網頁設計中雜誌佈局的 14 個精美示例
已發表: 2022-09-03下次瀏覽流行的印刷/紙質報紙或雜誌時,請注意頁面佈局之間的差異。 一些頁面佈局清晰、乾淨且可讀性強。
其他人可能更時尚、更有藝術氣息。 然而,它們都遵循最高的設計標準,清晰、簡潔、美觀地呈現內容。
保持這些高標準並非易事,但始終如一。 通常情況下,這些高設計標準反映在他們的網絡版本中,經常推動創新,尤其是當他們必須向如此多的不同設備和屏幕尺寸提供內容時。
雜誌式網站設計是一種非常流行的佈局風格,但很多時候,這些網站並沒有從離線雜誌中汲取靈感。 找出最有效的方法的一個好方法是仔細查看流行的在線雜誌,因為負責設計印刷版的人通常也會為在線雜誌的版面設計做出貢獻。
雖然一切都很美觀,但以下每個雜誌風格的網站都具有創造性和高度獨特的佈局,它們都將用戶體驗放在首位,並且都是設計一致性的主要例子。 這就是雜誌風格的網頁設計應該如何完成。
- 404頁面網站靈感
- 關於頁面網站靈感
- 管理儀表板網站靈感
- 商業和企業網站靈感
- 清潔設計網站靈感
- 學院和大學網站靈感
- 設計機構網站靈感
- 電子商務設計網站靈感
- 極簡設計網站靈感
- 非營利網站靈感
- 一頁網站靈感
- 視差滾動網站靈感
- 攝影師網站靈感
- 作品集設計網站靈感
- 定價頁面網站靈感
- 餐廳和食品網站靈感
- 網站地圖設計靈感
- 體育網站設計靈感
- UI風格指南設計靈感
- 超極簡設計網站靈感
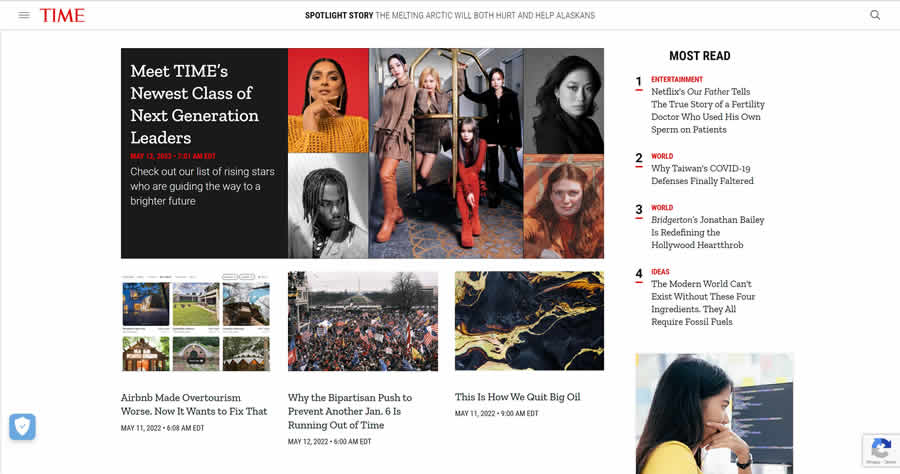
時間
《時代》主頁在很大程度上依賴於視覺效果,但這本雜誌的印刷版在其歷史上一直都是如此。 然而,網頁設計師設法為觀眾提供了多種選擇,同時避免了混亂的外觀。
本網站可用性和可讀性成功的秘訣之一是對視覺層次的依賴。 訪問者總能看到當下的特色故事是什麼。

