All Things Smashing:每月更新
已發表: 2022-03-10我們無法重複足夠多的 Web 性能社區是多麼美妙! 有一些好人幫助使網絡更快,他們的努力確實很重要。 隨著新的一年的到來,每個人的決心仍在接受考驗,重現錯誤和修復問題等個人目標突然成為我們所有人的共同點:為所有相關人員改善網絡。
隨著這些年來各個性能領域變得越來越複雜和復雜,Vitaly 每年都會完善和更新他的前端性能清單。 本指南幾乎涵蓋了從性能預算到單頁應用程序再到網絡優化的所有內容。 在過去的幾年裡,它被證明對人們非常有用——任何人都可以編輯它(PDF、MS Word Doc 和 Apple Pages)並根據自己的個人需求進行調整,甚至可以將其用於他們的組織。
現在,事不宜遲,讓我們看看 Smashing 都在做什麼!
激動人心的時代:新的粉碎書
 你準備好下一本 Smashing 書了嗎? 好吧,就像我們出版的所有印刷書籍一樣,每一本書都經過精心設計,以提供業內專家和從業者共享的深入知識和專業知識。 道德設計手冊不會有任何不同。 這本書由 Trine Falbe、Martin Michael Frederiksen 和 Kim Andersen 撰寫,將於 1 月底預發行。
你準備好下一本 Smashing 書了嗎? 好吧,就像我們出版的所有印刷書籍一樣,每一本書都經過精心設計,以提供業內專家和從業者共享的深入知識和專業知識。 道德設計手冊不會有任何不同。 這本書由 Trine Falbe、Martin Michael Frederiksen 和 Kim Andersen 撰寫,將於 1 月底預發行。
與往常一樣,將有預購折扣。 我們預計將在 2 月下旬發貨印刷精裝本,但與此同時,請隨時訂閱圖書郵件列表,這樣您就可以成為第一批接觸這本書的人!
少說話,多問問題
我們的 SmashingConfs 以友好、包容的活動而聞名,前端開發人員和設計師齊聚一堂,參加現場會議和實踐研討會。 從現場設計到現場調試,我們希望您向演講者提出任何問題——從命名約定到調試策略。 對於每次演講,我們將有足夠的時間進行詳細介紹,並在大屏幕上展示來自實際工作的真實示例。

如果您不想錯過我們的 SmashingConfs 之一,那麼您仍然可以購買早鳥票。 如果您需要幫助說服您的老闆派您參加活動,請告訴我們! 我們支持你。
- 舊金山,4 月 21 日至 22 日
- 德克薩斯州奧斯汀,6 月 9 日至 10 日
- 弗萊堡,9 月 7 日至 8 日
- 紐約,10 月 20 日至 21 日
粉碎的味道……屏幕外
我們已經完成了 Smashing Podcast 的第 7 集! 我們為親愛的朋友和同事 Drew McLellan 和 Bethany Andrew 如此出色地管理雙週採訪節目而感到自豪和激動! 反饋非常積極,現在我們為更多的反饋感到興奮!
- 在推特上粉碎播客
- 以前的劇集(包括成績單)
在 TypeScript 上閃耀聚光燈
 在不到兩週的時間內( 1 月 29 日),我們將與 Stefan Baumgartner 一起舉辦一場 Smashing TV 網絡研討會,他將闡明類型檢查為創建和使用網絡的人們所準備的內容。 TypeScript 一直是 2019 年最受炒作的技術之一——現在是時候超越炒作了!
在不到兩週的時間內( 1 月 29 日),我們將與 Stefan Baumgartner 一起舉辦一場 Smashing TV 網絡研討會,他將闡明類型檢查為創建和使用網絡的人們所準備的內容。 TypeScript 一直是 2019 年最受炒作的技術之一——現在是時候超越炒作了!
標記您的日曆並在倫敦時間 17:00 加入我們——我們很想听聽您在職業生涯中的想法和經歷。
SmashingMag 的熱門話題
我們每天都會發布一篇關於網絡行業當前各種主題的新文章。 以下是我們的讀者似乎最喜歡並進一步推薦的一些內容:
- Frederick O'Brien的“野獸派 Web 開發的人格分裂”
沒有裝飾,還是帶有灑水器的閃爍的霓虹燈裝飾? “野獸派”網站近年來蓬勃發展,但其指導理念仍不明確。 - “為什麼你應該選擇 HTML5 <article> 而不是 <section>”,作者Bruce Lawson
在本文中,Bruce Lawson 解釋了我們對<section>的用途以及作者應該如何標記對 AT 用戶非常重要的標題。 - “使用 CSS 包含屬性幫助瀏覽器優化”, Rachel Andrew
CSScontain屬性為您提供了一種向瀏覽器解釋佈局的方法,因此可以進行性能優化。 但是,它確實會在您的佈局方面產生一些副作用。 - Yusuff Faruq的“React 上下文 API 簡介”
在本文中,您將學習如何使用 React 的 Context API,它允許您在 React 應用程序中管理全局應用程序狀態,而無需借助 props 鑽取。
我們時事通訊的最佳選擇
隨著全新十年的開始,我們決定從專注於 Web 性能的主題開始。 有這麼多才華橫溢的人在從事出色的項目,我們很樂意宣傳並給予他們應得的榮譽!
注意:非常感謝 Cosima Mielke 撰寫和準備這些帖子!
哪些指標最重要?
第一次有意義的繪畫,交互時間,第一次輸入延遲,速度指數。 有如此多的性能指標浮動,要為一個項目找到適當的平衡並不容易。 在大多數情況下,這些指標本身就過於通用且不夠精確,因此我們還需要用自定義指標來補充它們。 在小型和大型公司中,通常會在 UI 中定義重要的像素,衡量我們可以多快開始渲染它們,以及我們可以多快為它們提供輸入響應。

