保持聯繫並相互學習
已發表: 2022-03-10數字空間顯然有其挑戰,但它也為我們提供了難以置信的機會,以我們無法做到的方式聯繫和學習。 COVID-19 的情況使我們不得不考慮如何提供類似的 SmashingConf 體驗並像在現場研討會中一樣接觸專家,而無需離開辦公桌。
通過有見地的外賣、練習、訪問幻燈片、錄音和友好的問答,這已經是一次令人難以置信的體驗了! 我們已經讓來自世界各地的人們一起合作進行小組練習——這是我們在面對面的活動中永遠無法實現的。

我們才剛剛開始! 我們已經為您準備了在線研討會時間表,因此您可以開始標記您的日曆並隨時加入我們。 有什麼更好的方法可以在線提高您的技能並從行業專家那裡學習實用、可操作的見解——現場直播!
| 姓名 | 話題 | 日期 | 時間 |
|---|---|---|---|
| 布拉德弗羅斯特 | 創建和維護成功的設計系統 | 4 月 22 日至 5 月 6 日 | 09:00–11:30 AM PDT |
| 喬·里奇 | 用戶體驗和產品設計心理學 | 4 月 27 日至 5 月 5 日 | 09:00–11:30 AM PDT |
| 米里亞姆·蘇珊娜 | 使用 CSS 和 Sass 的彈性 Web 系統 | 5 月 7 日至 22 日 | 09:00–11:30 AM PDT |
| 維塔利弗里德曼 | 智能界面設計模式,2020 年版 | 5 月 12 日至 26 日 | 09:00–11:30 AM PDT |
| 雷切爾·安德魯 | CSS 佈局大師班 | 6 月 11 日至 12 日 | 01:00–03:30 AM PDT |
| 馬西·薩頓 | 前端可訪問性大師班 | 6 月 16 日至 30 日 | 09:00–11:30 AM PDT |
你喜歡你所看到的,但擔心從工作中抽出一些時間嗎? 好吧,你肯定不認為我們會讓你上吊嗎? 我們知道這有時會很困難,因此我們準備了一個簡潔的“說服你的老闆”模板來幫助您。 祝你好運!
- 在 Twitter 上關注@smashingconf
- 訂閱 SmashingConf 時事通訊
- 觀看以前的 SmashingConf 視頻
準備好閱讀下一本書了嗎?
 這是正確的! 保羅·博格的點擊! Encourage Clicks without Shady Tricks目前處於最終製作階段,預發布將於 5 月 12 日開始。 這本實用指南共有 11 章,其中包含大量建議,可幫助您通過簡單的步驟開始提高轉化率。 您可以訂閱預訂折扣,並成為第一批拿到這本書的人之一。 敬請關注!
這是正確的! 保羅·博格的點擊! Encourage Clicks without Shady Tricks目前處於最終製作階段,預發布將於 5 月 12 日開始。 這本實用指南共有 11 章,其中包含大量建議,可幫助您通過簡單的步驟開始提高轉化率。 您可以訂閱預訂折扣,並成為第一批拿到這本書的人之一。 敬請關注!
 至於上一本書, 《道德設計手冊》的印刷版已經風靡全球,我們看到了一些令人愉快的回應和深思熟慮的評論。 如果您還想要一份副本,您可以下載免費的 PDF 摘錄 (5 MB) 以獲得對這本書的第一印象——我們相信您不會失望的!
至於上一本書, 《道德設計手冊》的印刷版已經風靡全球,我們看到了一些令人愉快的回應和深思熟慮的評論。 如果您還想要一份副本,您可以下載免費的 PDF 摘錄 (5 MB) 以獲得對這本書的第一印象——我們相信您不會失望的!
此外,如果您錯過了,還有一集Smashing Podcast節目,其中有這本書的兩位作者:Trine Falbe 和 Martin Michael Frederiksen。 他們討論了設計合乎道德意味著什麼,以及我們如何在自己的項目中進行改進。
Drew 還採訪了 Laura Kalbag、Eduardo Boucas、Stephanie Walter 等等。 您可以隨時使用您喜歡的任何應用訂閱和收聽!
- 以前的 Smashing Podcast 劇集(包括成績單)
- 在推特上關注@SmashingPod
SmashingMag 的熱門話題
我們每天都會發布一篇關於網絡行業當前各種主題的新文章。 以下是我們的讀者似乎最喜歡並進一步推薦的一些內容:
- “React Hooks 的最佳實踐”
通過Adeneye 大衛 Abiodun
本文介紹了 React Hooks 的規則以及如何在您的項目中有效地開始使用它們。 請注意,為了詳細閱讀本文,您需要了解如何使用 React Hooks。 - “用 Herb Lubalin 啟發設計決策”
通過安迪克拉克
我們如何結合元素來開發強大的標題和號召性用語? 我們如何使用預先格式化的 HTML 文本和 SVG 中的文本元素來精確控制類型? 我們如何優化 SVG 並使 SVG 文本可訪問? 在本文中,我們將探討這一點。 - “將結構化數據融入設計過程”
弗雷德里克·奧布萊恩
改造搜索引擎優化只能讓你到目前為止。 隨著元數據變得越來越智能,從一開始就將其構建到設計過程中變得比以往任何時候都更加重要。 - “如何使用 Git 讓生活更輕鬆”
肖恩·哈德森
您不需要從懸垂的斑點中了解您的樹。 如果你每天都在使用 Git,並且覺得它是一種雜耍行為,那麼這裡有一些技巧和提示可以幫助你的生活更輕鬆一些。
我們時事通訊的最佳選擇
老實說:每隔一周,我們都會努力將 Smashing Newsletter 的問題保持在適度的長度 - 那裡有這麼多才華橫溢的人在從事出色的項目! 向所有參與其中的人致敬!
有興趣贊助嗎? 請隨時查看我們的合作夥伴選項並隨時與團隊聯繫——他們一定會立即回复您。
領導遠程團隊的技巧
領導一個遠程設計團隊可能會讓人感到有些畏懼,尤其是如果這是您第一次。 幸運的是,那裡的其他人以前也遇到過同樣的情況,並製定了策略來保持團隊的生產力和效率,無論每個人都在哪裡。 馬克博爾頓就是其中之一。

