網頁設計師如何為移動優先營銷做出貢獻
已發表: 2022-03-10我最近寫了一篇關於為什麼我們應該致力於淘汰不必要的設計元素,而不是在這個移動優先的世界中向網站添加更多內容。 這讓我想到:
營銷呢? 甚至有移動優先營銷這樣的東西嗎?
簡而言之,我相信如此。
我將研究源於我們建立的網站的營銷的關鍵領域。 然後,設計師應該針對移動友好和移動優先的受眾調整這些營銷策略的方式歸零。
網頁設計師如何為移動優先營銷做出貢獻
企業通常使用三種營銷策略:
- 內容營銷
- 電子郵件營銷
- 社交媒體市場營銷
與我們通過移動優先的視角看待網頁設計的方式類似,在設計未來的營銷策略時也必鬚髮生類似的過程。 這意味著不要害怕為移動體驗拋棄設計甚至文本元素。 這也意味著採用久經考驗的營銷技術並將其壓縮,以便移動設備上的觀眾更容易消化。
以下是作為網頁設計師需要考慮的一些事項:
內容營銷
傳統上,內容營銷一直是博客的代名詞。 但是,近年來,隨著消費者比以往任何時候都更快速、更方便地獲取信息,這種營銷方式涵蓋了更廣泛的內容創作。 許多這些博客替代品(如視頻博客和播客)在移動設備上表現良好。 它們更容易在這些設備上獲得,並且可以隨時隨地在用戶方便時使用。
無論您製作的內容類型如何,都應該為移動優先的受眾設計某些方式。
刪除側邊欄元素
首先,您需要拋棄那些繁瑣的側邊欄元素(我在上一篇文章中談到過)。 我喜歡 Airbnb 的例子:

如您所見,帖子的底部並沒有陷入一堆不必要的側邊欄小部件中,供移動用戶滾動瀏覽。 有一個相關文章的鏈接,就是這樣。
這使移動用戶能夠真正專注於他們面前的內容,並在沒有其他干擾的情況下吸收信息。
在較長的帖子中使用迷人的視覺效果
如果您必須寫更長的頁面或帖子(這不一定是壞事),請確保在整個過程中包含獨特而迷人的視覺效果。 另外,請確保它們不會壓倒屏幕。
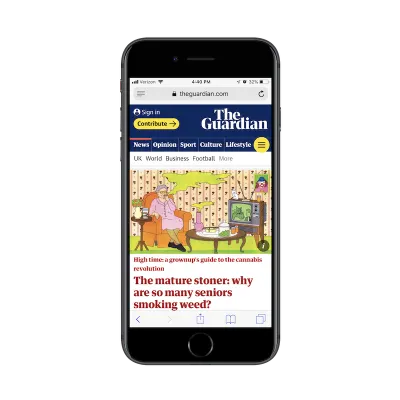
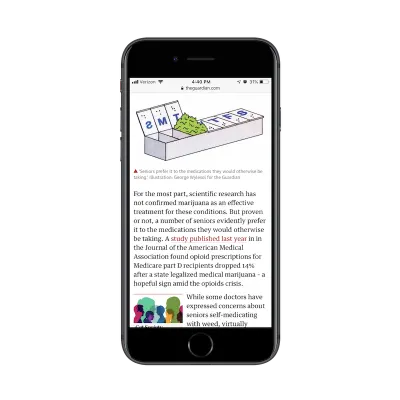
這是《衛報》的一個很好的例子:

博客文章的特色圖片是自定義繪製的插圖。 如果這還不夠給讀者留下深刻印象,那麼在整個帖子中定期放置的匹配插圖應該:

當您的移動網站像《衛報》一樣以內容為導向時,您需要嚴重依賴視覺組件來支持頁面上的故事。 如果視頻或播客不能完全取代冗長的帖子,請確保圖像能夠恰當地講述自己的故事,並為頁面上的敘述提供真正的支持。
“設計”文本
對於基於文本的內容營銷,它的結構和格式將是一個大問題。
恰當的例子:鮑威爾的書:

