使用現代圖像格式:AVIF 和 WebP
已發表: 2022-03-10我們最近出版了 Addy 的圖像優化一書,其中包含您需要了解的有關圖像、如何壓縮、提供和維護圖像的所有信息。 現在,隨附由 Addy 簽名的手寫個人信息。 跳轉到目錄並立即獲取這本書。

圖片是網絡上最流行的資源類型,並且通常是最大的。 用戶欣賞高質量的視覺效果,但需要注意盡可能高效地傳遞這些英雄圖像、產品照片和貓表情包。
如果您正在針對 Web Vitals 進行優化,您可能有興趣聽到圖像佔網站最大內容繪製元素的約 42%。 以用戶為中心的關鍵指標通常取決於頁面上圖像的大小、數量、佈局和加載優先級。 這就是為什麼我們的很多性能指南都在談論圖像優化。
一個 tl;dr 的建議可以在下面找到。
tl;博士
- 如果有損、低保真壓縮是可以接受的並且節省帶寬是第一要務,那麼 AVIF 是一個可靠的首選。 假設編碼/解碼速度滿足您的需求。
- WebP 得到更廣泛的支持,可用於渲染不需要廣色域或文本覆蓋等高級功能的常規圖像。
- AVIF 可能無法壓縮非攝影圖像以及 PNG 或無損 WebP。 對於高保真有損壓縮,WebP 的壓縮節省可能低於 JPEG。
- 如果 AVIF 和 WebP 都不可行,請考慮評估 MozJPEG(優化 JPEG 圖像)、OxiPNG(非攝影圖像)或 JPEG 2000(有損或無損攝影圖像)。
- 通過
<picture>的漸進式增強讓瀏覽器按優先順序選擇第一個支持的格式。 當使用接受標頭和內容協商(例如自動格式和質量)可以提供最佳圖像的圖像 CDN 時,此實現大大簡化。
為什麼我們需要現代格式?
在網絡上渲染圖像時,我們有相當廣泛的圖像格式可供選擇。 圖像格式的本質區別在於用於編碼或解碼每種圖像類型的圖像編解碼器是不同的。 圖像編解碼器表示用於將圖像壓縮和編碼為特定文件類型並將其解碼以顯示在屏幕上的算法。
評估編解碼器
您可以根據不同的參數評估哪種圖像格式適合您。
- 壓縮
編解碼器的效率主要可以通過它可以實現多少壓縮來衡量。 實現的壓縮是相關的,因為壓縮越高,文件大小越小,並且在網絡上傳輸圖像所需的數據越少。 較小的文件大小直接影響頁面的最大內容繪製 (LCP) 指標,因為頁面所需的圖像資源加載速度更快。 - 質量
理想情況下,壓縮不應導致圖像數據丟失; 它應該是無損的。 導致圖像數據丟失,從而降低圖像質量的壓縮格式被稱為有損壓縮格式。 您可以使用 DSSIM 或 ssimulacra 等工具來測量圖像之間的結構相似性並判斷質量損失是否可以接受。 - 編碼/解碼速度
複雜的壓縮算法可能需要更高的處理能力來編碼/解碼圖像。 這可能會因編碼是提前(靜態/構建)還是即時(按需)完成而變得複雜。 雖然在靜態圖像的情況下編碼可能是一次性的,但瀏覽器仍然必須在渲染圖像之前對其進行解碼。 複雜的解碼過程會減慢圖像的渲染速度。
壓縮程度、圖像質量和解碼速度是比較 Web 圖像性能時要考慮的關鍵因素。 特定用例可能需要支持其他功能的圖像格式,例如:
- 軟件支持:一種圖像格式可能表現得非常好,但如果瀏覽器、CDN 和其他圖像處理工具無法識別它,它就毫無用處。
- Web 上的某些圖像(例如,GIF)可能需要動畫支持。 但是,理想情況下,您應該用視頻替換此類圖像。
- Alpha 透明度:使用 Alpha 通道創建具有不同不透明度級別的圖像的能力。 (例如,具有透明背景的 PNG 圖像)
- 它應該支持高動態範圍(HDR)成像和寬色域。
