針對常見 UI 挑戰的智能 CSS 解決方案
已發表: 2022-03-10 看到我們今天可以用 CSS 做些什麼真是令人難以置信,尤其是如果你還記得曾經很難弄清楚堆疊上下文或邊距為什麼會塌陷以及為什麼top: float不起作用。 在這篇文章中,我們將只看:我們可以用 CSS 做的令人興奮和有趣的事情,探索我們在工作中必鬚麵對的常見問題和用例。
CSS相關文章:
- CSS 生成器
- CSS 審計工具
- 管理 CSS Z-Index
- 今天你可以用 CSS 做的事情
- 有用的 DevTools 提示和快捷方式
- 另外,訂閱我們的時事通訊不要錯過下一個。
使用 CSS 實現更豐富、逼真的陰影
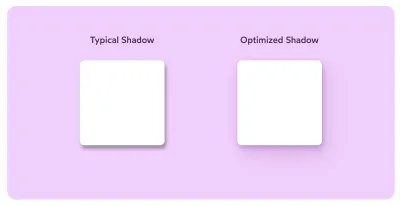
陰影有助於傳達意義並為 UI 添加額外的價值。 然而,我們現在在網絡上看到的很多陰影並沒有充分發揮它們的潛力。 讓我們改變它!
Rob O'Leary 對所有事物的陰影進行了全面深入的探討。 他關於 CSS Tricks 的文章探討了光如何影響陰影以及如何定義光源——這是創建真實陰影效果的基礎。 設置好基礎後,您將學習如何使用陰影來喚起深度、提升元素和插入它們,如何分層陰影,當然還有哪個 CSS 屬性用於哪個用例。 Rob 還研究了陰影帶來的可訪問性和性能影響,以及如何為它們設置動畫。

關於該主題的另一篇精彩文章來自 Josh W Comeau。 為了結束那些“看起來不太像陰影的模糊灰色盒子”,正如 Josh 描述網絡上大多數陰影的當前狀態,他展示瞭如何將典型的盒子陰影轉換成美麗的、栩栩如生的陰影. 讓任何 UI 更具觸感的小細節。
CSS 剪紙效果
如果您曾經想為標題創建剪紙效果,您可能會遇到很多困難。 也許您需要設置兩個單獨的div ,然後它們將相互重疊。 當然,間距需要以相對單位定義,這可能有點難以在屏幕上正確顯示。

Stephanie Eckles 的 CSS Paper Cut-Out Effect 通過 CSS 自定義屬性、CSS 網格、CSS 變換和一個很好的老式 CSS 函數attr()解決了這個問題。 Stephanie 在h1上使用data屬性以及其中的span 。 attr()獲取data -attribute 的值,然後將其用於:after -pseudo 元素中的content -property。 然後可以使用 CSS 自定義屬性調整高光、陰影和顏色。 可重複使用且易於維護!
如果您對 Stephanie 和其他熱愛 CSS 的優秀人士的更多魔法感興趣,請查看 StyleStage,現代 CSS 在這裡得到了應有的關注。

另外,請查看 Ahmad Shadeed 的關於思考剪切效果的文章,其中詳細介紹了決定 SVG 何時更有意義以及如何在現實生活場景中實現的所有細節。 本文還提供了大量代碼示例供您入門!
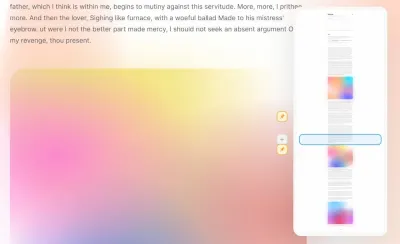
網絡小地圖
我們以前見過它們:通常位於頁面頂部的小水平條。 當用戶向下滾動時,水平條被填滿,因此用戶知道實際還剩下多少滾動。
如果我們讓它更符合上下文怎麼辦? 也許頁麵包含一些圖像和視頻,或者引用和不同的部分——以不同的方式突出顯示它們會不會很有趣,同時還允許讀者在頁面上固定一個位置並在需要時跳轉回來? 好吧,Rauno Freiberg 也這麼認為。

