所有事物的每月更新
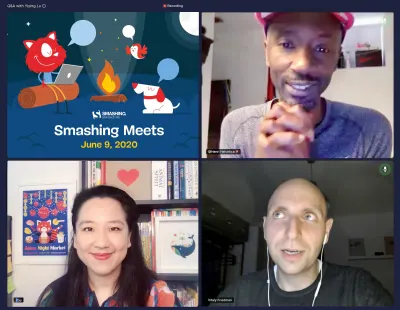
已發表: 2022-03-10整個 Smashing 團隊一直在盡最大努力為您帶來真正的專家的現場會議 - 具有實踐經驗的人喜歡分享他們在整個職業生涯中學到的東西。 我們在三天內組織了Smashing Meets——向網絡社區中的每個人開放的活動。 通過關於性能、CSS、GraphQL 和創造性勇氣的會議,我們確保留出足夠的時間進行問答、網絡、競賽和獎品。
從那時起我們收到的反饋讓我們不知所措; 你們中的許多人似乎大多喜歡與演講者共度時光,並直接提問。 再次非常感謝所有加入的人- 與大家分享真是令人難以置信的經歷!

Smashing Meets 日程概覽(5 月和 6 月)
| 5月18日 | 一映路 | 跨文化交流的創造力 | 演講幻燈片 | 觀看視頻 → |
| 5月18日 | 菲爾霍克斯沃斯 | 使用 JAMStack 構建:保持 UI 和 API 一致 | 演講幻燈片 | 觀看視頻 → |
| 5月18日 | 馬克博爾頓 | 無障礙排版 | 演講幻燈片 | 觀看視頻 → |
| 5月19日 | 曼迪邁克爾 | 瀏覽器和傳感器 API 的樂趣 | 演講幻燈片 | 觀看視頻 → |
| 5月19日 | 雷切爾·安德魯 | 你好,亞格! | 演講幻燈片 | 觀看視頻 → |
| 5月19日 | 馬克博爾頓 | 無障礙排版 | 演講幻燈片 | 觀看視頻 → |
| 6月9日 | 亨利·赫爾維蒂卡 | 動態影像:媒體未來的快照 | 談話幻燈片 | 觀看視頻 → |
| 6月9日 | 雷切爾·安德魯 | 響應式設計的演變 | 談話幻燈片 | 觀看視頻 → |
| 6月9日 | 克里斯蒂安·恩萬巴 | 面向前端開發人員的 GraphQL API | 談話幻燈片 | 觀看視頻 → |
| 6月9日 | 一映路 | 創造性的勇氣 | 談話幻燈片 | 觀看視頻 → |
Smashing Online Workshops: 即將到來
標記你的日曆! 我們將在接下來的幾週內組織更多的在線活動。 無論焦點是 CSS、可訪問性、性能還是 UX,我們都希望幫助您提高技能並從行業專家那裡學習實用、可操作的見解。
之前的工作坊非常受歡迎,許多工作坊已經售罄,所以請檢查詳細信息並儘快保存您的位置。
| 日期 | 姓名 | 話題 | |
|---|---|---|---|
| 7 月 2 日至 17 日 | 維塔利弗里德曼 | 買! 電子商務用戶體驗研討會 | 查看詳情 → |
| 7 月 7 日至 21 日 | 布拉德弗羅斯特 | 設計系統 | 查看詳情 → |
| 8 月 17 日至 31 日 | 蘇珊和格思裡·溫申克 | 行為設計 | 查看詳情 → |
| 8 月 20 日至 9 月 4 日 | 一映路 | 為全球觀眾設計 | 查看詳情 → |
| 9 月 17 日至 10 月 2 日 | 娜塔莉亞·泰普魯希娜 | Vue.js:實用指南 | 查看詳情 → |

