新的一年,新的開始:Smashing Workshops & Audits
已發表: 2022-03-10隨著新的一年的到來,每個人的決心仍在接受考驗,我們正在慢慢回到我們的日常項目中。 在此過程中,我們專注於 2021 年的新目標:提高可訪問性、轉化率、參與度、留存率,當然還有網絡性能。 今年我們都有不同的個人目標,但有一件事將我們團結在一起:為每個人改進網絡。
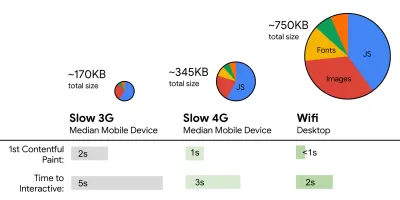
歲月之間的時間總是平靜的好時機; 但這也是進行一些研究、思考、寫作甚至可能是不請自來的編碼和設計的好時機。 幾乎就像這是一個年度傳統(實際上是),Vitaly 一直在閱讀2021 年前端發生的所有事情,並再次將它們全部編譯到 2021 年前端性能清單中。

本指南涵蓋了當今在 Web 上構建快速體驗所需的幾乎所有內容——從指標到工具以及前端技術和策略。 在過去的幾年裡,它已被證明對許多讀者非常有用,所以希望它對你也有用。 您還可以編輯清單(PDF、MS Word Doc 和 Apple Pages)並根據您自己的個人需求進行調整,甚至可以將其用於您的組織。
現在,事不宜遲,讓我們看看 Smashing 團隊在接下來的幾個月里為您準備了什麼。
通過在線研討會計劃您的未來一年
您參加過我們的研討會嗎? 每次我們舉辦實用的在線研討會時,我們都非常激動,來自世界各地的所有優秀的與會者齊聚一堂,共同學習。 事實證明,這是與世界各地的人們聯繫並現場分享經驗的絕佳機會。 多虧了現場設計和編碼會議,許多想法得以實現,還有很多人也找到了新朋友!
它變得更好:我們現在有研討會捆綁包,您可以從中選擇 3、5 甚至 10 張您選擇的研討會門票——正在進行的、即將舉行的或將來發生的研討會! 為您自己、您的團隊或您的代理機構選擇您選擇的在線研討會 - 以最優惠的價格和最佳日期。 跳轉到研討會捆綁包。
| 日期 | 作坊 | 揚聲器 | 話題 |
|---|---|---|---|
| 1 月 19 日至 27 日 | 表單設計大師班 | 亞當·西爾弗 | 設計與用戶體驗 |
| 1 月 21 日至 2 月 5 日 | 前端新冒險,2021 年版 | 維塔利弗里德曼 | 代碼 |
| 2 月 2 日 – 2 月 10 日 | 構建現代 HTML 電子郵件 | 雷米·帕門蒂爾 | 代碼 |
| 2 月 11 日 – 2 月 26 日 | SVG動畫大師班 | 卡西·埃文斯 | 代碼 |
| 2 月 16 日 – 2 月 17 日 | CSS 佈局大師班 | 雷切爾·安德魯 | 代碼 |
| 2 月 23 日 – 3 月 9 日 | 成功的設計系統 | 布拉德弗羅斯特 | 工作流程,代碼 |
| 3 月 4 日 – 3 月 12 日 | 用戶體驗和產品設計心理學 | 喬·里奇 | 設計與用戶體驗 |
| 3 月 16 日 – 3 月 24 日 | 尋找客戶大師班 | 保羅·博格 | 設計與用戶體驗 |
| 3 月 18 日 – 4 月 1 日 | 行為設計 | 蘇珊和格思裡·溫申克 | 設計與用戶體驗 |
| 3 月 30 日 – 3 月 31 日 | 設計完美的導航 | 維塔利弗里德曼 | 設計與用戶體驗 |
| 2 月 23 日 – 3 月 9 日 | 架構設計系統 | 內森·柯蒂斯,凱文·鮑威爾 | 工作流程,代碼 |
我們將繼續為今年的計劃而努力,並且還有更多的研討會要宣布。 讓我們知道您是否想運行一個,在 Twitter DM 上取得聯繫,我們承諾會盡最大努力實現它。 此外,如果您想在新的研討會出現時第一個收到通知,請隨時在此處訂閱。 此外,您還可以獲得早鳥票。
新:在前端和 UX 上粉碎在線審計
就在上週,我們默默地推出了我們的新小產品——在線審核——30-60 分鐘的視頻審查以及我們發現的書面報告。 這是驗證您的想法並在您的網站、應用程序或模型的前端和 UX 上獲得誠實、公正的反饋(目前僅來自 Vitaly)的簡單快速方法。 另外,指導方針和行動點做得更好。
預訂您選擇的審核並分享有關您的網站、應用程序或模型的一些詳細信息,我們將很快回复您!
Smashing Podcast:收聽並獲得靈感
去年,我們每兩週發布一個新的 Smashing Podcast 劇集,反饋非常好! 下載量超過 56,000 次(每周剛剛超過 1000 次,而且還在增長!),我們在播客上有 34 位不同背景的嘉賓,有很多可以分享!
如果您沒有看到您想听到和了解更多信息的主題,請隨時聯繫 Drew McLellan 或通過 Twitter 與我們聯繫——我們很樂意收到您的來信!
| 1. 什麼是藝術指導? | 2. 自由職業有什麼好處? |
| 3. 什麼是設計代幣? | 4. 什麼是包容性組件? |
| 5. 什麼是可變字體? | 6. 什麼是微前端? |
| 7. 什麼是政府設計系統? | 8. Microsoft Edge 有什麼新功能? |
| 9. 如何使用 UI 框架? | 10. 什麼是道德設計? |
| 11.什麼是Sourcebit? | 12. 什麼是轉化優化? |
| 13. 什麼是在線隱私? | 14. 如何舉辦在線研討會? |
| 15. 如何在 10 天內構建一個應用程序? | 16. 如何優化我的家庭工作空間? |
| 17. Drupal 9 有什麼新功能? | 18. 我如何學習 React? |
| 19. 什麼是 CUBE CSS? | 20. 什麼是蓋茨比? |
| 21. 現代最佳實踐對 Web 不利嗎? | 22. 什麼是無服務器? |
| 23. 什麼是 Next.js? | 24. 什麼是 SVG 動畫? |
| 25. 什麼是 RedwoodJS? | 26. Vue 3.0 有什麼新功能? |
| 27. 什麼是 TypeScript? | 28. 什麼是十一? |
| 29. Netlify Dogfood The Jamstack 是如何實現的? | 30. 什麼是產品設計? |
| 31. 什麼是 GraphQL? | 32. 2020年度回顧 |
| 33. 什麼是機器學習? | 32. 1 月 26 日上映 |
請繼續關注 1 月 26 日播出的下一集!
粉碎時事通訊:最佳選擇
通過我們的每週時事通訊,我們旨在為您帶來有用、實用的花絮,並分享人們在網絡行業中所做的一些有用的事情。 有這麼多才華橫溢的人在從事出色的項目,如果您能幫助宣傳並給予他們應得的榮譽,我們將不勝感激!
此外,通過訂閱,沒有第三方郵件或隱藏廣告,您的支持確實有助於我們支付賬單。 ️