Rauno 的 web 小地圖(目前僅適用於 Firefox)使得創建整個頁面的小地圖表示變得微不足道,同時還允許讀者固定頁面的部分並在它們之間導航。 為了實現它,Rauno 使用了一個實驗性的 CSS 屬性element()來顯示來自任意 HTML 元素(目前僅在 Firefox 中可用)的實時圖像。
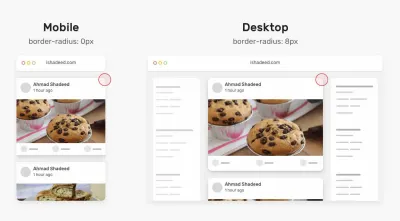
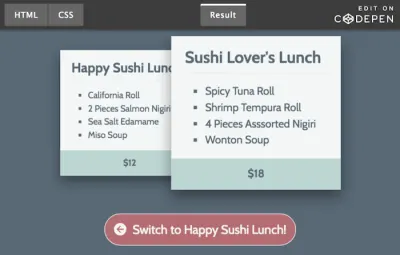
CSS中的條件邊界半徑
在設計卡片時,當有足夠的空間與其他卡片一起顯示時,您可能希望border-radius具有相當大的值。 然而,當卡片上沒有空間並且可能沒有邊距時——就像在較小的屏幕上可能出現的情況一樣——你可能希望將border-radius減小到0 。 你將如何做到這一點?

Ahmad Shadeed 在他關於 CSS 中的條件邊界半徑的文章中非常詳細地研究了這個問題。 最初由 Heydon Pickering 和 Naman Goel 提出的想法是使用足夠大的數字來觸發一種狀態或另一種狀態。 在較小的屏幕上,如果100vw和100%之間的差異為0 ,那麼半徑也將為0 ; 但如果差異較大,則將使用較大的值。 你也可以看看 CodePen。
CSS 粒狀漸變
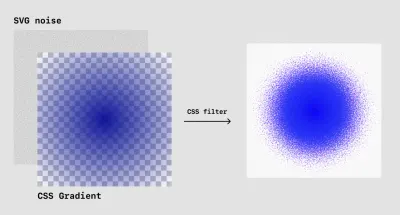
如果您想添加一些噪點以給圖像帶來一點紋理怎麼辦? 當然,您可以將圖像導出為 PNG、WebP 或 AVIF,但理想情況下,我們希望在 SVG 之上添加“噪聲”,因此我們可以隨時關閉和關閉噪聲。

在他關於粒狀漸變的 CSS-Tricks 文章中,Jimmy Chion 解釋了我們如何生成彩色噪聲,以僅使用 CSS 和 SVG 的閃光為漸變添加紋理。 正如 Jimmy 解釋的那樣,這個想法是使用 SVG 過濾器來創建噪聲,然後將該噪聲應用為背景。 然後我們將其分層在漸變之下,細化亮度和對比度,然後 - 瞧 - 你有漸變,逐漸抖動消失。
問題解決了! 您還可以探索 Jimmy 設置的 Grainy Gradient 遊樂場。
多線背景漸變
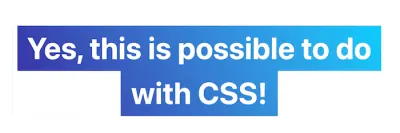
有些事情似乎不可能用 CSS 來做——好吧,直到有人找到一個 hack 來實現它。 就像在這種情況下:您能否實現具有不會為每行重置的漸變的多行填充文本?

是的,正如馬蒂亞斯·奧特(Matthias Ott)所展示的那樣。 Matthias 的解決方案有點 hacky,但由於在文本頂部添加了一個偽元素,它導致了預期的結果。 一個有趣的想法。
沒有輪廓的表單字段焦點
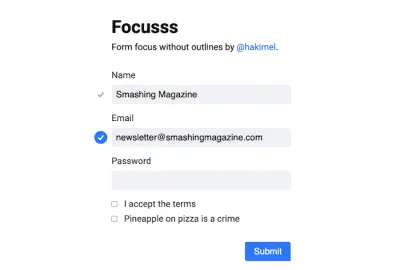
誰說表格一定要枯燥? Hakim El Hattab 創建了一個演示,證明即使是像要求姓名、電子郵件和密碼這樣簡單的表格,也是一個跳出框框思考並迎合快樂火花的機會。

