為您帶來最好的粉碎
已發表: 2022-03-10好吧,我想我們都同意這一年是相當不錯的一年。 我們都以一種或另一種方式受到挑戰,新常態並不完全是舊常態。 儘管如此,壓倒一切的重點仍然是安全和每個人的福祉,以及在社區內分享對創造性健康的想法和感受的重要性。
不幸的是,COVID-19 的影響在全球範圍內仍然如此廣泛,因此 Smashing 團隊不得不對我們今年的計劃做出重大改變。 正如 Smashing Magazine 的主編 Rachel Andrew 所說:
“大流行讓許多人的生活變得不可預測和可怕。 在 Smashing,我們必須非常迅速地找出交付精彩內容的新方法——以一種既支持業務又支持我們的演講者和研討會負責人的方式。 社區的熱情、支持的信息以及嘗試這些新格式的意願讓我們深受鼓舞。”
在這方面,我們決定將 2020 年的所有日期都放在網上。 我們希望看到你在那裡!
| 8 月 20 日至 21 日 | SmashingConf 直播 | 告訴我更多→ |
| 9 月 7 日至 8 日 | SmashingConf 弗萊堡 | 告訴我更多→ |
| 10 月 13 日至 14 日 | SmashingConf 奧斯汀 | 告訴我更多→ |
| 11 月 10 日至 11 日 | SmashingConf 舊金山 | 告訴我更多→ |
由於您的支持,我們能夠完成所有這些美好的事情,我們真誠地感謝您。
幫助您提高技能的互動研討會
通過在線研討會,我們旨在為您提供與面對面研討會相同的體驗和與專家的接觸,而無需離開您的辦公桌。 因此,您可以按照自己的節奏、在自己的時間學習,並在此過程中進行互動練習。
我們已盡最大努力為您提供設計和前端相關的研討會:
| 7 月 28 日至 29 日 | 為情感而設計 | 亞倫沃爾特 | 設計 |
| 8 月 6 日至 14 日 | 網絡應用安全 | 斯科特·赫爾姆 | 前端 |
| 8 月 17 日至 31 日 | 行為設計 | 蘇珊和格思裡·溫申克 | 設計 |
| 8 月 19 日至 9 月 3 日 | 前端測試 | 奧馬爾·漢薩 | 前端 |
| 8 月 20 日至 9 月 4 日 | 為全球觀眾設計 | 一映路 | 設計 |
| 9 月 1 日至 16 日 | 果醬堆! | 傑森·倫斯托夫 | 前端 |
| 9 月 10 日至 11 日 | CSS 佈局大師班 | 雷切爾·安德魯 | 前端 |
| 9 月 17 日至 10 月 2 日 | Vue.js:實用指南 | 娜塔莉亞·泰普魯希娜 | 前端 |
| 9 月 22 日至 10 月 6 日 | 智能界面設計模式,2020 年版 | 維塔利弗里德曼 | 設計與用戶體驗 |

坐下來,放鬆,收聽!
Smashing Podcast是您在早上通勤、在健身房鍛煉或只是洗碗時與您一起享受 Smashing 的完美方式。 每兩週,Drew McLellan 都會與設計和開發專家討論他們在網絡上的工作。 您可以訂閱自己喜歡的應用程序,以便在新劇集準備就緒後立即獲取。
| 1. 什麼是藝術指導? | 2. 自由職業有什麼好處? |
| 3. 什麼是設計代幣? | 4. 什麼是包容性組件? |
| 5. 什麼是可變字體? | 6. 什麼是微前端? |
| 7. 什麼是政府設計系統? | 8. Microsoft Edge 有什麼新功能? |
| 9. 如何使用 UI 框架? | 10. 什麼是道德設計? |
| 11.什麼是Sourcebit? | 12. 什麼是轉化優化? |
| 13. 什麼是在線隱私? | 14. 如何舉辦在線研討會? |
| 15. 如何在 10 天內構建一個應用程序? | 16. 如何優化我的家庭工作空間? |
| 17. Drupal 9 有什麼新功能? | 18. 我如何學習 React? |
| 19. 什麼是 CUBE CSS? | 20. 什麼是蓋茨比? |
有沒有你想听和了解更多的話題? 或者,也許您或您認識的人想談論一個您心儀的與網絡和設計相關的話題? 我們很樂意聽取您的意見! 請隨時在 Twitter 上與我們聯繫,我們將盡最大努力盡快回复您。

我們最近對 Smashing Bookshelf 的補充
我們運送了第一批Click! How to Encourage Clicks without Shady Tricks幾週前,如果您預訂了這本書的副本,您一定收到了作者本人 Paul Boag 的個人便條。 關注社交媒體上出現的反應很有趣——Ari Stiles 在她最近的帖子中分享了一些推文。
點擊! 出現在我們許多人需要創造性“推動”的時候。 這本書啟發我們以不同的方式思考我們構建在線網站和服務的常規——哪些有效,哪些無效。 您可以跳轉到目錄,或者如果您想先看一下,您可以立即下載免費的 PDF 摘錄 (17.3 MB)。 快樂閱讀!