有興趣贊助嗎? 請隨時查看我們的合作夥伴選項並隨時與團隊聯繫——他們一定會盡快回复您。
以下是我們最近在時事通訊中分享的一些熱門時事通訊文章:
默認本地字體兼容性
默認字體因操作系統而異。 為了提供一種簡單的方法來查找系統的默認字體,尤其是那些需要通過 CSS font-family獲得的字體,Zach Leatherman 構建了 Font Family Reunion。

兼容性表的工作方式類似於我是否可以使用默認本地字體:輸入font-family後,它會告訴您是否支持它,以及五個標準 CSS 關鍵字 font-family( serif 、 sans-serif 、 monospace ,以及鮮為人知的fantasy和cursive )在每個操作系統中都具有別名。 一個用於書籤。
提高 Google 字體性能
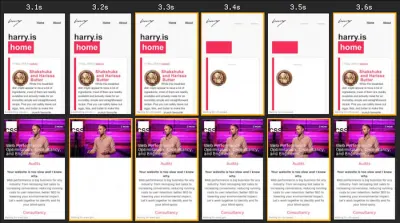
自託管字體被廣泛認為是使用網絡字體時最快的選擇。 然而,谷歌字體也可以很快:它們為特定的用戶代理和平台提供最小的字體文件的能力以及它們通過 URL 參數&display=swap對font-display的相對較新的支持已經是一個很好的基礎。 而且,正如 Harry Roberts 所展示的那樣,您可以做很多事情來進一步提高它們的性能並緩解 Google 字體眾所周知的許多問題。

在他的文章“最快的 Google 字體”中,Harry 在性能測試兔子洞中找到了快速 Google 字體的最佳組合:異步加載 CSS、異步加載字體文件、選擇 FOFT、快速獲取異步 CSS 文件和預熱了外部域。 所有這些技術結合起來一開始可能聽起來有點不知所措,但 Harry 在他的文章結尾處用了一個可幫助您充分利用 Google Fonts 的精簡且可維護的代碼段。
響應式電子郵件變得容易
編寫乾淨、響應迅速的電子郵件以在所有流行的電子郵件客戶端中提供可靠的體驗可能是一項耗時的挑戰。 HEML 就是為了改變這一點。 開源標記語言為您提供了 HTML 的原生功能,而無需處理所有電子郵件怪癖。 沒有需要掌握的特殊規則或樣式範例,因此如果您了解 HTML 和 CSS,您就可以開始了。