為了實現這一點,Hakim 將表單焦點和驗證結合在一個微妙但令人驚訝的動畫中,該動畫在字段本身上沒有任何焦點輪廓。 相反,一個點標記了焦點所在的字段。 當焦點切換到另一個字段時,會觸發動畫,點會跳轉到新的活動字段,從而在兩者之間建立聯繫。 表單字段驗證也無縫集成,點展開並顯示複選標記。 如果您想深入了解代碼,Hakim 還在 Codepen 上發布了一個演示。 鼓舞人心!
過渡 CSS 漸變
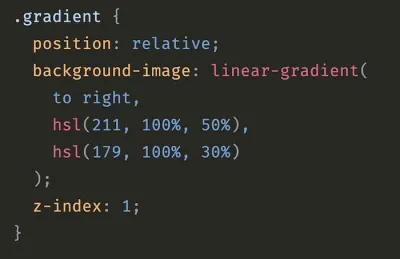
如果您曾經嘗試過在 CSS 中轉換漸變,您可能已經註意到它實際上不起作用。 變化不是從一個漸變逐漸消失到另一個漸變,而是立即發生,突然發生,兩者之間沒有平滑過渡。

正如 Keith J. Grant 發現的那樣,我們可以通過巧妙的解決方法實現過渡。 為此,我們使用偽元素和不透明度變換。 首先,我們對元素應用一個漸變,然後定位其偽元素以填充元素,然後對其應用第二個漸變。 我們通過過渡偽元素的不透明度在兩個漸變之間“過渡”。 您可以在 CodePen 上查看完整的工作示例。
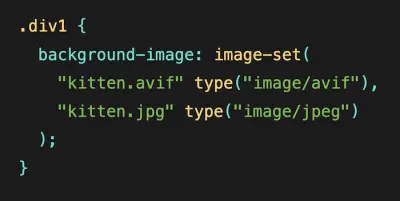
使用image-set()提高圖像性能
你聽說過image-set()嗎? 你可以把它想像成一個 CSS 背景,相當於img標籤的 HTML srcset屬性。 基於 Chromium 的瀏覽器和 Safari 已經支持它好幾年了,最近 Firefox 緊隨其後。 Ollie Williams 看看今天我們能做什麼,不能做什麼。


image-set()可用於為不同的用戶提供不同的背景圖像。 (大預覽) 正如 Ollie 所描述的, image-set()的一個用例是提供背景圖像的多種分辨率,並將其留給瀏覽器來決定將哪個圖像提供給用戶——一個高分辨率版本的用戶在花哨的設備上和一個例如,低分辨率圖像適用於連接速度較慢或像素密度較低的屏幕。
不幸的是,另一個非常有前途的用例仍然缺乏瀏覽器支持:使用新圖像格式(如 AVIF、WebP 或 HEIF)同時為舊瀏覽器添加回退的想法。 如果您今天已經想實現類似的目標並且不需要background-image ,那麼<picture> 正如 Ollie 所建議的,element 可能是一個值得考慮的替代方案。 一個偉大的閱讀,以幫助您提高圖像性能。
剪輯路徑彈出效果
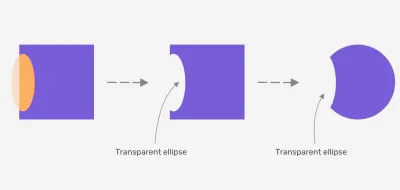
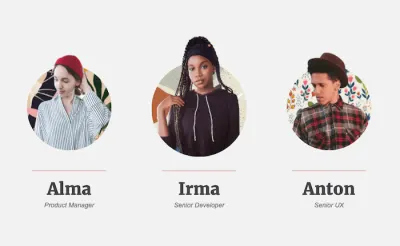
使用主流瀏覽器支持的clip-path: path() ,是時候發揮創意了。 Mikael Ainalem 展示了一個相當新功能的漂亮用例:黃油般光滑的彈出效果。

clip-path: path()創建的彈出效果。 (大預覽) Mikael 使用clip-path: path()將人的照片與其圓形背景分開。 當您將鼠標懸停在它上面時,人似乎從圓圈內部升起,營造出酷炫的 3D 印象。 非常適合“關於我們”頁面。
異想天開的 3D 按鈕
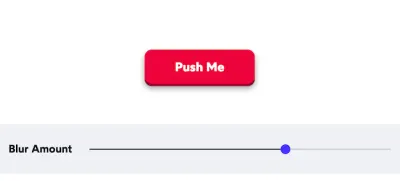
細節很重要。 設計一個可愛的按鈕似乎不是一項複雜的工作:這里和那裡的一些填充、時髦的顏色、易於訪問的文本和一些按鈕狀態。 好吧,Josh Comeau 一直致力於設計一個真正異想天開的 3D 按鈕,您可能想要多次單擊它。