鑑於最近發生的許多團隊需要切換到遠程工作的事件,Mark 總結了一些簡單但有用的方法,這些方法幫助他多年來領導了遠程團隊。 從繼續你的團隊的慣例到處理對可用性的期望,並指導人們度過遠程工作帶來的起伏,Mark 的建議並不難採用,但它們可以產生真正的影響。 (厘米)
掌握 CSS 視口單元
CSS 視口單元為我們提供了一種以流暢和動態的方式調整大小的方法,而無需 JavaScript。 如果您還沒有時間深入研究這個主題,Ahmad Shadeed 寫了一篇有用的 CSS 視口單元指南。

從對視口單位vw 、 vh 、 vmin和vmax的一般概述開始,該指南介紹了視口單位與百分比的不同之處,並探討了視口單位的實際用例以及如何在您的項目中實現它們。 只是您可能需要進行切換的推動。 (厘米)
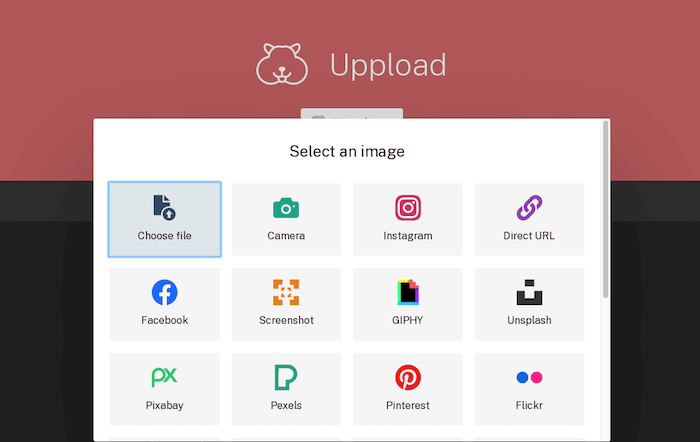
一個更好的網絡文件上傳器
為網絡構建更好的文件上傳器。 這就是 JavaScript 圖片上傳器 Uppload 背後的想法。 由 Anand Chowdhary 創建的圖像上傳器是開源的,可以與任何文件上傳後端一起使用。 並且擁有 30 多個插件,它也是高度可定制的。

