24 個現代 UI 儀表板設計
已發表: 2015-11-27如果您需要為網站或 Web 應用程序創建一個獨特且完全自定義的儀表板,這 24 種現代UI 儀表板設計肯定會對您有很大幫助!
但首先,什麼是 UI 設計,它與 UX 設計相同嗎?
雖然在許多方面相互交織,但 UX 和 UI 在各自的設計方法上卻截然不同。 可以說,用戶界面是一個網站如何在視覺上向世界展示自己,而用戶體驗是賦予它生命的東西。
用戶體驗設計正在使網站盡可能可用,同時為用戶提供最大的滿意度。 設計過程更接近市場研究。 並且主要是一種非數字方法。 一個例外是,專用於幫助設計網站用戶體驗的工具可能包含構建原型以進行用戶測試所需的數字功能。 這樣的工具還將支持團隊協作和反饋。
另一方面,UI 設計是嚴格數字化的。 它通常不涉及編碼——除非設計和開發之間的界限變得模糊。 UI設計是多方面的,類似於圖形設計,前端工具輔助佈局、元素定位和內容編輯起著主要作用
因此,現在我們稍微清理了一些東西,獲得靈感並為您的項目創建功能性、用戶友好的儀表板。 這些儀表板有不同的設計風格,從平面到微妙的陰影甚至 3D,但它們都很乾淨並且佈局非常漂亮。
