如何通過類別頁面設計增加移動轉化
已發表: 2022-03-10對於電子商務設計師來說,很容易專注於設計主頁、單個產品頁面以及結帳體驗,因為它們顯然是移動購物者旅程的墊腳石。 然而,基於以下數據,類別頁面也可以發揮作用——作為搜索引擎和電子商務網站之間的中介。
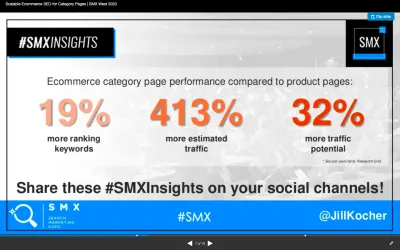
JumpFly 的 SEO 總監 Jill Kocher Brown 在 SMX West 2020 上分享了以下研究:

在評估了排名前 30 的電子商務網站後,Brown 發現產品類別頁面在關鍵詞排名和流量方面優於產品頁面。
考慮到有多少頂級漏斗客戶使用移動搜索來查找他們在網上尋找的內容,我們需要更加專注於為移動設備設計電子商務類別頁面。
今天,我將為您提供一些設計移動電子商務類別頁面的技巧,這些頁面將使您獲得更多來自搜索的訪問(並因此獲得現場轉化)。
如何為移動設備設計電子商務類別頁面
讓我們直接進入:
1. 只在頁面上包含基本元素
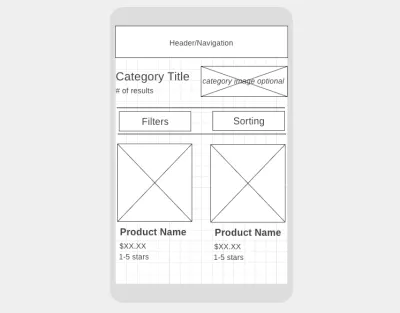
這或多或少是我們在為移動設備設計電子商務類別頁面時應該追求的目標:

我們需要在首屏包含的元素是:
- 導航欄(它可以在滾動時消失或粘在頁面頂部),
- 描述性類別頁面標題,
- 該類別中的產品總數,
- 過濾選項,
- 排序設置,
- 至少一兩個匹配的產品。
至於為什麼這些元素需要放在首位,讓我舉個例子。
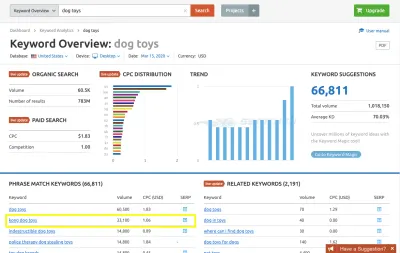
根據 SEMrush(和 Google)的說法,“kong dog toys”是狗玩具購物者正在尋找的熱門搜索詞:

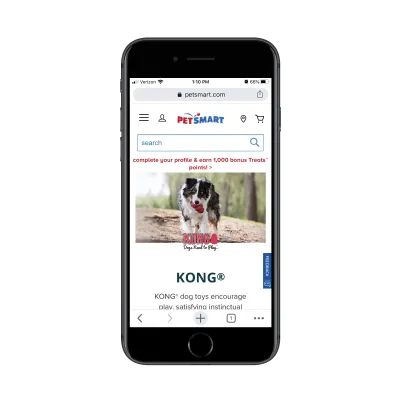
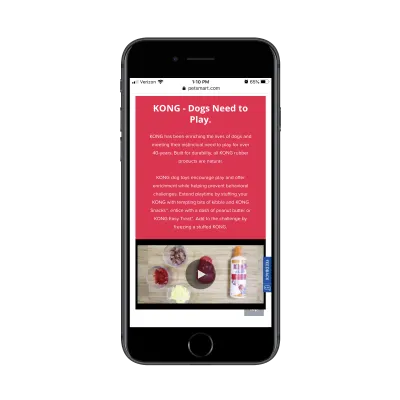
搜索詞的最匹配結果之一是 PetSmart 網站上的此類別/品牌頁面:

頁面上接下來的四次滑動將引導購物者瀏覽信息部分、視頻和子類別,如下所示:

這就是問題所在:
對於網站上探索寵物產品的訪問者來說,這些信息非常有用,因為它可以讓他們了解非常受歡迎的 Kong 品牌。 但是,對於特意在 Google 中搜索“kong dog toys”的訪問者來說,他們並不需要所有這些信息。 它只是妨礙購物體驗。
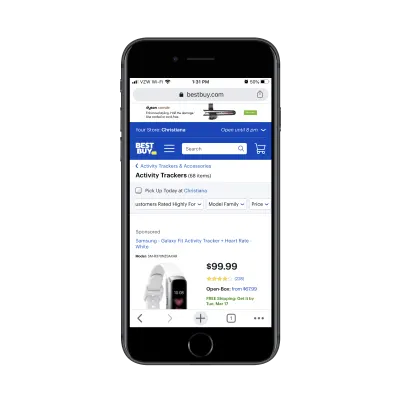
雖然我不喜歡百思買在標題上方包含廣告或第一個顯示的讚助產品,但類別頁面頂部的簡潔佈局做得很好:

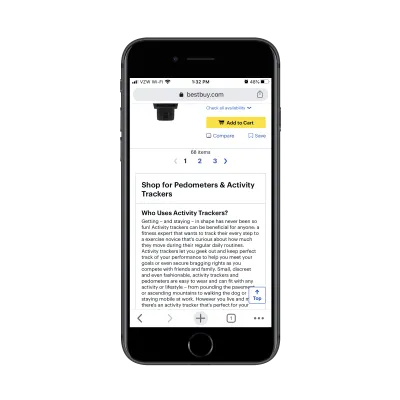
此外,百思買還包括其他類別信息(就像 PetSmart 所做的那樣)。 但是,它明智地將這些信息放在搜索結果下方:

為什麼百思買這樣做,你為什麼要這樣做?
一方面,您希望對產品類別或品牌不熟悉的購物者仍然可以使用此信息。 考慮到訓練有素的消費者如何在首屏下查看更多信息(感謝亞馬遜),這適用於移動設備。
此外,這對 SEO 很有用。 如果沒有此類別描述,您必須將其留給您的元標題和描述以影響頁面的排名。 使用這樣的搜索優化信息部分,您可以提高類別頁面進入搜索頂部的機會。
2.展示最有說服力的產品細節
如您所見,我們在這些移動電子商務類別頁面上沒有太多空間。 因此,當購物者最終獲得匹配的產品結果時,您希望讓他們盡可能輕鬆地找到想要的產品。
以下是每個產品列表中應包含的詳細信息:
- 晶瑩剔透、引人入勝的產品形象,
- 產品名稱(如果名稱/品牌沒有說明它是什麼,請附上簡短描述),
- 價格,
- 星級和評論數量。
上面唯一可選的元素是評級/評論,只有當您的網站是新網站並且您不希望缺少評論而讓人們失望時才會出現這種情況。

至於在產品列表中添加其他元素,請注意這一點。 如果它沒有增加任何價值(換句話說,它不會使從另一種產品中選擇一種產品變得更容易),請將其排除在外。
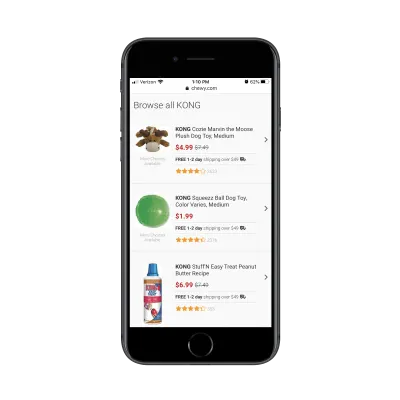
以 Chewy 的這個“kong dog toy”類別頁面為例:

這個類別的頁面設計作為一個整體比競爭對手 PetSmart 的處理方式要簡潔得多。 但是,這裡有相當多的浪費。 也就是說,有兩個重複的文本字符串需要刪除:
- 產品圖片下方的“更多選擇”;
- 價格和評級之間的“49 美元以上免費 1-2 天送貨”。
免費送貨通知很容易在網站頂部顯示為可忽略的粘性條。 並且“更多選擇”根本不需要在這裡。 通過收緊產品詳細信息,移動購物者可以更快地瀏覽可用的搜索結果。
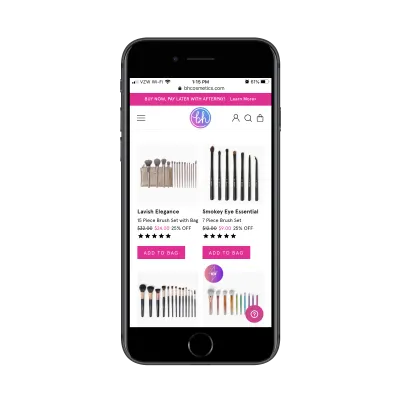
以下是 BH Cosmetics 的一個示例,其中列出了可能需要縮減的產品列表:

