Modernizr 如何幫助您實現 CSS 回退
已發表: 2021-04-05作為網頁設計師,我們經常被鼓勵利用 CSS 提供的最新和最強大的功能。 這樣做有很多令人信服的理由。 CSS Grid 和 Flexbox 等技術可以快速處理常見佈局,而 CSS 動畫則增加了移動性和交互性。 這只是冰山一角。
但是,實現這些功能有時會以瀏覽器兼容性為代價。 對於仍然有大量用戶使用舊版瀏覽器的網站,或者對於非常新的功能,存在將一些人排除在外的風險。
從哲學上講,一些設計師對此很滿意——這沒關係。 但是為這些功能實現後備可能比您想像的要容易。 這些故障保護措施提供了對特定佈局或設計元素的合理複製,並且與舊版 Web 瀏覽器兼容。
今天,我們將向您展示如何利用 Modernizr 特徵檢測庫來實現此目的。 開始了!
什麼是 Modernizr?
Modernizr 是網頁設計師多年來一直依賴的便捷工具之一。 它是一個可以定制的庫,可以在網頁加載時“檢測”(實際上,它正在運行測試)特定功能。 從那裡,它將 CSS 類添加到頁面的<HTML>元素,允許設計人員根據庫找到的內容來定位他們的代碼。
在我們的例子中,我們將使用它來檢測 CSS Flexbox。 但是,它也能夠查找與 HTML 和 JavaScript 相關的功能。 例如,您可以使用它來確定瀏覽器是否支持 HTML5。 如果沒有,可以使用可用的 HTML5 shiv 腳本將其升級為代碼,可以這麼說。
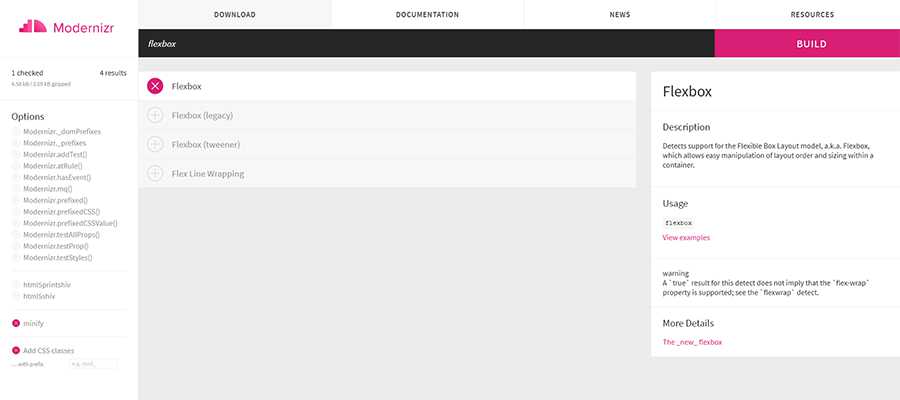
真正好的是您可以自定義 Modernizr 以滿足您的項目需求。 他們網站的用戶界面將讓您只挑選您想要檢測的項目。 做出選擇後,單擊“構建”按鈕以生成自定義的可下載包。
我們的構建
為了我們的目的(並且為了簡單起見),我們正在構建我們的 Modernizr 包來檢測 Flexbox。 我們還將選擇縮小代碼並添加 CSS 類。