其中一些出色的 UI 儀表板甚至可以免費下載!
他們來了!
儀表板設計!
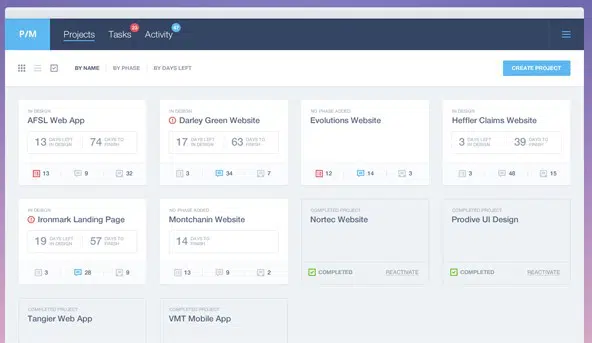
這是一個非常好的和創造性的儀表板設計理念。 它使用簡單的淺灰色背景和模塊化網格佈局。 它有一個友好的界面設計。
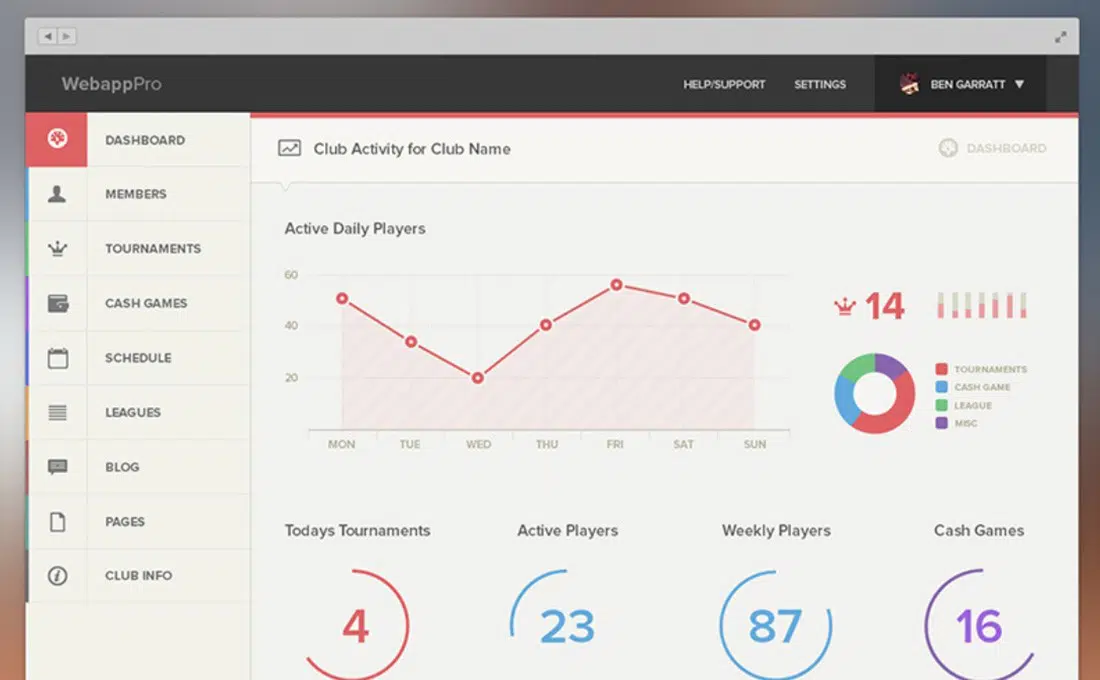
Web 應用程序儀表板
這個例子有一個獨特的平面設計。 它看起來很棒,並且具有友好的界面設計。 它使用許多圖表、圖形和圖形元素使一切變得更加容易。
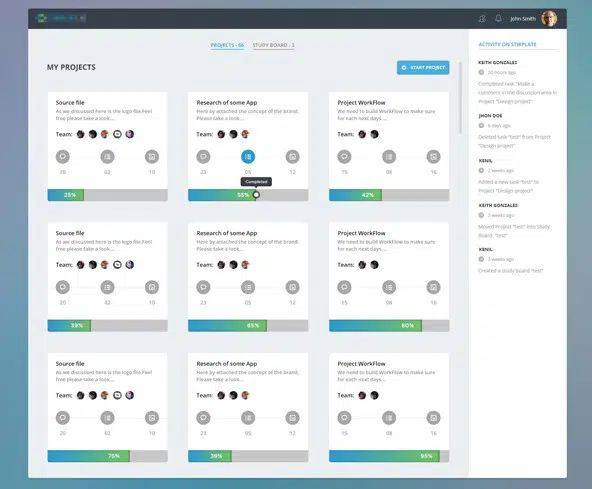
項目視圖
這是一個項目視圖示例,它還使用了基於淺灰色佈局上的模塊化網格佈局的簡單設計。
天氣儀表板 // 全球 Outlook UI/UX
這是一個天氣儀表板 UI/UX 設計,它使用藍色漸變顏色覆蓋、縮略圖和平面設計。
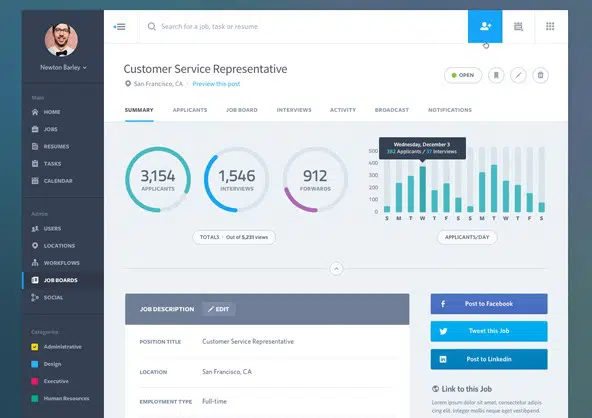
Dashboard Web App 產品 UI 設計
