保持冷靜並閱讀 Smashing 雜誌
已發表: 2022-03-10很高興在一個地方對最重要的事情進行概述,但請隨時在 Twitter、Facebook、LinkedIn 上關注我們並訂閱我們的 RSS 提要以及我們的雙週通訊。 我們喜歡幫助您掌握最新動態,讓生活至少更輕鬆一點!
在我們向人們詢問 Smashing 的所有時間裡,大多數人似乎仍然認為我們是位於美國某個地方的某種大型出版公司——這兩種說法都是錯誤的。 這一切都始於德國弗萊堡,團隊由分散在世界各地的人組成——我們中的大多數人都沒有為 Smashing 全職工作。
這是正確的。 遠程工作對我們來說非常熟悉,因此在 COVID-19 的當前情況下讓每個人都感到不安,我們希望充分利用這些事情,並幫助任何必須遠程工作或領導團隊的人第一次。 我們的主編 Rachel Andrew 準備了一篇不錯的帖子,以幫助您在我們一起經歷這件事時保持聯繫並繼續學習。
您可能已經聽說 SmashingConf SF 由於不幸的旅行限制和許多其他原因(遺憾地)被推遲到 11 月。 這對團隊來說確實是一個艱難的決定,但我們相信這是最好的前進方式——安全和健康永遠是第一位的。
事不宜遲,這裡是 Smashing 發生的事情的簡短更新,以及社區分享的一些超級創意作品!
閱讀愉快——從我的電腦到你的!
以道德為設計理念
 經過幾個月的努力,“道德設計手冊”終於問世了——它正在發貨! 反應已經非常積極,我們很高興很快與您分享評論。 在網絡上還有很多工作要做,但我們希望通過這本書,您將配備足夠的工具來慢慢地將公司推向更可持續和更健康的數字足跡!
經過幾個月的努力,“道德設計手冊”終於問世了——它正在發貨! 反應已經非常積極,我們很高興很快與您分享評論。 在網絡上還有很多工作要做,但我們希望通過這本書,您將配備足夠的工具來慢慢地將公司推向更可持續和更健康的數字足跡!
當然,您可以立即跳轉到目錄,或下載免費的 PDF 摘錄來獲得本書的第一印象——我們相信您不會失望的! 閱讀我們的官方發布帖子,了解所有詳細信息 →
總是互相學習新事物
 我們都有繁忙的日程,但總有時間戴上那些耳塞,聽一些讓你開心的音樂或播客! 我們將繼續觀看Smashing Podcast 的第 12 集 - 與來自不同背景的人們分享這麼多! 隨時歡迎您收聽並與我們分享您的問題和想法!
我們都有繁忙的日程,但總有時間戴上那些耳塞,聽一些讓你開心的音樂或播客! 我們將繼續觀看Smashing Podcast 的第 12 集 - 與來自不同背景的人們分享這麼多! 隨時歡迎您收聽並與我們分享您的問題和想法!
- 以前的 Smashing Podcast 劇集(包括成績單)
- 在推特上關注@SmashingPod
除了關於我們推遲的 SmashingConf SF 的令人心碎的消息之外,我們的 SmashingConf 以友好、包容的活動而聞名,前端開發人員和設計師聚集在一起參加現場會議和實踐研討會。 從現場設計到現場調試,我們所有的演講者都喜歡深入細節,並在大屏幕上展示他們自己項目中的有用示例。
以下是您可能希望觀看和學習的一些演講:
| 談話標題 | 演講者姓名 |
|---|---|
| 用網格思考 | 珍西蒙斯 |
| 構建可訪問的界面:模式和技術 | 薩拉·蘇伊丹 |
| 動態 CSS | 米里亞姆·蘇珊娜 |
| 動態網頁排版 | 傑森·帕門塔爾 |
| 差異化服務 | 傑里米·瓦格納 |
| 灌籃你的 Javascript 基礎知識 | 韋斯·博斯 |
| 像電子郵件極客一樣思考 | 雷米·帕門蒂爾 |
| 輕鬆的性能調試 | 安娜米加斯 |
| 快速行動,不要破壞事物 | 斯科特·傑爾 |
| 設計師VS開發者! | Dan Mall、Brad Frost 和 Ian Frost |
第一屆 SmashingConf 於 2012 年在弗萊堡舉行,因此您可以觀看更多演講。 查看所有 SmashingConf 視頻 →