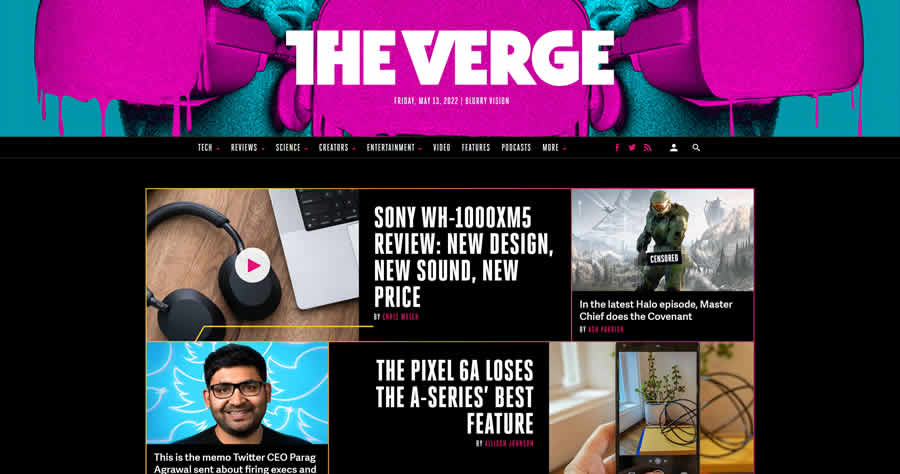
邊緣
稱之為馬賽克或拼圖,但 The Verge 的主頁設計讓您快速了解裡面的內容,並讓您快速到達您想去的地方。
佈局也令人賞心悅目。 瀏覽文章列表只需要一兩秒鐘。 內頁有時會分解成圖片縮略圖輪播——這樣可以很容易地深入到特定的故事或感興趣的主題。

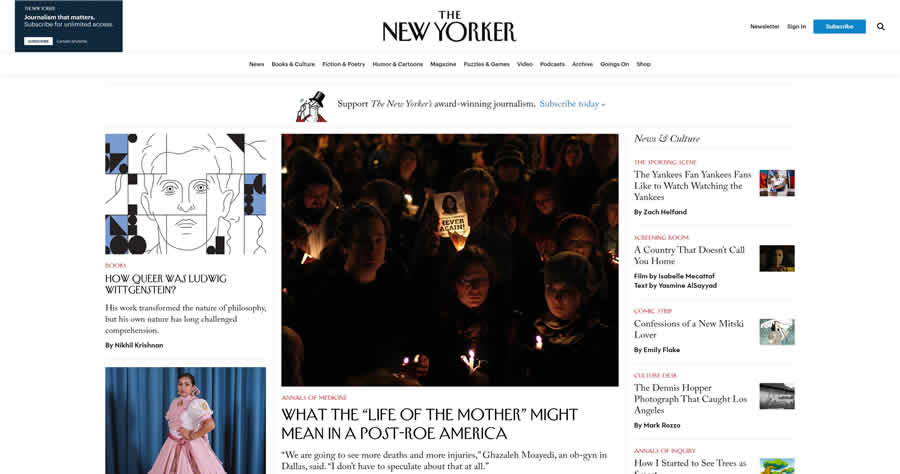
紐約客
《紐約客》紙質版的粉絲不會對網絡版的佈局感到失望。 主要焦點放在內容上,佈局風格極簡且吸引人。
紐約客的排版很熟悉,因為印刷版的排版在整個網站上一直保持不變。 這本雜誌在讓在線觀眾感到賓至如歸方面做得非常出色。

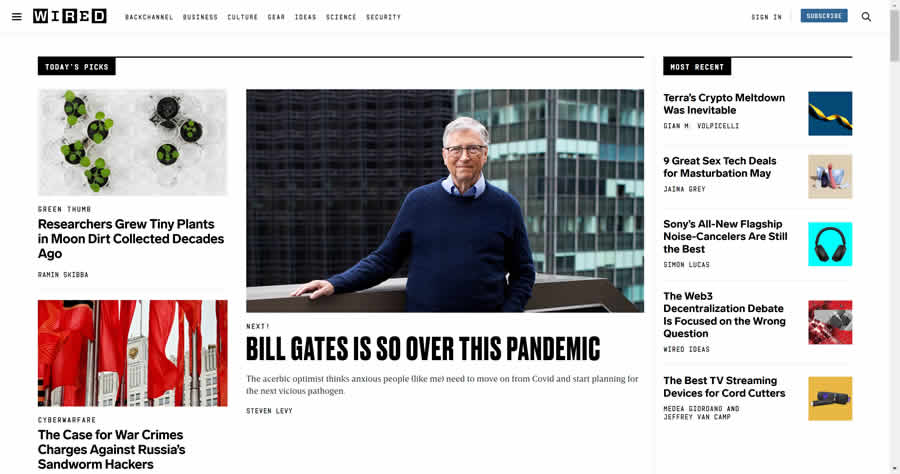
有線
Wired 的網站展示了一種近乎不可思議的能力,可以選擇大量種類繁多的主題(儘管大多數主題似乎都是極客導向的),並以一種真正使瀏覽舒適和可讀性極佳的方式排列它們。
這是通過巧妙地使用列寬、間距、填充、舒適地使用空白以及令人賞心悅目的無襯線字體來實現的。 字體大小還表明哪些文章最有可能引起大多數觀眾的興趣。 一致性是規則,所有不同的部分在整個網站上形成一個有凝聚力的整體。