這個儀表板可以成為靈感的重要來源。 一切都乾淨且井井有條,並創建了漂亮的用戶界面設計。
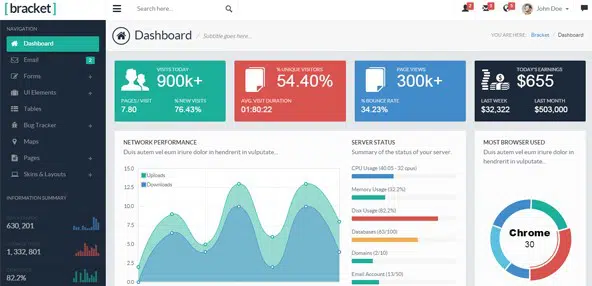
括號響應式 Bootstrap 3 管理模板
該儀表板採用平面設計和多種顏色。 它有一個友好的界面設計,你永遠不會厭倦使用這個例子在你的後端工作。
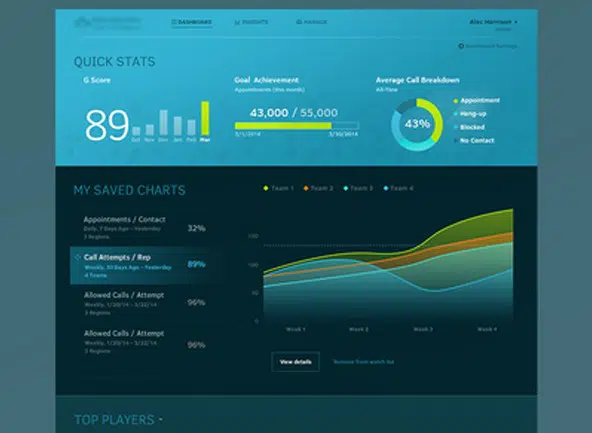
分析黑暗儀表板
此 Analytics Dark 儀表板具有基於多個水平帶的獨特設計。 每個樂隊使用不同的藍色調。 細節也是藍色或綠色和橙色。
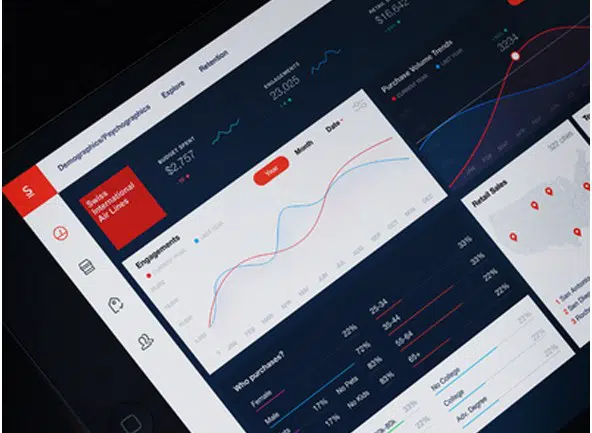
瑞士風格深色/白色儀表板
這絕對是一個值得效仿的例子。 它被稱為瑞士風格,具有現代和實用的設計理念。 圖形元素的靈感來自平面和極簡設計,它們完美地融合在這個儀表板示例中。
Shutterstock 投稿人儀表板 2
這是一個 ShutterShock Contributor 儀表板,看起來很棒,它可能會成為您的下一個靈感來源。 它有一個黑暗的佈局和乾淨的細節和按鈕。