聚焦 React、Redux 和 Electron
 標記你的日曆! 下週3 月 19 日,我們將與 Cassidy Williams 主持一場 Smashing TV 網絡研討會,他將解釋如何組織現代 React 應用程序並構建一個 Electron 應用程序(使用 React)。 在倫敦時間 17:00 加入我們——我們很想听聽您在項目中使用 React 的想法和經驗!
標記你的日曆! 下週3 月 19 日,我們將與 Cassidy Williams 主持一場 Smashing TV 網絡研討會,他將解釋如何組織現代 React 應用程序並構建一個 Electron 應用程序(使用 React)。 在倫敦時間 17:00 加入我們——我們很想听聽您在項目中使用 React 的想法和經驗!
Smashing TV 是一系列網絡研討會和直播,其中包含為設計師和開發人員提供的實用技巧。 它們不僅僅是談話,更像是對話和“這裡是我的工作方式”的會話。 Smashing 會員可以下載錄音,還可以獲得折扣和許多好東西,以使他們的會員資格物有所值。 閱讀相關文章 →
SmashingMag 的熱門話題
我們每天都會發布一篇關於網絡行業當前各種主題的新文章。 以下是我們的讀者似乎最喜歡並進一步推薦的一些內容:
- “我們為什麼要談論 CSS4?”
通過雷切爾安德魯
在網絡上和 CSS 工作組內部,已經有一些關於我們是否應該指定 CSS 版本的討論——也許將其命名為 CSS4。 在本文中,Rachel Andrew 總結了這樣做的一些利弊,並徵求您對該建議的反饋。 - “在圖像上設置高度和寬度再次很重要”
巴里·波拉德
由於最近瀏覽器的一些變化,現在非常值得在圖像上設置width和height屬性,以防止佈局變化並改善網站訪問者的體驗。 - “在 React 項目中設置 Tailwind CSS”
by Blessing Krofegha
本文介紹 Tailwind CSS,這是一個 CSS 庫,可為您提供構建定制設計所需的所有構建塊,而無需自以為是的樣式。 您還將學習如何在 React 項目中無縫設置 Tailwind CSS。 - “介紹 Alpine.js:一個微型 JavaScript 框架”
菲爾·史密斯
是否曾經建立過網站並使用 jQuery、Bootstrap、Vue.js 或 React 來實現一些基本的用戶交互? Alpine.js 是這些框架的一小部分,因為它不涉及構建步驟,並提供構建基本用戶界面所需的所有工具。 - “如何設計單手使用的移動應用程序”
通過Maitrik Kataria
今天銷售的智能手機中有 90% 的顯示屏都大於 5 英寸。 更大的屏幕空間為應用程序製造商和設計師帶來了新的挑戰和機遇。 讓我們看看如何設計單手使用的應用程序可以解決這些挑戰。
我們時事通訊的最佳選擇
老實說:每隔一周,我們都會努力將 Smashing Newsletter 的問題保持在適度的長度 - 那裡有這麼多才華橫溢的人在從事出色的項目! 因此,我們也不想讓這個每月更新太長,我們將重點放在以下項目上:
PS :非常感謝 Cosima Mielke 撰寫和準備這些帖子!
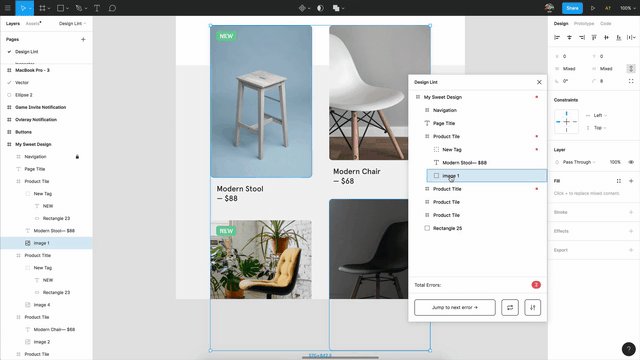
查找並修復設計中的錯誤
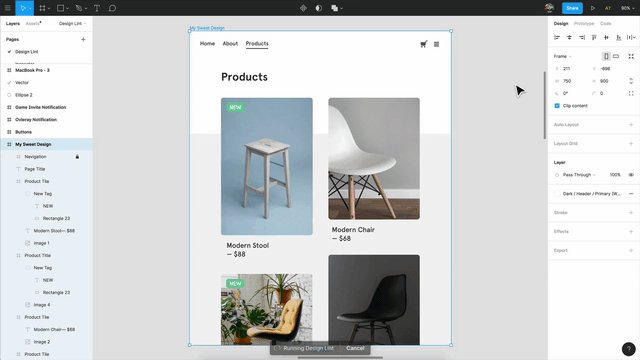
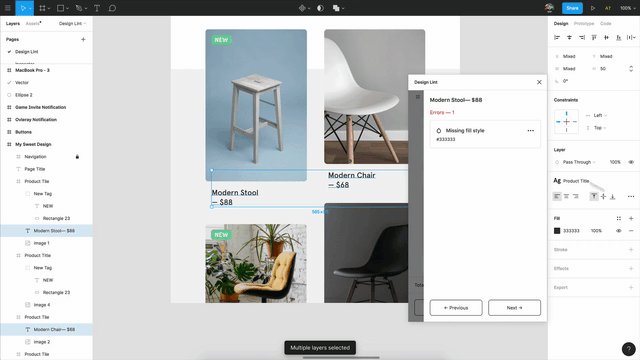
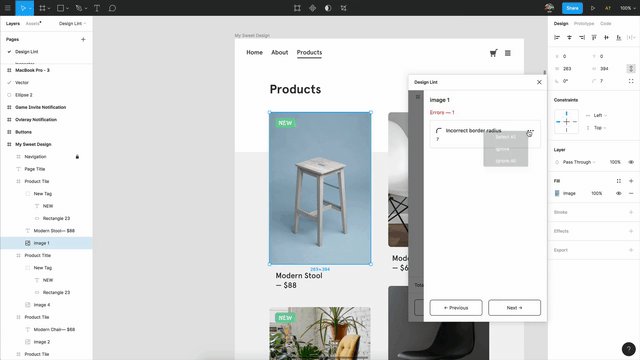
我們都知道,當我們沉浸在一個項目中時,我們失去了能夠捕捉到小不一致所需的距離:例如,圖像周圍不正確的邊框半徑或缺少樣式或文本。 如果您在 Figma 中進行設計,免費和開源插件 Design Lint 可以輕鬆查找和修復此類錯誤,這樣就不會有錯誤將其投入生產。