查看在線活動 →
最後一件事。 如果您發現自己只是因為您認為您的經理可能需要更多的說服力而三思而後行,那麼我們會為您提供一個簡潔的模板:說服您的老闆。 祝你好運!
我們對 Smashing Books 的最新補充:現在發貨
我們很自豪能夠正式發布 Paul Boag 的書《點擊! 如何在沒有陰暗技巧的情況下鼓勵點擊”。 它是關於如何在不疏遠客戶的情況下提高轉化率和提升業務 KPI 的詳細指南,我們相信您會發現它非常有用。
- 跳轉到目錄並下載免費的 PDF 摘錄 (17.3 MB)。

粉碎播客:收聽!
 18 集,Smashing Podcast 比我們預期的要好! 每兩週,德魯·麥克萊倫(Drew McLellan)都會與來自不同背景的人們交談,總有很多東西要學習和分享! 歡迎您隨時收聽並與我們分享您的問題和想法。
18 集,Smashing Podcast 比我們預期的要好! 每兩週,德魯·麥克萊倫(Drew McLellan)都會與來自不同背景的人們交談,總有很多東西要學習和分享! 歡迎您隨時收聽並與我們分享您的問題和想法。
- 以前的 Smashing Podcast 劇集(包括成績單)
- 在推特上關注@SmashingPod
Smashing 雜誌的熱門話題
我們每天都會發布一篇關於網絡行業當前各種主題的新文章。 以下是我們的讀者似乎最喜歡並進一步推薦的一些內容:
- “等效體驗:等效思考,”埃里克·貝利
- “改善用戶面試問題的 12 種方法”, Slava Shestopalov
- “如何在 Vue.js 中的組件之間傳遞數據”, Matt Maribojoc
- “React 的上下文 API 簡介”, Yusuff Faruq
- “如何測試設計概念的有效性”, Paul Boag
我們時事通訊的最佳選擇
老實說:每隔一周,我們都會努力將 Smashing Newsletter 的問題保持在適度的長度 - 那裡有這麼多才華橫溢的人在從事出色的項目! 向所有參與其中的人致敬!
有興趣贊助嗎? 請隨時查看我們的合作夥伴選項並隨時與團隊聯繫——他們一定會立即回复您。
PS非常感謝 Cosima Mielke 撰寫和準備這些帖子!
舊 CSS 問題的現代 CSS 解決方案
我們都知道 CSS 有時很難掌握。 想想如何使div居中的經典問題。 在“舊 CSS 問題的現代 CSS 解決方案”中,Stephanie Eckles 探討了她在過去 13 年中作為前端開發人員一直在解決的那些大大小小的 CSS 問題的解決方案。

除了舊的居中問題外,該系列還探討了諸如創建等高元素、使下拉菜單可訪問、樣式按鈕等挑戰。 隨著斯蒂芬妮不斷添加新主題,請務必定期查看。 傑出的!
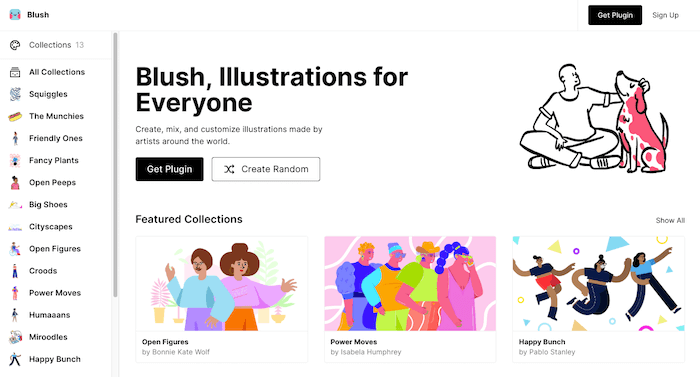
適合所有人的插圖
插圖是為設計添加個人風格的好方法。 然而,並不是每個人都是天生的插畫家,也不是每個項目都有預算聘請精通這門手藝的人。 在封鎖期間,Pablo Stanley 和他的幾個朋友決定改變這一點,並創造了一種工具,讓藝術更容易被人接受,讓每個人都能在他們的創作中使用插圖。 認識腮紅。