- 漸進式解碼以逐漸加載圖像允許用戶在圖像被細化之前獲得圖像的合理預覽。
- 深度圖可讓您將效果應用到圖像的前景或背景。
- 具有多個重疊圖層的圖像,例如文本疊加層、邊框等。
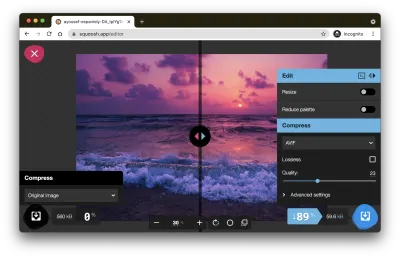
提示:在評估現代格式的質量、壓縮和微調時,Squoosh.app 執行視覺並排比較的能力很有幫助。 放大可以讓您更好地了解格式在哪裡表現出塊狀或邊緣偽影以進行權衡。

老衛士:JPEG和PNG
25 年來,JPEG 一直是最廣泛支持的圖像格式。 經典的 JPEG 編碼器導致相對較弱的壓縮,而更現代的 JPEG 編碼工作(如 MozJPEG)改善了壓縮,但不如現代格式優化。 JPEG 也是一種有損壓縮格式。 雖然 JPEG 的解碼速度非常出色,但它缺乏現代、引人注目的網站上圖像所需的其他理想功能。 它不支持圖像、動畫、深度圖或疊加層的透明度。
JPEG 最適用於照片,而 PNG 則適用於其他靜止圖像。 PNG 是一種無損格式,可以支持 alpha 透明度,但實現的壓縮(尤其是對於照片)相當低。 根據所需的圖像類型,JPEG 和 PNG 都被廣泛使用。
因此,現代圖像格式的目標是通過提供更好的壓縮和靈活性來支持前面討論的其他功能,從而克服 JPEG 和 PNG 的限制。 有了這個背景,讓我們看看 AVIF 和 WebP 必須提供什麼。
AVIF
AV1 圖像文件格式 (AVIF) 是一種用於存儲靜止圖像和動畫圖像的開源圖像格式。 它於 2019 年 2 月由開放媒體聯盟 (AOMedia) 發布。 AVIF 是流行的 AV1 視頻格式的圖像版本。 目標是開發一種新的開源視頻編碼格式,它既是最先進的又是免版稅的。
AVIF 福利
AVIF 支持非常有效的有損和無損壓縮,以在壓縮後生成高質量的圖像 AVIF 的壓縮效果比當今網絡上大多數流行的格式(JPEG、WebP、JPEG 2000 等)要好得多。 圖像最多可以比具有相似視覺質量的 JPEG 小十倍。 一些測試表明,與具有相似感知質量的 JPEG 相比,AVIF 可節省 50% 的文件大小。 請注意,在某些情況下,WebP 無損可能比 AVIF 無損更好,因此請務必手動評估。
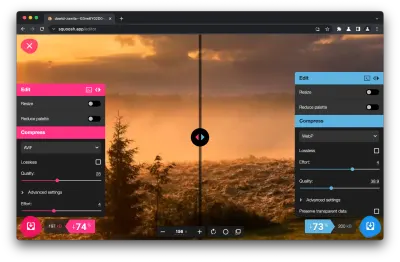
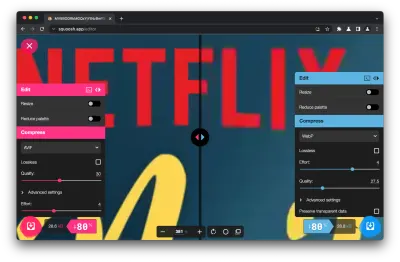
在這裡,您可以看到 JPEG 圖像與其使用 Squoosh 應用程序轉換的相應(有損)AVIF 圖像之間的大小比較:


除了卓越的壓縮,AVIF 還提供以下功能:
- AVIF 通過存儲在圖像序列中的多層圖像支持動畫、實時照片等。
- 它為 JPEG 有限制的圖形元素、徽標和信息圖表提供了更好的支持。
- 它提供比 JPEG 更好的無損壓縮。
- 它支持 12 位色深,可實現高動態範圍 (HDR) 和寬色域 (WCG) 圖像,具有更好的明暗色調和更廣的亮度範圍。
- 它包括對單色圖像和多通道圖像的支持,包括使用 alpha 通道的透明圖像。
比較格式
為了更好地了解不同格式在質量和壓縮方面的差異,我們可以直觀地比較圖像並評估差異。
評估質量和壓縮
我們將使用 Squoosh 對每種格式的默認高質量輸出設置開始對 JPEG、WebP 和 AVIF 的質量評估——故意不調整以模仿新用戶的使用體驗。 提醒一下,您應該旨在評估最適合您需求的質量配置和格式。 如果您的時間不夠,圖像 CDN 會自動執行其中的一些操作。