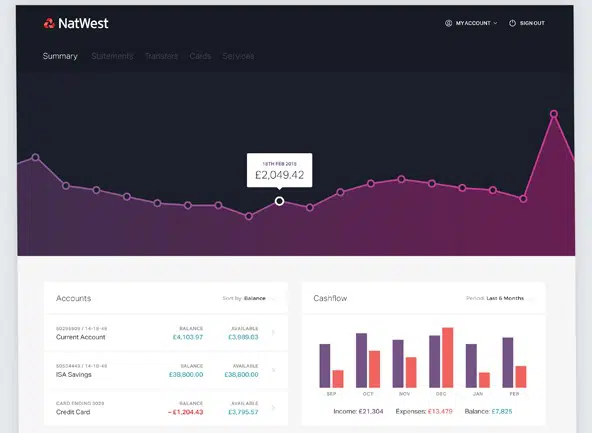
NatWest 銀行概念
這是一個銀行概念,它使用大型水平圖作為用戶首先看到的東西。 這個例子有一個乾淨的簡約設計,基於一個平面和類似的調色板。 顏色在這個淺灰色的背景上很突出。
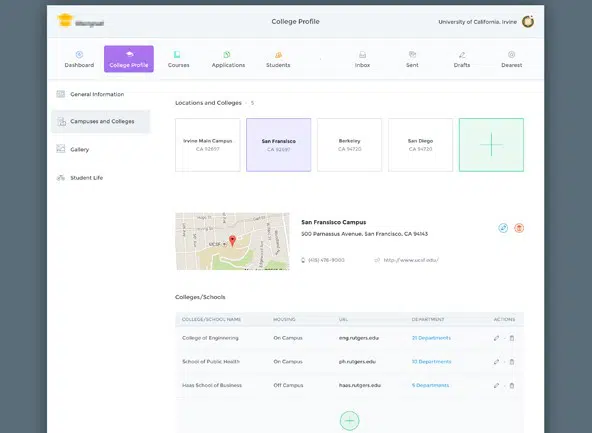
大學和學生

這是一個大學應用程序的儀表板設計項目。 它有組織的所有信息,用戶界面非常易於使用和理解。 這個例子也有一個乾淨和實用的設計,它絕對是一個值得效仿的例子。
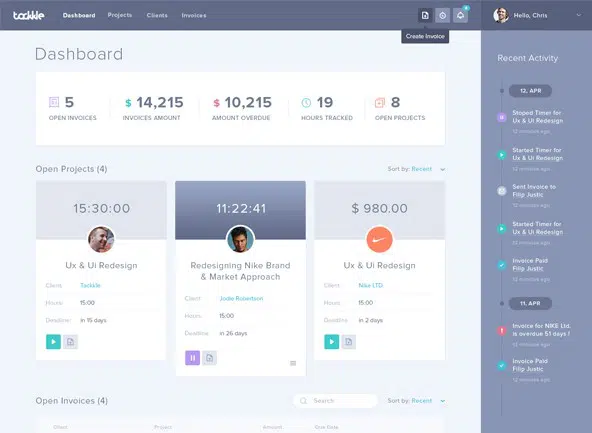
解決儀表板新
由於使用了平面調色板,Tackkle 儀表板具有友好的界面設計。 它看起來很亮,肯定會讓你忘記那些沉悶的儀表板。
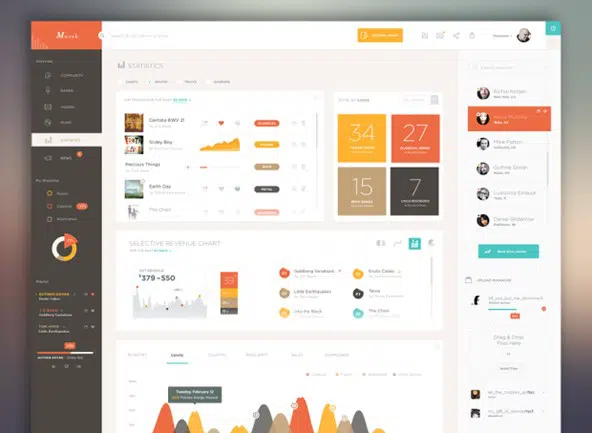
15 個創新的儀表板概念
這個例子使用了許多溫暖的大地顏色。 每個圖形元素在平面設計中都有其靈感,並相互完美融合。