用戶可以拖放他們的文件以上傳或從相機、URL 或社交媒體以及其他一些服務導入(甚至可以通過輸入 URL 來截取和上傳屏幕截圖)。 在上傳過程中,用戶可以對圖像應用效果並調整亮度、對比度和飽和度等濾鏡。 如果這對您的項目來說太過分了,那麼您當然可以只選擇您需要的東西,然後搖晃其餘的東西。 上傳支持瀏覽器低至 IE10。 便利! (厘米)
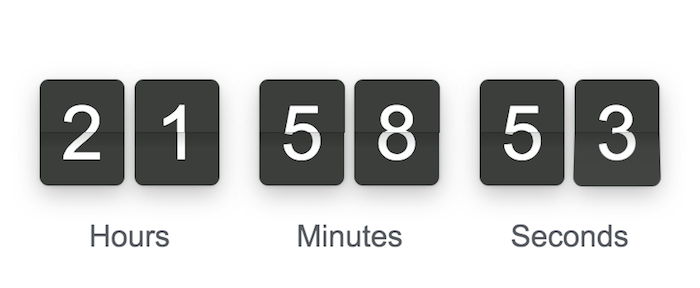
開源翻轉計數器插件
您想對活動進行倒計時、可視化籌款活動,還是展示時鐘或銷售櫃檯? 那麼 Rik Schennink 的 Flip Counter 可能適合您。 該插件是開源的,對移動設備友好,易於設置,並且無需任何依賴即可運行。

除了易用性和靈活性之外,Flip 還具有用於翻轉卡片上數字的精美流暢的動畫。 根據您的用例,您可以使用幾個預設作為構建翻轉計數器的起點。 可以使用 CSS 自定義視覺樣式。 一個可愛的小細節。 (厘米)
如何編寫好的電子郵件代碼
也許您以前曾遇到過這種情況,您必須編寫 HTML 電子郵件,但在電子郵件代碼最佳實踐方面遇到了困難。 為了幫助您應對挑戰,Mark Robbins 建立了一個庫,用於存放優秀的電子郵件代碼。 您可以簡單地複制和粘貼代碼並在電子郵件中使用它,或者您可以了解更多關於它背後的理論。


正如 Mark 指出的那樣,優先級在於確保代碼具有語義性、功能性、可訪問性並滿足用戶期望。 電子郵件客戶端和像素完美設計之間的一致性也很重要,但始終是次要的。 一個用於書籤。 (厘米)
工具提示、彈出框和下拉菜單的完整解決方案
如果您正在尋找工具提示、彈出框、下拉菜單和菜單的快速簡便的解決方案,您可能需要查看 Tippy.js。 該庫提供了所有類型的元素所涉及的邏輯和样式,這些元素從文檔流中彈出並覆蓋在 UI 之上。