在第一個測試中,對一張 560KB 的日落照片(具有許多紋理)進行編碼會生成一張在視覺和感知上都非常相似的圖像。 輸出大小為 289KB (JPEG@q75)、206KB (WebP@q75) 和 101KB (AVIF@q30) — 壓縮節省高達 81%。
很棒的東西,但讓我們更深入地挖掘。
請參閱 Addy Osmani 的 Pen [圖像格式比較 2](https://codepen.io/smashingmag/pen/WNOPpbd)。
存在用於比較不同圖像格式(例如,DSSIM、simulacra)之間差異的各種工具。 使用這些工具,您可以在評估 JPEG 到 WebP 或 WebP 到 AVIF 時近似比較質量設置。 下面是相同質量的編碼圖像,以 JPEG 的 70% 質量為目標。 輸出為 323KB (JPEG)、214KB (WebP@q75) 和 117KB (AVIF@60) — 大小比信任默認值稍大,但壓縮效果仍然顯著。
請參閱 Addy Osmani 的 Pen [圖像格式比較 2a(質量)](https://codepen.io/smashingmag/pen/NWgopqw)。
我們還可以查看每種格式的較低質量,這確實是 WebP 和 AVIF 的亮點。 這是 JPEG@q10 (35KB)、WebP@q1 (35KB)、AVIF@q17 (36KB) - 與 JPEG 相比,WebP 的塊狀偽影明顯更少,而 AVIF 的塊狀偽影更少,圖像中的關鍵細節更清晰.
請參閱 Addy Osmani 的 Pen [圖像格式比較 2d(質量)](https://codepen.io/smashingmag/pen/GREzWpN)。
注意:這張日落是更高分辨率的圖像 ( 2400 × 1595 ),在 2 倍屏幕上,質量可能會低得多,但仍然看起來很清晰,這取決於用戶與圖像的交互方式(例如,他們捏合和縮放的程度)。

有關 JPEG 和 AVIF 之間差異的更極端示例,我們可以查看 Kodak 數據集(由 Netflix 評估)中的一個示例,將 20KB 的 JPEG (4:4:4) 與 AVIF (4:4:4) 進行比較19.8KB。 請注意 JPEG 如何在天空和屋頂上有可見的塊狀偽影。 AVIF 明顯更好,包含更少的塊狀偽影。 然而,屋頂上有一定程度的紋理損失和一些模糊。 考慮到整體壓縮係數為 59 倍,它仍然令人印象深刻。
請參閱 Addy Osmani 的 Pen [圖像格式比較 4a (netflix)](https://codepen.io/smashingmag/pen/abwXJvg)。
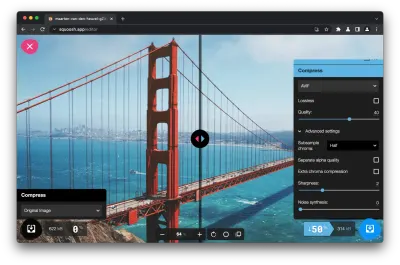
接下來,讓我們評估具有許多精細細節、紋理和雲中低對比度區域的海灘圖像的質量。 我們將原始文件(482KB)與 JPEG、WebP 和 AVIF 在文件大小限制為 45KB(沒有高級調整)的情況下可以生成的文件進行比較——使用 Squoosh; 這適用於 JPEG (MozJPEG) 質量為 50%、WebP 為 54% 和 AVIF 為 36%。
請參閱 Addy Osmani 的 Pen [圖像格式比較 3a(大小)](https://codepen.io/smashingmag/pen/rNwPyxP)。