打印 + 電子書
$ 39 .00質量精裝。 全球免費送貨。 100 天退款保證。
電子書
當然,無 DRM 。 ePUB、Kindle、PDF。
包含在 Smashing 會員資格中。
下載 PDF、ePUB、Kindle。
謝謝你砸! ️
Smashing 雜誌的熱門話題
您可能已經知道,我們的目標是每天發布一篇新文章,專門針對當前網絡行業的各種主題。 以下是我們的讀者最喜歡並進一步推薦的一些內容:
- “CSS 新聞 2020 年 7 月,”雷切爾·安德魯
- “React 的上下文 API 簡介”, Yusuff Faruq
- “如何在 Vue.js 中的組件之間傳遞數據”, Matt Maribojoc
- “在圖像上設置高度和寬度再次很重要,”巴里·波拉德
- “靜態生成的站點和服務器端呈現的應用程序之間的差異”, Timi Omoyeni
我們時事通訊的最佳選擇
老實說:每隔一周,我們都會努力將 Smashing Newsletter 的問題保持在適度的長度 - 那裡有這麼多才華橫溢的人在從事出色的項目! 向所有參與其中的人致敬!

有興趣贊助嗎? 請隨時查看我們的合作夥伴選項並隨時與團隊聯繫——他們一定會立即回复您。
PS非常感謝 Cosima Mielke 撰寫和準備這些帖子!
具有個性的免費字體
排版是一種強大的交流工具,一種表達想法的方式,也是激發創造力的一種方式。 基於這種理解,位於阿根廷的字體鑄造廠 Rostype 創造了可供任何人在個人和商業項目中免費使用的字體。

目前有 15 種字體可供選擇,每一種都閃耀著獨特的個性。 有些設計特別注重可讀性,有些是完美的顯示字體,旨在脫穎而出,有些是複古風格的,有些則更具未來感和活力。 甚至還有一種受冠狀病毒封鎖啟發的字體。 如果您正在尋找一種更具特色的字體,則可以使用百寶箱。
字體的製作
偷看其他設計團隊如何工作和思考的幕後總是很有見地。 YouTube 設計總監 Chris Bettig 現在分享了一個有趣的案例研究,說明他和他的團隊如何創建 YouTube Sans,這是一種定製字體,兼任品牌大使。

在新字體出現之前,YouTube 使用標誌性的播放按鈕和修改版的 Alternate Gothic 作為文字標記。 然而,正如 Chris Bettig 解釋的那樣,沒有明確的印刷指導。 YouTube Sans 旨在適用於 YouTube 的所有產品,並反映該平台的世界觀以及使用它的創作者社區,它改變了這一點。 要了解更多關於字體是如何誕生的以及設計團隊在此過程中面臨的挑戰的信息,請務必查看案例研究。
處理瀏覽器字體呈現不一致
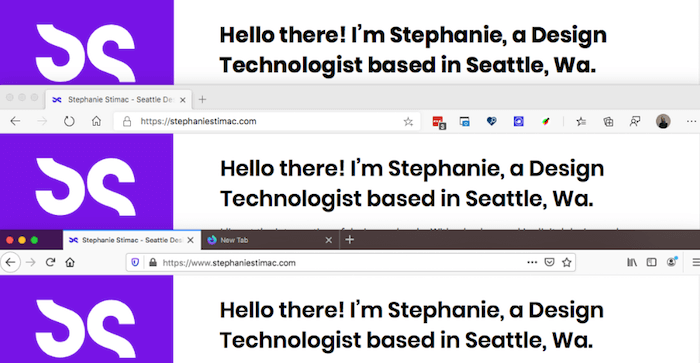
我們都知道那些錯誤確實困擾我們的時刻,但我們似乎無法弄清楚如何解決它。 Stephanie Stimac 最近遇到了這樣一個問題:當她在 Safari 中打開她的個人網站時,她注意到與其他瀏覽器相比,她的頁面標題呈現出的巨大差異。 它看起來比預期的要大膽得多。