每個項目都可以從至少 4 個指標的組合中受益。 交互時間(TTI)是了解用戶必須等待多長時間才能無延遲地使用網站的關鍵指標。 首次輸入延遲(FID)很好地補充了 TTI,因為它描述了圖片中缺失的部分:當用戶實際與網站交互時會發生什麼。

總阻塞時間(TBT)有助於量化頁面在變得可靠交互之前的非交互性嚴重程度。 累積佈局偏移(CLS)突出顯示了用戶在訪問網站時遇到意外佈局偏移(重排)的頻率。 所有這些指標都將出現在 Lighthouse v6 中,因為它於 2020 年開始推出。
此外,您可以查看 FrustrationIndex,它查看指標之間的差距,而不是單獨查看它們、廣告權重影響和組件級 CPU 成本。 請注意,First Meaningful/Contentful Paint 正在被 Largest Contentful Paint 所取代,並且 SpeedIndex 的作用隨著新指標的出現而降低。
性能優化的影響
性能對用戶體驗和業務指標有直接影響,這已經不是什麼秘密了,有時,即使是看似很小的 Web 性能優化,比如縮短幾毫秒的加載時間,也能帶來更好的轉化率。 為了證明這種影響,WPO Stats 收集了來自產品和電子商務網站的案例研究和實驗——成功案例和錯誤案例。 鼓舞人心!

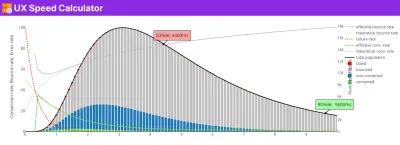
為了通過一些硬數據支持您的性能優化並幫助您更好地掌握它們的影響,Sergey Chernyshev 構建了 UX 速度計算器。 它讓您可以看到速度分佈、錯誤率、跳出率和轉化率如何與您輸入的值相互交織。 一個得心應手的小幫手。
自動壓縮 PR 中的圖像
圖像優化可能是性能優化清單中最簡單的任務之一。 但是,如果您有很多圖像要優化,它也可能會佔用相當長的時間,並且在匆忙中,有些圖像甚至可能會跳過這一步進入生產階段。

為了改變這一點,Calibre 的團隊構建了一個 GitHub 操作,可以自動壓縮您拉取請求中的所有 JPEG、PNG 和 WebP 圖像。 它快速、高效,並且對於近乎無損的壓縮,它使用了可用的最佳圖像壓縮算法:mozjpeg 和 libvips。 真正的節省時間。
保持性能領先的資源
網絡社區中的很多人都致力於性能並幫助傳播有關它的信息。 其中之一是蒂姆·卡德萊克。 在他的播客 Chasing Waterfalls 中,他邀請了致力於讓每個人的網絡更快的人們。 三集已經發布,Reefath Rajali 分享了對 PayPal 績效之旅的見解,Malek Kalim 探索如何在整個組織中擴展績效文化,Katie Hempenius 談論績效預算、第三方挑戰、JavaScript 和許多其他影響性能的事情。

Ben Schwarz 和 Karolina Szczur 提供了另一個讓您掌握 Web 性能的便捷資源。 他們一起策劃性能通訊,每月兩次向您的收件箱提供 Web 性能工具、演講和其他資源。 還有一個以前的時事通訊問題的存檔供您趕上,直到下一個問題將被發送出去。
Smashing Newsletter 的每一期都是用愛和關懷編寫和編輯的。 沒有第三方郵件或隱藏廣告——你已經得到了我們的保證。
有用的前端和用戶體驗位,每週交付一次。
借助工具幫助您更好地完成工作。 通過電子郵件訂閱並獲取 Vitaly 的智能界面設計清單 PDF 。
在前端和用戶體驗上。 受到 190.000 人的信賴。