JPEG 在雲層和水中具有塊狀偽影和可見的色帶,而 WebP 和 AVIF 的這種塊狀可觀察到的明顯較少。 在我看來,AVIF 提供了三者中最流暢的體驗。
請參閱 Addy Osmani 的 Pen [圖像格式比較 3a (crop)](https://codepen.io/smashingmag/pen/jOwdBqx)。
說到紋理,我們還可以對 Netflix 的《巫師》海報(目標為 36KB)進行類似的低質量評估。 請注意 JPEG 的雲中的塊狀和 WebP 的紅色文本周圍的一些模糊(僅支持 4:2:0 色度子採樣,沒有變通方法)。 AVIF 看起來最好,其次是 WebP。
請參閱 Addy Osmani 的 Pen [圖像格式比較 5a(大小)](https://codepen.io/smashingmag/pen/dyRavXY)。
最後,讓我們看一張比以前的圖像包含更多文本元素的照片——海報。 當我們降低質量並以相當小的尺寸(25KB)為目標時,我們可以觀察到 JPEG 在文本周圍有很強的色帶和光暈。 邊緣有明顯的塊狀偽影。 WebP 避免了一定程度的阻塞,看起來越來越好。 與 JPEG 或 WebP 相比,AVIF 保留了銳利的邊緣,從而產生了平滑的圖像。
請參閱 Addy Osmani 的 Pen [圖像格式比較 4a(大小)](https://codepen.io/smashingmag/pen/WNOPpxM)。
額外的格式與質量比較可用於攝影和插圖。
AVIF 工具和支持
自 2019 年發布以來,對 AVIF 的支持大幅增加。 雖然之前沒有直接的方法來創建或查看 AVIF 文件,但您現在可以使用可用的開源實用程序輕鬆地做到這一點。
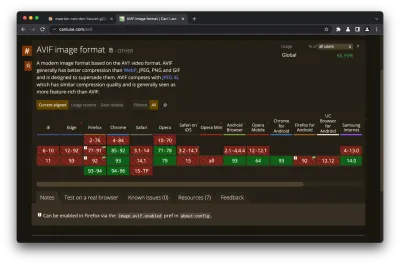
瀏覽器中的 AVIF 圖像
AVIF 於 2020 年 8 月在 Chrome 85 的桌面版 Chrome 中引入。它還支持適用於 Android 的 Chrome、適用於桌面的 Opera 和 Firefox,以及適用於 Android 的 Opera。

要在頁面中包含 AVIF 圖像,您可以將其添加為圖像元素。 但是,不支持 AVIF 的瀏覽器無法呈現此圖像。
<img src="/images/sky.avif" width="360" height="240" alt="a beautiful sky">確保向所有瀏覽器提供至少一種受支持的圖像格式的解決方法是將 AVIF 作為漸進增強應用。 有兩種方法可以做到這一點。
漸進增強
- 使用
<picture>元素
由於<picture>允許瀏覽器跳過它們無法識別的圖像,因此您可以按照您的偏好順序包含圖像。 瀏覽器選擇它支持的第一個。
<picture> <source type="image/avif"> <source type="image/webp"> <img src="img/photo.jpg" alt="Description" width="360" height="240"> </picture>- 使用內容協商
內容協商允許服務器根據瀏覽器支持的內容提供不同的資源格式。 支持特定格式的瀏覽器可以通過將格式添加到其接受請求標頭來宣布它。 例如,Chrome 中圖片的 Accept Request Header 是:
Accept: image/avif,image/webp,image/apng,image/*,*/*;q=0.8