為了找出這些呈現不一致的原因,Stephanie 開始剖析用戶代理樣式表和計算出的 CSS 屬性之間的差異,並很快發現自己陷入了困境,並將這種令人困惑的行為與 Chrome、Firefox 和 Edge 進行了比較。 對於哪個瀏覽器實際上正確處理樣式的問題沒有簡單的答案,但是在運行了許多測試之後,Stephanie 發現瞭如何防止瀏覽器決定如何加粗字體粗細:您需要明確定義字體粗細數值。 一個小細節,產生顯著差異。
連續性能測量變得容易
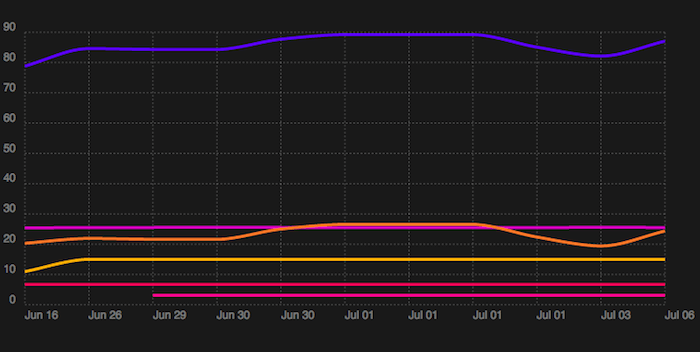
啟動網站時,通常會運行性能測試以確保網站運行速度快並遵循最佳實踐。 但是,一旦每天都在進行部署,我們如何保持快速呢? Speedlify 是 Zach Leatherman 對這個問題的回答。

Speedlify 是一個作為開源存儲庫發布的靜態站點,它使用 Lighthouse 和 Ax 持續測量性能並發布性能統計信息——最多每小時一次,每天自動一次。 您可以在計算機上本地手動運行它並將數據簽入您的存儲庫,或者,如果您使用的是 Netlify,它可以完全獨立運行。 始終保持性能的好方法。
推送通知的剖析
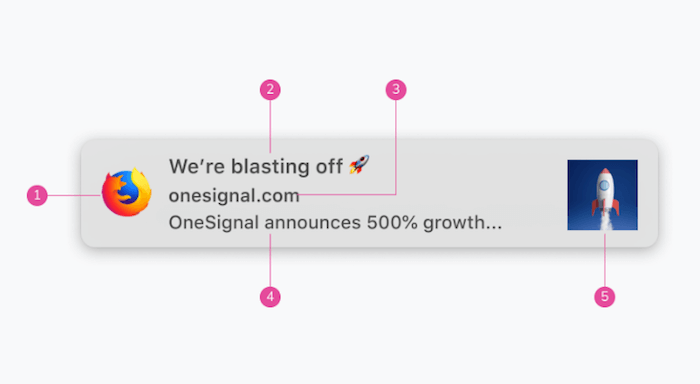
推送通知於 2009 年首次在 iOS 上推出,五年後 Web 推送緊隨其後。 如今,它們在許多平台和瀏覽器中得到支持——從 iOS 和 Android 到 Amazon Echo、Windows、Chrome、Safari、Firefox、Edge 等等。 但是,這些平台中的每一個都有些不同,這使得設計人員很難理解推送通知的確切內容。

Lee Munroe 給出了一個有用的提醒。 他總結了在哪個平台上需要多少行文本、對圖像的要求、是否有字符限制以及其他可能難以記住的細節。 該概述還可以方便地評估您的通知在您無權訪問的操作系統上的外觀。 一個用於書籤。
實時編輯關鍵幀動畫
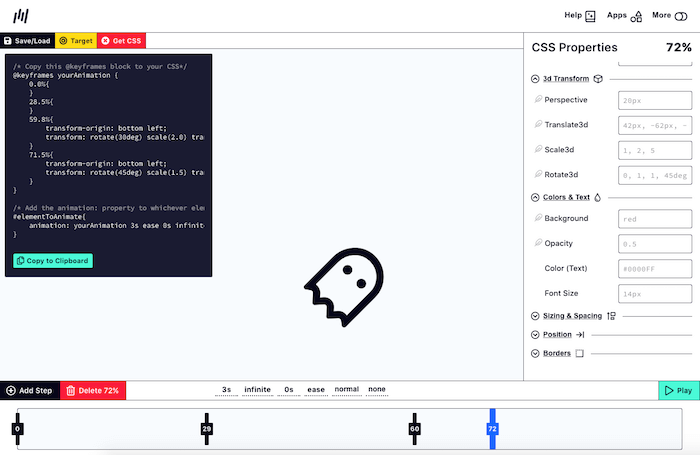
創建動畫時,在調整動畫時查看動畫效果總是很有幫助的。 不幸的是,這還涉及在文本編輯器和瀏覽器之間來回切換。 Mitch Samuels 厭倦了這樣做,所以他開發了一個工具來節省他的時間:Keyframes.app。