這個例子令人驚訝的是,它來自美國一家非常知名的書店。 你會認為經營書面文字的企業在設計網頁上的文字時會更加小心。
設計存在許多問題。 對於初學者來說,綜述中包含的每本書旁邊都包含了一張支持圖片,但它們很小,不適合放在正文旁邊。 然後,您擁有使用對齊對齊的文本本身。 這引入了一堆尷尬的空白,使文本難以閱讀。
這裡最大的收穫是花時間來設計頁面上的文本,就像你做視覺效果一樣。 如果訪問者無法輕鬆閱讀內容,您的營銷將無效。
分解冗長的文本
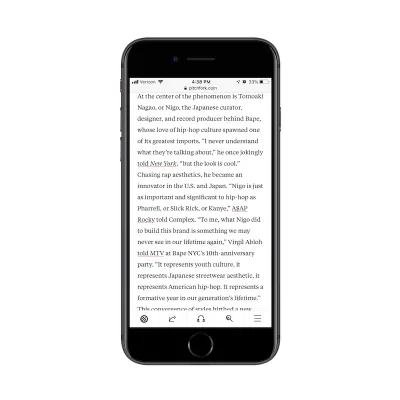
注意頁面內容的長度也很重要。 看看 Pitchfork 網站上的這篇文章:

這篇文章中的大部分段落都是這樣的。 過長的句子。 連續段落。 在許多情況下,您甚至看不到段落的結尾。
即使您不是內容的作者,也要為移動用戶找到分解內容的方法。 實際上,桌面網站的段落最多應為 3 或 4 行。 在移動設備上,讓我們將該限制設置為 5 或 6。這樣可以確保讀者不會被看似看不到盡頭的內容淹沒。
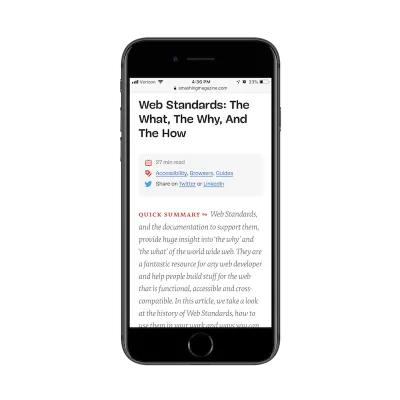
在設計營銷內容的結構和長度時,我建議使用 Smashing Magazine 網站獲取靈感:

每篇文章的頂部都包含一些標註,可以快速總結您將要閱讀的內容。 這正確地設定了期望。
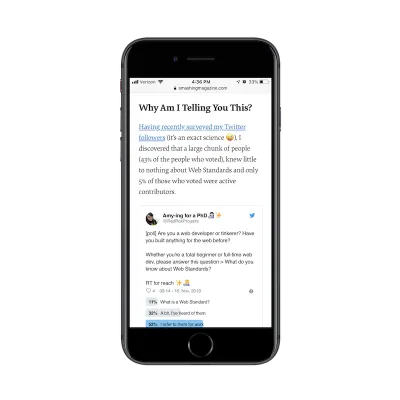
文章的其餘部分同樣精心設計:

此示例演示了 Smashing Magazine 如何花時間正確設計頁面上的文本。 存在標頭標籤。 超鏈接文本非常突出。 文本大小適合移動設備。 它也自然地從左到右流動,邊緣參差不齊,便於閱讀。 它被圖像/民意調查截獲。
在桌面上一個接一個地佈置五六個段落似乎沒什麼大不了的,但確實需要花一點時間跳到移動設備上,看看它如何轉化為更小的屏幕。 您可能會對現場體驗之間的可讀性差異如此之大感到驚訝。
保持移動用戶的參與度
讓人們在移動設備上進行轉換並不容易。
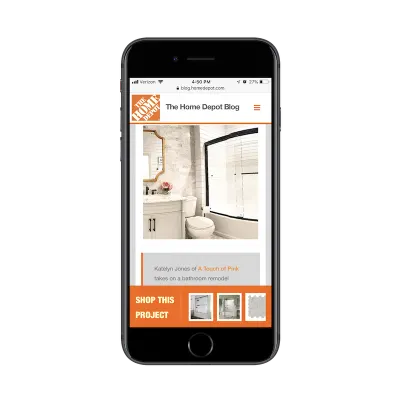
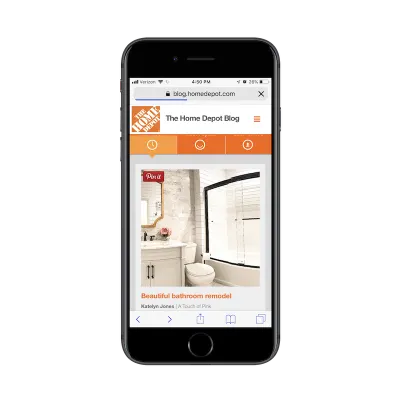
但是,繞過那些傳統上的低轉化率並非不可能。 首先,您需要承認移動用戶的注意力持續時間較短。 查看 The Home Depot 的這篇博文:

