如何決定應該堅持哪些 PWA 元素
已發表: 2022-03-10隨著移動設備上的網站訪問者和購物者數量的增長,重要的是要考慮到您的設計中的小幅添加將如何鼓勵他們做更多的事情,而不僅僅是研究和瀏覽。 我認為移動設計師(對於 PWA 和移動網站)需要做更多事情的元素之一是粘性欄。
我所說的“更多”到底是什麼意思? 好吧,我的意思是使用移動網站頂部或底部的固定導航欄不僅僅是導航或品牌。
今天,我將向您展示移動設計中粘性元素的一些創造性用途,以便您可以幫助更多訪問者採取行動。
移動設計的粘性元素靈感
想想我們在移動方面面臨的主要挑戰。 雖然用戶非常願意通過他們的移動設備在網站或 PWA 上邁出第一步,但轉換通常發生在桌面上(如果他們記得這樣做的話)。
如果使用得當,固定元素可以鼓勵更多的移動訪問者在他們所在的地方採取行動。 這適用於各種網站。
1. 使頂部粘性欄有用
移動網站頂部的粘性欄不應該只是用於品牌宣傳。
也就是說,我知道當徽標最終可能包含該空間的很大一部分時,使用該空間可能會很棘手。 但如果你把它設計得足夠薄,你可以在它旁邊堆放另一條橫幅。 只要確保它有用。
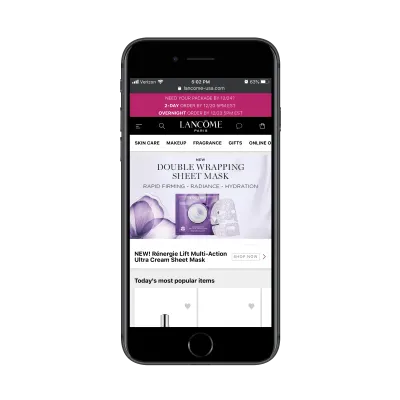
Lancome PWA 是一個有趣的例子,因為它在這方面做得好也不好:

PWA 頂部有三個粘性條:
- 宣傳特別優惠的橫幅,
- 一個標準的導航欄,
- 帶有商店類別的輔助導航欄。
兩個導航欄很棒。 總之,它們不會佔用太多空間,並且它們使用戶更容易找到他們正在尋找的東西並完成他們的購買。 但是,該促銷橫幅執行得併不好。
對於初學者來說,它太大了,需要太多的關注。 其次,沒有辦法忽略該消息。 無論訪問者去哪裡,它都停留在那裡,粘在 PWA 的頂部。
如果您要使用粘性欄來宣傳優惠(無論其大小),如果它不相關或者如果他們已經從中收集了相關詳細信息,您的用戶可以選擇將其移開。
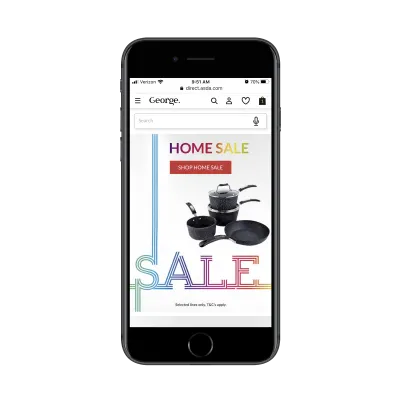
George.com 是另一個利用頂部粘性欄的電子商務網絡應用程序。 然而,這個並沒有用分散注意力的元素浪費空間。

在主頁上,George.com 在頁面頂部附加了一個粘性且支持語音的搜索欄。 這很棒,因為它可以滿足多種訪客類型:
- 喜歡使用菜單中的標準導航的訪問者。
- 喜歡快速搜索他們需要的確切項目的訪問者。
- 想要使用語音搜索內容的訪問者。
它檢查所有框。
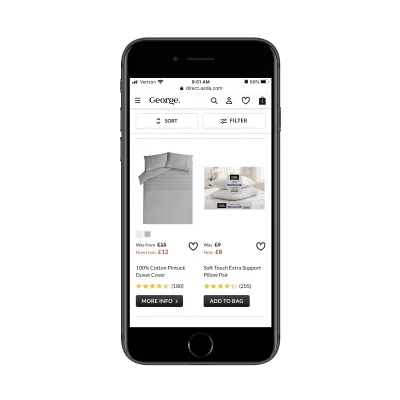
除了為其商店提供出色的搜索體驗外,George.com 還隨著訪問者深入網站而自定義此粘性元素:

當購物者仔細閱讀產品頁面時,粘性搜索欄會變成一個排序和過濾欄,跟隨他們在頁面下方。 對於大型在線商店,這是一個有用的工具,因此移動用戶不必一直滾動到頂部來調整他們的搜索結果。
正如您將在本文的其餘示例中看到的那樣,頂部粘性欄不僅對電子商務商店有用。 然而,在移動方面,電子商務網站有更大的機會將額外的價值打包到這個空間中,所以要好好利用它。
2.添加帶有快速點擊操作的底部導航欄
好的,所以我們已經確定了製作好的粘性頂欄的原因。 但是底欄呢? 甚至有必要嗎?
設計 PWA 而不是移動網站的好處之一是我們可以給它頂部和底部的包裝器。 但它並不總是需要。 作為一般經驗法則,當您希望用戶輕鬆訪問常用操作時,我會說包括底部欄。
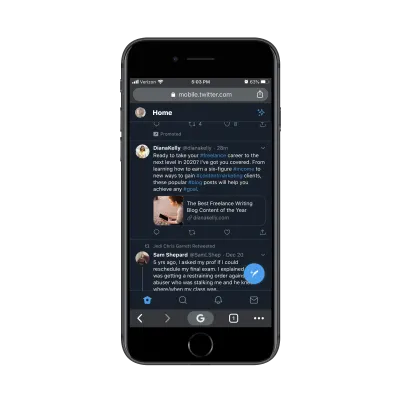
讓我們從一個兼具好與壞的例子開始:Twitter。

Twitter 為其導航欄選擇了不同的位置。 雖然頂部的粘滯欄提供了訪問用戶設置的位置,但底部用於:
- 訪問一個人的新聞提要;
- 搜索帖子、人物、主題標籤等;
- 檢查通知和直接消息。
對於社交媒體應用程序,這種設計很有意義。 好像用戶不會花很多時間來更新他們的設置,那麼為什麼不把它放在拇指區域之外,讓經常使用的元素觸手可及呢?
我對 Twitter 的粘性元素的問題是點擊推文按鈕(左下角的藍色大按鈕)。 雖然它不足以覆蓋頁面頂部正在閱讀的內容,但它確實覆蓋了下面的部分內容。
這非常讓人想起那些曾經在移動設備上覆蓋內容的浮動社交圖標。 您不再真正看到這一點,我認為正是出於這個原因。
如果您正在考慮將自己的獨立粘性元素添加到您的網站,請確保它不包含任何內容。 Twitter 或許能夠擺脫它,但你的品牌可能不會。
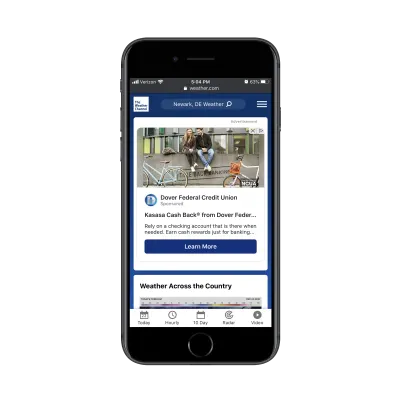
至於底欄的其他示例,讓我們將注意力轉向 Weather Channel PWA:

特別是頂部欄的好處在於它優先考慮用戶體驗而不是自己的品牌。 一旦訪問者進入他們的位置,網站的其餘內容就會被個性化,這很棒。

至於底部導航,天氣頻道在這方面做得非常好。 與 Twitter 如何將常用按鈕放置在其底部欄中的方式類似,此處也存在相同的想法。 畢竟,天氣頻道的訪問者並不是來該網站閱讀有關 Dover Federal Credit Union 的信息。 他們希望準確預測即將到來的天氣。
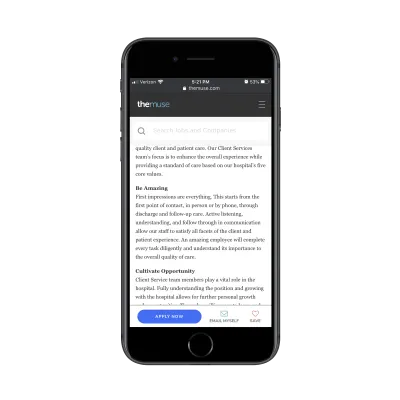
現在,上面的兩個示例向您展示瞭如何將底部導航欄用作移動網站上的永久固定裝置。 但是您也可以將其用作內部頁面上的自定義功能,就像求職網站 The Muse 所做的那樣:

此底部粘性條僅出現在工作列表頁面上。 注意它不只是說“應用”。
我願意打賭繆斯設計師花時間研究其用戶旅程以及求職者在第一次看到職位時實際申請職位的頻率。 通過在此操作欄中包含“給我自己發送電子郵件”和“保存”按鈕,它解決了求職者可能需要時間來考慮決定或在填寫申請之前準備申請的事實。
因此,雖然您當然可以使用粘性底部欄作為常用點擊頁面的輔助導航,但我也建議您按照 The Muse 的方式看待它:通過設計一個為您自己的用戶量身定制的粘性欄旅行。
3. 使用粘性元素簡化訂單定制
還記得你不得不打電話給當地餐館下訂單的日子,或者你不得不去商店買東西的日子嗎? 在線訂購是一件了不起的事情——但如果我們以正確的方式設置我們的移動網站和 PWA,它可能會更好。
再次,我想從一個正確的例子開始。
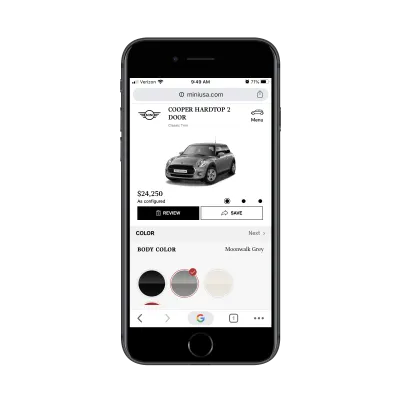
這是 MINI USA 的 PWA:

這是用戶在購買前想要定制汽車時所經歷的。 從這個截圖來看,它看起來不錯。 您可以看到處於自定義狀態的汽車以及更新的價格。
但是,整個部分 - 直到“查看”和“保存”按鈕 - 都是固定的。 這意味著所有自定義都發生在屏幕下方大約三分之一到四分之一的位置。 至少可以說,這不是一個簡單的定制體驗。
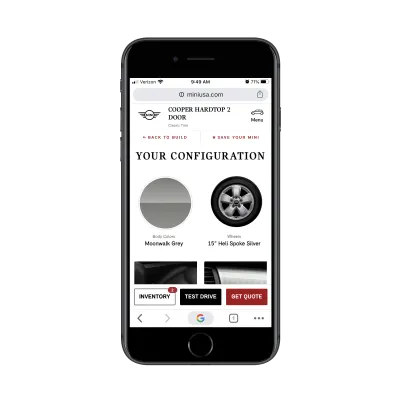
雖然自定義屏幕需要做一些工作,但最終的 Review 屏幕做得很好:

此處頂部欄已恢復到正常大小,而底部添加了一個新的操作欄。 這類似於 The Muse 為簡化求職者的後續步驟所做的工作。 在這種情況下,MINI 讓潛在客戶能夠從眾多選項中進行選擇,即使這些選項不會立即促成銷售。
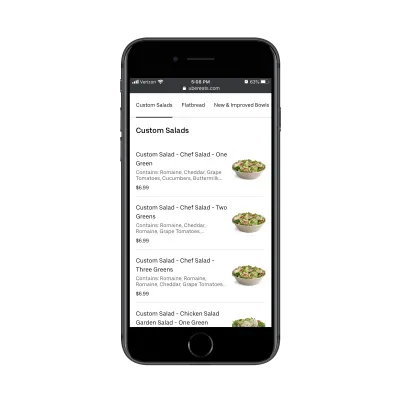
還有其他類型的 PWA 和移動網站可以而且應該簡化在線訂購流程。 與 MINI 一樣,Uber Eats 使用自定義粘性元素來幫助用戶整理訂單。

當用戶選擇要訂購的餐廳時,頁面頂部會出現一個粘性菜單欄。 這對於冗長的菜單以及幫助用戶快速導航到他們正在尋找的食物種類特別有用。
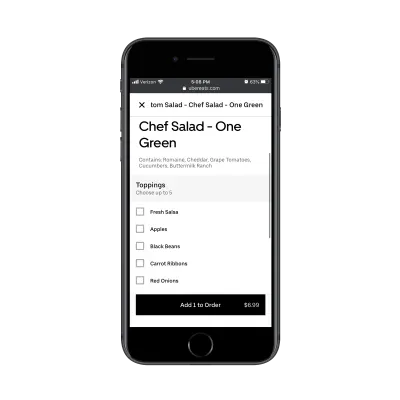
假設用戶找到了他們想要的項目,下一頁將刪除頂部的粘性欄並添加一個“添加到訂單”按鈕/欄。

