合乎道德地設計,優化視頻,並在我們的 SmashingConf 揚聲器上閃耀聚光燈
已發表: 2022-03-10我們工作的一個重要部分是保持最新狀態,我們知道這有多麼困難。 技術並沒有真正改變得那麼快——編碼語言需要很長時間來指定和實施。 但是圍繞這些技術的想法以及我們可以用它們做的事情在不斷發展,每天都會發布數百篇博客文章和文章。 您無法閱讀所有這些內容,但您仍然必須保持最新狀態。
不要害怕,我們有你的支持! 我們的雙週 Smashing Podcast 為您提供了涵蓋多個專業水平的各種主題。
非常感謝 Drew McLellan 和 Bethany Andrew 讓這些劇集變得如此機智和信息豐富!

- 以前的劇集(包括成績單)
- 在推特上關注@SmashingPod
粉碎書籍的一個可愛的新補充
我們很自豪能在 Smashing 書架上推出一本新書——一本設計得如此雄辯的封面和一本涵蓋了我們非常接近的主題的書:道德和隱私。
“道德設計手冊”是我們關於數字產品道德設計的新指南,該指南尊重客戶的選擇,並在構建和設計時考慮到道德。 它充滿了關於如何做出道德決策以影響積極變化並幫助企業以可持續方式發展的實用指南。

當然,您可以直接跳到目錄並親自查看,但請務必盡可能預訂這本書! 在正式發布之前仍有折扣- 我們將在 3 月的前兩週開始運送印刷精裝本! 敬請關注!
學習和網絡,粉碎的方式
我們的 SmashingConfs 以友好、包容的活動而聞名,前端開發人員和設計師齊聚一堂,參加現場會議和實踐研討會。 從現場設計到現場調試,我們希望您向演講者提出任何問題——從命名約定到調試策略。 對於每次演講,我們將有足夠的時間進行詳細介紹,並在大屏幕上展示來自實際工作的真實示例。
我們希望讓您更接近在網絡行業工作的人們,因此我們不時採訪分享舞台的演講者! 對於 SmashingConf Austin,聚光燈照在:
- Miriam Suzanne,他將談論 CSS 的美妙新世界、新技術和可能性。
- Zach Leatherman,他將讓我們了解有關網絡字體的類型、字體性能工具和一般工作流程的所有信息。
- Remi Parmentier,他將使我們更接近優秀的 HTML 電子郵件、常用技術、事物狀態以及您今天可以使用 HTML 電子郵件實現的目標(如果您願意探索它的非傳統世界)。

聚焦優化視頻文件
標記你的日曆! 在不到兩週的時間( 2 月 25 日),我們將與 Doug Sillars 一起舉辦一場 Smashing TV 網絡研討會,他將分享幾種可能的方案,以優化視頻文件,以便在網絡上快速高效地播放。倫敦 17:00 加入我們時間——我們很想听聽您在職業生涯中的想法和經歷!

我們經常被問到插圖背後的創意人才是誰:這是獨一無二的 Ricardo Gimenes,我們團隊中擁有如此自豪的人!
SmashingMag 的熱門話題
我們每天都會發布一篇關於網絡行業當前各種主題的新文章。 以下是我們的讀者似乎最喜歡並進一步推薦的一些內容:
- “如何使用 React 和 Leaflet 創建地圖”
by沙家阿比迪
Leaflet 是一個非常強大的工具,我們可以創建很多不同類型的地圖。 本教程將幫助您了解如何在 React 和 Vanilla JS 的幫助下創建高級地圖。 - “理解 CSS 網格:網格模板區域”
通過雷切爾安德魯
在一個新系列中,Rachel Andrew 分解了 CSS 網格佈局規範。 這一次,她帶我們了解了grid-template-areas以及如何使用它來放置項目。 - “如何在 JAMstack 上創建無頭 WordPress 網站”
莎拉·德拉斯納和傑夫·格雷厄姆
在這篇文章中,Sarah 和 Geoff 為無頭 WordPress 建立了一個演示站點和教程——包括一個入門模板! 他們解釋瞭如何使用 Nuxt 設置 Vue 應用程序,通過 WordPress API 從我們的應用程序中提取帖子。 - “魔術翻轉卡:解決常見的尺寸問題”
丹·哈利迪
在本文中,Dan 回顧了創建動畫翻轉卡片的標準方法,並介紹了一種解決其尺寸問題的改進方法。
我們時事通訊的最佳選擇
隨著全新十年的開始,我們決定從專注於 Web 性能的主題開始。 有這麼多才華橫溢的人在從事出色的項目,我們很樂意宣傳並給予他們應得的榮譽!
注意:非常感謝 Cosima Mielke 撰寫和準備這些帖子!
Web 開發人員的小助手
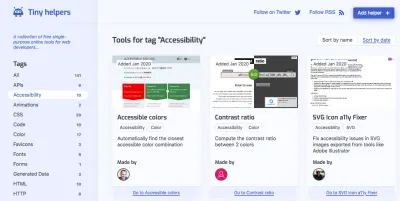
縮小 SVG,從 HTML 中提取 CSS,或者檢查調色板的可訪問性——我們都知道那些時候我們需要一個小工具來幫助我們快速有效地完成任務。 如果您再次遇到這種情況,Tiny Helpers 可能正是您正在尋找的工具。

由 Stefan Judis 維護的 Tiny Helpers 是為 Web 開發人員提供的免費、單一用途在線工具的集合。 這些工具涵蓋了從 API、可訪問性和顏色到字體、性能、正則表達式、SVG 和 unicode 的所有內容。 如果你知道一個有用的工具還沒有被推薦,你可以提交一個包含你的建議的拉取請求。 一個用於書籤。