Blush 是由來自世界各地的藝術家創建的 13 個混合搭配插圖庫的集合。 無論是人物、城市景觀、植物、食物還是抽象藝術,您都可以從其中一個包中挑選您最喜歡的插圖並自定義每個小細節,直到您擁有講述故事所需的組合。 正如 Pablo 所說,它“就像玩由矢量組成的樂高積木”。 這些插圖可以免費下載為高質量的 PNG。 如果您自己是一名插畫家,並希望將您的作品也提供給其他創作者,您可以申請加入 Blush。 分享和關懷的絕佳例子。

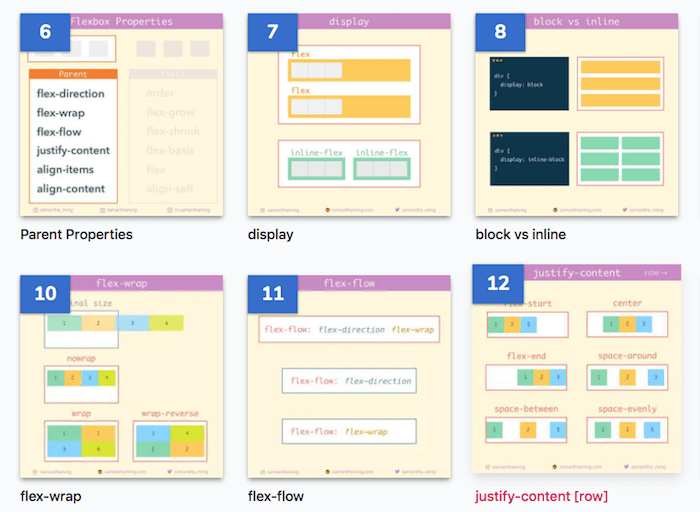
通過代碼花絮學習 Flexbox
您一直想學習 Flexbox,但整個過程似乎有點,嗯,令人生畏? 它不一定是。 事實上,可能只需要 30 條代碼花絮就可以讓您掌握一些 Flexbox 魔法。 Samantha Ming 支持您。

在她的免費課程 Flexbox30 中,Samantha 將帶您完成 30 節簡短而清晰的 Flexbox 課程。 在學習了 Flexbox 的核心概念之後,您將探索父子屬性的來龍去脈。 每節課都附有一份備忘單,您可以下載這門課,如果您已經了解 Flexbox 的使用方法,但對某些屬性感到困惑,那麼這門課也是一個很好的複習。
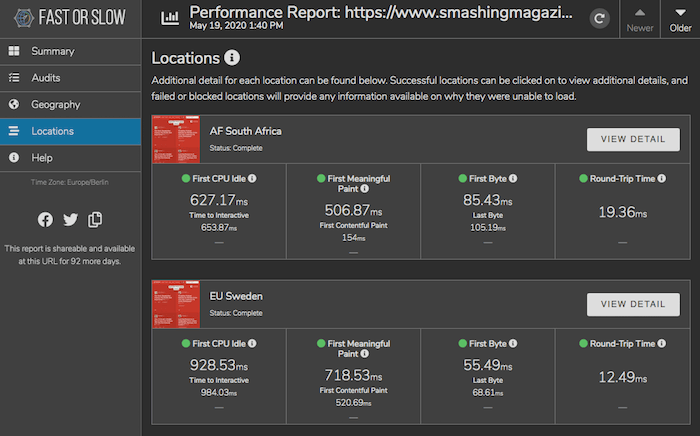
全球網站速度分析器
性能基準測試工具通常從單個位置測量性能。 但是,您的網站對於不在該位置的真實用戶的表現如何? 為了在他們自己的市場上獲得更精確的結果,WordPress 安全插件 Wordfence 背後的人們構建了Fast or Slow ,這是一個測量來自世界各地不同地點的實際性能的工具。