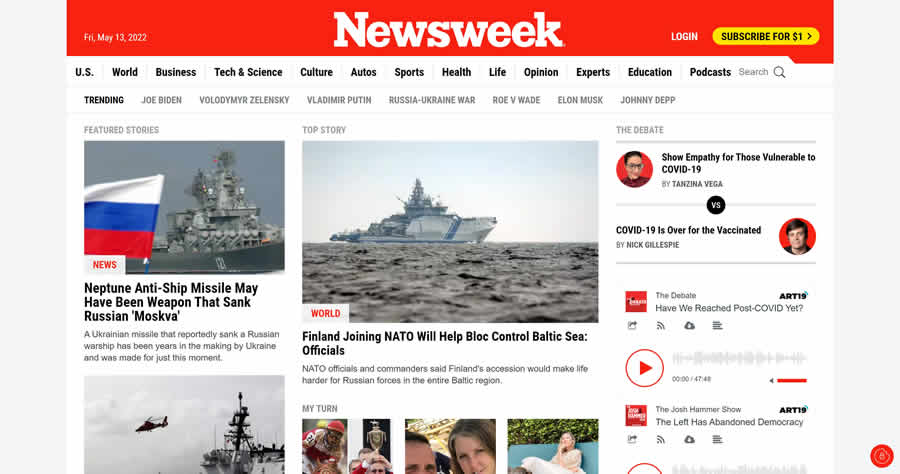
新聞周刊
Newsweek 的網站結構經過深思熟慮,但它還配備了設計精美的響應式版本,因此您可以在旅途中瀏覽其文章。
這對移動用戶來說尤其是個好消息,因為該雜誌以其許多優秀的文章和圖片而聞名。 它把所有東西放在一起做得很好。

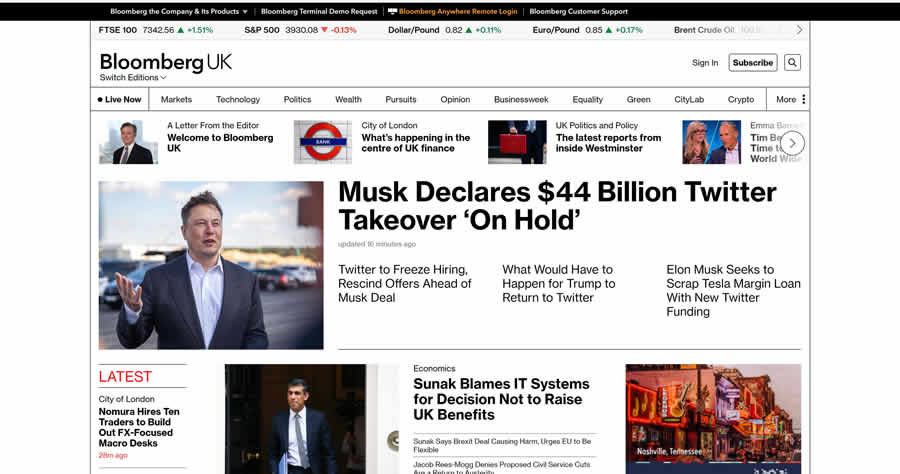
彭博社
Bloomberg.com 已成為許多人的數字目的地,因為它能夠以現代、用戶友好的格式提供最新新聞的新聞體驗。
訪問者特別喜歡這本為當今全球網絡消費者打造的在線雜誌巧妙地整合其最強大的媒體資產的方式。