Design Lint 檢查缺失的文本、填充、描邊和效果樣式,並在所有圖層上捕獲不正確的邊框半徑值。 為了不中斷您的工作流程,插件會在您修復錯誤時自動更新。 該 repo 可在 GitHub 上獲得,因此請隨意編寫特定規則以根據您的需要定制插件。
與...一起學習 CSS 定位!
有沒有更好的方法來學習 CSS 定位,就像一群友好的貓一樣? 這可能也是 Ahmad Shadeed 在創建 CSS 定位如何工作的交互式指南時的想法。

該指南教您使用 CSS 將三隻卡通貓和它們的毯子放置在一個盒子內,一旦您掌握了這個概念,您就可以開始修改交互式演示,該演示可視化結果在您編輯值時如何變化。 現在誰說學習不能有趣?
親密,互動短詩
一個鼓舞人心的實驗來自法國平面和交互設計專業的學生 Thibaud Giffon:“親密關係”。 互動短詩利用抽象的圖像、聲音和文字,從不同角度探索親密關係。

同情、距離、困惑、觸摸——這是構成這首詩的八章中的四章; 每一個都以自己獨特的方式反映了這個主題:溫暖和諧的波浪或圓圈相互融合,但也有不和諧的弦樂或彩色氣泡,它們為自己騰出空間。 美麗的!

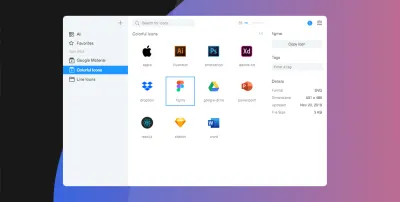
您所有的 SVG 圖標都集中在一個地方
擁有一個中心位置來組織您的所有資產總是一件好事,不僅對團隊來說 - 跟踪您擁有的東西并快速找到您正在尋找的東西。 免費的跨平台應用程序 Iconset 就是這樣一個地方:它可以幫助您收集、自定義、共享和管理所有 SVG 圖標集。

為了更容易找到您要查找的圖標,您可以將圖標組織成集合或使用標籤,一旦找到所需的圖標,您可以將其直接拖到您喜歡的工具中。 真正的節省時間。 Iconset 支持 Dropbox 或 OneDrive 等雲服務,因此您的所有圖標在團隊成員之間始終保持同步。 該應用程序適用於 Mac 和 Windows。
古代英雄的 WebGL 冒險
一個不情願的英雄執行他從未要求過的任務——這就是基於瀏覽器的冒險視頻遊戲赫拉克洛斯背後的故事。 故事發生在古希臘,年輕的赫拉克洛斯偶然發現了屬於其中一位神靈的雙耳瓶。 他被宣佈為被選中的人,並被派去攀登秘密山並將雙耳瓶歸還給他的主人。