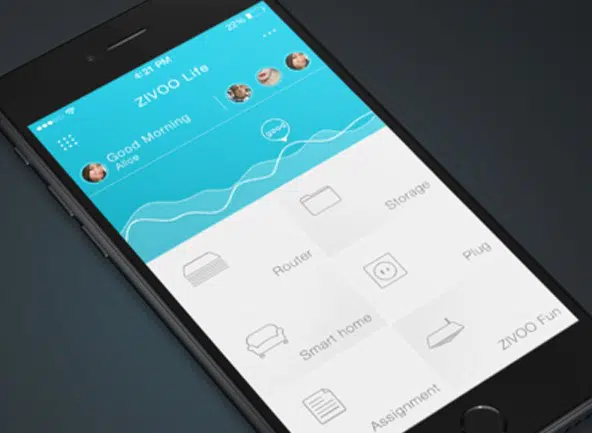
儀表板
Zivoo 生活應用儀表板簡潔明了。 它使用簡單的淺藍色圖形,然後是帶有淺灰色背景和扁平圖標的模塊化網格佈局。
庫存統計
庫存統計絕對是現代和功能設計的一個很好的例子。
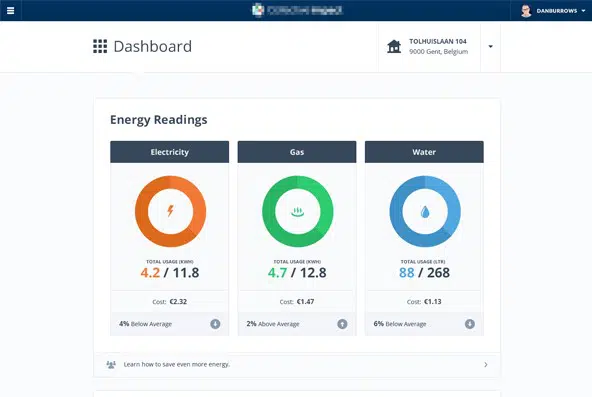
能源公司儀表板
這個例子是專門為一家能源公司創建的。 它具有簡單而乾淨的設計,淺灰色背景,內容突出。
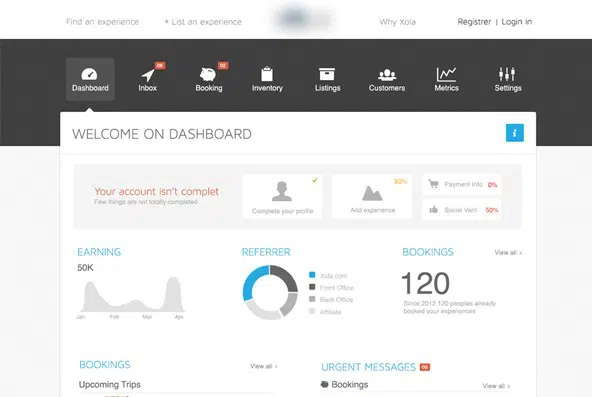
儀表板頁面 2/2
如果您喜歡前面的示例,那麼您肯定也想看看這個示例,因為它可能會成為您的下一個靈感來源。 這個例子使用了一個水平菜單欄,後面是真正有組織的內容和有用的信息。
儀表板管理 UI/UX
通過這個示例,您可以找到靈感來創建一個乾淨的儀表板來管理您的任務、帳戶、工作等等。
儀表板方向
該儀表板採用輕巧簡約的設計,帶有小彩色細節。 它有一個友好的界面設計,它可以成為很棒的項目的一個很好的起點。
