事情在現代瀏覽器中正常運行。 Stephanie 還提供了演示和現成的代碼片段。 值得一看和訂閱的精彩系列!
有趣的表格
Web 表單幾乎無處不在——從訂閱表單到過濾器和儀表板,但它們並不容易做好。 我們如何處理內聯驗證? 我們在哪里以及如何顯示錯誤消息? 我們如何設計和構建自動完成控件? 難怪表單設計方面的資源並不短缺——最近出現了一些新的資源。

Geri Reid 收集了表單設計指南,包括最佳實踐、研究見解、資源和示例。 在 Fun With Forms 中,Michael Scharnagl 收集了一些與表格有關的晦澀的事實和有趣的事情。 Adam Silver 在他的博客中寫了很多關於 Web 表單最佳實踐的文章——並且還發布了一個 Web 表單設計系統。 最後,Heydon Pickering 在他的博客中仍然為表單提供了一些包容性組件模式。 在設計或構建表單時跟踪所有精彩資源 - 以確保我們不會犯下代價高昂的錯誤。
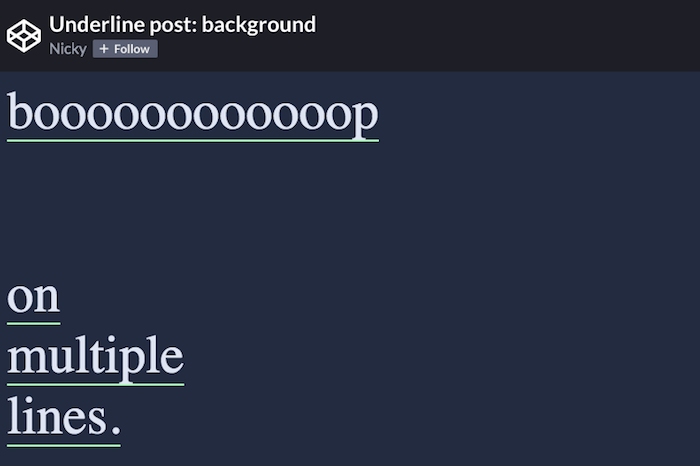
僅 CSS 的動畫環繞下劃線
下劃線很難,特別是如果你想做一些超出好的 ol' text-decoration: underline的事情。 受他在 Cassie Evans 博客上的鏈接下劃線中看到的懸停效果的啟發,Nicky Meulemann 決定創建類似的東西:帶有懸停效果的彩色下劃線,線條後退並被不同顏色的線條取代。

轉折點:在動畫過程中,線條不應該接觸,最重要的是,換行到新線條上的鏈接應該在所有線條下方都有下劃線。 如果您想逐步了解它是如何完成的,請務必查看 Nicky 的教程。
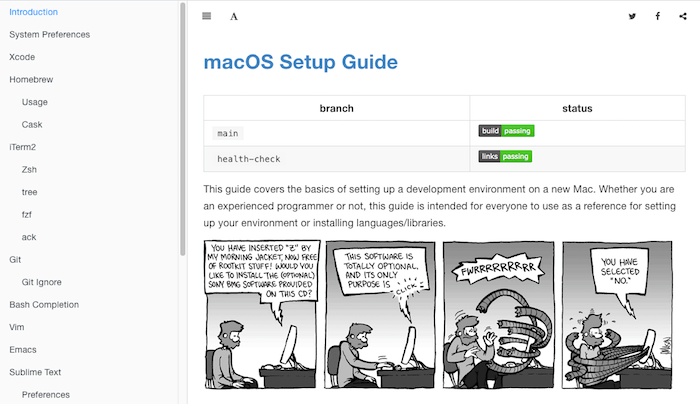
在 Mac 上設置開發工作流程的指南
在新計算機上設置開發環境可能會令人困惑,不僅是在您不熟悉編程的情況下。 Sourabh Bajaj 與網絡社區的貢獻者一起發布了一份綜合指南,可幫助您輕鬆完成工作。

該指南是每個想要在 Mac 上設置環境或安裝新語言或庫的人的參考。 從 Homebrew 到 Node、Python、C++、Ruby 等等,它帶您逐步了解啟動和運行所需的所有知識。 歡迎對指南做出貢獻。
有用的前端和用戶體驗位,每週交付一次。
借助工具幫助您更好地完成工作。 通過電子郵件訂閱並獲取 Vitaly 的智能界面設計清單 PDF 。
在前端和用戶體驗上。 受到 190.000 人的信賴。