Fast or Slow從全球 13 個城市的 13 台服務器網絡中獲取數據。 每台服務器都經過校準以具有相同的性能,因此速度測量可以真實地表明網站對真實用戶的感覺。 性能測試為您提供站點性能的總體評分,並按地理位置進一步細分結果,而對 CSS 縮小、圖像優化、緩存等的審核有助於揭示特定的性能瓶頸。 快或慢可以免費使用。
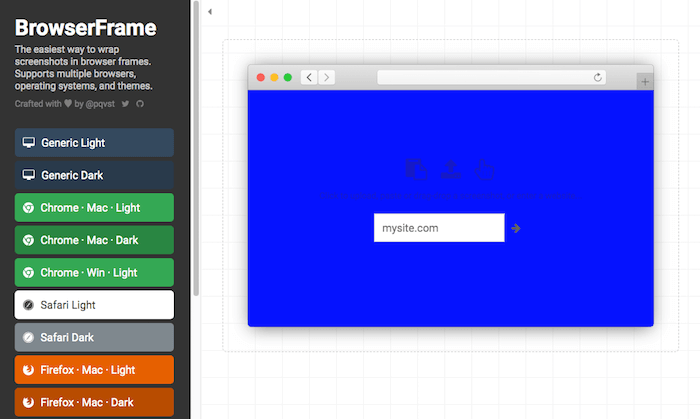
用於屏幕截圖的時尚瀏覽器框架
對於屏幕截圖,通常有兩種選擇:您可以截取帶有瀏覽器擴展的整個瀏覽器窗口的屏幕截圖,甚至可以看到可見的書籤,或者,如果您想要一些不那麼分散注意力的東西,您決定只截取網站的屏幕截圖,完全沒有任何邊框. 如果您正在尋找更複雜的解決方案,Browserframe 可能適合您。

只需將您的屏幕截圖拖放到該工具中,它就會將其包裝到一個整潔的瀏覽器框架中。 有多種瀏覽器、操作系統和主題可供選擇,您可以在下載圖像之前調整背景顏色、陰影、填充和其他一些細節。 非常適合博客文章、社交媒體、幻燈片或您可能想要使用屏幕截圖的任何其他地方。
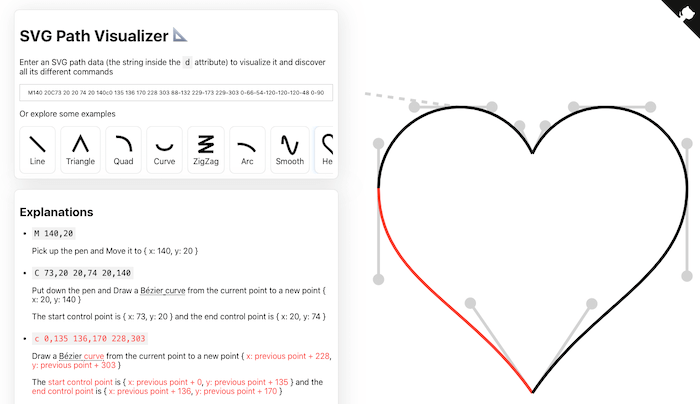
探索 SVG 路徑數據語法
您知道 SVG 路徑數據語法的實際含義嗎? 如果沒有,你並不孤單。 Mathieu Dutour 使用 SVG 已經有一段時間了,但始終難以理解路徑數據結構。 這就是為什麼他為它構建了一個可視化器。