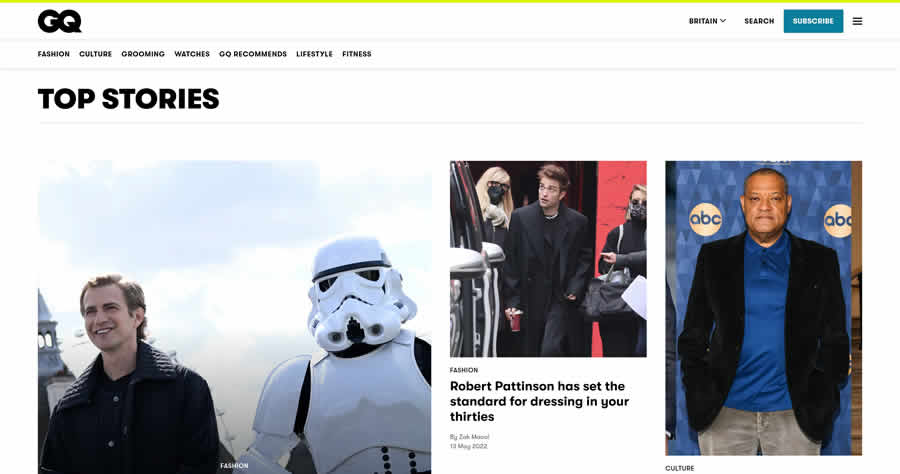
GQ
那些經常閱讀 GQ 並且已經習慣了離線版本內容呈現方式的人,會發現在線版本中同樣熟悉的外觀。
毫不奇怪,您首先看到的是橫跨頁面寬度的時尚圖像橫幅。 向下滾動,文章列表很好地排列在時尚的網格中。

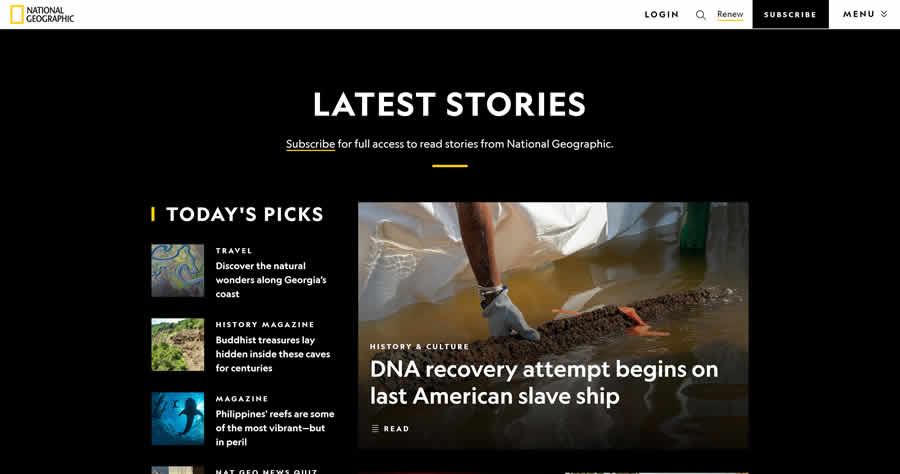
國家地理
國家地理的網絡版不會讓人失望。 該網站擁有簡單的設計,並展示了大圖片以及易於閱讀的字體選擇。

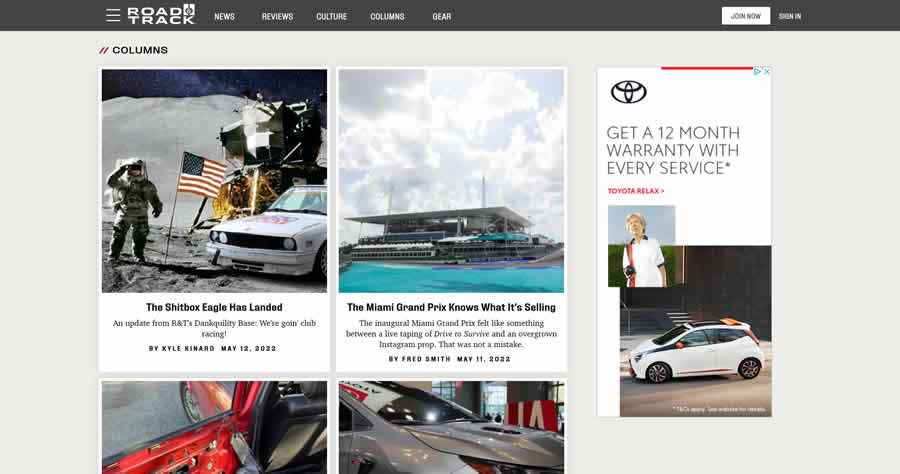
公路與賽道
Road and Track 雜誌長期以來以其富有洞察力的文章和精彩的圖片而深受汽車愛好者的歡迎。 當決定創建網絡版時,這本雜誌的編輯顯然已經做好了準備。
精彩的文章和令人驚嘆的照片仍然存在,還有一個非常方便的靜態導航欄。