真實世界的調色板靈感
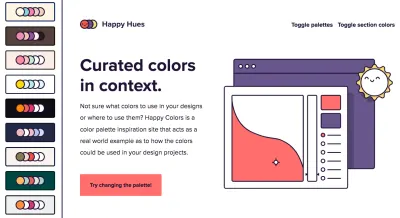
有很多很棒的網站可以幫助您找到鼓舞人心的調色板。 然而,一旦你找到了你喜歡的調色板,最大的問題仍然沒有得到解答:你應該如何將顏色應用到你的設計中? Happy Hues 隨時為您提供幫助。

由 Mackenzie Child 設計,Happy Hues 為您提供調色板靈感,同時充當如何在您的設計中使用顏色的真實示例。 只需更改調色板,Happy Hues 網站就會更改其顏色,以向您展示您最喜歡的調色板在實際設計中的樣子。 聰明的!
免費可用性啟發式海報
早在 1994 年,Jakob Nielsen 為 Nielsen Norman Group 寫了一篇文章,概述了界面設計的一般原則:10 個可用性啟發式。 幾十年後的今天,這些啟發式方法仍然可以作為界面設計師的清單。 這一事實激發了 Agente Studio 的人們為他們製作了一組海報。

十張設計精美的海報中的每一張都說明並解釋了尼爾森的啟發式方法之一。 這些海報是 CC 許可的,您在社交媒體上分享頁面後可以免費下載和打印。 JPEG 和 EPS 格式可用。
對抗在線跟踪的指南
我們在網上被跟踪已經不是什麼秘密了。 雖然我們無法阻止這一切,但我們可以做一些事情來反擊。

在他的《紐約時報》文章中,蒂姆·埃雷拉 (Tim Herrera) 深入探討了公司收集的關於我們的數據以及他們如何與第三方分享這些數據,以及“秘密分數”和令人震驚的第三方報告,這些報告列出了我們多年來的送貨服務訂單和私人 Airbnb 消息前。 除了很好地提醒我們在分發我們的數據時要更加謹慎外,該文章還提供了指向工具的鏈接和防止廣告客戶跟踪的實用技巧。 必讀。
插圖兒童 Kubernetes 指南
您是否曾嘗試向不懂技術的孩子或朋友、同事或親戚解釋軟件工程? 好吧,找到簡單的詞來解釋一個複雜的概念可能是一個挑戰。 “Kubernetes 插圖兒童指南”完美掌握的挑戰。

該免費指南設計為故事書,可在線閱讀或以 PDF 格式閱讀,講述了一個名為 Phippy 的 PHP 應用程序的故事,她希望擁有自己的環境,只有她和一個可以稱之為家的網絡服務器。 在旅途中,她遇到了 Kube 船長,後者在他的 Kubernetes 船上給了她一個新家。 一個美麗的比喻來解釋 Kubernetes 的核心概念。
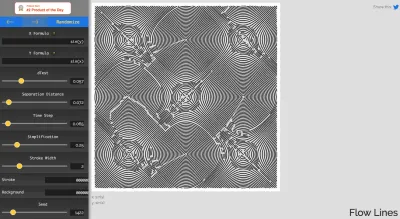
幾何形狀生成器
為了在眾多網站中脫穎而出,我們可以定義一個獨特的東西,即簽名,為我們的數字產品帶來一點個性。 也許這是一個小故障效果,或者鉛筆塗鴉,遊戲或不尋常的形狀。 或者,它可能是一組看似隨機的幾何流線。

Flow Lines Generator 生成隨機的幾何線條,我們可以調整公式和繪製的形狀之間的距離,然後將結果導出為 SVG。 也許您網站上的每個頁面都可能以某種方式具有這些行的變體? 從人群中脫穎而出可能就足夠了,主要是因為沒有其他人擁有如此精確的視覺處理。 可能值得一看!
Git 從初學者到高級
我們大多數人會定期處理 Git,有時從終端運行 Git 命令,有時使用可視化工具來拉、推、提交和合併。 如果您想提高自己的技能並獲得一些 Git 超能力,那麼您從哪裡開始呢?

Mike Riethmueller 發布了一個 Git 快速指南,從初學者到高級,解釋了 Git 的工作原理、如何配置它、別名、重要命令、暫存/取消暫存文件、管理合併衝突、存儲和一些高級技巧。 需要更高級的東西? Harry Roberts 發表了“Little Things I Like To Do With Git”,Atlassian 有 Advanced Git Tutorials,Bruno Passos 列出了有用的 git 命令,GitHub 提供了 Git Cheat Sheet PDF。
過時媒體博物館
您還記得您在 Walkman 上聽音樂磁帶、在錄像帶上觀看自己喜歡的電影而不是流式傳輸或將數據存儲在軟盤上的日子嗎? 我們當時認為最先進的媒體,今天已經過時了。 而且,許多其他格式在過去也有同樣的命運。

在他的過時媒體博物館中,傑森·柯蒂斯 (Jason Curtis) 收集了廢棄媒體的示例,不僅是您可能記得的那些,還有可追溯到 19 世紀中葉的真正的珍品和珍品。 例如“carte de visite”、“Gould Molded Records”或“Magnabelt”。 一次迷人的時光倒流之旅。
Smashing Newsletter 的每一期都是用愛和關懷編寫和編輯的。 沒有第三方郵件或隱藏廣告——你已經得到了我們的保證。
有用的前端和用戶體驗位,每週交付一次。
借助工具幫助您更好地完成工作。 通過電子郵件訂閱並獲取 Vitaly 的智能界面設計清單 PDF 。
在前端和用戶體驗上。 受到 190.000 人的信賴。