MJML 基於簡化創建響應式電子郵件的過程的相同想法。 標記語言基於語義語法,使過程簡單明了,而開源引擎完成繁重的工作並將您編寫的 MJML 轉換為響應式 HTML。 標準組件庫為您節省了額外的時間並減輕了您的電子郵件代碼庫。 如果您想構建自己的,模塊化模板系統指南也可能會有所幫助。 有希望!
防彈 HTML 電子郵件模板
讓 HTML 電子郵件跨電子郵件客戶端工作並非易事。 幸運的是,有很多可靠的工具、模板和框架可以讓您更輕鬆地完成工作。 例如,Maizzle 是一個框架,可幫助您使用 Tailwind CSS 和高級的電子郵件特定後處理快速構建 HTML 電子郵件。 它還提供了一些現成的項目(Maizzle Starters),您可以立即開始。

Cerberus 和 HTML 電子郵件為響應式 HTML 電子郵件提供了少量可靠、可靠的模式,這些模式在 50 多個電子郵件客戶端(包括 Gmail、Outlook、Yahoo、AOL 等)中經過了充分測試。 EmailFrame.work 允許您使用預建的網格選項和基本組件構建響應式 HTML 電子郵件模板,支持超過 60 多個電子郵件客戶端。
Stripo、Chamaileon、Postcards、Topol.io 和 Bee Free 提供大量免費的 HTML 電子郵件模板,Litmus 為新聞通訊、產品更新和收據提供響應式電子郵件模板,CampaignMonitor 有一個具有拖放功能的免費 HTML 電子郵件模板構建器。
從 CSS 漸變到假數據
想像一下,您只需要找到元素和偽元素的 CSS 三角形樣式。 或者也許通過探索給定顏色的色調和陰影來稍微改進調色板。 或者可能為頁面的一部分生成線性和徑向 CSS 漸變。 無需手動完成所有操作,也無需嘗試在整個網絡上查找這些 CSS 片段。 你總能在 Omatsuri 上找到它們。

Omatsuri 在日語中的意思是節日,該網站是一個可愛的小節日,由日常使用的開源瀏覽器工具組成。 在該站點上,您會找到一個三角形生成器、一個顏色陰影生成器、一個漸變生成器、分頁器、SVG 壓縮器、 SVG → JSX 轉換器、一個假數據生成器、CSS 光標和鍵盤事件代碼。 由 Vitaly Rtishchev 和 Vlad Shilov 設計和建造。 該站點的源代碼也可用。
CSS 陰影生成器
正在尋找一種能夠自動生成 CSS 代碼以實現真正平滑、分層的 box-shadow的工具? 好吧,你會愛上 SmoothShadow。 受 Tobias Ahlin Bjerrome 撰寫的一篇文章的啟發,這個漂亮的工具旨在幫助任何人在現場生成他們需要的代碼。

一旦你嘗試過,很難不使用它。 這個小工具允許您在視覺上設計一個分層的平滑盒子陰影,還可以使用單獨的緩動曲線調整 alpha、偏移和模糊。 而且它變得更好:該工具的創建者 Philipp Brumm 還發布了 SmoothShadow 作為 Figma 插件,因此您可以像您一直想要的那樣優化您的工作流程!
理解 CSS 變量
CSS 變量很強大。 它們通常級聯,繼承,使重用代碼成為可能,並且它們非常寬容。 但是,您實際上可以在 CSS 變量中放入什麼來充分利用其潛力呢? 由於有些事情並不那麼明顯,Will Boyd 在一篇博文中探討了這些可能性。

從單位值到預定義的關鍵字、內容字符串、圖像,甚至花哨的動畫值,Will 的摘要闡明了您可能希望與 CSS 變量結合使用的最常見的東西。 很棒的概述。
從未停止學習
學習從未停止。 由於往往是最有用的小見解、代碼花絮和技巧,Stefan Judis 開始了“今天我學到了”。

無論是意識到 SVG 過濾器可以內聯在 CSS 中,還是如何告訴瀏覽器您的網站支持配色方案,對於他學到的每一件小事,Stefan 都會分享一個簡短的總結——不僅與 CSS 相關,還與可訪問性、bash、git、 GraphQL、HTML、JavaScript 等等。 Samantha Ming 的代碼花絮也是快速但無價的 Web 開發智慧的寶庫,必將使您的生活更輕鬆。
這是一個包裝!
我們衷心祝愿您這次度過一個真正美好的一年——充滿歡笑、難忘的時刻和非凡的經歷。 一方面,我們迫不及待地想在網上或親自見到你,但有一點是肯定的:我們真誠地感謝你月復一月的出色表現,為此我們永遠感激不盡。
保持粉碎!