讓這款遊戲如此引人注目的是英雄與神之間互動的有趣轉折(對常見英雄故事的模仿)以及技術背景:Heraclos 是由 Gobelins 學校的一群學生在短短三個月內設計的巴黎的圖像——使用 WebGL 和 Cannon.js。 一個很好的例子,說明了網絡上的可能性。
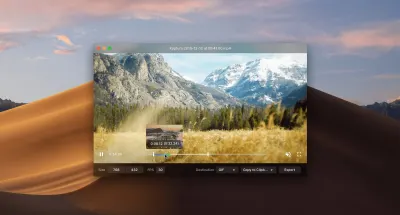
使用 Web 技術構建的開源屏幕錄像機
你聽說過卡普嗎? 如果您經常進行屏幕錄製,開源屏幕錄像機絕對值得一試。

Kap 採用網絡技術構建,可生成 GIF、MP4、WebM 或 APNG 格式的高質量錄音。 您可以包含音頻(甚至來自您的麥克風)、突出顯示點擊和修剪錄音。 作為獎勵,您還可以選擇在 Giphy 上分享您錄製的 GIF,立即使用 ZEIT 部署它們,或將它們上傳到 Streamable。 非常適合技術演示。
Open Peeps,一個免費的手繪插圖庫
584,688 種可能的組合。 這就是您可以使用 Pablo Stanley 的手繪插圖庫 Open Peeps 創建的不同角色的數量。

Open Peeps 讓您可以混合和匹配不同的矢量元素以創造不同的個性:結合服裝和髮型,通過面部表情改變情緒,以不同的姿勢設置場景 - 可能性無窮無盡。 如果您趕時間,Pablo 還準備了一些可立即下載的 Peeps,您可以立即使用。 Open Peeps 在 CC0 許可下發布,因此您可以在個人和商業項目中自由使用這些插圖。 為您的設計添加手工風格的好方法。
如何使輸入更易於訪問
2019 年,WebAim 分析了前 100 萬個網站的可訪問性,得出了一個令人震驚的結論:無錯誤頁面的百分比估計低於 1%。 為了使我們的網站對依賴輔助技術的人具有包容性和可用性,我們需要正確掌握語義 HTML 的基礎知識。 憑藉從小處著手、分享和合作的信條,Oscar Braunert 關於包容性投入的文章是一個很好的起點。
本文從 WAI、ARIA 和 WCAG 的基礎知識開始,探討如何使輸入更易於訪問。 這些提示可以在不改變用戶界面的情況下實現,正如 Oscar 所說:“如果有疑問,就去做。 沒有人會注意到。 除了你的一些用戶。 他們會為此感謝你的。”
面向開發人員的開源字體
高可讀性、快速文本掃描、不分心——這些只是開發人員對字體的一些要求。 好吧,免費和開源字體 JetBrains Mono 完美地滿足了所有這些要求。

為此,Jet Brains Mono 利用了一些小而強大的細節:與其他等寬字體相比,JetBrains Mono 的高度增加了,而字符的寬度保持標準,以使代碼行保持開發人員期望的長度。 為了進一步提高可讀性,138 個代碼特定的連字減少了噪音,這樣您的眼睛需要處理的時間更少,空白變得更加平衡。 聰明的! JetBrains Mono 有四種權重,支持 145 種語言。
iframe 終極指南
由於有很多文章反對它們,iframe 的聲譽並不好。 JavaScript 開發人員 Nada Rifki 有不同的看法:她建議不要讓他們的聲譽阻止你依賴 iframe。 畢竟,他們有許多合法的用例。

為了幫助您對這個有爭議的元素形成自己的看法,Nada 編寫了 iframe 終極指南,其中探討了 iframe 功能以及如何使用它們; iframe 可能派上用場的棘手情況; 最後但同樣重要的是,如何保護 iframe 免受潛在漏洞的影響。 一個從不同的角度看待事物的好機會。
控制台命令指南
開發人員調試控制台的功能在過去幾年中發生了顯著變化——從報告錯誤的方式到自動記錄網絡請求和安全錯誤或警告等信息。 還有一種方法可以讓網站的 JavaScript 觸發輸出到控制台以進行調試的各種命令。 雖然這些功能在瀏覽器之間大多是一致的,但也存在一些功能差異。

如果您正在尋找有關控制台命令功能的概述,Travis Almand 整理了一份有用的指南。 它涵蓋了 Firefox 和 Chrome,並檢查了可用於瀏覽器控制台輸出或 JavaScript 的各種命令。 方便的總結。
有用的前端和用戶體驗位,每週交付一次。
借助工具幫助您更好地完成工作。 通過電子郵件訂閱並獲取 Vitaly 的智能界面設計清單 PDF 。
在前端和用戶體驗上。 受到 190.000 人的信賴。