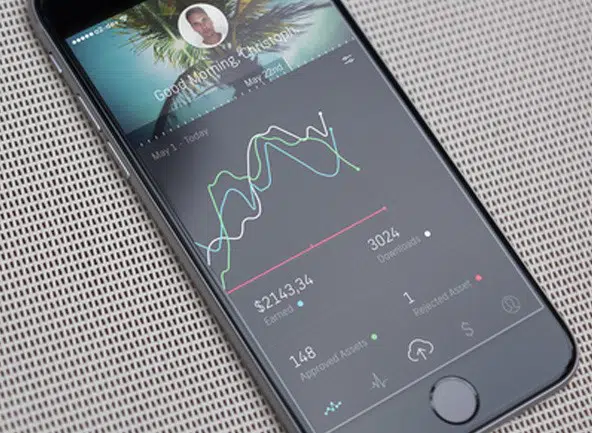
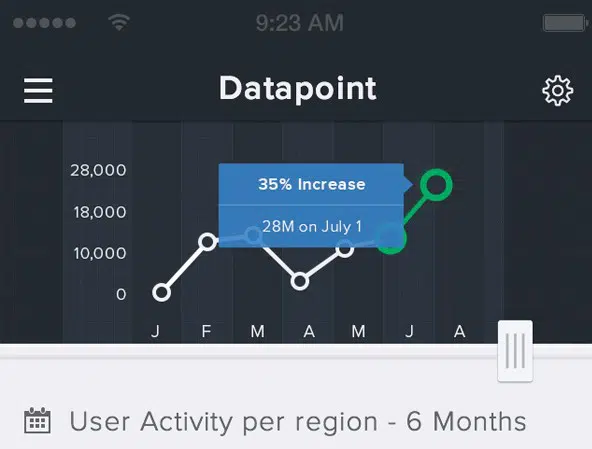
數據點電話版本
這是數據點儀表板的手機版本。 由於其簡單而乾淨的設計佈局,這個示例絕對值得關注。 你一定要仔細看看這個例子並找到你的靈感。
Eurobank – 銀行賬戶頁面
歐洲銀行提出了一個銀行賬戶頁面。 該提案具有簡潔而實用的設計,使其成為類似項目中值得效仿的示例。
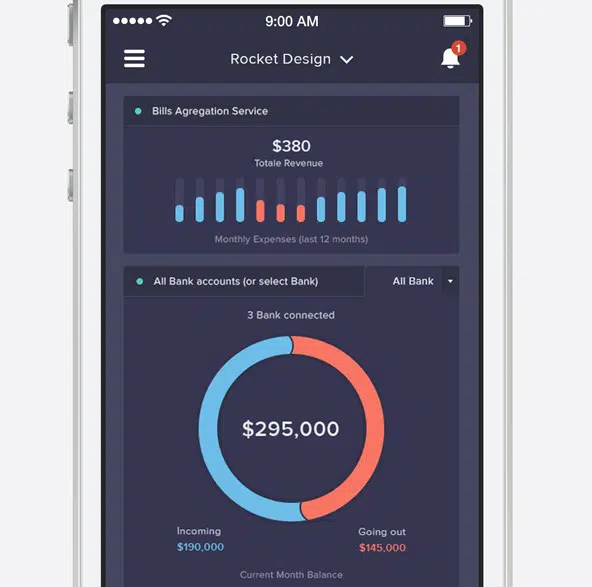
Sush.io 移動應用程序
不要錯過查看這個驚人的 Sush.io 儀表板概念的機會。 它使用深色背景和平面設計。
奧利夫儀表板
Olyfe 儀表板採用模塊化的綠色佈局和多種顏色,包括暖色和冷色。 該儀表板採用扁平化設計。 信息組織良好,並提供友好的用戶界面。
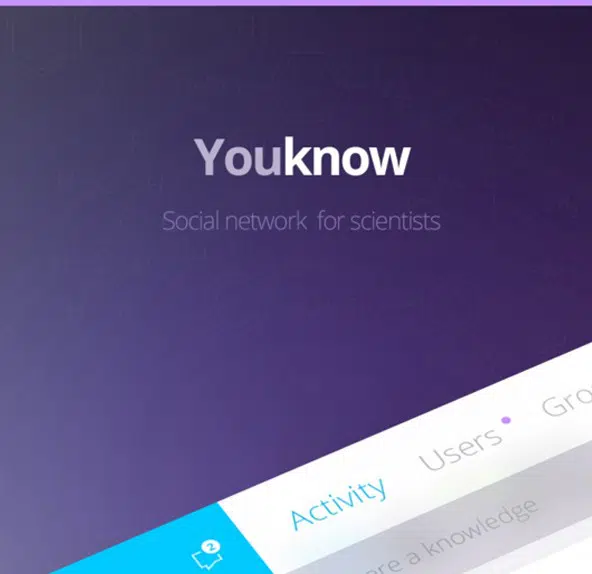
你知道
最後但同樣重要的是,這個例子是專門為科學家的社交網絡創建的。 它具有友好和扁平化的界面設計。