SVG Path Visualizer 可視化您輸入的 SVG 路徑數據,並讓您發現它的所有不同命令。 您還可以探索幾個示例以更熟悉語法。 深入了解 SVG 的骨架。
未來就在這裡
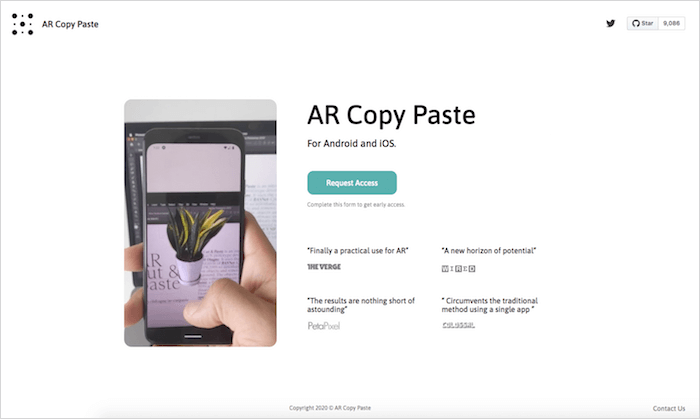
想像一下,您正在處理一個項目,並想向其中添加一本書的圖片。 你的桌子就在你身邊,所以你拿出手機,給這本書拍張照片,把照片發送到你的電腦,在 Photoshop 中打開它,去掉背景,最後把照片放在你的文件。 好吧,現在如果您可以將書從現實複製並粘貼到屏幕上,就在您想要的位置? 聽起來像科幻小說的東西,今天已經成為可能。

研究原型 AR Copy Paste 允許您從周圍複製元素並將它們粘貼到圖像編輯軟件中。 三個獨立的模塊實現了它:一個移動應用程序,一個充當應用程序和 Photoshop 之間的接口並在您的屏幕上找到正確位置的本地服務器,以及最後但並非最不重要的一個反對檢測/背景刪除服務來削減圖像成形。 對 AR 未來的令人印象深刻的一瞥。
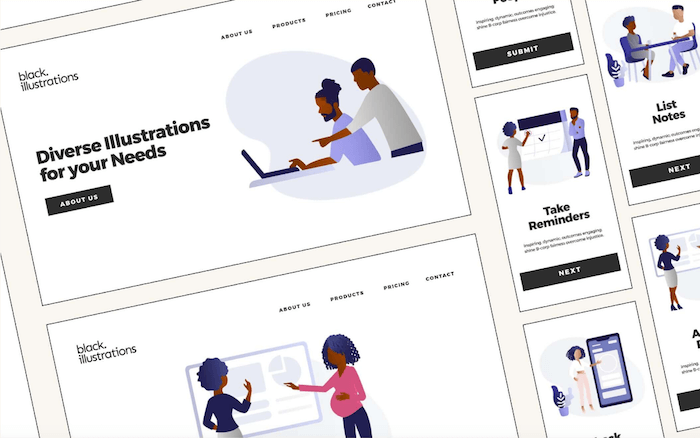
黑色插圖
黑人和有色人種在插圖和視覺效果中的代表性通常不足。 為了激發數字領域的變化,5four 的團隊創建了黑色插圖,這些插圖包描繪了一幅更加多樣化的畫面,並在無數任務中展示了黑人和有色人種。

有六個插圖包可用於網站、音高平台、信息圖表或您喜歡的任何地方。 其中兩個套牌可免費下載:“The Office Hustle”展示了人們在辦公環境中、在家工作、進行對話以及在醫療保健環境中,而“The Movement Pack”則提醒人們注意#BlackLivesMatter 和與種族不平等作鬥爭。 其他包包括以教育和生活方式為主題的圖像。 美麗的設計帶有強大的信息。
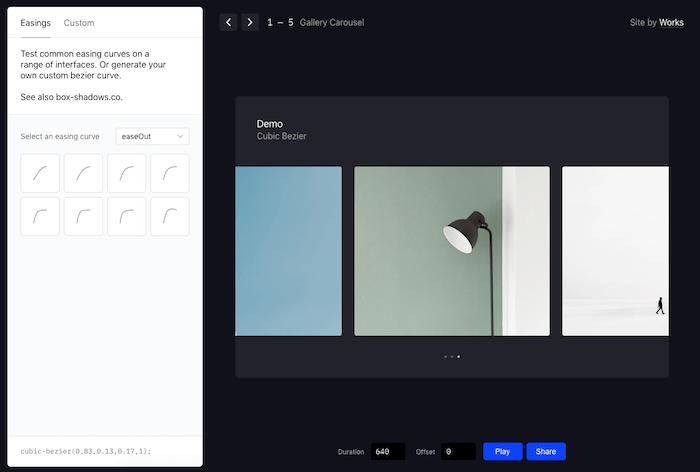
看到緩動曲線在行動
現實世界中的運動是流動的,沒有劇烈或瞬間的開始或停止,沒有恆定的速度。 緩動曲線幫助我們為網絡上的運動帶來自然的感覺。 然而,在實踐中,它們也可能非常抽象。