檢查 fetch 事件處理程序是否支持 AVIF 的代碼如下所示:
const hdrAccept = event.request.headers.get("accept");
const sendAVIF = /image\/avif/.test(hdrAccept);
您可以使用此值向客戶端提供 AVIF 或任何其他默認格式。
為漸進增強創建標記可能令人生畏。 Image CDN 提供自動提供適合客戶的最佳格式的選項。 但是,如果您不使用圖像 CDN,則可以考慮使用 just-gimme-an-img 之類的工具。 此工具可以為具有不同格式和寬度的給定圖像生成圖片元素的標記。 它還使用 Squoosh 完全在客戶端創建與標記相對應的圖像。 注意:編碼多種格式可能需要一段時間,所以你可能想在等待的時候喝杯咖啡。


注意:本文中多次提到圖像 CDN。 CDN 服務器通常比原始服務器更靠近用戶,並且可以具有更短的往返時間 (RTT),從而改善網絡延遲。 也就是說,從不同來源提供服務可以增加往返次數並影響性能提升。 如果 CDN 服務於其他站點內容,這可能沒問題,但如果有疑問,請進行試驗和測量。
編碼和解碼 AVIF 文件
幾個開源項目提供了不同的方法來編碼/解碼 AVIF 文件:
- 圖書館
Libaom 是由 AVIF 的創建者 AOMedia 維護的開源編碼器和解碼器。 該庫不斷更新新的優化,旨在降低編碼 AVIF 的成本,特別是對於頻繁加載或高優先級的圖像。 Libavif 是用於 AVIF 的開源復用器和解析器,用於 Chrome 中用於解碼 AVIF 圖像。 您可以將 libavif 與 libaom 結合使用,從原始未壓縮圖像創建 AVIF 文件或從其他格式對其進行轉碼。 還有 Libheif,一種流行的 AVIF/HEIF 編碼器/解碼器和 Cavif。 感謝 Ben Morss,libgd 支持 AVIF,並且將於 11 月加入 PHP。 - Web 應用程序和桌面應用程序
Squoosh 是一款可讓您使用不同圖像壓縮器的網絡應用程序,它還支持 AVIF,使在線轉換和創建.avif文件變得相對簡單。 在桌面上,GIMP 支持 AVIF 導出。 ImageMagick 和 Paint.net 也支持 AVIF,而 AVIF 的 Photoshop 社區插件也可用。 - JavaScript 庫
- AVIF.js 是一個 AVIF polyfill,適用於尚不支持 AVIF 的瀏覽器。 它使用 Service Worker API 來攔截 fetch 事件並解碼 AVIF 文件。
- Avif.io 是另一個 Web 實用程序,可以在客戶端將文件從不同圖像類型轉換為 AVIF。 它使用 WebWorker 在瀏覽器中調用 Rust 代碼。 轉換器庫使用 wasm-pack 編譯為 WASM。
- Sharp 是一個 Node.js 模塊,可以將標準格式的大圖像轉換為更小的 Web 友好圖像,包括 AVIF 圖像。
- 實用程序
圖像轉換或轉換實用程序支持 AVIF 格式。 您可以使用 MP4Box 創建和解碼 AVIF 文件。 - 在代碼中
go-avif使用libaom為 Go 實現了一個 AVIF 編碼器。 它帶有一個名為avif的實用程序,可以將 JPEG 或 PNG 文件編碼為 AVIF。
任何有興趣學習如何使用 Squoosh 創建 AVIF 圖像或構建命令行編碼器avifenc的人都可以在提供 AVIF 文件的 codelab 中進行。