這篇文章為讀者提供了一個鼓舞人心的教程,為他們提供瞭如何在家裡改造自己的浴室的想法。
但請注意位於帖子底部的“購買此項目”欄。 這是一個絕妙的主意。 與其希望移動讀者願意閱讀整篇文章並自行點擊鏈接,Home Depot 讓這一切變得簡單而輕鬆。 這說:
“嘿,如果你想改造你的家,這是一個好主意……但如果你時間緊迫,我們會得到它。 這裡有你自己做的所有材料!”
它體現了移動用戶希望信息簡潔方便,並且沒有時間攝取長頁面內容的想法 - 無論它們可能有多大幫助。
家得寶有另一個很好的例子來說明如何讓注意力有限的移動用戶保持參與:

在上面的示例中,您可以看到 Home Depot 已將其圖像設為 Pinnable。 為什麼這麼棒? 這是因為它包含多渠道體驗。
記住; 我們將網站設計為移動優先,而不是無所不包的移動網站。
您的大多數網站訪問者很有可能從移動設備開始。 確保發生以下兩種情況之一是您的工作:
如果旅程在移動設備上結束,則以轉換結束。
要么
如果用戶沒有在移動設備上進行轉化,那麼您已經為他們提供了一個明確的途徑,可以在以後通過其他設備進行轉化。
這就是 Home Depot 在這裡所做的,包括“Pin It”按鈕。 移動用戶可以將這些圖像(以及帖子的鏈接)保存到 Pinterest 以供以後使用。 然後,當他們準備好進行那個家庭裝修項目時,他們可以打開他們的筆記本電腦或平板電腦並拉出那張看起來很酷的照片和支持文章來指導他們完成它。
電子郵件營銷
毫無疑問,電子郵件營銷是吸引移動受眾並迫使他們轉換的最有效方式之一。 幾年前的一份報告顯示, 80% 的受訪者認為電子郵件營銷是吸引和留住消費者的關鍵驅動力。
儘管電子郵件營銷在吸引優質客戶方面非常有效,但您在移動設備上必須小心。 正如圍繞微時刻的研究所證明的那樣,移動用戶的思考或行為方式與桌面用戶不同。
這就是為什麼在為客戶設計電子郵件活動和新聞通訊時,您必須牢記以下提示:
把事情簡單化
除非您的電子郵件訂閱者列表期望定期收到冗長的消息(並且有充分的理由),否則最好保持電子郵件通信簡單。 這就是我們建立網站的原因——這樣營銷信息就可以保持簡短和重點,然後鏈接出去以提供更多信息。
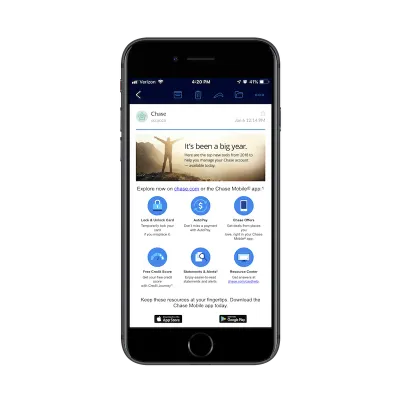
這是來自 Chase 的一個例子,它有點過火了:

首先,該消息有點誤導。 它討論了您將要發現的用於管理您的 Chase 帳戶的頂級工具。 但是,下面列出的要點只不過是移動應用程序中包含的功能。
我們遇到的另一個問題是文本分佈不均勻。 當你為網絡設計任何東西時,應該有對稱性。 但很明顯,文案和設計師並沒有一起工作來製作信息。
最後是鏈接問題。 此消息的目的是激勵 Chase 客戶下載和使用移動應用程序。 然而,大通網站有兩個鏈接與底部的兩個應用商店鏈接競爭。
總的來說,這封電子郵件的設計和信息內容太多了。 Chase 最好用一個引人注目的圖形來簡化它,並將流量推向網站以了解更多信息並從那裡下載應用程序。
使用圖像
雖然我理解為什麼一些營銷人員認為編寫電子郵件副本以看起來像人們從他們認識的其他人那裡收到的消息是一個好主意,但我認為這在移動設備上不是一個好主意。
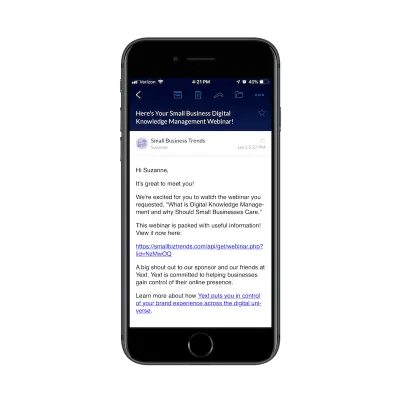
以下是我從 Small Business Trends 收到的消息示例:

當我收到類似這樣的消息(即純文本、無圖像、獨立鏈接)時,我的直覺反應是:

這是垃圾郵件。
這並不是說這封電子郵件難以閱讀。 而且,平心而論,自從我報名參加網絡研討會以來,我就應該期待它。 雖然該消息大部分都適合我的移動設備的一屏,這很好,但我真的很想要。
如果您打算通過網絡研討會給我留下深刻印象,為什麼您讓電子郵件的體驗如此平淡?
這是一個很好的論據,為什麼圖像有助於說服移動電子郵件用戶停止並閱讀您的營銷傳播。
即使圖像對消息沒有意義,您也應該設計一個專業的品牌模板,客戶可以使用該模闆對所有消息進行皮膚處理。 這有助於將用戶引導到其中的內容。 它還為營銷信息提供一致且可立即識別的外觀。
確保他們可以閱讀文本
去年早些時候,我探討了排版在移動用戶體驗中所扮演的角色。 一點也不奇怪的是,字體的大小會嚴重阻礙閱讀體驗。 讓我向您展示幾個在電子郵件上下文中證明這一點的示例:
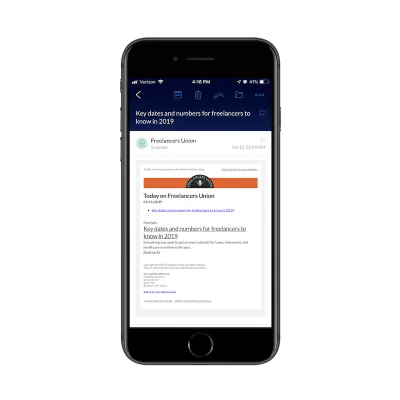
這是我從自由職業者聯盟收到的營銷通訊。 我喜歡閱讀他們的博客,但我從來都不是博客綜述通訊的粉絲:

當然,有些文本是可讀的。 “今日自由職業者聯盟”以及摘錄的標題在我坐的地方都清晰可見。 然而,消息的其餘部分是相當有問題的。
據我統計,此消息中使用了五種不同的字體大小,更不用說包含的超鏈接的不同樣式和顏色。 當我在收件箱中看到這些消息時,我現在知道不必費心去閱讀它們了。 我只是直接進入“摘錄”下的標題。 我懷疑我不是唯一這樣做的人。
然後,您可以從 Zendesk 獲得以下示例:

這裡有很多問題。
首先,標題會造成混亂。 我以為這條消息來自 Zendesk,然而,標題全是關於 Gartner 和一個我不認識的多餘報告名稱(至少我認為這是一份報告?)。 如果有 Zendesk 連接,它應該在標題中。 即使沒有,標題也應該清楚地解釋為什麼我應該繼續閱讀。
然後是閱讀的問題。 為什麼標題橫幅這麼大,而消息的其餘部分的字體對於移動設備來說太小了? 就好像他們不想讓任何人閱讀其餘的內容。
另外,如果我們要查看頁面的層次結構,為什麼報告按鈕沒有獲得更多的空間? 就在頁面上採取行動而言,這應該是主要目標,但設計不會讓您相信是這種情況。
底線:尺寸在移動設備上很重要。 如果您在發送之前尚未測試您的移動電子郵件營銷信息,請立即進行。
用圖片講故事
既然我已經花了所有時間分享設計不佳的移動通訊的例子,我想向你展示一個做得很好的例子。
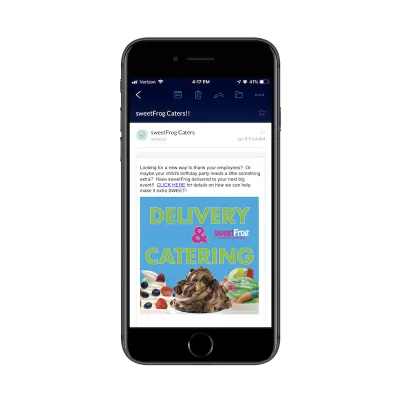
這個是由 Sweet Frog 提供給我們的:

我認為我對這條消息的唯一抱怨是圖像沒有出現在文本之前。 否則,我認為它做得很好。
圖像在手機上看起來很棒。 它尺寸合適、設計精良、色彩豐富,並以盡可能簡潔的方式提供信息。
設計師在文字方面也做得很好。 段落不會太長。 此外,全大寫是吸引移動用戶關註消息關鍵部分的好方法。 換句話說,在這裡轉換。
發送相關電子郵件
當我們查看發生在移動設備上的關鍵微時刻時,我們關注的是用戶希望如何快速、準確地採取行動。 當您為這些用戶製作電子郵件營銷信息時,您最好確保牢記這些。
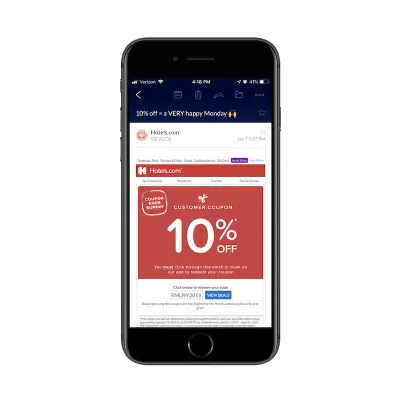
我特別喜歡的一個例子是來自 Hotels.com 的這個例子:

儘管我希望電子郵件模板中存在一些干擾因素,但我真的很欣賞該消息的針對性。 Hotels.com 在主題行中準確地說明了我將獲得什麼:10% 的折扣。
然後,使用強烈的顏色和不可能錯過的字體,它很快重申他們此刻想要我的只是分享一張 10% 的優惠券。 使用一個藍色按鈕,就在它下方幾步處,我可以快速獲取我的優惠券代碼並瀏覽他們的優惠。
這絕對是完美的。 如果您密切關注用戶在移動設備上搜索和最終執行的操作,那麼您應該能夠輕鬆製作此類消息。
尋找提供快速行動的方法,例如:
- 使用此優惠券。
- 觀看此快速視頻。
- 這個週末加入我們。
- 等等。
您對受眾的了解越多,以及您可以採取哪些措施讓他們立即採取行動,您的移動電子郵件營銷就越有效。
社交媒體市場營銷
社交媒體營銷一直是一種小型的營銷形式。 由於帖子中可用的空間有限以及強調通過視頻和圖像進行交流,社交媒體一直為我們提供了一種更簡潔、更快捷的方式來聯繫他人。
也就是說,有些人仍然沒有弄清楚如何掌握它。
這就是為什麼我鼓勵您作為網頁設計師介入並提供幫助。 原因如下:
明智地選擇圖像
如果您考慮移動屏幕上的可用空間,社交媒體上的圖像和視頻將佔其中的絕大部分。 這就是為什麼選擇好視覺內容至關重要的原因。
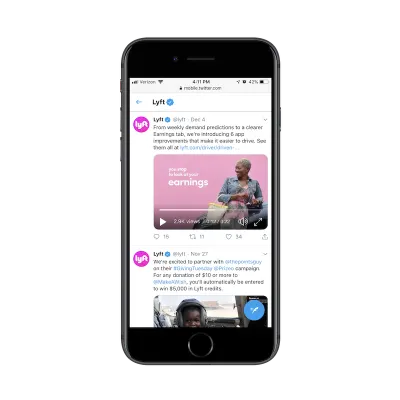
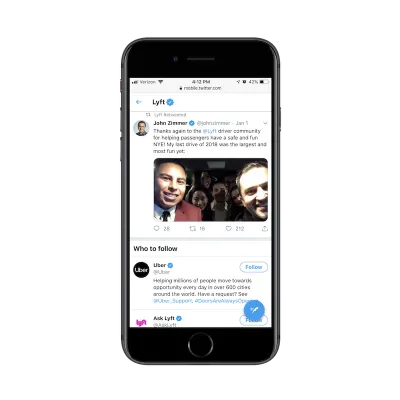
我將向您展示 Lyft 的兩個示例:

頂帖中的視頻是社交媒體視覺效果做得好的一個很好的例子。 該視頻拍攝精美,與分享它的公司的品牌相匹配。 很明顯,這段視頻營銷非常謹慎。
然後,您也可以從 Lyft Twitter 頁面獲得此示例:

用戶生成的內容對於品牌來說可能是一件很棒的事情,特別是如果您的公司還很年輕並且您創建內容的能力有些有限。 但 Lyft 並不是一家新公司。
雖然我很欣賞這位聯合創始人努力展示自己開車兜風,但他的照片在提要中脫穎而出,就像拇指酸痛一樣。 在這張圖片的情況下,照明很差,許多乘客在背景中迷路了。 在他分享和 Lyft 轉發的其他照片中,每個人都失焦了。
現在,我們可以將其歸結為:“好吧,他不是專業攝影師。 我們不應該對他有太多期望。” 這樣做只有一個問題:

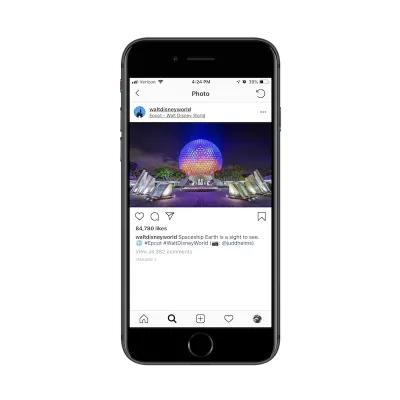
沃爾特迪斯尼世界的 Instagram 提要主要由遊樂園遊客拍攝的照片和視頻組成。 上面的例子就是其中之一。 然而,WDW 非常注重分享最能彰顯其品牌形象的照片。
作為一般規則,無論您是上傳自己的照片、與他人分享照片還是手工設計照片,請確保您可以接受它們代表您的品牌。 如果它們更適合在個人帳戶上共享,請將它們留給公司創始人,讓它們貼在他或她的訂閱源上。 讓您的專業移動提要充滿令人印象深刻的內容。
考慮空間
儘管社交媒體通常會限制人們可以用來分享帖子的空間量,但有些渠道已經超出了這些限制。 在考慮您的帖子佔用的“空間”時,請務必超越圖像或文本的物理尺寸。
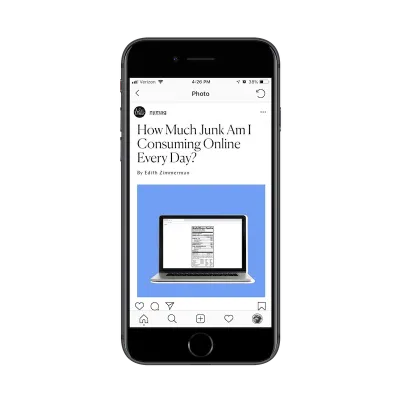
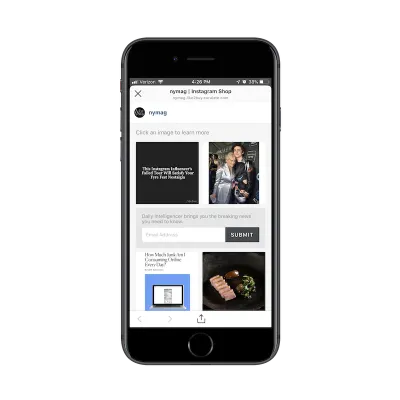
考慮紐約雜誌的這個例子:

這是來自《紐約雜誌》Instagram 提要的帖子。 我喜歡的是他們設計的圖像包括標題、署名和特色圖像,類似於它在網站新聞提要上的顯示方式。 對從網站到社交媒體的一致性等方面的關注非常棒。
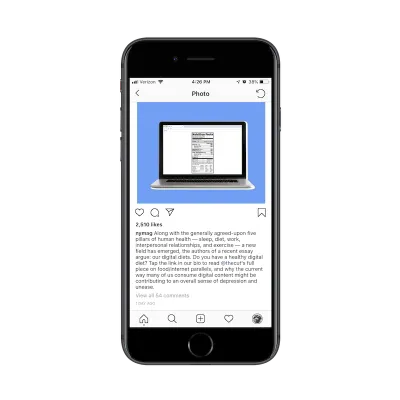
但現在讓我們向下滾動:

這是您將在圖像下方找到的標題。
事情是這樣的:我們已經知道這篇文章是在宣傳網站上的一篇新文章。 標題非常清楚帖子的內容,而特色圖片將重點放在了家裡。
沒有理由讓 Instagram 用戶停止滾動瀏覽他們的新聞提要來閱讀這個冗長的描述。 在這一點上,這只是浪費空間和能源。 帖子可以很容易地說:
“你有不健康的飲食嗎? 點擊我們簡歷中的鏈接,了解這一危險趨勢。”
您需要注意空間的另一個原因是:

Instagram 現在為企業提供了此功能,他們可以在一個地方聚合一堆帖子鏈接。 考慮到過去幾年很難共享內容,因為鏈接不可點擊,這很好。
也就是說,這是紐約雜誌讀者必須採取的又一步才能到達那個不健康的飲食帖子。 注意你要求移動閱讀器做多少工作,並確定回報是否真的值得。
使用標籤(並且明智地)
在某些社交媒體渠道中,實際上並不需要標籤,並且可能會在您不想要的地方增加摩擦。 我想說 Facebook 和 LinkedIn 是兩個這樣的例子,你不需要它們。
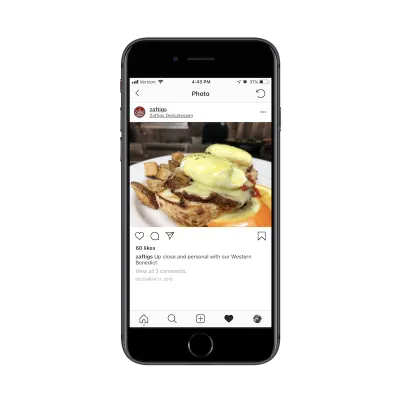
也就是說,作為一個使用社交媒體進行營銷的品牌,在 Instagram、Pinterest 和 Twitter 等地方製作帖子時,您將需要使用主題標籤 (#) 和句柄 (@)。 沒有它們,在這些頻道上很難找到內容,這就是為什麼你不能像 Zaftig 在這裡所做的那樣沒有它們:

Zaftig's 是我在波士頓最喜歡的餐廳之一。 它也恰好是很多其他人最喜歡的餐廳,因為無論何時去幾乎總是要等待。 所以,我很驚訝在 Instagram 上看到如此平淡無奇的帖子。
照片很棒。 它讓我想起了我在這裡吃過的許多美味佳餚。 但為什麼沒有主題標籤? 像這樣的照片和在波士頓享有如此盛譽的餐廳應該能夠利用標籤來提升他們的聲譽並擴大他們的影響力。
作為關注美食靈感 Instagram 頁面的人,我可以告訴你,我一直在用#breakfast 這樣簡單的標籤找到新的吃飯的地方。 這對他們來說是一個巨大的錯失機會。
另一方面,社交媒體上的標籤可能會過火。
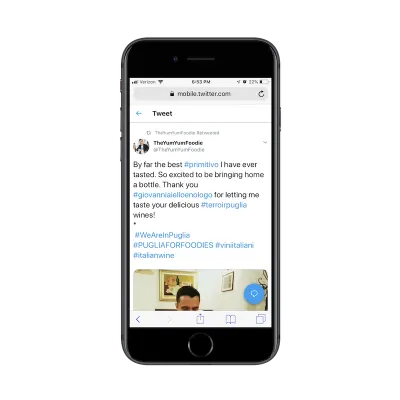
這是來自 The Yum Yum Foodie 的 Twitter 帖子:

在此示例中,您可以看到整個主題標籤太多。 由於幾個原因,這是有問題的:
- 主題標籤就像鏈接,因為它們從周圍的文本中脫穎而出。 當它們被包含在帖子的中間時,它會擾亂閱讀流程。
- 這些特定的主題標籤並不真正值得點擊。 我還建議他們不要為帖子增加任何價值。 同樣,它們比什麼都更讓人分心。
作為一名設計師,我會要求您查看主題標籤和處理類似於您在網站上的 CTA 的方式。 你知道他們會從文本的其餘部分中脫穎而出,所以讓他們值得社交媒體用戶花時間看。 如果他們存在的原因不是點擊,至少要為他們注入一些品牌個性。
如果在帖子中標記單詞或單詞串沒有任何價值,請不要這樣做。
格式化您的帖子
博客文章和電子郵件並不是唯一需要注意格式和平衡的事情。 儘管 Twitter 或 Facebook 上的空消息框可能會讓您只想打字,然後打字,但您可以做更多的事情來提高帖子的可讀性。 我認為正確的格式也會使您的帖子更具吸引力。
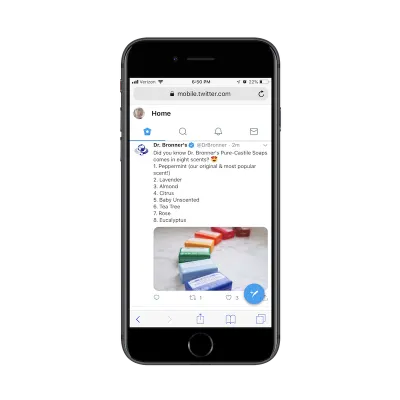
如果您希望更多的移動用戶停下來看看您發布的內容,請從 Bronner 博士的書中翻頁:

好的,所以圖像本身很引人注目,所以這家公司因此獲得了很大的讚譽。
但是看看帖子本身的結構。
有一個介紹促銷的單行句子,最後是一個可愛的表情符號。 表情符號之於社交媒體就像圖標之於網站。 不要害怕使用它們,特別是如果您的目標受眾是千禧一代或 Z 世代。
然後,您有一個編號列表! Twitter 和其他社交渠道可能不像文字處理器那樣容易寫出來,但那又如何呢? 看看有多好看? 與大多數通常遵循乏味段落格式的帖子相比,這肯定會脫穎而出並吸引移動用戶查看。
包起來
如果您被委託為客戶的網站做出重要的設計選擇,那麼是時候利用這種信任並與他們一起進行營銷了。
雖然設計作品可能不像您在網站上所做的那樣耗費時間或人力,但在線營銷是一項持續的事情。 如果您能夠像為網絡設計一樣展示您在營銷設計方面的知識和專業知識,這可能會開闢一個新的、穩定的收入來源。