通過Easings ,Paul Macgregor 構建了一個有用的工具來可視化常見的緩動曲線對一系列界面的影響——從畫廊輪播到側邊菜單、滾動插孔和模式。 只需從集合中選擇一條緩動曲線即可查看它的實際效果或輸入自定義曲線。 一個用於書籤。
深入了解當今開發人員的工作方式
近十年來,Stack Overflow 進行的年度開發人員調查是對編碼人員的最大調查。 今年,他們讓它更能代表程序員的多樣性,詢問了來自世界各地的 65,000 名開發人員他們是如何學習的、他們使用哪些工具以及他們想要什麼。 該調查於 2 月進行,結果提供了社區內部的全面了解。

該調查涵蓋了開發人員的專業和人口背景、工具及其受歡迎程度、受訪者的開發環境是什麼樣的以及他們如何學習和解決問題,就像他們的職業價值觀、工作重點和工作條件一樣。 保證有趣的見解。
單個 div 中的 CSS 藝術
你可以在一個div中做什麼? Lynn Fisher 對這個問題有很多創造性的答案,正如她的 CSS 繪圖項目A Single Div所示。

每個繪圖都由位於單個div元素中的 CSS 組成,並使用 Pug 進行模板和 Stylus 進行 CSS 預處理的組合。 從字母和幾何圖案到隨機物體和小字符,每一個彩色瓷磚都是 CSS 可以完成的一個很好的例子。
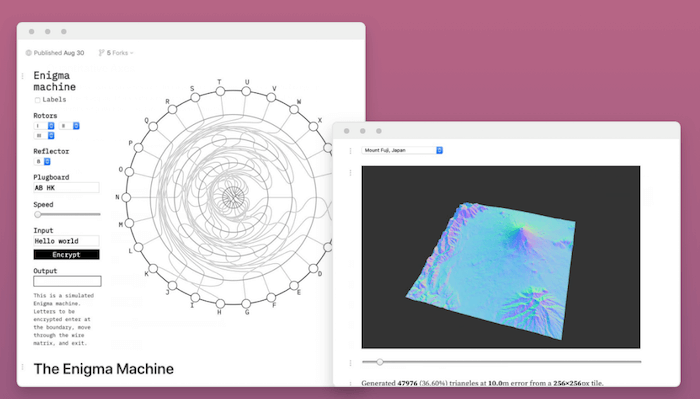
探索數據的神奇筆記本
開源已經改變了軟件開發,使共享、協作和透明度成為常態。 受此啟發,Observable 旨在為互聯世界重新構想數據科學。 使其更加平易近人、易於訪問和社交。

Observable 被描述為“探索數據和用代碼思考的神奇筆記本”,可讓您使用實時數據繪製草圖。 您可以製作可視化原型,連接到 Web API,並在進行更改時立即查看您的“筆記本”更新。 相互學習,與其他作者社區共享和重用組件是該概念的關鍵部分,團隊甚至可以實時一起編輯筆記本。 現在用它做什麼? 報告、解釋性可視化、UI 原型、文檔、藝術項目、視覺設計——只有你的想像力才是極限。
有用的前端和用戶體驗位,每週交付一次。
借助工具幫助您更好地完成工作。 通過電子郵件訂閱並獲取 Vitaly 的智能界面設計清單 PDF 。
在前端和用戶體驗上。 受到 190.000 人的信賴。