該工具可讓您使用可視時間線編輯器創建 CSS 關鍵幀動畫。 您可以將步驟添加到時間軸,使用簡單的 UI 來調整您希望目標元素在每個步驟中具有的 CSS 屬性,並且動畫預覽將實時更新。 一旦您對結果感到滿意,您就可以復制 CSS 並立即在您的項目中使用它。 Keyframe.app 也可作為 Chrome 擴展程序使用。 真正的節省時間。
為您的項目確定最佳構建工具
構建工具旨在通過簡化工作流程和編寫最佳實踐來使開發人員的生活更輕鬆。 但是,為項目選擇正確的構建工具可能是一項挑戰。 為了幫助您做出更明智的決定,Google Chrome 開發者關係團隊的人員構建了 Tooling.Report 。

Tooling.Report基於一套測試來評估構建工具對最佳實踐的遵守程度,為您提供各種捆綁器及其支持的功能的概覽。 它不僅是確定項目最佳工具的快速方法,也是將最佳實踐納入現有代碼庫的參考——其長期目標是改進所有構建工具,從而改善 Web 的健康狀況。
將平面圖像變成折疊海報
一些編碼實驗甚至讓最有經驗的開發人員都驚嘆不已。 即使您不會每天都使用它,但看到其他開發人員跳出框框思考並探索 Web 技術的可能性總是令人鼓舞。 Lynn Fisher 用純 CSS 創建的折疊海報效果就是這樣一個實驗。

通過一點 CSS,Lynn 讓你的普通圖像看起來像一張折疊的海報。 紙張摺痕在圖像上水平和垂直延伸,背景陰影使海報具有 3D 效果。 一個很酷的小項目,精美地展示了使用 CSS 可以實現的目標。
在原生和自定義選擇元素之間取得平衡
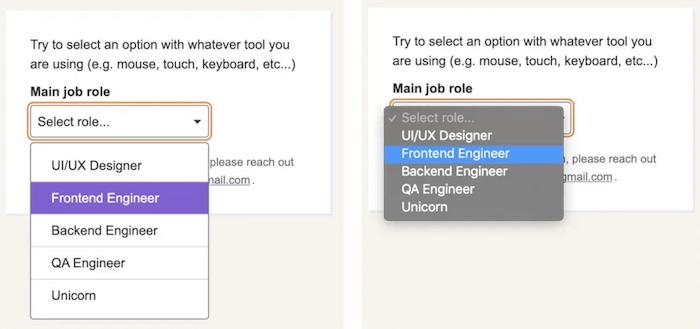
您如何構建一個樣式化的選擇元素,它不僅在外部樣式化,而且在內部樣式化? 在她的文章“在原生和自定義選擇元素之間取得平衡”中,Sandrina Pereira 分享了她嘗試創建一個美觀、可訪問的選擇,並儘可能多地受益於原生特性。

這個想法是讓選擇“混合”,這意味著它在一個設計模式中既是原生的<select>也是樣式化的替代選擇。 輔助技術的用戶將獲得一個原生的<select>元素,但是當使用鼠標時,該方法依賴於一個樣式版本,該版本用作選擇元素。 聰明的!
使用 CSS 變量和max()進行混合定位
有些想法需要您跳出框框思考並探索實現它們的新途徑。 想像一下這個例子:當頁面一直滾動到頂部時,您希望在頁眉的正下方有一個頁面導航。 當標題不在視野中時,它應該與頁面一起滾動,並在其餘的滾動過程中保持在頂部。 這正是 Lea Verou 在最近的一個項目中想要實現的目標。

你可能會說,這是一個position: sticky的例子,但正如 Lea 所展示的,有一種更精細的方法來完成工作。 沒有任何 JavaScript。 她的解決方案依賴於 CSS 變量和新的max()函數,可讓您將最小/最大約束應用於 CSS 屬性。 回退有助於尚不支持max()的瀏覽器。 聰明的!
網絡黑暗面的故事
黑客、數據洩露、影子政府活動、網絡犯罪、黑客行動主義——網絡的黑暗面正在發生很多事情。 但這些活動背後的人是誰? 他們的“使命”是什麼? Jack Rhysider 專門為網絡隱藏部分發生的故事製作了一個播客:Darknet Diaries。

無論是賭徒發現視頻撲克機中的漏洞,讓他贏得大量金錢的故事,還是滲透測試員闖入建築物的故事,還是一個國家入侵另一個國家的公司的故事,暗網日記充滿了對秘密世界的深刻見解。 該播客通過事實核查和道德信息來源遵守新聞標準,雖然所有這些都是很棒的娛樂,但它還旨在解釋圍繞網絡安全的文化,以使聽眾對他們的數字生活更加敏感、知情。 一定要收聽。
有用的前端和用戶體驗位,每週交付一次。
借助工具幫助您更好地完成工作。 通過電子郵件訂閱並獲取 Vitaly 的智能界面設計清單 PDF 。
在前端和用戶體驗上。 受到 190.000 人的信賴。