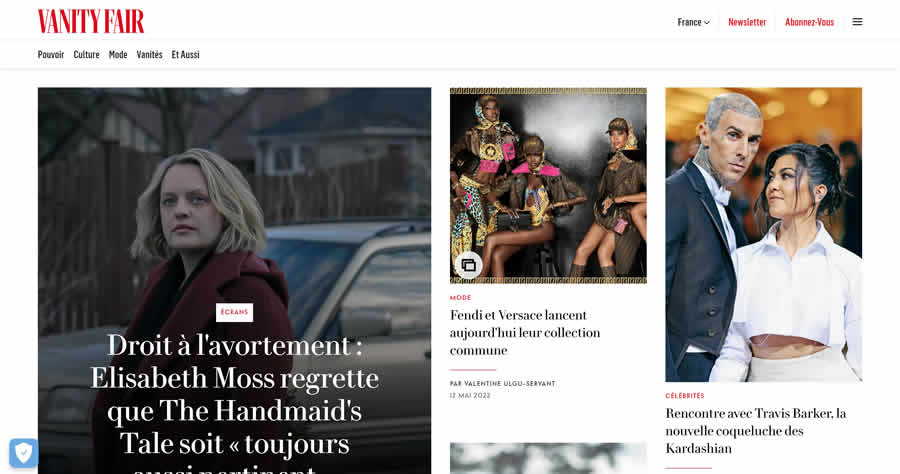
名利場
《名利場》在一年前重新設計了網站,結果非常令人滿意。 新的在線版本出色地結合了該雜誌著名的長篇文章與快速新聞、幻燈片、視頻等。
網站編輯還注意到許多訪問者在移動設備上瀏覽的事實。 他們煞費苦心地讓內容在所有平台上看起來都很棒——而且他們取得了巨大的成功。

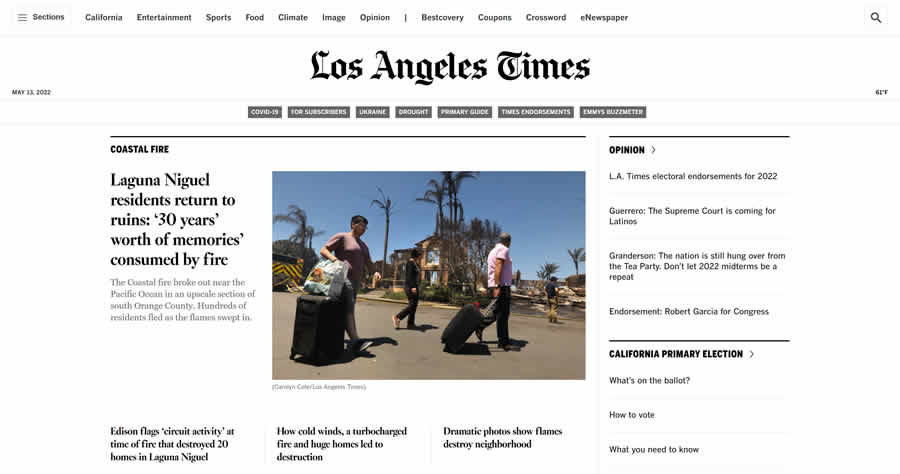
洛杉磯時報
洛杉磯時報成功創建了有史以來最大的響應式網站之一。 讀者可以在任何設備或屏幕尺寸上閱讀世界上最大的報紙之一,獲得相同的世界級體驗。
為此,網頁設計師放棄了傳統的頁面網格。 取而代之的是,突出了報紙的重要新聞報導,消除了混亂,並將更多的注意力放在了報紙獨特的聲音和多媒體上。

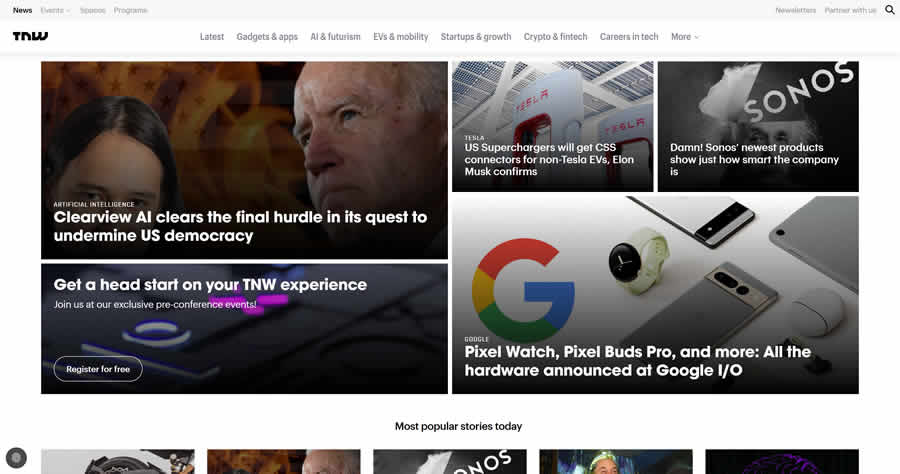
下一個網絡
The Next Web (TNW) 以單頁網站格式呈現,設計大膽。 它在平衡業務需求和強大的用戶體驗方面做得非常出色。
內容是最重要的,有很多,但沒有混亂的跡象。