Tippy.js 經過優化以防止翻轉和溢出,它符合 WAI-Aria,適用於所有現代瀏覽器,因此承諾,它甚至可以在低端設備上提供高性能。 您可以使用自定義 CSS 為元素設置樣式,並且 TypeScript 也支持開箱即用。 便利! (厘米)
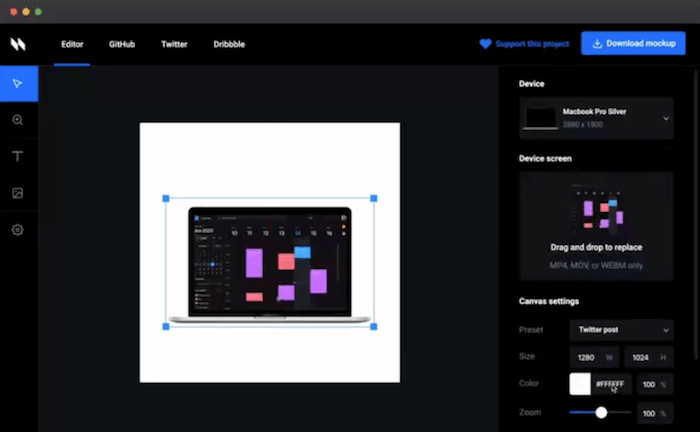
製作動畫產品模型的開源工具
當您缺少用於特定目的的工具時,您會怎麼做? 你自己建造它。 這就是 Alyssa X 在尋找製作動畫 GIF 和視頻以展示產品的工具時所做的。 她對這個主題的看法:Animockup。

使用 Animockup,您可以在設備模型中展示您的產品。 只需將一些屏幕畫面拖入基於瀏覽器的工具中,Animockup 就會自動將其放入您想要的模型中。 您可以添加文本、圖像和調整樣式,並從一系列預設中進行選擇,以優化您的模型,以便在 Twitter、Dribble、Instagram 等上共享。 一個有用的小幫手。 (厘米)
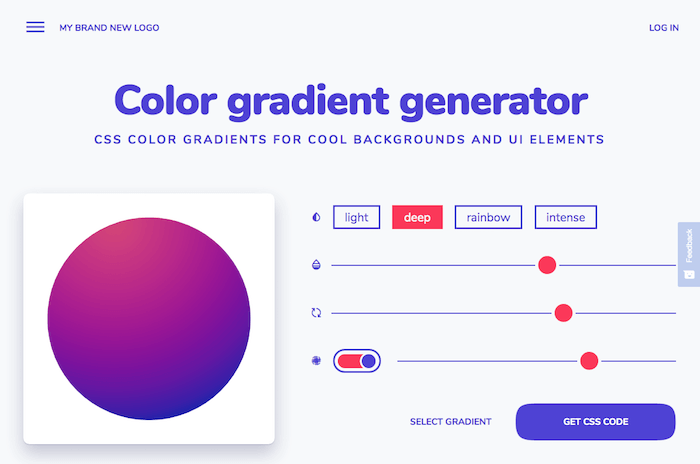
輕鬆創建 CSS 顏色漸變
手工挑選顏色來製作顏色漸變需要設計經驗和對顏色和諧的良好理解。 如果您需要背景或 UI 元素的漸變,但對自己處理任務沒有足夠的信心(或者如果您趕時間),My Brand New Logo 的人們創建的顏色漸變生成器有得到你的支持。

由顏色漸變算法提供支持,生成器根據您選擇的顏色創建平衡良好的漸變。 有四種不同風格的漸變,從微妙到珍珠母效果和強烈的深色漸變。 您可以使用滑塊調整漸變,一旦您對結果感到滿意,複製粘貼生成的 CSS 代碼以在您的項目中使用它。 好的! (厘米)
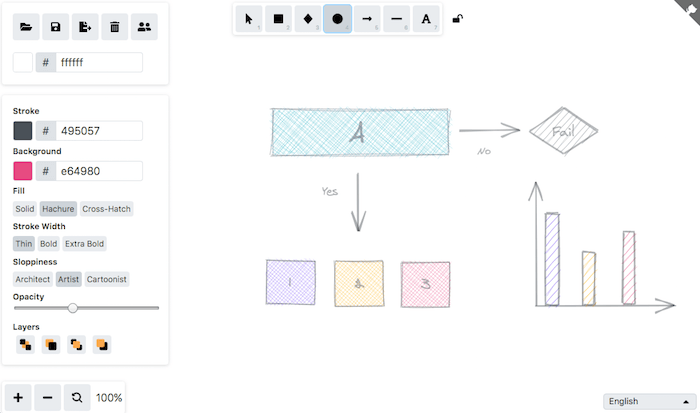
協作圖
當您想通過快速圖表將想法可視化時,筆和紙通常很難被擊敗。 如果您正在尋找與模擬工具一樣簡單易用的數字替代品,您可能需要查看 Excalidraw。