AVIF 和性能
由於更好的壓縮,AVIF 可以減小圖像的文件大小。 因此,AVIF 文件下載速度更快,佔用的帶寬更低。 這可以通過減少加載圖像的時間來潛在地提高性能。
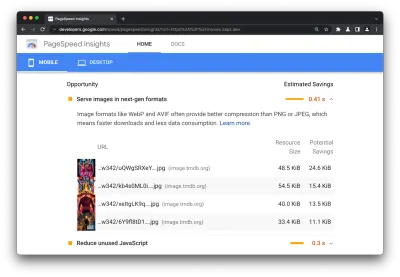
Lighthouse-best practice 審核現在認為 AVIF 圖像壓縮可以帶來顯著的改進。 它收集頁面上的所有 BMP、JPEG 和 PNG 圖像,將它們轉換為 WebP 並估計 AVIF 文件大小。 該估計有助於 Lighthouse 在“以下一代格式提供圖像”部分下報告潛在的節省。

Tim Vereecke 報告說,在將網站上的 1400 萬張圖像轉換為使用真實用戶監控 (RUM) 測量的 AVIF 後,節省了 25% 的字節並對 LCP(與 JPEG 相比)產生了積極影響。
AVIF 陷阱
目前AVIF最大的缺點是缺乏跨瀏覽器的統一支持。 將 AVIF 作為漸進增強引入有助於克服這一問題。 AVIF 不符合現代文件格式的理想標準的其他一些方面。
- 現代版本的 Chrome (Chrome 94+) 支持 AVIF 漸進式渲染,而舊版本不支持。 雖然在撰寫本文時還沒有可以輕鬆製作這些圖像的編碼器,但希望這種情況會有所改變。
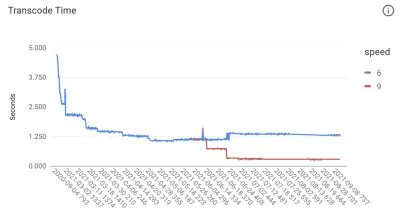
- AVIF 圖像需要更長的時間來編碼和創建。 對於動態創建圖像文件的站點來說,這可能是個問題。 但是,AVIF 團隊正在努力提高編碼速度。 Google 的 AVIF 貢獻者也報告了一些不錯的性能提升。 自 2021 年 1 月 1 日以來,AVIF 編碼的轉碼時間提高了約 47%(這是速度 6,libavif 的當前默認值),並且在整個日曆年中提高了 73%。 自 7 月以來,速度 9(動態編碼)的轉碼時間也提高了 72%。

- 為顯示解碼 AVIF 圖像也可能比其他編解碼器佔用更多的 CPU 功率,儘管較小的文件大小可以彌補這一點。
- 一些 CDN 默認不支持 AVIF 的自動格式模式,因為在第一次請求時生成它的速度仍然較慢。
WebP
我們已經多次提到 WebP,但讓我們簡要介紹一下它的歷史。 谷歌在 2011 年創建了 WebP 格式,作為一種有助於加快網絡速度的圖像格式。 多年來,它已被廣泛接受和採用,因為它能夠將圖像壓縮到比 JPEG 和 PNG 更小的文件大小。 WebP 以可接受的視覺質量提供無損和有損壓縮,並支持 alpha 通道透明度和動畫。
有損 WebP 壓縮基於 VP8 視頻編解碼器,並使用預測編碼對圖像進行編碼。 它使用相鄰像素塊中的值來預測塊中的值並僅對差異進行編碼。 無損 WebP 圖像是通過對圖像應用多種轉換技術進行壓縮來生成的。
WebP 的好處
WebP 無損圖像通常比 PNG 小 26%,WebP 有損圖像比類似質量的 JPEG 圖像小 25-34%。 動畫支持也使它們成為 GIF 圖像的絕佳替代品。 下圖左側為透明 PNG 圖片,右側為 Squoosh 應用生成的相應 WebP 圖片,尺寸縮小 26%。

此外,WebP 還提供其他好處,例如:
- 透明度
WebP 有一個無損的 8 位透明通道,其字節數僅比 PNG 多 22%。 它還支持有損 RGB 透明度,這是 WebP 獨有的功能。 - 元數據