第 1 步:設置演示
為了演示這一切是如何工作的,需要幾個文件——兩者都可以在 GitHub 上找到:
- flexgrid.css – 這是我們簡單的 CSS Flexbox 網格系統。 您會注意到它具有用於不同對齊方式和列寬的類。 此外,還有一組特殊的
.no-flexbox類也使用老式 CSS 浮點數。 這將幫助我們在舊版瀏覽器中創建類似的佈局樣式。 - modernizr-custom.js - 上述腳本將檢測當前瀏覽器是否支持 CSS Flexbox。
接下來,我們將要創建一個新的 HTML 文檔,它調用<head>區域中的上述兩個文件。 此外,該文檔還需要一個示例 CSS Flexbox 佈局和一些內容。
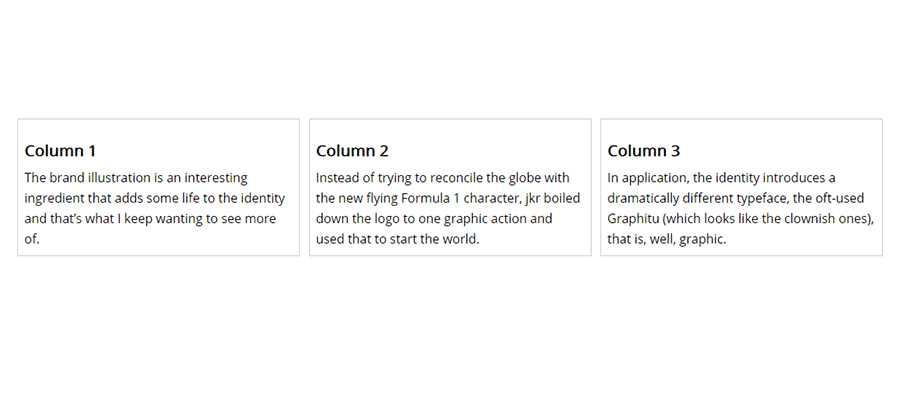
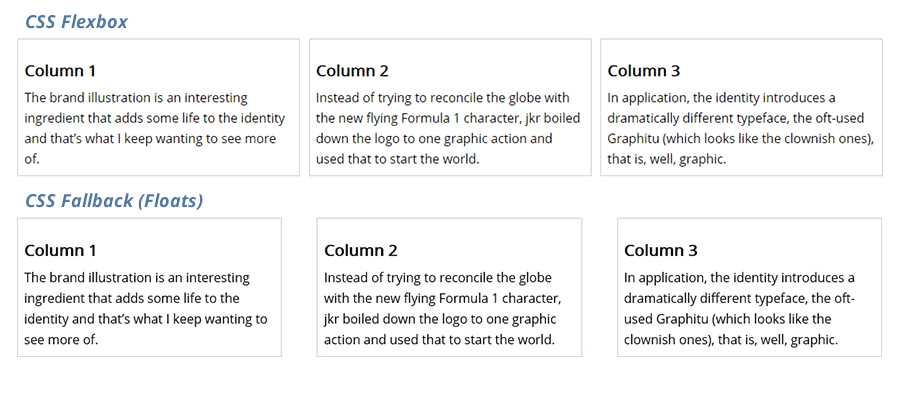
您可以隨意使用下面的演示文件進行實驗。 它包含一個簡單的 3 列佈局,以及一些小的視覺增強(稍後會詳細介紹)。
第 2 步:在現代瀏覽器中查看 HTML 文檔
現在是時候看看我們的演示在瀏覽器中的樣子了。 首先,讓我們使用支持 Flexbox 的現代 Web 瀏覽器。

至少,我們懷疑它支持 Flexbox。 我們怎麼能確定呢? 這就是 Modernizr 要做的事情。
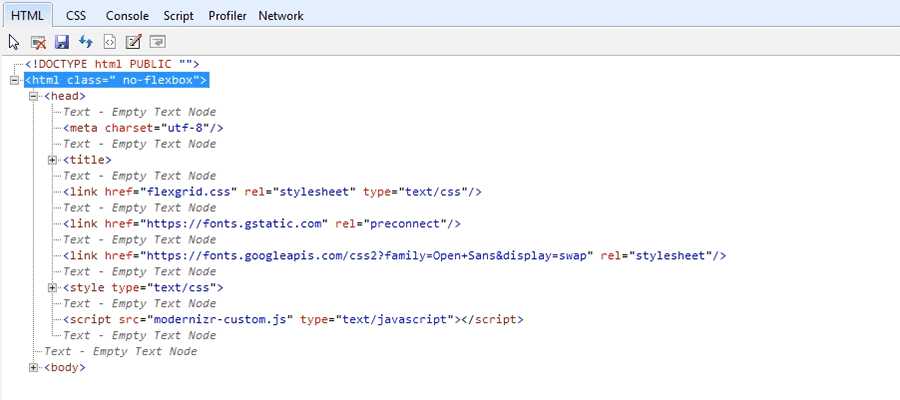
在我們的例子中,我們要查看演示頁面的源代碼,特別是<HTML>元素。 如果元素中添加了一個flexbox類,我們就知道我們的瀏覽器支持該功能。 繼續並在您的瀏覽器中查看頁面源 - 我們將等待。
課堂在哪裡?
如果您嘗試查看頁面的完整源代碼,您可能已經註意到<HTML>元素不包含類。 別擔心——這是正常的。
這是因為該類是在運行時添加的,在Modernizr 測試所選功能之後。 因此,它不會出現在完整的源代碼中。
使用瀏覽器的開發者工具
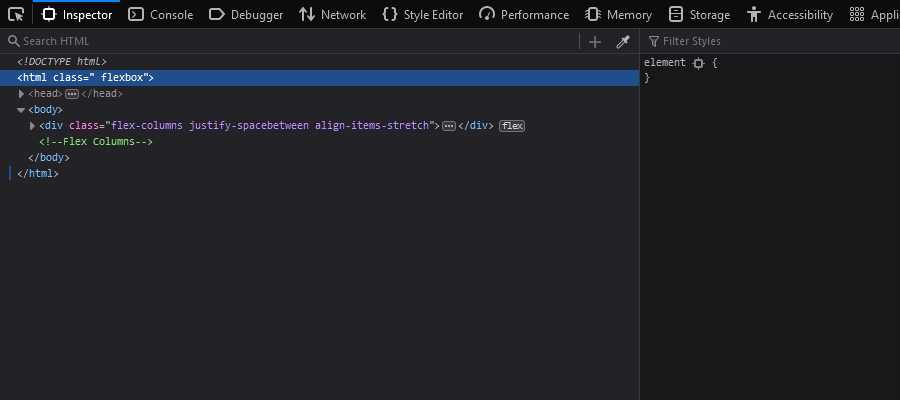
相反,打開您的 Web 瀏覽器的開發人員工具(按鍵盤上的F12按鈕)。 這將提供對<HTML>元素的準確查看。
在這裡,我們使用的是最新版本的 Firefox 開發者版。 據 Modernizr 稱,它支持 CSS Flexbox。 耶!