這樣一來,其他菜單類別的干擾就消失了,現在用戶只需專注於自定義所選項目,然後再將其放入購物車。
同樣,這歸結為能夠在用戶到達之前預測他們的步驟。 您可以使用頂部或底部導航來幫助完成此過程,但最好將初始步驟放在頂部的粘性欄中,然後在接近轉換時將後面的步驟放在底部。
4. 在數字出版物上顯示“側邊欄”小部件
如果在移動設備上沒有側邊欄,您可能會嘗試將原本位於內容底部的小部件收起。 但是,除非您知道您的內容會一直被閱讀,並且訪問者會繼續滾動瀏覽更多內容,否則無法保證他們會看到您放在那裡的任何內容。
因此,如果這樣做有意義,請使用粘滯欄僅添加最重要的側邊欄式內容。
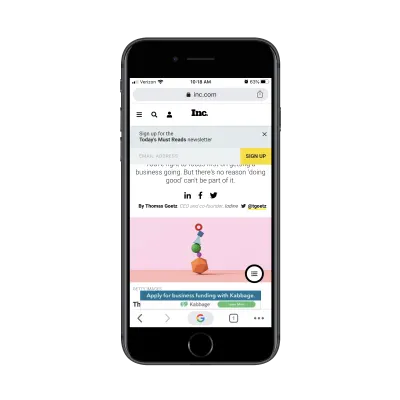
讓我們以 Inc. 為例。

Inc. 的文章周圍出現了三個粘性元素:
- 訂閱表格(可以取消),
- 橫幅廣告(不能),
- 浮動漢堡菜單。
前兩個元素很好,因為其中至少有一個是可以忽略的。 然而,浮動漢堡菜單是有問題的,因為它涵蓋了部分內容。 考慮到這是一個以內容為中心的網站,覆蓋頁面的任何部分可能都不是一個好主意。
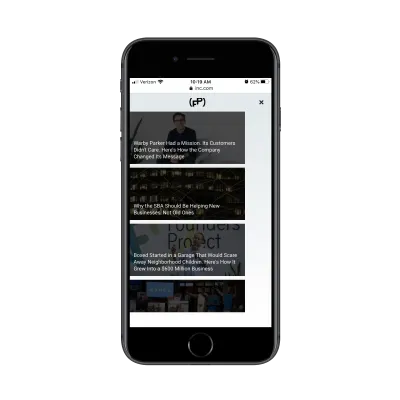
我們可能能夠原諒這個固定元素的放置的唯一方法是它是否要為內容添加額外的價值。 然而,它所做的只是讓讀者閱讀更多文章:

任何內容網站的目標都是讓訪問者真正閱讀內容。 但是,如果您立即向他們展示其他選項,那麼您只會給他們更多內容以分散注意力。
這個浮動菜單的概念很好,但執行起來不是很好。 我建議將其顯示為訪問者至少到達頁面下方的 75%。 這樣,只有當他們應該尋找相關內容來閱讀時,它才會出現。
至於那些讓粘性元素正確的出版物,請尋找那些保持簡單的出版物。
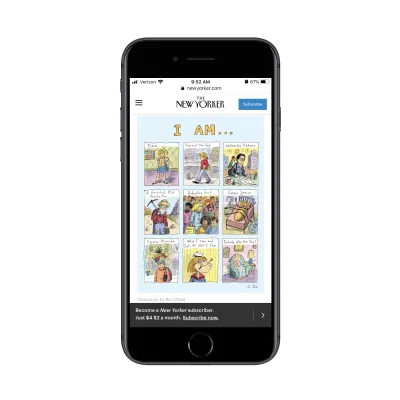
例如,《紐約客》在使用粘性導航欄和較暗、不那麼分散注意力的底部欄來宣傳其訂閱方面做得很好:

如果為您的出版物吸引訂閱者(尤其是付費訂閱者)對您很重要,那麼這是在移動設備上利用固定欄的好方法。
相反,如果您更專注於宣傳您的內容,那麼像 The Billings Gazette 使用的那種粘性欄會更好:

這確實做得很好。 社交媒體共享選項僅限於對移動用戶最有意義的選項。 此處的其他共享選項也是如此:WhatsApp、文本和電子郵件。 單擊後,相應的應用程序將打開,因此讀者無需使用瀏覽器共享選項或複制並粘貼鏈接。
老實說,我不確定它應該是非此即彼。 我認為您可以使用頂部欄來宣傳您的訂閱,只要它很容易被忽略即可。 然後,底部欄可用於共享鏈接。 只需確保其中一個條移開,這樣您就可以最大化閱讀空間。
包起來
底線? 是時候開始使用您的粘性移動元素了,而不僅僅是存儲徽標、漢堡菜單或搜索欄。
正如我們今天在這裡看到的,關鍵是要弄清楚您的用戶最需要您什麼。 然後,使用您的粘性元素構建一條捷徑,從而改變他們的體驗。