WebP 文件格式支持 EXIF 照片元數據和可擴展元數據平台 (XMP) 數字文檔元數據。 它還可能包含 ICC 顏色配置文件。 - 動畫
WebP 支持真彩色動畫圖像。
注意:在上述透明的、類似矢量的圖像的情況下,與光柵格式相比,優化的 SVG 最終可能會提供更清晰、更小的文件。
WebP 工具和支持
多年來,Google 以外的生態系統都採用了 WebP,並且有許多工具可用於創建、查看和加載 WebP 文件。
提供和查看 WebP 文件
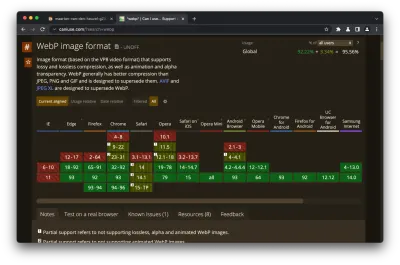
當今幾乎所有主流瀏覽器的最新版本都支持 WebP。

如果開發人員希望將來在其他瀏覽器上提供 WebP,他們可以使用<picture>元素或請求標頭來實現,如 AVIF 部分所示。
圖像內容交付網絡 (CDN) 還支持響應式圖像,根據瀏覽器支持自動選擇 WebP 或 AVIF 中的圖像格式。 WebP 插件可用於其他流行的堆棧,如 WordPress、Joomla、Drupal 等。從 WordPress 5.8 開始,WordPress 核心也提供了對 WebP 的初始支持。
您可以通過在支持 WebP 的瀏覽器中打開它們來輕鬆查看它們。 此外,您還可以使用附加組件在 Windows 和 macOS 上預覽它們。 安裝 WebP 的 Quick Look 插件 ( qlImageSize ) 將允許您使用 Quick Look 實用程序預覽 WebP 文件。 WebP 團隊已經為 Windows、macOS 和 Linux 的 WebP 編解碼器發布了預編譯的庫和實用程序。 在 Windows 上使用這些可以讓您在文件資源管理器或 Windows 照片查看器中預覽 WebP 圖像。
將圖像轉換為 WebP
除了 WebP 團隊提供的庫之外,還有一些免費、開源和商業的圖像編輯工具支持 WebP。
實用程序:
與 AVIF 一樣,Squoosh 也可以在線將文件轉換為 WebP,如上一節所示。 XnConvert 是一個實用程序,您可以安裝在桌面上以轉換不同的圖像格式,包括 WebP。 XnConvert 還可以幫助剝離和編輯元數據、裁剪和調整大小、亮度和對比度、自定義顏色深度、模糊和銳化、蒙版和水印以及其他轉換。
Node.js 模塊:
Imagemin 是一個流行的圖像縮小模塊,帶有一個用於將圖像轉換為 WebP (imagemin-webp) 的附加組件。 該插件支持有損和無損 WebP 模式。
其他:
一些用於圖像轉換和處理的應用程序支持 WebP 格式。 其中包括 Sketch、GIMP、ImageMagick 等。WebP 的 Photoshop 插件也可用。
WebP 生產使用
由於其優於 JPEG 和 PNG 的壓縮優勢,許多大公司在生產中使用 WebP 來降低成本並減少網頁加載時間。 谷歌報告說,使用 WebP 比其他有損壓縮方案節省 30-35%,每天處理 430 億個圖像請求,其中 26% 是無損壓縮。
為了在數據價格昂貴的新興市場獲得龐大的用戶群,Facebook 開始向 Android 用戶提供 WebP 圖像。 他們觀察到,“與 JPG 相比,可節省 25% 到 35% 的數據,與 PNG 相比可節省 80%”。
WebP 陷阱
在早期,WebP 的一個重大缺點是缺乏瀏覽器和工具支持。 考慮到現代格式應理想支持的所有功能時,與 WebP 的權衡仍然很少。