第 3 步:在舊版瀏覽器中測試 CSS 回退
在我們的現代瀏覽器中,一切看起來都很棒。 但是遺留軟件呢?
我們的樣式設置為在不支持 Flexbox 的瀏覽器中使用 CSS 浮動。 這個後備應該允許我們創建一個多列佈局,即使是在古老的設置上。
根據 Can I use 的說法,Flexbox 的部分支持最早可以追溯到 Internet Explorer 10、Firefox 2、Chrome 4 和 Safari 3.1。 自從這些瀏覽器被廣泛使用以來,已經過去了很多年。 然而,特別是 IE 仍然到處掛著。
Modernizr 可以配置為測試部分支持——但它會變得混亂。 它會導致編寫更多的 CSS 回退,以考慮許多不同的情況。 這不是很有效。 因此,我們正在我們的測試中尋找全有或全無的支持。
讓我們看看我們在 IE 10 中的演示(通過瀏覽器測試服務),看看會發生什麼。

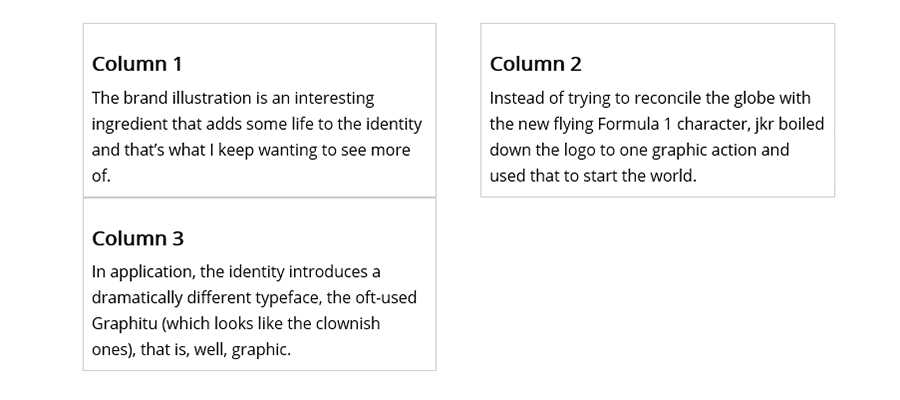
不是太寒酸。 我們的第三列被推到下一行,可以調整。 但是 Flexbox 支持呢?
快速瀏覽一下 IE 的開發者工具可以看出,我們的<HTML>元素顯示了一個no-flexbox類。 這意味著這裡不支持Flexbox,並且正在使用 CSS 後備。

修復 CSS 浮動的佈局
我們的後備 CSS 浮動不會與我們所做的視覺增強配合。 第三列被推到第二行,看起來不是很好。
這是因為浮動為我們之前在樣式表中設置的列寬添加了填充和邊框。 另一方面,Flexbox 可以在不增加整體列寬的情況下調整這些項目。 因此結果不同。
我們可以做一些不同的事情來糾正這種情況。 我們可能會減少列的寬度,甚至縮小列之間的邊距。 讓我們嘗試將列寬從30.66%減少到28.66% 。

有效! 我們的列現在可以愉快地顯示並且與 Flexbox 版本相當相似。 除了一些間距差異之外,這至少可以在舊瀏覽器中使用。 我們可以進入並進行進一步的更改以更接近原始版本。
檢測瀏覽器功能並進行相應調整
雖然我們的演示側重於檢測 CSS Flexbox,但 Modernizr 可以做得更多。 它可以查找其他常見功能,例如 HTML Canvas、SVG 支持、CSS Grid 和一系列其他有用的花絮。
這個想法是,一旦你知道用戶的瀏覽器能做什麼,你就可以調整你的代碼來效仿。 這使得採用更新的 CSS 規範(例如,一個不那麼令人擔憂的過程)。
也許您不需要在每個實例中都使用回退。 但是很高興知道在 Modernizr 的幫助下實現它們很容易。