這個想法很簡單:我們先創建兩個層,然後稍微偏移前景層。 在懸停時,我們將前層向下移動。 然後,我們使用outline-offset調整焦點輪廓,或者使用:focus:not(:focus-visible)在按鈕獲得焦點且用戶使用指針設備時隱藏輪廓。
然後我們在按鈕懸停時將按鈕向上移動幾個像素,對變換進行動畫處理,調整貝塞爾曲線以進行動畫處理並添加一些模糊,以獲得更柔和、更自然的陰影。 瞧——我們有一個可訪問的異想天開的 3D 按鈕,可在移動設備和桌面設備上使用,並且很高興點擊和單擊。 當然,您可以在 Josh 的博客上找到完整的代碼片段。
CSS 圖表
也許您需要設計柱形圖、條形圖,甚至是多數據集柱形圖或堆積柱形圖。 你甚至從哪裡開始? 也許與 Charts.css 一起使用,這是一個CSS 數據可視化框架,它使用 CSS 實用程序類將 HTML 元素樣式化為圖表。

該框架由 Lana Gordiievski 和 Rami Yushuvaev 創建,支持多種圖表類型,沒有依賴關係,而且非常輕量級。 它還包括關於其組件和內置圖表類型的完整文檔,源代碼可在 GitHub 上獲得(在 MIT 下獲得許可)。 如果您需要更多創意方法,Preethi 還解釋瞭如何在 CSS-Tricks 上創建具有有趣形狀的 CSS 圖表。
新的 CSS 重置
您使用什麼來規範跨瀏覽器的樣式? 最近,有一些新方法可以減少全局 CSS 重置的大小,也許它們也適合您的項目。

通過他的 Modern CSS Reset,Andy Bell 通過添加框大小規則、刪除默認邊距、設置核心根默認值和正文默認值,將 CSS 重置減少到最低限度。 與此同時,Andy 為不想看到它們的人刪除了所有動畫、過渡和平滑滾動,並默認添加了現代屬性,如scroll-behavior和text-decoration-skip-ink 。
Elad Shechter 的新 CSS 重置採用了一種更激進的方法。 Elad 刪除了我們在特定 HTML 元素上獲得的所有默認樣式,除了display property 。 這兩種方法都值得研究!
使用 CSS 的穩定滾動條裝訂線
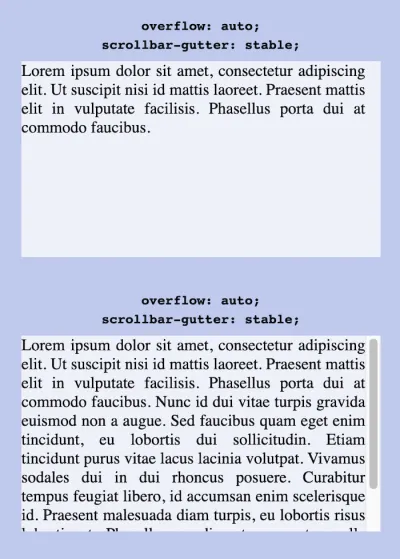
啊,好的佈局改變了! 正如 Bramus Van Damme 解釋的那樣,佈局變化的一個稍微模糊的原因是由於 Web 上不同類型的滾動條。 雖然 iOS/macOS 上的覆蓋滾動條被放置在內容之上(並且默認情況下不顯示),但其他滾動條被放置在“滾動條間距”中,即內邊框邊緣和外填充邊緣之間的空間。