- WebP 僅限於 8 位顏色精度。 因此,它無法支持 HDR/廣色域圖像。
- WebP 不支持沒有色度二次採樣的有損圖像。 有損 WebP 僅適用於 8 位 YCbCr 4:2:0,而無損 WebP 則適用於 RGBA 格式。 這會影響具有精細細節、色彩紋理或彩色文本的圖像。 請參閱下面的示例。
- 它不支持漸進式解碼,但支持增量式解碼。 這可以在一定程度上彌補這一點,但對渲染的影響可能會有所不同。

理想情況下,您應該從可用的最佳質量源文件生成 WebP 文件。 將不合格的 JPEG 轉換為 WebP 的效率不是很高,因為您會損失兩次質量。
概括
總結關於 JPEG、PNG、AVIF 和 WebP 四種格式的所有信息,並比較和量化上一節中介紹的優缺點,我們得出了下表。
注意:星數基於一般意見,可能因特定用例而異。

以下是參考此表時要考慮的一些關鍵點。
- 根據圖像的保真度(質量),攝影和非攝影圖像的壓縮可能會進一步不同。 我們在此標出了總分。
- 您應該根據圖像的用途選擇質量和色度二次採樣設置。 在網絡上的大多數場景中,例如新聞、社交媒體和電子商務,中低保真度的圖像可能是可以接受的。 圖像檔案、電影或攝影網站需要高保真圖像。 在轉換為另一種格式之前,您應該測試由於高保真壓縮導致的實際節省。
- 缺乏漸進式解碼支持和速度可能是編碼/解碼 AVIF 文件的問題。 對於具有平均大小圖像的網站,由於壓縮而節省的字節可以補償速度和由於圖像快速下載而缺少漸進式解碼。
- 比較圖像格式提供的壓縮率時,請比較相同 DSSIM 下的文件大小。
- 編碼時使用的質量設置對於不同的格式不必相同以產生相同質量的圖像。 正如本文所建議的,以 60 質量設置編碼的 JPEG 可能類似於質量設置為 50 的 AVIF 和質量設置為 65 的 WebP。
- 在比較格式時,仍需要進行廣泛的研究來衡量對 LCP 的實際影響。
- 在此比較中,我們沒有包括其他格式,例如 JPEG XL 和 HEIC。 JPEG XL 仍處於相對初級階段,只有 Apple 設備支持 HEIC(而 Safari 不支持)。 版稅和許可費使對 HEIC 的支持進一步複雜化。
AVIF 確實檢查了大多數框,與 JPEG 或 PNG 相比,WebP 具有更好的支持並提供更好的壓縮。 因此,在優化網站上的圖像時,您無疑應該考慮 WebP 支持。 評估 AVIF 是否滿足您的要求並將其作為漸進增強引入可以提供價值,因為該格式被不同的瀏覽器和平台採用。 通過質量比較工具和使用 AVIF 提高編碼速度最終會變得更容易。
感謝 Leena Sohoni-Kasture 對本文的大力投入,以及 Patrick Meenan、Frank Galligan 和 Yoav Weiss 的評論。
一個驚人的筆記
今年早些時候,我們與 Addy 一起出版了一本全新的書,介紹了優化壓縮、服務和維護圖像的方式所需了解的所有內容,從而提高了性能。 我們在全球範圍內免費運送這些書籍,如果您現在拿到這本書,您還將收到一張 Addy手寫的明信片,上面有個人信息。

- 跳轉到詳情↓
- 下載免費 PDF 樣本 (12MB)
- 印刷書籍的全球免費航空郵寄。
- 馬上拿書。

打印 + 電子書
$ 44 .00質量精裝。 全球免費送貨。 100 天退款保證。
電子書
當然,無 DRM 。 ePUB、Kindle、PDF。
包含在 Smashing 會員資格中。
下載 PDF、ePUB、Kindle。
謝謝你砸! ️