Excalidraw 是一個可以在上面繪圖的虛擬白板。 您可以從一組形狀中進行選擇,用箭頭或線條連接它們,添加文本和顏色。 還有一些其他樣式選項,但該工具保持相當簡單,以便您可以專注於真正重要的事情:可視化您的想法。 現在許多團隊都在遠程工作,這是一個非常方便的功能:您可以與您的團隊成員或客戶共享實時協作會話。 當然,也包括導出和保存選項。 (厘米)
掌握 BEM 命名約定
BEM 使您的代碼可擴展和可重用,防止其變得混亂,並促進團隊合作。 然而,即使是經驗豐富的 CSS 開發人員有時也會為命名約定而苦惱。 為了防止您迷失在 BEM 宇宙中, 9elements的人員將 BEM 備忘單與一些最常見的 Web 組件的命名建議放在一起:麵包屑導航、按鈕、卡片、列表、選項卡、表單複選框、側邊欄和更多的。

如果您想更深入地研究 BEM 方法,Luke Whitehouse 分享了解決 BEM 中一直存在的問題的技巧:孫子,即與另一個元素相關聯的元素,而不是與塊本身相關聯的元素。 Luke 探索了三種不同的方法來應對挑戰:通過創建新塊和擴展 BEM 命名約定,將孫子扁平化並將它們視為與父元素沒有關係。 很好的閱讀。 (厘米)
經典遊戲的保護區
當你想起你在 80 年代和 90 年代玩的電子遊戲時,你是否感到懷舊? 好吧,為什麼不回到那些沒有今天閃耀的花哨效果的遊戲同樣有趣的日子呢?

ClassicReload 保留了 6,000 多個舊復古遊戲和廢棄的 OD/界面,您可以直接在瀏覽器中玩。 您可以按名稱、年份、類型和平台搜索您喜歡的遊戲或瀏覽遊戲,以發現新事物。 無論是您渴望已久的 The Oregon Trail、波斯王子還是 Dangerous Dave,如果您對遊戲有興趣,該網站將讓您在很長一段時間內保持娛樂。 (厘米)
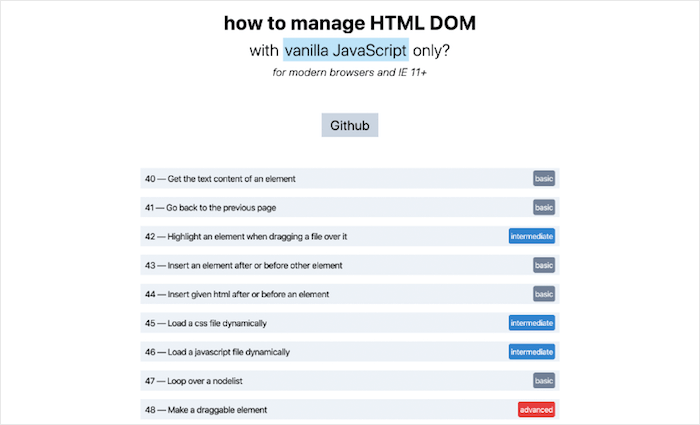
管理 HTML DOM 和 jQuery 替代方案
您如何僅使用原生 JavaScript 管理 HTML DOM? Phuoc Nguyen 收集了 100 個原生 DOM 腳本片段以及如何使用它們的說明。 這些片段按難度和範圍進行標記,從基本(例如檢測元素是否被聚焦)到更中間的任務(例如將表格導出到 CSV),最後是高級用例(例如創建範圍滑塊)。