“添加到包”按鈕都需要去。 除非購物者可以查看單個產品圖像並知道這是他們需要的東西,否則這些按鈕在此頁面上毫無用處。
我也認為“XX% OFF”是不必要的。 沒有理由把它複雜化。 劃掉的原價和粉紅色的新低價應該足以引起人們對報價的關注。
這不是在電子商務網站上顯示庫存/選項的唯一方法,因此您必鬚根據您的具體情況評估每個產品元素。
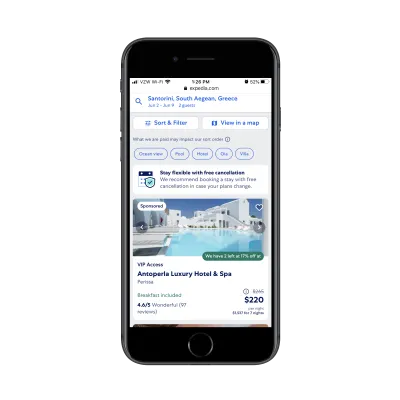
所以你可以看到我在說什麼,這是在 Expedia 上搜索“希臘聖托里尼酒店”顯示的內容:

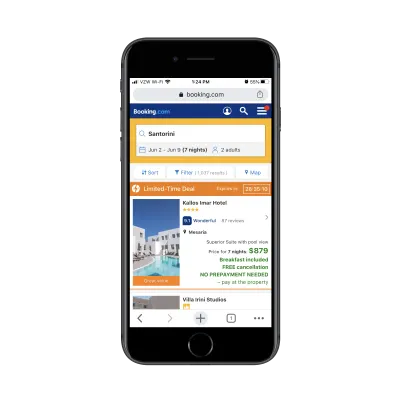
在Booking.com上:

兩者都包括每個列表所需的基本細節。 但是,它們包含其他詳細信息以幫助用戶做出決定。
但是,這些額外信息的顯示方式存在很大差異。 在 Expedia 上,用戶可以看到“含早餐”是一個熱門功能,並且僅剩兩間特價房。 這是有用的信息。 然而,在Booking.com上,價格正下方顯示著一堆綠色的細節。 這很難閱讀,我不確定所有的細節都是必要的。
如果有疑問,請從最低限度開始。 然後,使用 A/B 測試來確認其他細節是否能提高點擊率和轉化率。
3. 管理您的移動類別頁面大小
在設計電子商務類別頁面時,我們需要注意頁面大小的原因有兩個:
- 由於此類頁面上出現的圖像和數據越多,它可能會嚴重影響加載時間。
- 您一次展示的產品越多,您的購物者就會經歷越多的分析癱瘓。
因此,首先要做的是限制頁面可以獲取多長時間。
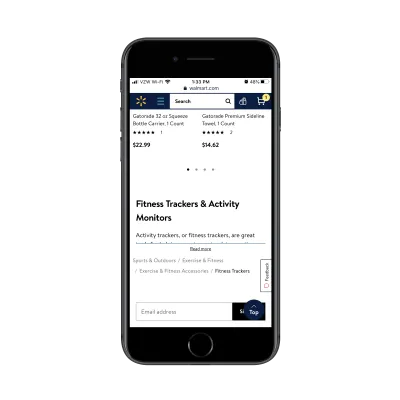
雖然您可能很想使用無限滾動或自動加載來在訪問者向下滾動頁面時顯示更多產品圖像,但如果您使用像沃爾瑪這樣的分頁鏈接,則性能會更好:

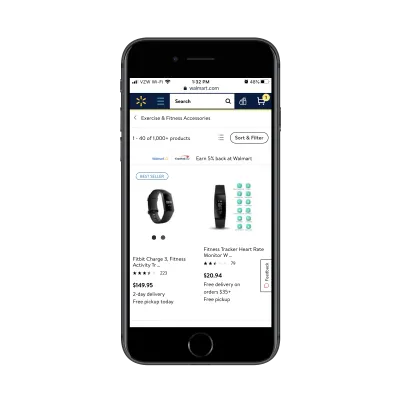
您可以從沃爾瑪獲得的另一個提示是其產品視圖設置。 默認情況下,產品出現在其類別頁面的網格中:

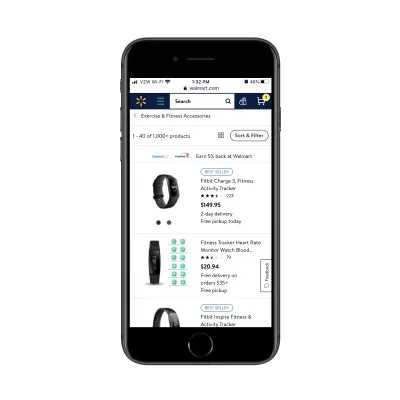
通過單擊“排序和過濾”左側的按鈕,用戶可以將對齊方式更改為列表視圖:

雖然這更多是個人喜好問題,但您可以看到列表佈局實際上一次顯示更多產品,因此用戶可能會發現這種佈局選擇對於加快他們的購物體驗非常有用。
最後要考慮的一件事:
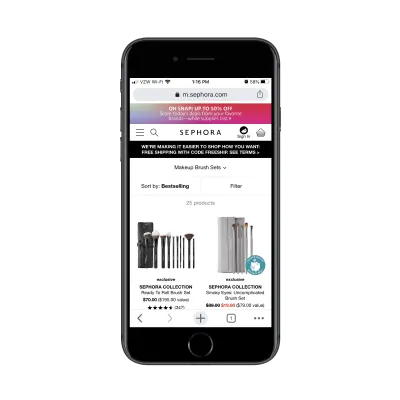
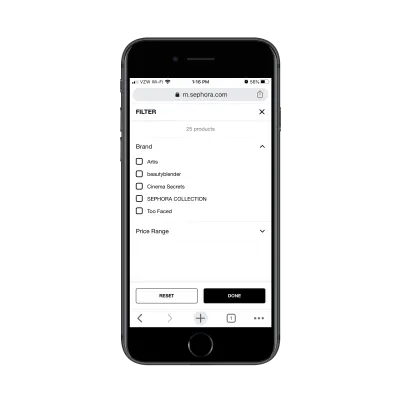
您不能假設您的默認排序方法是所有客戶自動喜歡的。 例如,絲芙蘭的默認排序是按“暢銷”:

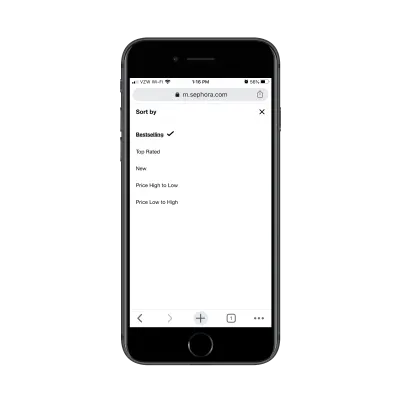
眾所周知,消費者在網上購物時還有其他他們關心的事情。 負擔能力是其中之一,因此按“價格從低到高”排序可能更有意義。 評論和評分是他們尋找的其他東西,因此“評分最高”可能是他們首選的排序方法:

說到過濾器,不要小氣。
例如,絲芙蘭只允許客戶按兩個因素進行過濾:

這假設客戶熟悉美容品牌。 對於那些不是這樣的人,這可能會嚴重影響他們找到所需產品的能力,因為需要更多時間來考慮所有可用選項。
相反,您應該做的是使用自己的產品類別和標籤,為用戶提供更全面的過濾選項。 畢竟,如果這些數據可以幫助您更好地組織和銷售您的庫存,它應該為您的客戶做同樣的事情。
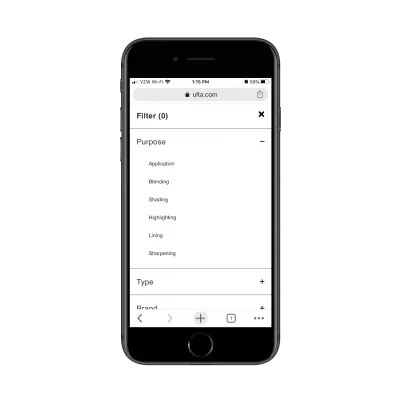
Ulta 在這方面做得很好:

這不僅在用戶友好性方面也有好處(儘管這是其中很大一部分)。 通過授權購物者創建更小的產品列表以供仔細閱讀,您還可以讓他們在選項減少和頁面加載時間縮短時加快他們的購物體驗。
包起來
總之,請注意您如何設計移動電子商務類別頁面。 儘管研究表明這些頁面的點擊率和搜索引擎的訪問量高於單個產品頁面,但糟糕的設計選擇將使您的網站成為規則的例外。