當一個框的內容變得太大時,瀏覽器將默認顯示一個滾動條。 在後一種情況下,它將導致佈局偏移。 幸運的是,這個問題可能很快就會消失。 遇到一個閃亮的新scrollbar-gutter屬性:通過將其設置為stable ,我們可以讓瀏覽器始終顯示滾動條排水溝,即使盒子沒有溢出。
為了保持對稱,我們可以使用scrollbar-gutter: stable both-edges 。 該功能尚不可用,但很快就會在 Chromium 中推出,其他渲染引擎有望很快推出。
CSS可以動畫的令人驚訝的事情
當您想到動畫 CSS 屬性時,您會想到哪些? 威爾·博伊德(Will Boyd)從不同的角度看待這個問題,並決定探索那些不會立即想到的屬性,即那些通常與動畫不相關但結果是可動畫的屬性。

z-index動畫重疊卡片是 CSS 可以做的令人驚訝的事情之一。 (大預覽) 在他的帖子“CSS 可以動畫化的令人驚訝的事情”中,Will 深入探討了這些意想不到的動畫屬性——當然,還有你可以通過動畫來做的漂亮事情。 例如z-index可用於分層動畫, opacity可幫助您僅使用 CSS 淡出模態。 很好地提醒了 CSS 的強大。
學習資源
學習永遠不會停止,對吧? 下面我們編譯了一些有用且有趣的內容! — 非常適合讓您的 CSS 技能更上一層樓的資源。 如果你已經是一名 CSS 專業人士,那麼在測試你的知識方面也存在挑戰。 享受!
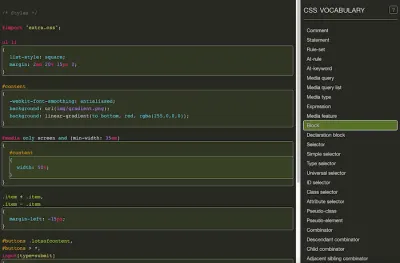
CSS 詞彙和備忘單
你可能以前去過那裡。 就在您在緊迫的期限內工作時,您需要快速查找一些內容。 對於 CSS,CSS Tricks Almanac 永遠不會出錯,您還可以查找來自芬蘭的 Ville V. Vanninen 收集的 CSS 詞彙表。

以有趣的方式學習 Flexbox
青蛙、殭屍和塔有什麼共同點? 好吧,他們是你學習 Flexbox 時最好的朋友。 因為,老實說:一旦你理解了 Flexbox,它就非常強大,但要做到這一點可能相當困難。 因此,讓我們讓學習變得更有趣。

在 Flexbox Froggy 遊戲中,你幫助一隻小青蛙和它的朋友們通過編寫 CSS找到它們的睡蓮,你猜對了。 遊戲包含 24 個關卡,帶您從 Flexbox 定位的基礎知識到更高級的挑戰。
如果殭屍更靠近你的小巷,Flexbox Zombies 適合你。 遊戲的每個部分都解開了部分情節,引入了新的 Flexbox 概念,並提出了所謂的“殭屍生存挑戰” ,幫助您鞏固新技能。
最後但同樣重要的是,您可能還想看看 Flexbox Defense。 受塔防遊戲的啟發,你的工作是阻止來襲的敵人越過你的防禦——當然,通過 CSS 定位你的塔。 這三款遊戲都可以在您的瀏覽器中運行。 快樂的彈性裝箱!
CSS Grid、CSS 選擇器和其他競賽
你想把你的 CSS 技能提升到一個新的水平嗎? 這三個小遊戲可以幫助您做到這一點——從字面上看。 在 Grid Garden 中,您將成為胡蘿蔔花園的驕傲擁有者。 28 個關卡等著你,你需要在 CSS 網格的幫助下照顧好你的作物。

如果你覺得你的 CSS 選擇器技能需要一些改進,那麼 CSS Diner 就是為你準備的。 盤子、蘋果、泡菜——在 32 個挑戰中的每一個中,您都需要使用不同的 CSS 選擇器來選擇桌子上的特定項目。
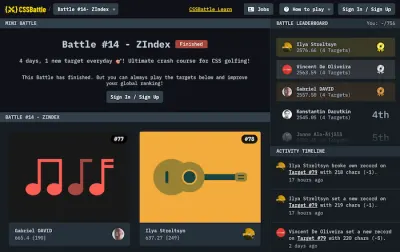
如果您準備參加一些比賽,請務必查看 CSSBattle。 在CSS 高爾夫遊戲中,您將使用您的 CSS 技能以盡可能少的代碼直觀地複制目標,從而登上排行榜的頂端。 每個挑戰都專門針對特定主題,例如visibility 、 display 、 transition或z-index 。
包起來
您最近是否遇到過改變您應對特定挑戰方式的 CSS 資源或技術? 在下面的評論中讓我們知道! 我們很想听聽。