說到香草:如果您在項目中使用 jQuery,最好檢查一下您是否真的需要額外的依賴項,或者幾行實用程序代碼可以解決問題。 “你可能不需要 jQuery”列出了有用的替代代碼片段,可以幫助你放棄 jQuery。 (厘米)
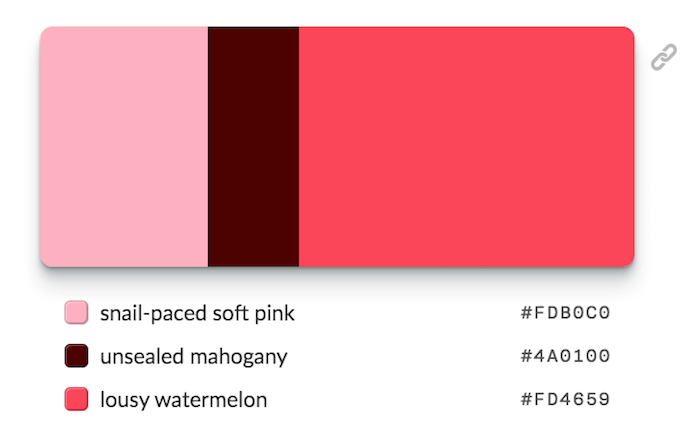
過度描述的調色板
你有沒有考慮過將蝸牛節奏的柔和粉色與未密封的桃花心木和糟糕的西瓜結合起來作為你下一個項目的配色方案? 嗯,一開始可能聽起來有點奇怪,colors.lol 背後的概念,這是一個具有“過度描述性調色板”的色彩靈感網站,正如其創建者 Adam Fuhrer 所描述的那樣。

作為發現有趣顏色組合的一種有趣方式,調色板是從 Twitter 機器人@colorschemez 中手工選擇的。 提要隨機生成顏色組合,並將每種顏色與 20,000 多個單詞列表中的形容詞相匹配。 隱藏在不尋常名稱後面的當然是您可以立即使用的真實十六進制顏色值——例如,在蝸牛節奏的柔和粉色及其小伙伴的情況下, #FDB0C0 、 #4A0100和#FD4659 。 有趣的顏色。 (厘米)
靈活的重複 SVG 蒙版
有時它是一個小想法,一個項目中的一個小細節,你可以修補它,在你想出一個量身定制的解決方案來實現它之前,你不能放手。 乍一看似乎沒什麼大不了的,但這需要您跳出框框思考。 在 Tyler Gaw 的案例中,這個小細節是一個靈活的頭球,底部有一個小波浪線,而不是一條直線。 轉折點:為了讓組件適應未來,Tyler 想要使用無縫的水平重複模式,他可以用 CSS 以他喜歡的任何顏色著色。

為了完成這項工作,Tyler 選擇了靈活的重複 SVG 蒙版。 SVG 提供形狀,CSS 處理顏色,而mask-image通過隱藏底層div中不與形狀相交的任何內容來完成繁重的工作。 一種聰明的方法,可以用作一些有趣的實驗的基礎。 (厘米)
為了表示感謝,Vitaly Friedman 發布了他自己的“智能界面設計檢查表”,這是一個包含 150 多個問題的 PDF 甲板,在設計和構建從漢堡包到旋轉木馬和桌子的任何東西時都可以提出。 訂閱下面的時事通訊並立即將其放入您的收件箱!
有用的前端和用戶體驗位,每週交付一次。
借助工具幫助您更好地完成工作。 通過電子郵件訂閱並獲取 Vitaly 的智能界面設計清單 PDF 。
在前端和用戶體驗上。 受到 190.000 人的信賴。