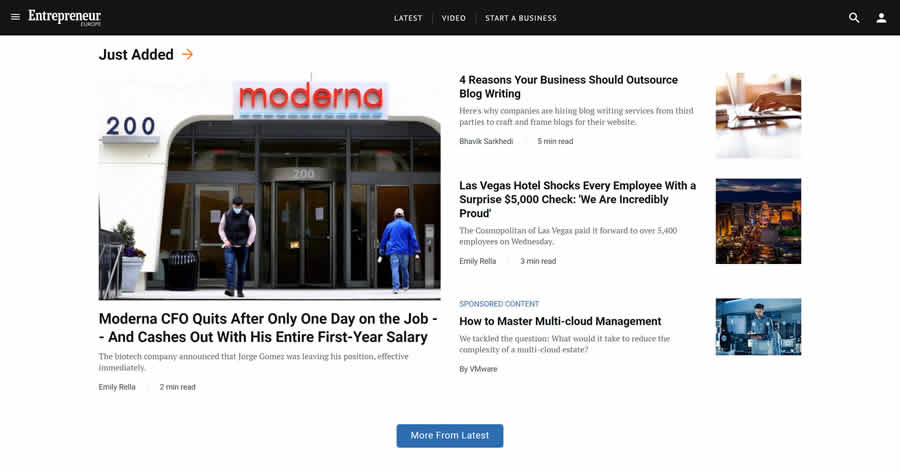
企業家
企業家,應對企業所有權挑戰的權威指南,已經在報攤上銷售了 30 年,但在線版在佈局上絕對是現代的。
主頁可能不是特別有創意,但佈局簡單明了且易於遵循。 該雜誌每月出版一次,提供印刷版和移動應用程序版。

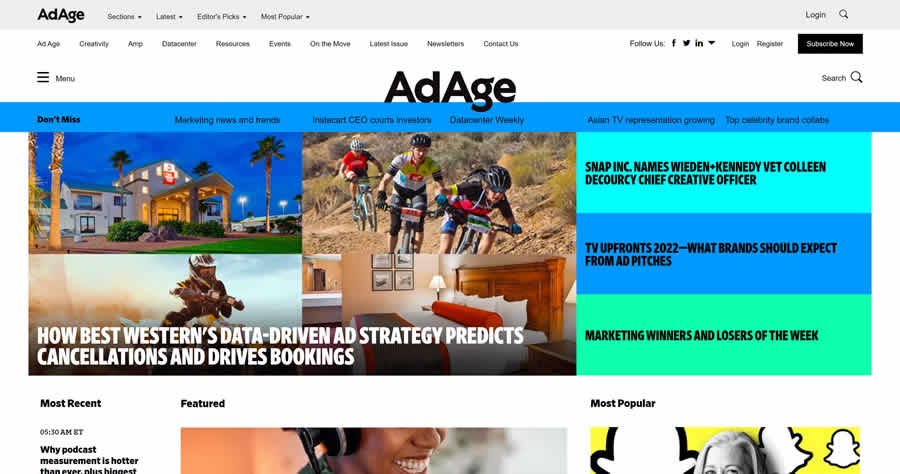
廣告時代
從 1930 年的芝加哥大報到成為全球出版物,《廣告時代》現在提供印刷版和在線版,以及每日和每週的電子郵件時事通訊。
除了突出顯示的文章外,在您向下滾動一兩頁之前,主題都被分配了相同的空間,之後許多主題被列為行項目。 Ad Age 佈局是一種很容易模仿的佈局。

這些示例之一或一兩個示例的組合可能適合您。 請記住設計中一致性的重要性。
